
Ada perpustakaan
ZXing yang populer untuk membuat / membaca barcode. Ini dapat menampilkan dan membaca berbagai format: QRCode, Aztec dan lainnya, lebih dari 2 lusin. Untuk membaca kode, ia memiliki kontrol siap ZXingScannerView. Kode minimum diperlukan untuk menambahkan fungsi ini ke aplikasi Anda.
Namun, dengan menggunakan perpustakaan ini, kode akan ditampilkan secara kanonik, hitam putih. Pertimbangkan kasus ketika Anda perlu menggambarkan kode yang tampak kustom, misalnya, berwarna, dengan elemen bulat atau dihiasi dengan cara lain (dan agar terus dibaca dengan baik).
Dan kebebasan kreativitas sesungguhnya terbuka hanya jika Anda menggambar kode sendiri - maka semuanya sepenuhnya ada di tangan Anda. Inilah yang akan kita lakukan dengan contoh kode QR.
Aplikasi yang sudah selesai ada di sini .Artikel ini mengimplementasikan algoritme yang diambil dari artikel:
Algoritma pembuatan kode QR , menggambar menggunakan pustaka
SkiaSharp terpengaruh, dan contoh penerapan generator kode QR dengan beberapa elemen dekoratif diberikan - menyoroti, memperhalus garis dan latar belakang dari file png.
Penjelasan untuk implementasi
Mari kita mulai dengan membuat aplikasi Xamarin.Forms kosong. Buat proyek baru di Visual Studio seperti "Aplikasi Seluler (Xamarin.Forms)", lalu pilih templat "Kosong". Di bagian "Platform", pilih apa saja, SkiaSharp berfungsi di banyak platform, termasuk di android dan iOS.
Proyek Android dan .iOS dibiarkan tidak berubah, kami memiliki implementasi lintas platform.
Dalam proyek lintas platform:
dua gambar latar belakang ditambahkan - satu untuk seluruh halaman, dan yang lainnya untuk kode QR. Harap dicatat bahwa mereka memiliki "Bangun Tindakan" "Sumber daya tertanam".
Outputnya ada di file MainPage.xaml dan MainPage.xaml.cs
Kelas ImageResourceExtension untuk menggunakan gambar dari sumber daya di xaml.
Semua logika ada di proyek QRCodeEncoder. Ini dibagi antara kelas-kelas:
- Encoder - menyandikan string data ke dalam urutan satu dan nol
- Renderer - posisikan dengan benar array data yang dihasilkan, tambahkan informasi overhead dan kembalikan file png ke Stream
Algoritma pembuatan kode QR memiliki banyak buku referensi dengan angka. Apa artinya semua itu, lihat artikel “Algoritma Pembuatan Kode QR” (lihat di atas).
Pengkodean kanji (untuk karakter) tidak diterapkan dalam aplikasi.
Skiasharp
SkiaSharp adalah pustaka gambar 2D lintas-platform untuk .NET. Ini didasarkan pada
Perpustakaan Grafik Skia dari Google. Tersedia sebagai paket NuGet:
nuget install SkiaSharp
Dokumentasi Microsoft:
SkiaSharp di Xamarin.FormsSemua gambar terjadi dalam metode Draw dari kelas Renderer. Misalnya, beberapa elemen dibuat bulat, beberapa berbentuk persegi:
canvas.DrawCircle() canvas.DrawRect()
beberapa disorot:
var paint1 = new SKPaint { IsAntialias = true, Style = SKPaintStyle.Fill, Color = SKColors.DeepSkyBlue }; var paint2 = new SKPaint { IsAntialias = true, Style = SKPaintStyle.Fill, Color = SKColors.Red }; var paint3 = new SKPaint { IsAntialias = true, Style = SKPaintStyle.Fill, Color = SKColors.Gold };
dan menunjukkan bagaimana memuluskan transisi antara elemen-elemen yang berdekatan.
Contohnya
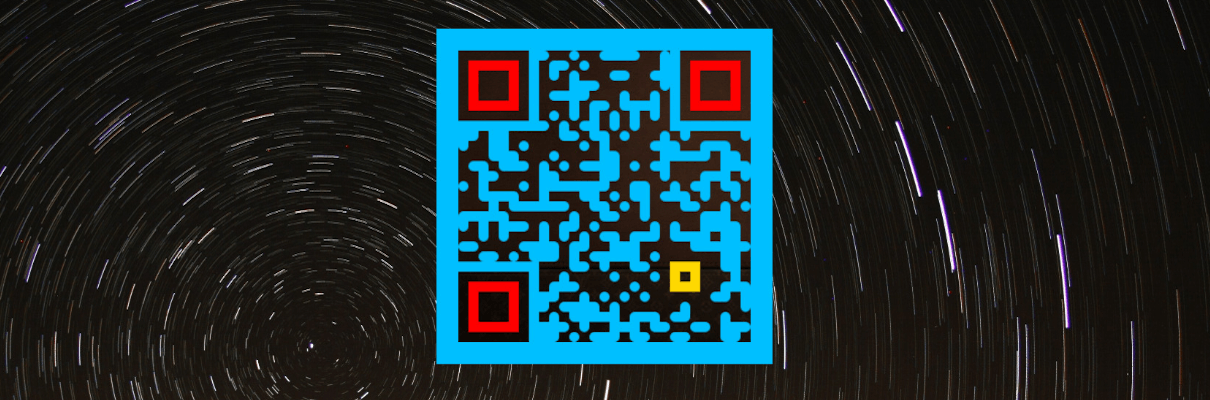
Dan akhirnya, contoh beberapa kode QR yang menarik dari Internet: