Banyak desainer dalam proses menciptakan produk digital didasarkan pada perasaan mereka. Meskipun ini berguna dalam beberapa kasus, ada standar umum yang terbukti yang membantu secara logis membuat solusi antarmuka pengguna alih-alih mengandalkan intuisi.
Dalam artikel ini, kami akan mencoba mempelajari standar umum modalitas dalam antarmuka pengguna, dan membahas alasan mengapa hanya ada dua jenis layar utama, dan juga untuk menganalisis bagaimana aplikasi dan situs web gagal saat mengubah arsitektur informasi dan arus pengguna ke antarmuka pengguna yang intuitif .

Kami memulai penelitian ini dengan pernyataan berani berikut:
Ada dua jenis layar:
- Layar modal
- Layar tanpa mod
Sekarang izinkan saya menjelaskan pernyataan ini. Hampir setiap layar yang dapat kita bayangkan termasuk dalam salah satu dari dua kategori ini. Untuk memahami perbedaan antara layar modal dan layar modeless, pertama-tama kita harus mendefinisikan konsep layar modal.
Apa itu layar modal?
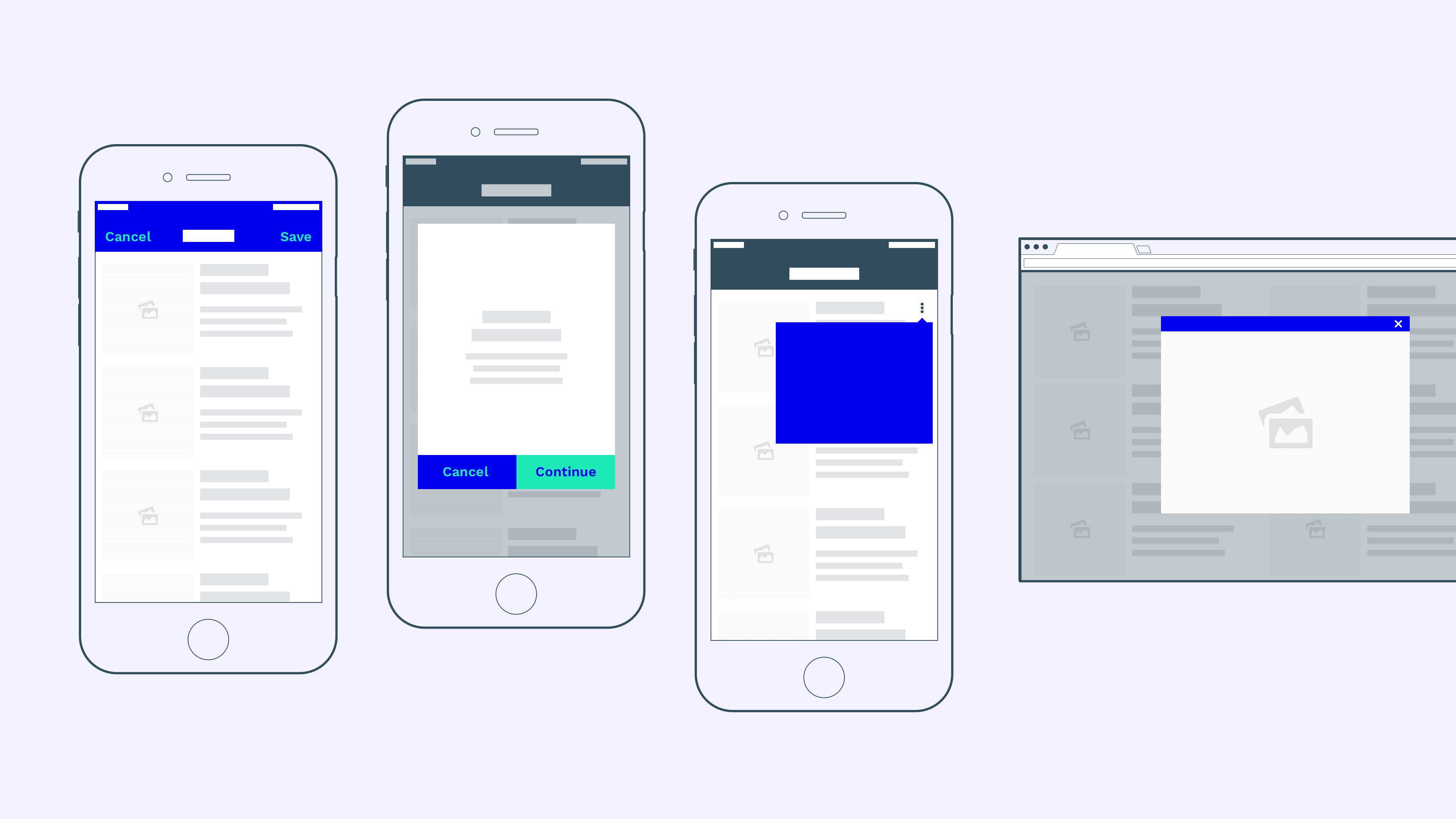
Layar modal dapat ditemukan dalam berbagai bentuk dan representasi, misalnya, salah satu dari daftar berikut ini:
- Tampilan Modal Layar Penuh
- Munculan
- Munculan
- Kotak cahaya
Kedua
layar modal dan
layar non-modal adalah tampilan anak, yaitu mereka berada di bawah satu jendela aplikasi utama. Namun, ada satu perbedaan penting:
“Jendela modal menciptakan mode yang menonaktifkan jendela utama, tetapi membuatnya terlihat dengan jendela modal sebagai jendela anak di depannya. Pengguna harus berinteraksi dengan jendela modal sebelum mereka dapat kembali ke aplikasi induk ”- Wikipedia
Sebagian besar jendela modal, terutama dalam aplikasi desktop, dapat dengan mudah diidentifikasi karena secara visual tumpang tindih dengan jendela utama. Ini berlaku untuk munculan yang hilang dari jendela utama di latar belakang, menu munculan dan dialog, kotak cahaya sembulan, peringatan, dll.
