
Selama dua tahun terakhir saya telah mengembangkan platform IoT saya sendiri dan hari ini saya siap untuk menunjukkan versi alpha-nya.
Bersama dengan mitra, kami membuat dan mendukung perangkat IoT. Kami membongkar lebih dari satu garu dalam proses kegiatan ini. ThingJS dilahirkan bukan karena keinginan melainkan karena kebutuhan untuk membuat hidup lebih mudah bagi kami, tetapi pada saat yang sama, saya harap, untuk Anda.
Artikel ini akan menarik bagi orang-orang yang dekat dengan topik IoT dan mereka telah melakukan sesuatu di bidang ini. Poin penting adalah bahwa platform harus menarik (tiba-tiba) pengembang JavaScript, sebagai bahasa ini dipilih sebagai dasar dari platform. Tentu saja, pengembang C / C ++ juga akan memiliki sesuatu untuk dibaca.
Pertama, saya akan berbicara tentang masalah utama apa yang kami temui saat mengembangkan perangkat IoT, kemudian saya akan menjelaskan bagaimana platform menanganinya, dan pada akhirnya, semuanya membosankan: video , bagian teknis, dan Anda dapat menyentuh semuanya secara langsung .
Masalah IoT:
- Masalah lengan pendek
IoT didasarkan pada ekosistem. Pengembangan konsep dan arsitektur teknisnya benar-benar banyak pekerjaan. Selain itu, Anda masih perlu mengembangkan banyak firmware untuk perangkat heterogen. Untuk menciptakan dan mengimplementasikan transportasi untuk pertukaran data antar perangkat pada berbagai prinsip fisik dan logis. Perluas sumber daya cloud. Mengolah antarmuka pengguna. Dll dll.
Bahkan jika seorang spesialis individu memiliki keterampilan yang diperlukan untuk melakukan ini, maka ia tidak punya cukup waktu (tangan) untuk mengimplementasikan ide tersebut. Sementara dia akan memotongnya, dia akan menjadi usang.
- Masalah menara Babel
Mengembangkan ekosistem IoT lengkap membutuhkan tumpukan teknologi yang sangat luas. Menjadi tumpukan penuh di IoT sangat mudah ... sulit. Butuh pengalaman di mana-mana. Tidak semua bisa membanggakan berbagai pengetahuan, dan bahkan pengalaman. Dan di sini pertanyaannya bukan pada kemampuan mental. Ini adalah kesimpulan yang jelas dari masalah tangan pendek.
Untuk menciptakan ekosistem yang benar-benar kaya membutuhkan kerja dari banyak spesialis yang cukup sempit, tetapi dengan pengetahuan yang mendalam di bidangnya. Spesialis ini berbicara bahasa yang berbeda, menggunakan pola yang berbeda, dan seringkali mereka memahami istilah dasar dengan cara yang berbeda. Dan mengingat bahwa IoT didasarkan pada perangkat dengan sumber daya terbatas, komunikasi yang efektif sangat penting untuk merealisasikan apa yang dimaksud.
- Masalah sindrom Stockholm
Saat ini ada vendor yang mengembangkan ekosistem mereka. Ini adalah Google, Microsoft, Yandex, Megaphone, MTS, dll. Beberapa dari mereka memungkinkan Anda untuk mengintegrasikan barang-barang Anda sendiri ke dalam ekosistem mereka dengan persyaratan mereka. Ini sebagian besar mencakup masalah yang dijelaskan di atas. Tapi itu menciptakan kecanduan yang baru. Dan vendor suka mengubah kondisi untuk integrasi. Dan lebih dari itu, tidak ada masalah realisasi diri dalam paradigma ini.
Solusi untuk masalah:
Masalah yang dijelaskan di atas, pada kenyataannya, memblokir akses ke pengembangan IoT untuk individu. Pengembangan platform diluncurkan dengan kesadaran akan masalah ini. Yayasan diletakkan untuk pengembangan platform melalui komunitas.
Untuk mengimplementasikan ide ini, platform, tentu saja, dilengkapi dengan basis kode terbuka, dan juga memiliki paradigma ketergantungan pada semua lapisan.
Jika Anda tidak tahu apa itu kecanduan, inilah saatnya mengenal mereka. Tetapi jika Anda mencoba menjelaskan dengan sangat sederhana, maka modul yang Anda kembangkan mungkin bergantung pada modul lain yang ditulis teman Anda. Dan Anda akan mengakses modulnya melalui antarmuka yang telah ditentukan.
Jadi, pada saat yang sama, secara mandiri, banyak orang dapat mengembangkan komponen platform mereka sendiri dan menggunakan kembali yang sudah ada yang dikembangkan oleh seseorang. Ini secara mendasar memecahkan masalah tangan pendek.

