Intisari telah mengumpulkan artikel baru tentang desain antarmuka, serta alat, pola, kasus, tren dan cerita sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-September 2019 .
Tahun lalu, kami melakukan studi untuk tugas internal: tim desain mana di perusahaan makanan domestik yang paling kuat? Tahun ini, survei diselesaikan, dan
hasil penelitian memutuskan untuk dibuka .
Peringkat seperti itu akan bermanfaat bagi pasar. Desainer harus lebih memahami di mana ada tantangan yang baik dan lingkungan yang nyaman untuk pertumbuhan profesional. Perusahaan dan tim desain - lihat apa yang perlu diunduh.
Pola dan praktik terbaik
Justin Baker menjelaskan cara menggunakan umpan balik sentuhan dalam antarmuka. Peluang apa yang ada dalam aplikasi seluler, bagaimana dan sinyal apa yang dapat mereka sampaikan.

Louis-Xavier Lavallee jelas menunjukkan teknik yang meningkatkan efek konfirmasi sosial di antarmuka. Ini membantu pengguna yang baru dalam pertanyaan membuat pilihan.
Kim Flaherty dari Nielsen / Norman Group mencantumkan alasan waras untuk menggunakan pola yang tidak begitu baik: popup yang muncul ketika Anda mencoba meninggalkan situs.
Steve Howe dari Typeform menunjukkan contoh teks antarmuka untuk situasi yang sepele dan membosankan yang biasanya orang lewatkan.
Rangkaian kuat tip pelaporan data Toph Tucker untuk pemodal dalam berbagai disiplin ilmu.
Analisis pola gelap dalam permainan ponsel Mario Kart Tour.
Analisis antarmuka motivasi untuk membeli rencana tarif yang meningkat di layanan Zapier.
Anna Kaley dari Nielsen / Norman Group memberikan tips tentang merancang halaman tanggung jawab sosial di situs web perusahaan.
Desain sistem dan pedoman
Memo Nathan Curtis yang cantik tentang bagaimana menjalankan sistem desain sebagai proyek di Jira. Mengatur dan mengelompokkan tugas, versi, dan aspek kunci lainnya.

Nathan Curtis memberikan ikhtisar metode pengujian untuk sistem desain. Ukuran jaminan kualitas standar dan verifikasi kualitas pengguna.

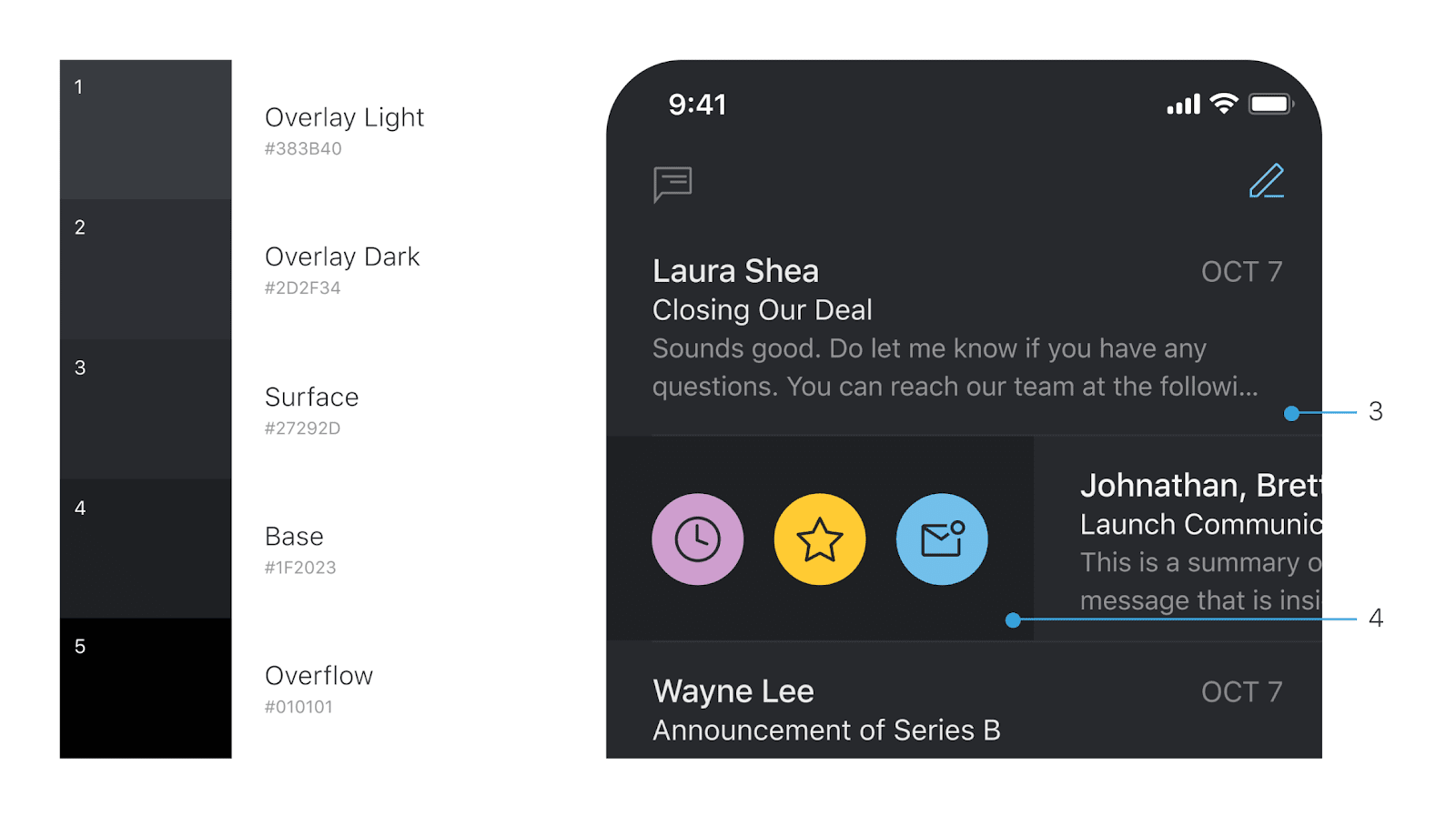
Pengingat Teresa Man cantik dari Superhuman tentang menciptakan tema gelap. Tip didukung dengan baik oleh contoh dan perhitungan teoritis.

