Kami melanjutkan serangkaian proyek untuk pelatihan.

Artikel ini diterjemahkan dengan dukungan Perangkat Lunak EDISON, yang menciptakan sistem transfer informasi searah antara kapal sungai dan laut berdasarkan optik nirkabel , serta porting dan migrasi perangkat lunak .
Lapisan
 www.reddit.com/r/layer
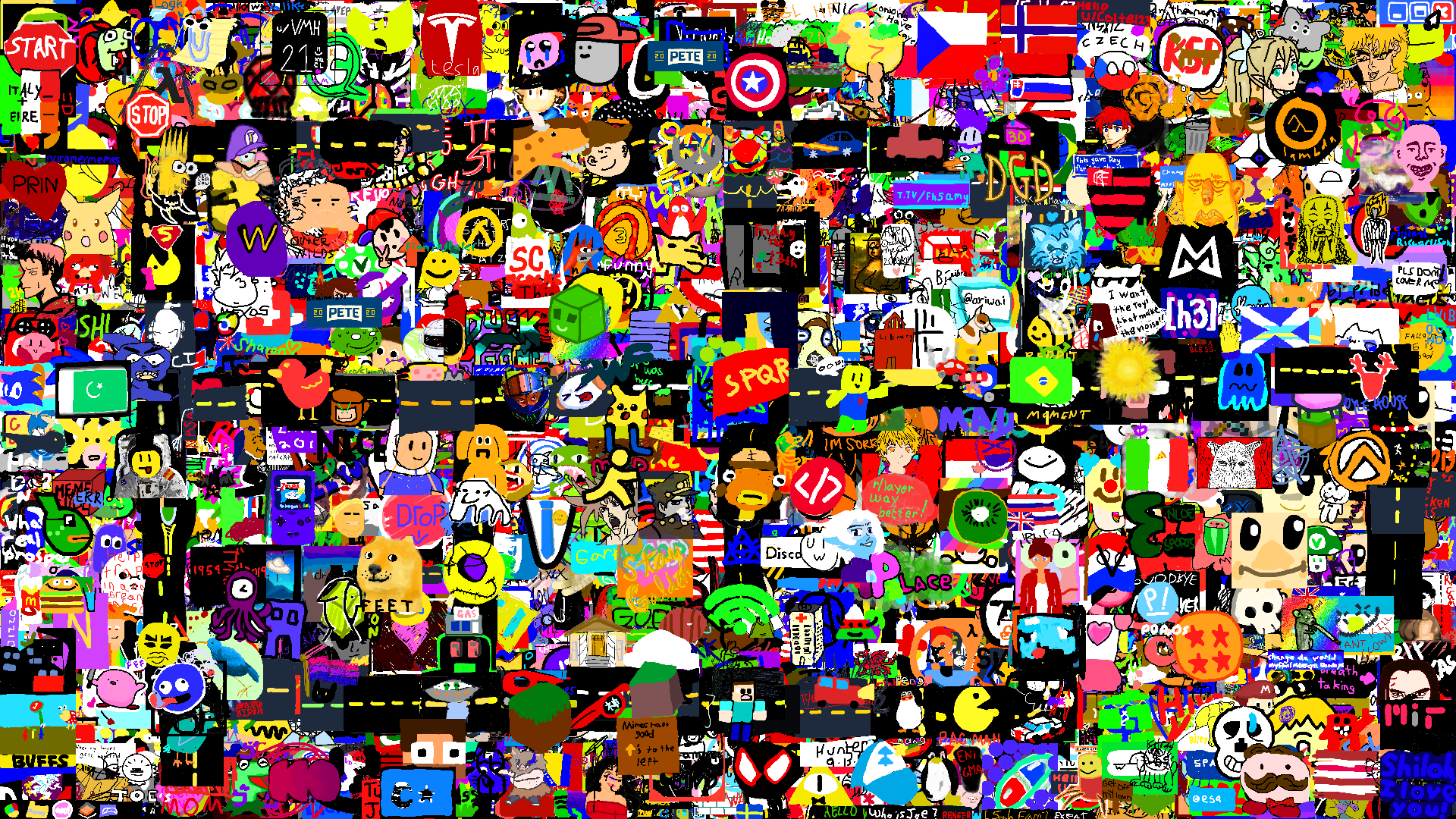
www.reddit.com/r/layerLayer adalah komunitas tempat setiap orang dapat menggambar piksel pada "papan" yang umum. Gagasan asli lahir di Reddit. Komunitas r / Layer adalah metafora untuk kreasi bersama yang semua orang bisa menjadi pencipta dan berkontribusi untuk tujuan bersama.
