
Bayangkan Anda sedang mengembangkan sistem untuk meneliti data. Atau aplikasi manajemen energi. Atau dashboard untuk penjual jagung. Mungkin Anda sedang mengembangkan sesuatu yang serupa sekarang. Dalam semua kasus yang disebutkan, orang akan mengharapkan tabel. Bukan situs trendi yang menginspirasi ini, tetapi monster yang tampak seperti Excel dengan ratusan sel dan interaksi kompleks.
Dalam hal ini, perancang dihadapkan dengan banyak masalah. Misalnya, mencocokkan desain dengan kerangka front-end yang ada atau melawan data "tidak nyaman" yang merusak tata letak. Kami akan mengatasi masalah ini dengan langkah-langkah berikut: mensistematisasikan kebutuhan, menjadi atom, dan mendefinisikan interaksi.

Artikel ini diterjemahkan dengan dukungan EDISON Software, sebuah perusahaan yang mengembangkan aplikasi dan situs , dan juga berurusan dengan antarmuka pengguna .
1. Sistematisasi kebutuhan
Jadi, Anda mewawancarai audiens target. Sekarang saatnya menyatukan kebutuhan dan keinginan mereka dan mengubahnya menjadi sesuatu yang berguna untuk desain. Misalnya, seorang pengguna berkata: "Saya perlu melihat bagaimana data saya memengaruhi bagian lain dari aplikasi." Atau, setelah melihat bagaimana orang lain bekerja dengan perangkat lunak lama, Anda perhatikan bahwa ia menggunakan pintasan keyboard dan sama sekali tidak menyentuh mouse. Apa artinya ini? Persyaratan pengguna pertama berkaitan dengan validasi dan konfirmasi input. Anda perlu menambahkan peringatan dan informasi latar belakang ke tabel. Atau kembangkan sistem warna yang signifikan. Itu tergantung pada area subjek dan model mental. Menyaksikan pekerjaan pengguna kedua, Anda mulai memahami bahwa Anda perlu mengembangkan semua tindakan yang tersedia dari keyboard. Dan Anda mungkin perlu memikirkan hotkey yang lebih khusus daripada hanya "Cmd + C" dan "Cmd + V".
Akibatnya, Anda akan memiliki daftar kebutuhan dan keinginan orang. Pertanyaan terbuka bermanfaat untuk mencari tahu kebutuhan nyata dan menyaring keinginan. Misalnya: “Apa yang membantu Anda bekerja lebih cepat? Bagaimana cara meningkatkan efisiensi pekerjaan Anda? Apa yang akan berubah jika Anda tidak dapat membuat X? "
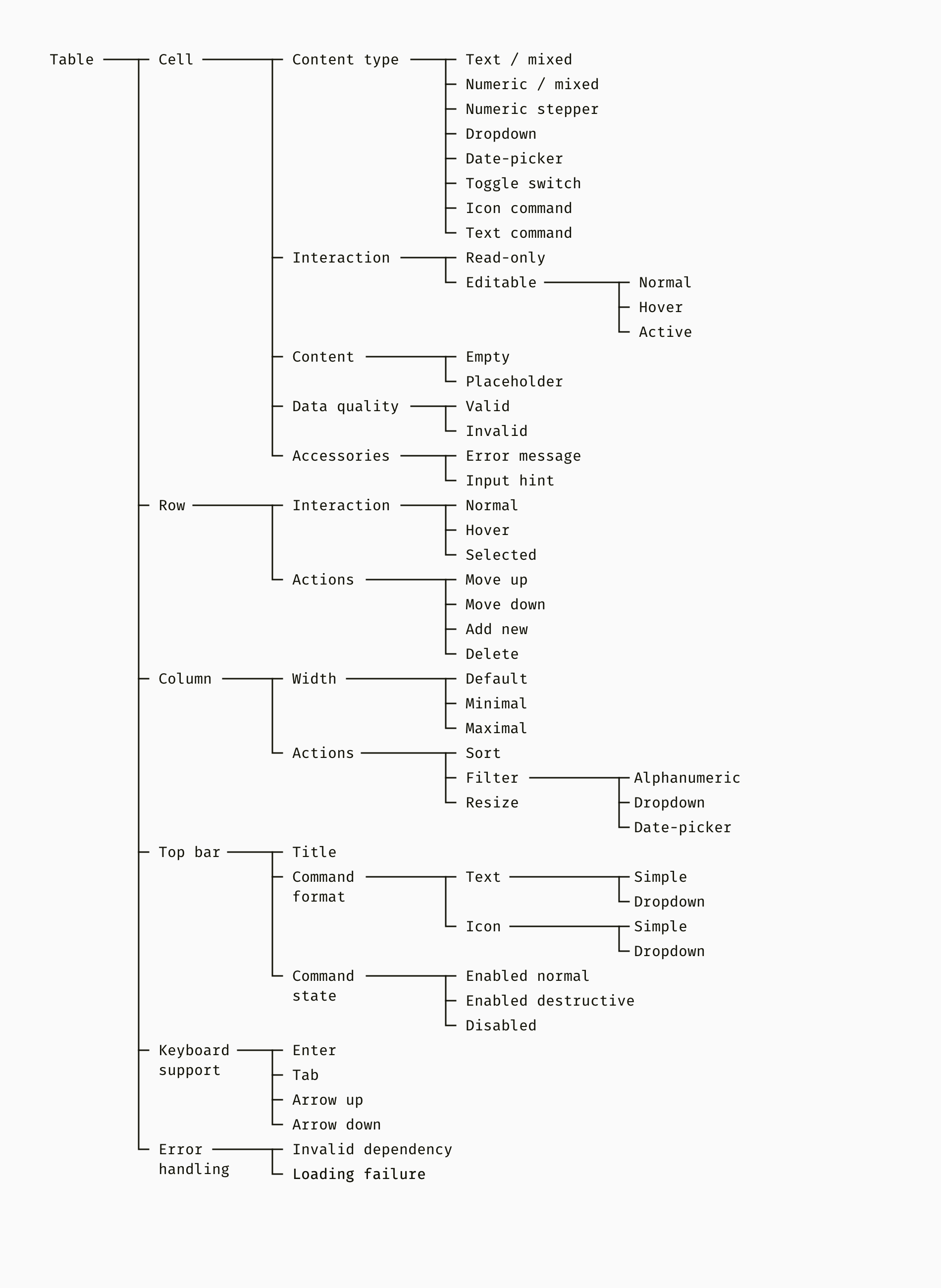
Sekarang saatnya membangun kerangka logis untuk tabel Anda. Skema apa yang dikandungnya dan mampu dilakukan. Jika Anda langsung membuat kerangka gambar atau membuat prototipe, Anda akan memulai jalan yang sulit untuk menggambar ulang tanpa akhir. Di bawah ini adalah contoh di mana Anda bisa memulai. Ini adalah pohon fitur.

Blok bangunan terkecil dari setiap tabel adalah sel. Sel digabungkan menjadi baris dan kolom, yang mungkin memiliki fitur spesifik yang berbeda dari sel lain. Dan akhirnya, kita beralih ke tambahan penting seperti tabel seperti panel atas, perintah keyboard, penanganan kesalahan, dll.
Pohon fungsi yang terorganisir dengan baik juga berguna untuk tim pengembangan. Mereka dapat memetakan fitur ke kemampuan front-end dan menemukan cara terbaik untuk mengubah proyek menjadi kode. Dalam salah satu proyek saya, kami menggunakan kerangka Bahan Angular. Sayangnya, meja Angular sangat sederhana. Kami menemukan pustaka Ag-Grid yang mendukung fungsi kami tetapi memiliki satu batasan. Dia tidak memiliki kesempatan untuk memperluas garis dan memasukkan sesuatu ke dalamnya. Kami mengidentifikasi masalah ini dan menyesuaikan desain terlebih dahulu.
Subtotal
- Mulailah membangun tabel yang rumit dengan mengumpulkan dan memprioritaskan kebutuhan pengguna.
- Gambarlah diagram pohon yang mengatur semua fungsi yang diperlukan. Gunakan ini sebagai rencana untuk menghasilkan efek visual.
2. Kenalkan atomicity
Jadi, fungsionalitas didefinisikan, dan Anda tahu keterbatasan pengembangan. Saatnya untuk meniru meja Anda. Intinya, pendekatan atomik adalah pertama-tama mengembangkan komponen kecil dari antarmuka pengguna, dan kemudian merakit komponen yang lebih besar. Kami secara bertahap akan berpindah dari bagian-bagian dasar, seperti font dan warna, ke modul besar seperti heading atau kolom. Saya sengaja memilih gaya brutal yang ketat untuk tata letak, sehingga kami bisa fokus pada fungsionalitas daripada penampilan.
Font, warna, dan ikon
Bagian-bagian ini sudah dapat didefinisikan dalam sistem desain Anda atau dalam kerangka UI. Jika Anda membuat tabel untuk produk yang sudah ada, periksa apakah palet warnanya, font, dan ikonnya memenuhi persyaratan tabel.

