Kami menyajikan kepada Anda terjemahan dari artikel
Indrek Lasn yang diterbitkan di Medium.com. Di bawah potongan Anda akan belajar bagaimana membuat aplikasi atau situs web lebih mudah diakses dengan kapak - alat untuk menguji aksesibilitas situs web dan antarmuka pengguna lainnya.
 Reaksi-kapak menunjukkan hasil tes ketersediaan
Reaksi-kapak menunjukkan hasil tes ketersediaan Apa perbedaan antara aplikasi yang bagus dan yang bagus? Di aksesibilitas!
Jangan lupakan detailnya. Beberapa pengguna akan ingin mengontrol antarmuka aplikasi Anda menggunakan keyboard mereka sendiri, beberapa akan menggunakan tombol panas seperti Tab untuk bergerak cepat, dan pengguna yang tunanetra juga dapat berlangganan blog Anda.
Untuk membuat produk dapat diakses oleh semua orang, Anda memerlukan Pustaka Pengujian Ketersediaan yang tersedia.
 kapak-inti
kapak-intiKapak Ketersediaan Pengujian Filsafat Perpustakaan
Internet akan menjadi ruang yang benar-benar inklusif hanya jika pengembang selalu menguji proyek mereka untuk aksesibilitas dan mulai menerapkan prinsip-prinsip pengkodean "terjangkau".
Pengujian ketersediaan otomatis menghemat waktu pengembangan secara signifikan. Untuk melakukan itu, tidak memerlukan keterampilan khusus, dan ini memungkinkan tim untuk fokus pada hal yang paling penting - pengembangan produk. Sayangnya, sebagian besar alat pengujian dirancang untuk situs dan aplikasi, pengembangannya selesai, dan untuk mendapatkan hasil yang andal karena ini cukup sulit. Akibatnya, tenggat waktu dapat terlewatkan ketika produk tampaknya akan pergi untuk rilis.
Pustaka kapak kompatibel dengan semua browser modern, alat, dan lingkungan pengujian yang digunakan oleh para ahli. Berkat itu, pengujian aksesibilitas dapat menjadi bagian dari pengujian lain yang dilakukan tim Anda setiap hari (misalnya, pengujian unit, pengujian integrasi, pengujian browser, dll.). Menggunakan alat pengujian ketersediaan pada tahap awal pengembangan akan menghemat waktu dan sumber daya, serta menghemat banyak masalah.
Manifes AX
- kapak adalah proyek sumber terbuka.
- Itu tidak memiliki positif palsu (bug tidak masuk hitungan).
- kapak bekerja di semua browser modern dan dengan alat, platform, perpustakaan, dan lingkungan apa pun.
- kapak didukung oleh perusahaan akses digital utama ( Deque Systems ).
- Pustaka ini terintegrasi dengan mudah dengan alat fungsional / penerimaan yang ada untuk pengujian otomatis.
- kapak secara otomatis menentukan aturan mana yang harus dijalankan berdasarkan konteks evaluasi.
- kapak mendukung perlengkapan memori internal, perlengkapan statis, pengujian integrasi dan bersarang tak terbatas iFrame.
- kapak memiliki konfigurasi yang sangat fleksibel.
Memulai dengan Bereaksi
 Halaman kapak bereaksi GitHub
Halaman kapak bereaksi GitHubInstal modul dengan NPM atau Benang.
NPM:
npm install --save-dev react-axe
Benang:
yarn add react-axe
Kami meluncurkan modul
Kami memanggil fungsi yang diekspor, melewati objek React dan ReactDOM dan waktu tunda dalam milidetik, yang akan dilacak antara setiap perubahan komponen dan waktu mulai analisis.
const React = require('react'); const ReactDOM = require('react-dom'); if (process.env.NODE_ENV !== 'production') { const axe = require('react-axe'); axe(React, ReactDOM, 1000); }
Berjalan tanpa kerangka
Pertama instal paket
axe-core .
npm install axe-core --save-dev
Komposisi Paket API
Paket
API ax-core meliputi:
axe.js - File JavaScript yang akan ditambahkan ke situs yang diuji (API);axe.min.js adalah versi lebih kecil dari file di atas.
Tambahkan file JavaScript ke setiap perlengkapan iFrame atau sistem pengujian.
<script src="node_modules/axe-core/axe.min.js"></script>
Kemudian kami menambahkan panggilan ke setiap titik uji, di mana ia menjadi terlihat atau elemen antarmuka baru muncul.
axe.run(function (err, results) { if (err) throw err; ok(results.violations.length === 0, 'Should be no accessibility issues');
Kami meluncurkan modul di lingkungan pengembangan (seperti dalam kode di atas), jika tidak aplikasi akan menggunakan lebih banyak sumber daya selama pengujian daripada selama operasi normal. Anda dapat menggunakan
iri (seperti ditunjukkan dalam contoh
ini ).
