Artikel Alexis Bingessner,
"Text Rendering Hates You," diterbitkan sebulan yang lalu
, sangat dekat dengan saya.
Kembali pada tahun 2017, saya mengembangkan editor teks interaktif di browser. Tidak puas dengan pustaka ContentEditable yang ada, saya berpikir: “Hei, baru sadar kembali pemilihan teks! Apakah ini sulit? ” Saya masih muda. Naif. Saya pikir saya bisa menanganinya dalam dua minggu. Bahkan, upaya untuk menyelesaikan masalah ini membutuhkan beberapa tahun dalam hidup saya, termasuk satu tahun kerja yang dibayar dari pagi hingga sore hari untuk mengembangkan editor teks untuk OS baru.
Di tempat kerja, saya cukup beruntung untuk belajar banyak dari
mentor dengan pengalaman luas di bidang ini . Saya telah mendengar banyak, banyak cerita menyeramkan. Termasuk seorang insinyur yang mendukung aplikasi Windows dengan implementasi kustom bidang teks - dan ingin beralih dari API input teks yang lama ke versi baru. Berikut adalah
daftar antarmuka input teks dalam versi baru ini:

Benar, 128 antarmuka untuk memasukkan teks. Saya hampir yakin bahwa ada delapan (8!) Jenis kunci berbeda untuk memperbaiki masalah konkurensi, walaupun saya jujur tidak membaca dokumentasi mereka, jadi jangan mengutip saya tentang ini. Insinyur itu satu setengah tahun (penuh waktu!) Memodifikasi editornya, tetapi pada akhirnya gagal dan tetap di API lama.
Mengetik itu sulit.
Alexis kadang-kadang menyebutkan pemilihan teks, tetapi pengalaman pribadinya lebih terkait dengan rendering. Sebagai orang di sisi lain, saya dapat menambahkan beberapa poin tentang input.
Gerakan kursor vertikal
Saya sudah membahas ini di
artikel sebelumnya , tetapi kita dapat dengan cepat mengulanginya di sini.
Dalam contoh ini, jika Anda menekan ke atas, kursor pergi ke awal baris, sebelum kata
halo . Sejauh ini, semuanya cukup masuk akal. Tetapi jika Anda menekan ke atas dan ke bawah, kursor pertama akan melompat di depan
halo , dan kemudian berdiri setelah
beberapa .
Ini mungkin tidak masuk akal. Anda bertanya mengapa dia melompat ke kanan? Nah, dengan gerakan vertikal, setiap kursor mengingat posisi
x dalam piksel, dan hanya diperbarui ketika ditekan kiri atau kanan, dan tidak naik dan turun. Perilaku yang sama mencegah kursor bergerak ke kiri saat bergerak secara vertikal melalui garis pendek.
Kedekatan
Oke, sekarang kita tahu bahwa ketika kita memilih teks, kita memiliki
dua bagian status: byte offset di dalam garis dan koordinat
x dalam piksel, yang disebutkan di atas. Apakah masalah teratasi? Ya tidak.
Pertimbangkan dua posisi kursor pada garis yang sangat panjang:
Karena
loooooooooong adalah satu kata, dua posisi kursor memiliki
offset byte yang persis sama dalam string . Tidak ada baris baru di antara mereka, karena garis dibungkus dengan lembut. Kursor kami membutuhkan bit ekstra yang memberi tahu mereka ke baris mana. Sebagian besar sistem menyebut bit ini afinitas. Ini juga digunakan dalam teks dua arah campuran, yang akan kita bicarakan segera.
