1. Formulir Kartu Kredit
Suatu bentuk kartu kredit yang keren dengan interaksi mikro yang halus dan menyenangkan. Termasuk pemformatan angka, verifikasi, dan deteksi jenis kartu otomatis. Itu dibangun di atas Vue.js, dan juga sepenuhnya responsif. (Anda bisa melihatnya di
sini .)
 formulir kartu kreditApa yang harus dipelajari:
formulir kartu kreditApa yang harus dipelajari:- Memproses dan memvalidasi formulir
- Tangani acara (misalnya, saat mengubah bidang)
- Anda akan mengerti cara menampilkan dan menempatkan elemen pada halaman, terutama informasi kartu kredit, yang ada di bagian atas formulir

Artikel ini diterjemahkan dengan dukungan Perangkat Lunak EDISON, yang menjaga kesehatan programmer dan sarapan mereka , dan juga mengembangkan perangkat lunak khusus .
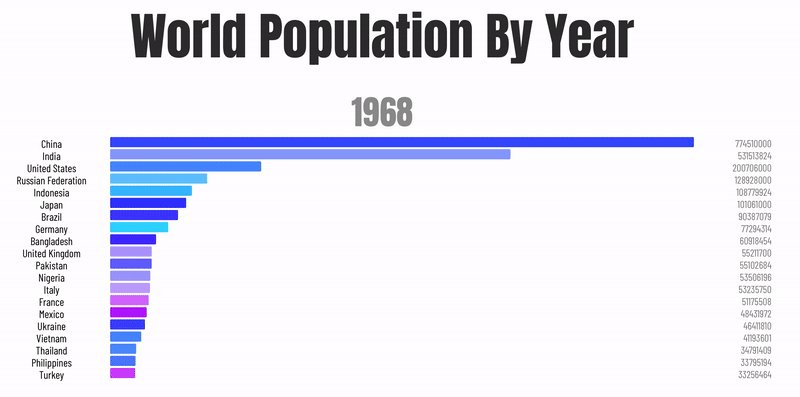
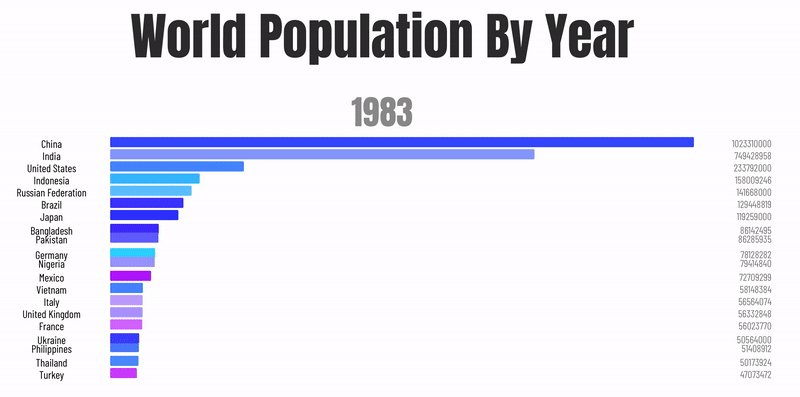
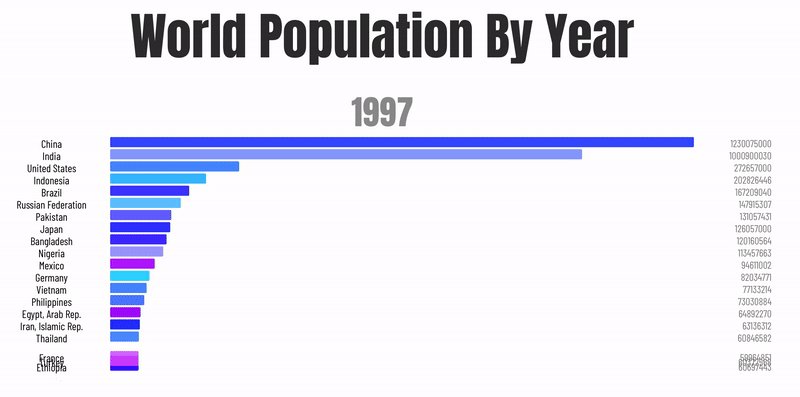
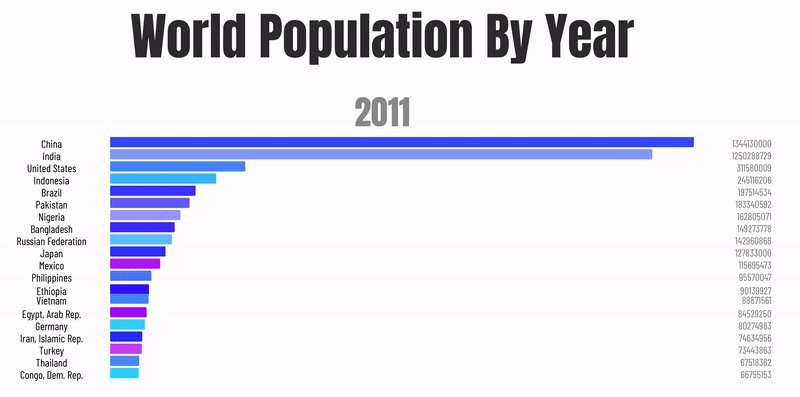
2. Histogram
Histogram adalah bagan atau grafik yang mewakili data kategorikal dengan kolom persegi panjang dengan tinggi atau panjang sebanding dengan nilai yang diwakilinya.
