Kami membawa kepada Anda terjemahan dari cerita tentang penciptaan sistem desain, yang diceritakan oleh desainer dari Societe Generale.
Gelombang artikel-artikel tentang sistem desain saat ini telah menginspirasi kami untuk berbicara lebih banyak tentang apa yang sedang kami kerjakan di Societe Generale. Kami telah bereksperimen dengan sistem desain kami untuk waktu yang lama, dan sebagai perancang yang sangat peduli tentang detail teknis, saya pribadi menganggap ini pencapaian besar dalam karir saya.
Karena sistem desain adalah bahasa yang memungkinkan para desainer dan pengembang untuk bekerja secara harmonis, saya mengumpulkan materi ini bersama rekan saya Fabien Zibi, pengembang utama kami. Kami akan berbicara tentang siklus hidup desain sistem kami dan berbagi pengalaman kerja sama yang bermanfaat, berharap itu akan membantu dan menginspirasi orang-orang yang baru memulai perjalanan ini.

Bagaimana kami telah berkembang selama bertahun-tahun
Di Societe Generale, kami telah mengembangkan pendekatan sistem kami sejak 2014. Pada saat itu, kami mulai dengan sumber daya prototyping yang sudah dikembangkan dan komponen yang sudah dikodekan untuk HTML statis untuk memulai proses sinkronisasi teknologi digital dalam produk-produk SG Markets, pasar layanan keuangan B2B kami.
Ini memungkinkan kami untuk memahami perilaku pengguna kami dengan antarmuka keuangan yang khas dan untuk melihat jenis komponen dan jenis desain mana yang paling efektif. Ulasan reguler selama beberapa tahun ke depan memungkinkan kami untuk membuat visi kami lebih jelas.
Mulai tahun 2017, kami memulai proses yang lebih mendalam untuk bekerja dengan sistem desain. Definisi prinsip-prinsip dan pedoman dasar membantu kami menyatukan sistem, dan pembaruan intensif semua komponen kami menghasilkan proses desain yang jauh lebih mudah. Seluruh tim desain telah berkontribusi dalam pekerjaan ini!
Kemudian, kolaborasi yang berkembang antara desainer dan pengembang, dikombinasikan dengan strategi kami dalam menarik proyek-proyek awal, menginspirasi kami dengan keyakinan pada kemampuan sistem desain kami untuk diterima secara luas oleh berbagai kelompok pengembangan. Hal ini menyebabkan pelepasan desain sistem yang sepenuhnya skalabel disesuaikan dengan kebutuhan B2B dan B2E (Pekerja Bisnis) dengan ekosistem khusus, yang saat ini digunakan oleh lebih dari 750 proyek digital di seluruh dunia.
Tetapi mari kita kembali ke permulaan, untuk mengetahui lebih banyak tentang berbagai tahapan yang telah kita lalui, dan secara singkat membiasakan diri dengan alat-alat yang kita gunakan dalam pekerjaan sehari-hari.
Titik awal: Membangun masa lalu
Membuat desain sistem adalah satu hal, dan memperkenalkan sistem seperti itu di seluruh perusahaan adalah hal lain. Untuk melakukan ini, Anda perlu memikirkan apa yang siap dan sejauh mana Anda dapat menggunakannya.
Ketika layanan Pasar SG pertama dikembangkan, kami menggunakan Bootstrap 3, keuntungannya adalah penggunaan komunitas open source - kami tidak ingin membuat roda atau sepeda sendiri.
Terus menggunakan Bootstrap sebagai teknologi utama dari sistem desain nampak terutama kemajuan alami - terutama setelah rilis Bootstrap 4, yang secara default memberi kami pustaka komponen inti, variabel SCSS dan memperbaiki banyak masalah.

Langkah pertama kami adalah memahami cara kerja perpustakaan baru. Kami membuat tabel lebih dari seribu variabel SCSS yang membantu kami dengan cepat mengidentifikasi bagian mana yang perlu diubah untuk mulai mengkonfigurasi Bootstrap.
Kemudian kami menambahkan variabel untuk kebutuhan spesifik kami. Hasilnya adalah "SG" Bootstrap 4 ("SGBS4"), yang, dengan arahan artistik kami sendiri yang diterapkan pada komponen yang ada, siap menjadi struktur utama kami. Penggunaan Bootstrap 3 yang ada di seluruh perusahaan membuatnya mudah untuk ditingkatkan ke sistem baru.
Pengantar dasar-dasar
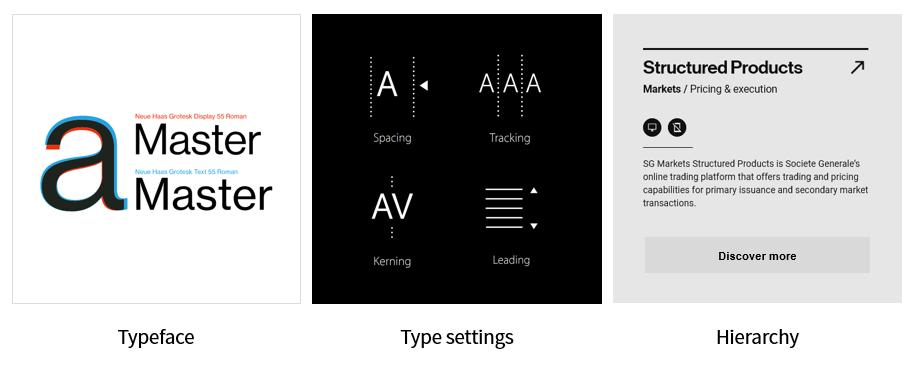
Dengan dasar teknis yang disepakati, kami menciptakan pedoman dasar kami untuk arah artistik di sekitar prinsip-prinsip yang jelas yang mendasari seluruh konsep sistem desain kami.
TipografiDalam kebanyakan kasus, tipografi membuat 90% dari konten situs. Oleh karena itu, kami menempatkan tipografi di tengah desain sistem kami.
RuangUntuk tata letak yang harmonis dan hierarki konten yang baik, kami menetapkan hubungan yang diperkirakan antara margin, lekukan, dan ruang.
NuansaPilihan kami terinspirasi oleh
gaya grafis internasional dan esensi dari industri keuangan.

