Pelajaran ini merupakan kelanjutan logis dari dua artikel sebelumnya (
bagian 1 ,
bagian 2 ) tentang pembuatan konfigurator tiga dimensi tanpa menggunakan pemrograman dan tata letak.
Pada bagian terakhir, kami memeriksa masalah mengintegrasikan bagian tiga dimensi menggunakan sistem pemesanan standar yang disertakan dalam plugin Verge3D untuk WordPress. Namun, opsi ini tidak cocok untuk semua orang, karena kemampuan plugin ini sangat terbatas. Dengan bantuannya, tidak mungkin mengakses sistem pembayaran populer, seperti PayPal atau 2Checkout, tidak mungkin beroperasi dengan diskon, kupon, stok, dan hal-hal lain yang biasa dilihat oleh semua orang di sistem e-commerce populer.

Pada artikel ini, kami akan menunjukkan kepada Anda cara mengatasi batasan ini dan mengintegrasikan visualisasi 3D langsung ke toko online WooCommerce. Omong-omong, saat ini ini adalah sistem e-commerce paling populer - menurut
statistik, ini digunakan di 28% dari semua toko online.
Hasil
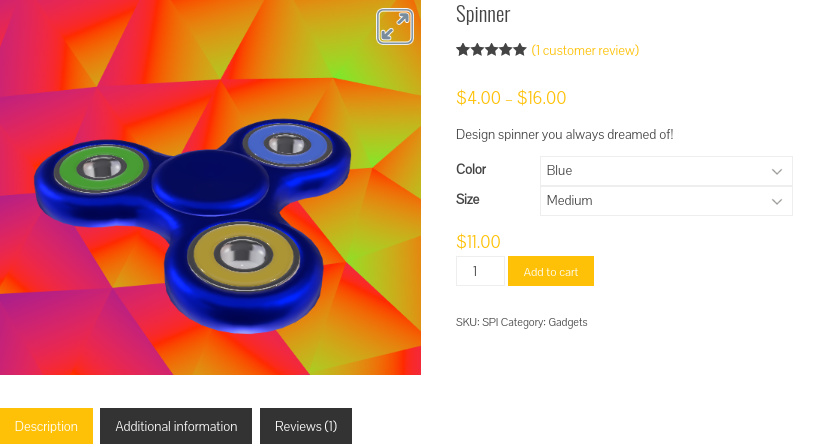
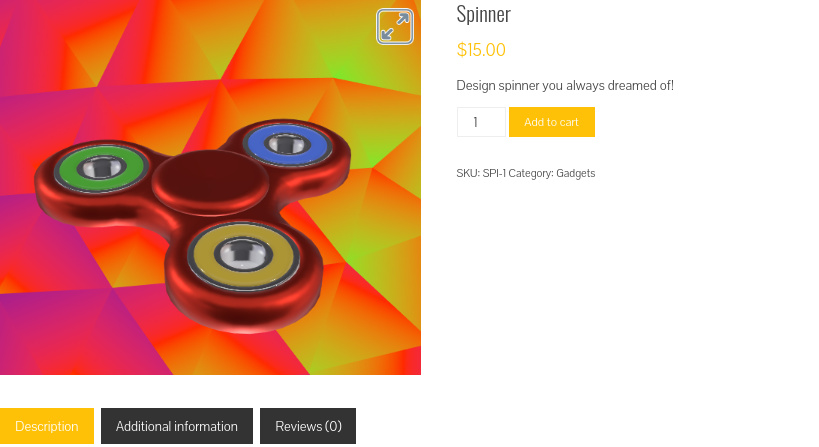
Beginilah tampilan toko kami - klik gambar untuk mencobanya secara langsung.

