Terjemahan
Tutorial JavaFX: Halo artikel
dunia oleh Vojtech Ruzicka.
Cara membuat aplikasi JavaFX pertama Anda.
Ini adalah pos kedua dalam seri JavaFX. Anda dapat membaca artikel pertama tentang cara mengatur lingkungan pengembangan JavaFx Anda.
Semua posting di seri JavaFX:
- Tutorial JavaFX: Memulai
- Tutorial JavaFX: Hello World!
- Tutorial JavaFX: FXML dan SceneBuilder
- Tutorial JavaFX: Tata Letak Dasar
- Tutorial JavaFX: Tata Letak Lanjutan
- JavaFX Tutorial: styling CSS
- JavaFX Weaver: Mengintegrasikan Aplikasi JavaFX dan Spring Boot
Struktur aplikasi
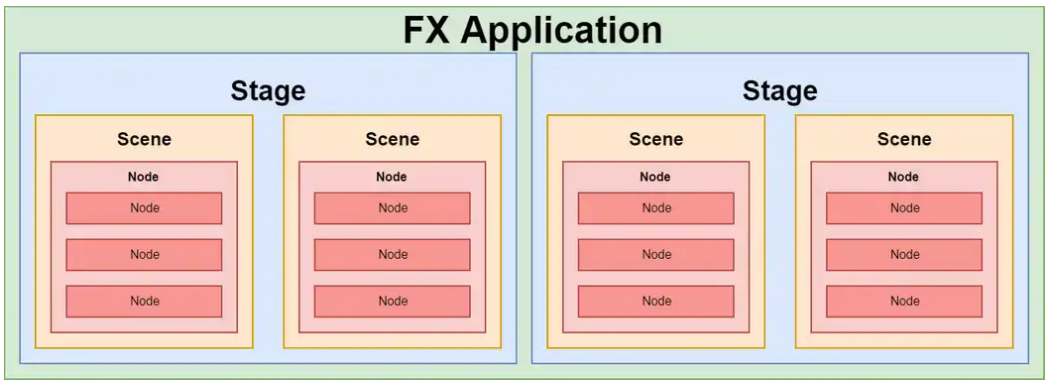
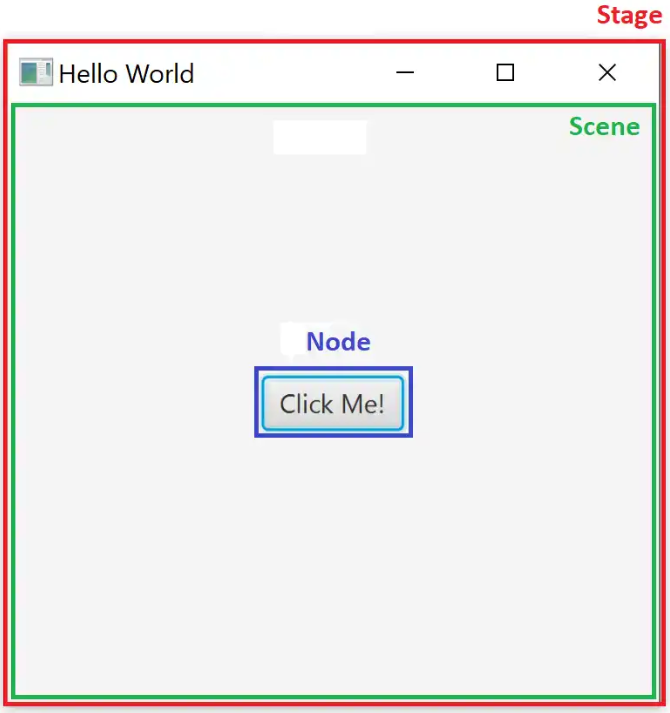
Setiap aplikasi terdiri dari hierarki beberapa komponen utama: Tahapan (windows), (adegan) dan node (node). Mari kita lihat masing-masing.
Panggung
Panggung pada dasarnya adalah sebuah jendela. Aplikasi Anda mungkin memiliki beberapa komponen tahapan, tetapi setidaknya satu harus diisi.
Adegan
Adegan menampilkan isi adegan (panggung). Setiap komponen tahapan dapat berisi beberapa komponen adegan yang dapat diaktifkan. Bayangkan panggung teater, yang digantikan oleh beberapa adegan selama pertunjukan.
Node
Setiap komponen tahap dapat berisi komponen yang berbeda yang disebut node. Node dapat berupa kontrol, seperti tombol atau label, atau bahkan tata letak, yang dapat berisi banyak komponen bersarang. Setiap adegan dapat memiliki satu sub-simpul, tetapi dapat berupa tata letak yang dapat berisi beberapa komponen. Nesting dapat multi-level - tata letak dapat berisi tata letak dan komponen umum lainnya.
Ringkasan
Setiap aplikasi dapat memiliki beberapa windows (Stage). Setiap komponen Stage dapat mengganti beberapa adegan Scene. Adegan berisi node - tata letak dan komponen umum.
Hirarki ini dapat divisualisasikan sebagai berikut:

Sekarang mari kita lihat contoh spesifik - aplikasi nyata.

