Perusahaan yang melacak aktivitas pengguna di Internet membutuhkan identifikasi yang andal dari setiap orang tanpa sepengetahuannya. Sidik jari melalui browser sangat cocok. Tidak ada yang akan melihat jika halaman web meminta untuk menggambar fragmen grafis melalui kanvas atau menghasilkan sinyal suara volume nol, mengukur parameter respons.
Metode ini bekerja secara default di semua browser kecuali Tor. Itu tidak memerlukan izin pengguna.
Pelacakan total

Baru-baru ini, jurnalis NY Times Kashmir Hill menemukan bahwa beberapa perusahaan yang kurang dikenal Sift
telah mengumpulkan 400 halaman dokumen di dalamnya . Ada daftar belanja selama beberapa tahun, semua pesan ke host di Airbnb, dompet Coinbase meluncurkan log di ponsel, alamat IP, pesanan pizza iPhone dan banyak lagi. Koleksi serupa dilakukan oleh beberapa perusahaan pembuat skor. Mereka memperhitungkan hingga 16.000 faktor saat menyusun "peringkat kepercayaan" untuk setiap pengguna. Ayak pelacak diinstal pada
34.000 situs dan aplikasi seluler .
Karena melacak cookie dan skrip tidak selalu berfungsi dengan baik atau dinonaktifkan pada klien, pelacakan pengguna dilengkapi dengan sidik jari - ini adalah serangkaian metode untuk mendapatkan "sidik jari" unik dari browser / sistem. Daftar font yang diinstal, plugin, resolusi layar dan parameter lainnya secara total memberikan bit informasi yang cukup untuk mendapatkan ID unik.
Sidik jari melalui kanvas berfungsi dengan baik.
Sidik jari melalui API Kanvas
Halaman web menginstruksikan browser untuk menggambar objek grafis dari beberapa elemen.
<canvas class="canvas"></canvas>
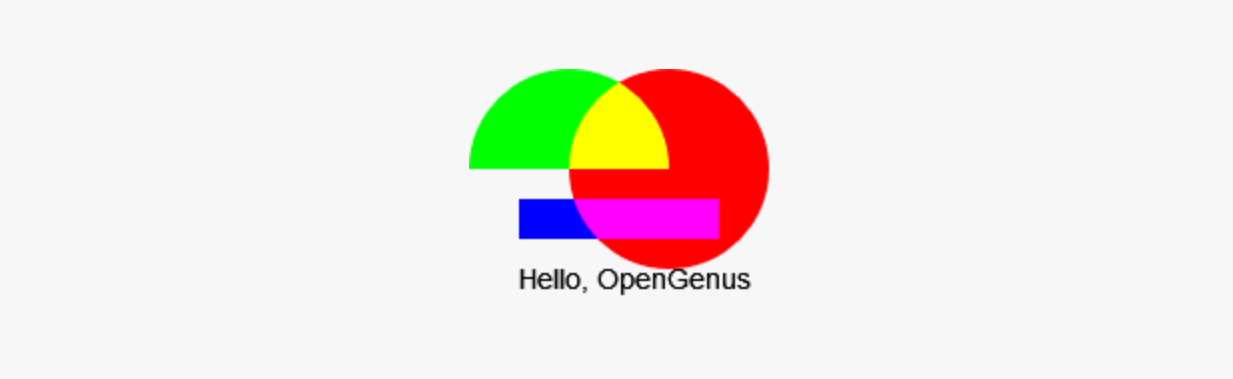
const canvas = document.querySelector('.canvas'); const ctx = canvas.getContext('2d'); // Maximize performance effect by // changing blending/composition effect ctx.globalCompositeOperation = 'lighter'; // Render a blue rectangle ctx.fillStyle = "rgb(0, 0, 255)"; ctx.fillRect(25,65,100,20); // Render a black text: "Hello, OpenGenus" var txt = "Hello, OpenGenus"; ctx.font = "14px 'Arial'"; ctx.fillStyle = "rgb(0, 0, 0)"; ctx.fillText(txt, 25, 110); // Render arcs: red circle & green half-circle ctx.fillStyle = 'rgb(0,255,0)'; ctx.beginPath(); ctx.arc(50, 50, 50, 0, Math.PI*3, true); ctx.closePath(); ctx.fill(); ctx.fillStyle = 'rgb(255,0,0)'; ctx.beginPath(); ctx.arc(100, 50, 50, 0, Math.PI*2, true); ctx.closePath(); ctx.fill();
Hasilnya terlihat seperti ini:

Fungsi
Canvas API yang disebut
toDataURL () mengembalikan URI dengan data yang cocok dengan hasil ini:
console.log(canvas.toDataURL());
URI ini berbeda pada sistem yang berbeda. Ini kemudian di hash dan digunakan bersama dengan bit data lainnya yang membentuk sidik jari unik sistem. Antara lain:
- font yang diinstal (sekitar 4,37 bit untuk mengidentifikasi informasi);
- plugin yang diinstal di browser (3,08 bit);
- HTTP_ACCEPT header (16,85 bit)
- agen-pengguna;
- bahasa
- zona waktu
- ukuran layar
- kamera dan mikrofon;
- Versi OS
- dan lainnya
Hash sidik jari kanvas menambahkan 4,76 bit tambahan informasi pengidentifikasian. Hash sidik jari WebGL adalah 4,36 bit.
