Baru-baru ini, sebuah cerita lucu terjadi pada saya. Saya membuat proyek web dan memperluas kemampuan aplikasi yang sudah ada, yang digunakan personel saya di organisasi saya. Semuanya tampak baik-baik saja, saya senang bahwa proyek ini diluncurkan, menantikan surat terima kasih.
Beberapa hari setelah rilis pertama, saya benar-benar mulai menerima surat. Tapi terima kasih tidak diperhatikan di dalamnya. Manajer, pekerja sumber daya manusia, dan semua orang yang mencoba menggunakan program saya menulis kepada saya. Mereka semua mengatakan bahwa aplikasi mereka tidak berfungsi dengan benar.

Ada apa? Tetapi faktanya adalah ketika saya membuat proyek, saya mengujinya di Chrome. Tetapi pengguna proyek ini terus menggunakan Firefox dan IE. Bekerja dengan aplikasi saya tidak terkecuali. Pada akhirnya, saya benar-benar tidak senang bahwa proyek yang diluncurkan beberapa hari yang lalu harus diselesaikan.
Faktanya, di sini polyfill membantu saya.
Polyfill
Polyfill (polyfill atau polyfiller) adalah bagian dari kode (atau plug-in tertentu) yang mengimplementasikan apa yang diharapkan pengembang di antara kemampuan browser standar. Jadi, Polyfills memungkinkan, untuk "memuluskan" penyimpangan API peramban.
Dalam lingkungan web, polyfill biasanya diwakili oleh kode JavaScript. Kode ini digunakan untuk melengkapi browser lawas dengan fitur modern yang tidak didukung oleh browser ini.
Misalnya, menggunakan polyfill, Anda dapat mensimulasikan fungsi elemen Canvas HTML di Microsoft Internet Explorer 7. Untuk ini, plugin Silverlight digunakan. Polyfill dapat digunakan untuk mendukung unit pengukur ukuran dalam CSS, atau atribut
teks-bayangan , atau apa pun. Alasan mengapa pengembang tidak menggunakan polyfill secara eksklusif, tanpa memperhatikan kemampuan built-in browser, adalah bahwa kemampuan standar browser memberikan fungsionalitas yang lebih baik dan kinerja yang lebih tinggi. Implementasi browser sendiri dari berbagai API memiliki lebih banyak fitur daripada polyfill, dan mereka bekerja lebih cepat.
Terkadang polyfill digunakan untuk menyelesaikan masalah yang terkait dengan fakta bahwa browser yang berbeda mengimplementasikan fitur yang sama dengan cara yang berbeda. Polyfill tersebut berinteraksi dengan beberapa browser, menggunakan fitur non-standar mereka, dan memberi akses program JavaScript lainnya ke mekanisme tertentu yang sesuai dengan standar. Perlu dicatat bahwa alasan penggunaan polyfill saat ini tidak lagi relevan seperti sebelumnya. Polyfill sangat lazim pada zaman IE6, Netscape, dan NNav, ketika masing-masing browser menerapkan kemampuan JavaScript berbeda dari yang lain.
Contoh
Baru-baru ini saya menerbitkan
panduan pengembangan untuk aplikasi yang mengonversi file CSV dan Excel ke JSON menggunakan JavaScript.
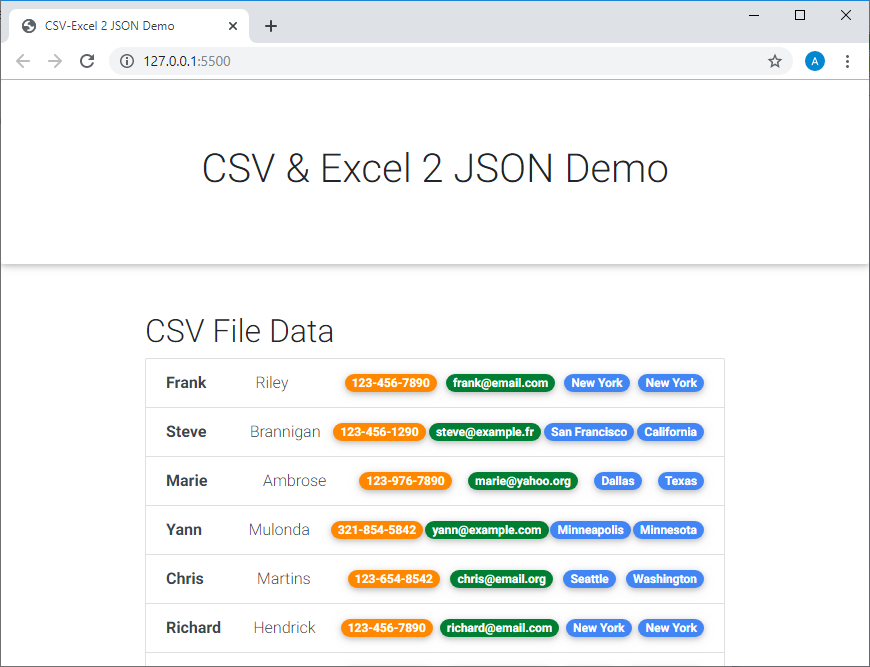
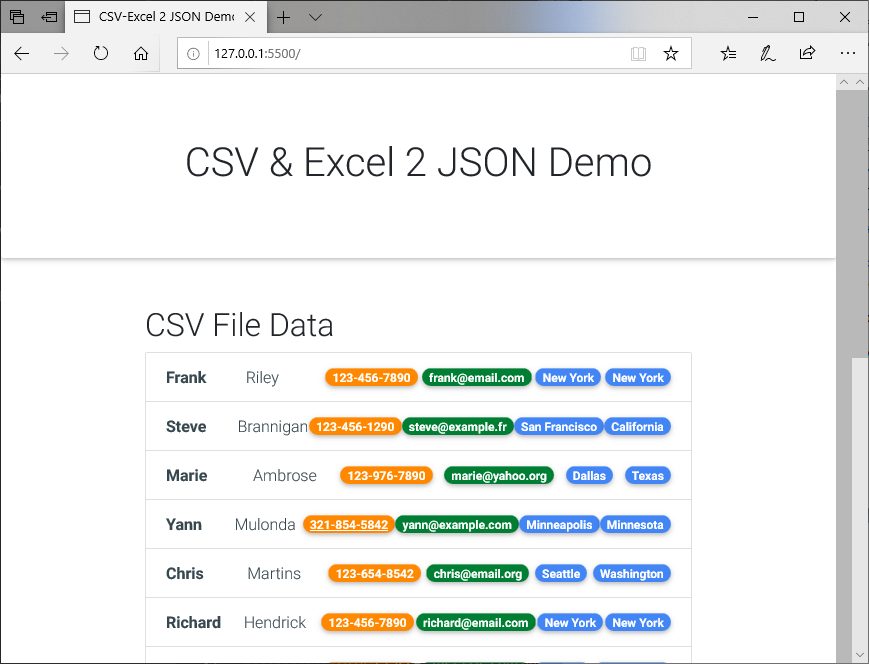
Di sini Anda dapat melihat aplikasi yang sudah selesai.