Sel dan Aksesori
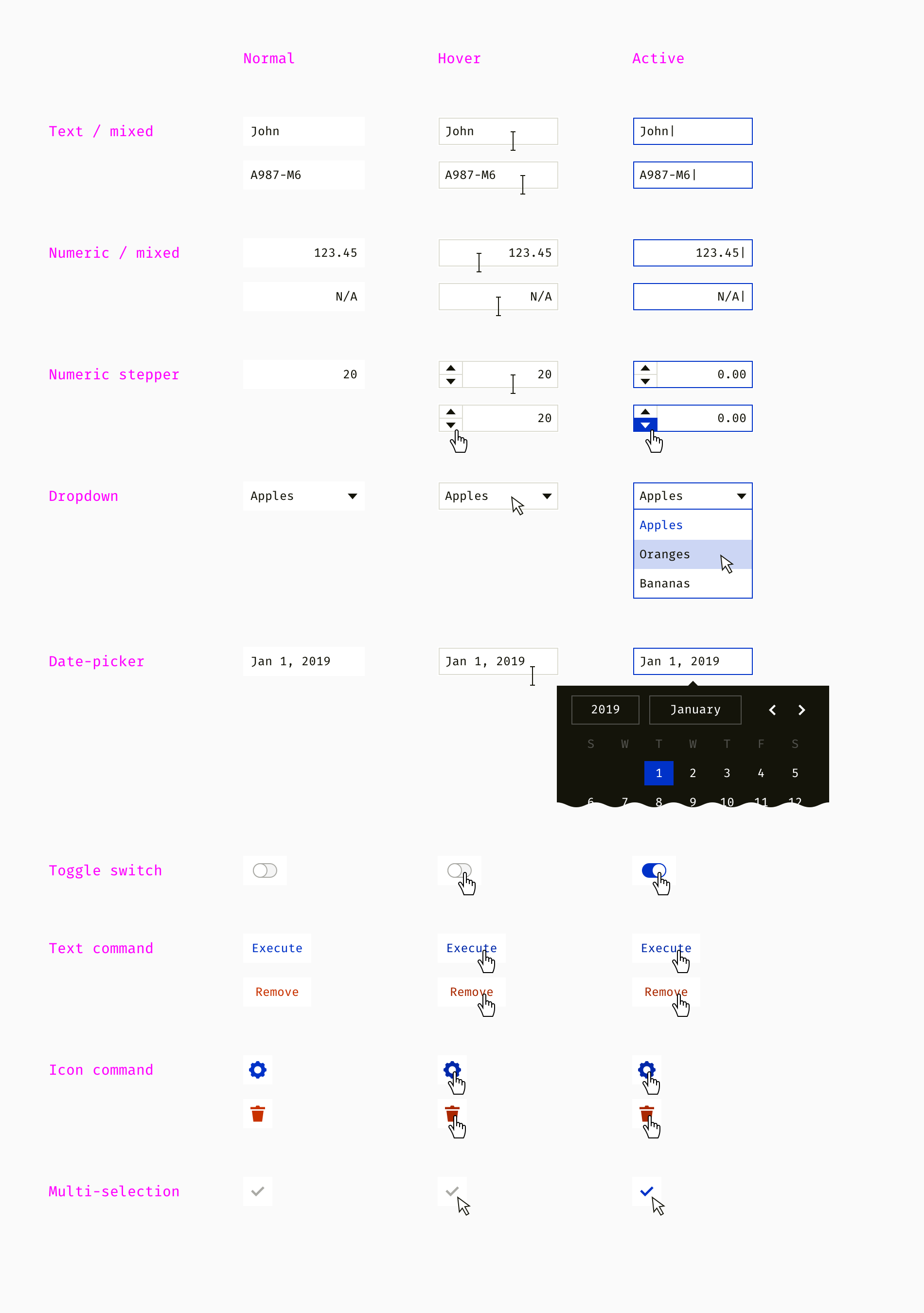
Ketika atom-atom tabel siap, kita dapat beralih ke molekul - berbagai jenis sel. Pertama-tama, penting untuk memikirkan terlebih dahulu tentang keadaan normal, terinduksi dan aktif dari setiap elemen. Kemudian, perancang juga menambahkan status yang ditekan, dinonaktifkan, dan lainnya.
Dalam salah satu proyek saya, kami memiliki delapan jenis sel dengan interaksinya sendiri. Yang paling sederhana adalah sel teks dan angka. Dalam kasus kami, itu diizinkan untuk mengisi sel-sel numerik dengan konten non-numerik, seperti "N / A" (tidak berlaku) dan "N / C" (tanpa kontrol). Ini adalah fitur dari bidang kegiatan. Daftar drop-down dan pemilih tanggal lebih kompleks dan memiliki anak. Akhirnya, kami memiliki sel tabel, yang merupakan tombol.

Sel dapat memiliki aksesori seperti tooltips, petunjuk input, pesan kesalahan, placeholder, dll. Pada titik ini, mereka statis, tetapi kemudian pengembang harus menentukan logika untuk menampilkannya.

Baris dan Tajuk
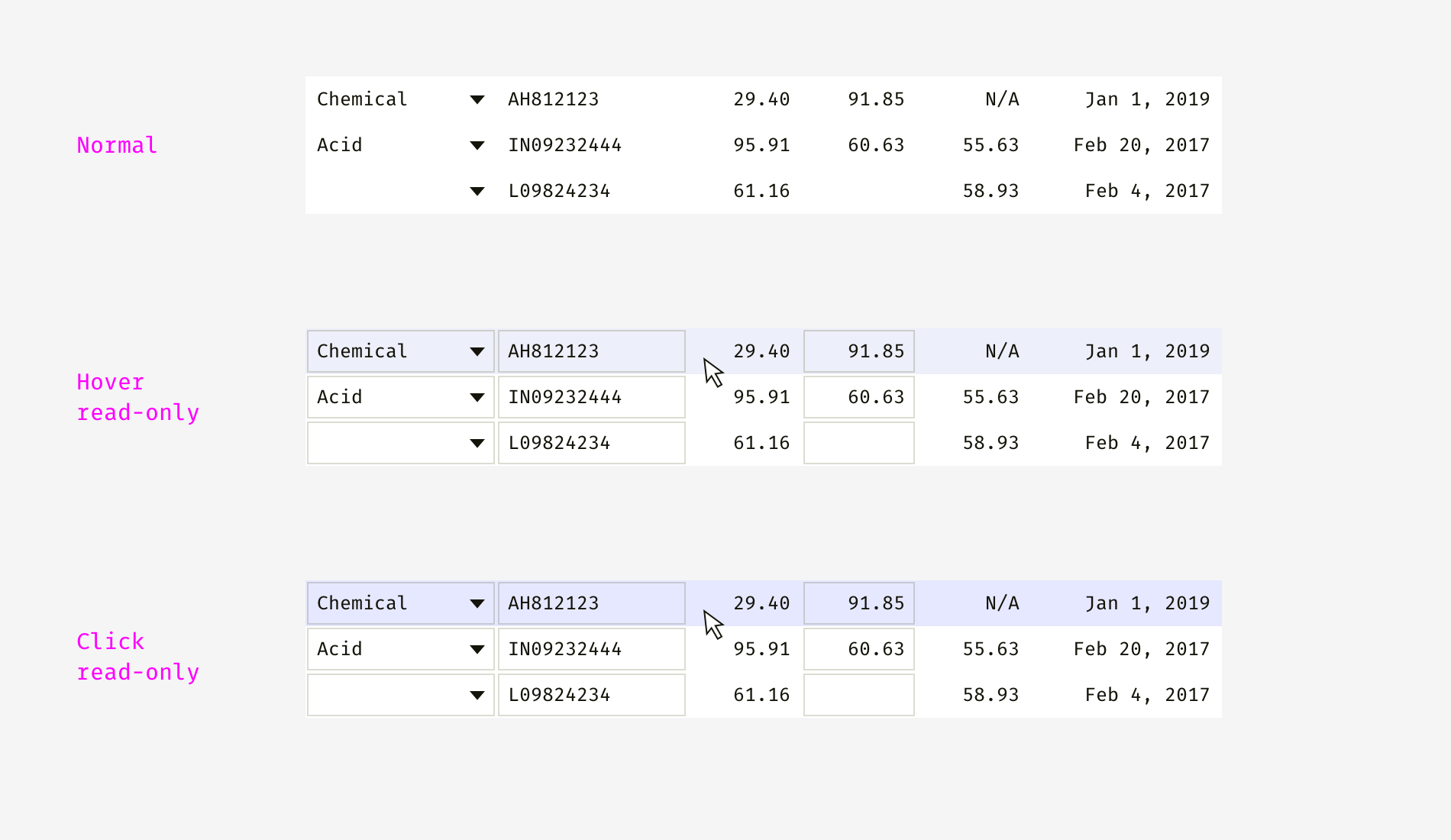
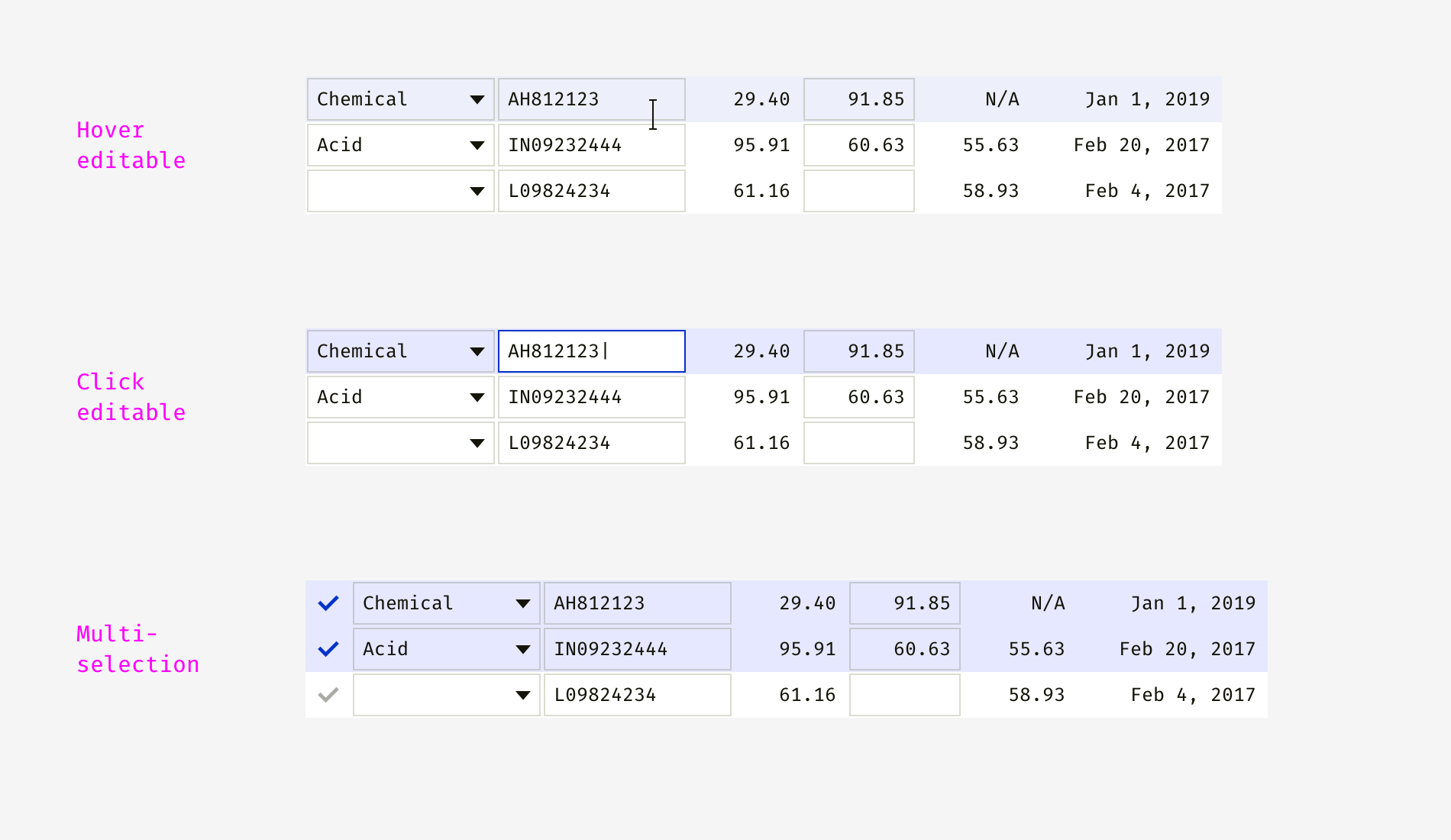
Saat sel dirancang, Anda dapat membuat garis dan melihat apakah berbagai kombinasi berfungsi dengan baik. Di bawah ini saya menunjukkan campuran sel baca-saja dan yang dapat diedit dalam satu baris. Setelah saya mengembangkan tabel dengan logika pengeditan yang kompleks. Beberapa properti disediakan oleh pengguna, sementara yang lain secara otomatis dihitung atau diisi dengan nilai default.

Perhatikan bahwa saat Anda mengarahkan kursor ke sel baca-saja dan yang dapat diedit, kursornya berbeda. Dan mengkliknya menyebabkan pemilihan baris atau transisi ke mode edit sel. Di bawah ini Anda dapat melihat bahwa orang dapat memilih satu atau lebih garis.

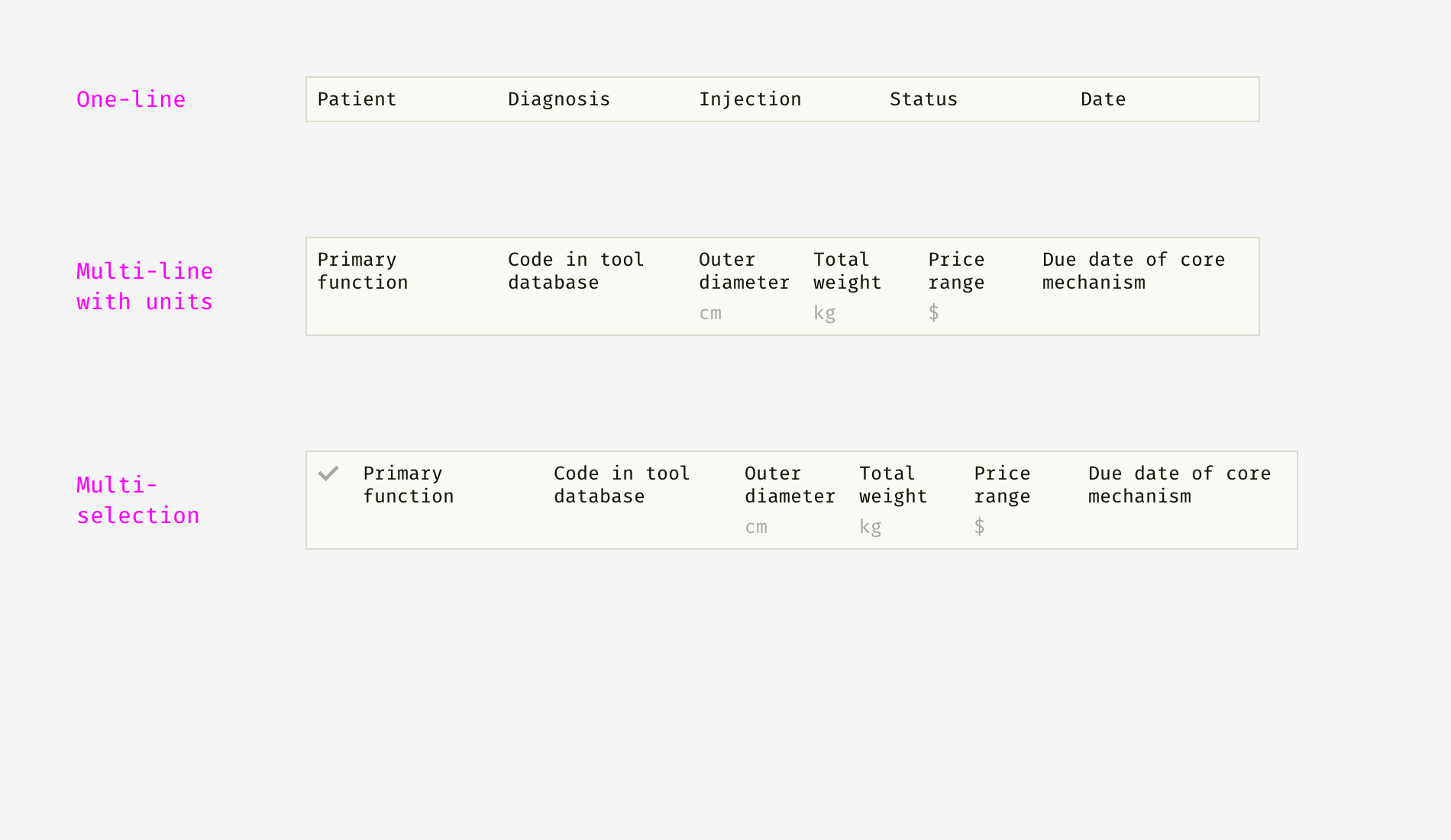
Sekarang saatnya untuk berpikir tentang header tabel. Berdasarkan pengalaman saya, seringkali tidak mungkin untuk mengontrol panjang judul kolom dan menempel pada satu baris. Bahkan dengan penulis yang baik dalam tim, Anda tidak akan memotong semua teks. Beberapa tabel memerlukan nama teknis yang panjang atau pelokalan. Frasa yang menggunakan satu baris dalam bahasa Inggris dapat menjadi dua atau tiga baris dalam bahasa Yunani, Jerman, atau Hongaria. Karena itu, saya menunjukkan pilihan yang berbeda di bawah ini.

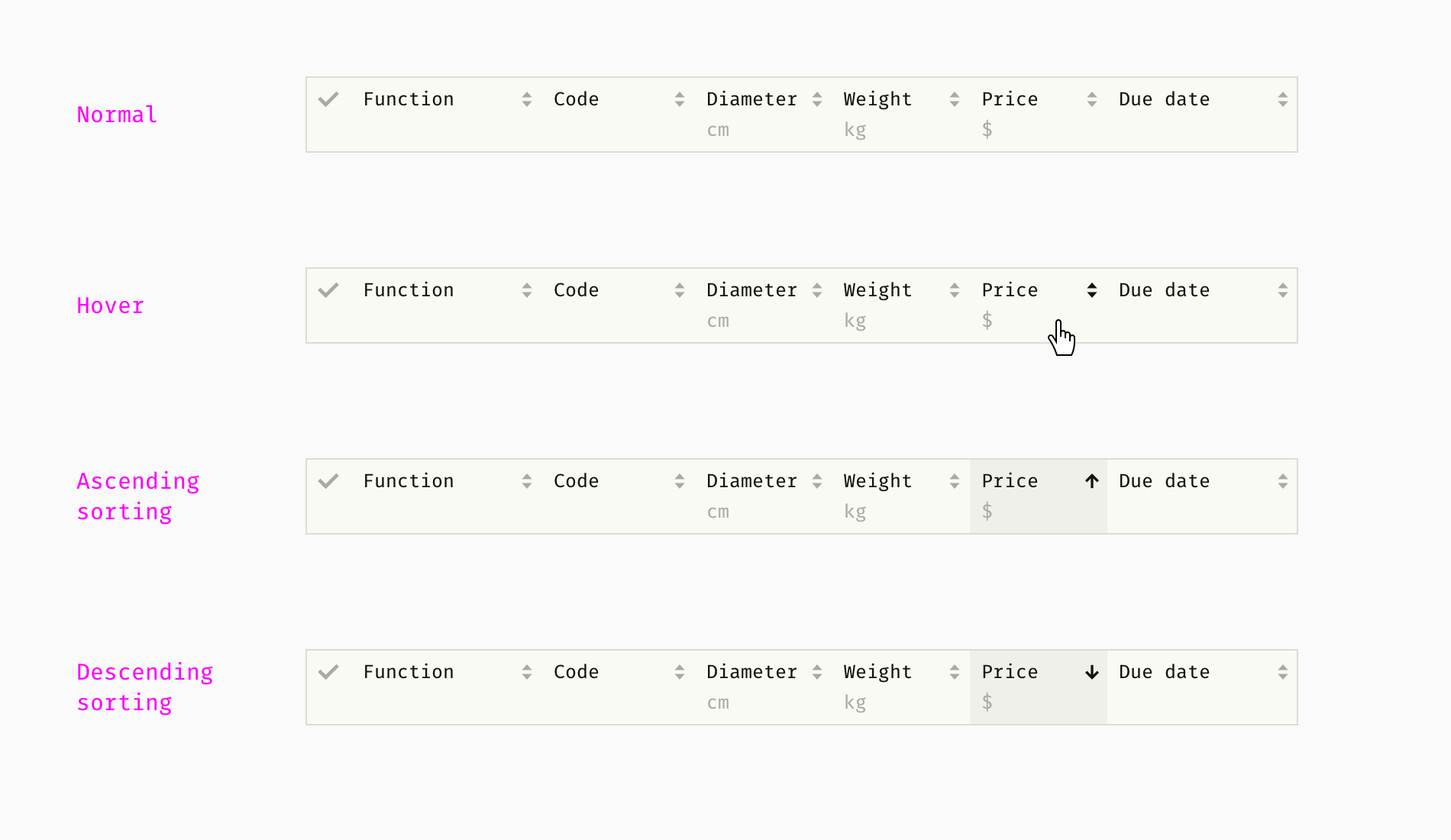
Pengguna perangkat lunak berbasis data seringkali perlu menyortir dan memfilter. Ini membantu mereka menemukan informasi berharga dalam potongan besar data. Tugas pengurutan dan pemfilteran adalah untuk menggabungkan kontrol pemilahan dan bidang pemfilteran dengan elemen header lainnya - header, unit, dll.

Tidak seperti sel tabel, bidang filter biasanya memiliki ikon "reset" di sebelah kanan sehingga pengguna dapat secara eksplisit menonaktifkannya dan melihat konten yang tidak disaring.

Dalam contoh saya, ada tiga jenis blok filter. Filter alfanumerik memungkinkan Anda mencari berdasarkan huruf dan angka. Wildcard didukung - jumlah karakter tidak dikenal yang tidak diketahui. Misalnya, jika saya memasukkan "45 * A1", ini dapat menghasilkan baris dengan nilai seperti "45A1", "45982A1B", "45A109B" dan "096445-A1".
Wildcard adalah fungsi yang kompleks karena mereka bergantung pada kebiasaan orang. Ketika saya mengembangkan tabel untuk teknisi, kami memberikan tanda bintang (*) ke sejumlah karakter yang tidak dikenal. Untuk analis asuransi, saya memilih simbol SQL tradisional - tanda persen (%) - karena mereka terbiasa. Adapun filter drop-down, itu beralih di antara sejumlah opsi teks, nomor atau rentang numerik yang saling eksklusif.