Namun, penggunaan jendela modal pada perangkat seluler terbatas, karena banyak layar modal pada perangkat seluler menempati seluruh layar perangkat. Mereka tidak lagi membuat jendela utama terlihat oleh pengguna, dan karena itu lebih sulit untuk dibedakan dari
windows modeless :
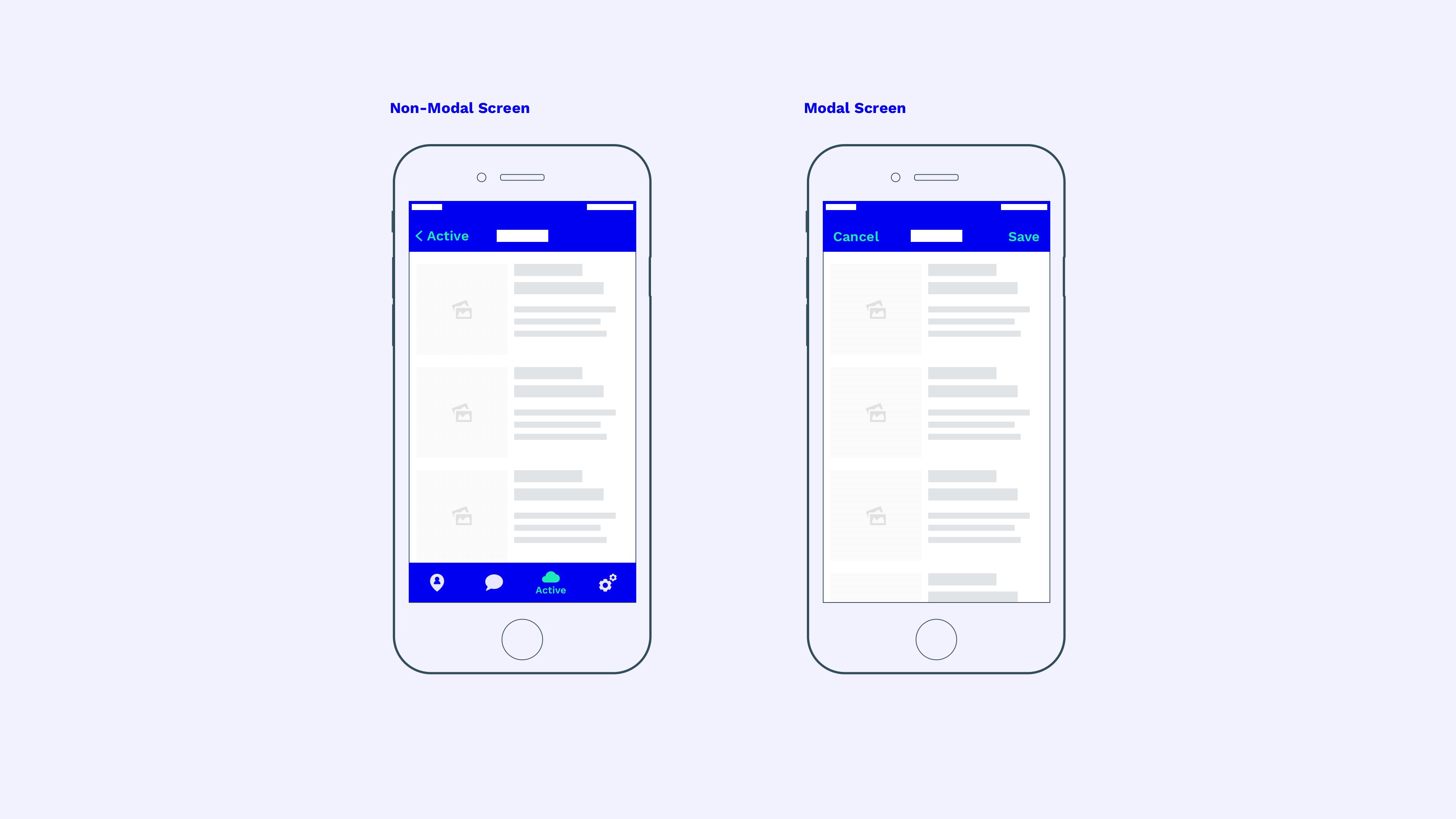
 Contoh IOS: modal windows pada perangkat seluler seringkali menyembunyikan jendela aplikasi utama.