Memo Nathan Curtis tentang komunikasi pembaruan sistem desain di dalam dan di luar perusahaan, well, secara umum, melakukan pekerjaan informasi sistem dengan semua pihak yang berkepentingan.

Panduan suara & nada yang kuat oleh Andrea Drugay dari Dropbox. Dia memberikan saran tentang semua aspek - memperbarui, kelompok kerja, pemasaran internal.

Sistem desain Gazprombank. Seluruh set dasar ada di tempatnya.

Sistem desain Adobe. Token, animasi, aksesibilitas, lokalisasi. Meskipun bukan komponen nyata - tangkapan layar.

Buku tentang sistem desain. Dia berjanji untuk menjawab pertanyaan dasar.

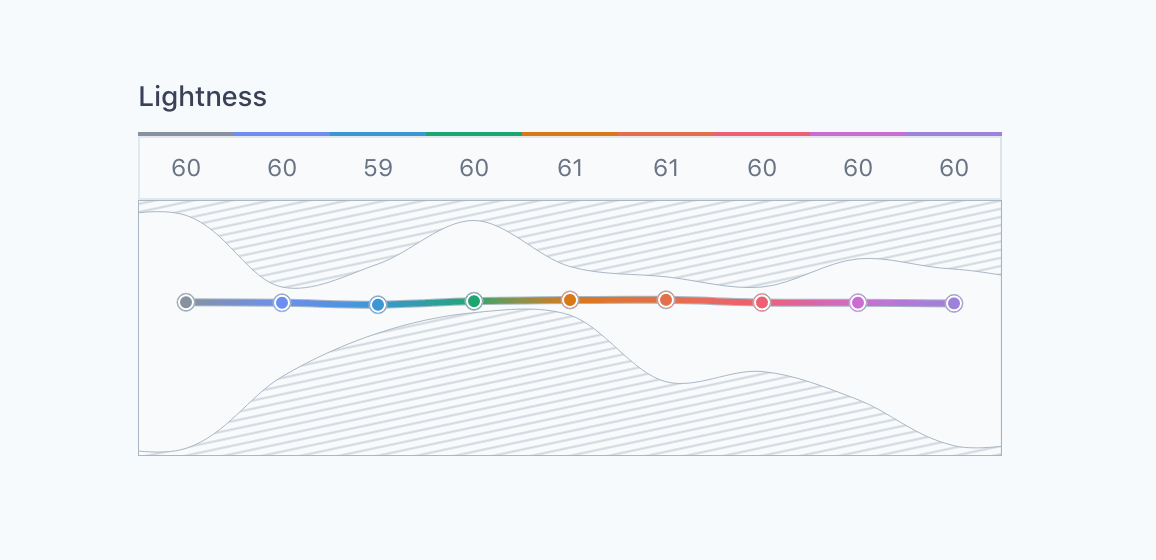
Stripe Daryl Koopersmith dan Wilson Miner menjelaskan pendekatan untuk membuat palet warna dalam sistem desain. Mereka menggunakan model warna Lab (CIELAB) daripada HSL terpanas sekarang, karena menyampaikan cahaya lebih realistis.