Juga, masalah "Menara Babel" sedang diselesaikan. Ketergantungan dibangun sehingga berbagai tingkatan platform, dikembangkan dalam berbagai bahasa, memiliki mekanisme yang telah ditentukan untuk membangun ketergantungan di antara mereka sendiri.
Misalnya, pengembang C dapat memanfaatkan komponen front-end yang sudah jadi dengan menyediakan antarmuka yang diperlukan. Atau, sebaliknya, pengembang front-end dapat menggunakan komponen yang sudah jadi yang ditulis dalam C. Yaitu semua orang akan melakukan apa yang dia tahu terbaik.
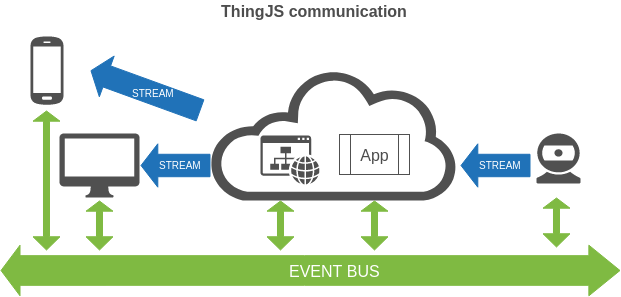
- Lebih banyak janji dan abstraksi
Protokol komunikasi antar perangkat tidak ditentukan. Sebaliknya, ada abstraksi - bus data. Perangkat dapat mengirim acara ke bus atau mendengarkan bus. Tidak jelas siapa yang menulis ke bus dan siapa yang menerima, di muka. Dan kapan juga. Pertukaran dan pengiriman data yang tidak sinkron tidak dijamin. Secara umum - neraka. Jangan panik. Jadi dikandung.
Masalahnya adalah bahwa ekosistem adalah sekelompok perangkat mandiri yang terpisah. Kapan saja, beberapa perangkat mungkin tidak tersedia. Karena berbagai alasan. Untuk menghentikan aktivitas perangkat lain jika bagian tidak tersedia bukanlah skenario terbaik. Perlu untuk melegalkan apa yang tidak dapat dicegah.
Platform mengimplementasikan paradigma janji untuk menyediakan acara. Perangkat pertama berlangganan janji yang kedua untuk memberinya informasi. Tapi tidak ada jaminan. Pelanggan harus memutuskan apa yang harus dilakukan jika ada penyediaan data yang tidak tepat waktu kepadanya.
Masalah komunikasi sinkron diselesaikan dengan mentransmisikan peristiwa melalui bus dengan tautan ke saluran sinkron. Protokol saluran sinkron ditentukan oleh jenis peristiwa itu sendiri. Misalnya, Anda dapat mengirim acara dengan tipe "do-render-video-stream" dan cara mengirim kamera IP WEB sebagai muatan. Dengan demikian, penerima akan tahu bahwa Anda perlu memutar aliran video dari alamat yang ditentukan.

Tapi bagaimana cara kerja bus secara fisik? Implementasi bus berada di tangan masyarakat. Ban mengembang dengan transportasi yang dibutuhkan proyek Anda. Misalnya, sebuah acara diterima melalui http dan disampaikan melalui UART. Untuk semua elemen ekosistem, secara lahiriah tidak ada yang akan berubah.
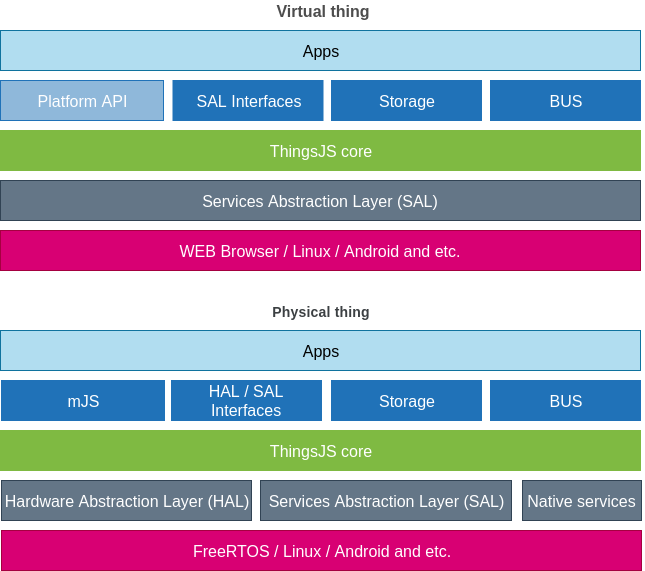
- Perangkat IoT virtual
Bagi ThingJS, sesuatu bukan hanya hal fisik, tetapi juga aplikasi khusus - hal virtual. Selain itu, benda fisik dapat berisi beberapa benda virtual (aplikasi) yang menggunakan sumber daya benda fisik.