Apa yang akan Anda pelajari untuk membuat proyek Layer Anda:
- Cara kerja kanvas JavaScript, kemampuan mengoperasikan kanvas adalah keterampilan penting dalam banyak aplikasi.
- Bagaimana mengoordinasikan izin pengguna. Setiap pengguna dapat menggambar satu piksel setiap 15 menit dan tidak harus masuk.
- Buat sesi cookie.
Squoosh
squoosh.appSquoosh adalah aplikasi kompresi gambar dengan banyak opsi tingkat lanjut.
Dengan membuat versi Squoosh Anda, Anda akan belajar:
- Cara bekerja dengan ukuran gambar
- Pelajari dasar-dasar API Drag'n'Drop
- Memahami cara kerja API dan pendengar acara
- Cara mengunggah dan mengekspor file
Catatan: Kompresor gambar adalah lokal. Tidak perlu mengirim data tambahan ke server. Anda dapat memiliki kompresor di rumah, atau Anda dapat memiliki server pilihan Anda.
Kalkulator
Ayo Benarkah? Kalkulator? Ya, tepatnya, kalkulator. Memahami dasar-dasar operasi matematika dan bagaimana mereka bekerja bersama adalah keterampilan penting untuk menyederhanakan aplikasi Anda. Cepat atau lambat Anda harus berurusan dengan angka dan semakin cepat semakin baik.
jarodburchill.imtqy.com/CalculatorReactAppDengan membuat kalkulator Anda sendiri, Anda akan belajar:
- Bekerja dengan angka dan operasi mat
- Berlatih dengan API pendengar acara
- Cara mengatur elemen, berurusan dengan gaya
Crawler (Mesin Pencari)
Semua orang menggunakan mesin pencari, jadi mengapa tidak membuatnya sendiri? Crawler diperlukan untuk mencari informasi. Mereka digunakan oleh semua orang setiap hari dan permintaan dari waktu ke waktu untuk teknologi ini dan spesialis hanya akan tumbuh.
 Mesin pencari Google
Mesin pencari GoogleApa yang harus dipelajari dengan membuat mesin pencari Anda sendiri:
- Bagaimana cara kerja crawler?
- Cara mengindeks situs dan cara memberi peringkat berdasarkan peringkat dan reputasi
- Cara menyimpan situs yang diindeks dalam database dan cara bekerja dengan database
Pemutar Musik (Spotify, Apple Music)
Semua orang mendengarkan musik - itu hanya bagian integral dari kehidupan kita. Mari kita membuat pemutar musik untuk lebih memahami bagaimana mekanisme dasar platform streaming musik modern.
SpotifyApa yang harus dipelajari dengan membuat platform streaming musik Anda sendiri:
- Cara bekerja dengan API. gunakan Spotify atau Apple Music API
- Cara memainkan, menjeda, atau mundur ke lagu berikutnya / sebelumnya
- Bagaimana cara mengubah volume
- Cara mengelola perutean pengguna dan riwayat peramban
PS
Proyek apa yang Anda sarankan untuk "mengulang" diri Anda sendiri untuk memompa keterampilan Anda?

Baca juga blognya
Perusahaan EDISON:
20 perpustakaan untuk
aplikasi iOS yang spektakuler