Mereka dapat diterapkan secara vertikal atau horizontal. Bagan batang vertikal kadang-kadang disebut bagan garis.
 Apa yang harus dipelajari:
Apa yang harus dipelajari:- Tampilkan data dengan cara yang terstruktur dan mudah dimengerti
- Opsional: Pelajari cara menggunakan elemen
canvas dan cara menggambar elemen dengannya
Di sini Anda dapat menemukan data tentang populasi dunia. Mereka diurutkan berdasarkan tahun.
3. Animasi jantung Twitter
Kembali pada tahun 2016, Twitter memperkenalkan animasi yang luar biasa ini untuk tweetnya. Pada 2019, masih terlihat layak, jadi mengapa tidak membuatnya sendiri?
Apa yang harus dipelajari:- Bekerja dengan atribut CSS
keyframes - Memanipulasi dan menghidupkan elemen HTML
- Gabungkan JavaScript, HTML dan CSS
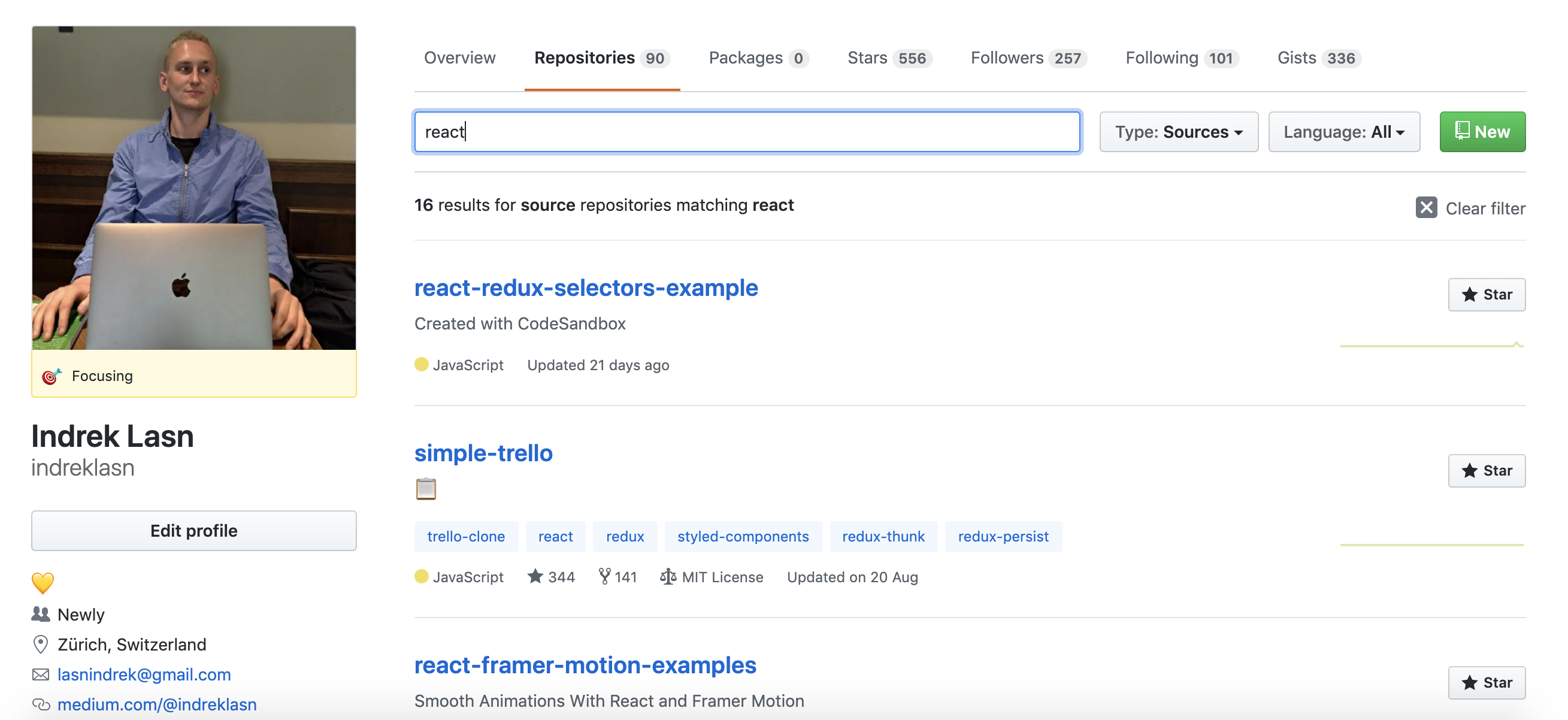
4. GitHub repositori dengan fungsi pencarian
Tidak ada yang aneh di sini - repositori GitHub hanyalah sebuah daftar terkenal.