Pendekatan ini memungkinkan Anda untuk menyatukan interaksi antara backend bersyarat (pengontrol / server / cloud, dll.) Dan frontend (browser, aplikasi, dll.), Serta b2b dan bahkan f2f. Bangun matriks, bukan hierarki interaksi.

Contoh sederhana akan menjadi kamera WEB, yang dengan sendirinya memiliki hal virtual - antarmuka pengguna. Ketika pengguna pergi ke alamat http://192.168.4.1 , halaman WEB terbuka, di mana hal virtual mulai "hidup". Kamera (hal fisik) dan halaman (hal virtual) secara otomatis menjadi ekosistem di mana bus data terpadu tersedia. Melalui itu, hal virtual berkomunikasi dengan fisik. Dalam hal ini: hal fisik memberitahu hal virtual melalui bus alamat dari aliran video, statusnya, dll., Dan hal virtual menunjukkan kepada pengguna video dan memberikan perintah yang diperlukan untuk hal fisik.
Kelanjutan logis adalah kemampuan untuk meng-host hal-hal virtual di awan dan memasukkannya ke dalam ekosistem bersama. Dan ini, pada gilirannya, memungkinkan Anda untuk membuat perangkat virtual dengan sumber daya besar yang menyelesaikan masalah, misalnya, tersedia untuk AI.
Anda dapat membuat sendiri perangkat tersebut, atau menggunakan yang sudah dibuat. Sindrom Stockholm dikalahkan. Anda sendiri yang menentukan tergantung pada proyek Anda dan bagaimana Anda akan mengembangkannya.
Struktur Aplikasi ThingJS

Tumpukan teknologi
Platform perangkat keras yang dipilih adalah pengontrol ESP32 . Platform ini dirancang sebagai perangkat keras independen. Namun, sayangnya, tidak ada waktu untuk mempartisi perangkat lain.
Untuk pengembangan firmware, alat Espressif yang direkomendasikan digunakan . Firmware dikembangkan dalam C. Kolektor cmake. Proyek ini menggunakan konsep komponen, juga dipromosikan oleh Espressif.
Selain esp-idf, Mongoose WEB Server digunakan , serta mJS penerjemah JavaScript yang dimodifikasi.
Untuk pengembangan aplikasi, JavaScript digunakan dengan kerangka kerja VUE 2. Buat aplikasi menggunakan webpack. Pengelola paket adalah npm. VUE CLI digunakan sebagai dasar untuk lingkungan pengembangan.
Untuk membakukan visualisasi aplikasi dan mengurangi kepedihan kreativitas UI, paket vuetifyjs termasuk dalam platform.
Fitur Lingkungan Pengembangan
Untuk pengembang JavaScript (hal-hal virtual):
- IDE yang Disarankan - WEBStorm;
- Semua keuntungan yang diberikan VUE CLI dan IDE;
- Debugging aplikasi intra-sistem (mJS debugger pada controller);
- MJS mengimplementasikan perintah debugger, yang memungkinkan Anda untuk memanggil debugger di tempat yang sewenang-wenang;
- Unggah file terbaru ke controller selama pengembangan (pengembang JavaScript sudah tidak bisa hidup tanpa fitur ini);
- Pengembangan runtime dipasangkan dengan pengontrol nyata. Anda memprogram dan, di sana, Anda melihat hasilnya pada perangkat keras;
- ESLint yang dikonfigurasi untuk memahami objek platform.
Untuk pengembang C (hal fisik):
- IDE yang disarankan - CLion;
- Semua keuntungan esp-idf dan IDE;
- Platform ini dibagi menjadi beberapa komponen sebagai bagian dari konsep esp-idf;
- Integrasi yang mudah dengan platform komponen asli.
Perangkat yang Didukung
Hanya ESP32 yang saat ini didukung. Chip ini populer karena ketersediaannya dengan karakteristik teknis yang luar biasa. Berdasarkan itu, banyak perangkat IOT siap pakai telah dibuat yang dapat digunakan di bawah ThingJS.
Perbandingan dengan pesaing
Saya sarankan untuk tidak berlari sejauh ini. Saya tidak berani menyebut pesaing platform komersial. Dan open-source muncul dan menghilang tanpa meninggalkan jejak yang nyata. Karena itu, saya tidak melakukan perbandingan. Namun, jika seseorang memiliki keinginan, saya siap memposting hasil karyanya di sini.
Mulai cepat
Saya hanya harus menonton
Saya ingin mencoba
Untuk mencoba platform pada perangkat keras nyata, Anda akan memerlukan perangkat berbasis ESP32 dengan flash 4mb dan kemampuan untuk mem-flashnya melalui USB. Tapi papan inti ESP32 v2 paling cocok.

