
Baru-baru ini, kami menerbitkan situs web Mabiloft baru kami dengan desain bersih yang sepenuhnya didesain ulang dan banyak ilustrasi dan animasi baru yang hebat.
Setelah desainer kami melakukan pekerjaan yang luar biasa, setelah memikirkan dan menggambar situs, kami, para pengembang, perlu menerapkan tata letak, menjaganya tetap bersih dan lengkap untuk setiap perangkat, dari layar 2K besar tempat kami menulis kode ke iPhone 4 lama dengan itu Layar 3,5 inci.
Beberapa minggu kemudian, situs web itu hampir siap dan saya memeriksanya untuk memastikan semuanya berjalan sebagaimana mestinya. Memperhatikan bahwa tata letak halaman utama tidak ditampilkan dengan benar di iPad kami, saya dengan cepat mengubah beberapa aturan CSS dan memperbaiki kesalahan, tetapi ... ini menyebabkan masalah dalam menampilkan tata letak di semua laptop dengan layar kecil
Mencari solusi untuk masalah ini, saya menemukan bahwa saya dapat membuat tata letak yang sempurna hanya menggunakan ekspresi media CSS tanpa menggunakan JavaScript.
Bahkan, sebelumnya saya pada dasarnya menggunakan ekspresi media CSS untuk membuat tata letak responsif menggunakan
max-width dan
min-width .
Sekarang saya telah menemukan bahwa ekspresi media CSS tidak hanya max-widths, tetapi banyak nilai yang berbeda. Dan beberapa di antaranya bisa sangat berguna dalam kehidupan sehari-hari.
Jadi apa ungkapan media yang saya bicarakan ini? Anda mungkin pernah mendengar tentang beberapa. Tapi saya juga menyoroti beberapa yang baru, penggunaannya bisa sangat berguna
Ukuran viewport

Ya, saya berbicara tentang
lebar, tinggi, lebar minimum, tinggi minimum, lebar maksimum dan
tinggi maksimum .
Apakah mereka membutuhkan pengantar khusus? Saya akan singkat.
Fungsi media ini digunakan untuk mengatur gaya yang berbeda untuk ukuran layar yang berbeda. Mereka sangat berguna dalam mengembangkan sistem yang responsif.
Karena fungsi
lebar dan
tinggi hanya dapat mengatur gaya untuk ukuran yang tepat dari ruang lingkup, lebih besar kemungkinan Anda akan menggunakan awalan
maks dan
min . Misalnya, dalam kode berikut, gaya hanya akan diterapkan jika tinggi viewport lebih besar dari 320 piksel.
body { background-color: #FFD23F; } @media screen and (min-height: 320px) { body { background-color: #EE4266; } }
Tetapi Anda juga dapat menggabungkan fungsi-fungsi ini untuk menangani berbagai ukuran
body { background-color: #FFD23F; } @media screen and (min-width: 320px) and (max-width: 600px) { body { background-color: #EE4266; } }
Contoh berikut menunjukkan bagaimana menggunakan fungsi max-width untuk mengubah warna latar belakang tergantung pada lebar ruang lingkup
body { background-color: #0EAD69; } @media screen and (max-width: 1600px) { body { background-color: #3BCEAC; } } @media screen and (max-width: 1280px) { body { background-color: #FFD23F; } } @media screen and (max-width: 960px) { body { background-color: #EE4266; } } @media screen and (max-width: 600px) { body { background-color: #540D6E; } }

Orientasi layar
 Orientasi
Orientasi adalah fitur media yang baik yang memungkinkan Anda untuk melakukan perubahan tergantung pada orientasi tampilan. Ini dapat memiliki dua arti:
potret (potret) dan
lansekap (lanskap / album).
Tapi apa yang browser anggap sebagai potret dan lanskap? Nilai potret akan memulai perubahan setiap kali ketinggian ruang lingkup lebih besar dari lebar. Demikian pula, jika lebarnya lebih besar dari ketinggian, viewport akan dianggap "lanskap".
Misalnya, kode ini memberikan hasil sebagai berikut:
body { background-color: #FFD23F; } @media screen and (orientation: landscape) { body { background-color: #EE4266; } }

