Saat ini, kebutuhan perancang untuk membuat antarmuka dapat diakses oleh semua pengguna benar-benar tumbuh. Secara alami, sangat penting untuk mengadaptasi pengguna dengan disabilitas untuk menggunakan antarmuka seperti itu, tetapi pada saat yang sama, lahir cukup mitos mengenai dasar-dasar ketersediaan kontras warna dan mitos-mitos ini diabadikan oleh orang-orang yang salah informasi. Mereka sering mengulang dan menyampaikan mitos-mitos ini untuk mendiskreditkan desain, tidak memahami di mana situasi satu atau lain standar kontras warna diterapkan. Selain itu, mereka menyarankan bahwa antarmuka tidak tersedia ketika kontras warna digunakan untuk mengirimkan informasi.
Karena itu, desainer sering fokus pada opsi aksesibilitas desain untuk penyandang cacat. Mereka menyesatkan orang lain untuk percaya bahwa antarmuka mereka tidak tersedia ketika benar-benar memenuhi persyaratan aksesibilitas. Tesis yang terkandung dalam artikel ini akan mencoba menyanggah mitos umum tentang ketersediaan kontras warna.

Mitos nomor 1. Persyaratan WCAG selalu optimal
Panduan
Aksesibilitas Konten Web (
WCAG ) digunakan sebagai standar untuk menentukan kontras warna yang tersedia. Namun, rekomendasi ini tidak selalu praktis. Alih-alih mengikutinya seperti dogma, Anda harus menggunakan pedoman untuk membuat keputusan desain, dan tidak secara buta menjalankannya.
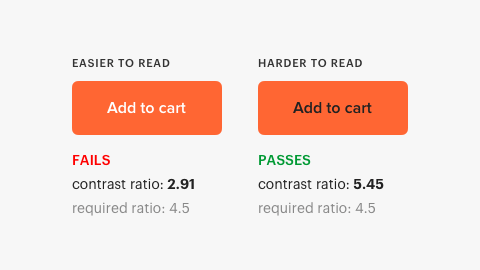
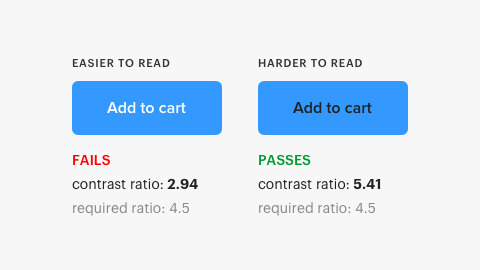
Salah satu kasus ketika standar WCAG tidak berlaku dalam praktik adalah kontras dalam kecerahan teks putih. Kedua tombol di bawah ini memiliki latar belakang biru, tetapi yang satu memiliki teks putih dan yang lainnya hitam. Ketika Anda bertanya kepada pengguna tombol mana yang lebih mudah dibaca, sebagian besar akan memberi tahu Anda bahwa tombol dengan teks putih lebih mudah dibaca (
sumber ). Tetapi rasio kontras warna mengatakan sesuatu yang lain.

Rasio kontras untuk teks hitam adalah 5,41, yang memenuhi persyaratan WCAG. Namun, rasio kontras untuk teks putih adalah 2,94, yang bukan merupakan indikator normal. Sesuai dengan persyaratan kontras, tombol dengan teks putih harus kurang dapat dibaca, tetapi lebih mudah dibaca.
Sebuah studi serupa membandingkan teks putih dan hitam dari sebuah tombol mengkonfirmasi kesimpulan ini. Tidak hanya pengguna dengan penglihatan normal menemukan teks putih lebih mudah dibaca, tetapi orang buta warna telah membuat keputusan (
sumber ) yang sama.

