
Sekarang saya akan menunjukkan kepada Anda bagaimana membuat obrolan untuk tim / pengguna / teman jika Anda tidak memiliki backend Anda atau tidak ingin menghabiskan waktu mengembangkannya. Kami akan membuat obrolan teks sederhana dan itu akan memakan waktu sekitar satu jam.
Untuk menulis obrolan jaringan yang berfungsi tanpa backend hampir tidak mungkin, itu harus dalam satu atau lain bentuk. Kami akan menggunakan Chatix dan JavaScript SDK-nya. Chatix dan SDK akan terlibat dalam penyimpanan pesan dan tugas-tugas jaringan, dan kami akan berurusan dengan front-end.
Kode proyek yang sudah selesai tersedia di GitHub
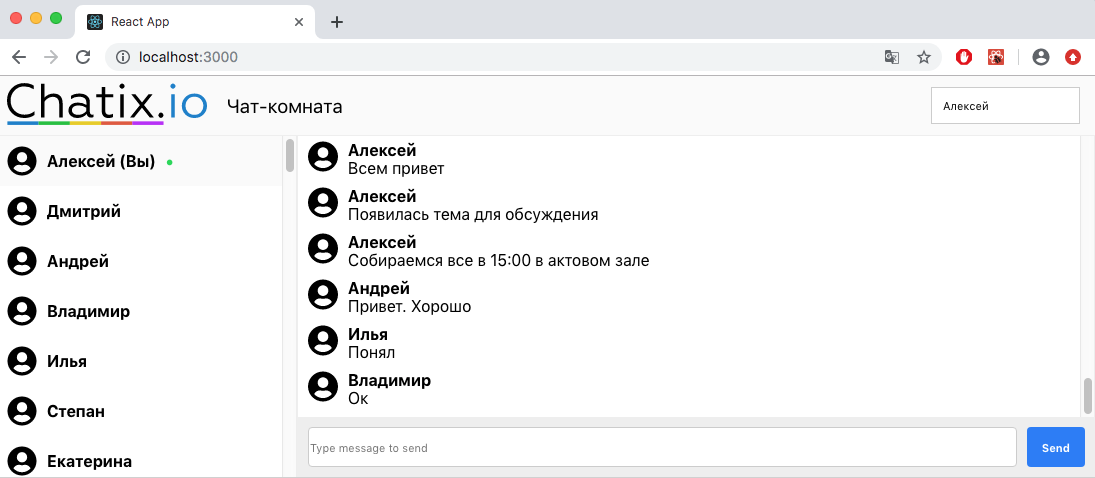
Demo
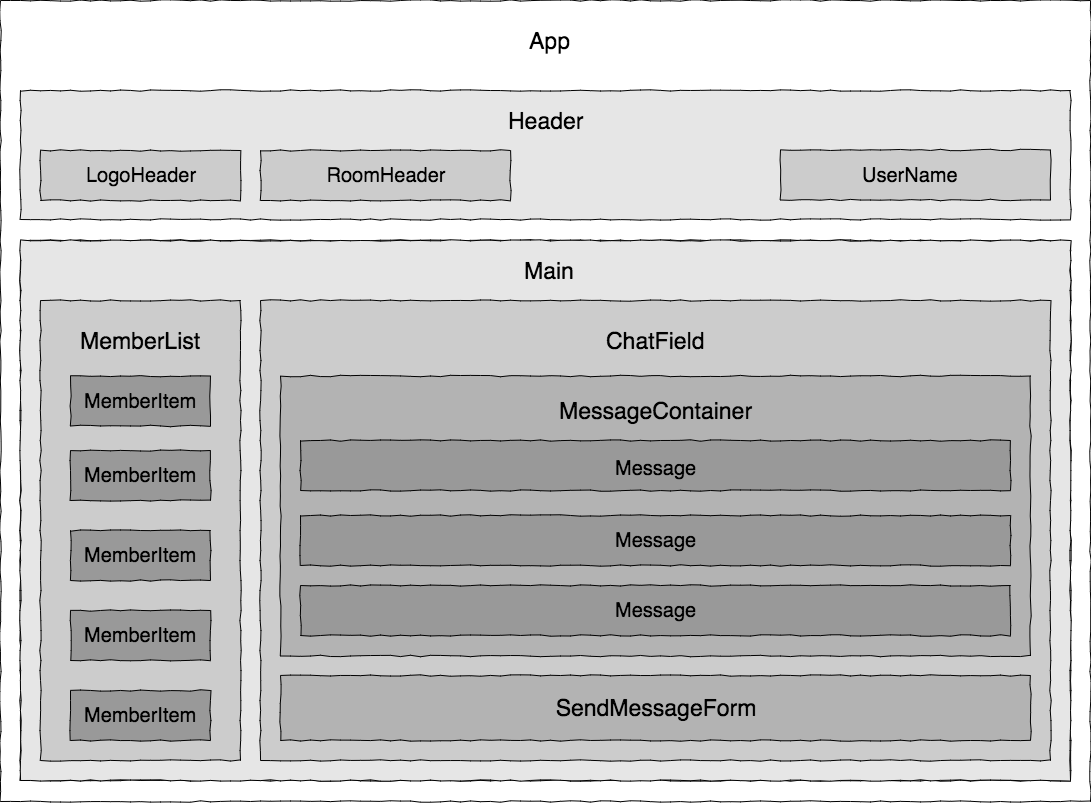
Struktur proyek
- Aplikasi (komponen root dari aplikasi, bertindak sebagai penjaga negara, karena dalam pelajaran ini kami tidak akan menambahkan Redux atau manajer negara lainnya)
- Header (tajuk aplikasi kami yang menampilkan logo, nama obrolan dan memungkinkan pengguna untuk menulis nama mereka)
- LogoHeader
- Roomtitle
- Main
- Daftar Anggota (daftar obrolan)
- ChatField (wadah untuk semua yang berhubungan dengan pesan obrolan)
- Messagecontainer
- Pesan [] (presentasi pesan; dalam pelajaran ini kami hanya akan bekerja dengan pesan teks)
- SendMessageForm (formulir untuk mengirim pesan obrolan baru)
- ChatixSDK (komponen tanpa kepala yang bertanggung jawab untuk bekerja dengan backend)
Catatan penting tentang penyimpanan negara. Tentu saja, akan lebih mudah untuk menambahkan Redux di sini dan memproses perubahan keadaan melalui itu, tetapi untuk menghemat waktu, kami akan menyimpan status dalam komponen root dari App dan akan meneruskan data ke komponen anak dan memanggil orang tua mereka dari metode anak.
Misalnya, ketika kita mendapatkan nama obrolan, kita akan menyimpannya dalam status komponen Aplikasi dan meneruskannya melalui props : App → Header → RoomTitle . Ketika pengguna menulis pesan, kami akan mentransfernya dari SendMessageForm ke Aplikasi: SendMessageForm → ChatField → Main → App .
Obrolan kami akan terlihat seperti ini dalam desain:

Interaksi antar komponen