Pada tahap awal desain sistem, sebagian besar waktu kita dihabiskan untuk rekomendasi dasar. Ketika mereka menjadi stabil, mudah untuk mengidentifikasi satu set komponen yang dapat diskalakan. Hari ini, setiap kali kami ingin menambah, memperbaiki, atau mengubah sesuatu, kami pastikan untuk mematuhi prinsip-prinsip dasar ini, karena merekalah yang bekerja sama untuk lebih lanjut membangun sistem.
Sistem desain tiga paus
Variabel utama dan arah utama dari arah artistik adalah dasar di mana kami dapat membangun sistem desain kami. Dengan kata lain, mereka adalah elemen subatom yang kemudian memungkinkan atom untuk dibuat.
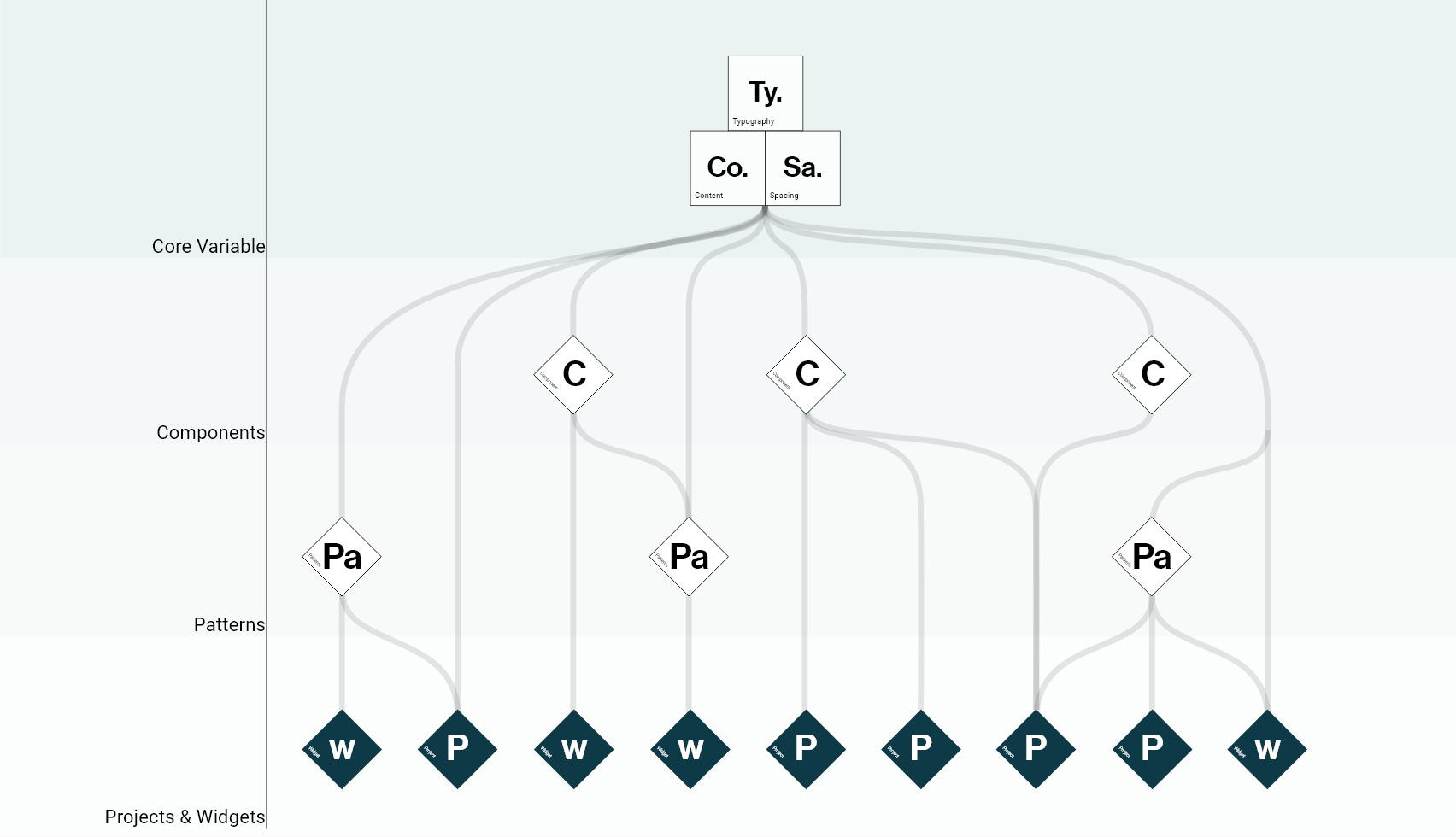
1. Struktur desain atom
Desain atom adalah metodologi yang terdiri dari lima langkah terpisah yang bekerja bersama untuk membuat antarmuka desain sistem dengan cara yang lebih bijaksana dan hierarkis.
- Brad Frost
Karena kami sudah memiliki struktur komponen yang ada dari struktur teknis kami sebelumnya, kami memutuskan untuk mempertahankan filosofi dan mengurangi lima level awal desain atom menjadi tiga, yaitu sebagai berikut:
komponen ,
pola dan
pola / widget . Pada level akar diagram level-level ini, kami telah menyimpan
variabel utama - tipografi, warna, dan interval - yang telah kami tambahkan rekomendasi konten.
Bersama dengan struktur ini, hasilnya adalah sistem yang mudah disesuaikan di mana semua komponen dan template dapat digabungkan atau bekerja secara individual. Kami mendefinisikan perbedaan antara komponen dan templat pada skala berikut:
komponen mewakili aset individual, seperti tombol, data input atau kartu, sementara
templat menggabungkan komponen ke dalam formulir, header, dan bidang pemilih tanggal.

