Dalam penerjemahan artikel ini, penulis memberikan sejumlah tips dan trik yang akan mempermudah hidup saat mendesain desain antarmuka pengguna. Artikel ini memberikan informasi tentang fitur yang berguna dan hemat waktu dari program seperti Sketch, Adobe Illustrator, Figma, Adobe XD.

1. Menggunakan zoom di Sketsa untuk menghindari distorsi

Pernahkah Anda mencoba mengubah ukuran sekelompok elemen di Sketch dan setelah itu Anda masih memiliki beberapa elemen yang terdistorsi? Terutama sulit untuk skala teks, misalnya, ketika Anda menyeret sudut elemen untuk menambah atau menguranginya.
Namun, ada solusi sederhana untuk masalah menjengkelkan ini, yang menghemat banyak waktu. Gunakan opsi penskalaan, yang tidak akan lagi kembali ke setiap elemen secara individual dan ubah ukurannya.

Untuk menggunakan fitur ini, yang perlu Anda lakukan adalah memilih elemen atau grup elemen yang ukurannya ingin Anda ubah dan klik "Zoom" di menu atau tekan
"CMD + K" . Setelah itu Anda dapat mengatur persentase penskalaan atau ukuran dan klik "OK"!
2. Menggunakan plugin Craft untuk melengkapi item dengan konten sementara
Plugin Invision's
Craft untuk Sketch memiliki banyak alat alur kerja yang sangat keren. Salah satu alat penghemat waktu yang umum digunakan adalah pengisian data otomatis.

Untuk menggunakannya, yang harus Anda lakukan adalah memilih gambar atau teks dalam file Anda, dan kemudian pilih jenis konten yang ingin Anda tambahkan.
Alat ini hebat dan menghilangkan kebutuhan untuk menambahkan teks ala
lorem ipsum atau menghabiskan waktu membuat konten sementara untuk aplikasi yang Anda desain.
3. Secara instan membuat palet warna di Illustrator

Menggunakan alat Adobe Illustrator, Anda dapat dengan mudah dan cepat membuat palet warna. Alat pencampur menghilangkan spekulasi yang terkait dengan pilihan nilai warna untuk palet desain Anda. Tentu saja, ada alat lain yang dapat menyelesaikan masalah ini, tetapi menurut saya metode ini adalah yang tercepat.
Petunjuk untuk membuat palet:
 ⭡Langkah 1
⭡Langkah 1 : Buat dua persegi panjang. Warnai persegi panjang pertama dalam warna yang diinginkan yang digunakan dalam palet Anda, dan warna lainnya dalam putih.
 ⭡ Langkah 2
⭡ Langkah 2 : Pilih kedua persegi panjang dan buka opsi blending (
Object> Blend> Blend Options ). Kemudian atur jarak di bidang "langkah-langkah tertentu" dan masukkan jumlah opsi warna yang Anda butuhkan.
 ⭡ Langkah 3
⭡ Langkah 3 : Pilih kedua persegi panjang, pergi ke (
Object> Blend> Make atau tekan
Option + CMD + B ) - dan palet sudah siap!
4. Merapikan dan Menyelaraskan Smart

Merapikan adalah salah satu fitur favorit saya di Sketch dan Figma. Jika saya memiliki sekelompok elemen yang perlu disejajarkan dalam daftar atau pada kisi, saya dapat memilihnya dan mengklik ikon biru dengan gambar di sudut. Di Sketsa, klik "Rapi" di sudut kanan atas. Kemudian, sambil menahan Shift, seret indentasi di antara elemen ke nilai yang diinginkan.

Perataan pintar dalam Sketsa dan Figma adalah fitur hebat lainnya. Jika saya memiliki kisi elemen, saya dapat dengan cepat menukar posisi objek dengan mengeklik di tengah lingkaran dan menyeret elemen ke lokasi baru. Jelas, sederhana, cepat dan efektif.
5. Pengenalan instan font apa saja

Terkadang, saat menjelajahi web, saya menemukan font yang bagus yang saya sukai. Alih-alih memeriksa kode sumber untuk spesifikasi font, saya menggunakan ekstensi Chrome yang disebut
WhatFont .
Setiap kali saya melihat font yang saya suka, saya mengklik ikon ekstensi Chrome dan saya dapat segera menentukan jenis font itu. Lalu saya mencarinya di Google dan, jika gratis, unduh.
6. Menggunakan izin dan posisi input bidang seperti di kalkulator
Jika Anda masih tidak tahu ini, maka di sini adalah informasi berikut - Anda dapat melakukan perhitungan di salah satu bidang input di Sketsa. Perhitungan juga berfungsi di XD, Figma, dan sebagian besar alat desain lainnya.
Misalnya, jika saya memiliki persegi panjang 100 piksel, saya dapat dengan cepat memasukkan 100/2 di bidang lebar dan itu akan mengurangi objek saya menjadi 50 piksel. Tentu saja, ini adalah contoh sederhana, tetapi ketika Anda perlu mengukur ukuran yang tidak dapat Anda hitung dengan cepat dalam pikiran Anda, fungsi ini menghemat waktu yang cukup, terutama jika ada banyak objek.