Komponen kita harus mengirimkan data satu sama lain dan agar semuanya berfungsi sebagaimana mestinya, mari kita tentukan sekarang bagaimana mereka akan saling berinteraksi.

Seperti yang Anda lihat pada gambar, komponen utama bagi kami adalah App , yang menyediakan data ke komponen anak (karena reaktivitas, kami cukup menetapkan prop dan komponen anak akan merespons perubahan), dan komponen anak berturut-turut meneruskan metode panggilan ke App . Ini bukan arsitektur terbaik yang dapat (dan harus) dilakukan untuk proyek produksi, tetapi akan dilakukan untuk pelajaran kita.
Pembuatan proyek
Buat komponen visual
Topi
Pertama, Anda perlu membuat proyek baru, untuk ini kami akan menggunakan create-react-app .
npx create-react-app chatix-chatroom cd chatix-chatroom
Jalankan proyek dengan perintah
npm start
Mari kita mulai dengan membuat tajuk.
Pertama, tambahkan logo ke header. Untuk melakukan ini, di dalam folder src, buat folder komponen , dan di dalamnya folder logo_header . Kami mengunggah logo ke folder ini dan membuat 2 file LogoHeader.js dan LogoHeader.css
LogoHeader.js
import React from 'react' import logo from './chatix_logo.svg'; import './LogoHeader.css'; function LogoHeader(){ return ( <div className="LogoHeader"> <img src={logo} className="App-logo" alt="Chatix logo" /> </div> ); } export default LogoHeader;
LogoHeader.css
.LogoHeader{ flex-basis: 200px; flex-grow: 0; flex-shrink: 0; }
Semuanya jelas di sini, dalam komponen ini file dengan logo dan gaya hanya diimpor.
Saya tidak akan menambahkan kode untuk stylesheet di sini lagi, Anda dapat melihatnya di halaman proyek yang sudah selesai
Sekarang tampilkan nama ruang obrolan. Untuk melakukan ini, buat folder judul-kamar dan di dalamnya komponen RoomTitle . Kami akan membuang nama ke komponen ini melalui alat peraga, jadi kami menulis props.chatroomName dan sekarang kami akan mentransfernya di sini.
Roomtitle
import React from 'react'; import './RoomTitle.css'; function RoomTitle(props){ return ( <div className="RoomTitle"> <h1>{props.chatroomName}</h1> </div> ); } export default RoomTitle;
Lalu kita buat komponen tajuk itu sendiri dan tempat logo dan nama ruang obrolan di dalamnya. Segera buang nama obrolan ke komponen anak melalui prop chatroomName .
