Artikel ini akan bermanfaat bagi para ahli QA pemula, serta mereka yang tertarik dengan fitur dan kemampuan kerangka pengujian populer seperti Selenide dan Selenoid.
Di sini kita melihat beberapa proyek dasar tentang Selenium. Kita akan melihat bagaimana menghubungkan Selenium dan TestNG ke proyek, contoh Obyek Halaman dengan deskripsi elemen halaman dan metode yang digunakan.
Selanjutnya, keakraban dengan Selenide : pertimbangkan kerangka itu sendiri, fitur dan keunggulan utamanya, menambahkan Selenide ke proyek uji. Pertimbangkan bekerja dengan elemen, cek, dan harapan yang tersedia di Selenide.
Dan akhirnya, mari sambungkan kerangka Selenoid ke proyek kami untuk menjalankan tes di wadah Docker dan di luarnya.

* Artikel ini disusun berdasarkan laporan oleh Nikita Kalinichenko - spesialis QA Senior di IntexSoft.
Artikel tersebut berisi tautan ke materi eksternal.
1. Selenium + TestNG
Kami sedang mempertimbangkan proyek pada
pembangun Maven , sehingga kami dapat menemukan deskripsi struktur proyek di file
pom.xml . Untuk menggunakan
Selenium dan
TestNG , dependensi yang sesuai harus ditambahkan ke file
pom.xml kami. Anda dapat mengamati mereka di antara tag
dependensi di bawah ini:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>test</groupId> <artifactId>test</artifactId> <version>1.0-SNAPSHOT</version> <dependencies> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> <dependency> <groupId>org.testing</groupId> <artifactId>testing</artifactId> <version>6.14.3</version> <scope>test</scope> </dependency> </dependencies> </project>
Selanjutnya, kita akan melihat contoh Obyek Halaman:
import... public class SignUpPage { private WebDriver driver; public SignUpPage(WebDriver driver) { this.driver = driver; } private By emailFriend = cssSelector("#register-email"); private By confirmEmailFriend = cssSelector("#register-confirm-email"); private By passwordField = cssSelector("#register-password"); private By displayNameField = cssSelector("#register-displayname"); private By monthDropDown = cssSelector("#register-dob-month"); private By dayField = cssSelector("#register-dob-day"); private By yearField = cssSelector("#register-dob-year"); private By shareCheckbox = cssSelector("#register-thirdparty"); private By registerButton = cssSelector("#register-button-email-submit");
Seperti yang bisa kita lihat, di bagian atas file java adalah deskripsi variabel dengan pelacak untuk elemen halaman pendaftaran. Di bawah bagian variabel adalah metode langsung untuk berinteraksi dengan elemen-elemen halaman kami.
Mari kita buka sendiri tesnya:
Seperti yang Anda lihat, dalam anotasi
BeforeMethod kami menjelaskan apa yang akan kami miliki sebelum setiap metode.
@Test public void typeInvalidYear() {
Anotasi
Tes menyediakan kode untuk metode pengujian.
@AfterMethod
Dan anotasi
AfterMethod berisi kode yang harus dijalankan setelah setiap metode.
Saat menjalankan tes menggunakan
Selenium , hal berikut akan terjadi:
- Membuka jendela browser terpisah
- Buka url
- Eksekusi kode uji
- Tutup sesi dan jendela browser setelah setiap tes
Tes selanjutnya akan melakukan hal yang sama. Harus disebutkan bahwa menjalankan tes pada Selenium adalah proses yang membutuhkan banyak sumber daya.
2. Selenide: apa, di mana, dan bagaimana
Apa itu
Selenide itu sendiri, apa saja fitur dan keunggulan utamanya?
Singkatnya,
Selenide adalah pembungkus di sekitar Selenium WebDriver yang membuatnya cepat dan mudah digunakan saat menulis tes. Pada intinya, Selenide adalah alat untuk mengotomatisasi tindakan pengguna dalam browser, berfokus pada kenyamanan dan kemudahan menerapkan logika bisnis dalam autotest dalam bahasa pengguna, tanpa terganggu oleh detail teknis bekerja dengan "driver browser". Sebagai contoh, kita tidak perlu fokus pada bekerja dengan harapan elemen dalam proses otomatisasi pengujian aplikasi web dinamis, serta pada implementasi tindakan tingkat tinggi pada elemen.
