
Selama bertahun-tahun, saya telah menata keadaan elemen
:hover :focus dan
:active dengan cara yang sama. Saya tidak ingat kapan tepatnya saya mulai melakukan ini. Tapi ini jauh dari pendekatan terbaik. Kenapa, saya akan coba jelaskan di artikel ini.
Berikut adalah contoh kode yang selalu saya gunakan.
.selector { &:hover, &:focus, &:active { ... } }
Ketika saya mulai lebih memperhatikan aksesibilitas antarmuka ketika bekerja dengan keyboard (keadaan fokus pada khususnya), saya sampai pada kesimpulan bahwa kita tidak boleh mengubah-ubah keadaan elemen yang berbeda secara sama.
Bimbingan, fokus, dan keadaan aktif harus ditata berbeda.Alasannya sederhana: Ini adalah kondisi yang berbeda!
Hari ini saya ingin menunjukkan kepada Anda cara ajaib untuk mengatur ketiga negara tanpa banyak usaha.
Mari kita mulai dengan
:hover .
Styling Hover (: hover)
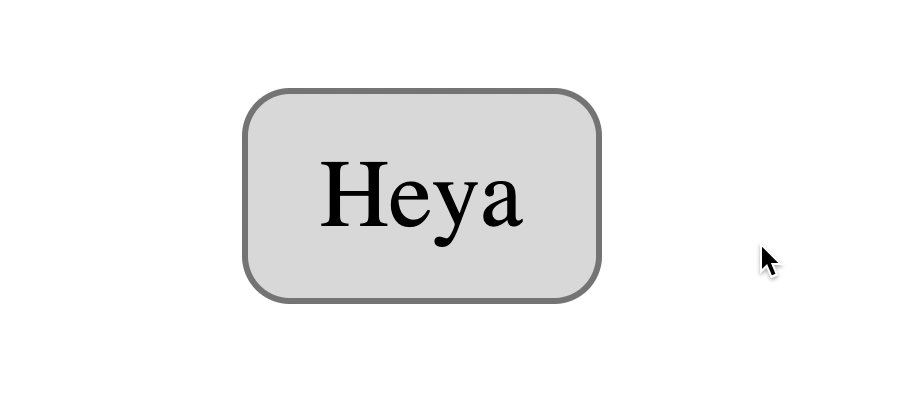
:hover menyala ketika pengguna mengarahkan elemen dengan kursor mouse.
Biasanya kondisi ini adalah untuk mengubah warna
background-color dan / atau
color teks. Perbedaannya tidak harus jelas, karena pengguna sudah tahu bahwa mereka mengarahkan beberapa elemen.
button { background-color: #dedede; } button:hover { background-color: #aaa; }

Styling Styling (: fokus)
:focus menyala ketika suatu elemen menerima fokus. Ini dicapai dengan dua cara:
- saat memilih item dengan tombol Tab
- ketika Anda mengklik item dengan mouse
Elemen fokus meliputi:
- Tautan (
<a> ) - Tombol (
<button> ) - Elemen formulir (
<input> , <textarea> , dll.) - Elemen dengan atribut
tabindex
Beberapa poin penting yang perlu diingat:
- Pengguna tidak dapat memilih dengan elemen Tab tombol elemen dengan atribut
tabindex="-1" , tetapi dapat mengkliknya dengan mouse. Klik menyebabkan kondisi fokus. - Pada browser Safari dan Firefox Mac OS, klik tidak menyebabkan fokus pada elemen
<button> - Saat Anda mengklik tautan <a>, fokus tetap ada di sana saat tombol mouse ditekan. Saat Anda melepaskan tombol, fokus dialihkan ke tempat lain jika
id ada di halaman yang sama ditentukan dalam atribut href
Dengan menyesuaikan keadaan fokus, kami lebih peduli tentang pengguna yang bekerja dengan antarmuka keyboard daripada tentang mereka yang menggunakan mouse.
Saat pengguna menekan Tab, mereka tidak tahu ke elemen mana fokusnya akan pergi, tetapi mereka hanya bisa menebak. Itulah sebabnya
kami membutuhkan perubahan yang nyata di negara bagian - untuk menarik perhatian pengguna ke elemen fokus .
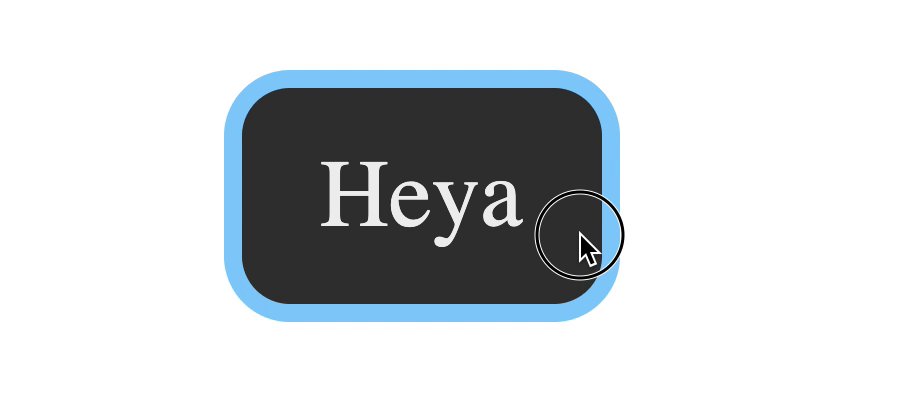
Dalam kebanyakan kasus, desain fokus secara default baik-baik saja. Jika Anda ingin
gaya dengan cara Anda sendiri , ingat empat poin ini:
- Menambahkan stroke
- Buat animasi
- Ubah
background-color - Perubahan
color
Karena mengubah
background-color dan properti
color sering dilakukan dengan
:hover , masuk akal untuk mengatur
:focus keadaan
:focus menggunakan goresan atau animasi.
Anda bisa menggunakan kombinasi properti
outline ,
border dan
box-shadow untuk membuat gaya fokus yang menarik. Cara melakukan ini, saya jelaskan di artikel "
Membuat gaya fokus khusus ".
button { background-color: #dedede; } button:hover { background-color: #aaa; } button:focus { outline: none; box-shadow: 0 0 0 3px lightskyblue; }