Contoh IOS: modal windows pada perangkat seluler seringkali menyembunyikan jendela aplikasi utama.Perbedaan utama adalah cara Anda berinteraksi dengan masing-masing windows. Sementara layar modeless memungkinkan pengguna untuk kembali ke layar induk, layar modal mengharuskan pengguna untuk menyelesaikan tindakan tertentu sebelum kembali ke jendela utama (seperti mengklik tombol "Simpan" pada contoh kita) atau membatalkan tindakan saat ini yang menyebabkan jendela modal.
Indikator visual yang paling mencolok untuk windows modeless adalah navigasi (bilah tab pada contoh kita). Layar modless memungkinkan pengguna untuk melompat-lompat di tingkat utama navigasi aplikasi.
Layar modal, bagaimanapun, mengharuskan pengguna untuk menutup jendela sebelum mereka dapat kembali menggunakan navigasi utama aplikasi (tombol "Simpan" atau "Batalkan" dalam contoh kami).
Mengapa Anda harus menggunakan modalitas?
Layar modal memecahkan masalah sederhana. Dan itu terdiri dari yang berikut - pengguna mudah terganggu, jadi kadang-kadang Anda harus menarik perhatian penuh mereka ke blok informasi tertentu (
sumber ). Layar modal tidak hanya itu - itu mengharuskan orang untuk fokus pada satu tugas sebelum melanjutkan bekerja di utas utama aplikasi.
“Modality menciptakan fokus dengan mencegah orang melakukan hal-hal lain sebelum mereka menyelesaikan tugas atau menolak tampilan yang dipanggil di jendela modal” - Apple
Kapan modalitas harus digunakan?
Sekarang kita tahu seperti apa tampilan layar modal. Bagaimana membandingkannya dengan layar modeless dan apa tujuannya? Pertama-tama, kita harus bertanya pada diri sendiri: "Dalam situasi apa kita harus menggunakannya?"
Mari kita bayangkan bahwa kita menciptakan startup yang "brilian dan inovatif" yang disebut "Purrrfect". Ini adalah basis data anak kucing yang memungkinkan pengguna untuk mengunggah, melihat, dan mengomentari GIF anak kucing lucu.

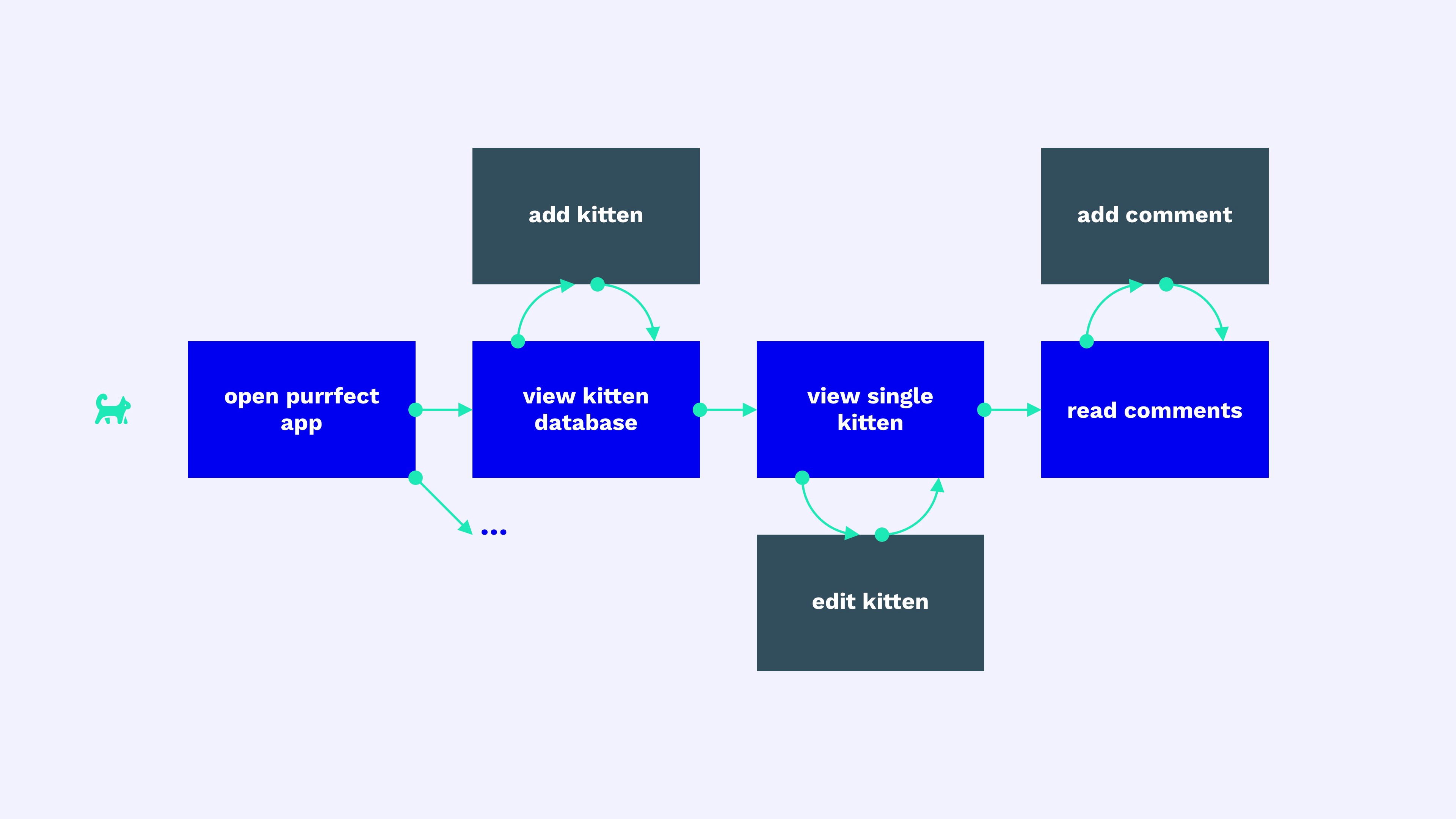
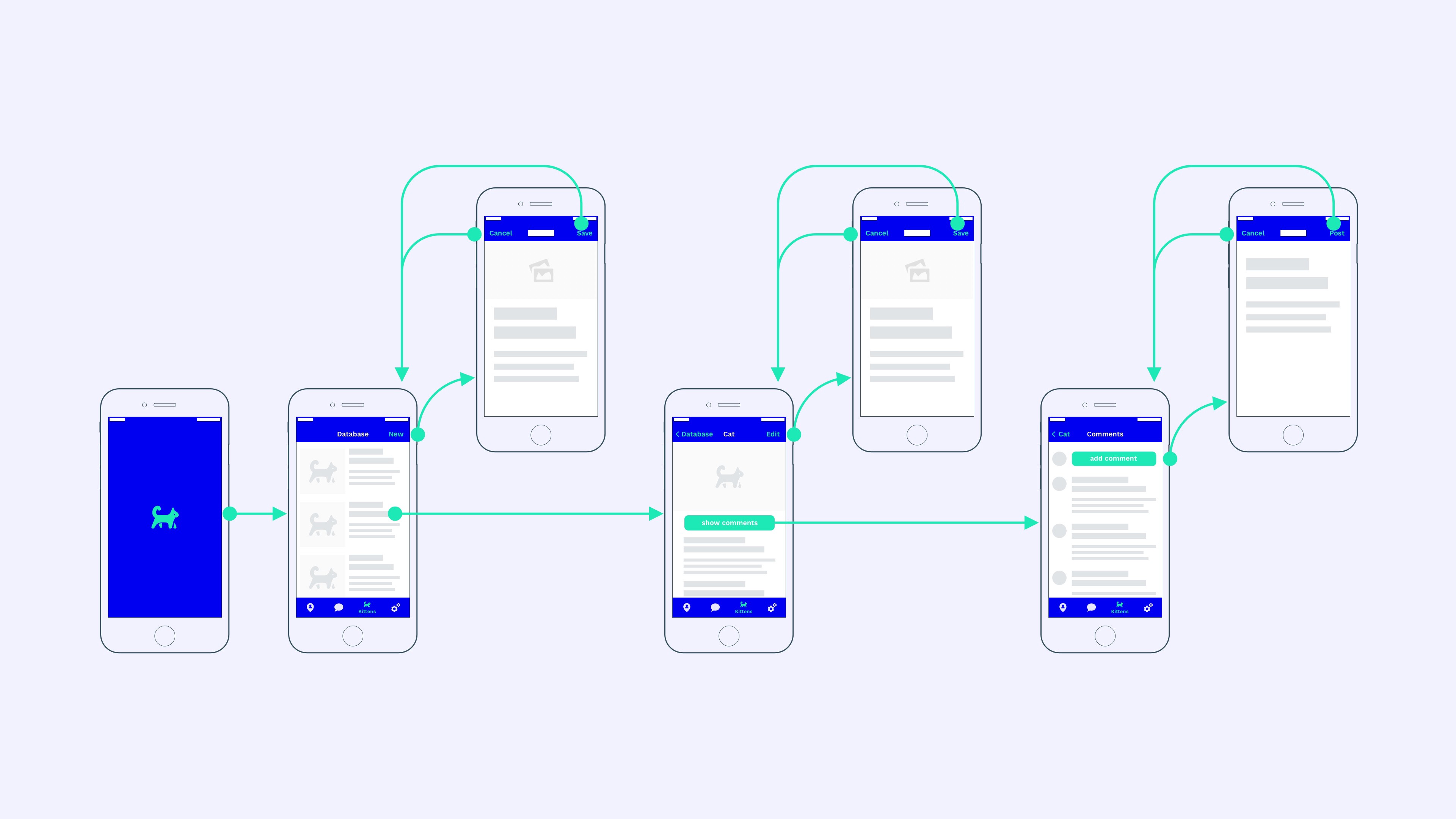
Alur pengguna yang disederhanakan dari aplikasi kita mungkin terlihat seperti ini: pengguna membuka aplikasi dan memasuki salah satu dari beberapa tab yang tersedia (basis data anak kucing kami), lalu mengklik salah satu anak kucing (memasuki tampilan rinci satu anak kucing) dan kemudian mengklik bagian komentar ( termasuk dalam bagian komentar anak kucing).