Ketidaktepatan kontras ini tampaknya terjadi dengan teks putih pada latar belakang biru dan oranye. Rasio kontras WCAG tidak selalu memperhitungkan kontras kecerahan tinggi dari teks putih. Putih adalah kecerahan murni tanpa rona atau saturasi, dan kecerahan adalah bentuk kontras terkuat. Oleh karena itu, menjadi jelas mengapa tombol dengan teks putih lebih mudah dibaca.
Alasan mengapa parameter kontras tidak lulus dengan teks putih adalah karena memiliki kecerahan tinggi dan berada di latar belakang dengan kecerahan tinggi. Teks cerah pada latar belakang yang cerah tampaknya kontras rendah secara komputasi. Desain Anda harus cocok dengan apa yang dilihat orang, bukan algoritma komputasi. Itulah sebabnya tampilan desainer memainkan peran penting dalam "formula akhir".
WCAG adalah panduan untuk membantu desainer memilih kontras warna yang tepat. Di sini ungkapan terkenal dari pendiri disiplin semantik umum Alfred Korzybski berlaku - "Peta ini bukan wilayah". Jangan mengacaukan model realitas secara langsung dengan kenyataan itu sendiri.
Mitos nomor 2. Teks harus memenuhi persyaratan AAA, jika tidak maka teks tersebut tidak dapat diakses
WCAG memiliki tingkat kepatuhan yang berbeda untuk ketersediaan. Beberapa percaya bahwa semua teks harus mematuhi persyaratan tingkat tertinggi (AAA), jika tidak, teks tersebut tidak akan tersedia untuk sebagian besar pengguna mereka. Konsep ini salah dan menjadi jelas ketika Anda memahami bagaimana persyaratan AAA dibentuk.
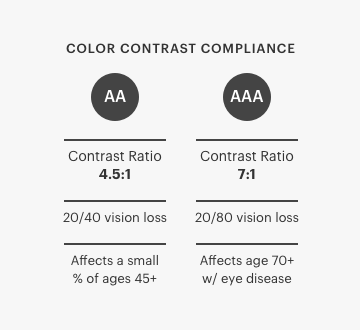
Persyaratan AAA menunjukkan rasio kontras 7: 1 untuk mengkompensasi hilangnya sensitivitas kontras pada pengguna dengan penglihatan rendah (dengan hilangnya penglihatan 20/80 atau lebih). Banyak dari pengguna ini menggunakan teknologi bantu yang memiliki fitur peningkatan kontras. Mereka membutuhkan teknologi ini karena mereka tidak hanya melihat konten pada satu antarmuka, tetapi pada beberapa sekaligus. Persyaratan AAA hanya berlaku untuk pengguna dengan kehilangan penglihatan 20/80 yang tidak menggunakan teknologi bantu, dan ada sangat sedikit pengguna (
sumber ).

20/80 kehilangan penglihatan jarang terjadi pada populasi umum dan terutama mempengaruhi orang lanjut usia yang menderita penyakit mata terkait usia. Studi tersebut menunjukkan bahwa penglihatan paling lemah pada manusia terkait dengan penuaan (
sumber ). Jika sebagian besar basis pengguna Anda lebih dari 70 tahun, memenuhi persyaratan AAA masuk akal dan terlebih lagi, itu harus diterapkan. Standar 70 tahun atau lebih tua adalah satu karena ketajaman visual mulai menurun di antara pengguna dengan mata sehat pada usia tersebut (
sumber ).
Kepatuhan AA cukup untuk sebagian besar pengguna. Persyaratan AA adalah rasio kontras 4,5: 1 untuk mengkompensasi hilangnya sensitivitas kontras oleh pengguna dengan hilangnya penglihatan 20/40. Studi ini menunjukkan bahwa "kebanyakan orang mempertahankan setidaknya ketajaman visual (20/40 atau lebih tinggi) hingga 80 tahun" (
sumber ). Kesimpulan ini berarti memenuhi persyaratan AA akan membuat teks Anda tersedia untuk sebagian besar pengguna antarmuka.
Mitos nomor 3. Komponen antarmuka memiliki standar kontras yang sama dengan teks.
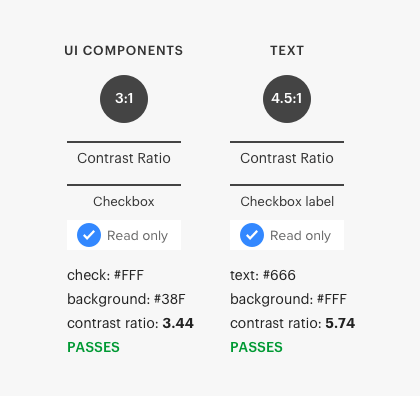
Banyak yang membuat kesalahan dengan mendukung komponen antarmuka dalam standar kontras yang sama seperti teks, walaupun standarnya berbeda. Komponen antarmuka memiliki rasio kontras 3: 1, dan teksnya 4,5: 1. Teks memerlukan kontras yang lebih tinggi karena pengguna perlu membacanya. Komponen antarmuka seringkali tidak memerlukan bacaan teks dan memiliki standar (
sumber ) yang lebih rendah.