Tantangannya adalah untuk menampilkan repositori dan membiarkan pengguna menyaringnya. Gunakan
API GitHub resmi untuk mendapatkan repositori untuk setiap pengguna.
 Halaman profil GitHub - github.com/indreklasnApa yang harus dipelajari:
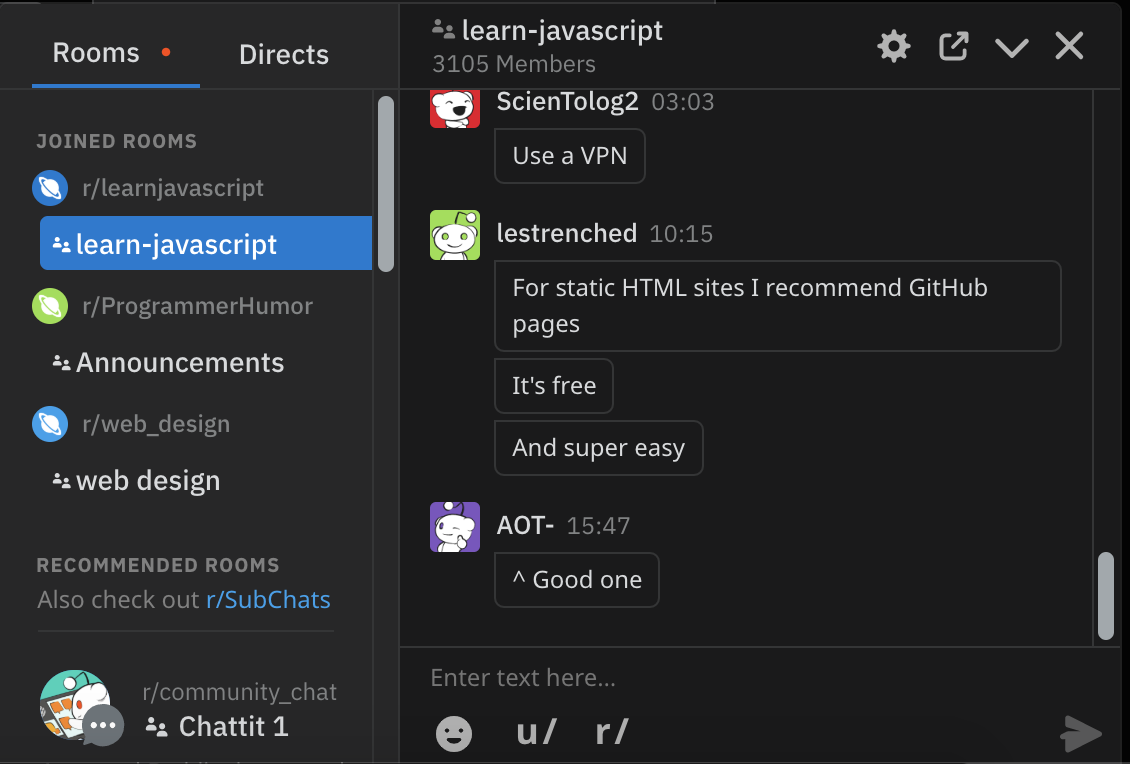
Halaman profil GitHub - github.com/indreklasnApa yang harus dipelajari:5. Obrolan gaya reddit
Obrolan adalah cara populer untuk berkomunikasi karena kesederhanaan dan kemudahan penggunaannya. Tapi apa yang sebenarnya memberi makan obrolan modern? WebSockets!
