Ada banyak pustaka yang berbeda untuk menerapkan slider dengan semua efek yang memungkinkan. Beberapa yang terbaik untuk React adalah: ReactSlick dan Swiper . Tetapi ketika efek lengket horizontal diperlukan untuk proyek saya, tidak ada yang cocok ditemukan.

Pada artikel ini kita akan mencoba membuat slider secara bertahap, mungkin Anda akan membutuhkannya juga!
Instal paket yang diperlukan
Kami akan menggunakan Create React App untuk membuat proyek .
Buat aplikasi:
npx create-react-app my-app
Kami tidak akan melakukan bilah geser dari awal, tetapi ambil pustaka Swiper , ada beberapa acara yang paling sesuai yang perlu Anda sambungkan (lebih lanjut tentang ini nanti). Maka kita perlu menginstal paket-paket berikut:
npm i swiper react-id-swiper
Dan paket terakhir (opsional) untuk menggunakan prepassassassass:
npm i node-sass
Hasilnya adalah package.json:
package.json
{ "name": "sticky-slider", "version": "0.1.0", "private": true, "dependencies": { "node-sass": "^4.13.0", "react": "^16.11.0", "react-dom": "^16.11.0", "react-id-swiper": "^2.3.2", "react-scripts": "3.2.0", "swiper": "^5.2.0" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": "react-app" }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }
Hebat, sekarang kita mulai menerapkan slider.
Buat slider sederhana
Mari kita mulai dengan membuat file kecil dengan slide kami.
src/data.json
[ { "title": "Slide 1", "color": "#aac3bf" }, { "title": "Slide 2", "color": "#c9b1bd" }, { "title": "Slide 3", "color": "#d5a29c" }, { "title": "Slide 4", "color": "#82a7a6" }, { "title": "Slide 5", "color": "#e6af7a" }, { "title": "Slide 6", "color": "#95be9e" }, { "title": "Slide 7", "color": "#97b5c5" } ]
Setelah itu kami akan membuat slider biasa dengan efek default.
Dan karenanya, kami membuat file indeks untuk komponen.
Satu-satunya parameter yang kami jelaskan adalah slidesPerView (jumlah slide yang terlihat). Kami tidak membutuhkan yang lain, tetapi semua parameter swiper yang memungkinkan dapat ditemukan di sini .
Buat Slide komponen terpisah, sehingga tampilan slider siap.
Gaya untuk slide.
// src/components/Slide/Slide.module.scss .container { margin: 0 1em; border-radius: 4px; overflow: hidden; background-color: #fff; } .content { box-sizing: border-box; padding: 50% 0; } .footer { color: #333; font-weight: 700; font-size: 1.25em; text-align: center; padding: 1em; }
Dan sesuai dengan file indeks:
Dan perbarui sedikit StickySlider.
Sekarang masukkan slider ini ke App.jsx , pada saat yang sama meletakkan struktur halaman minimum.
Dan dalam file scss yang sesuai, kami akan menulis beberapa gaya.
// App.module.scss .container { padding: 0 15px; } .title { font-weight: 700; font-size: 2.5em; text-align: center; margin: 1em 0; } .slider { margin: 0 -15px; }
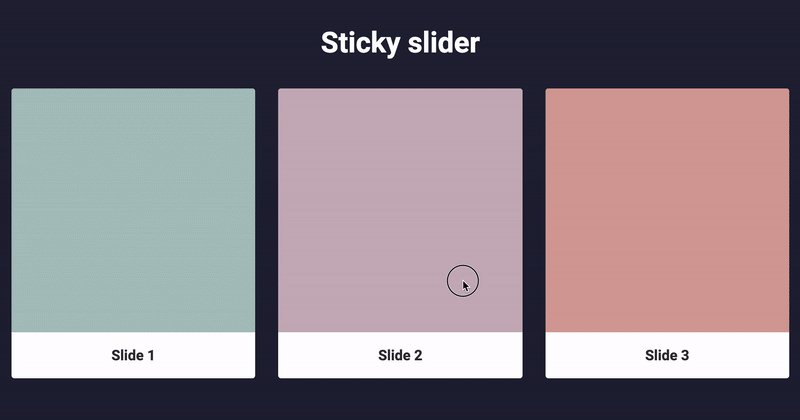
Sejauh ini, kami memiliki slider seperti itu:

Keren, permulaan telah dibuat, kami akan terus melakukan apa yang kami butuhkan dari slider ini.
Tambahkan efek lengket
Swiper memiliki dua peristiwa setTransition dan setTransition yang setTranslate setTransition .