 Aliran Pengguna Purrrfect
Aliran Pengguna PurrrfectSelain itu, pengguna dapat melakukan tindakan tambahan di setiap tahap. Misalnya, ia dapat menambahkan anak kucing lain ke dalam basis data pada layar daftar anak kucing. Atau dia dapat mengedit data di layar detail anak kucing.
Sekarang Anda perlu memahami mana dari layar ini yang merupakan modal dan mana yang tidak? Klasifikasi dalam hal ini sulit, tetapi ini adalah aturan praktis saya:
Gunakan layar modal untuk proses yang berdiri sendiri, dan layar non-modal untuk yang lainnya.
“Proses otonom” adalah tindakan spesifik yang memiliki titik awal dan akhir yang jelas dalam proses tersebut.Untuk periode waktu yang terbatas dari tindakan ini, ia menghapus pengguna dari aliran umum pengguna, memungkinkannya untuk berkonsentrasi pada tindakan dan kemudian mengembalikannya ke titik dalam aliran di mana ia memulai tindakan ini.
Google merumuskan aturan ini sebagai berikut:
Gunakan layar modal (dialog) untuk menampilkan "informasi penting yang memerlukan tugas pengguna tertentu, solusinya, atau konfirmasi" - Google
Dalam kasus aplikasi Purrrfect kami, ini berarti bahwa aliran pengguna utama (digunakan untuk memeriksa aplikasi) bukan modal. Namun, tindakan terbatas waktu khusus, seperti menambahkan anak kucing, mengedit anak kucing, dan menulis komentar, adalah modal.

Semua tindakan modal dapat dibatalkan atau berhasil diselesaikan sebelum pengguna kembali ke aliran utama. Karena alasan ini, layar modal menggunakan tombol Batal dan Simpan (atau tindakan konfirmasi serupa lainnya) alih-alih tombol Kembali. Jika tombol "Kembali" Anda secara bersamaan meluncurkan aksi simpan pada layar modeless, Anda dapat mempertimbangkan beralih ke layar modal dengan menambahkan tombol "Batal" dan "Simpan".
Namun, pernyataan berikut ini juga benar: jika dua tindakan berbeda, seperti Batalkan dan Simpan, tidak masuk akal pada layar modal Anda (karena mereka akan menyebabkan tindakan yang sama), Anda dapat beralih ke tampilan modeless. Dalam hal ini, navigasi utama (misalnya, bilah tab) juga harus tetap terlihat di layar.
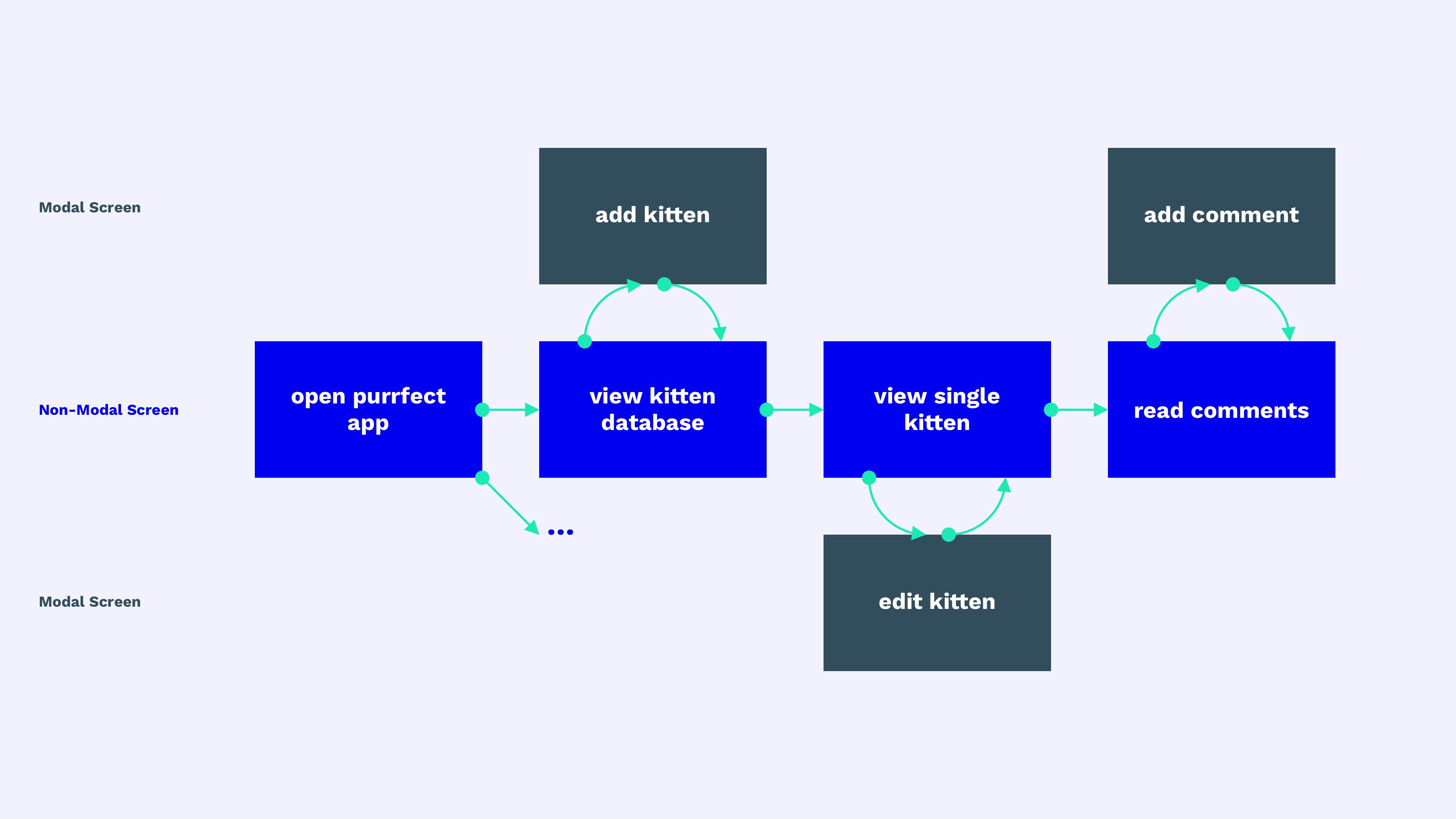
Mari kita kembali ke aplikasi kita. Antarmuka yang mungkin untuk Purrrfect mungkin terlihat seperti ini:
 Antarmuka Pengguna Purrrfect
Antarmuka Pengguna PurrrfectDi dunia nyata, perbedaan antara layar modal dan non-modal sering kurang jelas. Misalnya, gambar layar penuh adalah modal di sebagian besar aplikasi, meskipun ini bukan proses atau dialog. Layar modal juga masuk akal dalam situasi khusus lainnya ketika Anda perlu menghasilkan fokus pengguna pada blok informasi tertentu. Jika layar terperinci anak kucing kami (di tengah) adalah titik akhir tanpa tindakan lain, seperti mengedit atau mengomentari, kami dapat menggunakan modalitas (tampilan layar penuh). Tetapi karena ini memungkinkan pengguna untuk masuk lebih dalam melalui arsitektur informasi dan melakukan berbagai tindakan tambahan (tampilkan komentar, edit, dll.), Itu tidak lagi memiliki titik akhir yang jelas, dan karena itu merupakan bagian dari aliran utama. Oleh karena itu, ini adalah representasi modeless.
Pengembang harus mengevaluasi apakah tindakan itu otonom atau bagian dari keseluruhan proses alur aplikasi, dan memutuskan apakah akan membuat modal layar atau tidak. Jika ragu, ingat kutipan ini:
Minimalkan penggunaan modalitas. Sebagai aturan, orang lebih suka berinteraksi dengan aplikasi secara non-linear. Pertimbangkan membuat konteks modal hanya dalam kasus-kasus di mana penting untuk menarik perhatian seseorang, ketika tugas harus diselesaikan atau dihentikan untuk terus menggunakan aplikasi atau menyimpan data penting. - Apple
Tentu saja, sebuah antarmuka dapat bekerja dengan baik tanpa perbedaan yang ketat antara representasi modal dan non-modal. Namun, konsep modalitas sangat tertanam dalam ekosistem antarmuka Apple, Google, Microsoft dan perusahaan lain yang telah mengembangkan harapan yang sesuai untuk pengguna reguler mereka.
Bagaimana seharusnya modalitas digunakan?
Sekarang, saya berharap ada pemahaman bersama tentang kapan harus menggunakan modalitas. Hanya satu pertanyaan yang tersisa: "Bagaimana kita merancang modalitas?" Berikut adalah daftar periksa cepat untuk menggunakan layar modal:
- Selalu perlihatkan tombol tutup / sembunyikan dari jendela modal (atau "batal", "batal", "kecilkan") di bilah navigasi atas. Ketika pengguna hilang, ia dapat dengan mudah menutup jendela seperti itu dan kembali ke tingkat aplikasi dari mana jendela modal dipanggil.