Stylization dari status aktif (: aktif)
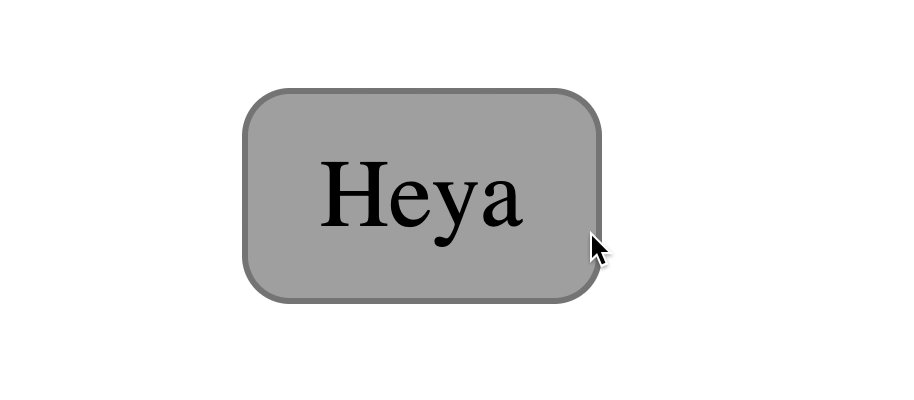
Ketika berinteraksi dengan sesuatu dalam kehidupan nyata, Anda mengharapkan semacam respons. Misalnya, ketika Anda menekan tombol, Anda mengharapkannya ditekan.
Di situs web, respons ini juga berguna. Anda dapat menyesuaikan dgn mode saat "menekan tombol" dengan
:active .
Keadaan ini disebut saat Anda berinteraksi dengan suatu elemen . Dalam hal ini, interaksi berarti:
- Menekan tombol kiri mouse pada suatu elemen (bahkan ketika itu tidak fokus)
- Tahan bilah spasi (pada tombol)
button:active { background-color: #333; border-color: #333; color: #eee; }

Dua hal yang perlu diperhatikan:
- Menahan spasi menyebabkan status
:active untuk tombol (<tombol>), tetapi menahan Enter tidak - Masukkan tautan peluncuran tetapi tidak menyebabkan status aktif. Spasi tidak meluncurkan tautan sama sekali
Gaya Tautan Default
Tautan memiliki gaya keadaan aktif secara default. Saat ditekan, warnanya menjadi merah