Saya mengingatkan Anda bahwa kami sepakat bahwa semua data (status aplikasi) akan disimpan oleh komponen root dari App . Dari sini kita akan mentransfer header pertama ke Header dan dari Header ke RoomTitle .
komponen \ header \ Header.js
Header.js
import React from 'react'; import './Header.css' import LogoHeader from '../logo_header/LogoHeader'; import RoomTitle from '../room-title/RoomTitle'; function Header(props) { return ( <header> <LogoHeader/> <RoomTitle chatroomName={props.chatroomName} /> </header> ); } export default Header;
Selanjutnya, buka file App.js dan tambahkan komponen Header.js ke dalamnya .
Lalu kami menambahkan nama ke negara dan meneruskannya ke header melalui alat peraga .
Juga di header Anda perlu menambahkan nama pengguna saat ini. Untuk melakukan ini, tambahkan objek pengguna ke negara dan juga meneruskannya ke header
import React from 'react'; import './App.css'; import Header from './components/header/Header'; class App extends React.Component { constructor(props){ super(props); chatroomName: '-', me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } } render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} /> </div> ); }; } export default App;
Sekarang di tajuk Anda perlu menambahkan input dengan nama pengguna saat ini dan menetapkan penangan untuk perubahan sehingga kami dapat mentransfer nama pengguna baru ke komponen Aplikasi .
Untuk melakukan ini, kita menambahkan fungsi handleChangeName props.updateVisitor ke input dengan nama dan memanggil fungsi callback props.updateVisitor di mana kita melewati objek pengguna dengan nama yang diperbarui.
Header.js
function Header(props) { const [name, setName] = useState(props.me.name ? props.me.name : props.me.uuid.substr(-10)) const handleChangeName = (e) => { setName(e.target.value) let visitor = {...props.me}; visitor.name = e.target.value; props.updateVisitor(visitor) } return ( <header> <LogoHeader/> <RoomTitle chatroomName={props.chatroomName}/> { props.me ? <input className='name-input' value={name} placeholder=' ' onChange={(e) => handleChangeName(e)} /> : null } </header> ); }
Sekarang tambahkan fungsi ini props.updateVisitor ke Aplikasi dan props.updateVisitor ke props.updateVisitor . Sejauh ini, ia hanya memperbarui objek pengguna di negara bagian, tetapi kemudian melaluinya kami akan memperbarui pengguna di server.
onUpdateVisitor = (visitor) => { this.setState({me: visitor}) }
Jadi, sekarang aplikasi kita terlihat seperti ini dan sejauh ini hanya tahu cara memperbarui nama. Pindah

Bilah samping
Sekarang mari kita mulai membuat sidebar.
Bilah samping akan berada di dalam komponen utama pada halaman Main.js.
Kami membuatnya komponen \ main \ Main.js , kemudian membuat komponen dengan daftar komponen pengguna \ anggota-daftar \ MemberList.js dan segera membuat komponen yang akan menampilkan komponen itu sendiri kepada pengguna \ komponen-anggota \ MemberItem.js .
Untuk memperjelas bagaimana 3 komponen ini terkait, lihat garis besar proyek di awal artikel.
Komponen dibuat, sekarang mari kita mulai.
Pertama, tambahkan array pengguna ke status komponen App dan tambahkan komponen Utama . Kemudian kami akan meneruskan pengguna ini ke dalamnya.
Aplikasi
class App extends React.Component { constructor(props) { super(props); this.state = { chatroomName: '-', members: [ { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" }, { is_online: true, name: "", uuid: "mnzxcv97zx6chvo" }, { is_online: false, name: "", uuid: "kjuhv987ashdfoua" }, { is_online: false, name: "", uuid: "jdhnf978WEHJSNDL" }, ], me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } }; } render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} /> <Main members={this.state.members} me={this.state.me} /> </div> ); }; }
Di komponen utama , tambahkan komponen MemberList dan teruskan array pengguna ke dalamnya.
Main.js
function Main(props) { return( <section className="Main"> <MemberList members={props.members} /> </section> ); }
Dan dalam komponen MemberList, kita mengulangi semua pengguna dan untuk masing-masing mengembalikan komponen MemberItem dan meneruskan objek pengguna ke sana.