Pemilih tanggal memiliki kalender dan berfungsi seperti setara selnya. Baik jika pengguna dapat memasukkan tanggal secara manual dan memilih dari kalender. Jika mereka tahu apa yang mereka cari, mengetikkan tanggal jauh lebih mudah daripada mengklik. Hal penting lainnya adalah memformat secara otomatis input yang berarti dan tidak mengganggu orang dengan kesalahan "format salah". Di salah satu proyek saya, kami diizinkan memasukkan tanggal seperti "25 Januari 2017", "6 12 17" dan "4 September 2016", dan memfilter hanya beberapa bulan atau tahun tanpa satu hari.
Kolom
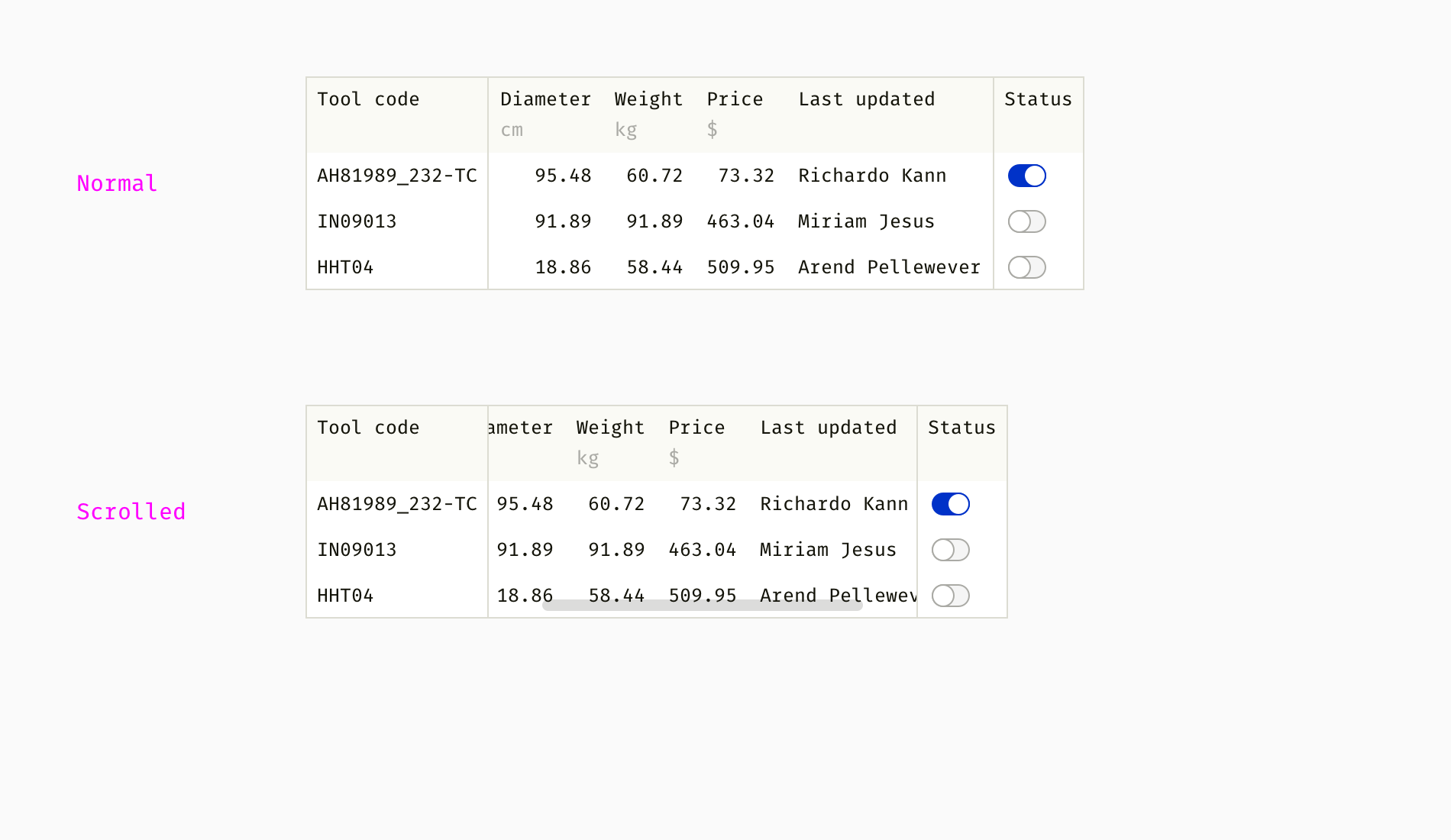
Salah satu fitur umum dari tabel kompleks adalah kolom yang disematkan. Biasanya, kolom yang berisi informasi utama, seperti nama item atau status, jangan gulir.

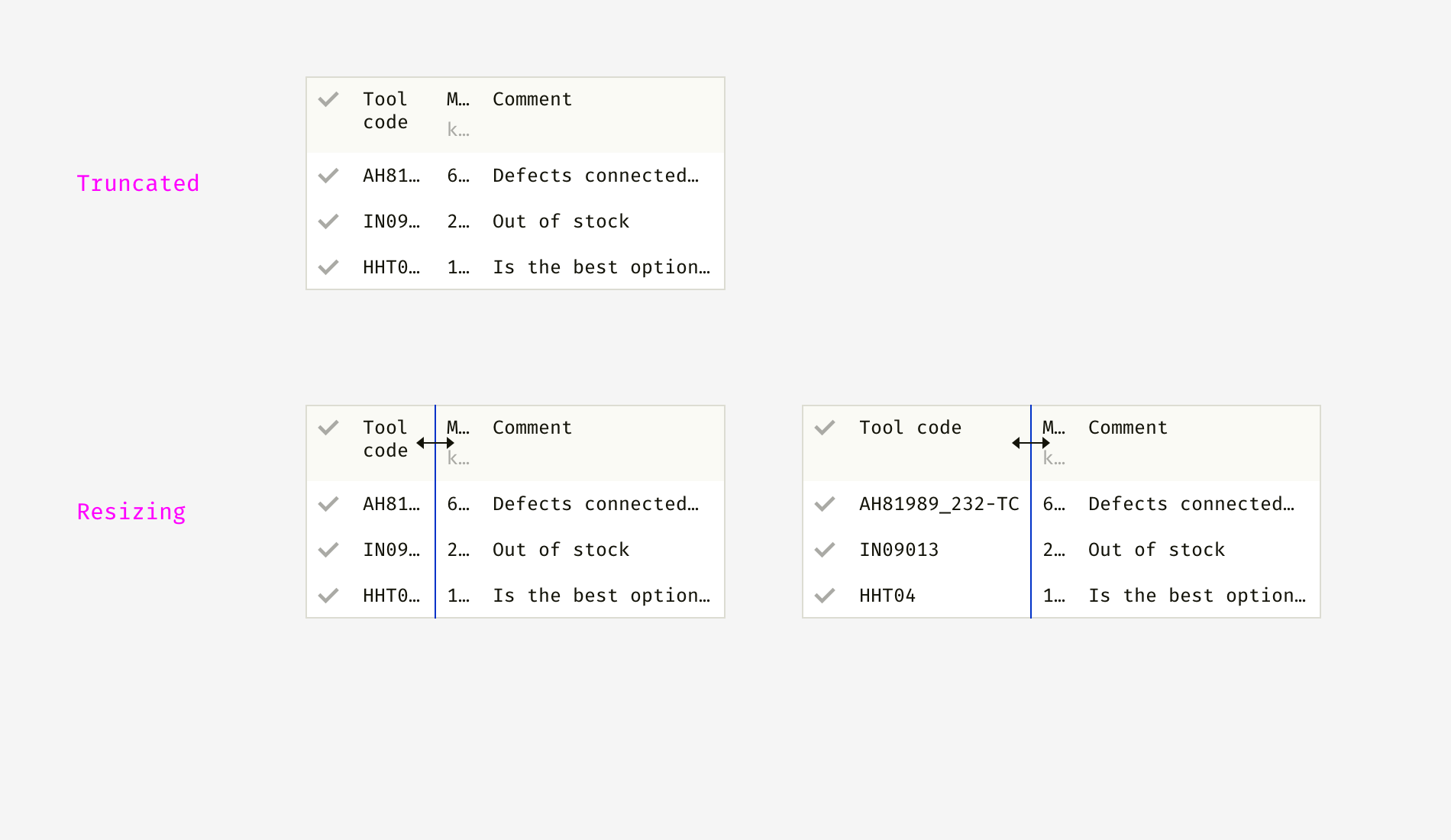
Meskipun kolom tabel harus disesuaikan dengan ukuran konten, ini terjadi ketika teks terpotong. Dalam hal ini, kolom yang dapat diubah ukurannya membantu. Pengguna dapat menyeret tepi kolom dan melihat konten yang panjang. Mereka mungkin juga perlu menekan kolom yang tidak penting atau kolom dengan teks pendek.

Cara lain untuk menangani string teks panjang adalah dengan meregangkan kolom ke konten terpanjang, atau dimasukkan ke dalam beberapa baris. Pendekatan pertama berfungsi lebih baik untuk string teks serupa. Opsi kedua berfungsi lebih baik ketika melihat semua konten untuk orang lebih penting daripada membuat tabel kompak secara vertikal.

Di salah satu proyek saya, kami menetapkan lebar kolom minimum default sehingga tabel tidak mengubah ukuran. Kami menonaktifkan kompresi kolom pada lebar tertentu tergantung pada jenis konten.