Rasio aspek

Fungsi media ini mirip dengan fungsi orientasi, tetapi lebih akurat. Anda dapat mengatur aturan untuk rasio aspek tertentu yang Anda butuhkan. Misalnya, Anda dapat mengatur tata letak yang berbeda untuk ponsel dengan layar 16/9 dan 18/9.
Fungsi ini juga dapat memiliki awalan
maks dan
min untuk memproses berbagai layar dengan rasio aspek yang berbeda.
Bimbingan dan penunjuk

Jadi, saya akan mencoba menjelaskan fungsi-fungsi media ini sesederhana mungkin, karena mereka cukup berguna.
Baik fungsi media
kursor maupun
kursor terkait dengan definisi mekanisme input utama di situs. Misalnya, mouse. Atau jari jika Anda menggunakan smartphone. Untuk menentukan semua mekanisme input, Anda dapat menggunakan fungsi
sembarang kursor dan
sembarang kursor .
Sekarang, bagaimana dengan mereka?
Fungsi
hover (dan
any-hover ) memungkinkan browser untuk mengetahui apakah mekanisme input utama dapat
mengarahkan elemen (misalnya, seperti kursor mouse).
Anda dapat menggunakan fungsi ini untuk menentukan mekanisme input utama itu
- melayang-layang: melayang-layang , dapat melayang di atas elemen
- melayang: tidak ada , tidak bisa melayang di atas elemen atau tidak ada mekanisme input melayang sama sekali
Kapan itu layak digunakan? Misalnya, ketika Anda ingin memproses animasi hover pada perangkat seluler, di mana mekanisme input (jari) tidak dapat mengarahkan elemen.
Fungsi
pointer (dan
any-pointer ) memungkinkan browser untuk mengetahui apakah mekanisme input utama memiliki pointer (misalnya, mouse), dan jika demikian, seberapa akuratnya.
Anda dapat menggunakan fungsi ini untuk menentukan mekanisme input utama, yang:
- pointer: kasar , termasuk pointer terbatas presisi
- pointer: baik , termasuk pointer yang tepat
- pointer: tidak ada , tidak termasuk pointer
Ini berguna, misalnya, untuk meningkatkan area tekanan pada perangkat dengan pointer yang tidak akurat
 Hei, semuanya membosankan. Di mana fitur-fitur baru yang keren yang disebutkan sebelumnya?
Hei, semuanya membosankan. Di mana fitur-fitur baru yang keren yang disebutkan sebelumnya?Inilah mereka!
Harap dicatat bahwa fungsi-fungsi berikut ini bersifat eksperimental dan saat ini memiliki dukungan yang sangat terbatas.
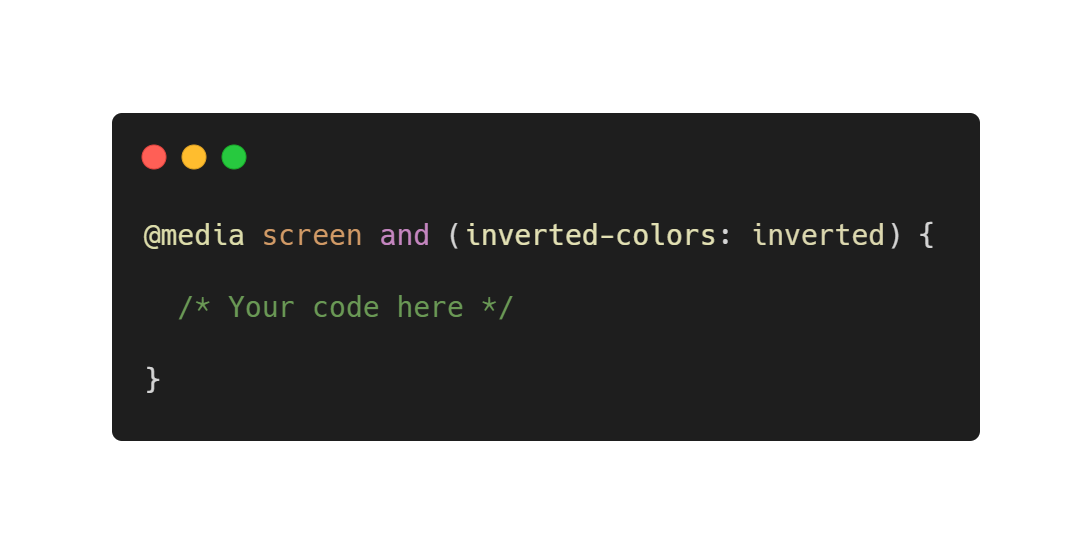
Warna terbalik