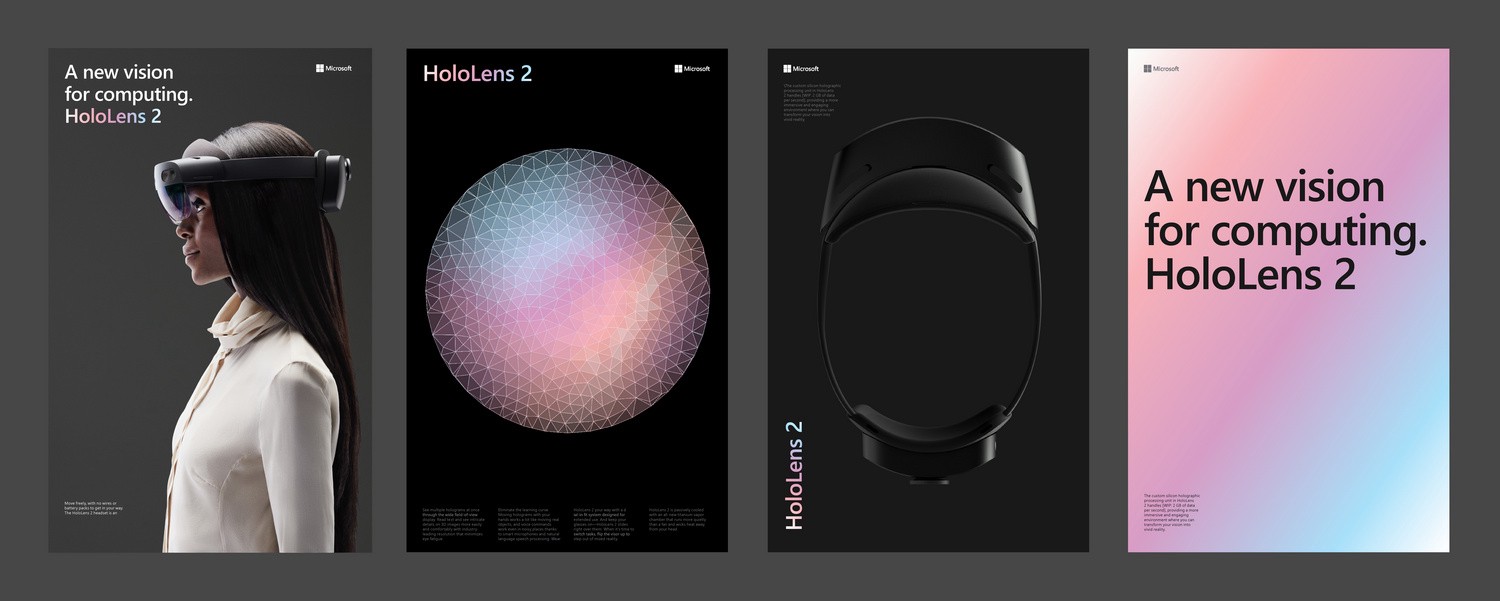
Microsoft Douglas Montague berbicara tentang integrasi merek dan produk tim yang memungkinkan untuk melakukan pembaruan yang kuat pada tahun 2015. Ini menggambarkan format interaksi perintah dengan beberapa contoh.

Alexey Kalenyuk dari Ingram Micro Cloud berbicara tentang plugin Puzzle Tokens, yang membuat analog token pada Less for Sketch. Ini memungkinkan Anda untuk memperbarui secara sistematis parameter bahasa visual dalam tata letak.
Plugin itu sendiri .

Bereaksi manual pelatihan untuk desainer dari Framer.

Budi Harto Tanrim berbicara tentang proses menciptakan sistem desain Bukalapak dan nuansa organisasi dari perjalanan ini. Bagaimana memulainya, bagaimana membangun kerja tim yang efektif.

Kerangka kerja Bereaksi sederhana dengan dukungan tema.
Situs eksperimental untuk mencoba topik .
iOS
Pemahaman pengguna
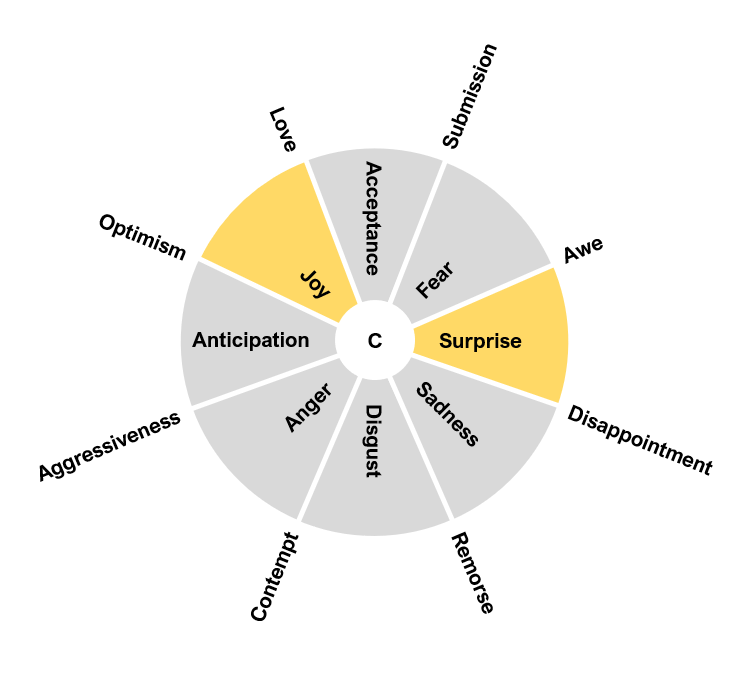
Jeff Sauro berusaha memberikan definisi kesenangan yang lebih terukur, yang dicari banyak produk. Secara umum, ini adalah kombinasi dari yang tak terduga dan yang menyenangkan, yang dikaitkan dengan kepuasan.

