
Pendahuluan
Terlepas dari apakah Anda baru dalam pemrograman atau pengembang yang sudah berpengalaman, mempelajari konsep dan bahasa / kerangka kerja baru dalam industri ini sangat penting untuk mengikuti tren.
Ambil React, misalnya, yang kodenya Facebook baru dibuka empat tahun lalu, telah menjadi pilihan nomor satu bagi pengembang JavaScript di seluruh dunia.
Vue dan Angular, tentu saja, juga memiliki basis penggemar mereka sendiri yang sah. Dan ada Svelte dan kerangka kerja universal lainnya seperti Next.js atau Nuxt.js. Dan Gatsby, dan Gridsome, dan Quasar ... dan banyak lagi.
Jika Anda ingin membuktikan diri sebagai pengembang JavaScript berpengalaman, Anda harus memiliki setidaknya beberapa pengalaman bekerja dengan berbagai kerangka kerja dan perpustakaan - selain bekerja dengan JS tua yang baik.
Untuk membantu Anda menjadi master front-end pada tahun 2020, saya telah mengumpulkan sembilan proyek yang berbeda, yang masing-masing telah didedikasikan untuk kerangka kerja JavaScript dan perpustakaan yang berbeda sebagai tumpukan teknis yang dapat Anda buat dan tambahkan ke portofolio Anda. Ingatlah bahwa tidak ada yang lebih membantu Anda daripada menciptakan hal-hal dalam praktik, jadi silakan, hidupkan pikiran Anda dan buatlah menjadi mungkin

Artikel ini diterjemahkan dengan dukungan EDISON Software, sebuah perusahaan yang membuat ruang pas virtual untuk toko multi-merek , dan juga menguji perangkat lunak .
Bereaksi aplikasi pencarian film (dengan kait)
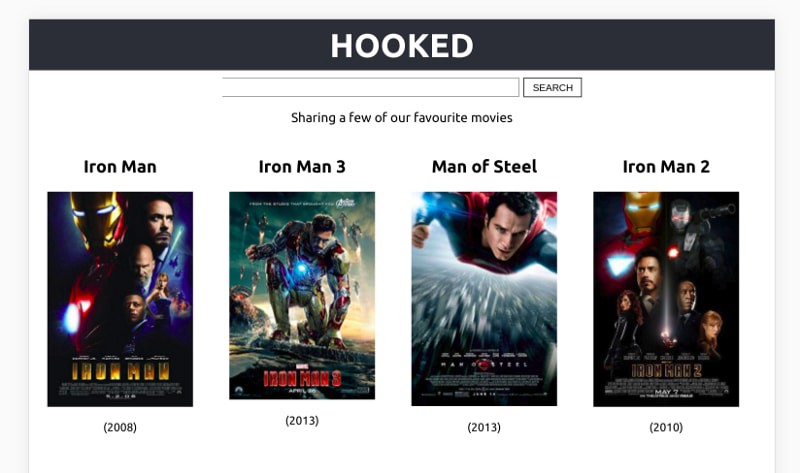
Hal pertama yang bisa Anda mulai adalah membuat aplikasi pencarian film dengan React. Di bawah ini adalah gambar dari bagaimana aplikasi akhir akan terlihat:
 Apa yang kamu pelajari
Apa yang kamu pelajariDengan membuat aplikasi ini, Anda akan meningkatkan keterampilan Bereaksi Anda menggunakan Hooks API yang relatif baru. Proyek sampel menggunakan komponen Bereaksi, banyak kait, API eksternal, dan, tentu saja, beberapa gaya CSS.
Tumpukan dan fitur teknis- Bereaksi dengan kait
- buat-reaksi-aplikasi
- Jsx
- CSS
Tanpa menggunakan kelas apa pun, proyek-proyek ini memberi Anda titik masuk yang sempurna untuk React fungsional dan pasti akan membantu Anda pada tahun 2020. Anda dapat menemukan
contoh proyek di sini . Ikuti instruksi atau lakukan segalanya sesuai selera Anda.