Pengubah Emoji
Misalkan saya mengirim pesan ke teman. Untuk mengekspresikan perasaan saya, saya ingin menambahkan emoji lucu. Saya memasukkan di area teks jempol ke atas, huruf
a dan pengubah emoji untuk warna kulit. Ini terlihat seperti ini:
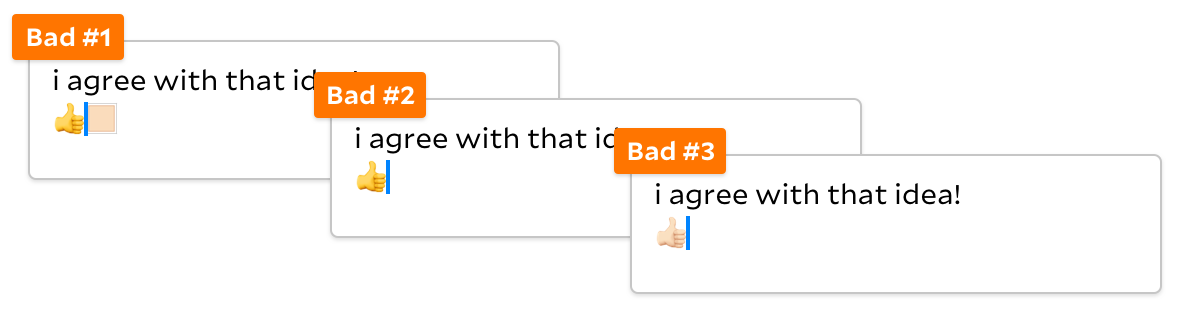
Oh, aku tidak mau menulis surat. Saya mengatur kursor setelahnya dan klik Backspace. Apa yang akan terjadi Saya melihat beberapa opsi, tergantung editornya.

- Buruk # 1 mungkin tampak benar. Tetapi ini adalah cara kerja editor teks dengan dukungan untuk rendering emoji lawas, misalnya, Sublime Text. Ini buruk karena emoji jari ringan dikodekan sebagai jari kuning, diikuti segera oleh pengubah warna kulit. Mereka tidak digabungkan menjadi satu simbol, seperti yang diharapkan. Bahkan jika saya menyalin jari ringan dari aplikasi lain, itu masih tidak akan ditampilkan dengan benar, seperti di sini.
- Buruk # 2 adalah apa yang dilakukan Chrome 77 di bilah alamat. Tidak di halaman web, tetapi hanya di bilah alamat. Ini bukan masalah rendering, karena emoji salin-tempel dengan warna kulit berfungsi. Sebagai gantinya, Chrome menghapus surat itu, dan setelah memperhatikan pengubah yang mengikuti surat itu, ia juga menghapusnya. Ups
- Bad # 3 cocok dengan spesifikasi Unicode tentang bagaimana emoji harus digabung. Tetapi ini sangat tidak bisa dipahami oleh pengguna, dan omong-omong, Anda perlu memindahkan kursor agar tidak tersangkut di tengah-tengah emoji.
Semua opsi buruk, sehingga Anda dapat mengasumsikan bahwa mungkin ada beberapa opsi keempat. Ada! Banyak editor, seperti TextEdit, bahkan tidak memungkinkan Anda untuk meletakkan kursor setelah huruf, karena pengubah warna kulit dianggap sebagai satu unit dengan karakter sebelumnya. Ini masuk akal dalam konteks emoji dan bahkan berfungsi dengan baik dalam kasus ini, tetapi bagaimana jika pengubah ditunjukkan oleh karakter pertama dalam string?
Sekarang pengubah mengubah karakter baris baru. TextEdit tidak akan memungkinkan Anda untuk meletakkan kursor di awal baris kedua! Saya pribadi menganggap keputusan ini "juga buruk."
Anda mungkin juga memperhatikan bahwa jempol ke atas telah menjadi jempol ke bawah. Saya melakukan ini sendiri untuk mencerminkan perasaan saya tentang seluruh situasi.
Omong-omong, TextEdit secara khusus membuat kursor pada baris pertama
sangat buggy. Misalnya, tebak apa yang terjadi jika saya menekan
4 sini?
Ya Anda mungkin juga berpikir bahwa ada spasi di antara angka-angka. Mereka tidak ada di sana.
Teks dua arah
Alexis menyebutkan pilihan split dalam teks dua arah campuran, seperti dalam contoh ini dari TextEdit:
Ini benar-benar masuk akal, karena bahasa Arab di baris dikodekan dari kanan ke kiri, sehingga seleksi tampaknya terpecah, tetapi byte adalah rentang berkelanjutan.
Karenanya, sedikit mengejutkan bahwa kita bisa mendapatkan pilihan ini:
Ya, ini kontinyu secara visual, tetapi dipisahkan oleh byte. Ya itu buruk. Beberapa editor melakukan ini jika Anda memilih teks dengan tombol panah daripada mouse. Alternatifnya adalah dengan menukar tombol kiri / kanan di dalam teks dengan arah dari kanan ke kiri, yang juga buruk. Tidak ada opsi yang baik di sini.