Kontras teks dipengaruhi oleh banyak nuansa, seperti ukuran font dan tebal. Ukuran font besar (18 pt) dan teks dengan berat font besar (14 pt tebal) memerlukan rasio kontras yang lebih rendah (
sumber ). Selain itu, beberapa komponen antarmuka dapat dikecualikan dari persyaratan ini. Sebelum Anda mengikat komponen antarmuka atau teks ke standar rasio kontras, pastikan Anda menerapkannya dengan benar.
Mitos nomor 4. Tombol yang tidak dapat diakses dan teks abu-abu terlihat seperti fungsi yang dinonaktifkan
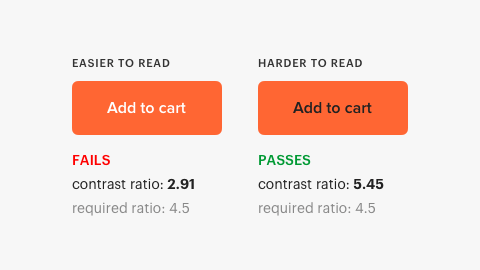
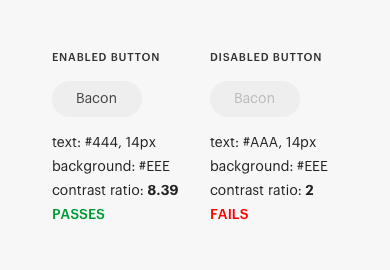
Mitos umum lainnya adalah bahwa teks abu-abu adalah teks yang tidak dapat diakses. Banyak orang berpikir bahwa pengguna tidak dapat membaca teks abu-abu karena kontrasnya terlihat rendah. Terkadang ini mungkin benar, tetapi kadang-kadang ini adalah asumsi yang salah. Misalnya, tombol di bawah ini memiliki teks abu-abu, meskipun beberapa pengguna berpikir itu tidak tersedia. Namun, peluncurannya melalui pemeriksa kontras menunjukkan bahwa tidak hanya sesuai dengan standar AA, tetapi juga secara signifikan melebihi standar.
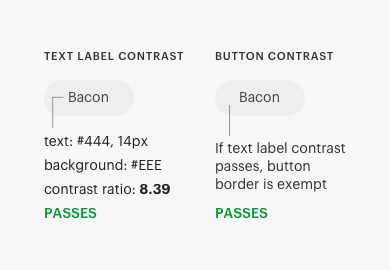
Mitos lain yang dapat Anda dengar adalah bahwa tombol abu-abu tidak tersedia karena tidak memenuhi standar rasio kontras. Ternyata kriteria keberhasilan untuk tombol tidak memerlukan batas visual yang menunjukkan area dampak. Jika tombol dengan teks memiliki bingkai, tidak ada persyaratan kontras kecuali kontras teks (
sumber ). Dengan demikian, tombol abu-abu, yang sebagian besar dianggap tidak dapat diakses, memenuhi persyaratan kontras.