Untuk menangani apa yang akan kita bicarakan nanti, Anda bisa melakukan semua yang dibahas dalam
manual , atau mengkloning repositori saya dengan perintah berikut:
git clone https:
Saya merekomendasikan menggunakan
Kode VS dalam proses. Anda dapat meluncurkan aplikasi web secara lokal menggunakan ekstensi untuk VS Code
Live Server .
Mari kita modifikasi aplikasi web ini dan lihat masalah yang muncul ketika bekerja dengannya menggunakan browser yang berbeda.
Buat cabang
polyfill di repositori dan alihkan ke sana:
git checkout -b polyfill
Saya akan menyelidiki situasi di mana kami menerima data dari dua atau lebih file CSV, dan, setelah memproses hasil permintaan ke API yang sesuai, kami menampilkan data ini ke tabel HTML.
▍ Finalisasi proyek
Buat file CSV baru (
team2.csv ) di direktori root proyek, yang karenanya harus ada dua file.
Ini adalah file yang saya tambahkan ke proyek.
Kami
script.js file
script.js sehingga membaca data dari 2 file dan menampilkan semua data dalam tabel HTML. Ini
script.js saya:
Sekarang, setelah menyalin alamat halaman, buka proyek di semua browser yang Anda miliki. Dalam kasus saya, ini adalah Internet Explorer, Firefox Mozilla, Microsoft Edge, dan Google Chrome. Ternyata aplikasi berhenti bekerja secara normal di Internet Explorer dan Microsoft Edge. Hanya tajuk yang ditampilkan di sana.
 Halaman Proyek Chrome
Halaman Proyek Chrome Halaman Proyek Microsoft Edge
Halaman Proyek Microsoft EdgeTidak ada data pada halaman yang ditampilkan oleh beberapa browser karena dua alasan:
- Saya menggunakan janji dan panggilan balik yang tidak semua browser dukung. Misalnya, di antara browser ini adalah IE dan Edge.
- Saya menggunakan metode
flat() array untuk membuat array "flat" baru dari array yang ada. Metode ini tidak didukung oleh beberapa browser. Diantaranya, seperti pada kasus sebelumnya, IE dan Edge.
▍Aplikasi polyfill
Kami memperbaiki masalah janji dan panggilan balik menggunakan perpustakaan
Bluebird . Ini adalah implementasi JS sepenuhnya mekanisme terkait dengan janji-janji. Fitur yang paling menarik dari perpustakaan Bluebird adalah memungkinkan Anda untuk "overclass" modul Node lainnya, memprosesnya sehingga Anda dapat bekerja dengannya secara tidak sinkron. Pemrosesan semacam ini dapat diterapkan pada kode yang menggunakan panggilan balik.
Unduh perpustakaan Bluebird ke halaman menggunakan sumber CDN yang sesuai. Untuk melakukan ini, letakkan yang berikut di header file
index.html (di elemen
head ):
<script src="https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.7.0/bluebird.min.js"></script>
Untuk memperbaiki masalah terkait metode array
flat() , tambahkan kode berikut ke bagian atas file
script.js :
Object.defineProperty(Array.prototype, 'flat', { value: function (depth) { depth = 1; return this.reduce( function (flat, toFlatten) { return flat.concat((Array.isArray(toFlatten) && (depth > 1)) ? toFlatten.flat(depth - 1) : toFlatten); }, [] ); }, configurable: true });
Sekarang aplikasi harus bekerja di semua browser seperti yang diharapkan. Di sini, misalnya, adalah tampilannya di Microsoft Edge sekarang.
 Halaman Proyek yang Disempurnakan di Microsoft Edge
Halaman Proyek yang Disempurnakan di Microsoft EdgeSaya telah menggunakan proyek ini di
sini . Anda bisa mengalaminya.
Jika Anda tidak berhasil membuat proyek bekerja, lihatlah ke
repositori saya.
Dan di sini - misalnya - beberapa lagi polyfill.
Ringkasan
Polyfill sangat relevan sebelumnya, tetapi bahkan hari ini mereka dapat membantu dalam pengembangan proyek web lintas-browser. Kami berharap contoh yang diberikan di sini memungkinkan mereka yang tidak tahu tentang polyfill untuk melihat masalah pembuatan situs yang dirancang untuk browser yang berbeda.
Pembaca yang budiman! Apakah Anda menggunakan polyfill?
