Rendering subpixel ( wiki ) adalah cara untuk meningkatkan resolusi terlihat dari layar LCD atau OLED dengan rendering piksel berdasarkan properti layar. Faktanya digunakan bahwa setiap piksel layar sebenarnya terdiri dari subpiksel merah, hijau dan biru yang terpisah.
Dalam posting saya ingin berbicara tentang metode LCD Haarmony, yang digunakan dalam versi terbaru dari jenis bebas, dan bagaimana menyesuaikannya untuk gambar vektor dan konfigurasi sub-pixel yang berubah-ubah.

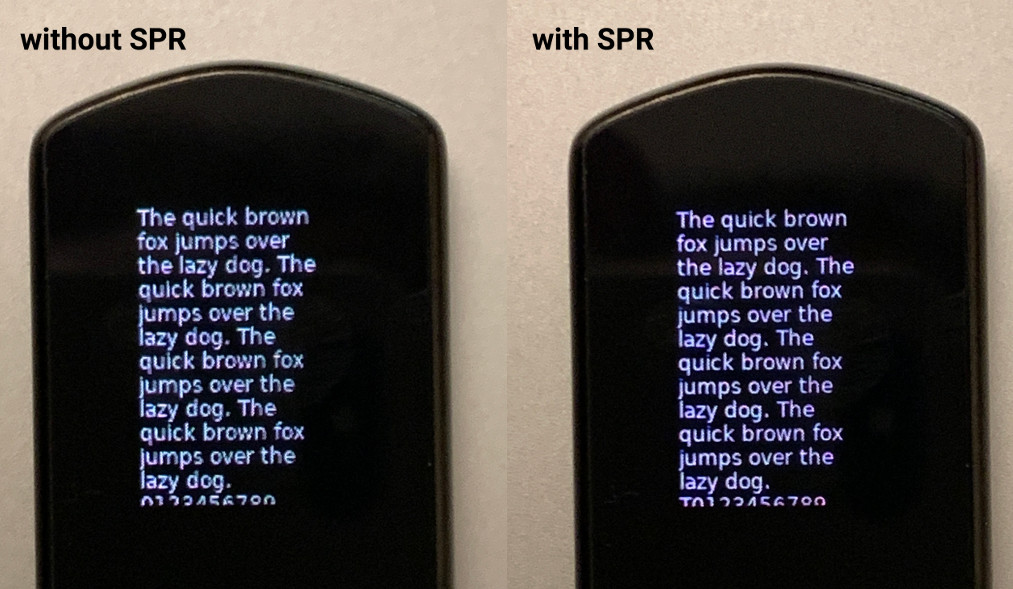
Seperti apa gambar sumbernya Fotografi, sulit untuk menyampaikan manfaatnya. Sebagai perbandingan, Anda dapat melihat gambar berikut. Jika salah satu konfigurasi piksel sama dengan monitor Anda, perbedaannya harus signifikan.

