Selamat siang teman Untuk mengantisipasi dimulainya kursus
Pengembang Web Python, kami biasanya membagikan terjemahan yang bermanfaat kepada Anda.

Anda melihat panduan di depan Anda yang memberi tahu Anda cara membuat aplikasi obrolan dengan Python, Django, dan React.Tidak seperti manual lainnya, saya tidak menggunakan Python dan Django untuk koneksi WebSocket. Terlepas dari kenyataan bahwa itu terdengar keren dari sudut pandang teknis, itu bekerja agak lamban dan mahal dalam dirinya sendiri, terutama jika Anda memiliki jumlah pengguna yang layak. Bahasa seperti C ++, Go, dan Elixir melakukan pekerjaan yang jauh lebih baik dari inti obrolan.
Dalam tutorial ini, kita akan menggunakan Stream,
API obrolan yang menangani koneksi WebSocket dan aspek berat lainnya menggunakan Go, Raft dan RocksDB.
Konten:
- Bereaksi antarmuka obrolan demo
- Instal Django / Python
- Otorisasi Pengguna
- Kerangka kerja Django
- Pembuatan token untuk akses ke server Stream chat
- Bereaksi Integrasi Otorisasi
- Mengirim pesan dari server Python
- Pikiran terakhir
Repositori Github dengan kode dari sebuah artikel
Ayo mulai!
Langkah 1: Bereaksi Antarmuka Obrolan Demo
Sebelum kita mulai berpikir tentang bagian Python, mari kita gunakan antarmuka sederhana pada Bereaksi sehingga kita memiliki sesuatu yang indah dan visual:
$ yarn global add create-react-app $ brew install node && brew install yarn
Ganti kode di
src/App.js dengan yang berikut ini:
import React from "react"; import { Chat, Channel, ChannelHeader, Thread, Window } from "stream-chat-react"; import { MessageList, MessageInput } from "stream-chat-react"; import { StreamChat } from "stream-chat"; import "stream-chat-react/dist/css/index.css"; const chatClient = new StreamChat("qk4nn7rpcn75"); // Demo Stream Key const userToken = "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoiY29vbC1za3ktOSJ9.mhikC6HPqPKoCP4aHHfuH9dFgPQ2Fth5QoRAfolJjC4"; // Demo Stream Token chatClient.setUser( { id: "cool-sky-9", name: "Cool sky", image: "https://getstream.io/random_svg/?id=cool-sky-9&name=Cool+sky" }, userToken ); const channel = chatClient.channel("messaging", "godevs", { // image and name are required, however, you can add custom fields image: "https://cdn.chrisshort.net/testing-certificate-chains-in-go/GOPHER_MIC_DROP.png", name: "Talk about Go" }); const App = () => ( <Chat client={chatClient} theme={"messaging light"}> <Channel channel={channel}> <Window> <ChannelHeader /> <MessageList /> <MessageInput /> </Window> <Thread /> </Channel> </Chat> ); export default App;
Sekarang, gunakan perintah
yarn start untuk melihat obrolan beraksi!
Langkah 2: Instal Django / Python (lewati langkah ini jika Anda sudah memiliki semua yang Anda butuhkan)
Pastikan Anda memiliki Python 3.7 dan sedang berjalan:
$ brew install python3 $ pip install virtualenv virtualenvwrapper $ export WORKON_HOME=~/Envs $ source /usr/local/bin/virtualenvwrapper.sh $ mkvirtualenv chatexample -p `which python3` $ workon chatexample
Jika tidak berhasil, coba kode berikut:
$ python3 -m venv chatexample $ source chatexample/bin/activate
Sekarang Anda berada di lingkungan virtual Anda, Anda akan melihat python 3 saat startup:
$ python --version
Untuk membuat proyek baru di Django, gunakan kode berikut:
$ pip install django $ django-admin startproject mychat
Dan jalankan aplikasi:
$ cd mychat $ python manage.py runserver
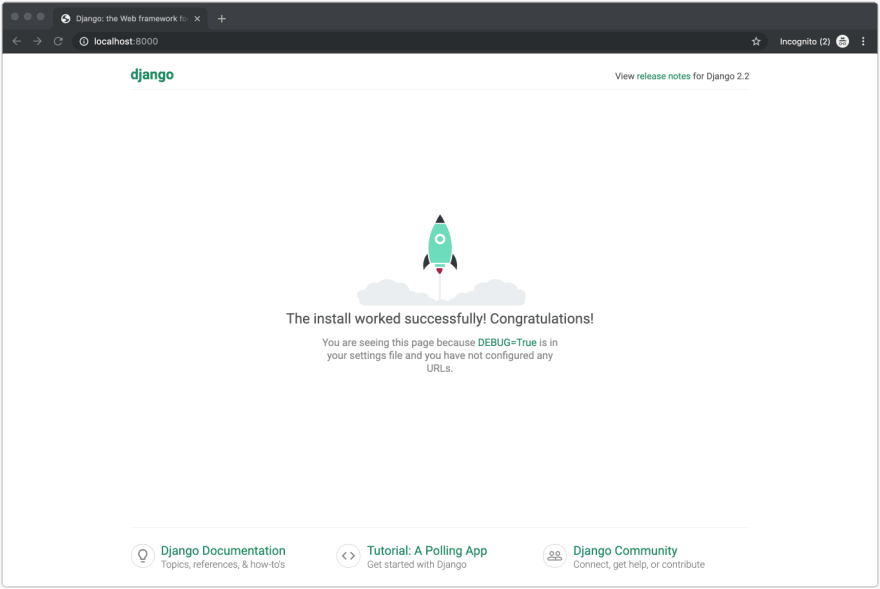
Sekarang ketika Anda membuka
http://localhost:8000 , Anda akan melihat yang berikut:

Langkah 3: Otorisasi Pengguna
Langkah selanjutnya adalah mengkonfigurasi otorisasi pengguna di Django.