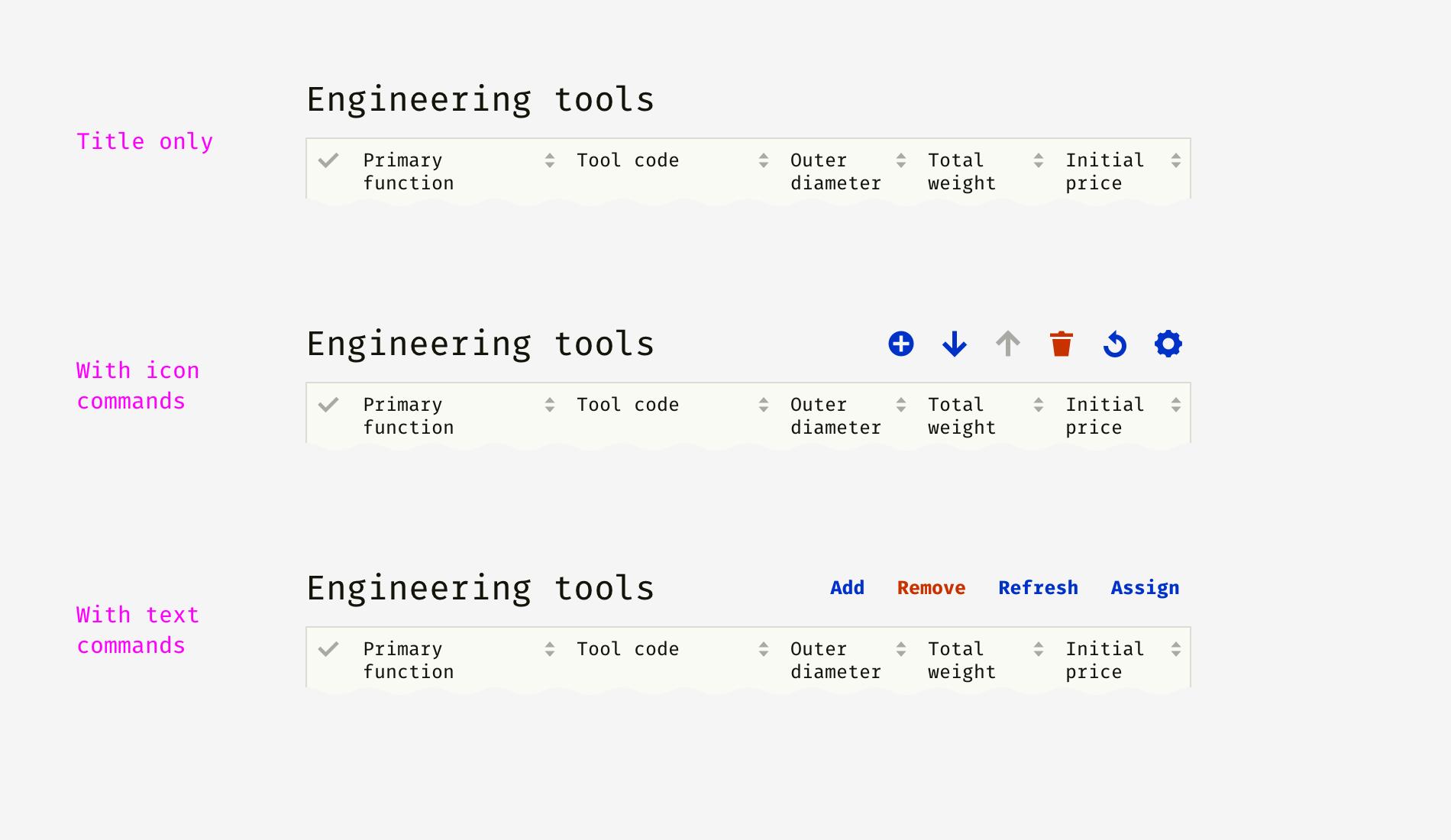
Panel atas
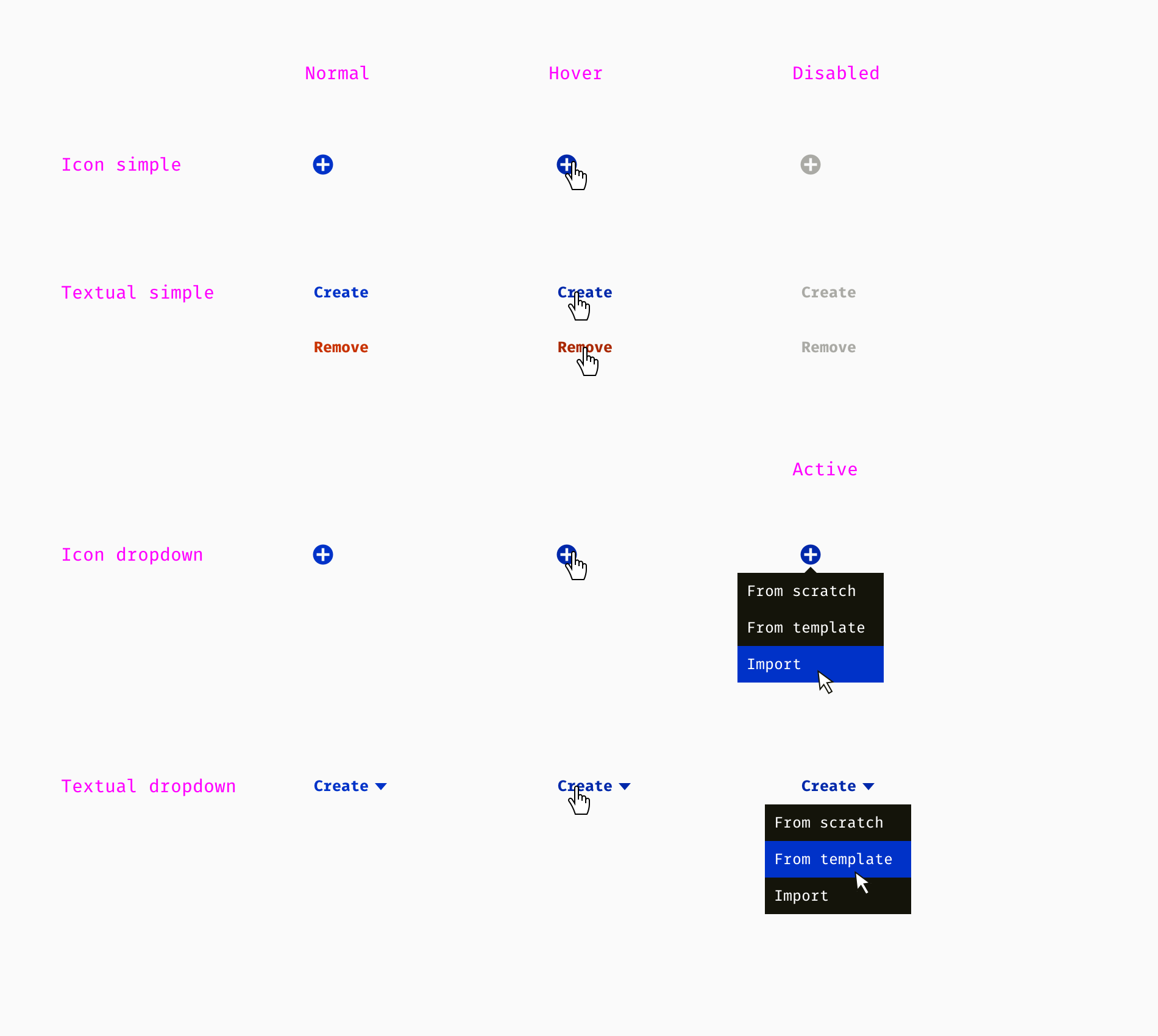
Apa yang membentuk meja? Sel, kolom, baris. Selain itu, tabel kompleks sering memiliki bilah atas. Seperti komponen lainnya, panel atas terdiri dari elemen yang lebih kecil - bilah judul dan tombol. Di bawah ini saya telah menyusun daftar tombol dengan semua variasi kondisi yang kami gunakan di salah satu produk. Kami memiliki tombol ikon yang jelas, seperti "plus = tambah atau buat", "tempat sampah = hapus", "panah = pindah". Tombol non-universal (misalnya, menetapkan, mengarsipkan, menyeimbangkan) membutuhkan nama teks eksplisit. Selain itu, beberapa tombol disertai dengan menu drop-down.

Sekarang kita dapat mencoba menggabungkan berbagai elemen dan melihat apakah ini berhasil. Berikut ini beberapa contohnya.