MemberList.js
function MemberList(props) { const members = props.members.map((member) => <MemberItem key={member.uuid} member={member} /> ); return ( <section className="MemberList"> {members} </section> ); }
Komponen MemberItem sudah langsung menampilkan pengguna di sidebar. Di dalamnya, kami memeriksa nama pengguna, jika tidak diinstal, kemudian menampilkan 10 karakter pertama dari pengidentifikasi. Kami juga memeriksa status online / offline dan membandingkan pengidentifikasi dengan pengidentifikasi pengguna saat ini, sehingga di seberangnya dia akan menampilkan tanda "(Anda)".
function MemberItem(props) { function getName(){ let name = '' if (props.member.uuid === props.me.uuid) { if(props.me.name) { name = props.me.name } else { name = props.me.uuid.substring(props.me.uuid.length-10, props.me.uuid.length); } } else { if(props.member.name){ name = props.member.name } else { name = props.member.uuid.substring(props.member.uuid.length-10, props.member.uuid.length); } } return name; } return( <div className="MemberItem"> <img src={ icon } alt={ props.member.name }/> <span> { getName() } { props.member.uuid === props.me.uuid && " () " } </span> { props.member.is_online && <span className="online">•</span> } </div> ); }
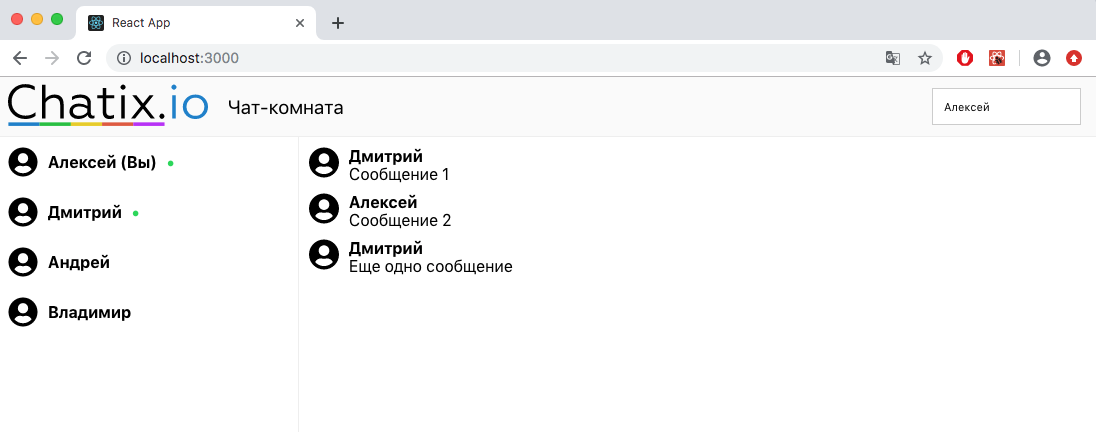
Selesai Sekarang aplikasi sudah terlihat seperti ini

Sekarang kita akan berurusan dengan daftar pesan dan formulir pengiriman.
Pertama, tambahkan array dengan pesan ke status komponen App .
Aplikasi
this.state = { chatroomName: '-', messages: [ { content: " 1", sender_id: "mnzxcv97zx6chvo", uuid: "dg897sdfg" }, { content: " 2", sender_id: "98s7dfh9a8s7dhf", uuid: "8723hernm" }, { content: " ", sender_id: "mnzxcv97zx6chvo", uuid: "435nbcv98234" } ], members: [ { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" }, { is_online: true, name: "", uuid: "mnzxcv97zx6chvo" }, { is_online: false, name: "", uuid: "kjuhv987ashdfoua" }, { is_online: false, name: "", uuid: "jdhnf978WEHJSNDL" }, ], me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } };
Dan meneruskannya ke komponen Utama
Aplikasi
<Main members={this.state.members} messages={this.state.messages} me={this.state.me} />
Sekarang buat komponen conponents / chat-field / ChatField.js
Hubungkan ke Main dan teruskan pesan ke sana.
Main
function Main(props) { return( <section className="Main"> <MemberList me={props.me} members={props.members} /> <ChatField messages={props.messages} /> </section> ); }
Selanjutnya, buat komponen conponents / message-container / MessageContainer.js
Hubungkan ke ChatField dan teruskan pesan ke sana.
Bidang obrolan
function Main(props) { return( <section className="Main"> <MemberList me={props.me} members={props.members} /> <ChatField messages={props.messages} /> </section> ); }
Kemudian kita akan mengulang semua pesan dan untuk masing-masing mengembalikan komponen yang akan menampilkannya.
Mari kita buat itu conponents / message / Message.js Di dalamnya kami menampilkan ikon pengunjung, namanya atau pengidentifikasi jika namanya tidak ditentukan dan teks pesan itu sendiri.