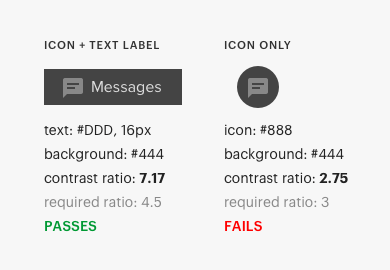
Kriteria keberhasilan ini juga berarti bahwa ikon di sebelah tombol tidak memiliki persyaratan kontras jika label teks sesuai dengan rasio kontras 4,5: 1. Namun, jika ikon tidak memiliki label teks, persyaratan rasio kontras 3: 1 berlaku untuk ikon tersebut.

Ada juga mitos bahwa tombol abu-abu terlihat dinonaktifkan, yang sering disebarkan oleh pengamat yang bias yang tidak memahami tujuan yang benar dari komponen tidak aktif. Tombol yang dinonaktifkan ditunjukkan oleh kurangnya kontras di atas label teks. Ketika sebuah tombol sulit dibaca, pengguna tidak khawatir tentang hal itu, yang pada dasarnya adalah tujuan dari tombol yang dinonaktifkan. Belum lagi fakta bahwa persyaratan kontras tidak berlaku untuk komponen yang tidak aktif.

Mitos nomor 5. Orang buta warna tidak dapat membedakan warna yang kontras
Asumsi umum adalah bahwa jika desain menggunakan kontras warna untuk menyampaikan informasi, orang buta warna tidak akan melihat perbedaannya. Nada warna dan kontras warna adalah dua dimensi yang berbeda. Pengguna buta warna memiliki kesulitan membedakan warna tertentu, tetapi mereka tidak mengalami kesulitan dalam merasakan perbedaan dalam kontras warna (
sumber ).
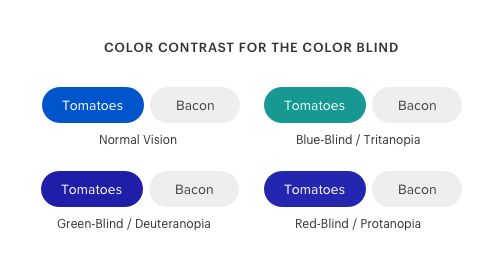
Misalnya, banyak orang percaya bahwa tombol di bawah ini tidak tersedia untuk buta warna, karena menggunakan kontras warna untuk menunjukkan keadaan yang berbeda. Tetapi intinya adalah bahwa orang buta warna dapat dengan jelas membedakan warna yang kontras. Tombol hanya menggunakan satu warna tanpa yang lain dan memiliki kontras yang cukup.

Dengan menggunakan simulator buta warna, Anda dapat mensimulasikan persepsi warna orang buta warna dan apa yang mereka lihat. Pengguna dengan defisit warna merah-hijau dan defisit warna biru-kuning dengan mudah melihat perbedaan dalam kontras warna.
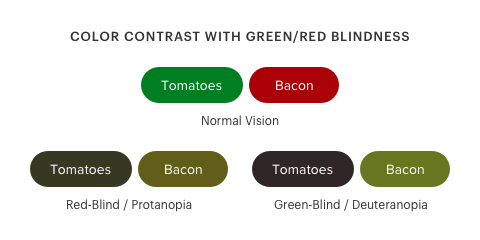
Pengguna buta warna hampir tidak dapat melihat kontras warna ketika hijau dan merah memiliki kegelapan (
sumber ) yang hampir sama. Contoh di bawah ini menunjukkan warna apa yang akan dilihat pengguna buta jika tombolnya merah dan hijau dengan kegelapan yang sama.