- Tombol batal pada iOS dan Android paling sering terletak di kiri atas bilah navigasi. Android lebih suka ikon "X", sementara iOS lebih suka tombol "Batal". Namun, tombol ikon juga cukup umum di iOS.
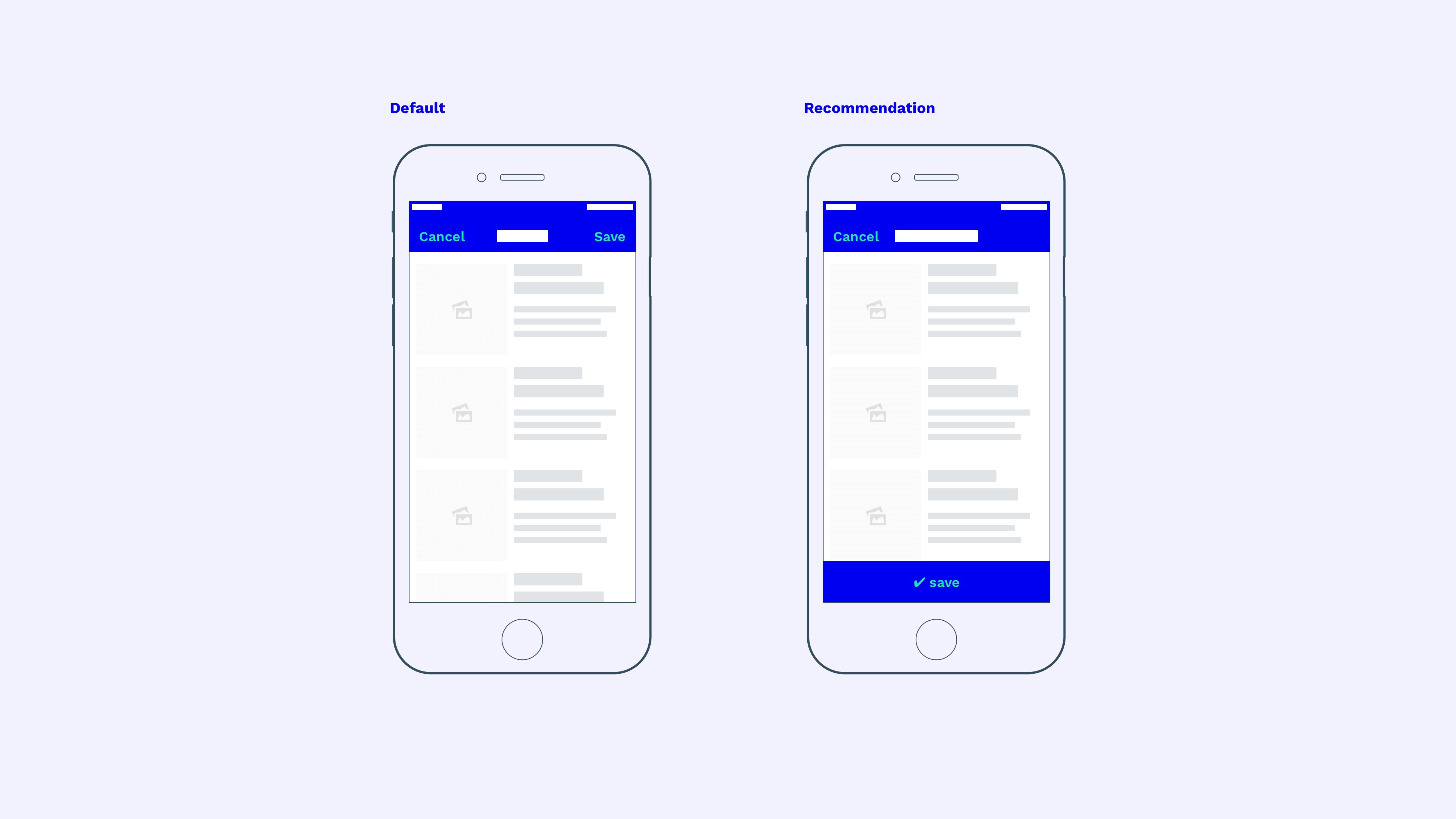
- Tombol konfirmasi tindakan pada jendela modal di iOS dan Android secara default terletak di bagian kanan atas panel navigasi. Namun, penempatan ini mungkin tidak tersedia untuk pengguna di perangkat dengan diagonal besar. Oleh karena itu, penempatan mengambang mengambang ini di bagian bawah layar atau di akhir halaman dapat menjadi solusi alternatif yang baik.