Tentu saja, ini bukan daftar fungsi dan elemen yang lengkap. Ini berbeda dari satu proyek ke proyek lain dan mungkin termasuk hal-hal lain, misalnya:
- urutkan berdasarkan beberapa kolom;
- set kolom yang dapat disesuaikan (kemampuan untuk mengubahnya);
- baris yang dapat diperluas (baris induk dapat memiliki baris anak);
- operator logis untuk memfilter dan mencari ("dan", "atau", "lebih", dll.).
Jika ragu tentang fitur mana yang harus dirancang dan mana yang tidak, inilah prinsip yang baik. Ini adalah pisau cukur Occam atau hukum kekikiran. Perancang tidak boleh membuat contoh baru jika yang sudah ada memenuhi kebutuhan. Anda harus "memotong" fungsi-fungsi geek yang secara teoritis mungkin dibutuhkan pengguna di masa depan yang tidak terbatas. Kisah yang sama dengan fitur-fitur yang sempurna untuk satu dari seratus situasi, tetapi tidak berguna dalam sembilan puluh sembilan kasus yang tersisa.
Meja jadi
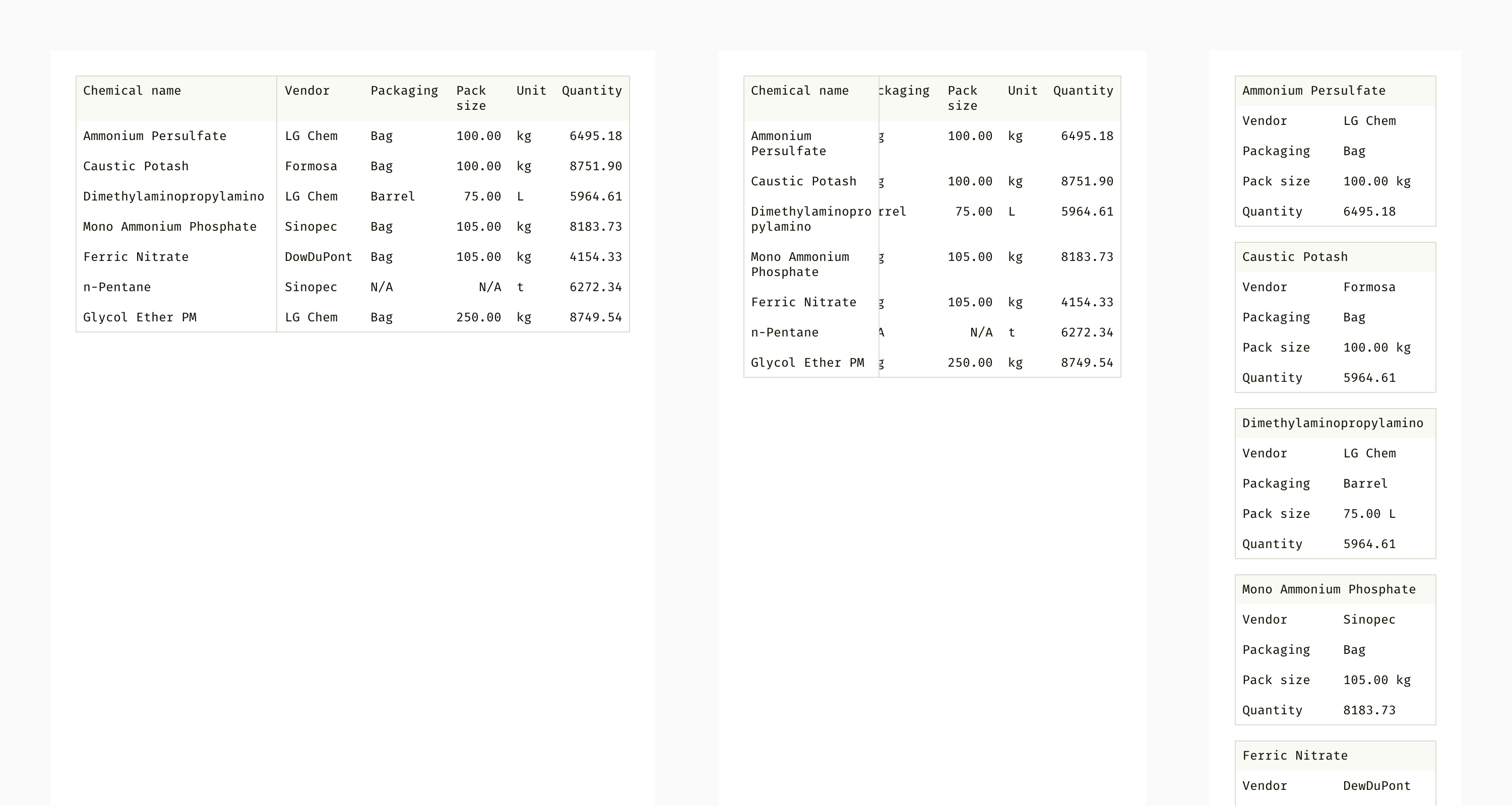
Ketika semua blok bangunan siap, Anda dapat menyusun beberapa tabel untuk berbagai keperluan. Ini adalah kesempatan untuk menemukan ketidakkonsistenan dan keputusan yang tidak logis. Paling sering saya berurusan dengan tiga tipe berikut.
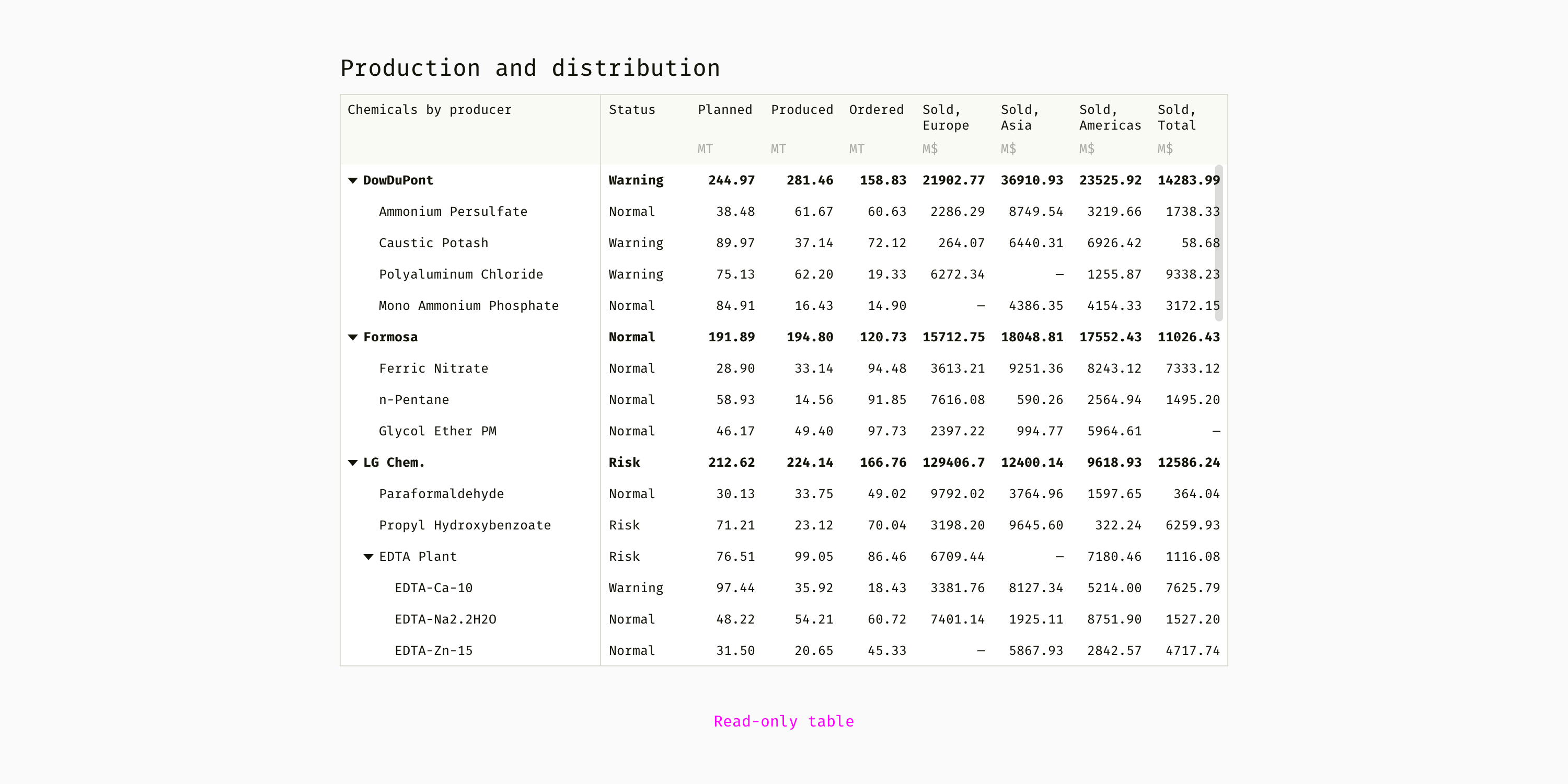
Tabel hanya dibaca . Jenis tabel paling sederhana untuk dibangun, karena hanya menampilkan data apa adanya. Tidak ada opsi pemfilteran atau pengeditan. Penyortiran atau hierarki baris dapat membantu menganalisis potongan besar data. Tabel seperti itu digunakan untuk menampilkan data, memberi tahu orang-orang tentang sesuatu.
 Tabel untuk mencari.
Tabel untuk mencari. Sel-sel tidak dapat diedit, header memiliki bidang filter dan kontrol penyortiran, Anda dapat memilih baris. Dari praktik saya, tabel semacam itu membantu menemukan, membandingkan, dan memilih item atau beberapa item dari sejumlah besar hal serupa. Misalnya, saring lima dari enam ribu alat yang tidak diinginkan dari katalog, lalu pilih satu alat yang Anda butuhkan.
 Tabel yang dapat diedit
Tabel yang dapat diedit . Semua atau beberapa sel dapat diedit, biasanya tidak ada pemfilteran, karena urutan baris dapat diubah. Tabel seperti itu biasanya disertai oleh bilah alat dan memungkinkan Anda untuk melakukan tindakan dengan baris.

