CSS memungkinkan Anda membuat tata letak halaman yang dinamis dan antarmuka proyek web. Tetapi CSS adalah bahasa yang statis. Setelah nilai tertentu ditetapkan, itu tidak dapat diubah. Gagasan mengubah nilai-nilai tertentu secara acak tidak dipertimbangkan di sini.

Pembuatan angka acak adalah wilayah JavaScript yang tidak dimasukkan CSS. Tetapi bagaimana jika ini tidak sepenuhnya benar? Bahkan, jika Anda mempertimbangkan tindakan yang dilakukan oleh pengguna, ini akan menambah sedikit keacakan ke CSS. Penulis materi, terjemahan yang kami terbitkan hari ini, menawarkan untuk membahas hal ini.
Pengacakan CSS eksternal
Anda dapat menggunakan variabel CSS untuk mengimplementasikan sesuatu seperti "pengacakan dinamis" dalam CSS.
Ini ada beberapa hal bagus tentang itu. Namun, solusi untuk masalah ini bukanlah CSS murni. Di sini Anda perlu menggunakan fitur JavaScript untuk menulis nilai acak baru ke variabel CSS.
Anda dapat menggunakan preprosesor seperti Sass atau Kurang untuk menghasilkan nilai acak. Tetapi setelah mengkompilasi dan mengekspor kode CSS, nilai-nilai ini tetap dan elemen acak hilang. Dalam satu
tweet tentang topik ini, pendekatan untuk menetapkan nilai-nilai CSS ini dibandingkan dengan pilihan acak nama pahlawan novel, yang, setelah ditulis di atas kertas, tidak berubah.
Mengapa saya tertarik menggunakan nilai acak di CSS?
Saya pernah mengembangkan aplikasi sederhana hanya berdasarkan CSS. Ini adalah
kuis , permainan
Simon dan
trik kartu . Tetapi saya ingin melakukan sesuatu yang lebih rumit. Saya tidak membahas di sini pertanyaan tentang kebenaran pendekatan ini, pertanyaan tentang kegunaan atau penerapan praktis proyek yang hanya berdasarkan pada CSS.
Berdasarkan pada premis bahwa beberapa game papan dapat direpresentasikan sebagai mesin negara (Finite State Machines, FSM), kita dapat menyimpulkan bahwa game tersebut dapat diimplementasikan hanya dengan menggunakan HTML dan CSS. Berbekal ide ini, saya mulai mengembangkan game "
Snakes and Ladders ". Ini adalah permainan sederhana. Tujuannya adalah melempar dadu dan tiba dari titik awal lapangan bermain ke yang terakhir, sambil menghindari ular dan mencoba menggunakan tangga.
Tampak bagi saya bahwa proyek ini dapat dilakukan dalam HTML dan CSS. Namun, saya tidak memperhitungkan sesuatu. Ini tentang dadu.
Gulungan dadu (serta gulungan koin) secara universal diakui sebagai "generator" dari nilai acak. Setiap kali, melemparkan tulang atau koin, kita mendapatkan sesuatu yang sebelumnya tidak kita ketahui.
Dadu melempar imitasi
Saya akan menempatkan lapisan dengan label dan menggunakan animasi CSS untuk "menggulir" mereka, mengubah lapisan atas. Itu terlihat seperti yang ditunjukkan di bawah ini.
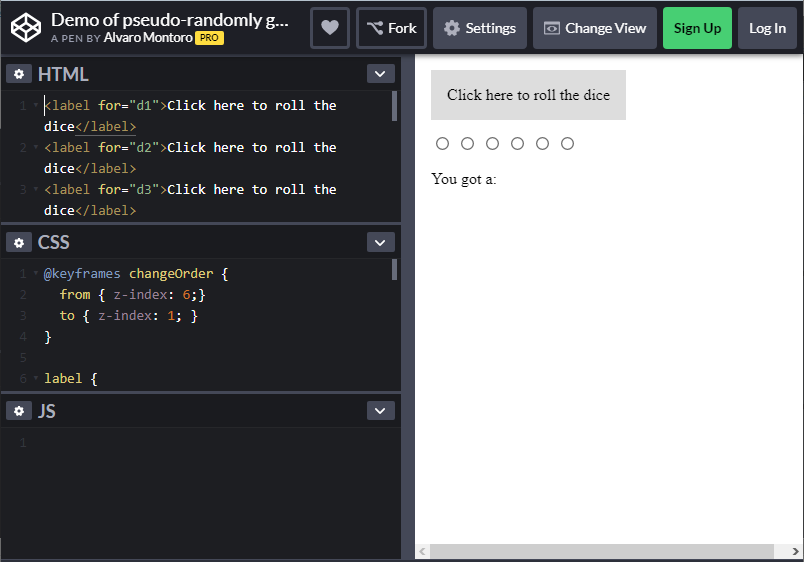
Mensimulasikan animasi layer di browserKode yang mengimplementasikan sistem seperti itu untuk memperoleh nilai acak tidak terlalu rumit. Ini termasuk deskripsi animasi menggunakan berbagai penundaan. Ini kodenya:
@keyframes changeOrder { from { z-index: 6; } to { z-index: 1; } } label { animation: changeOrder 3s infinite linear; background: #ddd; cursor: pointer; display: block; left: 1rem; padding: 1rem; position: absolute; top: 1rem; user-select: none; } label:nth-of-type(1) { animation-delay: -0.0s; } label:nth-of-type(2) { animation-delay: -0.5s; } label:nth-of-type(3) { animation-delay: -1.0s; } label:nth-of-type(4) { animation-delay: -1.5s; } label:nth-of-type(5) { animation-delay: -2.0s; } label:nth-of-type(6) { animation-delay: -2.5s; }
Harap perhatikan bahwa animasi diperlambat sehingga akan lebih mudah untuk berinteraksi dengan elemen yang sesuai (tetapi ternyata cukup cepat untuk menyebabkan masalah, yang akan dibahas di bawah). Di sini sifat pseudo-acak dari mekanisme yang disajikan jelas terlihat.