Fitur warna terbalik sangat berguna jika Anda perlu menerapkan beberapa gaya ketika warna sistem memiliki pengaturan yang sama.
Mengapa mengaktifkan inversi warna sistem? Ini biasanya sangat berguna jika Anda ingin meningkatkan keterbacaan.
Juga perlu diingat bahwa praktik lain yang baik adalah meningkatkan font dan mengurangi keberanian ketika warna terbalik. Inilah yang dapat Anda lakukan dengan ekspresi media.
Fungsi ini hanya memiliki dua nilai:
- terbalik : terapkan gaya jika warna terbalik
- tidak ada : terapkan gaya standar
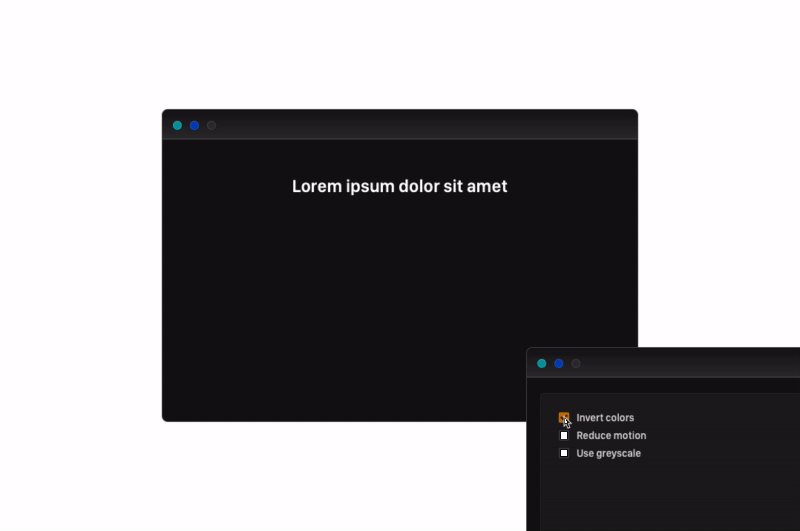
Ini sebuah contoh! Saat warna terbalik, ukuran teks bertambah
.text { font-size: 24px; } @media screen and (inverted-colors: inverted) { .text { font-size: 36px; } }

Harap dicatat bahwa fitur ini saat ini hanya didukung di Safari (di macOS dan iOS). Daftar peramban yang didukung selalu terbaru dapat ditemukan di
sini.Skema warna yang disukai