Jendela modal bertingkat
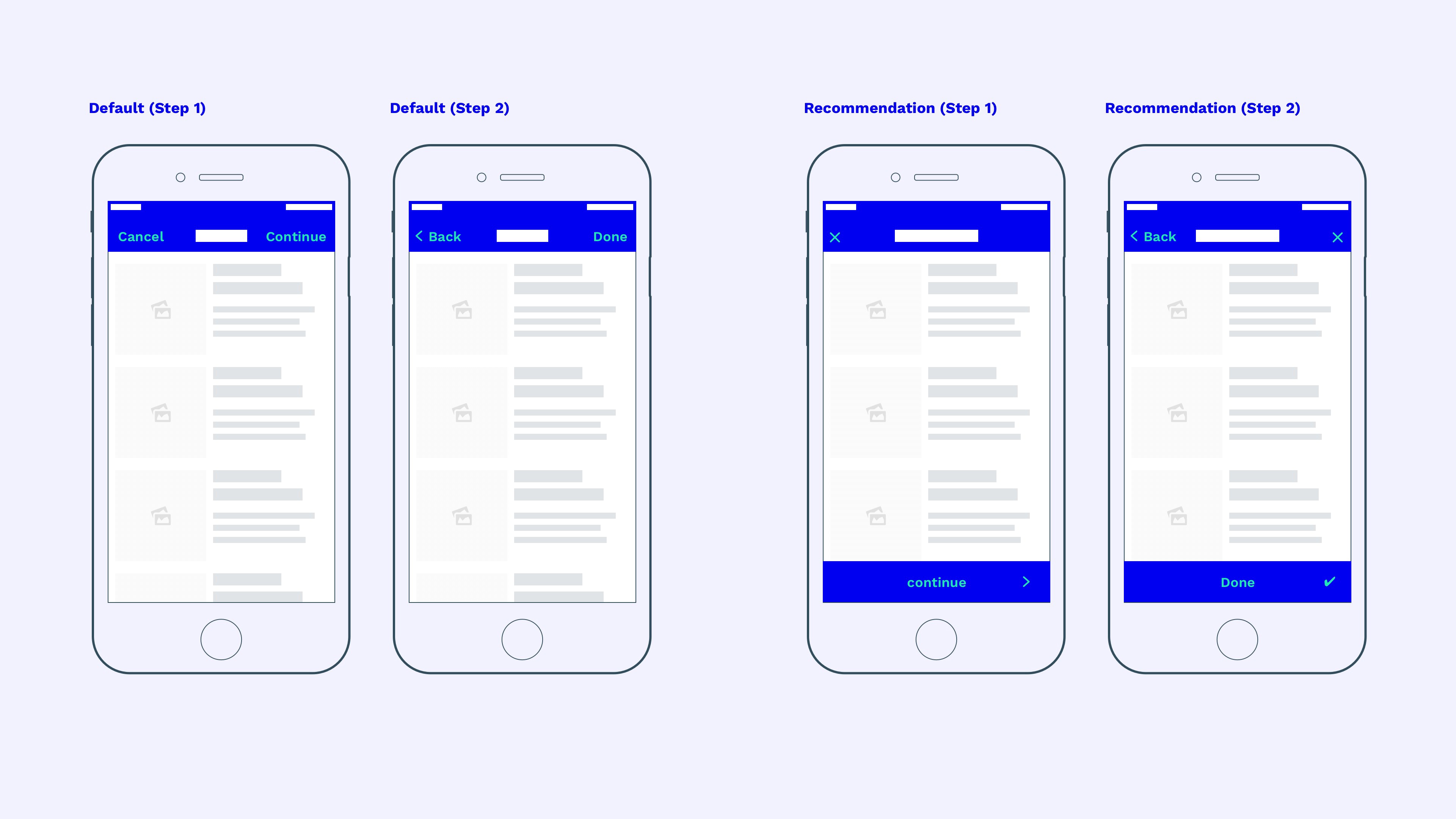
Segalanya menjadi lebih rumit segera setelah dialog modal terdiri dari beberapa langkah atau layar anak. Secara default, tombol melanjutkan ditampilkan di sudut kanan atas. Layar langkah kedua tidak akan membuka layar modal baru, tetapi tetap berada di dalam layar modal pertama dan ditampilkan sebagai layar anak modeless (karena tidak dapat dibatalkan) dari tampilan modal yang ada sebagai langkah pertama dari jendela modal.
Saat menempatkan tindakan utama ("simpan", "terapkan" atau "lanjutkan") di bagian bawah layar (seperti yang disarankan sebelumnya), area kanan atas dari langkah kedua dari blok modal selalu membebaskan ruang untuk tombol batal tambahan. Meskipun bergerak tampaknya lebih logis dari kiri ke kanan, penempatan ini masih lebih baik untuk jendela modal daripada ketidakmampuan untuk menutup layar modal pada layar anak (sebelumnya).

Kesimpulan
Banyak desainer mengembangkan produk berdasarkan perasaan mereka. Dan kadang-kadang intuisi lebih penting daripada norma, karena ini seringkali merupakan inti dari kreativitas. Namun, masuk akal untuk mengetahui standar umum modalitas, sehingga pada waktu yang tepat untuk menyesuaikannya dengan aliran pengguna utama dalam aplikasi.