Pada artikel ini, saya ingin berbicara tentang sistem manajemen konten Zoia yang saya kembangkan, ditulis dalam Javascript. Ini adalah proyek sampingan saya, tidak terkait dengan pekerjaan utama, yang saya rancang dan kembangkan di waktu luang saya. Ada pendapat bahwa setiap pengembang web harus menulis CMS sendiri cepat atau lambat, dan seseorang bahkan tidak akan memilikinya :-)
TL; DR:
demo.zoiajs.org ,
panel admin (login: admin, kata sandi: kata sandi),
Github , lisensi MIT
Faitlilili: Javascript sekarang ada di mana-mana, dapat digunakan tidak hanya di sisi klien, tetapi juga di sisi server, serta di mikrokontroler, mobil, ponsel cerdas - dengan kata lain, di hampir semua bidang. Tetapi area "tradisional" untuk JS adalah dan tetap web, di mana bahasa pemrograman ini telah berkembang di seluruh kebun binatang perpustakaan, pola, utilitas dan kerangka kerja. Memahami semua ini cukup sulit, dan terkadang yang diperlukan adalah membuat situs yang cukup sederhana yang dapat dikelola dengan cepat jika perlu: menambah dan mengedit konten, menu navigasi, dll.
Untuk tugas-tugas seperti itu, ada banyak CMS yang ditulis dalam PHP (beberapa di antaranya saya gunakan dalam pekerjaan saya, seperti
GetSimple CMS ), tetapi saya belum melihat satu pun CMS reaktif yang seluruhnya ditulis dalam JS dan menggunakan Mongo sebagai basis data (silakan menulis ke komentar, jika ada, tapi saya melewatkannya). Setelah bertemu React dan Marko, saya tidak lagi ingin kembali ke dunia jQuery yang keras, dan Zoia lahir. Omong-omong, ini adalah versi kedua, yang
pertama hanya berfungsi dengan cara kuno (sekarang tidak didukung dan tidak diperbarui).
Pada tahap pengembangan saat ini, kemampuan untuk mengimplementasikan hal-hal berikut:
- Zoia sedang dikembangkan di Javascript - baik di sisi server dan di klien
- Memiliki arsitektur modular, dimungkinkan untuk memperluas fungsionalitas dengan menambahkan modul baru
- Arsitektur terdistribusi: API pada Fastify + Mongo , panel admin on React + Redux , server web untuk userspace di Fastify + Marko - semua ini dapat diinstal di berbagai server
- Multilingualisme "out of the box", sudah ada bahasa Inggris dan Rusia, Anda dapat menambahkan sejumlah bahasa - Lingui digunakan.
- Sejumlah besar komponen tambahan, pustaka, dan utilitas: untuk menghasilkan formulir, tabel dinamis (sejauh ini hanya di panel admin), otorisasi, dll.
- Bangun dengan Webpack
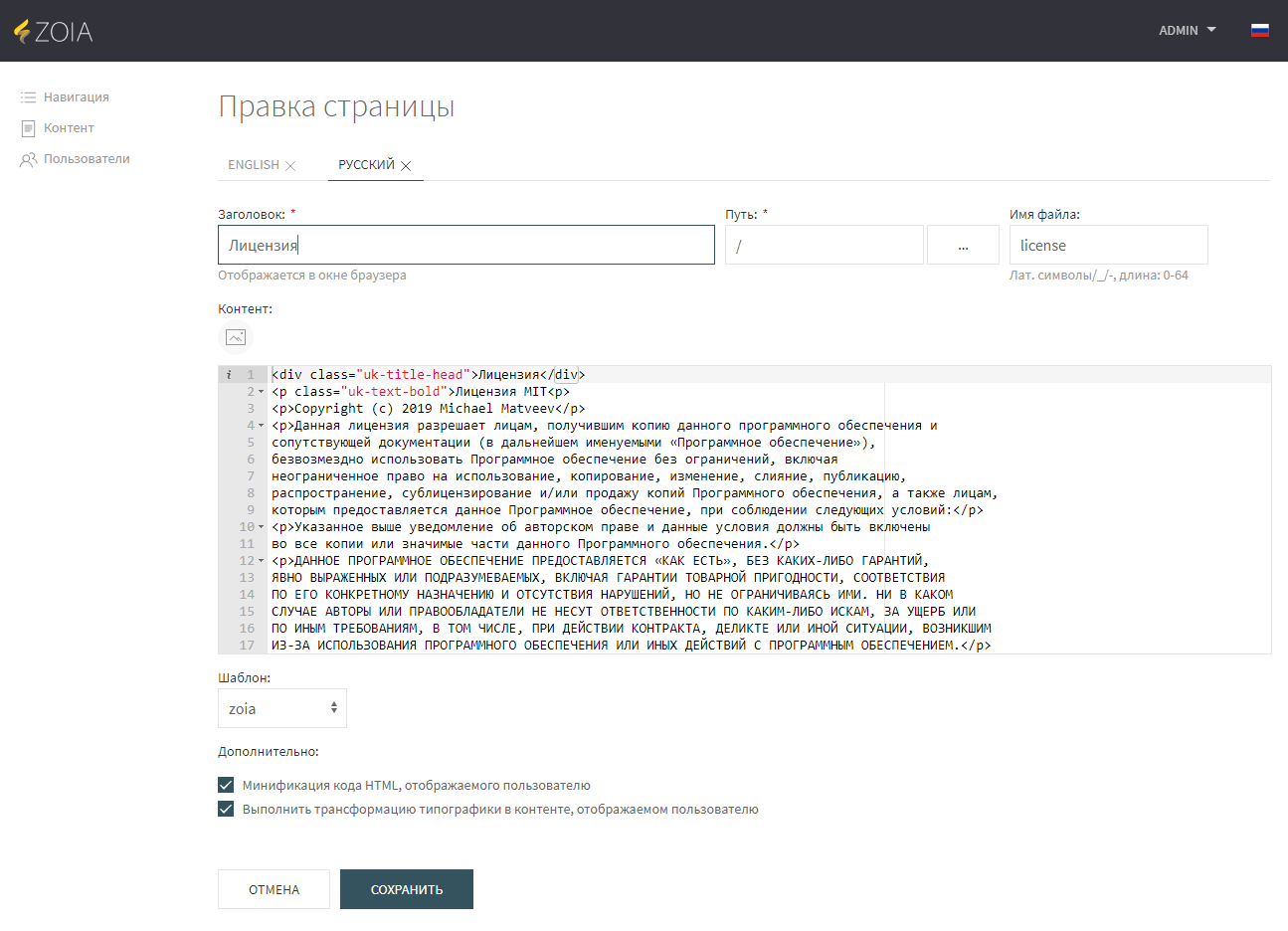
- Pengeditan konten: Anda dapat menggunakan beberapa templat desain (misalnya, untuk halaman yang berbeda); Ada opsi untuk memilih cara mengelola konten: baik editor WYSIWYG (menggunakan CKEditor 5 ) atau editor kode HTML ( ACE Editor, masing-masing); saat menyimpan, konten dioptimalkan (minifikasi kode dan penggunaan tipografi) - saat mengatur opsi yang sesuai; adalah mungkin untuk menyusun pohon kategori di mana halaman berada dan menggunakan "remah roti"; ada "loader" gambar (implementasi untuk CKEditor dan ACE)