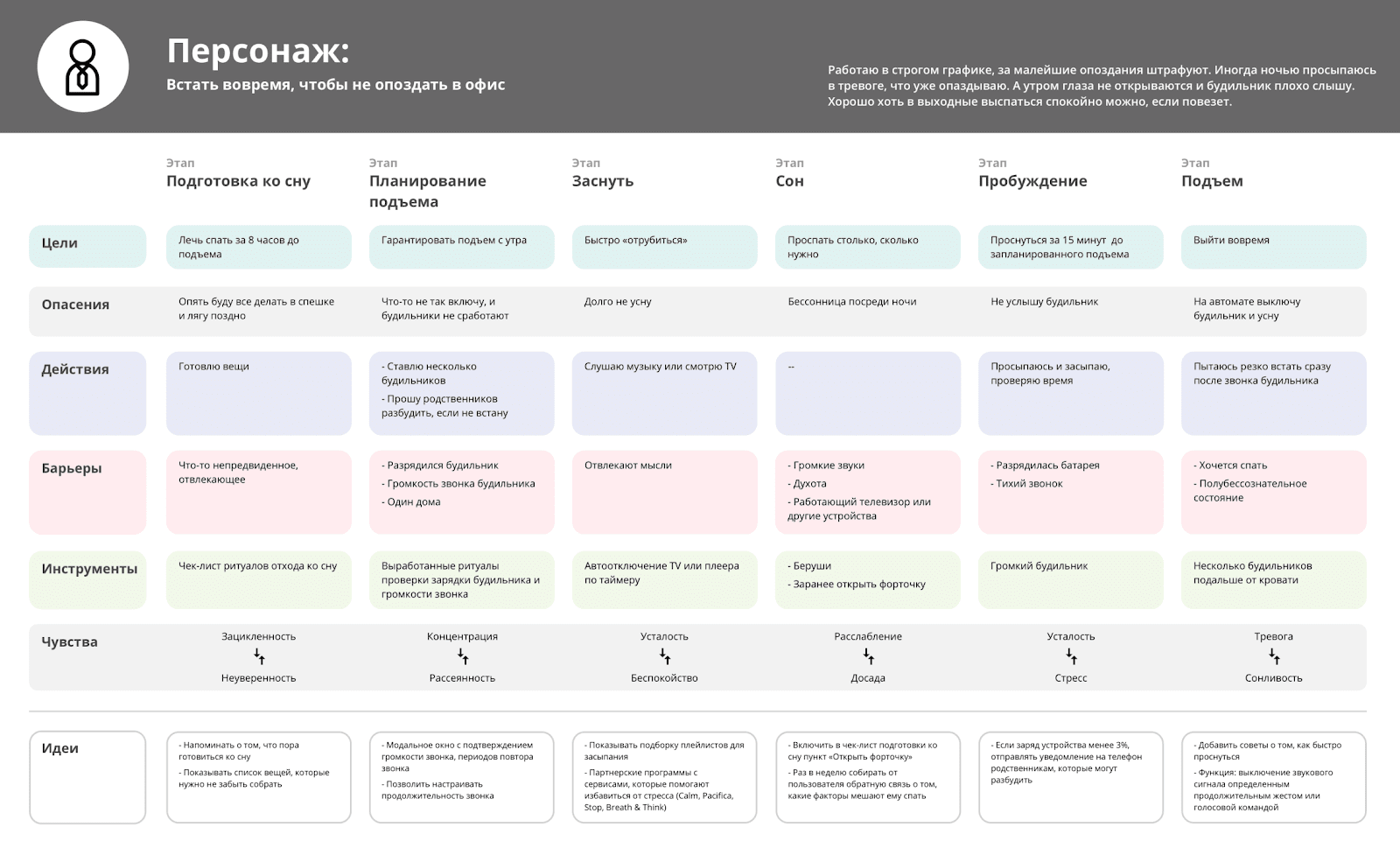
Tim Usethics berbicara tentang sekelompok metode karakter dan Pekerjaan yang Harus Dilakukan menggunakan produk bersyarat sebagai contoh.