Keuntungan utama dan utama Selenide:
- Sintaks gaya jQuery ringkas
- Secara otomatis menyelesaikan sebagian besar masalah dengan Ajax, harapan, dan batas waktu
- Manajemen Kehidupan Browser
- Buat tangkapan layar secara otomatis
Tujuan Selenide adalah untuk fokus pada logika bisnis dari tes dan tidak "membuang" energi mental pada detail teknis.
Terjemahan proyek di Selenide
Untuk menghubungkan Selenide dan mulai bekerja dengannya, dalam file
pom.xml antara tag
dependensi, kami mengindikasikan ketergantungan pada Selenide. Karena kita tidak lagi membutuhkan kecanduan Selenium, kita cukup menghapusnya.
<dependency> <groupId>com.codeborne</groupId> <artifactId>selenide</artifactId> <version>5.2.8</version> </dependency>
Selanjutnya, untuk dapat terhubung dan mulai menggunakan Selenide dalam proyek kami, kami perlu melakukan beberapa impor. Contoh impor:
impor com.codeborne.selenide.Selenide statis. *;impor com.codeborne.selenide.Selektor statis. *;impor com.codeborne.selenide.Condition statis. *;impor com.codeborne.selenide.CollectionCondition statis. *;Untuk informasi lebih lanjut tentang cara menghubungkan Selenide menggunakan sisa pembuat proyek, lihat bagian
Mulai Cepat dokumentasi Selenide.
Bekerja dengan elemen, pengecekan dan harapan
Mari kita beralih ke karya Selenide dengan elemen dan berkenalan dengan beberapa pemeriksaan dan harapan yang tersedia bagi kita di Selenide.
import... public class SignUpTest {
Dalam file pengujian, kami mengganti anotasi
BeforeMethod dengan anotasi
BeforeClass , karena kami tidak lagi membutuhkannya, Selenide menghilangkan keharusan untuk menulis metode Before and After -
Selenide menangani fungsi AfterMethod. Kami hanya memiliki anotasi
BeforeClass yang tersisa untuk mendaftarkan beberapa
properti .
Dalam anotasi
BeforeClass, kami mendaftarkan
baseurl properti , yang berada dalam kelas
konfigurasi dan akan menjadi url basis. Karenanya,
driver.get , yang kami gunakan dalam pengujian di Selenium, tidak lagi diperlukan. Di
browser properti, kami mengatur browser tempat kami akan menjalankan pengujian.
Dalam proyek pengujian kami, kami dapat sepenuhnya meninggalkan driver Selenium, Selenide akan mengurus semua pekerjaan dengannya, merangkumnya di kelasnya. Kami hanya perlu fokus pada logika tes itu sendiri.
Mari beralih menggunakan Selenide di halaman kami:
Ketika Anda memanggil metode
terbuka , Selenide meluncurkan browser itu sendiri dan membuka halaman. Dia juga memastikan bahwa browser ditutup pada akhirnya. Di Selenide.
buka, kita bisa mendaftarkan path lengkap dengan
http , atau mengirimkan beberapa relatif ke baseurl -
relatif url . Sebagai
baseurl, kami menetapkan jalur absolut, oleh karena itu, dalam metode Selenide.
membukanya akan cukup bagi kita untuk menentukan "/".
Untuk menemukan elemen menggunakan Selenide, kita perlu menentukan $ sebagai ganti driver.findElement , yang digunakan di Selenium. Artinya, dengan menggunakan metode satu karakter panjangnya, kita dapat langsung menemukan elemen itu sendiri. Secara default, metode pencarian diterima sebagai string, mirip dengan pustaka JavaScript jQuery.
Untuk menggunakan Selenide untuk menemukan daftar elemen, Anda harus menentukan dua karakter $$ . Alih-alih Daftar <WebElement , kami meresepkan ElementsCollection , yang sudah diperluas dengan metode tambahan.
Untuk bekerja dengan elemen, kita bisa menggunakan metode Selenium standar (sendKeys ()) dan setValue () atau versi val yang lebih pendek () .