Pesan
function Message(props) { const getSenderName = () => { if (props.sender) { return props.sender.name ? props.sender.name : props.sender.uuid.substr(-10); } return "Unknown sender"; }; return( <div className="Message"> <div className="message-sender-icon"> <img src={icon} alt="visitor icon"/> </div> <div className="message-bubble"> <div className="message-sender-name">{getSenderName()}</div> <div className="message-content">{props.message.content}</div> </div> </div> ); }
Sekarang, di MessageContainer, kita mengulang semua pesan dan untuk masing-masing mengembalikan komponen Pesan yang kita lewati objek pesan
Messagecontainer
function MessageContainer(props) { const messageList = props.messages.map(message => <Message key={message.uuid} sender={props.members.find((member) => member.uuid === message.sender_id)} message={message} /> ); return ( <section className="MessageContainer" ref={messagesContainer}> {messageList} </section> ); }
Sekarang proyeknya terlihat seperti ini:

Sekarang buat komponen dengan formulir untuk mengirim komponen pesan / send-message-form / SendMessageForm.js . Di dalamnya, kami akan membuat input dan tombol untuk mengirim. Ketika input berubah, teks darinya ditulis ke status, dan saat Anda mengklik tombol, kami memanggil fungsi panggilan balik onSendNewMessage dan mentransfer pesan dari status ke status tersebut. onSendNewMessage akan membuat fungsi onSendNewMessage sedikit kemudian di komponen App dan meneruskannya melalui alat peraga.
Bentuk sendmessage
class SendMessageForm extends React.Component { constructor(props) { super(props); this.state = { message: '' }; } currentMessageChanged = (e) => { this.setState({message: e.target.value }); } sendMessageClicked = async (e) => { e.preventDefault(); if (this.state.message.length > 0) { await this.props.onSendNewMessage(this.state.message); this.setState({...this.state, ...{message : ''}}); } } render(){ return ( <section className="SendMessageForm"> <form> <input type="text" value={this.state.message} onChange={this.currentMessageChanged} placeholder="Type message to send"/> <button type="submit" onClick={this.sendMessageClicked} > Send </button> </form> </section> ); } }
Sekarang tempatkan komponen SendMessageForm di dalam ChatField .
Bidang obrolan
function ChatField(props) { return( <section className="ChatField"> <MessageContainer members={props.members} messages={props.messages} /> <SendMessageForm onSendNewMessage={props.onSendNewMessage}/> </section> ); }
Di komponen Utama , kami juga akan onSendNewMessage fungsi onSendNewMessage di ChatField .
Main
<ChatField members={props.members} messages={props.messages} onSendNewMessage={props.onSendNewMessage} />
Sekarang buat fungsi ini di App dan teruskan ke Main .
Aplikasi
onSendNewMessage = async (message) => { console.log(message) }
Aplikasi
<Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} />
Selesai Sekarang, ketika Anda mengklik tombol kirim pesan, itu akan ditransfer ke komponen Aplikasi .
Sekarang aplikasi terlihat seperti ini:

Jadi, sekarang semuanya ditampilkan di aplikasi kami dan semuanya berfungsi sebagaimana mestinya, tetapi sejauh ini dengan data statis, dan untuk merevitalisasi obrolan kami, Anda harus menghubungkannya dengan backend.
Koneksi backend
Untuk melakukan ini, hal pertama yang perlu Anda lakukan adalah menginstal paket chatix-core .
npm i chatix-core
Kemudian buat akun di chatix dan buat ruang obrolan. Untuk melakukan ini, buka chatix.io dan daftar.
Setelah mendaftar, Anda dapat melihat pengidentifikasi situs webId di antarmuka admin pada halaman pengaturan obrolan.
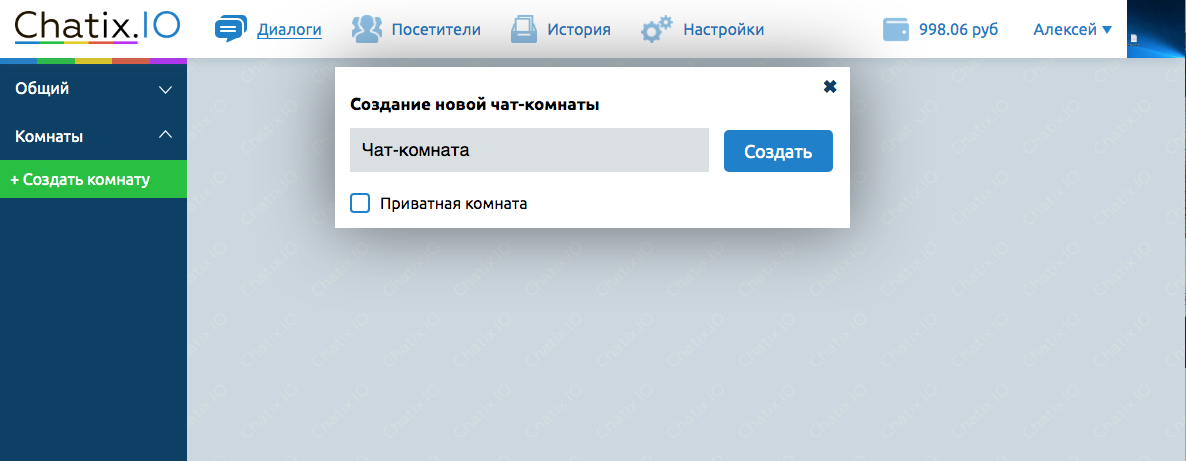
Sekarang kami membuat ruang obrolan baru yang dengannya kami akan bekerja.