Ini adalah salah satu fitur favorit saya, dan saya berharap itu akan menjadi populer secara bertahap.
Fungsi ini memungkinkan pengembang untuk mengatur opsi desain yang berbeda untuk elemen jika skema warna berubah. Baik Windows dan macOS memungkinkan pengguna untuk mengubah skema warna sistem dari terang ke gelap dan sebaliknya. iOS 13 juga memperkenalkan fitur ini, dan untuk pengguna Android, fitur ini akan tersedia dengan munculnya Android Q.
Dukungan browser juga layak. Versi terbaru Google Chrome, Mozilla Firefox, dan Safari saat ini mendukung fitur ini. Pada perangkat seluler, ia juga didukung oleh semua browser utama kecuali Opera. Daftar peramban yang didukung selalu terbaru dapat ditemukan di sini.
Nilai untuk fungsi ini cukup intuitif:
- cahaya : terapkan gaya jika pengguna lebih suka tema ringan
- gelap : terapkan gaya jika pengguna lebih menyukai tema gelap
- no-preferensi : terapkan gaya standar
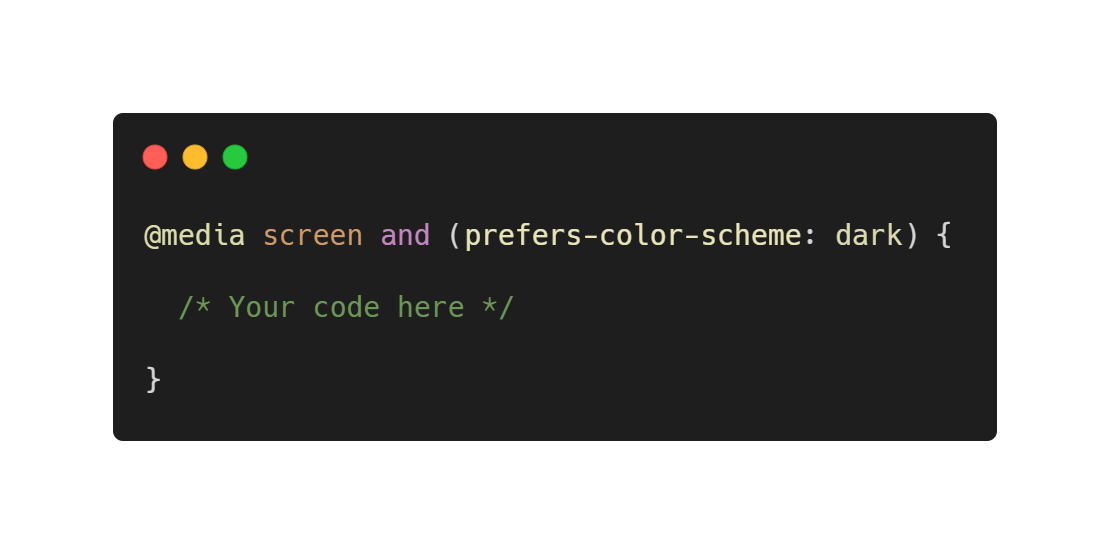
Lihat betapa kerennya fitur ini dalam contoh di bawah ini!
.appbar { background-color: #EE4266; } .fab { background-color: #424242; } @media screen and (prefers-color-scheme: dark) { body { background-color: #424242; } .appbar { background-color: #212121; } h2 { color: #fff; } .fab { background-color: #EE4266; } }
 Mengatur tema sistem gelap membuat halaman juga gelap
Mengatur tema sistem gelap membuat halaman juga gelapKurangi animasi