Pembuat U • HODL mendekati saya dengan proposal untuk mengadaptasi rendering subpixel untuk perangkat mereka. Perangkat ini adalah dompet cryptocurrency miniatur dengan layar OLED 0,96 "(120 × 180). Mereka memiliki blog (bahasa Inggris) yang menggambarkan bagaimana mereka memperhatikan kenyamanan dan cara memeras sebagian besar layar kecil. Oleh karena itu, mereka membutuhkan SPR untuk ikon dan teks.
Latar Belakang (ClearType)
Di Internet Anda dapat menemukan deskripsi mekanisme ClearType yang digunakan di Windows. Deskripsi terbaik, menurut saya, ada di grc.com . Kemudian peras singkat untuk mereka yang tidak tertarik untuk pergi ke detail. ClearType terdiri dari dua langkah:
1. Teks diterjemahkan dengan lebar tiga kali lipat dari aslinya
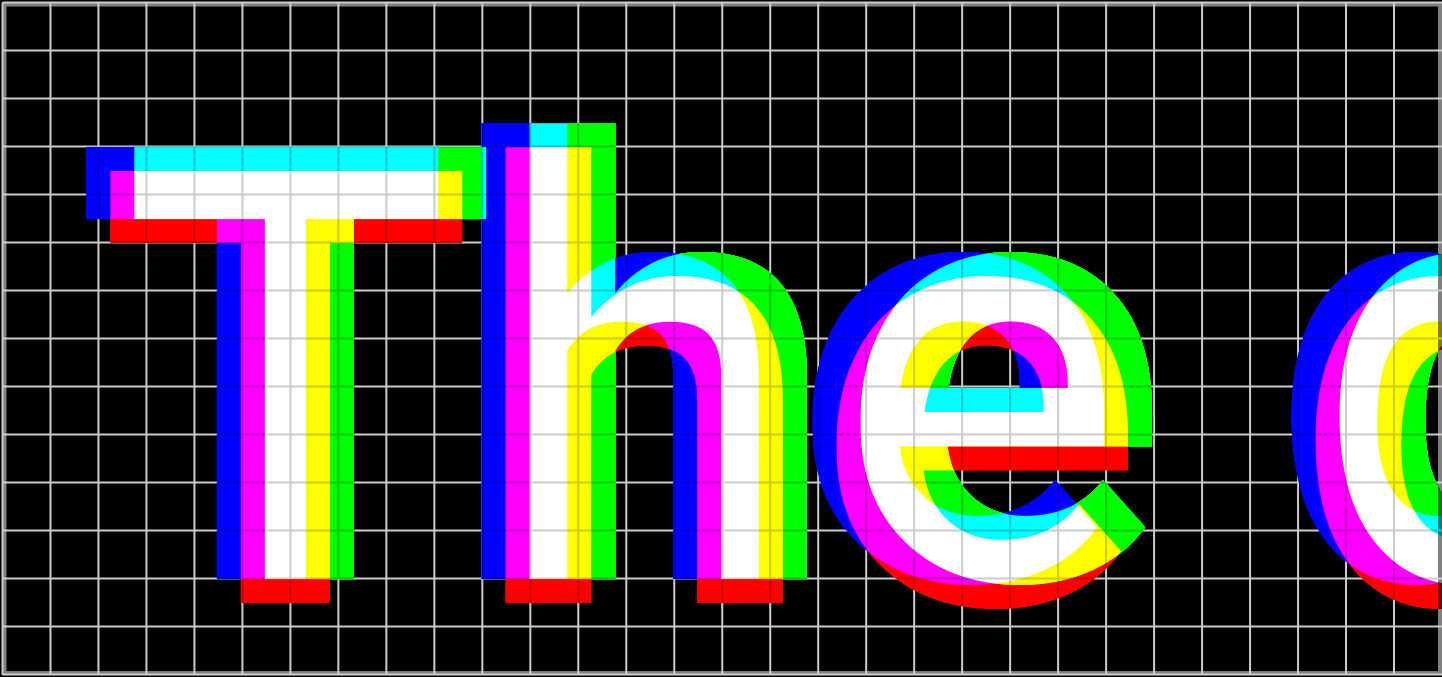
Setiap piksel render bertanggung jawab atas satu subpiksel warna:

Jika Anda hanya menampilkan teks seperti itu di layar, Anda akan melihat penyimpangan warna di tepi huruf:

2. Filter mengubah warna (tetapi bukan kecerahan) dari piksel tetangga
Dan mengembalikan keseimbangan warna lokal:

Metode ini memiliki beberapa kelemahan:
- Tidak jelas bagaimana cara mengaplikasikannya dengan gambar berwarna.
- Filter menjadi rumit jika subpiksel tidak berada di jalur yang sama (konfigurasi layar akan sedikit lebih rendah)
- Filter itu sendiri dilindungi oleh paten Microsoft. Mungkin seseorang ingat bahwa secara default di versi awal rendering subpixel freetype dinonaktifkan karena paten.
LCD haarmony
Dan inilah algoritma Haarmony LCD. Selain surat pengarangnya , di Internet praktis tidak ada informasi tentang algoritma. Tetapi, algoritma itu sendiri sederhana dan intuitif. Hal ini diperlukan untuk membuat teks 3 kali dengan offset sama dengan offset subpixel, dan menambahkan saluran warna.
Misalkan jika Anda memiliki matriks konfigurasi ini:

Anda perlu membuat dan menambahkan:
- Saluran biru dengan offset horizontal -0,25 piksel
- Saluran hijau dengan offset +0.25 piksel secara horizontal
- Saluran merah dengan offset vertikal +0,5 piksel
Skema rendering akan menjadi seperti ini.

Svg
Cara termudah adalah membuat gambar SVG. Hanya membiaskan viewBox (3 kali), mengganti:
viewBox="0 0 120 180"
pada
viewBox="0.25 0 120.25 180"
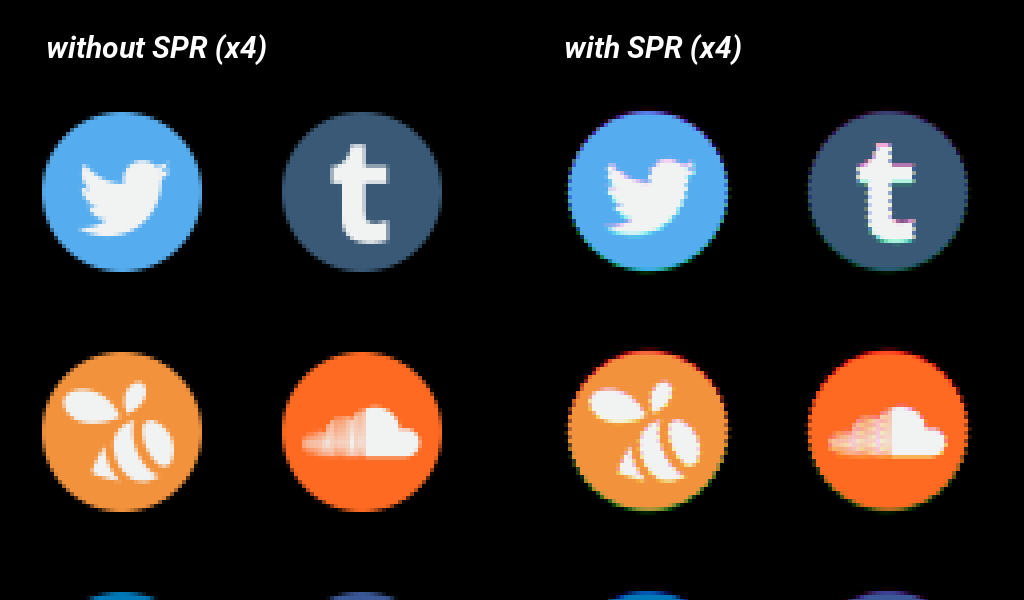
Contoh rendering ikon:

Gambar:

Konfigurasi Matriks
Pembaca yang penuh perhatian dapat menggantikan catur warna pada gambar. Ini disebabkan oleh fakta bahwa tampilan yang dikembangkan algoritmenya kurang lebih memiliki matriks berikut:

Artinya, subpiksel pada garis genap dan ganjil dicerminkan. Dalam hal ini, cukup dengan membuat dua konfigurasi yang berbeda, dan mengambil garis genap dari satu gambar, dan garis ganjil dari yang lain.
P.S. mcufont
Jika Anda perlu menggunakan rendering subpiksel di mcufont (pustaka untuk rendering font pada mikrokontroler), Anda perlu menambal encoder / freetype_import.cc dan mengatur Haarmony LCD ke FT_Render_Glyph (face-> glyph, FT_RENDER_MODE_LCD) . Dan pada akhir teks, jangan lupa bahwa lebar huruf akan 3 kali lebih besar dari yang diperlukan.