Kami kembali ke proyek kami dan membuat komponen baru di mana kami akan bekerja dengan server.
komponen \ chatix \ ChatixSDK.js
Kami mengimpor ChatixCore di dalamnya.
import ChatixCore from 'chatix-core';
Di komponen ChatixSDK, buat turunan dari kelas ChatixCore dan lulus situs webID sebagai argumen.
const websiteId = "_WEBSITE_ID"; this.sdk = new ChatixCore(websiteId);
Sekarang di this.sdk Anda dapat menggunakan metode untuk bekerja dengan ruang obrolan. Anda dapat melihat daftar metode pada halaman proyek chatix-core
Selanjutnya, kita perlu terhubung ke server dan mendapatkan data tentang ruang obrolan yang dibuat sebelumnya. Ada metode asinkron mulai () dan getChatroom () untuk ini .
Setelah Anda menerima objek ruang obrolan, mari segera ambil namanya dan transfer ke Aplikasi . Untuk melakukan ini, tambahkan fungsi callback updateChatroomTitle(chatroom.title) di App dan panggil di ChatixSDK .
ChatixSDK
class ChatixSDK extends React.Component { constructor(props){ super(props); const websiteId = "_WEBSITE_ID"; this.chatroomId = "_CHATROOM_ID"; this.sdk = new ChatixCore(websiteId); this.sdk.start() .then( async () => { try { // refresh information about chatroom and call passed handler const chatroom = await this.sdk.getChatroom(this.chatroomId); if (props.updateChatroomTitle) { props.updateChatroomTitle(chatroom.title); } } catch (err) { console.error(err); } }) .catch((e) => { console.error(e); }); } render(){ return null; } }
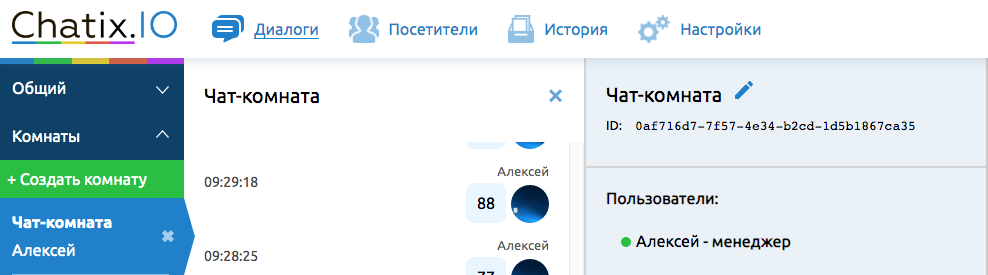
Anda dapat melihat this.chatroomId di antarmuka manajer dengan membuka ruang obrolan yang diinginkan.

Sekarang di Aplikasi kita akan menghubungkan komponen ChatixSDK dan membuang fungsi updateChatroomTitle ke dalamnya, yang akan memperbarui nama obrolan. Kami juga menambahkan tautan ref ke dalamnya sehingga kami dapat mengakses komponen ini.
Aplikasi
this.chatixSDK = React.createRef();
setChatroomTitle = (newName) => { const newStateFragment = { chatroomName: newName}; this.setState({...this.state, ...newStateFragment}); };
Aplikasi
render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} updateVisitor={this.onUpdateVisitor} /> <Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} /> <ChatixSDK ref={this.chatixSDK} updateChatroomTitle={this.setChatroomTitle} /> </div> ); };
Selesai Sekarang, segera setelah terhubung ke server, kami meminta data obrolan, mendapatkan namanya dan menuliskannya ke status komponen Aplikasi , dan karena perubahan status menyebabkan komponen dirender lagi, nama di header akan diperbarui secara otomatis. Sekarang nama default di negara bagian dapat diganti dengan string kosong.
Aplikasi
chatroomName: ''
Sekarang mari kita isi bilah sisi dengan pengguna nyata.
Tetapi sebelum Anda mendapatkan daftar pengguna yang perlu Anda sambungkan ke obrolan, untuk ini, di ChatixSDK di dalam fungsi this.sdk.start() kami mendapatkan daftar semua ruang obrolan pengguna, periksa apakah itu terhubung ke obrolan saat ini dan jika tidak, maka sambungkan.