→
Ini adalah proyek pada CodePen yang memungkinkan Anda menjelajahi pendekatan ini
 Dadu melempar imitasi
Dadu melempar imitasiSebenarnya, di sini saya mengalami masalah. Program saya memberikan nilai acak, tetapi kadang-kadang, bahkan ketika saya mengklik tombol yang mensimulasikan lemparan tulang, sistem tidak mengembalikan apa pun.
Saya mencoba untuk menambah waktu animasi, yang menurut saya, sedikit memperbaiki situasinya, tetapi sistem masih berperilaku salah.
Saat itulah saya melakukan apa yang semua programmer lakukan, dihadapkan dengan masalah yang tidak dapat mereka selesaikan dengan mesin pencari. Saya mengajukan
pertanyaan tentang StackOverflow.
Untuk kebahagiaan saya, mereka menjelaskan segalanya kepada saya, dan menyarankan
solusi untuk masalah ini.
Deskripsi yang disederhanakan dari masalah saya dapat direpresentasikan sebagai berikut: "Peramban menembakkan peristiwa
click elemen hanya ketika elemen yang aktif pada saat peristiwa
mousedown berlangsung tetap aktif ketika peristiwa
mouseup terjadi."
Karena elemen-elemen saling menggantikan satu sama lain secara terus menerus - elemen teratas tempat peristiwa mouse berlangsung ketika tombol mouse ditekan tidak selalu merupakan elemen yang sama, ketika tombol
mouseup peristiwa
mouseup terjadi. Agar tombol dapat ditekan dan dilepaskan pada saat elemen yang sama berada di atas tumpukan, klik harus dilakukan dengan cukup cepat (sehingga elemen tidak punya waktu untuk meninggalkan bagian atas tumpukan), atau lebih lambat (jadi elemen ada kesempatan untuk kembali ke atas, membuat lingkaran penuh). Itulah sebabnya peningkatan waktu animasi diizinkan untuk menutupi masalah.
Solusinya adalah dengan menggunakan nilai
static untuk properti
position elemen aktif, yang menghapusnya dari tumpukan elemen. Selanjutnya, elemen pseudo, seperti
::before atau
::after , yang diberi nilai
z-index sangat besar, mengambil tempatnya. Dengan pendekatan ini, elemen aktif akan selalu berada di bagian atas tumpukan ketika melepaskan tombol mouse.
label:active { margin-left: 200%; position: static; } label:active::before { content: ""; position: absolute; top: 0; right: 0; left: 0; bottom: 0; z-index: 10; }
Ini adalah proyek yang mengimplementasikan solusi ini dan menggunakan animasi yang lebih cepat.
Setelah saya membuat perubahan ini ke proyek, saya hanya harus menambahkan prestasi saya ke permainan.
Itu yang saya dapat.
Game jadiKekurangan dari metode ini
Metode acak yang dijelaskan di sini memiliki ketidaknyamanan yang jelas:
- Untuk pekerjaannya membutuhkan partisipasi pengguna. Orang tersebut harus mengklik label untuk memulai proses "menghasilkan nilai acak".
- Ini tidak skala dengan baik. Metode ini sangat cocok untuk bekerja dengan set nilai kecil, tetapi jika Anda perlu mendapatkan nilai acak dari rentang besar, menggunakannya sangat tidak nyaman.
- Aplikasinya memungkinkan untuk memperoleh nilai tidak acak, tetapi pseudo-acak. Intinya adalah bahwa komputer dapat dengan mudah mengetahui nilai "acak" apa yang akan dikeluarkan pada suatu saat.
Ringkasan
Metode yang disajikan di sini, terlepas dari keterbatasan yang dijelaskan di atas, didasarkan pada CSS murni. Untuk menggunakannya, tidak diperlukan preprosesor atau beberapa mekanisme bantu eksternal. Dan bagi pengguna, penggunaannya tampak seolah-olah program ini menghasilkan angka acak.
Dan omong-omong, metode ini tidak hanya cocok untuk menghasilkan angka acak. Ini memungkinkan Anda untuk mengacak apa saja. Misalnya - dalam proyek
ini , ini didasarkan pada pilihan "acak" yang dibuat komputer dalam game "Batu, Gunting, Kertas".
 Permainan "Batu, gunting, kertas" dalam CSS murniPembaca yang budiman!
Permainan "Batu, gunting, kertas" dalam CSS murniPembaca yang budiman! Apakah Anda berencana untuk menggunakan ide-ide yang disorot dalam materi ini dalam proyek Anda?