Dalam prototipe ini, kami akan menjual mainan pemintal yang dulu populer. Diasumsikan bahwa pembeli potensial akan dapat memilih warna dan ukuran dari opsi yang diusulkan. Sebagai bonus, pengunjung ke toko kami akan dapat melepas model tiga dimensi secara real time, dan terlebih lagi, mendengar suara khas bantalan. Tentu saja, model dapat dilihat dari semua sisi dan memperbesar / memperkecil.
Rencanakan
Alur kerjanya tidak terlalu sulit, tetapi untuk berjaga-jaga, kami menguraikan rencana singkat tentang apa yang akan kami lakukan:
- Instal WooCommerce dan plugin Verge3D.
- Membuat aplikasi interaktif dan mengunggahnya ke situs.
- Buat beberapa opsi produk di WooCommerce.
- Menentukan logika aplikasi dalam editor visual.
Sekarang pertimbangkan langkah-langkah ini secara lebih rinci.
Instalasi
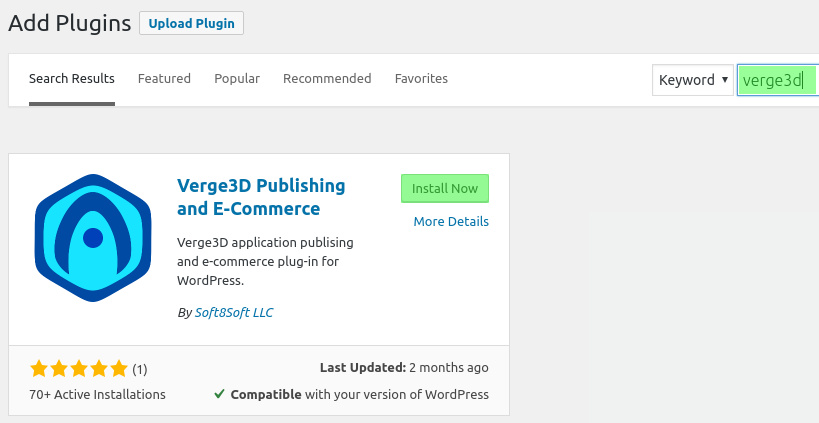
Plugin WooCommerce dan Verge3D tersedia di direktori WordPress standar. Temukan saja, instal, dan aktifkan.

Saat memasang sistem WooCommerce, wizard akan menawarkan untuk memasukkan sejumlah parameter untuk toko Anda di masa depan, sementara Verge3D tidak memerlukan pengaturan tambahan.
Grafik 3D
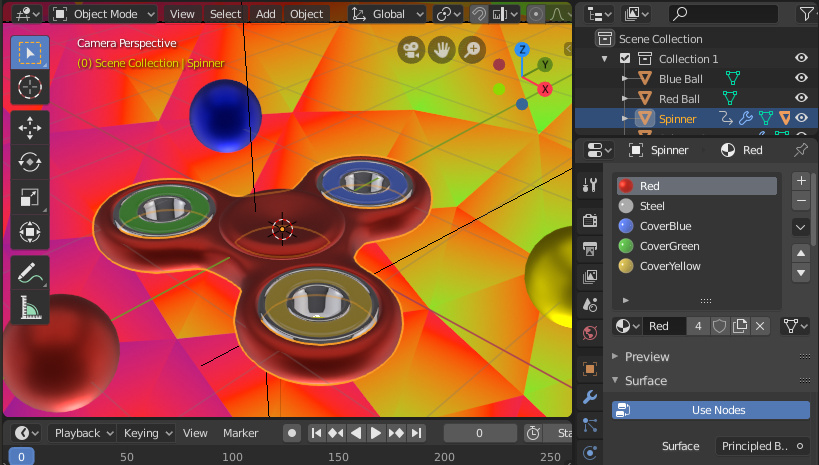
Untuk keperluan artikel ini, kami menggunakan model pemintal siap pakai yang termasuk dalam contoh Verge3D. By the way, model seperti itu dapat dengan mudah dibuat oleh orang yang memiliki keterampilan dasar bekerja dalam program pemodelan 3D 3ds Max atau Blender, atau diunduh dari katalog gratis atau toko model.

Selain model, kita perlu menentukan logika aplikasi dalam editor Teka-teki visual. Secara khusus, kita perlu mengubah warna dan ukuran, serta menghidupkan / mematikan animasi dengan klik. Kami akan berbicara lebih banyak tentang ini di bawah ini.

Unggah aplikasi 3D ke situs
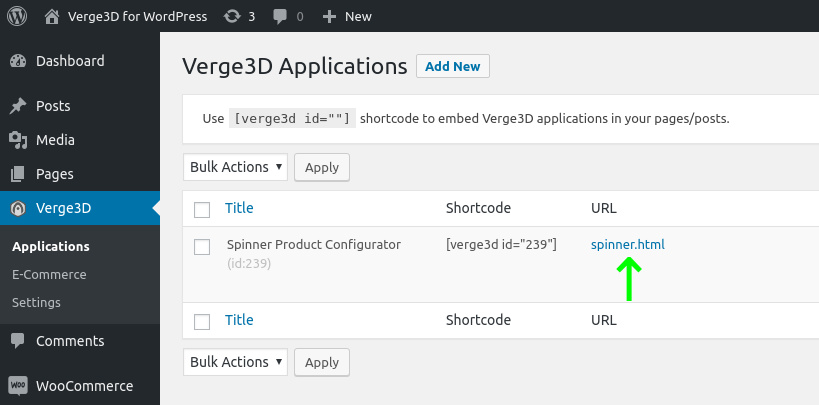
Untuk mengunggah aplikasi ke situs web Anda, gunakan alat Verge3D-Applications yang terletak di bilah alat WordPress. Klik tombol Tambahkan Baru:

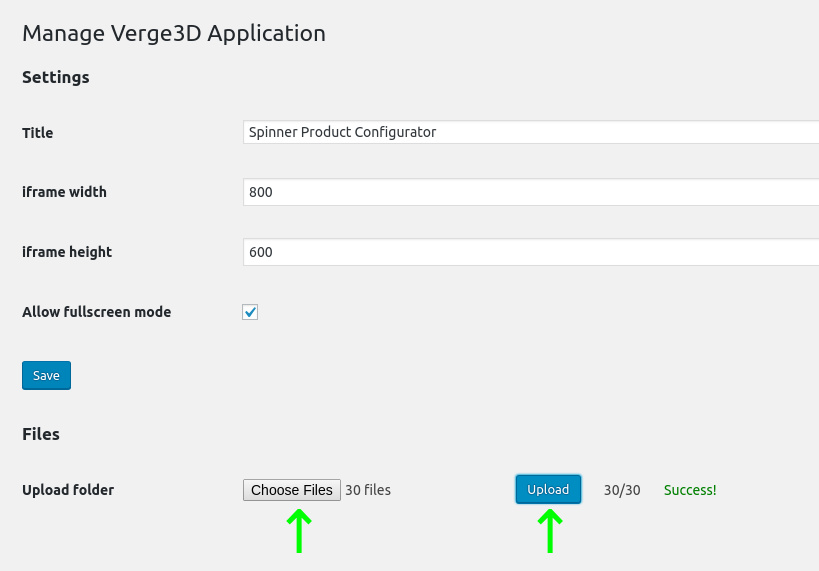
Masukkan nama untuk aplikasi 3D Anda dan klik Next. Pada halaman pengaturan, pilih folder dengan file aplikasi dan klik "Unggah":

Setelah unduhan selesai, kembali ke jendela aplikasi dan periksa bagaimana semuanya bekerja dengan mengklik tautan spinner.html.

Configurator pemintal 3D kami akan terbuka di jendela baru dan akan menempati seluruh halaman. Ini normal, karena kami belum berurusan dengan bagian utama, yaitu integrasi dengan WooCommerce.
Menambahkan 3D ke halaman produk
Langkah kami selanjutnya adalah mengganti gambar statis barang yang membosankan di toko WooCommerce dengan model tiga dimensi yang lengkap. Ngomong-ngomong, jika Anda belum menciptakan produk itu sendiri, saatnya untuk melakukannya.
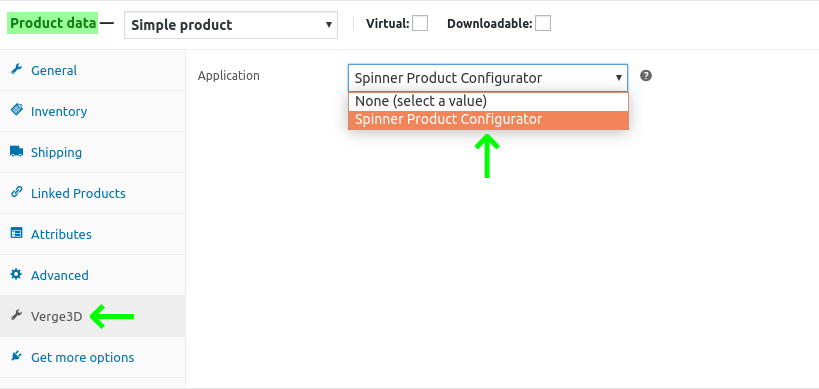
Koneksi 3D dibuat dalam mode edit:

Di bagian "Data produk", buka tab Verge3D dan pilih aplikasi yang kami buat sebelumnya:

Simpan pengaturan dan pergi ke halaman produk. Sekarang harus menunjukkan aplikasi interaktif, bukan gambar:

Menambahkan Opsi Produk
Menampilkan pelanggan Jenis produk 3D sudah merupakan pencapaian besar. Tetapi karena kita melakukan tidak hanya visualisasi 3D, tetapi konfigurator penuh, kita perlu membuat model tiga dimensi kita dapat disesuaikan.
Kemampuan untuk membuat konfigurator produk 3D disediakan oleh fungsi WooCommerce standar yang disebut produk variabel. Di toko kami, pembeli akan dapat memilih produk dari salah satu dari tiga ukuran dan warna yang berbeda.
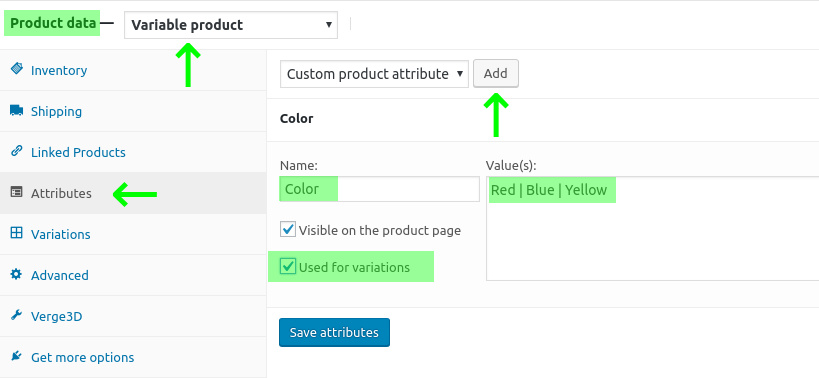
Jadi, mari kita mulai dengan bunga-bunga! Di bagian "Data produk", pilih "Produk variabel", dan kemudian pergi ke tab "Atribut" dan menambahkan atribut baru yang disebut "Warna". Tentukan 3 nilai - merah, biru, dan kuning - dan centang "Digunakan untuk variasi".

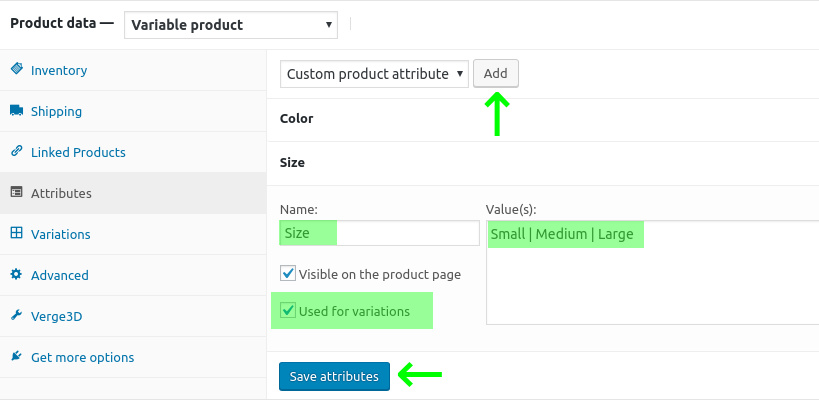
Tambahkan atribut "Ukuran" lain untuk ukuran dan simpan pengaturan:

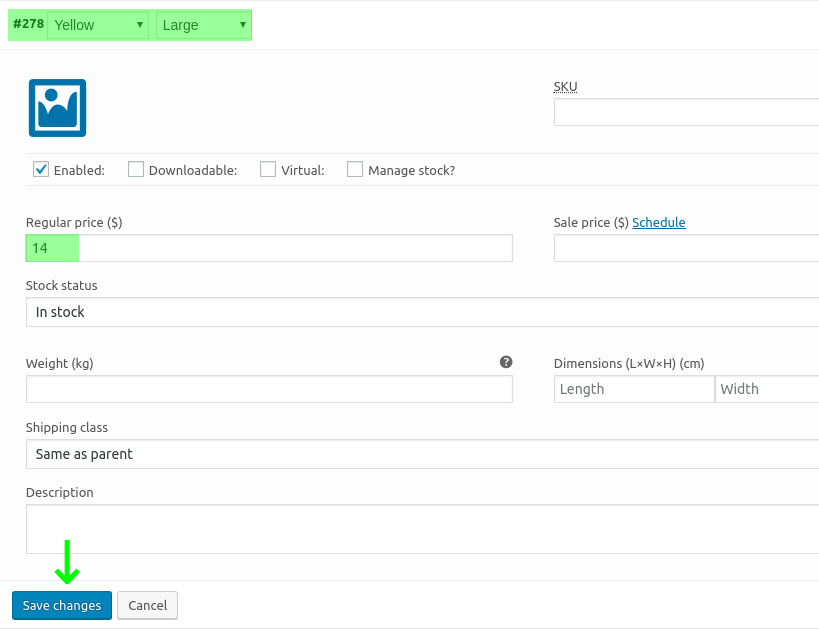
Sekarang buat semua opsi produk yang mungkin di WooCommerce:

Secara total, 9 produk yang berbeda akan dibuat: biru kecil, merah kecil, kuning besar dan sebagainya. Yang harus Anda lakukan adalah meletakkan harga untuk masing-masing opsi:

Simpan pengaturan dan periksa produk di toko!
Membuat 3D Configurator
Pada titik ini, Anda memiliki produk variabel WooCommerce. Namun, bagian tiga dimensi tetap selalu sama, terlepas dari opsi mana yang dipilih pelanggan. Mari kita perbaiki!
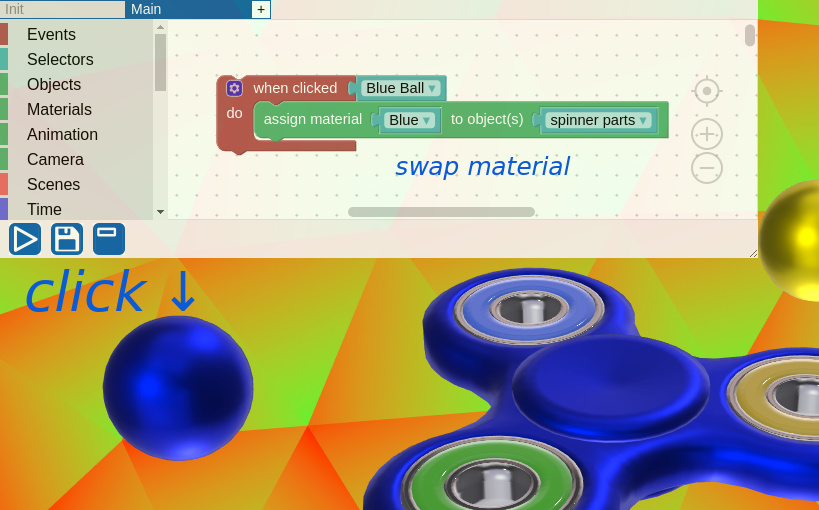
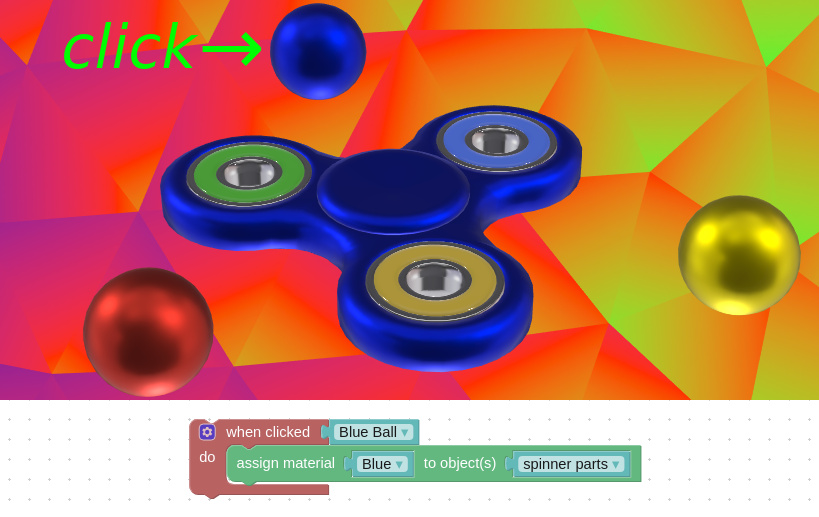
Pada tahap sebelumnya, Anda mungkin telah memperhatikan bahwa aplikasi memiliki 3 bola berwarna yang berfungsi untuk mengubah warna pemintal. Saat Anda menekan salah satu dari "tombol" ini, materi model berubah. Ini dilakukan dengan menggunakan blok Teka-teki sederhana, editor logika visual disertakan dengan Verge3D:

Sekarang, alih-alih ketiga area ini, kami akan menggunakan menu pilihan, yang secara otomatis menambahkan WooCommerce ke halaman produk. Dalam hal ini, blok logis akan terlihat sedikit berbeda:

Gambar menunjukkan bahwa ketika klien memilih warna, bahan dengan nama yang sama akan ditugaskan untuk model - merah, biru atau kuning.
Dan ini adalah logika untuk mengubah ukuran model:

Itu saja! Setelah membuat logika, Anda cukup mengunggah aplikasi ke situs, seperti yang kami lakukan di atas, dan memuat kembali halaman produk. Sekarang kami memiliki konfigurator lengkap dengan animasi, pilihan ukuran dan warna.
Trilogi pelajaran tentang cara membuat konfigurator tiga dimensi tanpa pemrograman dan tata letak telah selesai. Jika ada sesuatu yang tidak jelas, atau akan ada pertanyaan lain, mari kita bahas dalam komentar. Juga tulis apa yang ingin Anda lihat dalam tutorial selanjutnya tentang menggunakan 3D di web.