Jika Anda menggunakan nada warna yang bersaing untuk membedakan antara negara, Anda memerlukan beberapa isyarat visual selain warna. Tetapi jika Anda menggunakan kontras warna hanya untuk membedakan antara negara, itu mungkin dapat diterima dan diakses untuk buta warna.
Ada berbagai jenis kebutaan warna, tetapi yang paling Anda fokuskan adalah merah-hijau. Kebutaan warna merah-hijau mempengaruhi lebih dari 99% dari semua buta warna di dunia (
sumber ). Ada beberapa simulator buta warna yang dapat Anda gunakan untuk pengujian, misalnya, ekstensi untuk Google Chrome ini tidak
berwarna .
Mitos nomor 6. Sinyal warna saja tidak cukup untuk mengirimkan informasi
Mitos ini mungkin salah satu di mana desainer paling keliru. Mereka sering merujuk pada persyaratan
"Penggunaan warna" , tidak memahami kapan standar ini diterapkan. Ada nuansa dalam standar-standar ini yang perlu Anda pahami sebelum mulai menggunakannya.
Persyaratan aksesibilitas menyatakan bahwa “warna tidak boleh digunakan sebagai satu-satunya sarana visual untuk menyampaikan informasi, yang mengindikasikan suatu tindakan atau membedakan suatu elemen”. Namun, standar ini hanya berlaku ketika warna tertentu diberikan nilai spesifik untuk memberi tahu pengguna (
sumber ). Dengan kata lain, jika Anda menggunakan perbedaan warna untuk menyampaikan informasi, Anda memerlukan sinyal tambahan. Tetapi jika Anda menggunakan kontras untuk mengirimkan informasi, Anda tidak perlu sinyal tambahan jika perbedaan kontrasnya cukup tinggi.
Misalnya,
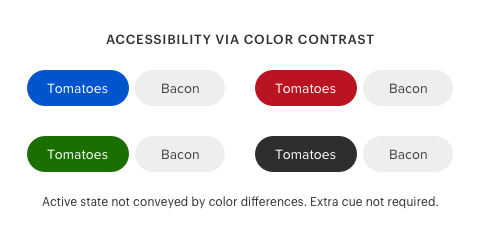
tombol sakelar di bawah ini menggunakan warna biru untuk menunjukkan keadaan aktif. Tetapi tidak ada arti khusus untuk biru. Keadaan aktif ditransmisikan melalui kontras warna, bukan cor warna.

Pilihan warna untuk status aktif adalah arbitrer. Anda dapat menggunakan nada warna lain, dan ini akan cukup jika mempertahankan tingkat kontras yang tinggi sehubungan dengan keadaan tidak aktif. Oleh karena itu, persyaratan "Penggunaan warna" tidak berlaku untuk skenario ini.
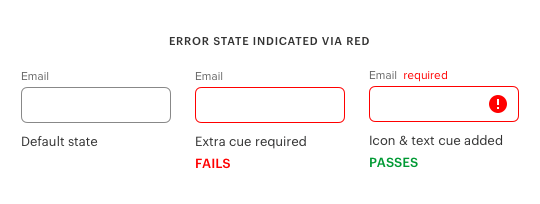
Contoh di mana warna memiliki tujuan tertentu adalah contoh keadaan kesalahan di bidang formulir input. Merah sering digunakan untuk menunjukkan kesalahan dalam bidang teks. Dalam hal ini, merah tidak cukup untuk menunjukkan status kesalahan, karena orang buta warna tidak akan melihatnya. Merah akan tampak hitam bagi mereka. Oleh karena itu, Anda memerlukan sinyal tambahan, seperti teks atau ikon, untuk menunjukkan status kesalahan.