ChatixSDK
const myChatrooms = await this.sdk.getMyChatrooms(); if (myChatrooms.filter(x => x.id===this.chatroomId).length === 0) { await this.sdk.connectToChatroom(this.chatroomId); }
Setelah kami memastikan bahwa pengguna kami terhubung ke ruang obrolan, kami bisa mendapatkan daftar peserta dalam obrolan ini.
ChatixSDK
// lets get all chatroom members using infinite loop with break on empty server response let membersPage = 1; let allChatroomMembers = []; while(true) { let pagedMembers = await this.sdk.getChatroomMembers(this.chatroomId, membersPage++, 10); allChatroomMembers = [...allChatroomMembers, ...pagedMembers]; if (pagedMembers.length === 0) { break; } }
Di sini, dalam loop tak terbatas, kami meminta pengguna halaman demi halaman sampai kami mendapatkan semua orang, segera setelah kami mendapatkan semua orang, kami memutus loop. Setelah itu, seperti nama ruang obrolan, kami meneruskannya ke komponen induk menggunakan fungsi panggilan balik.
ChatixSDK
if (props.setChatroomMembers) { props.setChatroomMembers(allChatroomMembers); }
Sekarang, di komponen App , buat fungsi callback ini setChatroomMembers yang akan mengurutkan pengguna berdasarkan status online / offline dan berdasarkan abjad dan merekamnya dalam keadaan.
App.js
setChatroomMembers = (members) => { members.sort(this.sortMembers); const newStateFragment = { members: members}; this.setState({...this.state, ...newStateFragment}); }
Tambahkan fungsi sortir sortMembers . Ini mengurutkan pengguna berdasarkan status dan abjad.
App.js
sortMembers(a, b) { if (a.is_online === true && b.is_online === false) { return -1; } else if (b.is_online === true && a.is_online === false) { return 1; } else { if (a.name && b.name) { if (a.name.toLocaleUpperCase() > b.name.toLocaleUpperCase()) { return 1; } else if (a.name.toLocaleUpperCase() < b.name.toLocaleUpperCase()) { return -1; } } else if (a.name && !b.name) { return -1; } else if (!a.name && b.name) { return 1; } if (a.uuid > b.uuid) { return -1; } else { return 1; } } }
Selanjutnya, kita meneruskan fungsi setChatroomMembers di ChatixSDK .
Aplikasi
render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} updateVisitor={this.onUpdateVisitor} /> <Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} /> <ChatixSDK ref={this.chatixSDK} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} /> </div> ); };
Sekarang, segera setelah terhubung ke server, kami, serta dengan tajuk, meminta daftar semua pengguna yang terhubung dan menuliskannya ke status komponen App . Dan juga mengubah nilai default daftar pengguna di negara bagian.
Aplikasi
members: []
Sekarang, dengan prinsip yang persis sama, kita mendapatkan objek dari pengguna saat ini dan berbagai pesan dan juga menuliskannya ke status Aplikasi
ChatixSDK
// lets load 100 last messages from current chatroom const lastMessages = await this.sdk.getChatroomMessages(this.chatroomId, null, 100); if (props.setChatroomMessages) { props.setChatroomMessages(lastMessages); } if (props.setMe) { const me = this.sdk.getVisitor(); this.props.setMe(me); }
Aplikasi
<ChatixSDK ref={this.chatixSDK} setMe={this.setMe} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} setChatroomMessages={this.setChatroomMessages} />
Selanjutnya, kami akan mengirim pesan.
Kami di App sudah memiliki fungsi onSendNewMessage yang menampilkan mengirim pesan ke konsol. Sebagai gantinya, kami hanya akan memanggil metode sendChatroomMessage untuk mengirim pesan dari ChatixSDK .
Ini adalah metode asinkron dan mengembalikan objek pesan yang dikirim dalam respons, yang segera kami tambahkan ke larik pesan di negara bagian. Omong-omong, harap perhatikan bahwa kami this.chatixSDK tautan this.chatixSDK dibuat sebelumnya.
Aplikasi
onSendNewMessage = async (message) => { let receivedMsg = await this.chatixSDK.current.sendChatroomMessage(message); const currentMessages = this.state.messages; currentMessages.push(receivedMsg); const newStateFragment = {messages: currentMessages}; this.setState({...this.state, ...newStateFragment}); }
Karena perubahan dalam kondisi menyebabkannya dibuat ulang, daftar pesan akan diperbarui secara otomatis. Tetapi kita perlu memastikan bahwa saat menambahkan pesan, gulir di blok pesan turun.