Aplikasi Obrolan Menggunakan Vue
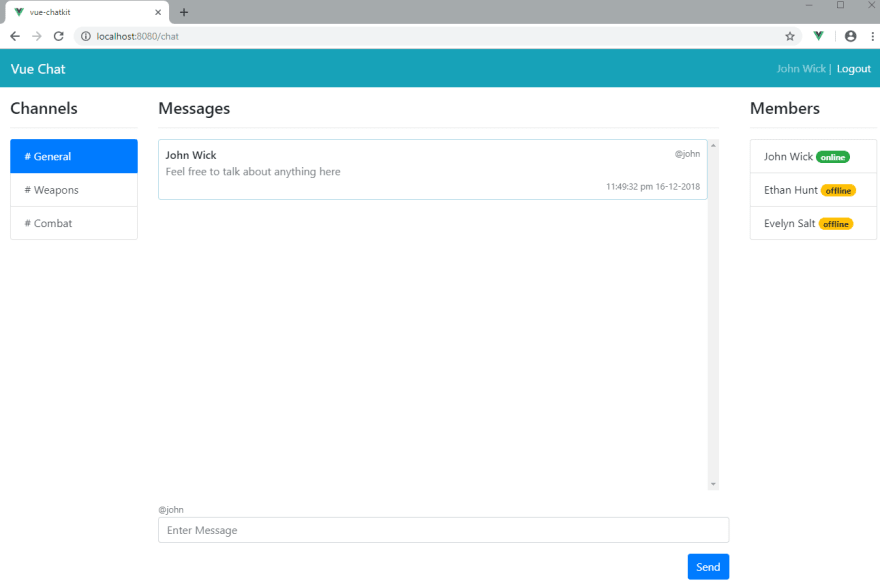
Proyek hebat lainnya bagi Anda adalah membuat aplikasi obrolan menggunakan perpustakaan JavaScript favorit saya: VueJS. Aplikasi akan terlihat seperti ini:
 Apa yang kamu pelajari
Apa yang kamu pelajariPanduan ini akan menunjukkan kepada Anda cara membuat aplikasi Vue dari awal - membuat komponen, status proses, membuat rute, menyambung ke layanan pihak ketiga, dan bahkan memproses otentikasi.
Tumpukan dan fitur teknis- Vue
- Vuex
- Router Vue
- Vue CLI
- Pendorong
- CSS
Ini adalah proyek yang sangat bagus untuk mulai bekerja dengan Vue atau untuk meningkatkan keterampilan yang ada untuk mulai berkembang pada tahun 2020. Anda dapat menemukan
tutorialnya di sini .
Aplikasi yang indah untuk melihat cuaca dengan Angular 8
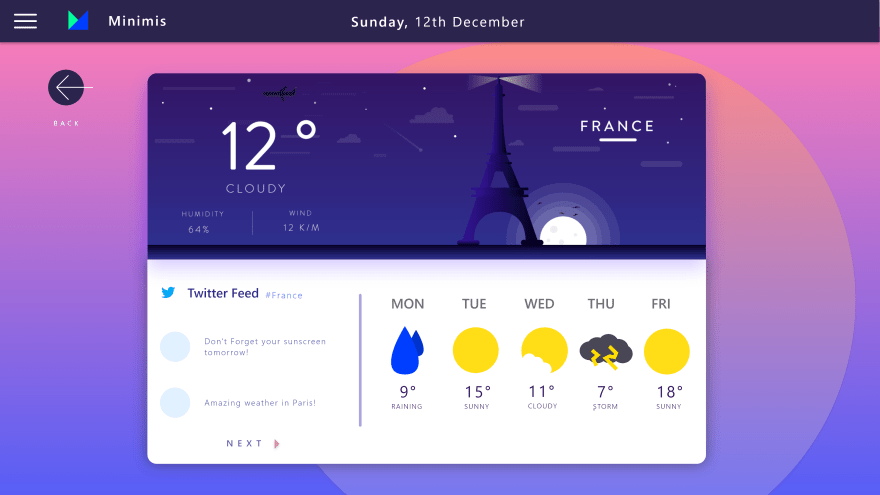
Contoh ini akan membantu Anda membuat aplikasi yang indah untuk melihat cuaca menggunakan Angular 8:
 Apa yang kamu pelajari
Apa yang kamu pelajariProyek ini akan mengajarkan Anda keterampilan yang berharga ketika membuat aplikasi dari awal - dari desain hingga pengembangan, hingga siap digunakan.
Tumpukan dan fitur teknis- Sudut 8
- Firebase
- Render sisi server
- CSS dengan kisi dan Flexbox
- Mobile friendly dan kemampuan beradaptasi
- Mode gelap
- Antarmuka yang indah
Yang benar-benar saya sukai dari proyek yang mencakup semuanya ini adalah Anda tidak mempelajari hal-hal secara terpisah. Sebagai gantinya, Anda mempelajari seluruh proses pengembangan, mulai dari desain hingga penerapan akhir.