Arsitektur informasi, desain konseptual, strategi konten
Alita Joyce dan Sarah Gibbons dari Nielsen / Norman Group melakukan survei terhadap para profesional UX tentang penggunaan cetak biru layanan. Mereka melihat tiga nilai: artefak, kerangka kerja, dan cara untuk meningkatkan kerja tim.
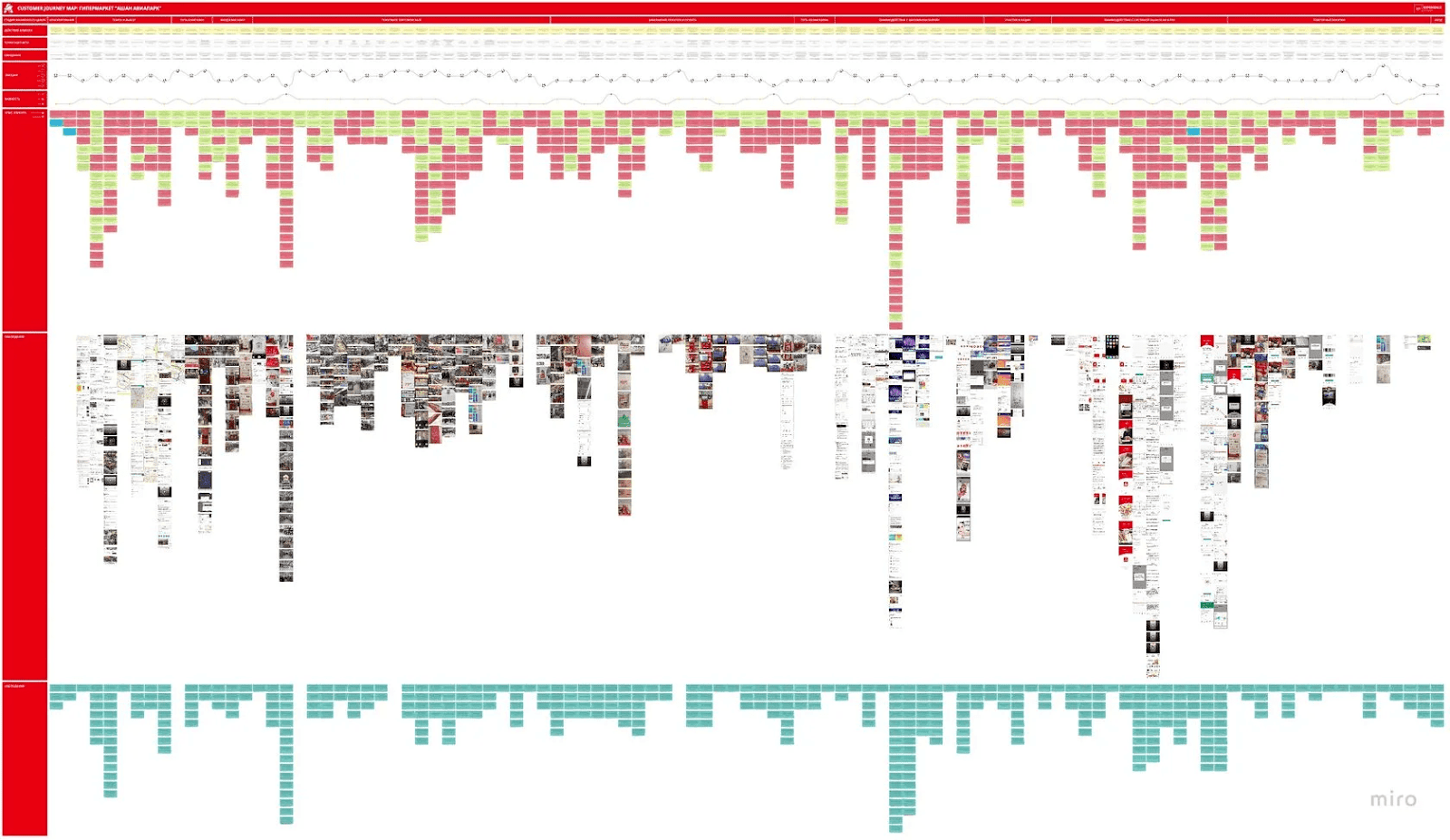
Stanislav Khrustalyov dan Hard Client membuat versi CJM mereka sendiri untuk toko-toko Auchan (bukan berdasarkan pesanan pelanggan). Contoh detail yang kuat.

Alat Desain Antarmuka Baru
Dukungan untuk font variabel dan fitur OpenType tingkat lanjut.

Plugin
- Pexels : banyak sumber data, termasuk sejuta foto stok. Didukung secara resmi oleh Sketsa sendiri.
Layanan lain untuk situs komentar. Bekerja melalui plugin di browser.
Abstrak
Memo untuk Bryan Mortensen dari Progressive Leasing tentang karya tim desain .
Figma
Memungkinkan Anda untuk
mempublikasikan layout dan template Anda di profil publik . Ada juga
animasi otomatis (
Lucas Chae menciptakan kembali animasi karakteristik dari iOS ).

Dua koleksi ilustrasi gratis dengan konstruktor.