Ini juga sangat penting. Secara pribadi, saya suka animasi dan transisi, dan saya pikir animasi yang tepat dapat benar-benar meningkatkan kegunaan situs. Tetapi tidak semua orang menyukai animasi dan, yang lebih penting, beberapa orang mungkin memiliki kelainan vestibular yang dapat menyebabkan mabuk perjalanan dan pusing. Saya menemukan
artikel bermanfaat yang menjelaskan fenomena tersebut dengan sangat baik.
Secara umum, pada sistem operasi desktop dan seluler yang paling penting, ada opsi aksesibilitas yang memungkinkan Anda untuk menyelesaikan masalah ini dengan mengurangi mobilitas elemen.
Fungsi ini dapat memiliki dua arti:
- Perkecil : berlaku gaya jika pengguna tidak ingin melihat animasi dan transisi. Nilai ini biasanya digunakan untuk menonaktifkannya.
- no-preferensi : menerapkan gaya reguler
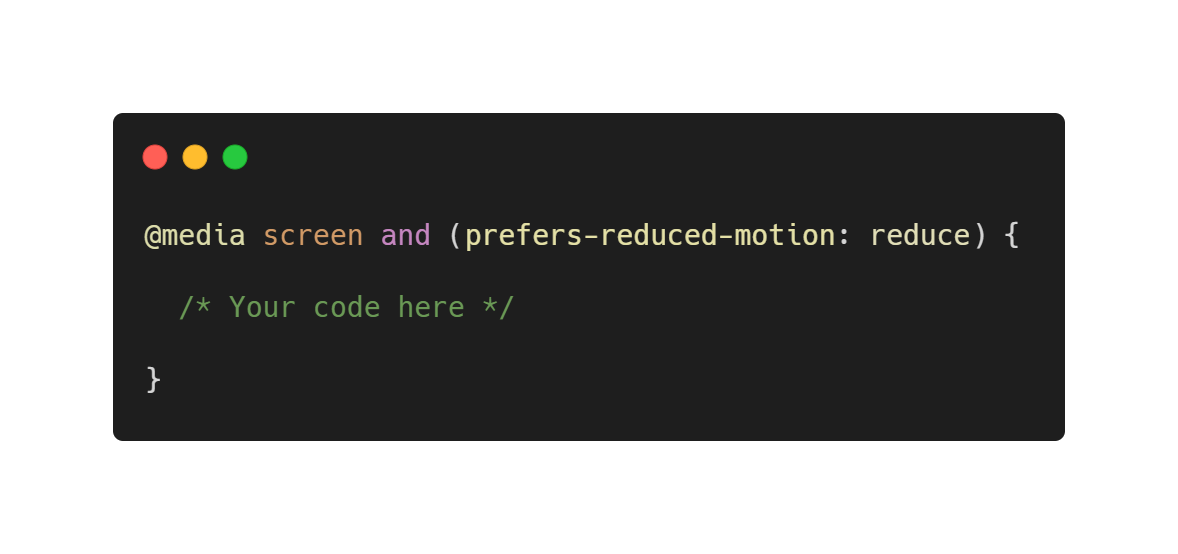
Lihat fitur ini dalam contoh di bawah ini:
.pulse { animation: pulse 2s infinite; } @media screen and (prefers-reduced-motion: reduce) { .pulse { animation: none; } }
 Animasi riak berhenti ketika pengguna memilih berkurangnya mobilitas elemen
Animasi riak berhenti ketika pengguna memilih berkurangnya mobilitas elemenKompatibilitas browser untuk fitur ini cukup bagus. Saat ini, hanya Edge dan IE yang tidak mendukungnya. Daftar peramban yang didukung selalu terbaru dapat ditemukan di
sini.Kesimpulan
Itu adalah eksperimen yang menarik bagi saya, saya belajar tentang beberapa fitur baru yang mungkin sekarang akan saya gunakan lebih sering.
Saya ingin menyebutkan beberapa fungsi lagi, seperti tingkat
cahaya , yang dapat digunakan untuk memeriksa tingkat pencahayaan sekitar, tetapi sebagian besar fungsi ekspresi media yang baru diperkenalkan masih belum memiliki dukungan dari browser apa pun, jadi ... waktunya belum tiba.
Contoh kodeAnda dapat membaca contoh kode di
sini . Kode tersedia
untuk umum
di Github .
Siapa kitaKami adalah tim pengembang dan desainer muda yang berbasis di Padova, Italia. Kami mengembangkan aplikasi seluler dan situs web dan selalu siap untuk membuat sesuatu yang hebat.