Aplikasi yang Harus Dilakukan Menggunakan Svelte
Svelte seperti anak baru dalam pendekatan komponen - setidaknya mirip dengan React, Vue, dan Angular. Dan ini adalah salah satu produk baru terpanas untuk tahun 2020.
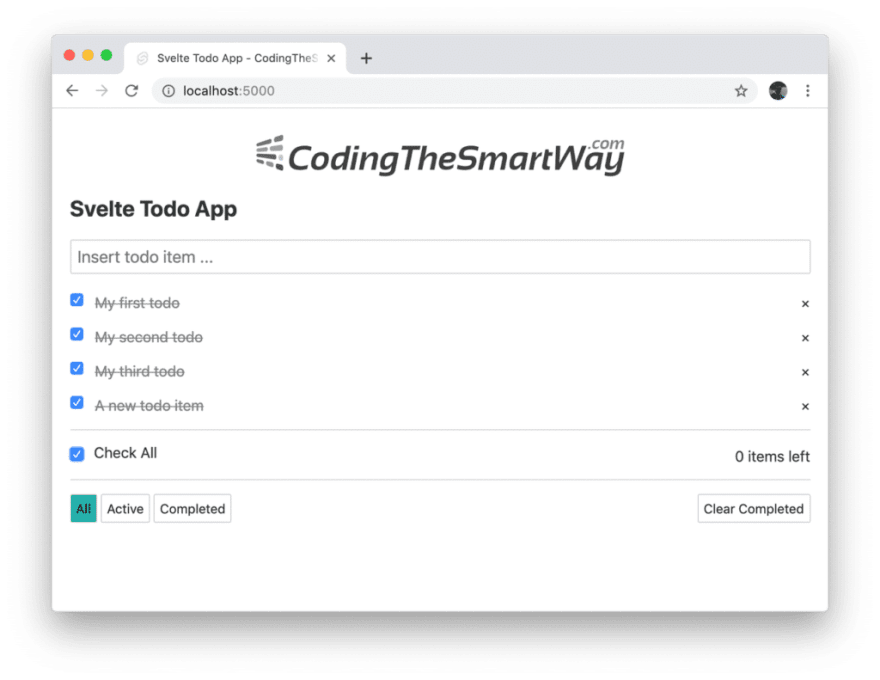
Aplikasi Agenda belum tentu merupakan topik terpanas, tetapi sangat membantu Anda mengasah kemampuan Svelte Anda. Ini akan terlihat seperti ini:
 Apa yang kamu pelajari
Apa yang kamu pelajariTutorial ini akan menunjukkan kepada Anda cara membuat aplikasi menggunakan Svelte 3, dari awal hingga selesai. Anda akan menggunakan komponen, penata gaya, dan penangan acara
Tumpukan dan fitur teknis- Langsing 3
- Komponen
- Penataan CSS
- Sintaks ES 6
Tidak banyak proyek awal yang bagus untuk Svelte, jadi saya menemukan
opsi yang bagus untuk memulai .
Aplikasi E-niaga Menggunakan Next.js
Next.js adalah kerangka kerja paling populer untuk membuat aplikasi Bereaksi yang mendukung rendering sisi server dari kotak.
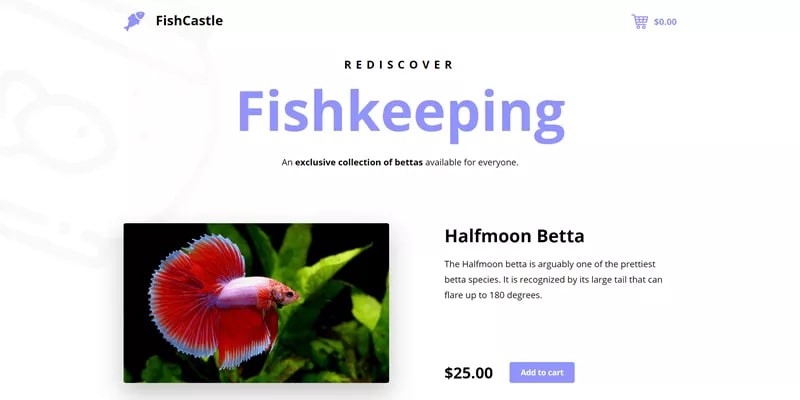
Proyek ini akan menunjukkan kepada Anda cara membuat aplikasi e-commerce yang terlihat seperti ini:
 Apa yang kamu pelajari
Apa yang kamu pelajariDalam proyek ini, Anda akan belajar bagaimana mengembangkan menggunakan Next.js - membuat halaman dan komponen baru, mengekstrak data, dan juga gaya dan menyebarkan aplikasi Next.