Berdasarkan namanya, seperti yang kita lihat, metode Selenide lebih dimengerti. Metode click () tetap seperti itu. Meskipun Selenide memiliki beberapa metode klik (): contextClick () (mensimulasikan klik kanan), doubleClick () (mensimulasikan klik dua kali pada suatu elemen), dll. Setelah menemukan elemen, kami dapat melanjutkan pencarian menggunakan pencari lokasi lain.
Metode Selenide find () berbeda dari metode driver Selenium.findElement (By) dalam hal itu dapat langsung menerima penyeleksi CSS dan beroperasi dengan elemen Selenide, dan tidak dengan elemen Web. Pada dasarnya, elemen Selenide lebih pintar dan dengan metode mereka alternatif untuk elemen Web Selenium.
Selenide sudah berisi metode yang harus dilakukan melalui beberapa kelas tindakan atau dengan cara lain. Ini memungkinkan Anda untuk menulis metode ringkas dan "indah" yang ditulis dalam bahasa yang dapat dimengerti oleh semua orang. Selenide juga memiliki banyak fleksibilitas, berkat itu kami dapat menggunakan fitur standar Selenium.
Metode Selenide lainnya juga dapat ditemukan dalam dokumentasi resmi .
Pertimbangkan contoh-contoh cek yang luas dan dapat dipahami yang diberikan Selenide kepada kami:
Skema verifikasi Selenide memungkinkan kita untuk mengambil elemen, menemukannya dan menggunakan formulasi berikut untuk itu: should, shouldBe, shouldHave, shouldNot, shouldNotBe, dan shouldNotHave. Skema verifikasi dikurangi menjadi menemukan elemen dan menyebutnya formulasi ini. Lebih lanjut dalam tanda kurung kami menunjukkan keadaan yang harus sesuai atau tidak sesuai, atau beberapa atribut.
Bergantung pada logika dan kebutuhan kita, kita menggunakan metode tertentu. Jika kita ingin memeriksa apakah elemen itu ada, kita menggunakan metode should (exist), jika kita ingin memeriksa visibilitas elemen, kita menggunakan shouldBe (terlihat), dll. Pada kenyataannya, kami hanya menggunakan tiga formulasi: harus, shouldBe, shouldHave, atau kebalikannya shouldNot, shouldNotBe, shouldNotHave.
Pemeriksaan pada elemen atau koleksi elemen dilakukan pada Selenide menggunakan metode yang dijelaskan di atas, yang lolos syarat untuk verifikasi. Mereka memainkan peran menunggu saat ketika elemen akan memenuhi beberapa kondisi, dan tidak hanya melakukan pemeriksaan pada kondisi tersebut.
Kata-kata dalam Selenide cukup logis dan dapat dimengerti. Kami dapat menulis cek kami, baik menggunakan petunjuk lingkungan pengembangan, atau asumsi logis. Dan dengan sendirinya, kita selalu dapat melihat kode implementasi metode yang diperlukan dalam dokumentasi atau melihat implementasi metode itu sendiri.
Tangkapan layar otomatis dalam pengujian
Untuk JUnit :
Untuk mengambil tangkapan layar secara otomatis setelah setiap pengujian yang gagal, Anda dapat mengimpor dan menentukan Aturan
import com.codeborne.selenide.junit.screenShooter; @Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failledTests();
Tetapi pada kenyataannya, ini adalah kelainan, karena Selenide telah lama secara otomatis mengambil tangkapan layar ketika tes jatuh. Ini sangat mudah untuk menganalisis kesalahan kita. Secara default, Selenide menempatkan tangkapan layar di folder
build / laporan / tes .
Untuk mengambil tangkapan layar secara otomatis setelah setiap pengujian (termasuk hijau), Anda dapat menggunakan perintah berikut:
@Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failedTests().succeededTests();
Untuk TestNG, kami juga mengimpor:
import com.codeborne.selenide.testng.ScreenShooter; @Listeners({ ScreenShooter.class})
Untuk mengambil tangkapan layar setelah tes hijau, Anda perlu memanggil perintah berikut sebelum menjalankan tes:
ScreenShooter.captureSuccessfulTests = true;
Anda juga dapat mengambil tangkapan layar di mana saja dalam tes dalam satu baris:
import static com.codeborne.selenide.selenide.screenshot; screenshot("my_file_name");
Selenide akan membuat dua file: my_file_name.png dan my_file_name.html
3. Docker: Fitur dan Manfaat
Ayo langsung ke Docker dan pertimbangkan kelebihannya:
- Proses pengembangan dipercepat. Tidak perlu menginstal alat bantu, mereka dapat dijalankan dalam wadah
- Enkapsulasi aplikasi yang mudah
- Pemantauan yang jelas
- Penskalaan mudah
Ketika kita berbicara tentang Docker, poin-poin berikut harus dibuat jelas:
Wadah adalah contoh yang dapat dieksekusi yang merangkum perangkat lunak yang diperlukan. Terdiri dari gambar. Itu dapat dengan mudah dihapus dan dibuat kembali dalam waktu singkat.
Gambar adalah elemen dasar dari setiap wadah.
Docker Hub adalah repositori antarmuka publik yang disediakan oleh Docker Inc. Ini menyimpan banyak gambar. Sumber daya adalah sumber gambar "resmi" yang dibuat oleh tim Docker atau dibuat bekerja sama dengan pengembang perangkat lunak.
Instal Docker
Untuk mendapatkan Docker di Windows, kita pergi ke https://hub.docker.com dan mengunduh aplikasi Docker Desktop untuk Windows atau MacOS dan menginstalnya nanti.
Untuk Ubuntu Linux, instal Docker dengan perintah sudo apt install docker.io
Selanjutnya, Anda perlu memulai Docker dan mengkonfigurasinya untuk secara otomatis memulai ketika sistem melakukan booting dengan menjalankan perintah berikut:
- sudo systemctl mulai buruh pelabuhan
- sudo systemctl mengaktifkan buruh pelabuhan
4. Selenoid: fitur dan manfaat
Selenoid adalah server yang menjalankan browser yang terisolasi dalam wadah Docker.
Manfaat menggunakan Selenoid:
- Lingkungan terpadu untuk menjalankan autotest paralel
- Lingkungan yang terisolasi: setiap browser berjalan dalam wadah yang terpisah, yang memungkinkan kami untuk sepenuhnya mengisolasi lingkungan browser kami
- Skalabilitas: lingkungan tidak memengaruhi kualitas dan pengujian berkelanjutan
- Konsumsi dan pemanfaatan sumber daya: Selenoid memungkinkan Anda mempertahankan beban tinggi tanpa biaya sumber daya tambahan; selain itu, ia mendaur ulang semua wadah yang tidak aktif setelah akhir sesi, sehingga secara konstan menjaga jumlah memori bebas yang dibutuhkan.
- Instalasi: tidak membutuhkan banyak waktu dan dilakukan, pada kenyataannya, dengan satu perintah
- Dukungan simultan beberapa versi satu browser: opsi ini hanya tersedia dengan Selenoid, untuk ini Anda perlu membuat beberapa wadah dengan browser yang diperlukan
- Fokus: sistem operasi bekerja sedemikian rupa sehingga hanya satu jendela yang bisa fokus. Saat menjalankan beberapa browser pada mesin yang sama, windows mungkin mulai bersaing untuk fokus. Selenoid tidak memiliki masalah seperti itu, karena setiap tes berjalan dalam wadah yang terpisah
- Antarmuka Pengguna dan Log: Selenoid memungkinkan Anda mengakses log yang ada dengan cepat. Selain itu, dimungkinkan untuk mengintegrasikan dengan tumpukan ELK untuk pengumpulan dan analisis file yang lebih cepat saat ini.
Selain itu, Selenoid cukup mudah digunakan dan memiliki antarmuka yang informatif.
Instal Selenoid
Langkah-langkah persiapan untuk menginstal Selenoid:
- Diperlukan Docker yang diinstal dan dijalankan, karena penggunaan Selenoid dengan Docker dibahas lebih lanjut.