Subtotal
- Mulai dengan komponen terkecil. Kemudian secara bertahap beralih ke yang lebih besar dan akhirnya membuat maket dari semuanya.
- Pikirkan terlebih dahulu semua kondisi yang mungkin untuk setiap komponen.
- Gunakan prinsip pisau cukur Occam untuk menjaga jumlah minimum elemen, tetapi mencakup semua kasus penggunaan.
3. Tetapkan interaksi dan lingkungan
Blok bangunan tidak cukup untuk membuat elemen antarmuka yang kompleks seperti tabel. Perancang harus memikirkan "aturan main" dan mengembangkan prinsip dan konvensi logis di balik bagian visual. Saya akan menjelaskan beberapa hal khas yang harus Anda pertimbangkan.
Data numerik
Berapa banyak tempat desimal yang harus dimiliki angka dalam tabel Anda? Satu, dua, lima? Apa tingkat akurasi optimal? Saya membuat keputusan berdasarkan akurasi yang dibutuhkan pengguna untuk membuat keputusan yang tepat. Dalam beberapa profesi, fluktuasi antara 10932,01 dan 10932,23 signifikan, sementara di daerah lain angka 14 dan 15 benar-benar tidak penting. Ini adalah contoh aturan data numerik yang digunakan tim saya dalam produk teknik yang rumit.
- Panjang : 2 tempat desimal (57,53 m, 3,16 km), spasi digunakan sebagai pemisah ribuan (403 456,56 m).
- Berat : 2 tempat desimal (225,08 kg, 108,75 t), spasi digunakan sebagai pemisah ribuan (12 032,17 kg).
- Uang : 2 tempat desimal ($ 9,45), koma digunakan sebagai pemisah ribuan ($ 16,408,989.00).
- Diameter : 3 tempat desimal (10,375 cm), tidak diperlukan separator.
- Lintang dan bujur : 8 tempat desimal (26.4321121), minus digunakan untuk bujur barat dan bujur selatan (-78.05640132).
- Secara default, untuk unit yang tidak terdaftar di atas: 2 tempat desimal (32,05 g / m³, 86,13 C °).
Hal lain yang kami lihat adalah perbedaan antara data "benar" yang disimpan di server dan data "kasar" di antarmuka. Sistem ini menggunakan angka yang sangat akurat dengan puluhan tempat desimal dalam semua perhitungan, tetapi orang tidak perlu melihatnya sepanjang waktu. Oleh karena itu, kami memutuskan untuk menunjukkan jumlah tempat desimal yang dijelaskan di atas dan menetapkan jumlah total hanya ketika sel tabel aktif. Misalnya, seorang insinyur dapat memasukkan "134432.97662301", dan setelah menekan "Enter", "134 432,98" akan ditampilkan dalam tabel. Mengklik lagi, insinyur akan melihat lagi "134432.97662301".
Konfirmasi masukan
Tidak seperti paragraf sebelumnya tentang angka, memeriksa hanya penting untuk tabel yang dapat diedit. Ini memiliki dua aspek. Pertama, aturan yang memenuhi syarat data yang dimasukkan sebagai valid atau tidak valid. Kedua, pesan yang membantu memperbaiki data yang tidak valid, atau mekanisme yang memperbaikinya secara otomatis. Aturan validasi biasanya terlalu rumit untuk dipermainkan atau ditiru. Dengan demikian, desainer dapat mendokumentasikannya dalam bentuk teks atau dalam format diagram blok.
Ini adalah contoh templat pesan yang pernah saya gunakan. Teks dalam kurung sudut adalah dinamis dan berasal dari mesin penghitung atau basis data.
- Harus ada lebih
number measurement unit number . Optional explanation . - Harus lebih kecil dari
measurement unit number . Optional explanation . - Harus antara
value 1 dan measurement unit value 2 . Optional explanation . - Nilai minimum harus kurang dari nilai maksimum.
- Nilai maksimum harus lebih besar dari nilai minimum.
- Nilai minimum dan maksimum tidak boleh sama.
Tim
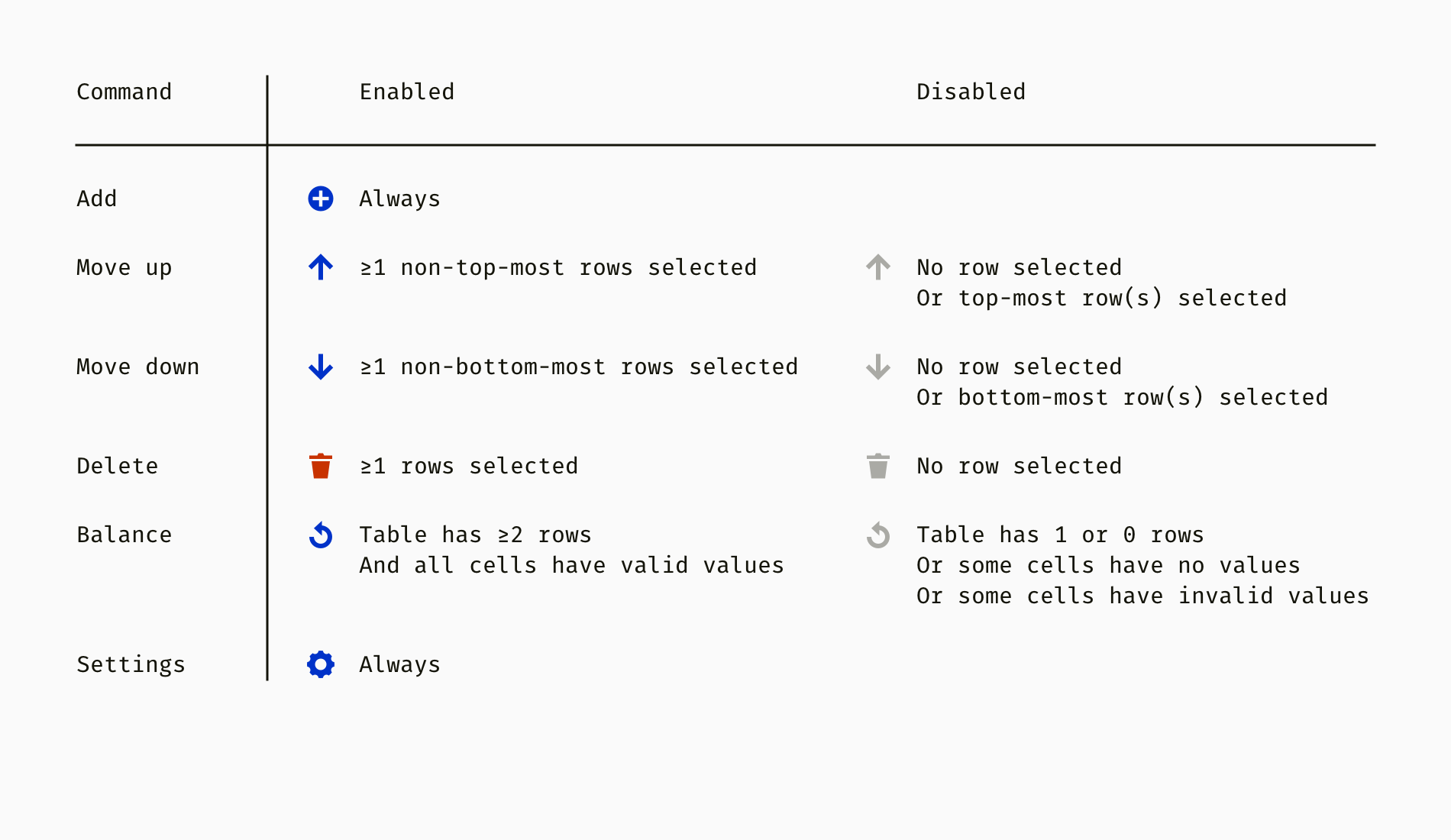
Tabel toolbar yang dapat diedit biasanya memerlukan seperangkat aturan ketika tombol toolbar diaktifkan dan ketika dinonaktifkan. Kondisi ini mungkin tergantung pada apakah baris dipilih, jumlah baris yang dipilih, posisi atau konten dari baris atau baris yang dipilih, dan kondisi lainnya. Berikut ini adalah salah satu dari banyak cara untuk mendokumentasikan aturan logis semacam itu.
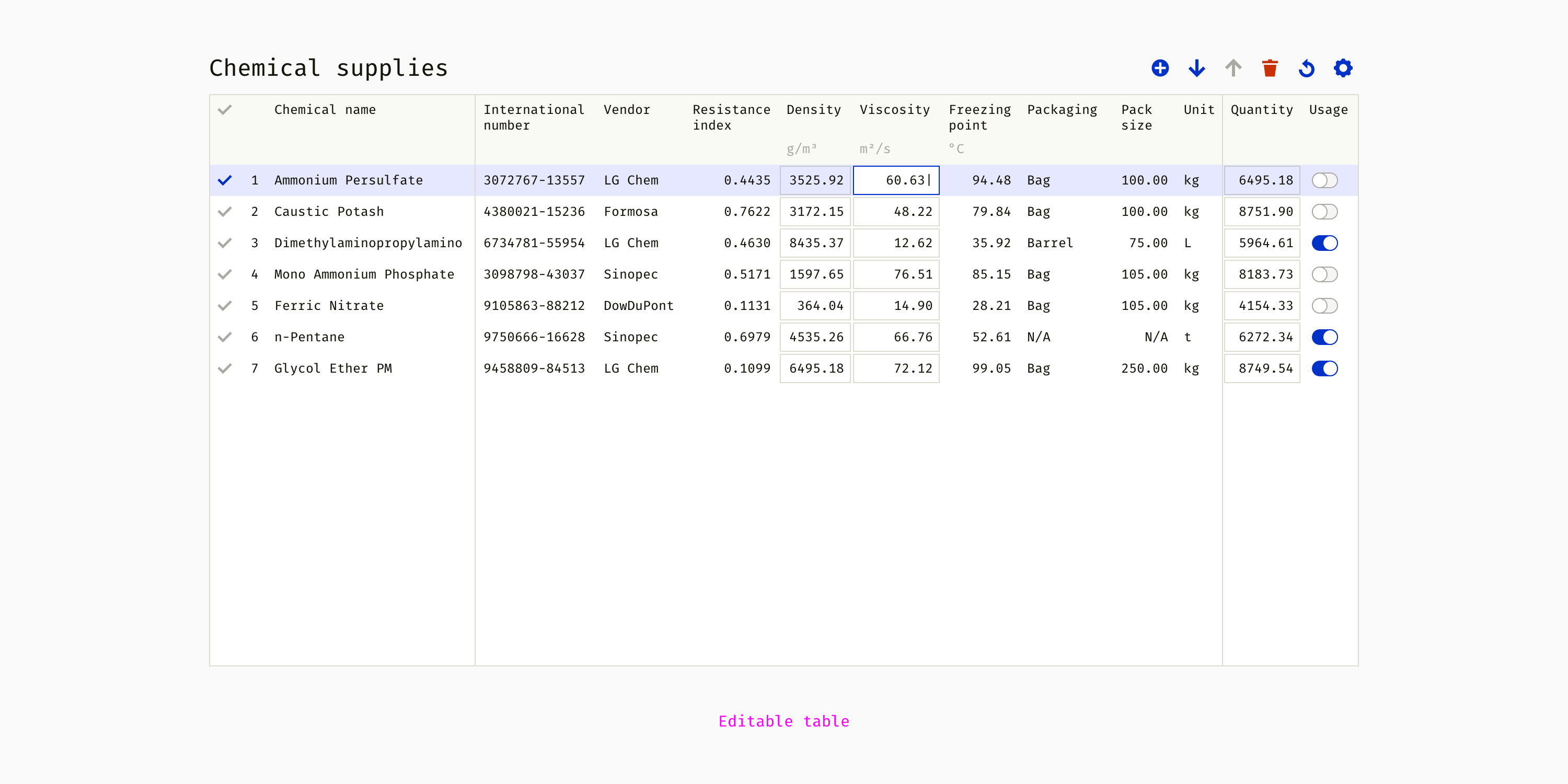
Jadi, kami memiliki meja dengan beberapa bahan kimia. Ini memiliki tombol seperti "Tambah Baris", "Pindahkan Ke Atas", "Pindahkan Ke Bawah", "Hapus", "Hitung Ulang" dan "Pengaturan".

Dan di sini adalah deskripsi dari status tombol. Ternyata ketersediaannya tergantung pada satu atau lebih kondisi.

Langkah selanjutnya adalah menentukan hasil masing-masing tim. Misalnya, apa yang terjadi ketika saya memilih dua baris yang tidak bersebelahan dan klik Pindah ke Atas? Atau apa hasil dari mengklik "Hitung Ulang"? Semua pertanyaan ini perlu dijawab, atau setidaknya dipertimbangkan terlebih dahulu.
Wadah dan kemampuan beradaptasi
Bagaimana tabel akan ditempatkan di antarmuka? Misalnya, apakah akan menempati ruang dalam wadah yang ada atau akankah itu modul terpisah? Jawaban atas pertanyaan-pertanyaan ini sepenuhnya bergantung pada produk, dan yang terbaik adalah mengantisipasi masalah potensial dan dengan hati-hati mendefinisikan prinsip-prinsip.

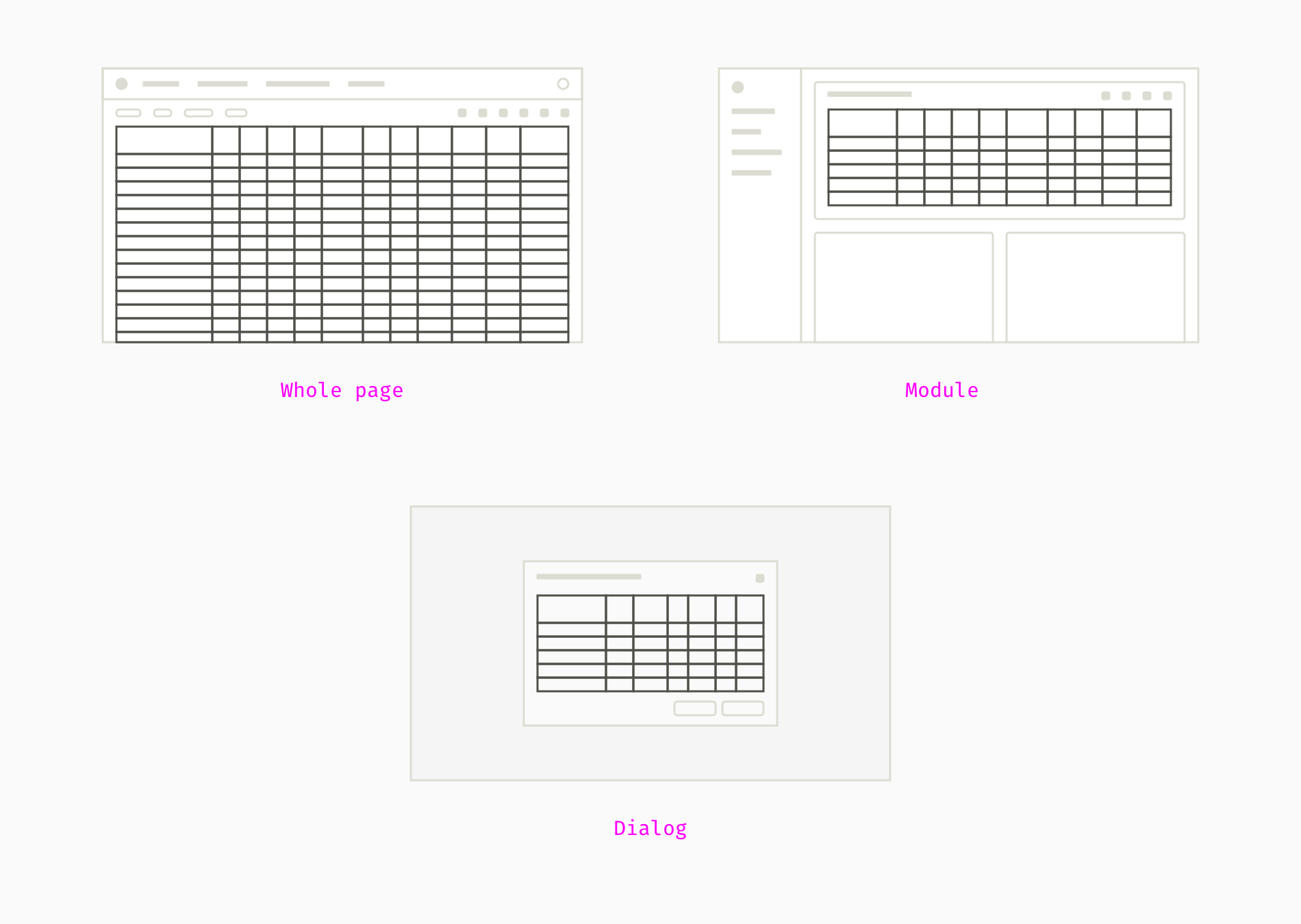
Ketika saya mengembangkan aplikasi web, saya biasanya memikirkan tiga jenis wadah untuk tabel. Kasing paling umum adalah ketika sebuah meja besar berada di tengah layar dan menempati hampir seluruh ruang. Tabel seperti itu mungkin tidak memiliki judul sendiri dan mungkin memiliki nama halaman. Tabel kecil dan menengah dapat menjadi modul bilah alat, serta konten lainnya, seperti grafik, bagan, diagram. Dalam hal ini, panel atas tabel bertindak sebagai header modul. Dan akhirnya, dalam aplikasi perusahaan besar, tabel sering ditemukan di kotak dialog pop-up. Harus ada rekomendasi yang bijak agar dialog tidak terputus karena terlalu banyak konten.
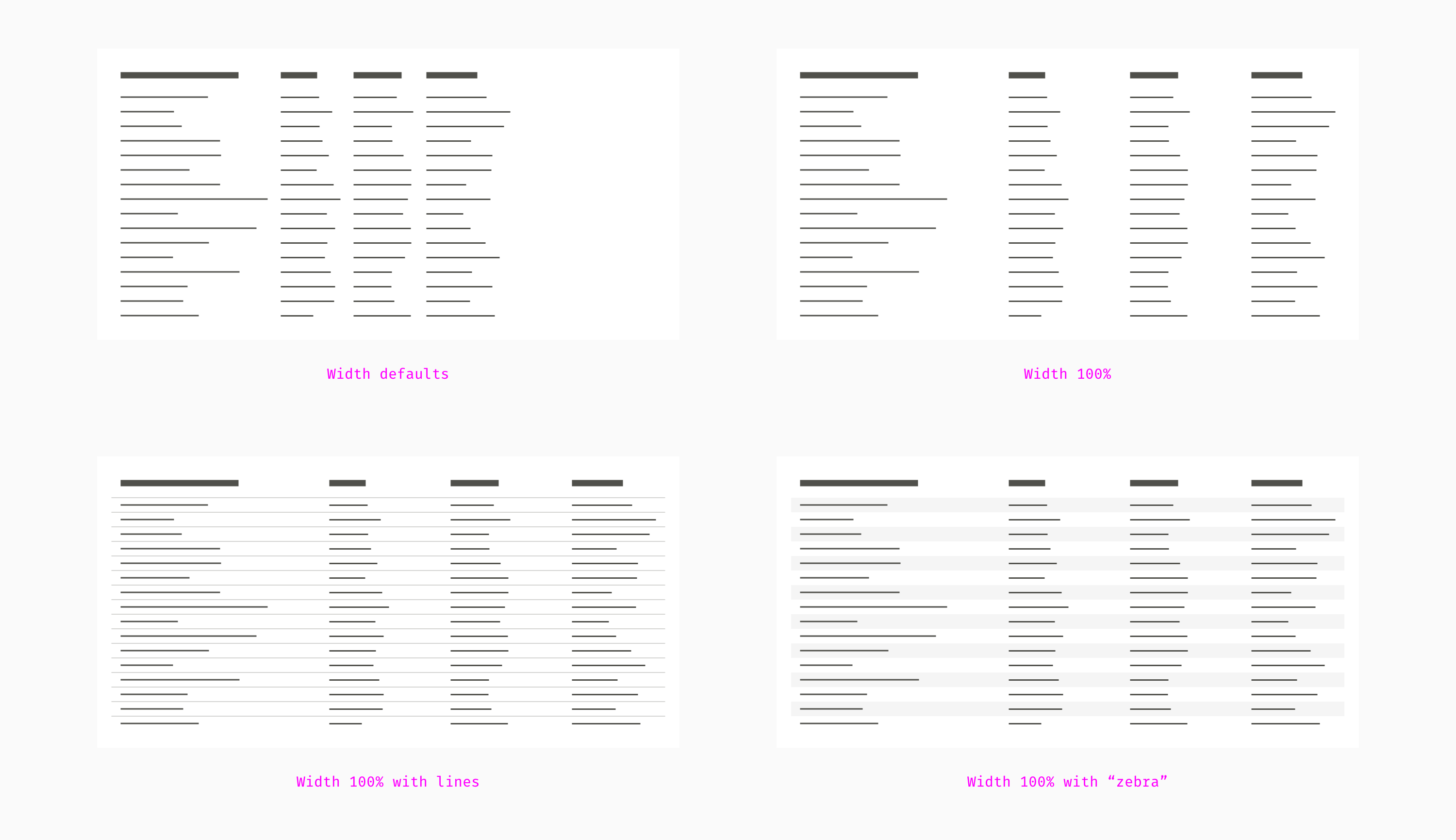
Aspek lain dari menempatkan tabel di lingkungan antarmuka pengguna adalah area layar yang tersedia. Sebagian besar aplikasi perusahaan dirancang terutama untuk digunakan pada komputer desktop. Kemampuan beradaptasi meja dibatasi oleh peregangan dan kompresi sederhana. Sebagai aturan, tabel dengan sejumlah besar baris dan beberapa kolom menempati 100% dari lebar yang tersedia. Hasilnya, sel-sel didistribusikan secara merata di layar, dan sebagian besar teks dapat ditampilkan tanpa memotong atau membungkus. Di sisi lain, kesenjangan besar muncul di antara kolom, yang bertentangan dengan hukum kedekatan. Inilah sebabnya mengapa beberapa aplikasi menggunakan garis atau zebra putih dan abu-abu untuk membuat informasi lebih mudah dibaca.

Cara terbaik adalah menentukan lebar rasional standar dan memungkinkan pengubahan ukuran manual jika perlu. Untuk membaca tabel, lebih baik memiliki ruang kosong di sebelah kanan daripada spasi di antara kolom. Tetapi jika tabel berisi banyak baris dan kolom, pengguliran horizontal dan vertikal tidak bisa dihindari.
Esensi utama dari tabel kompleks adalah ukurannya yang besar, yang memberikan gambaran tentang data dari pandangan mata burung. Sayangnya, saya tidak dapat mengingat metode yang sangat baik dalam menggunakan tabel besar di layar smartphone. Spreadsheet Excel dan Google kehilangan kekuatannya di layar kecil, tetapi ada cara yang efektif untuk menangani spreadsheet kecil. Misalnya, konversikan ke daftar kartu.

Aksesibilitas
Bahkan meja yang sangat halus dan indah bisa menjadi mimpi buruk bagi pengguna. Karena itu, penting untuk mengikuti prinsip aksesibilitas. Panduan
Aksesibilitas Konten Web (
WCAG 2.0 ) memiliki bab tentang tabel. Sebagian besar materi adalah tentang pemrograman yang tepat. Namun, perancang juga memiliki sesuatu untuk dipikirkan. Berikut adalah pertimbangan desain dasar dalam hal aksesibilitas.
Berikan judul ke tabel dan berikan ringkasan singkat. Pengguna tunanetra harus bisa mendapatkan ide tabel tanpa pemrosesan suara dari semua selnya.
Tonton ukuran font. Meskipun tidak ada ukuran minimum resmi untuk web, 16 piksel (12 pt) dianggap optimal. Selain itu, pengguna harus dapat meningkatkannya hingga 200% tanpa merusak seluruh tata letak.
Periksa warna untuk orang-orang dengan buta warna. Teks dan kontrol harus memiliki kontras yang cukup dengan latar belakang. Rasio warna 3: 1 minimal diperlukan (semakin banyak semakin baik). Dan warna seharusnya bukan satu-satunya cara untuk melabeli sesuatu. Misalnya, pesan kesalahan tidak hanya bergantung pada teks merah, ikon peringatan akan memberikan petunjuk tambahan untuk buta warna.
Hindari kontrol kecil dan ambigu. Komponen yang merespons keran dianggap baik jika memiliki ukuran setidaknya 40 × 40 piksel. Tombol yang diwakili oleh ikon harus ditandai atau memiliki prompt dan teks alternatif. Desainer tidak boleh menyalahgunakan ikon, karena pengguna dapat salah memahami metafora yang kompleks.
Anda dapat menggunakan alat aksesibilitas online seperti
Wave . Dia tidak hanya menemukan masalah dan peluang aksesibilitas, tetapi juga menyoroti mereka secara langsung di halaman dan menjelaskan cara memperbaikinya.
Subtotal
- Penyatuan dan pemformatan konten juga merupakan pekerjaan seorang desainer.
- Pikirkan tidak hanya tentang "hal-hal", elemen antarmuka Anda, dan pertimbangkan kasus penggunaan, aturan, dan pola umum.
- Ketika semua elemen tabel konsisten dan kompatibel, saatnya untuk memikirkan bagaimana tabel akan sesuai dengan seluruh antarmuka.
Kesimpulan dan bahan bacaan tambahan
Kami baru saja melalui proses membuat tabel yang kompleks. Proyek yang berbeda memerlukan pendekatan yang berbeda, tetapi ada satu prinsip universal. Perancang harus membuat semua elemen bekerja bersama dalam kombinasi apa pun. Karena itu, ada baiknya memulai dengan terlebih dahulu mengumpulkan barang-barang yang diperlukan dan membuat balok-balok kecil. Dan, tentu saja, pengujian dengan pengguna segera setelah Anda mendapatkan sesuatu yang dapat diklik dan realistis.
Di sini Anda dapat membaca lebih lanjut tentang desain tabel.
Publikasi yang lebih menarik

Baca juga blognya
Perusahaan EDISON:
20 perpustakaan untuk
aplikasi iOS yang spektakuler