
Kemarin, teman baik saya mengatakan sesuatu seperti "Saya sedang menulis aplikasi offline sederhana, saya tidak membutuhkan semua aliran dan aliran ini." Saya bahkan terkejut, dan kemudian saya berpikir bahwa pembuat enkode lain dapat berbagi kesalahan ini.
Di bawah ini, secara harfiah dalam 50 baris, saya akan menunjukkan dengan contoh terkenal bahwa reaktivitas
a) ini bukan tentang offline / online
b) sangat sederhana
c) sangat bagus untuk menyederhanakan hampir semua kode
Untuk kritik saya yang tergesa-gesa
yang bergegas ke pertempuran tanpa berpikir, mengingat BlocProvider adalah penyedia , saya sarankan untuk pengembangan umum untuk membaca terlebih dahulu artikel dasar , tautan yang ada di halaman flutter_bloc, pada baris pertama deskripsi.
Contoh terkenal "Penghitung" yang dihasilkan saat membuat proyek Flutter adalah anak lelaki cambuk Titik awal yang baik untuk menunjukkan banyak praktik.
Jadi, ini berisi MyHomePage extends StatefulWidget , metode _incrementCounter untuk perintah kenaikan dan setState untuk menggambar ulang seluruh hierarki widget.
Kami memperkenalkan reaktivitas menggunakan perpustakaan rxdart dan beberapa langkah sederhana:
Tambahkan perpustakaan ke pubspec.yaml
dependencies: ... rxdart: 0.22.2
Ubah arsitektur penghitung dan tambahkan acara
class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
Bungkus widget tampilan di StreamBuilder dan ubah panggilan ke metode kenaikan
StreamBuilder<int>( stream: _counter.onCounterUpd, builder: (context, snapshot) { return Text( '${snapshot.data}', style: Theme.of(context).textTheme.display1, ); }), ... floatingActionButton: FloatingActionButton( onPressed: _counter.incrementCounter, ...
Itu saja. Ini benar-benar terlihat seperti ini
import 'package:flutter/material.dart'; import 'package:flutter/widgets.dart'; import 'package:rxdart/rxdart.dart'; class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
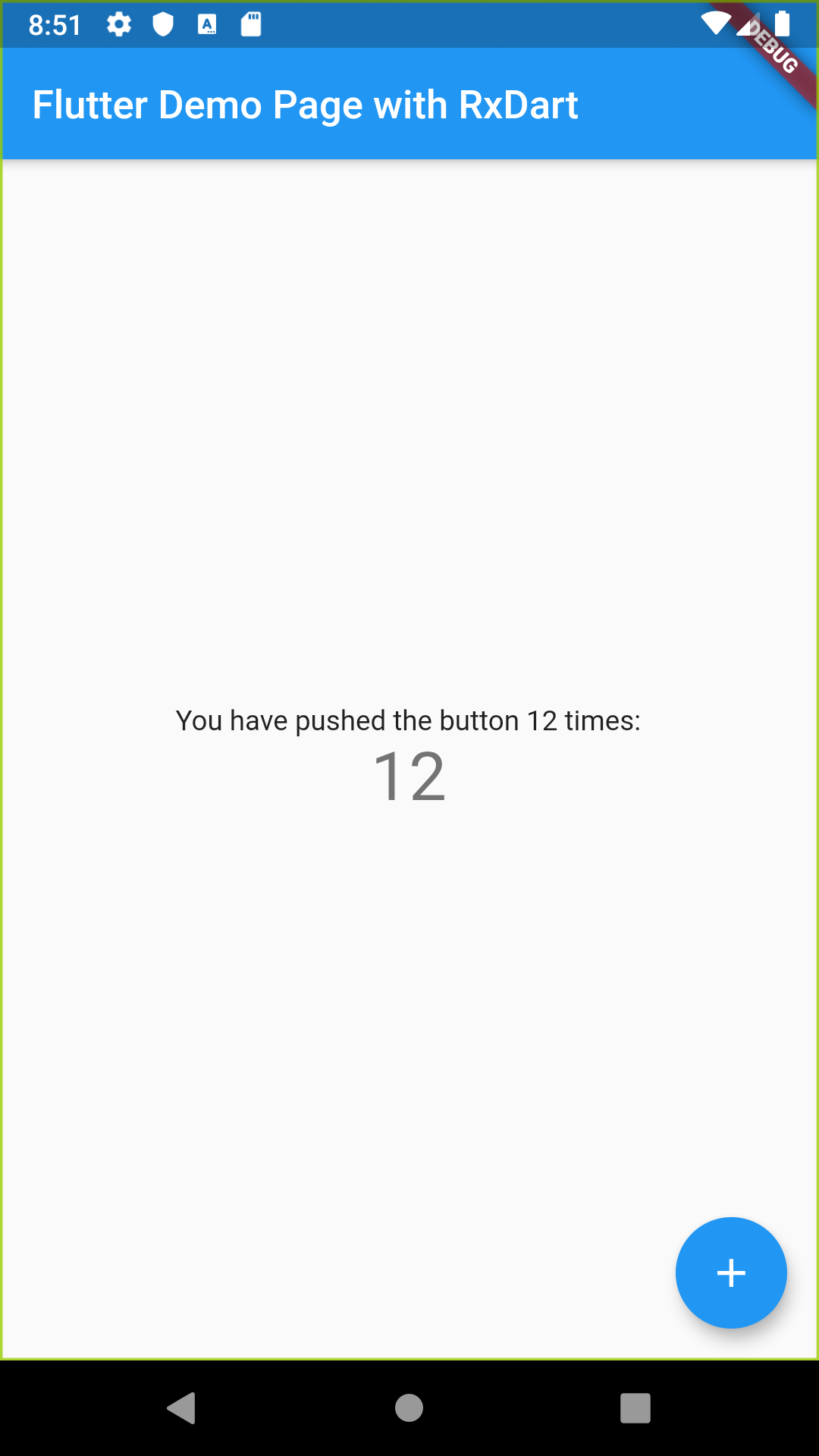
Sekarang kodenya reaktif, ringkas, bebas dari gambar ulang yang tidak perlu, dan mudah diperluas.
Misalnya, jika pada saat mengubah penghitung Anda perlu mengubah teks widget lain, lakukan saja ini:
StreamBuilder<int>( stream: onCounterUpd, builder: (context, snapshot) { return Text( 'You have pushed the button ${snapshot.data} times:', ); }),
dan voila!

Sebagai perbandingan, coba lakukan hal yang sama dengan InheritedWidget, atau pola lain.
Jadi, semoga, saya menunjukkan itu
- Reaktivitas sangat sederhana.
BlocProvider , BlocProvider , dll yang lebih mudah. - Reaktivitas bukan tentang offline / online. Dia tentang arsitektur. Seperti yang telah saya tunjukkan, dalam kasus paling sederhana Anda bahkan tidak perlu menambahkan kelas tambahan untuk menerapkannya.
- Reaktivitas adalah UI yang responsif, perluasan fungsionalitas yang cepat, pemisahan kode yang anggun menjadi beberapa jenis lapisan: MVC, MVP, MVI, MVVM, apa pun yang Anda inginkan.
Kode contoh (cabang iter_0004_rxdart )
Diedit satu jam kemudian
Sia-sia melakukannya terlalu sederhana, mendapat klik untuk "variabel global" dan pemahaman yang salah tentang inisialisasi BehaviorSubject , diperbaiki