- Cara termudah untuk menginstal Selenoid adalah dengan mengunduh Configuration Manager, yang digunakan untuk mengotomatiskan pemasangan produk Aerokube , yaitu Selenoid
- Ganti nama file yang diunduh menjadi cm.exe (untuk memudahkan interaksi)
- Jalankan Selenoid dengan perintah:
./cm.exe mulai selenoid --vnc
./cm.exe selenoid-ui mulai
Sebagai hasil dari
perintah start - vnc selenoid ./cm.exe , gambar akan dimuat dengan server VNC, yaitu gambar di mana kemampuan untuk melihat layar browser secara real time tersedia. Juga, selama pelaksanaan perintah ini, versi Selenoid terbaru akan diunduh bersama dengan kontainer, file yang dapat dieksekusi driver web, file konfigurasi akan dibuat dan langkah terakhir akan segera meluncurkan Selenoid itu sendiri.
Dengan perintah berikut
./cm.exe selenoid-ui mulai, kami mengunduh dan menjalankan
UI Selenoid - shell grafis yang melaluinya kita dapat melihat kemajuan pengujian kami secara real time, rekaman video dari eksekusi skrip, contoh file konfigurasi, pengumpulan beberapa statistik, dll. d.
Selenoid secara default berjalan pada port Selenium 4444 standar. Port dapat didefinisikan ulang menggunakan
switch --port .
Selenoid diciptakan untuk berfungsi dalam kelompok Selenium besar dan karenanya tidak memiliki antarmuka pengguna bawaan. Karena itu cobalah untuk membuka
Endpoint untuk pengujian
localhost : 4444 / wd / hub akan mengembalikan kesalahan 404.
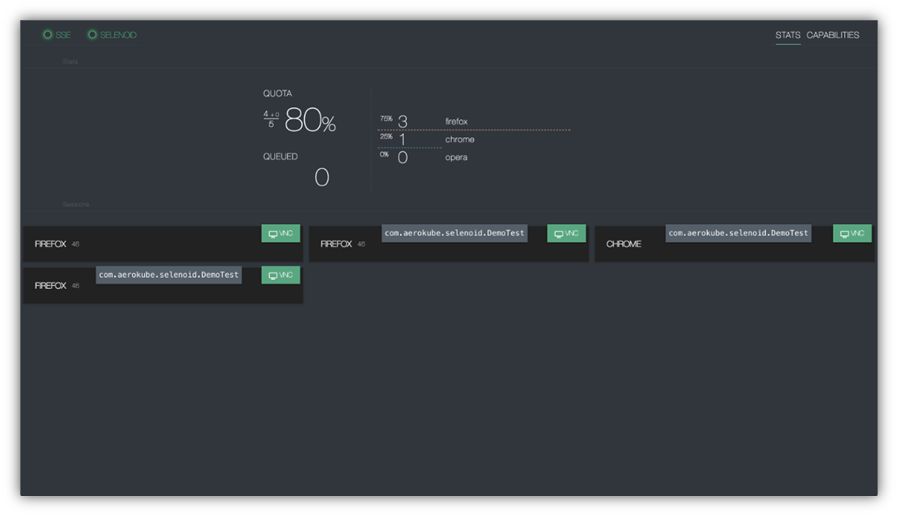
Statistik dan sesi UI selenoid
UI selenoid tersedia di
http: // localhost: 8080 /
Di sini kita bisa berkenalan dengan statistik dan sesi. Lihat penggunaan kuota saat ini, browser yang tertunda dan antrian itu sendiri. UI selenoid menerima pembaruan melalui SSE, sehingga Anda tidak perlu me-refresh halaman di browser Anda untuk melihat apa yang terjadi. Setelah interupsi sementara, isi halaman akan secara otomatis di-refresh.
Jika kita berbicara tentang pengujian simultan pada berbagai perangkat: misalnya, kita memiliki aplikasi web lintas platform dengan fungsi obrolan waktu-nyata, maka kita dapat secara bersamaan menguji interaksi di antara mereka, yang tentu saja nyaman.