Perhitungan bisa berguna kapan pun Anda perlu menggandakan ukuran objek (* 2) atau mengurangi objek menjadi setengah (/ 2).
7. Mengubah opacity suatu objek dengan menekan tombol angka
Pintasan keyboard untuk opacity menghemat banyak waktu ketika Anda perlu mengubah objek opacity dalam file desain.
Untuk menggunakan metode ini, yang harus Anda lakukan adalah memilih objek dan kemudian tekan nomor apa saja pada keyboard ('1' .. '9'), dan opacity langsung disesuaikan. Ingin opacity 70%? Tekan 7 pada keyboard Anda dan Anda selesai!
Metode ini bekerja praktis di semua program desain utama.
8. Tata Letak Sketsa Cerdas

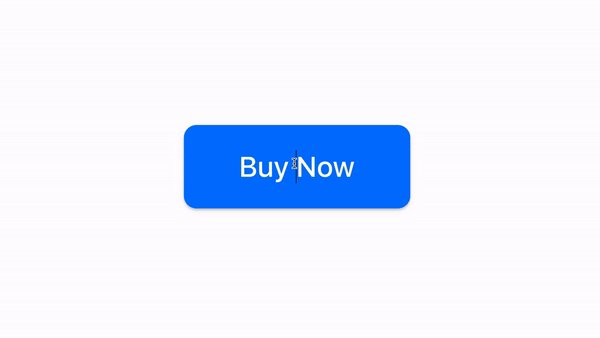
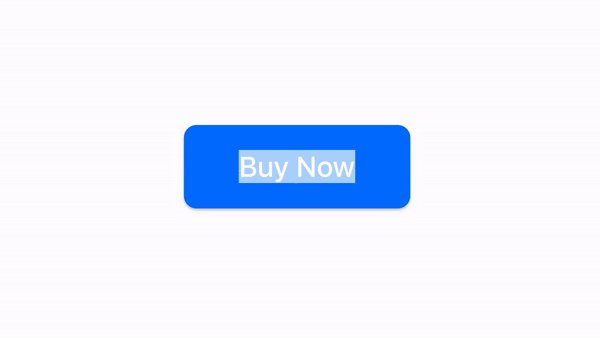
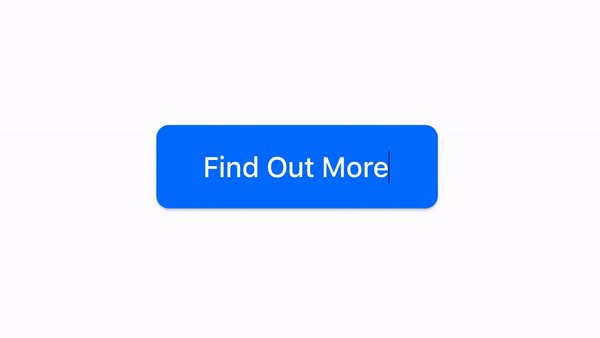
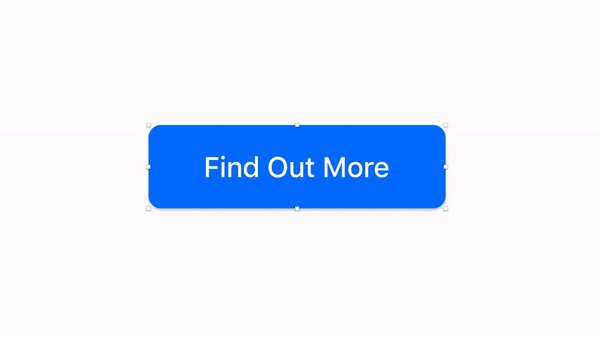
Tata letak pintar memungkinkan Anda untuk menyesuaikan konten karakter tanpa mengubah indentasi yang Anda tentukan sebelumnya.

Untuk menggunakan fungsi ini, Anda perlu membuat tata letak, lalu klik, buat simbol, lalu sesuaikan tata letak sesuai preferensi Anda. Untuk gaya tombol, saya mengatur tata letak untuk penyesuaian horizontal di tengah.
Berkat fitur ini, ada banyak peluang untuk meningkatkan alur kerja Anda. Untuk mengetahui bagaimana Anda bisa memanfaatkan ini sepenuhnya, lihat
Sketsa Blog .
9. Menggunakan Iconjar untuk mengatur ikon
 Iconjar
Iconjar adalah aplikasi sederhana yang memungkinkan Anda untuk mengatur dan menyimpan perpustakaan ikon. Ini menyelamatkan Anda dari keharusan mengunduh ikon setiap kali Anda membutuhkannya.
Setiap kali saya membutuhkan ikon, ikon itu terletak langsung di Iconjar.
Ini bekerja cukup sederhana: pertama, saya menemukan ikon perpustakaan yang saya sukai.
Lalu saya memuat perpustakaan ini dan meletakkannya di Iconjar, dan kemudian memberi nama perpustakaan ini.

Dengan ikon yang disimpan di Iconjar, Anda dapat dengan cepat mencarinya di perpustakaan Anda, dan kemudian seret ikon yang diinginkan langsung ke file desain Anda.
Kami harap daftar kiat dan trik ini bermanfaat bagi Anda, bagikan kiat Anda dalam komentar yang dapat menghemat waktu selama proses desain.