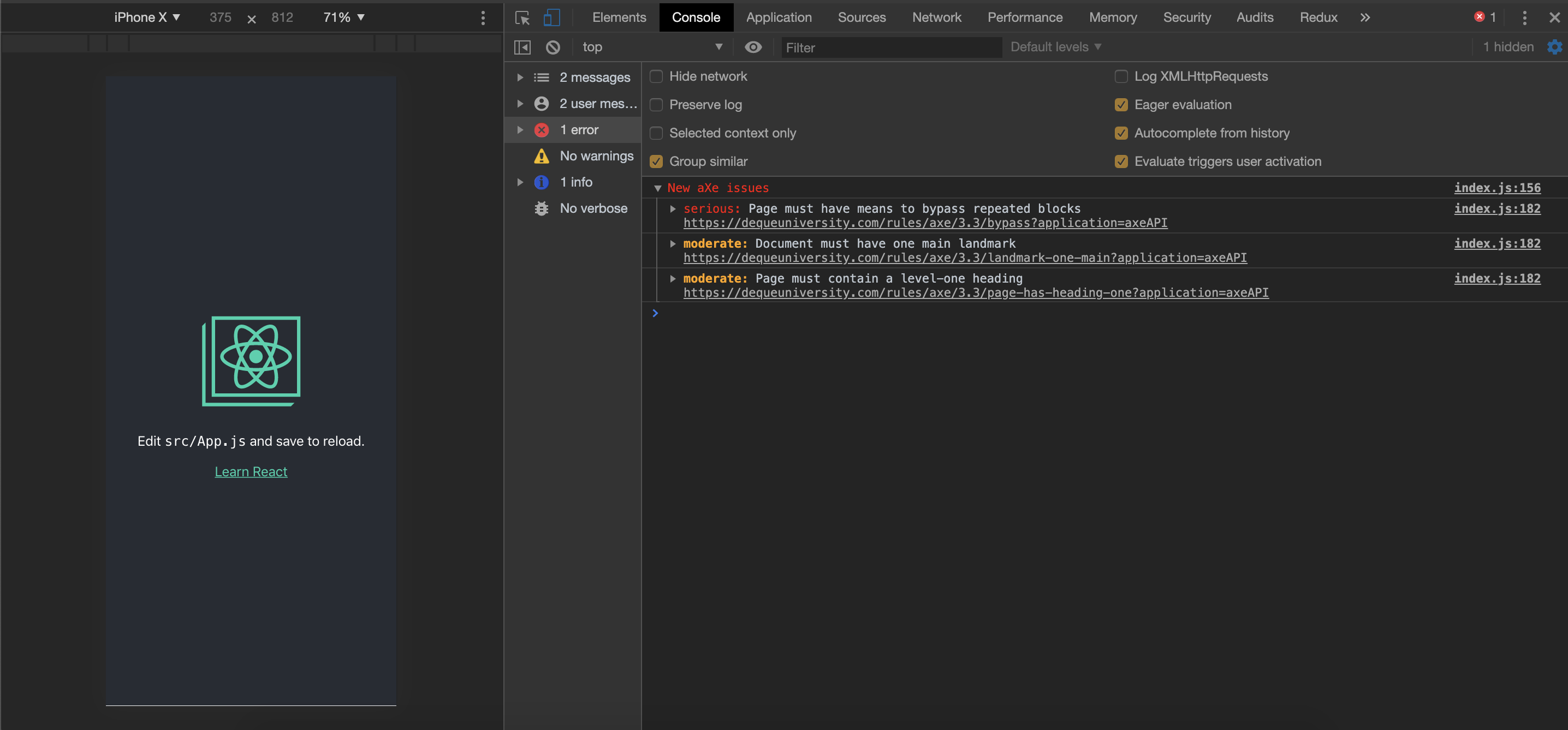
Setelah memulai, modul akan mulai menampilkan informasi tentang kesalahan aksesibilitas di konsol Chrome Devtools setiap kali komponen diperbarui.
Karena itu, ketika meluncurkan aplikasi Bereaksi, kita akan dapat melihat semua masalah aksesibilitas (jika ada) di konsol.
 Menampilkan kesalahan dan masalah aksesibilitas di kapak
Menampilkan kesalahan dan masalah aksesibilitas di kapakBrowser yang Didukung
API ax-core mendukung browser berikut:
- Microsoft Edge 40 dan lebih tinggi;
- Google Chrome 42 dan lebih tinggi;
- Mozilla Firefox 38 dan lebih tinggi;
- Apple Safari 7 dan yang lebih tinggi;
- Internet Explorer 9, 10, 11.
Dengan dukungan, maksud saya memperbaiki bug dan secara teratur menguji browser jika memungkinkan. Saat ini, dengan setiap permintaan tarik, hanya Firefox, Chrome, dan Internet Explorer 11 yang diuji.
Dukungan JSDOM masih terbatas. Sekarang pengembang mencoba untuk membuat semua aturan yang kompatibel dengan JSDOM, tetapi di mana ini tidak mungkin, saya sarankan mematikan aturan. Diketahui bahwa aturan
color-contrast tidak berfungsi dengan JSDOM.
Saat ini, kapak hanya bekerja di lingkungan di mana semua fungsi didukung secara asli atau diimplementasikan dengan benar. Perpustakaan tidak mendukung implementasi DOM Shadow v0 usang.
Aturan Aksesibilitas
Daftar lengkap aturan yang dipicu oleh
axe-core dapat ditemukan di
sini .
 Aturan kapak
Aturan kapakKesimpulan
Pastikan aplikasi Anda dapat diakses oleh berbagai pengguna. Ada banyak orang di sekitarnya, masing-masing dengan kebutuhan mereka sendiri. Semakin banyak kebutuhan yang dapat Anda perhitungkan, semakin banyak lalu lintas yang akan menghasilkan aplikasi atau situs Anda. Gunakan setiap kesempatan untuk membuat produk Anda lebih baik.
Terima kasih sudah membaca!