$ python manage.py migrate $ python manage.py createsuperuser $ python manage.py runserver
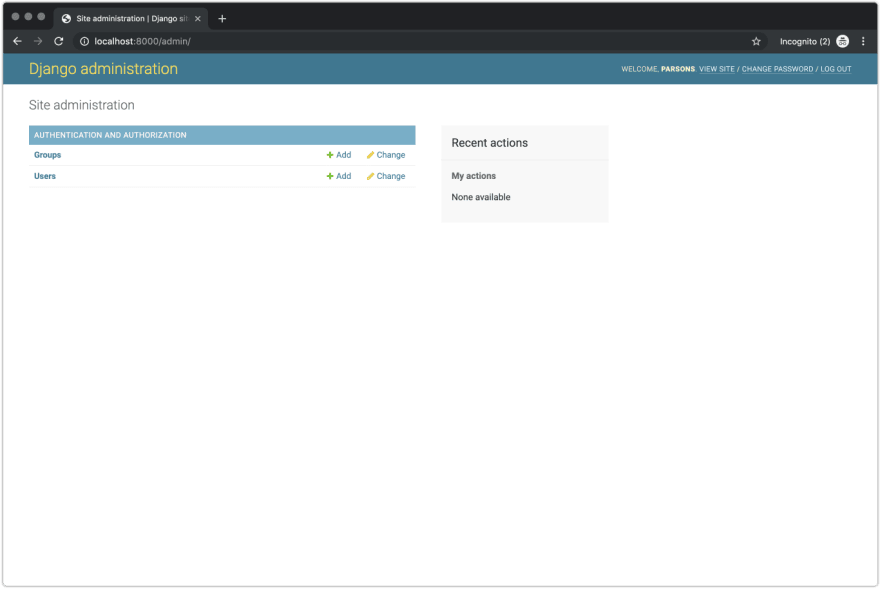
Pergi ke
http://localhost:8000/admin/ dan masuk. Voila!
Anda akan melihat tab administrator yang mirip dengan yang di bawah ini:

Langkah 4: Kerangka Django Rest
Salah satu paket favorit saya untuk mengintegrasikan Bereaksi dengan Django adalah Django Rest Framework. Untuk membuatnya berfungsi, Anda perlu membuat titik akhir untuk:
- Registrasi pengguna
- Login pengguna.
Kita bisa membuatnya sendiri, namun ada paket bernama
Djoser yang menyelesaikan masalah ini. Ini akan mengonfigurasi titik akhir API yang diperlukan untuk pendaftaran pengguna, masuk, mengatur ulang kata sandi, dll.
Untuk menginstal Djoser, gunakan yang berikut ini:
$ pip install djangorestframework djoser
Setelah itu, edit
urls.py dan ubah konten file sebagai berikut:
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('auth/', include('djoser.urls')), path('auth/', include('djoser.urls.authtoken')), ]
Setelah selesai, edit
settings.py dan buat perubahan:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'rest_framework', 'rest_framework.authtoken', 'djoser', ] REST_FRAMEWORK = { 'DEFAULT_AUTHENTICATION_CLASSES': ( 'rest_framework.authentication.TokenAuthentication', ) }
Untuk informasi lebih lanjut tentang titik akhir API yang disediakan Djoser, lihat yang berikut:
https://djoser.readthedocs.io/en/latest/sample_usage.htmlSekarang mari kita lanjutkan dan uji endpoint pendaftaran:
$ curl -X POST http://127.0.0.1:8000/auth/users/ --data 'username=djoser&password=alpine12'
Langkah 5: Hasilkan Token untuk Mengakses Server Streaming Obrolan
Sekarang kita perlu mengonfigurasi tampilan Djoser untuk menghasilkan token Stream. Jadi mari kita mulai.