Tes sidik jariBaru-baru ini, di samping serangkaian parameter, parameter lain telah ditambahkan:
sidik jari audio melalui API AudioContext .
Kembali pada tahun 2016, metode identifikasi ini sudah
digunakan oleh ratusan situs seperti Expedia, Hotels.com dan lainnya.
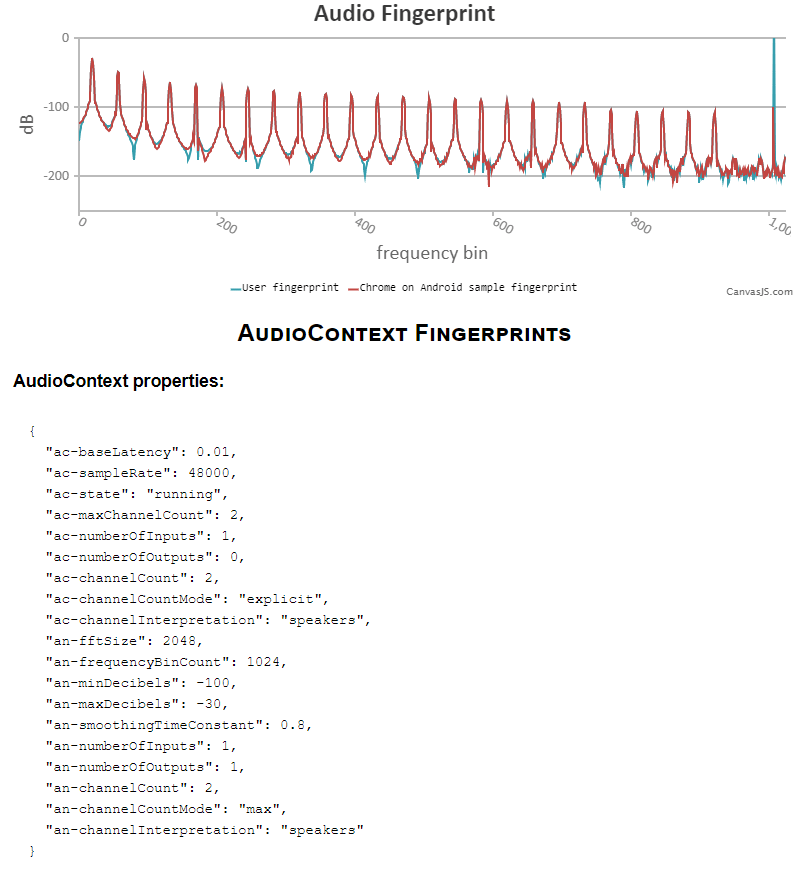
Sidik jari melalui AudioContext API
Algoritma tindakannya sama: browser melakukan tugas, dan kami mencatat hasil eksekusi dan menghitung hash unik (sidik jari), hanya dalam kasus ini data diekstrak dari tumpukan audio. Alih-alih Canvas API,
AudioContext API sedang diakses, itu adalah Web Audio API yang didukung semua browser modern.
Browser menghasilkan sinyal audio frekuensi rendah, yang diproses dengan mempertimbangkan pengaturan suara dan peralatan yang diinstal pada perangkat. Dalam hal ini, tidak ada suara yang direkam atau direproduksi. Pembicara dan mikrofon tidak terlibat.
Keuntungan dari metode sidik jari ini adalah bebas dari peramban, sehingga dapat melacak pengguna bahkan setelah beralih dari Chrome ke Firefox, lalu ke Opera dan seterusnya.
Tes Sidik Jari melalui AudioContext API
Cara mendapatkan sidik jari,
penelusuran :
- Pertama, Anda perlu membuat array untuk menyimpan nilai frekuensi.
let freq_data = [];
- Kemudian objek AudioContext dan berbagai node dibuat untuk menghasilkan sinyal dan mengumpulkan informasi menggunakan metode built-in dari objek AudioContext.
- Matikan volume dan hubungkan node satu sama lain.
- Menggunakan
ScriptProcessorNode , kami membuat fungsi yang mengumpulkan data frekuensi selama pemrosesan audio.
- Kami mulai mereproduksi nada, sehingga suara dihasilkan dan diproses sesuai dengan fungsinya.
Hasilnya kira-kira seperti ini:
/ *
Keluaran:
[
-119.79788967947266, -119.29875891113281, -118.90072674835938,
-118.08164726269531, -117.02244567871094, -115.73435120521094,
-114.24555969238281, -112.56678771972656, -110.70404089034375,
-108.64968109130886, ...
]
* /
Kombinasi nilai-nilai ini hash untuk membuat sidik jari, yang kemudian digunakan dengan bit identifikasi lainnya.
Untuk melindungi dari pelacakan semacam itu, Anda dapat menggunakan ekstensi seperti
AudioContext Fingerprint Defender , yang menggabungkan suara acak ke dalam sidik jari.
NY Times memberikan alamat email tempat Anda dapat menghubungi perusahaan pelacak dan meminta mereka untuk menunjukkan informasi yang dikumpulkan pada Anda.
- Zeta Global : formulir online
- Persamaan Ritel : returnactivityreport@theretailequation.com
- Beresiko : privacy@riskified.com
- Kustomer : privacy@kustomer.com
- Ayak : privacy@sift.com, formulir online dinonaktifkan setelah publikasi artikel