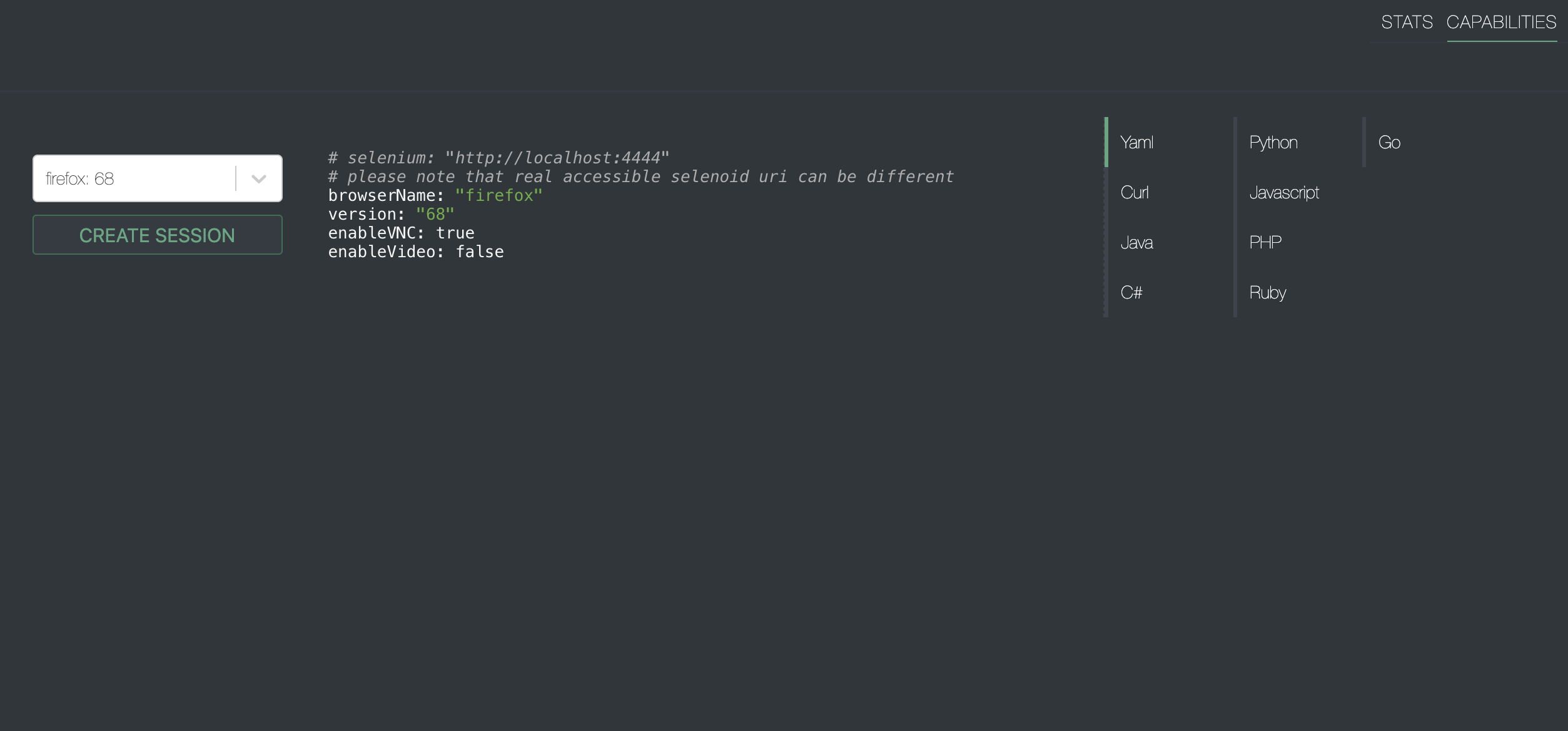
Fitur Selenoid UI
UI Selenoid juga memiliki fitur berikut:

Kita dapat memilih browser dari daftar browser yang tersedia dan antarmuka pengguna akan memberi kita contoh pengaturan dengan
kemampuan yang benar. Tangkapan layar menunjukkan bahwa contoh-contoh tersebut tersedia untuk beberapa bahasa.