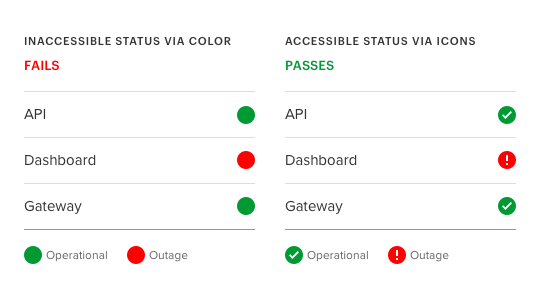
Contoh lain adalah penggunaan warna untuk menunjukkan keadaan sistem pada halaman. Nuansa warna hijau dan merah sering digunakan untuk menunjukkan tingkat keparahan pesan sistem. Dalam hal ini, persyaratan "penggunaan warna" berlaku karena ada tujuan khusus untuk nuansa warna. Ikon diperlukan di sini untuk membantu orang buta warna membedakan antara masing-masing status sistem.

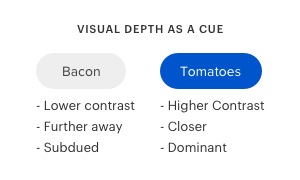
Kontras warna tidak selalu merupakan satu-satunya sinyal ketika datang ke kondisi. Kedalaman visual juga merupakan petunjuk yang dialami pengguna. Ini terjadi ketika objek yang kontras dengan latar belakang tampak lebih dekat dan mendominasi, sedangkan objek yang tidak memiliki kontras muncul lebih jauh dan mendominasi. Tombol biru dalam contoh ini tampaknya paling dekat dengan pengguna. Akibatnya, penekanan dan dominasinya berarti keadaan aktif.

Ini adalah manipulasi kontras dengan latar belakang, yang menciptakan kedalaman pada tombol dan memungkinkan pengguna untuk membedakan antara keadaan aktif. Jika kedua tombol memiliki tingkat kontras yang sama, pengguna tidak dapat merasakan kedalaman sebagai sinyal visual.
Mitos 7: desain yang terjangkau memenuhi kebutuhan setiap pengguna di planet ini.
Dalam dunia yang ideal, setiap desainer ingin memenuhi kebutuhan setiap pengguna. Namun, ini adalah situasi yang sangat ideal, dan karenanya tidak mungkin tercapai. Bahkan jika Anda menggunakan WCAG secara penuh, akan selalu ada pengguna yang menemukan desain Anda sulit melalui prisma persepsi desainnya melalui visi.
Alih-alih berjuang untuk cita-cita yang didasarkan pada fantasi yang tidak dapat dicapai, berusahalah untuk cita-cita yang didasarkan pada realitas yang dapat dicapai. Kenyataannya adalah bahwa desain yang terjangkau tidak dapat memenuhi kebutuhan setiap pengguna, tetapi dapat memenuhi kebutuhan sebanyak mungkin pengguna.
Memahami kebenaran ini berarti mengakui fakta bahwa sebagian kecil pengguna tidak akan mendapatkan pengalaman yang sama baiknya dengan kebanyakan orang. Tapi, untungnya bagi kaum minoritas, ada teknologi bantu dengan mode kontras tinggi. Desainer yang benar-benar memahami aksesibilitas akan berusaha untuk mencapai ideal yang realistis, bukan fantasi.
Nuansa ketersediaan kontras warna
Aksesibilitas harus selalu menjadi prioritas desain bagi pengguna. Rekomendasi WCAG adalah alat yang efektif untuk membantu Anda membuat desain standar tertinggi yang terjangkau. Mitos yang dijelaskan di atas tidak dipicu oleh pedoman WCAG. Mereka disebabkan oleh orang-orang yang salah menafsirkan, salah mengartikan, dan menyalahgunakan pedoman.
Memahami nuansa ketersediaan kontras warna akan membantu Anda memenuhi standar WCAG. Jika orang lain tiba-tiba mulai memproyeksikan mitos-mitos ini tentang ketersediaan kontras warna pada desain Anda, Anda selalu dapat memperbaikinya. Anda akan tetap setia pada kesederhanaan visual dan estetika, sambil menyeimbangkannya dengan aksesibilitas. Dan yang paling penting, hasilnya akan menjadi antarmuka yang bermakna yang akan memuaskan hampir semua penggunanya.