Hubungan antara: aktif dan: fokus
Saat Anda menahan tombol kiri mouse pada elemen fokus, status aktifnya dipanggil ke atas. Tetapi pada saat yang sama, negara fokus juga dipanggil.
Saat Anda melepaskan tombol kiri mouse, fokusnya tetap pada elemen.
Ini berlaku untuk sebagian besar elemen yang dapat difokuskan kecuali tautan dan tombol.
Untuk tautan:- Menekan tombol kiri mouse di Firefox dan Chrome menyebabkan status
:active dan :focus . Di Safari, hanya status :active (hanya diuji pada Mac OS) - Jika Anda melepaskan tombol mouse,:
:focus tetap pada tautan (jika atribut href tidak terhubung ke id di halaman yang sama). Di Safari, fokus kembali ke <body>
Untuk tombol:- Saat Anda menahan tombol kiri mouse: kedua status
:active dan :focus hanya dipanggil di Chrome. Status :focus tidak dipanggil sama sekali di Safari dan Firefox (Mac). Saya menulis tentang perilaku aneh ini di sini .
Jika Anda ingin klik menyebabkan fokus untuk tombol, Anda perlu menambahkan JavaScript ini sesegera mungkin (untuk apa yang diperlukan, Anda dapat membaca di artikel, tautan yang saya tunjukkan di atas).
document.addEventListener('click', event => { if (event.target.matches('button')) { event.target.focus() } })
Menambahkan kode ini akan mengubah perilaku tombol sebagai berikut:
- Saat Anda menahan tombol mouse ,:
:active dipanggil di semua browser,: :focus hanya di Chrome - Jika Anda melepaskan tombol mouse, ini disebut
:focus pada Safari dan Firefox (Mac OS). :focus tetap pada tombol di semua browser
 Perilaku tombol di Safari setelah menambahkan sepotong kode JS
Perilaku tombol di Safari setelah menambahkan sepotong kode JSSekarang setelah Anda mengetahui semua yang Anda butuhkan tentang hover, fokus, dan status aktif, saya ingin berbicara tentang menata ketiga
Kombinasi ajaib
Kombinasi ajaib
memungkinkan pengguna untuk mendapatkan respons ketika mereka mengarahkan, fokus, atau berinteraksi dengan suatu elemen. Inilah kode yang Anda butuhkan:
.element:hover, .element:active { } .element:focus { }
Untuk pengguna mouse:
- Saat pengguna mengarahkan elemen,
background-color (dan / atau color ) berubah. Ada tanggapan. - Ketika pengguna mengklik suatu elemen, garis luar fokusnya ditampilkan. Ada tanggapan.

Untuk pengguna keyboard:
- Ketika pengguna memilih item dengan tombol Tab, stroke fokus ditampilkan. Ada tanggapan.
- Ketika mereka berinteraksi dengan elemen,
background-color (dan / atau color ) berubah. Ada tanggapan.

Yang terbaik dari kedua dunia!
- Saya belum menguji kombinasi sihir dengan hati-hati . Ini hanya argumen yang mendukung konsep konsep ini. Saya akan berterima kasih jika Anda membantu saya memeriksanya dan memberi tahu saya tentang kemungkinan masalah.
- Jika Anda akan memeriksa, jangan gunakan Codepen . Keadaan fokus untuk tautan di Codepen sangat aneh. Jika Anda mengarahkan kursor ke tautan, stroke fokus dihapus. Mengapa Saya tidak tahu. Kadang-kadang bagi saya tampaknya lebih baik memeriksa hal-hal seperti itu tanpa menggunakan alat tambahan. Hanya HTML, CSS, JS tua yang bagus.
Bukan kombinasi ajaib (tapi mungkin lebih baik)
Seperti yang saya sebutkan di atas, klik tombol memiliki perilaku aneh di Safari dan Firefox di Mac OS. Jika Anda menambahkan potongan kode JavaScript yang saya sarankan di atas, kombinasi ajaib masih berfungsi. Tapi tidak sempurna.
Inilah yang terjadi di Safari dan Firefox di Mac OS:
- Saat pengguna menahan tombol mouse, tidak ada yang berubah
- Saat pengguna melepaskan tombol, item menerima fokus.

Jika Anda pikir ini sudah cukup, maka kombinasi sihirnya berfungsi. Anda bisa berhenti di situ.
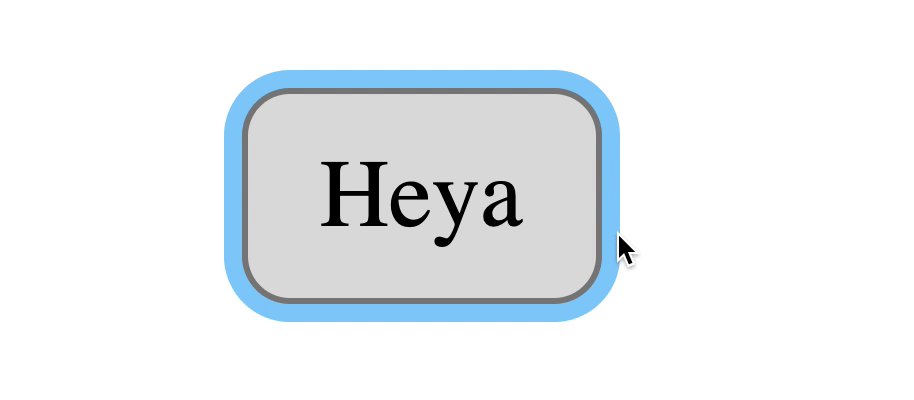
Tetapi jika Anda berpikir perilaku ini tidak cukup dapat diakses, Anda mungkin ingin mengatur keadaan
:hover :focus dan
:active secara terpisah.
.element:hover { } .element:active { } .element:focus { }
 Perilaku tombol di Safari jika ketiga negara bagian telah ditata
Perilaku tombol di Safari jika ketiga negara bagian telah ditataItu saja! Terima kasih telah membaca dan berharap Anda mempelajari sesuatu yang baru hari ini.