Sebagai bonus, cobalah memahami apa yang terjadi di sini:
Tuhan ... Saya tidak ingin mengomentari ini.
Hal tentang metode input
Perangkat lunak yang menerjemahkan penekanan tombol ke input disebut metode input atau editor metode input. Untuk alfabet Latin, ini bukan perangkat lunak yang sangat menarik, karena setiap keystroke secara langsung dikaitkan dengan penyisipan satu karakter. Namun dalam banyak skrip, karakter tidak sesuai dengan keyboard, jadi Anda harus kreatif. Misalnya, dalam beberapa metode input untuk bahasa Cina, pengguna memasukkan suara - dan mendapatkan daftar karakter yang mirip dengan suara:
Bidang ini kadang-kadang disebut wilayah penulisan, dan sering muncul di
atas teks yang digarisbawahi . Terkadang metode input harus menatanya. Misalnya, metode input Jepang di Android menggunakan warna latar belakang untuk membuat area pembagian kalimat:
(Terima kasih kepada Shae untuk tangkapan layar!)Apakah semua area komposisi dan pilihan ini berinteraksi dengan teks dua arah? Mari kita tidak memikirkannya.
Metode input harus bekerja di mana saja,
bahkan di dalam terminal :
Tidak ada yang akan pergi ke Vim sampai karakter Cina dipilih dari daftar. Anda mungkin berpikir: "Tapi bagaimana cara kerjanya dalam mode perintah Vim?" Tidak terlalu bagus. Inilah sebabnya mengapa di Internet input teks dan penekanan tombol adalah peristiwa terpisah. Di konsol, mereka bercampur, menyebabkan masalah.
Ini hanyalah satu contoh dari banyak metode input teks yang berbeda. (Jangan lupa metode input tanpa keyboard seperti suara dan tulisan tangan!) Untungnya, sistem operasi memberi Anda semua metode ini. Tetapi, sayangnya, kotak teks Anda harus berbicara protokol input teks umum yang digunakan oleh semua metode ini. Untuk Windows, ini adalah 128 antarmuka yang terdaftar di awal artikel. Di sistem operasi lain, antarmuka lebih sederhana, tetapi mereka masih sulit untuk diimplementasikan.
Anda juga dapat memperhatikan bahwa metode input adalah proses yang terpisah, sehingga metode input dan aplikasi dapat membuat perubahan pada keadaan bidang teks. Ini sebenarnya adalah protokol pengeditan paralel. Windows memecahkan masalah dengan delapan (8!) Jenis kunci. Meskipun memegang kunci melintasi batas proses mungkin tampak meragukan, sebagian besar platform lain mencoba menggunakan heuristik yang tidak sempurna untuk memperbaiki masalah konkurensi. Atau mereka hanya berharap kondisi balapan tidak akan terjadi. Dalam pengalaman saya, berdoa bukanlah primitif paralelisme yang sangat efektif.
Mengapa semuanya begitu rumit ??
Jonathan Blow, dalam ceramah tentang degradasi perangkat lunak, menyebutkan
editor teks Ken Thompson , yang ditulisnya dalam seminggu. Sebagian besar kode dalam artikel ini adalah kompleksitas yang diperkenalkan secara acak. Apakah Windows benar-benar membutuhkan 128 antarmuka dan 8 jenis kunci untuk input teks? Tidak mungkin. Apakah kesalahan dalam TextEdit adalah hasil dari model pengeditan yang kompleks? Ya Apakah penyebaran bug dalam program modern perlu dikhawatirkan? Setidaknya bagi saya itu.
Namun, editor Ken Thompson juga jauh lebih sederhana dari apa yang kita harapkan dari editor teks modern. Unicode mendukung hampir semua bahasa yang hidup di dunia (ada sekitar 7.000 di antaranya), dan banyak lagi yang mati. Ada berbagai skrip, arahan teks dan metode input, yang masing-masing memberlakukan pembatasan yang kompleks (dan dalam beberapa kasus tidak larut) pada editor mana pun. Tetapi dia juga harus mendukung pembaca layar.
Kerumitan besar terakumulasi
tak terelakkan , dan dalam artikel ini kami hanya menyentuhnya sedikit. Ini adalah mukjizat pemrograman nyata yang bisa Anda pukul
<textarea> pada halaman web - dan secara instan memberikan input teks untuk setiap pengguna Internet di seluruh dunia.