Tumpukan dan fitur teknis- Next.js
- Komponen dan Halaman
- Pengambilan sampel data
- Stilisasi
- Penempatan proyek
- SSR dan SPA
Selalu luar biasa memiliki contoh kehidupan nyata, seperti aplikasi e-commerce, untuk mempelajari sesuatu yang baru. Anda dapat
menemukan tutorialnya di sini .
Blog multibahasa lengkap dengan Nuxt.js
Nuxt.js untuk Vue, sama seperti Next.js untuk React: kerangka kerja yang hebat untuk menggabungkan kemampuan rendering sisi server dan aplikasi satu halaman
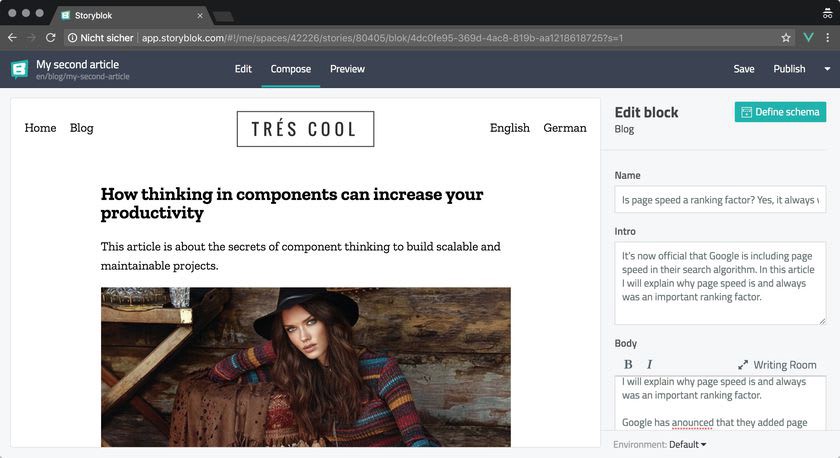
Aplikasi terakhir yang dapat Anda buat akan terlihat seperti ini:
 Apa yang kamu pelajari
Apa yang kamu pelajariDalam proyek sampel ini, Anda akan belajar cara membuat situs web lengkap menggunakan Nuxt.js - dari pengaturan awal hingga penyebaran akhir.
Ini menggunakan banyak fitur menarik yang dapat ditawarkan Nuxt, seperti halaman dan komponen, serta gaya dengan SCSS.
Tumpukan dan fitur teknis- Nuxt.js
- Komponen dan Halaman
- Modul Storyblock
- Mixin
- Vuex untuk manajemen negara
- SCSS untuk penataan
- Tidak termasuk middlewares
Ini adalah proyek yang
sangat keren , yang mencakup banyak fitur hebat Nuxt.js. Saya pribadi suka bekerja dengan Nuxt, jadi Anda harus mencobanya, karena itu juga akan menjadikan Anda pengembang Vue yang hebat.
Blog Gatsby
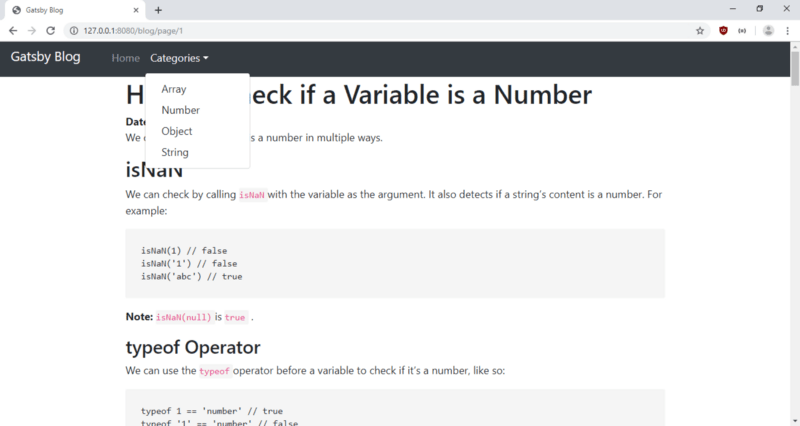
Gatsby adalah penghasil situs statis yang hebat menggunakan React dan GraphQL. Ini adalah hasil dari proyek:
 Apa yang kamu pelajari
Apa yang kamu pelajariDalam panduan ini, Anda akan belajar cara menggunakan Gatsby untuk membuat blog yang akan Anda gunakan untuk menulis artikel Anda sendiri menggunakan React dan GraphQL.