Anda dapat membeli barang-barang seperti itu tanpa masalah di Aliexpress atau Ebay. Selain itu, bahkan ada kantor perwakilan di Rusia. Saya pribadi membeli di St. Petersburg .
Untuk menguji operasi aplikasi uji "Blink", Anda harus menghubungkan LED. Beberapa versi papan memiliki LED pra-instal yang terhubung ke GPIO2. Jika Anda memiliki papan seperti itu, maka Anda tidak dapat melakukan apa pun. Blink seharusnya bekerja tanpa gerakan yang tidak perlu. Jika Anda hanya memiliki satu dioda (catu daya), Anda harus menghubungkan sendiri dioda indikator. Ini tidak rumit.
Anda akan memerlukan LED indikator apa pun dan tahan dari 1 hingga 5K.

Satu-satunya yang tersisa adalah menggunakan paket pengguna di perangkat. Anda bisa membawanya ke sini . Instruksi penempatan terletak di sana.
Aplikasi kedip
Perakitan dari sumber
Blink adalah ekosistem sederhana yang terdiri dari satu perangkat virtual yang mengimplementasikan antarmuka pengguna, dan satu fisik. Perangkat virtual dimulai dari perangkat fisik saat mengaksesnya melalui browser.
Skripnya sederhana. Saat memasang aplikasi pada perangkat fisik, LED (yang sebelumnya terhubung dengannya) mulai berkedip pada frekuensi 1 Hz. Pengguna dapat menghidupkan atau mematikan berkedip dioda dari antarmuka. Anda dapat menonton video di bagian "Saya hanya bisa menonton".
Sumber ada di repositori src / application / blink. Untuk mengumpulkan blink dan bermain dengannya, Anda hanya perlu repositori ini. Pastikan Anda sudah menginstal git, npm, dan nodejs.
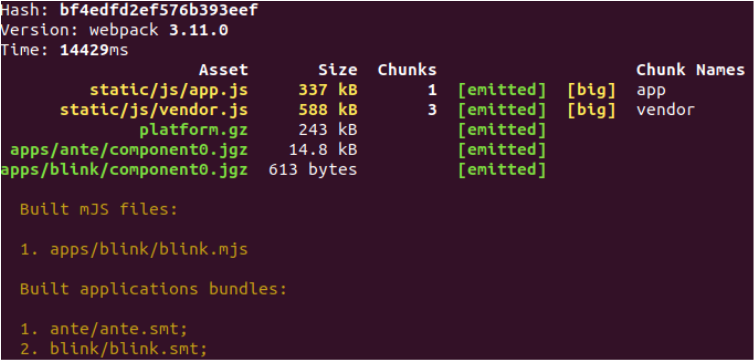
git clone --branch alpha https://github.com/rpiontik/ThingJS-front cd ThingJS-front npm install npm run build
Jika semuanya berjalan lancar, Anda akan berakhir dengan sesuatu seperti berikut:

Selamat! Anda telah membangun aplikasi ThingJS pertama Anda. Anda dapat menemukannya di folder dist / apps / blink dan segera mencoba menginstalnya di perangkat, dipandu oleh video dari bagian "Saya hanya bisa menonton" .
Komposisi Aplikasi
Anda bisa berkenalan dengan semua detail aplikasi sendiri. Saya akan fokus pada beberapa file.
manifes. json
{ "name": "Blink", "vendor" : "rpiontik", "version" : 1, "subversion" : 0, "patch" : 0, "description": { "ru": " ", "en": "Blink Example" }, "components": {...}, "scripts": {...}, "requires" : {...} }
Seperti yang ditunjukkan oleh nama file, ini adalah manifes aplikasi. Ini memiliki metadata umum tentang tujuan yang mudah ditebak. Selain mereka, ada tiga blok penting. Mari kita perhatikan dengan seksama:
Blok komponen
"components": { "blink-app": { "source": "blink.js", "intent_filter": [ { "action": "thingjs.intent.action.MAIN", "category": "thingjs.intent.category.LAUNCH" } ] } }
Blok tersebut menggambarkan seluruh basis komponen aplikasi. Kolom "sumber" menunjuk ke titik pemasangan komponen (lihat blink.js) dan merupakan titik masuk perakitan untuk webpack ( entri ). Dengan demikian, setiap komponen akan dikeluarkan dalam satu bundel terpisah. Bundel ini akan dimuat sesuai kebutuhan ( lazy load ).
Struktur penting adalah intent_filter . Jika Anda kebetulan memprogram untuk Android, Anda akan menemukan sesuatu yang familier bagi Anda. Dan jangan membuat kesalahan. Sistem ini menghasilkan antarmuka dan peristiwa layanan yang berlangganan komponen. Jika suatu peristiwa terjadi yang memenuhi kondisi penyaringan, komponen akan dimuat dan kontrol akan ditransfer ke titik pemasangan.