Tambahkan ini ke komponen StickySlider kami dan segera kirimkan ke Slider , itu akan sangat berguna:
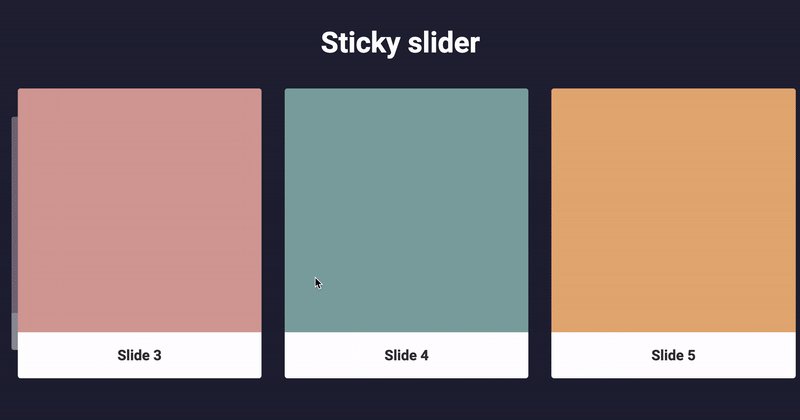
Saya menyarankan Anda untuk memindahkan bilah geser dan melihat lebih detail apa yang ditampilkan saat ini:
Saya menggunakan kait untuk menyimpan status. Jika Anda tidak terbiasa dengan mereka, saya menyarankan Anda untuk membaca dokumentasi (dalam bahasa Rusia) .
Selanjutnya, hal yang paling sulit akan terjadi pada komponen Slide .
Kita memerlukan status indentasi dari batas kiri slider dan lebar slide saat ini:
Mereka ditambahkan sekali pada inisialisasi elemen dan tidak diubah. Oleh karena itu kami menggunakan useEffect dengan array kosong. Pada saat yang sama, kami mendapatkan parameter bukan dari slide itu sendiri, tetapi pembungkus teknisnya melalui parentElement , karena kami akan mengonversi pembungkus saat ini menggunakan properti transform .
Momen terpenting. Kami mempertimbangkan semua ini dan melemparkannya ke gaya:
Properti translate datang kepada kami dari induknya dan sama untuk semua slide. Oleh karena itu, untuk menemukan terjemahan individu untuk satu slide, kurangi offsetLeft darinya.
Variabel k adalah nilai dari 0 hingga 1. Dengan menggunakan nilai ini, kita akan melakukan animasi. Ini adalah variabel kunci, karena dapat digunakan untuk membuat efek apa pun.
Sekarang kita menghitung gaya. Kondisi x >= -1 terpenuhi ketika slide berada di zona animasi, jadi ketika dijalankan, kita menggantung gaya di samping. Nilai scale dan opacity dapat dipilih sesuai keinginan. Interval berikut menurut saya paling cocok: [0.8 : 1] untuk scale dan [0.5 : 1] untuk opacity .
Properti transition dipasok langsung dari acara perpustakaan.
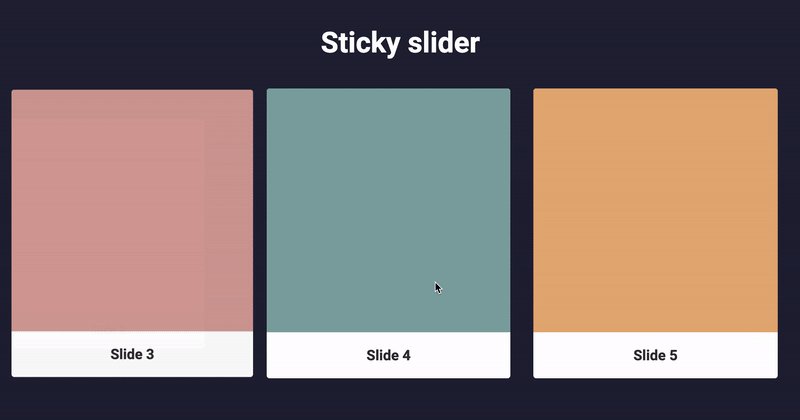
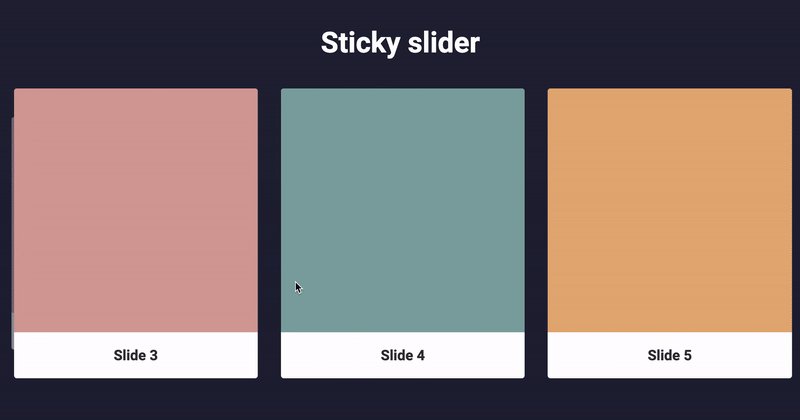
Inilah yang terjadi setelah menambahkan semua hal di atas:
Sekarang tambahkan properti berikut ke file gaya slide:
// src/components/Slide/Slide.module.scss .container { // ... transform-origin: 0 50%; // transition-property: opacity, transform; // , } // ...
Nah, itu saja, efek kami siap! Anda dapat melihat contoh selesai di github saya .
Terima kasih atas perhatian anda!