Tumpukan dan fitur teknis- Gatsby
- Bereaksi
- GraphQL
- Plugin dan Tema
- MDX / Penurunan harga
- Bootstrap CSS
- Pola
Jika Anda pernah ingin memulai sebuah blog,
ini adalah contoh yang bagus tentang bagaimana membangunnya menggunakan React dan GraphQL.
Saya tidak mengatakan bahwa WordPress adalah pilihan yang buruk, tetapi dengan Gatsby Anda dapat membuat situs berkinerja tinggi menggunakan React - yang merupakan kombinasi luar biasa.
Blog Gridsome
Gridsome untuk Vue ... Yah, kita sudah punya ini dengan Next / Nuxt.
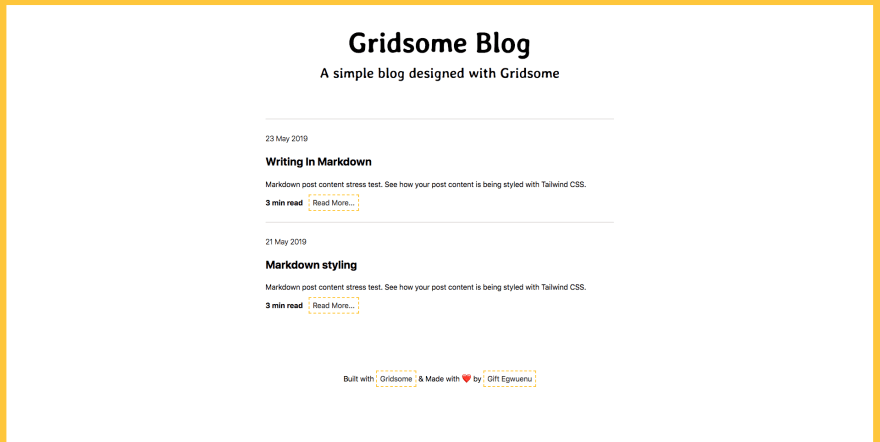
Tetapi hal yang sama berlaku untuk Gridsome dan Gatsby. Keduanya menggunakan GraphQL sebagai lapisan data, tetapi Gridsome menggunakan VueJS. Ini juga merupakan penghasil situs statis luar biasa yang membantu Anda membuat blog hebat:
 Apa yang kamu pelajari
Apa yang kamu pelajariProyek ini akan mengajarkan Anda cara membuat blog sederhana untuk memulai dengan Gridsome, GraphQL, dan Markdown. Ini juga menjelaskan cara menggunakan aplikasi melalui Netlify.
Tumpukan dan fitur teknis- Gridsome
- Vue
- GraphQL
- Penurunan harga
- Netlify
Ini, tentu saja, bukan tutorial yang paling komprehensif, tetapi mencakup konsep dasar Gridsome dan
Markdown dan bisa menjadi titik awal yang baik .
Pemutar audio mirip SoundCloud menggunakan Quasar
Quasar adalah kerangka kerja Vue lain yang dapat Anda gunakan untuk membuat aplikasi seluler. Dalam proyek ini, Anda akan membuat aplikasi pemutar audio, misalnya:
 Apa yang kamu pelajari
Apa yang kamu pelajariSementara proyek lain fokus terutama pada aplikasi web, yang ini akan menunjukkan kepada Anda bagaimana membuat aplikasi seluler menggunakan Vue dan kerangka Quasar.
Anda seharusnya sudah menjalankan Cordova dengan Android Studio / Xcode dikonfigurasi. Jika tidak, manual ini memiliki tautan ke situs web Quasar, tempat mereka menunjukkan cara mengatur semuanya.
Tumpukan dan fitur teknis- Quasar
- Vue
- Cordova
- Surfer gelombang
- Komponen UI
Sebuah proyek kecil yang menunjukkan kemampuan Quasar untuk membuat aplikasi seluler.

Baca juga blognya
Perusahaan EDISON:
20 perpustakaan untuk
aplikasi iOS yang spektakuler