Dalam hal ini, komponen "blink-app" berlangganan ke acara peluncuran komponen antarmuka utama aplikasi. Ketika peluncur memulai aplikasi, komponen ini akan diperkenalkan.
Jika Anda memodifikasi manifes dengan mengubah baris
thingjs.intent.category.LAUNCH >> thingjs.intent.category.PREFERENCE
, kemudian setelah pemasangan dan pemasangannya ternyata aplikasi telah berhenti membuka di desktop. Tetapi "ubin" baru muncul di bagian "Pengaturan". Pada saat yang sama, tidak ada yang berubah secara fungsional.
Dengan demikian, kami menunjukkan kepada peluncur bahwa komponen ini adalah elemen antarmuka untuk menyesuaikan aplikasi kami. Dan komponen ini mulai muncul di pengaturan.
Blok skrip
"scripts": { "entry": "blink", "subscriptions" : ["$-script-restart", "blink"], "modules": { "blink": { "hot_reload": true, "source": "scripts/blink.js", "optimize": false } } }
Blok ini memiliki fungsi yang mirip dengan blok "komponen", tetapi menggambarkan basis komponen aplikasi pada sisi pengontrol.
Ini dengan jelas menunjukkan titik masuk. Di bidang "entri". Secara terpisah, saya akan memperhatikan bahwa ketika menginstal aplikasi, skrip tidak segera dimulai. Ini diluncurkan hanya ketika salah satu peristiwa dimana skrip berlangganan terjadi.
Bidang "langganan" bertanggung jawab untuk langganan. Sekarang ini mengindikasikan dua peristiwa:
- $ -script-restart - terjadi ketika sistem memulai atau memulai kembali;
- blink adalah acara khusus yang relevan dengan ekosistem blink.
Di blok "modul", deskripsi komposisi skrip berikut. Saya akan mencatat dua bidang:
- hot_reload - jika bidang ini disetel ke true, maka ketika file diubah dalam mode pengembangan, itu akan secara otomatis diunduh ke controller (hot reload);
- optimalkan - jika benar, maka ketika membangun proyek, skrip akan dioptimalkan dan dikumpulkan.
Blok “wajib”
"requires" : { "interfaces" : { "blink" : { "type" : "bit_port", "required" : true, "default" : 2, "description" : { "ru" : "LED ", "en" : "LED indicator" } } } }
Anda mungkin sudah memperhatikan bahwa ketika menginstal aplikasi Anda harus memilih pin yang akan berkedip LED. Namun, secara default sudah dipilih sebagai GPIO2. Blok ini bertanggung jawab untuk pengaturan ini.
Dalam blok ini ketergantungan ditunjukkan. Dalam hal ini, agar aplikasi berfungsi, perlu menyediakan antarmuka dengan tipe "bit_port". Antarmuka ini adalah persyaratan yang diperlukan (diperlukan = benar) dan secara default, GPIO2 ditentukan (default = 2). Ini akan diproyeksikan ke dalam skrip dengan nama "blink".
Saat memasang aplikasi, profil peralatan tempat skrip akan digunakan diperhitungkan. Profil ini mencantumkan antarmuka yang tersedia dan sumber daya perangkat keras yang tersedia untuk mereka (khususnya pin dan kombinasinya). Periksa kompatibilitas persyaratan dan peralatan. Jika peralatan dapat memenuhi persyaratan aplikasi, pengguna ditunjukkan skema alokasi sumber daya, di mana sumber daya primer dialokasikan secara otomatis, dengan mempertimbangkan rekomendasi akun dari manifes. Yaitu dari bidang “default” yang sama.
Dengan demikian, beberapa aplikasi dapat diinstal pada satu perangkat, yang dapat berbagi sumber daya perangkat keras di antara mereka sendiri.
blink.js
import App from './Blink.vue'; import Langs from './langs'; $includeLang(Langs); $exportComponent('blink-app', App);
File tersebut adalah titik pemasangan komponen yang diumumkan dalam manifes (lihat manifest.js / komponen). Ia mencatat VUE komponen 'blink-app' melalui metode abstraksi $ exportComponent, dan juga mencatat paket bahasa.
Anda mungkin bertanya - mengapa kesulitan seperti itu? Mengapa tidak segera mendaftarkan komponen VUE yang Anda tentukan dalam sumber? Faktanya adalah manifes menggambarkan komponen publik. Komponen-komponen ini dapat diminta oleh aplikasi pihak ketiga (dependensi runtime). Titik pemasangan, pada gilirannya, dapat mendaftarkan komponen terkait (untuk penggunaan internal), serta layanan. Artinya, siapkan lingkungan komponen.