Untuk melakukan ini, buka komponen MessageContainer dan gunakan hook useEffect, monitor array pesan untuk perubahan, dan segera setelah itu berubah dan pesan telah ditambahkan, kita mendapatkan blok scrollHeight dengan pesan dan gulir dengan jumlah yang sama
function MessageContainer(props) { const messagesContainer = React.createRef(); useEffect(() => { messagesContainer.current.scrollTop = messagesContainer.current.scrollHeight }, [props, messagesContainer]); const messageList = props.messages.map(message => <Message key={message.uuid} sender={props.members.find((member) => member.uuid === message.sender_id)} message={message} /> ); return ( <section className="MessageContainer" ref={messagesContainer}> {messageList} </section> ); }
Sekarang mari kita selesaikan memperbarui nama pengguna. Kami telah membuat input di header dan ketika mengubahnya, kami meneruskan objek pengguna yang diperbarui ke komponen App dan di sana kami menampilkannya di konsol. Mari selesaikan fungsi ini. Untuk melakukan ini, tambahkan metode panggil this.chatixSDK.current.updateVisitor(user) ke dalamnya, ini akan memperbarui data di server. Dan cukup perbarui data di negara bagian, untuk ini kami perbarui objek this.state.me dan dalam array this.state.members juga menemukan pengguna saat ini dan memperbaruinya. Ini diperlukan untuk memperbarui nama pengguna saat ini dalam pesan yang dikirim kepada mereka.
Aplikasi
onUpdateVisitor = (user) => { this.chatixSDK.current.updateVisitor(user) this.setMe(user) let currentUser = this.state.members.find((member) => (member.uuid === user.uuid)) let currentUserIndex = this.state.members.indexOf(currentUser) let newMembers = [...this.state.members] newMembers[currentUserIndex] = user; this.setState({ members: newMembers }) }
Sekarang kita perlu belajar bagaimana menanggapi pesan yang masuk, menghubungkan / memutus pengguna dan mengubah informasi dan pengguna yang terhubung.
Untuk melakukan ini, dalam file ChatixSDK.js di konstruktor, kita perlu mengganti fungsi callback. Anda dapat melihat daftar lengkap fungsi dan argumen di halaman proyek chatix-core .
Kami saat ini tertarik pada onChatroomMessageReceived , onMemberConnectedToChatroom , onMemberDisconnectedFromChatroom dan onApplyVisitorInfo .
Kami mendefinisikan ulang mereka dan untuk setiap fungsi kami memanggil panggilan balik kami yang akan kami buat di App .
this.sdk.onChatroomMessageReceived = (chatroomId, message) => { if (chatroomId === this.chatroomId) { this.props.onNewMessageReceived(message); } }; this.sdk.onMemberConnectedToChatroom = (chatroomId, member) => { if (chatroomId === this.chatroomId && props.addChatroomMember) { this.props.addChatroomMember(member); } }; this.sdk.onMemberDisconnectedFromChatroom = (chatroomId, member) => { if (chatroomId === this.chatroomId && props.removeChatroomMember) { this.props.removeChatroomMember(member); } }; this.sdk.onApplyVisitorInfo = (visitor) => { this.props.onMemberUpdated(visitor) }
Selanjutnya, buka Aplikasi dan buat fungsi-fungsi ini.
onNewMessageReceived (message)
Fungsi ini mengambil objek pesan dan hanya menambahkannya untuk menyatakan dengan sisa pesan. , .
App
onNewMessageReceived = (message) => { const currentMessages = this.state.messages; currentMessages.push(message); const newStateFragment = {messages: currentMessages}; this.setState({...this.state, ...newStateFragment}); }
App
addChatroomMember(member)
state members. .
App
addChatroomMember = (member) => { const newStateFragment = {}; const currentMembers = this.state.members; currentMembers.push(member); currentMembers.sort(this.sortMembers); newStateFragment.members = currentMembers; this.setState({...this.state, ...newStateFragment}); }
App
removeChatroomMember(memberId)
state members state .
removeChatroomMember = (memberId) => { const currentMembers = this.state.members; const filteredMembers = currentMembers.filter(x=> x.uuid !== memberId); const newStateFragment = {members: filteredMembers}; this.setState({...this.state, ...newStateFragment}); }
onMemberUpdated(updatedMember)
. . state .
App
onMemberUpdated = (updatedMember) => { let oldMember = this.state.members.find(member => member.uuid === updatedMember.uuid); oldMember = this.state.members.indexOf(oldMember); let newStateMembers = this.state.members; newStateMembers[oldMember] = updatedMember; this.setState({ members: newStateMembers }) }
ChatixSDK
ChatixSDK
<ChatixSDK ref={this.chatixSDK} setMe={this.setMe} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} addChatroomMember={this.addChatroomMember} removeChatroomMember={this.removeChatroomMember} setChatroomMessages={this.setChatroomMessages} onNewMessageReceived={this.onNewMessageReceived} onMemberUpdated={this.onMemberUpdated} />
Selesai! \ , , / .
alekseyso
Bahan tambahan:
SDK Chatix ()
SDK Chatix (npm)
192 -