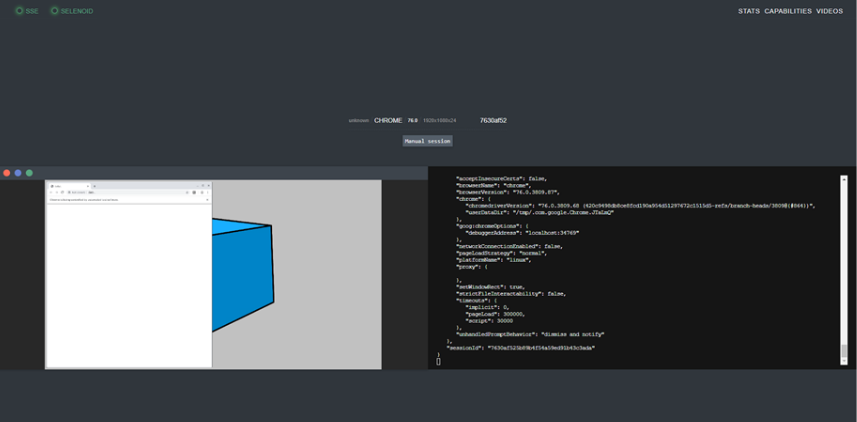
Saat memilih browser, kami dapat meluncurkannya secara manual langsung di antarmuka. Selama pelaksanaan tes, dimungkinkan untuk terhubung ke port
vnc secara real time dan mendapatkan akses ke layar browser yang diinginkan, dan bahkan campur tangan dalam proses pelaksanaan autotests.
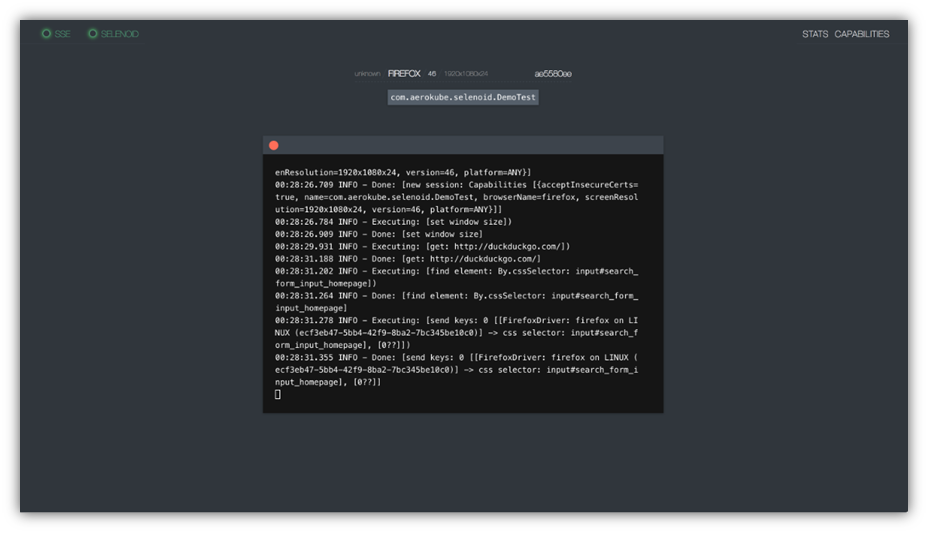
Log dan VNC
Jika Anda menggunakan kapabilitas enabaleVnc = true , Anda dapat melihat daftar statistik yang tersedia di halaman. VNC memungkinkan kita untuk melihat browser dan berinteraksi dengannya. Sementara log kami akan menampilkan semua tindakan browser.
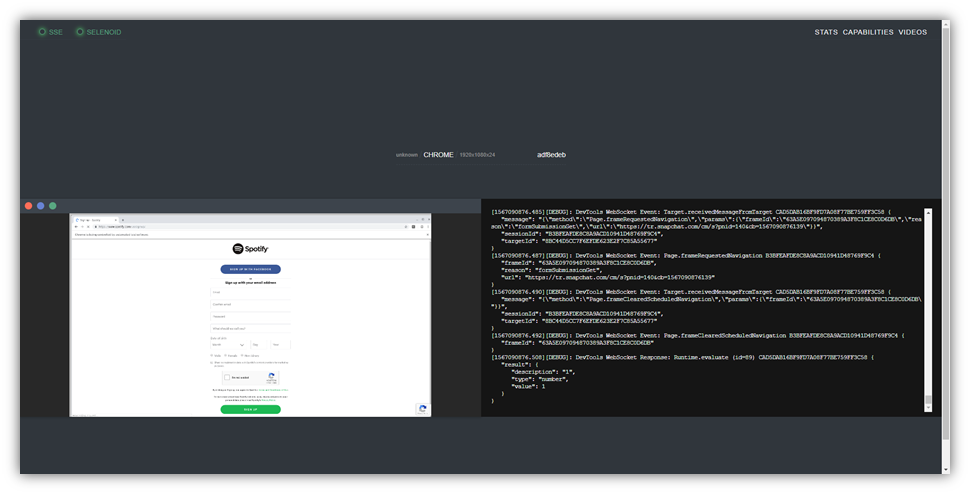
Sesi VNC:

Mode VNC layar penuh adalah sebagai berikut:

Anda juga dapat melihat log kontainer buruh pelabuhan untuk setiap sesi bahkan tanpa VNC. Artinya, jika, misalnya, Anda tidak menggunakan flag --vnc ketika menginstal Selenoid itu sendiri, maka Anda hanya akan melihat log.