Blink.vue
export default { name: 'Blink', watch: { blink_state (state) {
Kode berbicara sendiri. Ketika properti "blink_state" diubah, pesan dikirim ke bus ($ bus) dengan nilai saat ini. Ini semua yang perlu Anda lakukan agar skrip di sisi controller menerima perintah yang diinginkan.
skrip / blink.js
let active = true; let state = true;
Secara umum, kode ini sangat mirip dengan penggunaan timer klasik dalam JavaScript. Kecuali itu tidak dalam dialek JavaScript ini. Itu diimplementasikan di platform. Temui mJS ini. Anda dapat mempelajari lebih lanjut tentang ini di halaman resmi proyek.
Untuk kebutuhan platform, dialek sudah selesai. Pengatur waktu telah diperkenalkan, dan juga perintah yang berguna seperti "debugger". Nah, debugger itu sendiri. Lebih lanjut tentang ini secara terpisah di bagian "Lingkungan Pengembangan" .
Perhatikan objek global platform. Mereka diberi nama dengan karakter "$".
- $ res - berisi sumber daya yang dialokasikan untuk skrip;
- $ bus - antarmuka bus .
Karena aplikasi meminta antarmuka dengan tipe "bit_port" (lihat profile.json / membutuhkan) dan nama "blink", itu diberikan kepadanya sebagai $ res.blink. Antarmuka hanya mengimplementasikan tiga fungsi:
- set (value) - atur level GPIO
- get () - dapatkan level GPIO saat ini
- arah (nilai) - mengatur mode GPIO
Untuk fungsi arah, konstanta yang tersedia dijelaskan melalui antarmuka yang sama $ res.blink.: DIR_MODE_DISABLE; DIR_MODE_DEF_INPUT; DIR_MODE_DEF_OUTPUT; DIR_MODE_INPUT_OUTPUT_OD; DIR_MODE_INPUT_OUTPUT.
Berlangganan acara bus dilakukan melalui metode $ bus.on. Dalam hal ini, semua peristiwa dimana skrip berlangganan akan datang ke handler. Pawang menerima tiga parameter:
- acara - pengidentifikasi acara . Dalam hal ini, hanya dua yang mungkin: "$ -script-restart" dan "blink". Hanya satu yang diproses - blink. Berlangganan yang kedua hanya diperlukan agar skrip segera diluncurkan saat startup sistem.
- konten - data dapat datang dengan acara tersebut. Ukurannya dibatasi hingga 126 byte, dengan mempertimbangkan panjang pengidentifikasi acara.
- data - data yang ditransmisikan saat berlangganan acara sebagai parameter kedua. Dan dalam hal ini, mereka adalah nol.
Antarmuka bisa diperluas. Di bawah ini Anda akan menemukan deskripsi tentang cara membuat antarmuka Anda sendiri.
Implementasi antarmuka
ThingJS memungkinkan Anda untuk memperluas sumber daya perangkat keras dan layanan yang tersedia melalui antarmuka khusus. Anda dapat secara mandiri membuat antarmuka yang akan mengimplementasikan kompleks, akurat, dimuat, dll. fungsional.
Misalnya, Anda dapat mengimplementasikan antarmuka integrasi dengan layanan cloud Anda. Atau latar belakang, proses asinkron yang dengannya skrip dapat bertukar pesan. Baik, atau terapkan dukungan tampilan. Ini juga akan mudah dibuat dan digunakan. Anda dan orang lain. Benar, untuk ini Anda perlu tahu C.
Pertimbangkan implementasi antarmuka bit_port, yang digunakan dalam contoh Blink. Untuk memulai, Anda perlu menggunakan proyek rilis alpha ThingJS-template . Dokumentasi penyebaran ada di dalam proyek itu sendiri.
git clone --branch alpha https://github.com/rpiontik/ThingJS-template
Proyek ini mencakup komponen:
- ThingJS-board - berisi konfigurasi perangkat. Sejauh ini, hanya ESP32_CORE_BOARD V2 dan kompatibel;
- ThingJS-extern - perpustakaan proyek pihak ketiga yang digunakan ThingJS;
- ThingJS-core - inti platform;
- ThingJS-front - lingkungan pengembangan aplikasi;
- ThingJS-stdi - antarmuka standar.
Kami tertarik pada proyek ThingJS-stdi. Strukturnya adalah sebagai berikut:
Bahkan, kami hanya tertarik pada satu file - implementasi / tgsi_bit_port.c. Ini berisi semua yang membutuhkan penjelasan terpisah.