 Apa yang harus dipelajari:
Apa yang harus dipelajari:- Gunakan WebSockets, terapkan komunikasi waktu-nyata dan pembaruan data
- Bekerja dengan tingkat akses pengguna (misalnya, pemilik saluran obrolan memiliki peran
admin , sementara yang lain di dalam ruangan memiliki peran user ) - Memproses dan memvalidasi formulir - ingat, jendela obrolan untuk mengirim pesan adalah
input - Buat dan gabung dengan obrolan yang berbeda
- Bekerja dengan pesan pribadi. Pengguna dapat mengobrol dengan pengguna lain secara pribadi. Intinya, Anda akan membuat koneksi WebSocket antara dua pengguna.
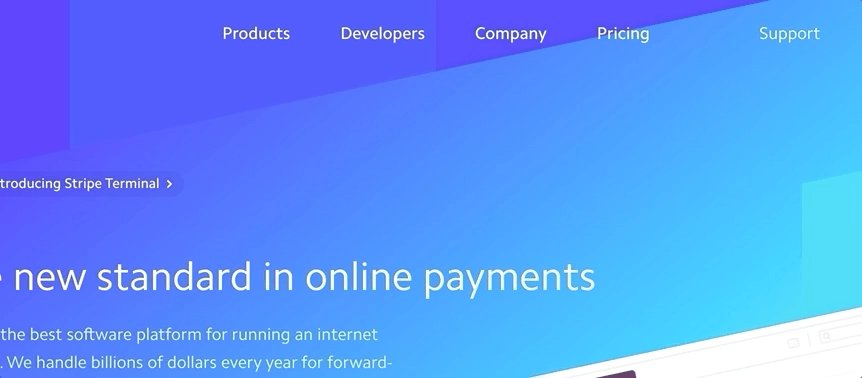
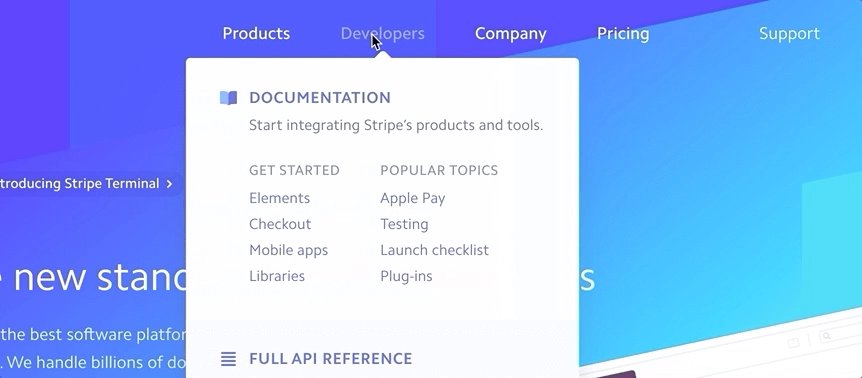
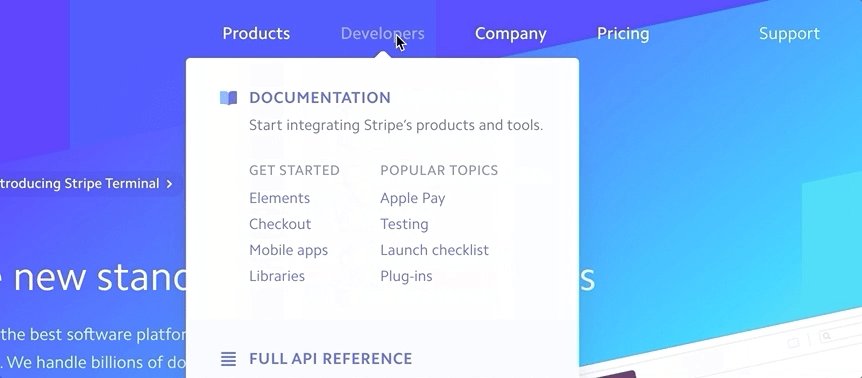
6. Navigasi gaya garis
Keunikan navigasi ini terletak pada kenyataan bahwa wadah popover diubah menjadi konten. Ada keanggunan dalam transisi ini dibandingkan dengan perilaku tradisional membuka dan menutup popover baru.
 Apa yang harus dipelajari:
Apa yang harus dipelajari:- Gabungkan animasi CSS dengan transisi
- Naungi konten dan terapkan kelas aktif ke item jelajah
Cobalah untuk melakukannya sendiri terlebih dahulu, tetapi jika Anda memerlukan bantuan, lihat
langkah-langkah ini.

Baca juga blognya
Perusahaan EDISON:
20 perpustakaan untuk
aplikasi iOS yang spektakuler