Dimungkinkan juga untuk menonton video dari pengujian kami. Anda dapat mengakses file video dengan membuka
http: // localhost: 4444 / video / , atau dengan masuk ke tab "Video" di Selenoid UI.
Menghubungkan ke proyek Selenide Selenoid untuk menjalankan tes Anda dalam wadah buruh pelabuhan
Untuk menghubungkan Selenoid, ke anotasi
BeforeClass kita perlu menambahkan konfigurasi berikut:
Configuration.remote = "http://localhost:4444/wd/hub"; Configuration.browser = "chrome"; Configuration.browserSize = "1920x1080"; DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability(capabilityName: "enableVNC", value: true); capabilities.setCapability(capabilityName: "enableVideo", value: true); Configuration.browserCapabilities = capabilities;
Kami menghapus
properti Baseurl , yang menunjukkan pada browser mana tes dijalankan, karena sekarang kami menggunakan properti
Configuration.browser = "chrome" ;
Dalam sebuah proyek, terlihat seperti ini:
@BeforeClass public static void setUp() {
Selenoid
- : Selenoid Tmpfs – , . , , , .
- Selenoid : . Browser Capabilities .
- : Selenoid Google Chrome true Browser Capabilities :
ChromeOptions options = new ChromeOptions();
options.setCapability(“enableVideo”,true);
Selenoid Docker
Selenoid menggunakan wadah untuk meluncurkan browser, namun ada beberapa kasus ketika meluncurkan browser dalam sebuah wadah tidak dimungkinkan. Misalnya, pada Windows kami memiliki Internet Explorer yang tidak dapat dijalankan di dalam wadah. Selenoid dapat digunakan sebagai pengganti server Selenium “ringan” untuk menjalankan Internet Explorer, Firefox atau Chrome di Windows, misalnya, untuk menggunakan Selenoid dengan Internet Explorer.Untuk melakukan ini, kita perlu:1. Unduh arsip IEDriverServer terbaru dan unzip ke direktori (dalam contoh kita C: \)2. Unduh file Selenoid biner terakhir3. Buat file konfigurasi browsers.jsonContoh fragmen browsers.json: { "internet explorer": { "default": "11", "versions": { "11": { "image": ["C:\\IEDriverServer.exe", "--log-level=DEBUG"] } } } }
4. Jalankan Selenoid:./selenoid_win_amd64.exe -conf ./browsers.json -disable-docker5. Jalankan tes menggunakan endpoint http: // localhost: 4444 / wd / hub dengan kemampuan berikut :browserName =versi internet explorer = 116. Untuk memulai Chrome, Anda perlu mengunduh file biner Chromedriver dan, karenanya, menggantibrowser.json 7. Secara default, Selenoid tidak memproses log dari driver yang sedang berjalan, jadi Anda perlu menjalankan Selenoid dengan flag -capture-driver-log untuk menambahkan driver logging untuk setiap sesi di log utama.Untuk meringkas
Solusi berdasarkan Selenide + Selenoid dalam wadah Docker menunjukkan tingkat fleksibilitas yang tinggi dalam menyesuaikan lingkungan runtime. Stabilitas solusi ini, penghematan waktu yang signifikan saat menggunakannya, dan sejumlah fitur tambahan memungkinkan Anda untuk mengoptimalkan proses dan memastikan produk perangkat lunak berkualitas tinggi dalam waktu singkat, sehingga mudah untuk memberikan preferensi pada solusi di atas, karena memungkinkan Anda melakukan tugas otomasi pengujian dengan cepat dan akurat.