Mari kita sedikit mengatur file kita dan membuat folder aplikasi obrolan di proyek kami (pastikan Anda berada di direktori yang benar):
$ python manage.py startapp auth
Pasang streaming-obrolan:
$ pip install stream-chat
Buat serializer khusus di
auth/serializers.py menggunakan logika berikut:
from djoser.serializers import TokenSerializer from rest_framework import serializers from djoser.conf import settings as djoser_settings from stream_chat import StreamChat from django.conf import settings class StreamTokenSerializer(TokenSerializer): stream_token = serializers.SerializerMethodField() class Meta: model = djoser_settings.TOKEN_MODEL fields = ('auth_token','stream_token') def get_stream_token(self, obj): client = StreamChat(api_key=settings.STREAM_API_KEY, api_secret=settings.STREAM_API_SECRET) token = client.create_token(obj.user.id) return token
Terakhir, gunakan serializer khusus untuk memperbarui file
settings.py :
STREAM_API_KEY = YOUR_STREAM_API_KEY
Mulai ulang migrasi:
$ python manage.py migrate
Untuk memverifikasi bahwa itu berfungsi, pergi ke titik akhir menggunakan permintaan POST:
$ curl -X POST http://127.0.0.1:8000/auth/token/login/ --data 'username=djoser&password=alpine12'
Kembali harus
auth_token dan
stream_token .
Langkah 6: Integrasikan Otorisasi Bereaksi
Untuk alasan yang jelas, menambahkan otorisasi ke frontend adalah langkah penting. Dalam kasus kami, ini sangat berguna, karena kami dapat mengekstrak token pengguna dari API (yang berjalan pada Python) dan menggunakannya secara dinamis saat mengirim pesan.
Pertama, instal CORS, paket middleware untuk Django:
$ pip install django-cors-headers
Kemudian modifikasi file
settings.py untuk merujuk ke
djors-cors-header :
INSTALLED_APPS = ( ... 'corsheaders', ... ) MIDDLEWARE = [ ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
Terakhir, tambahkan yang berikut ke file
settings.py Anda:
CORS_ORIGIN_ALLOW_ALL = True
Langkah selanjutnya akan membutuhkan beberapa perubahan pada antarmuka Anda. Untuk memulai, Anda harus memastikan bahwa Anda memiliki semua dependensi yang dipasang melalui benang:
$ yarn add axios react-dom react-router-dom
Selanjutnya, buat file-file berikut di direktori
src/ :
- AuthedRoute.js
- UnauthedRoute.js
- denganSession.js
- Login.js
- Chat.js
App.js
import React from "react"; import { BrowserRouter as Router, Switch } from "react-router-dom"; import Chat from "./Chat"; import Login from "./Login"; import UnauthedRoute from "./UnauthedRoute"; import AuthedRoute from "./AuthedRoute"; const App = () => ( <Router> <Switch> <UnauthedRoute path="/auth/login" component={Login} /> <AuthedRoute path="/" component={Chat} /> </Switch> </Router> ); export default App;
AuthedRoute.js
import React from "react"; import { Redirect, Route } from "react-router-dom"; const AuthedRoute = ({ component: Component, loading, ...rest }) => { const isAuthed = Boolean(localStorage.getItem("token")); return ( <Route {...rest} render={props => loading ? ( <p>Loading...</p> ) : isAuthed ? ( <Component history={props.history} {...rest} /> ) : ( <Redirect to={{ pathname: "/auth/login", state: { next: props.location } }} /> ) } /> ); }; export default AuthedRoute;
UnauthedRoute.js
import React from "react"; import { Redirect, Route } from "react-router-dom"; const AuthedRoute = ({ component: Component, loading, ...rest }) => { const isAuthed = Boolean(localStorage.getItem("token")); return ( <Route {...rest} render={props => loading ? ( <p>Loading...</p> ) : !isAuthed ? ( <Component history={props.history} {...rest} /> ) : ( <Redirect to={{ pathname: "/" }} /> ) } /> ); }; export default AuthedRoute;
denganSession.js
import React from "react"; import { withRouter } from "react-router"; export default (Component, unAuthed = false) => { const WithSession = ({ user = {}, streamToken, ...props }) => user.id || unAuthed ? ( <Component userId={user.id} user={user} session={window.streamSession} {...props} /> ) : ( <Component {...props} /> ); return withRouter(WithSession); };
Login.js