void thingjsBitPortRegister(void) { static int thingjs_bit_port_cases[] = DEF_CASES( DEF_CASE(GPIO0), DEF_CASE(GPIO2), DEF_CASE(GPIO3), DEF_CASE(GPIO4), DEF_CASE(GPIO5), DEF_CASE(GPIO12), DEF_CASE(GPIO13), DEF_CASE(GPIO14), DEF_CASE(GPIO15), DEF_CASE(GPIO16), DEF_CASE(GPIO17), DEF_CASE(GPIO18), DEF_CASE(GPIO19), DEF_CASE(GPIO21), DEF_CASE(GPIO22), DEF_CASE(GPIO23), DEF_CASE(GPIO25), DEF_CASE(GPIO26), DEF_CASE(GPIO27), DEF_CASE(GPIO32), DEF_CASE(GPIO33) ); static const struct st_thingjs_interface_manifest interface = { .type = "bit_port", .constructor = thingjsBitPortConstructor, .cases = thingjs_bit_port_cases }; thingjsRegisterInterface(&interface); }
Fungsi thingjsBitPortRegister mendaftarkan komponen di inti ThingJS. Untuk melakukan ini, ia memanggil fungsi thingjsRegisterInterface, yang dilewatinya struktur dengan deskripsi antarmuka.
- pengenal jenis - antarmuka. Dialah yang ditentukan sebagai jenis dalam file manifest.json aplikasi;
- konstruktor - tautan ke konstruktor antarmuka. Fungsi ini dipanggil setiap kali Anda perlu membuat instance antarmuka baru;
- case adalah array yang menggambarkan sumber daya perangkat keras yang mungkin digunakan antarmuka untuk pekerjaannya. Dalam hal ini, ini adalah GPIO tunggal. Tetapi kombinasi atau dependensinya dapat dijelaskan secara terpisah.
Konstruktor antarmuka memasang antarmuka ke mesin mJS.
mjs_val_t thingjsBitPortConstructor(struct mjs *mjs, cJSON *params) {
Bagaimana parameter dilewatkan:
- mjs - konteks eksekusi global;
- params - parameter inisialisasi antarmuka. Dalam hal ini, ini adalah nomor GPIO.
Objek "antarmuka" mJS dibuat, tempat metode dan properti antarmuka dipasang:
- properti gpio - readonly di mana jumlah GPIO yang digunakan disimpan;
- set - metode untuk mengatur level sinyal;
- dapatkan - metode untuk mendapatkan level sinyal saat ini;
- arah - pengaturan mode GPIO;
Juga, konstanta dipasang dengan skrip yang dapat beroperasi (DIR_MODE_DISABLE, DIR_MODE_DEF_INPUT, dll.).
Setelah membuat antarmuka, itu dipasang di bawah pengidentifikasi khusus (dalam contoh Blink itu adalah "blink") di objek $ res global. Contoh penggunaan dapat ditemukan di bagian Blink ( skrip / blink.js ).
Anda dapat memformat antarmuka menjadi komponen atau paket terpisah. Ini memungkinkan Anda untuk memasang firmware sebagai lego.
Lingkungan pengembangan
Pengembangan aplikasi
Lingkungan pengembangan aplikasi didasarkan pada VUE CLI, yang telah disempurnakan untuk memenuhi kebutuhan platform ThingJS. Ini adalah garpu yang sulit, termasuk. fitur-fitur baru dari VUE CLI layak ditunggu jika mereka secara langsung memudahkan kehidupan.
Untuk menyebarkan lingkungan, Anda harus mengkloning proyek rilis alpha ThingJS-depan . Pastikan Anda sudah menginstal git, npm, dan nodejs.
git clone --branch alpha https://github.com/rpiontik/ThingJS-front cd ThingJS-front npm install
Saat berkembang, saya sarankan menggunakan IDE WEBStorm.
Komposisi dan struktur proyek mewarisi dari VUE CLI. Saya akan mencerminkan perbedaan yang signifikan:
- Skrip build ulang di folder build.
- Variabel lingkungan "HW_DEVICE_URL" telah ditambahkan ke konfigurasi lingkungan dev (config / dev.env.js). Anda perlu menentukan tautan ke perangkat fisik yang digunakan untuk bekerja.
- Folder sistem aplikasi src / aplikasi telah muncul. Ini berisi aplikasi yang akan dibangun secara otomatis. Secara khusus, ini berisi dua aplikasi: ante (launcher) dan blink (application).
- Segala sesuatu di atas folder src / aplikasi dianggap sebagai modul platform dan sumber daya. Tentu saja, Anda dapat membuat perubahan pada mereka, tetapi dalam kasus ini, mereka akan muncul di controller hanya setelah menginstalnya. T.ch. Kecuali jika Anda secara khusus menetapkan tujuan untuk diri sendiri, lebih baik tidak menyentuhnya.
Untuk pengujian, Anda dapat segera memulai dev-server. Meskipun Anda tidak dapat sepenuhnya berkembang tanpa perangkat keras fisik, ini tidak mengganggu pengembangan antarmuka. Maka, server dev mulai:
npm run dev
Hasilnya harus seperti ini:

Membuka browser dan memasukkan http://0.0.0.0:8080 di bilah alamat, Anda akan melihat platform dalam mode pengembangan:

Proses pengembangan antarmuka itu sendiri tidak jauh berbeda dari pengembangan front-end klasik di VUE. Kecuali bahwa ada objek platform global yang perlu Anda perhatikan:
- $ const - berisi konstanta platform, serta paket bahasa;
- $ bus - bus data;
- $ store - penyimpanan global (VUEX).