Statistik tentang popularitas resolusi layar yang berbeda dalam bentuk visual. Anda dapat memfilter berdasarkan yang paling sering.
Katalog plugin untuk Sketch, Adobe XD dan Figma dari tim Flawless.
Penelitian dan pengujian pengguna
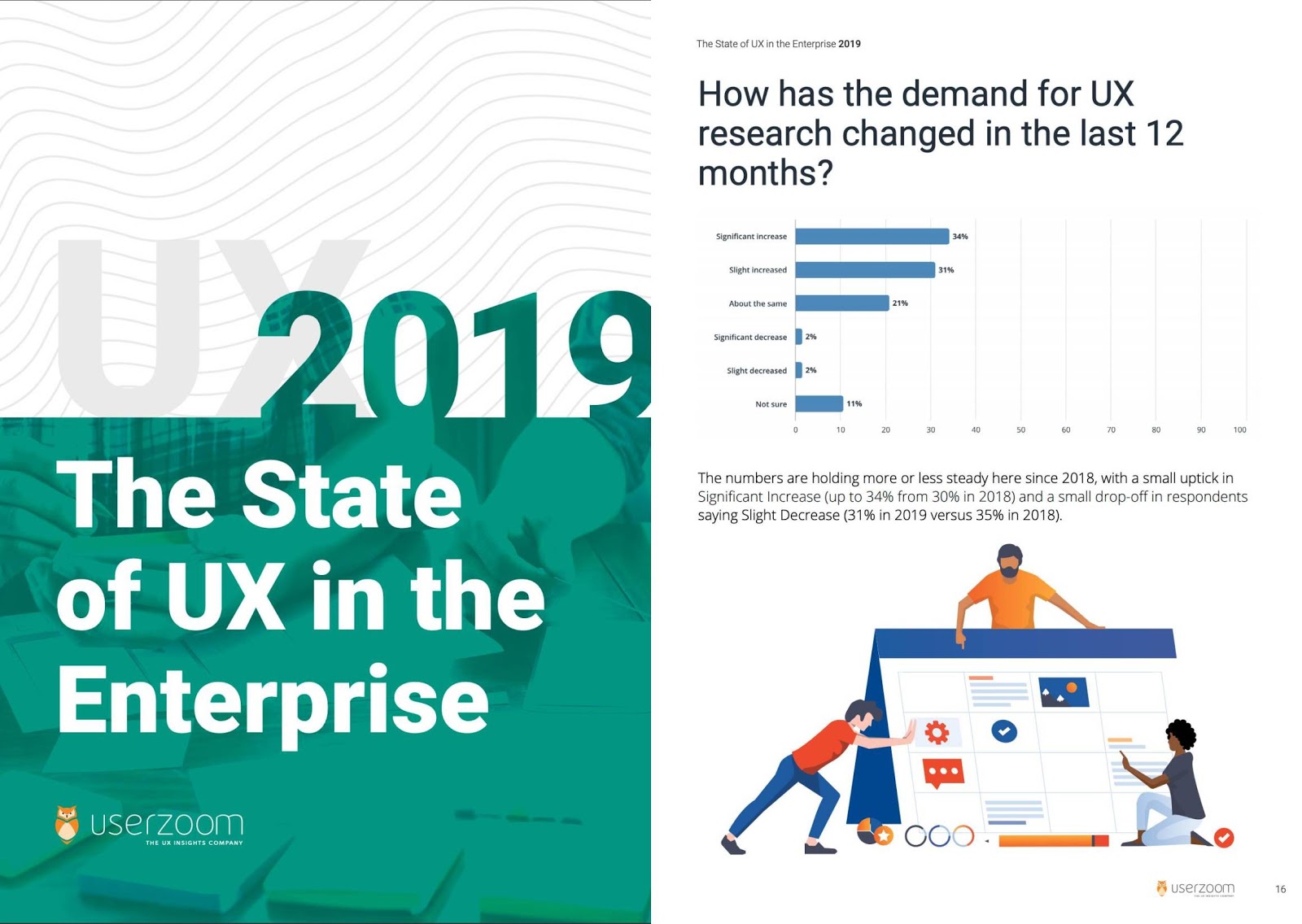
Userzoom melakukan survei pasar UX di antara para pelanggan mereka. Fokus pada metode dan alat penelitian pengguna, tetapi ada bagian umum tentang tim desain di perusahaan.

Julia Kingsep dari Mail.ru Group UX Lab berbicara tentang memasangkan pengujian kegunaan antarmuka.
Microsoft Caryn Kieszling berbicara tentang migrasi pengguna ke aplikasi seluler yang diperbarui. Bagaimana tim menggunakan data kualitatif dan kuantitatif untuk menemukan alasan ketidakpuasan dengan desain ulang.
Contoh peningkatan bertahap kuesioner dari Feifei Liu dari Nielsen / Norman Group. Mereka mencoba berbagai versi pada sejumlah kecil pengguna sebelum diluncurkan ke audiens utama.
Beth Dunn dari HubSpot menjelaskan secara rinci prinsip-prinsip tim desain dan contoh-contoh pendekatan dan metode yang digunakan untuk masing-masing.
Jeff Sauro melakukan beberapa percobaan untuk memahami bagaimana penyorotan warna dari tanggapan positif, negatif, dan netral dalam survei kepuasan mempengaruhi hasilnya. Mempengaruhi sedikit.
Michael Morgan menjelaskan pendekatan untuk mengekstraksi catatan dari penelitian pengguna. Dia mencatat masalah dan situasi masing-masing responden pada cetakan layar yang sedang diuji, dan kemudian menyatukannya.
Kathryn Whitenton dari Nielsen / Norman Group memberikan tip tentang melakukan sesi pengujian yang tidak dimoderasi jarak jauh.
Pemrograman visual dan desain di browser
Andy Clarke melanjutkan serangkaian percobaan dengan tata letak majalah yang menarik di web.
Skrip baru
Metrik dan ROI
Tinjauan kuat publikasi ilmiah utama yang menguji kinerja atau mengkritik NPS. Jeff Sauro hanya mengumpulkan yang dianggap otoritatif.
Jeff Sauro telah mempelajari berbagai cara untuk mengukur kepuasan pengguna. Dia mengidentifikasi lima jenis skala yang digunakan di dalamnya.
Jeff Sauro menguraikan metrik kepuasan NSAT (Net Satisfaction) Microsoft. Ini adalah skala 4 poin yang serupa dalam perhitungan dengan NPS.
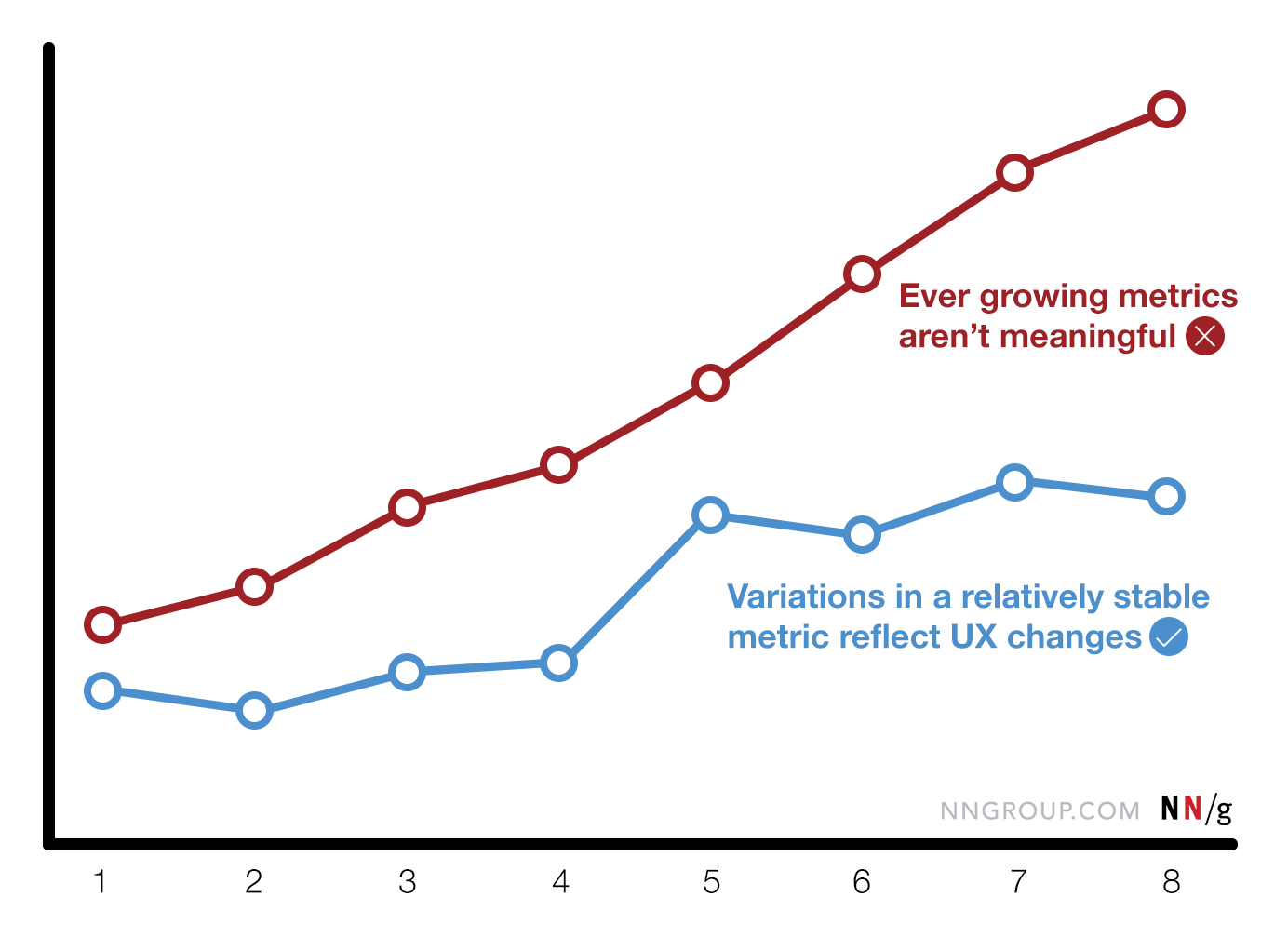
Aurora Harley dari Nielsen / Norman Group menulis tentang metrik "sombong" dan cara mengevaluasi dengan lebih efektif keefektifan antarmuka.

Jared Spool menjelaskan contoh pemilihan metrik untuk mengevaluasi peningkatan antarmuka. Dia mengambil sebagai mesin parkir dasar, yang diperbarui ke yang modern.
Alita Joyce dari Nielsen / Norman Group menunjukkan bagaimana mengukur pembelajaran antarmuka.