- Manajemen pengguna: menambahkan sejumlah pengguna, kemampuan untuk mengedit profil mereka, menetapkan kata sandi dan status
- Manajemen navigasi: manajemen pohon navigasi yang nyaman, kemampuan untuk menambahkan "submenu"
- Skrip siap pakai untuk membangun, menyiapkan systemd, konfigurasi NGINX, dll.
Sedikit tentang arsitektur. Seperti yang saya katakan di atas, sistem terdiri dari
API (melayani permintaan basis data, pemrosesan data),
panel admin (berfungsi seperti SPA, menggunakan perutean sisi klien, dikembangkan menggunakan React + Redux) dan
ruang pengguna (arsitektur isomorfik, dikembangkan menggunakan Marko, rendering dilakukan di sisi server dengan rehidrasi berikutnya pada klien). Panel admin mengakses API langsung dari sisi klien, server web ruang-pengguna mengakses API sebelum rendering. Otorisasi dilakukan melalui JWT.
Untuk pengembangan modul panel kontrol yang mudah, alat telah dibuat yang memfasilitasi pembuatan antarmuka pengguna: pembuat formulir untuk Bereaksi dengan sejumlah besar opsi bidang yang mungkin (termasuk mengunduh file dan gambar dengan pratinjau), tabel dinamis dengan kemampuan untuk mengurutkan kolom dan bidang pengeditan sebaris.
Inilah yang menjadi templat default:

Panel admin adalah sebagai berikut:

Tata letaknya adaptif;
UIkit digunakan untuk ruang pengguna dan
panel admin. Ini adalah kerangka kerja CSS yang bagus. yang berisi sejumlah besar komponen siap pakai, mudah untuk menyesuaikan dan mendukung Webpack di luar kotak.
Ada beberapa area aplikasi CMS, tetapi tugas utama (seperti yang saya katakan di atas) yang saya lihat adalah pengembangan solusi ringan untuk membuat situs dengan kompleksitas menengah yang akan menggunakan kemampuan Javascript modern dan sejumlah besar pengembangan modern dan alat penyimpanan.
Rencana pengembangan lebih lanjut untuk waktu yang relatif dekat adalah sebagai berikut:
- Penting untuk menulis dokumentasi tentang pengembangan modul, serta pada komponen panel admin yang sudah jadi
- Pikirkan dan tulis tes (sekarang tidak sama sekali :)
- Sekrup pendaftaran / otorisasi / akun pribadi di sisi klien + otorisasi melalui sosial. jaringan (OAuth)
- Kembangkan modul yang diperlukan dengan fungsionalitas tambahan (blog, katalog produk, toko online, dll.)
Versi demo dengan beberapa batasan fungsional ada di sini:
demo.zoiajs.org ,
panel admin juga tersedia (login: admin, kata sandi: kata sandi). Setiap jam genap, basis data diatur ulang ke pengaturan default, Anda harus melalui otorisasi lagi.
Kode CMS
tersedia di Github , jadi jika Anda mau, Anda bisa bergabung dengan pengembangan, melaporkan bug, dll. Saya akan senang menjadi kontributor ;-)