import React, { Component } from "react"; import axios from "axios"; class Login extends Component { constructor(props) { super(props); this.state = { loading: false, email: "", password: "" }; this.initStream = this.initStream.bind(this); } async initStream() { await this.setState({ loading: true }); const base = "http://localhost:8000"; const formData = new FormData(); formData.set("username", this.state.email); formData.set("password", this.state.password); const registration = await axios({ method: "POST", url: `${base}/auth/users/`, data: formData, config: { headers: { "Content-Type": "multipart/form-data" } } }); const authorization = await axios({ method: "POST", url: `${base}/auth/token/login/`, data: formData, config: { headers: { "Content-Type": "multipart/form-data" } } }); localStorage.setItem("token", authorization.data.stream_token); await this.setState({ loading: false }); this.props.history.push("/"); } handleChange = e => { this.setState({ [e.target.name]: e.target.value }); }; render() { return ( <div className="login-root"> <div className="login-card"> <h4>Login</h4> <input type="text" placeholder="Email" name="email" onChange={e => this.handleChange(e)} /> <input type="password" placeholder="Password" name="password" onChange={e => this.handleChange(e)} /> <button onClick={this.initStream}>Submit</button> </div> </div> ); } } export default Login;
Chat.js
import React, { Component } from "react"; import { Chat, Channel, ChannelHeader, Thread, Window } from "stream-chat-react"; import { MessageList, MessageInput } from "stream-chat-react"; import { StreamChat } from "stream-chat"; import "stream-chat-react/dist/css/index.css"; class App extends Component { constructor(props) { super(props); this.client = new StreamChat("<YOUR_STREAM_APP_ID>"); this.client.setUser( { id: "cool-sky-9", name: "Cool Sky", image: "https://getstream.io/random_svg/?id=cool-sky-9&name=Cool+sky" }, localStorage.getItem("token") ); this.channel = this.client.channel("messaging", "godevs", { image: "https://cdn.chrisshort.net/testing-certificate-chains-in-go/GOPHER_MIC_DROP.png", name: "Talk about Go" }); } render() { return ( <Chat client={this.client} theme={"messaging light"}> <Channel channel={this.channel}> <Window> <ChannelHeader /> <MessageList /> <MessageInput /> </Window> <Thread /> </Channel> </Chat> ); } } export default App;
Pastikan untuk mengganti
YOUR_STREAM_APP_ID dengan ID aplikasi Stream yang valid, yang dapat ditemukan di
dasbor .
Mulai ulang aplikasi di ujung depan dan Anda akan melihat otorisasi! Masukkan alamat email dan kata sandi Anda, token akan diminta dan disimpan di penyimpanan lokal.
Langkah 7: Mengirim Pesan dari Server Python
Jika Anda tiba-tiba ingin membuat API obrolan menggunakan backend Anda dengan Python, ada perintah khusus yang bisa Anda gunakan.
Pastikan aplikasi yang terinstal terlihat seperti ini di
settings.py :
INSTALLED_APPS = [ 'corsheaders', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'rest_framework', 'rest_framework.authtoken', 'djoser', ]
Selanjutnya, buat direktori obrolan / manajemen / perintah. Dalam direktori ini, tambahkan file bernama
broadcast.py dengan konten berikut:
from django.core.management.base import BaseCommand, CommandError from django.conf import settings from stream_chat import StreamChat class Command(BaseCommand): help = 'Broadcast the message on your channel' def add_arguments(self, parser): parser.add_argument('--message') def handle(self, *args, **options): client = StreamChat(api_key=settings.STREAM_API_KEY, api_secret=settings.STREAM_API_SECRET) client.update_user({"id": "system", "name": "The Server"}) channel = client.channel("messaging", "kung-fu") channel.create("system") response = channel.send_message({"text": "AMA about kung-fu"}, 'system') self.stdout.write(self.style.SUCCESS('Successfully posted a message with id "%s"' % response['message']['id']))
Anda dapat mencoba mengirim pesan obrolan sebagai berikut:
$ python manage.py broadcast --message hello
Dan Anda akan melihat respons ini:

Pikiran terakhir
Saya harap Anda menikmati tutorial ini tentang membuat aplikasi obrolan dalam Django, Python, dan React!
Untuk tur interaktif
Stream Chat , silakan lihat panduan kami tentang membuat
API di situs web Stream . Jika Anda senang menggali kode untuk komponen Streaming Obrolan Bereaksi, Anda dapat menemukan dokumentasi lengkap di
sini . Jika Anda ingin membuat obrolan di Stream, kami senang menawarkan berbagai
SDK untuk bahasa populer dan kerangka kerja hingga
iOS terbaru
(Swift) .
Itu saja. Sampai jumpa di
webinar terbuka di Trik Django ORM .