Manajemen Desain dan DesignOps
Situs ini mengumpulkan lowongan untuk manajer desain dan manajer desain lainnya dari seluruh dunia.

Rachel Krause dari Nielsen / Norman Group menjelaskan tiga format untuk mengintegrasikan tugas desain ke dalam tumpukan umum untuk tim tangkas.

Perkembangan dari pemain Jonny Burch memberikan tips tentang membuat peta kompetensi tim. Kapan, untuk alasan apa dan dalam format apa.
Model kematangan desain layanan dari Koos. Tangga 5 langkah klasik.

Colin Narver dari IBM menggambarkan serangkaian kualitasnya sebagai perancang produk yang baik. Contoh yang baik dan bukan yang paling dangkal.
Sasha Lubomirsky dari Ueno Studio berbicara tentang proses desain untuk proyek klien.
Blog Facebook tentang manajemen desain perusahaan.
Lauren Swanson berbicara tentang proses merekrut dan mengembangkan desainer di IBM, serta budaya desain internal.
Interaksi tim
Timer untuk latihan menciptakan ide garis besar cepat untuk sesi kerja dan badai otak.
Metodologi, Prosedur, Standar
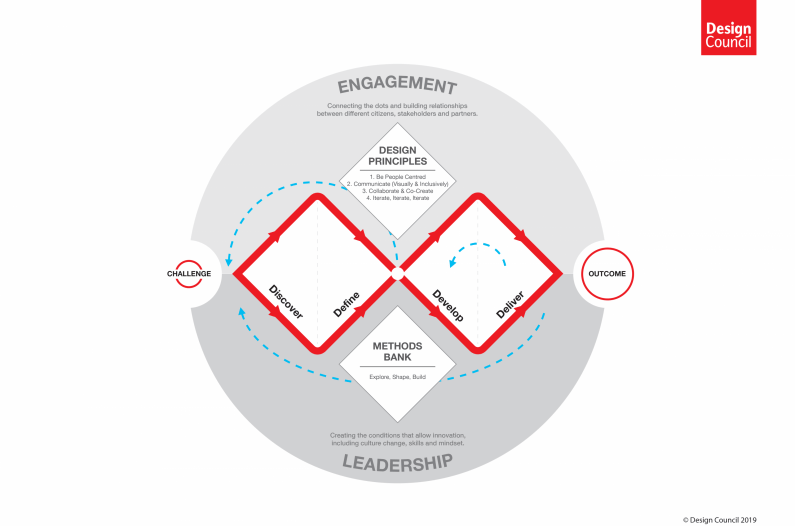
British Design Council telah memperbarui model canonical "double diamond", yang menjadi ciri hampir semua proses kerja kreatif untuk menyelesaikan masalah. Mereka menambahkan iterasi eksplisit ke dalamnya. Sebagian besar praktisi sudah memahami pentingnya mereka, tetapi mereka harus melakukan pekerjaan mereka dengan menyelesaikan "berlian" kecil dan cabang lainnya untuk membuat ide ini lebih jelas bagi semua orang.

Kumpulan metode dasar dan kerangka kerja untuk desain konseptual dan analisis pengguna.
Kasing
Saptarshi Prakash berbicara tentang bekerja pada aplikasi Swiggy dan menunjukkan iterasi bekerja pada daftar produk yang dia jalankan melalui konten nyata.
Vidit Bhargava berbicara tentang porting aplikasi iPad LookUp ke MacOS menggunakan Catalyst. Bagaimana solusi antarmuka telah berubah untuk nuansa yang lebih asli.
Studio Angkatan Laut Kreatif berspesialisasi dalam desain mesin kasir modern. Mereka menunjukkan bagaimana penelitian pengguna meningkatkan antarmuka dengan satu proyek.
Ceritanya

Taschen Menerbitkan Desain Web Rob Ford. Evolusi Dunia Digital 1990 - Hari Ini ”tentang sejarah desain web sejak awal 90-an. 640 halaman langka dan penggalian yang tidak biasa.
Tinjau artikel .
Desain Algoritma
Pendekatan penataan video yang kuat. Ini memecahkan masalah pemasangan cepat dari arah gaya untuk film.
Fjord yang kuat lama membaca Fabio Sergio tentang masa depan profesi desain di persimpangan tiga tugas - produk digital, desain industri dan arsitektur.
Untuk pengembangan umum dan profesional
Konten mempublikasikan film dalam domain publik. Itu dibuat atas dasar
jalannya nama yang sama , diluncurkan pada 2017. Kami mendapat landasan teori yang hebat, yang mengungkapkan esensi dari karya perancang antarmuka. Film ini harus membantu profesional pemula memahami profesi. Tahun ini ditampilkan di beberapa kota di layar besar, dan sekarang tersedia di Internet.
Musim kedua dari seri keluar.
Proses konferensi
Konferensi
Framer Loupe diadakan pada 14-16 Agustus 2019 di Amsterdam. Video penampilan dipublikasikan.
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan dalam grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik. Terima kasih khusus kepada tim Setka untuk editor dan Alexander Orlov untuk gaya visualnya.