Dari contoh, Anda dapat memahami cara menggunakannya.
Multilingualisme diimplementasikan dengan cara paling sederhana - melalui filter "lang". Tentukan konstanta bahasa, ini diterjemahkan ke dalam teks tergantung pada bahasa antarmuka.
v-bind:label="'BLINK_SATE' | lang"
Untuk mengevaluasi sepenuhnya kapabilitas lingkungan pengembangan, Anda akan memerlukan pengontrol yang siap (dijahit). Anda dapat mengumpulkan sendiri firmware dari proyek atau menggunakan firmware dan utilitas yang sudah jadi dari sini .
Setelah mem-flash controller dan menghubungkan ke jaringan, Anda perlu memastikan bahwa controller dapat diakses melalui IP dari komputer Anda. Untuk melakukan ini, ketik http: // [ controller IP ] di browser. Antarmuka WEB harus terbuka.
Sekarang Anda perlu menentukan alamat controller di file config / dev.env.js
'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', HW_DEVICE_URL: '"http://[IP ]"'
Jika server dev dimulai, hentikan dan restart. Di masa depan, setelah mengubah file build, konfigurasi, dan manifes aplikasi, selalu restart server dev.
Meskipun ketika bekerja di lingkungan dev, semua aplikasi yang ada di folder src / application asinstalled ditampilkan, hanya mereka yang benar-benar diinstal pada controller akan bekerja sepenuhnya. Ini bukan fitur, tetapi bug alpha. Di masa depan, sinkronisasi perangkat keras dan lingkungan dev akan terjadi secara otomatis. Tetapi untuk sekarang, Anda perlu menginstal aplikasi secara manual pada pengontrol sehingga lingkungan “mengaitkannya” dan menyinkronkannya dengan apa yang ada di dev.
Kami merakit aplikasi dalam mode prod:
npm run prod
Instal aplikasi yang dikumpulkan pada controller secara langsung. Tidak melalui server dev .
Sekarang Anda dapat memulai pengembangan. Setiap perubahan yang Anda buat pada file Anda akan secara otomatis mulai membangun kembali aplikasi dan gambar di layar akan berubah (hot reload). Aturan yang sama berlaku untuk skrip pengontrol. Misalnya, Anda dapat menambahkan perintah debugger ke skrip aplikasi blink dan lihat hasilnya.
Sekarang, ketika keadaan kotak centang aplikasi Blink berubah, lingkungan pengembangan akan melempar pesan berikut:

Mengklik tautan "Mulai debugger" akan membawa Anda ke debugger. Garis di mana berhenti terjadi ditampilkan.

Proses debugging itu sendiri tidak jauh berbeda dari debugger lain.

Debugger dibagi menjadi empat bagian. Dalam kode pusat itu sendiri. Meninggalkan aplikasi yang terinstal di controller. Struktur dan komposisi mereka. Benar, Inspektur. Log ditampilkan di bawah ini. Di kiri bawah adalah status komunikasi saat ini dengan controller.
Lingkungan debugging sedang dalam proses pengembangan intensif. Masih banyak lagi alat pemantauan dan debugging yang akan dibangun. Saya minta maaf sebelumnya untuk kemungkinan bug.
Pengembangan firmware
Pengembangan firmware didasarkan pada konsep yang diusulkan oleh Espressif. Saya tidak bisa mengalahkan dokumentasi asli dalam hal ini.
Repositori telah disiapkan untuk memulai dengan cepat. Ini berisi informasi penyebaran. Untuk contoh penggunaan, lihat “Menerapkan Antarmuka” .
Perakitan ini sangat sederhana dan dalam 1-2 jam Anda sudah dapat memasang firmware tanpa masalah.
Apa selanjutnya
Selanjutnya, jika platform tersebut menarik bagi masyarakat, direncanakan:
- Pengembangan lingkungan debugging;
- Standarisasi penamaan antarmuka, acara, komponen;
- Dokumentasi terperinci pada platform;
- Hosting awan untuk hal-hal virtual;
- Repositori Runtime
- Mempartisi ke berbagai perangkat jadi.
Juga, saya mencari orang-orang yang ingin mengembangkan platform dengan saya. Itu sudah sangat besar dalam cakupan dan ambisi. Saya berasumsi kerja sama yang setara, yang tujuannya adalah untuk mengembangkan platform ke prinsip OpenSource yang lengkap.
pull- .
Referensi
ThingJS:
ThingJS:
:
FAQ
.