Aplikasi Kelas
Saatnya memulai pemrograman. Jika Anda mengikuti
artikel sebelumnya , Anda memiliki semua dependensi yang diperlukan siap.
Setiap aplikasi JavaFX harus memiliki kelas utama yang memperluas kelas:
javafx.application.Application
Selain itu, Anda harus mengganti metode abstrak dari kelas Aplikasi:
public void start(Stage primaryStage) throws Exception
Cass main terlihat seperti ini:
import javafx.application.Application; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception {
Metode utama
Untuk menjalankan aplikasi JavaFx, metode main () tidak diperlukan. Anda dapat mengemas jar yang dapat dieksekusi menggunakan
JavaFX Packager Tool . Namun, jauh lebih mudah untuk memiliki metode utama.
Pada saat yang sama, aplikasi tidak hanya lebih mudah dijalankan, tetapi Anda dapat mentransfer parameter baris perintah seperti biasa.
Di dalam metode main (), aplikasi dapat diluncurkan menggunakan metode:
Application.launch()
Sangat mudah untuk melihat bahwa ini adalah metode statis di kelas Aplikasi. Kami tidak menentukan kelas utama, tetapi JavaFX dapat menentukan ini secara otomatis tergantung pada kelas yang memanggil metode ini.
Pengaturan panggung
Sekarang kita tahu bagaimana memulai aplikasi kita menggunakan metode main (). Namun, tidak ada yang akan terjadi jika kita melakukan ini. Kami membutuhkan jendela yang ingin kami tampilkan. Jendela itu disebut panggung, ingat? Faktanya, kita sudah memiliki tahap utama yang diteruskan ke metode awal sebagai parameter input:
public void start (Stage primaryStage)
Kita dapat menggunakan komponen panggung ini. Satu-satunya masalah adalah bahwa itu disembunyikan secara default. Untungnya, kita dapat dengan mudah menampilkannya menggunakan metode primaryStage.show ():
@Override public void start(Stage primaryStage) throws Exception { primaryStage.show(); }
Sekarang, ketika Anda memulai aplikasi, Anda akan melihat jendela berikut:

Tidak terlalu mengesankan, bukan? Pertama, mari kita tambahkan tanda tangan yang bagus ke jendela kita.
primaryStage.setTitle("Hello world Application");
Untuk membuat jendela terlihat lebih baik, mari tambahkan ikon yang indah ke panel atas jendela:
InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image);
Anda dapat menambahkan beberapa ikon yang mewakili aplikasi. Lebih tepatnya, ikon yang sama dengan ukuran berbeda. Ini akan memungkinkan Anda untuk menggunakan ikon dengan ukuran yang sesuai tergantung pada konteks aplikasi.
Sekarang Anda dapat mengonfigurasi properti dan perilaku objek Stage, misalnya:
- Setel posisi menggunakan setX () dan setY ()
- Setel ukuran awal menggunakan setWidth () dan setHeight ()
- Batasi ukuran jendela maksimum dengan setMaxHeight () dan setMaxWidth () atau nonaktifkan pengubahan ukuran dengan setResizable (false)
- Setel mode jendela selalu di atas menggunakan setAlwaysOnTop ()
- Setel mode layar penuh menggunakan setFullScreen ()
- Dan masih banyak lagi
Sekarang kami memiliki jendela dengan nama yang fantastis, tetapi itu masih kosong. Anda sudah tahu bahwa Anda tidak dapat menambahkan komponen langsung ke Tahap (jendela). Anda butuh heboh.
Namun, untuk memulai desainer adegan, Anda harus menentukan simpul anak. Pertama mari kita membuat label sederhana. Lalu kami membuat adegan dengan label ini sebagai simpul anak.
Label helloWorldLabel = new Label("Hello world!"); Scene primaryScene = new Scene(helloWorldLabel);
Anda telah memperhatikan bahwa Scene hanya mengizinkan satu komponen anak. Bagaimana jika kita membutuhkan lebih banyak? Anda harus menggunakan tata letak (tata letak), yang merupakan komponen yang dapat menyertakan beberapa anak dan menempatkannya di layar tergantung pada tata letak yang digunakan. Kami akan membahas tata letak nanti dalam seri artikel ini.
Untuk membuat aplikasi sedikit lebih menarik secara visual, mari kita tempatkan label di tengah layar.
helloWorldLabel.setAlignment(Pos.CENTER);
Akhirnya, kita perlu menginstal Scene for Stage, yang sudah kita miliki:
@Override public void start(Stage primaryStage) throws Exception { primaryStage.setTitle("Hello world Application"); primaryStage.setWidth(300); primaryStage.setHeight(200); InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image); Label helloWorldLabel = new Label("Hello world!"); helloWorldLabel.setAlignment(Pos.CENTER); Scene primaryScene = new Scene(helloWorldLabel); primaryStage.setScene(primaryScene); primaryStage.show(); }
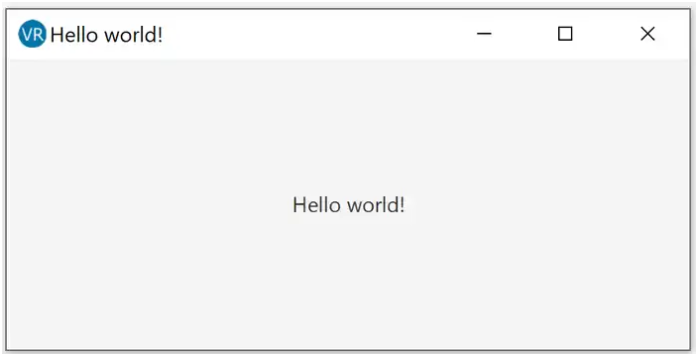
Sekarang jendela kita berisi adegan dengan komponen label:

Apa selanjutnya
Pada langkah selanjutnya dari seri ini, kita akan melihat bagaimana mengimplementasikan GUI kita dalam XML, bukan Java.