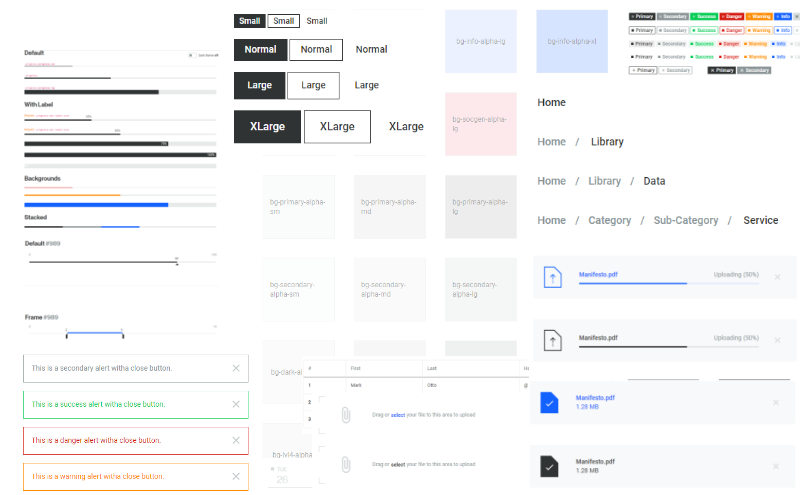
2. Pola, pola, dan widget
Pola, templat, dan widget kami ditinjau dan diperbarui secara berkala untuk mencerminkan kasus penggunaan baru dan umpan balik yang kami terima untuk memastikan bahwa kami memberikan pengalaman pengguna terbaik. Sumber daya ini juga memfasilitasi pengembangan antarmuka untuk pengembang - seluruh sistem sepenuhnya dapat digunakan kembali dan (hampir) tidak dapat dipisahkan dalam kode.

3. Panduan
Panduan dan instruksi untuk membantu desainer dan pengembang menggunakan sumber daya dengan bijak.Pedoman kami adalah "satu suara kebenaran" - yang memberi kami arahan desain yang jelas dan konsisten. Tujuan umum kami adalah untuk menggabungkan interaksi pengguna dengan produk kami sehingga ketika pengguna sudah terbiasa dengan satu produk, ia dapat dengan mudah menggunakan yang lain.
Pedoman ini juga membuat fase pengembangan produk lebih cepat - desainer kami dapat memastikan bahwa desain mereka tidak hanya sesuai dengan gaya individu, tetapi juga sepenuhnya cocok dengan sistem desain.

Proses desain kami dan ekosistemnya
Proses terus berkembang sepanjang siklus hidup sistem. Agar pembangunan menjadi harmonis dan tidak tumbuh menjadi
kekacauan , orang harus mengandalkan proses yang sudah mapan.

Oleh karena itu, kami telah mengembangkan ekosistem alat pendukung yang membantu untuk terus berinteraksi dan bekerja dengan sistem desain kami.
1. Sumber daya proyek tersedia dalam
Adobe XD bersama dengan komponen dan template yang siap digunakan untuk pembuatan prototipe.
2. Dokumentasi terkini diperlukan untuk berbagi prinsip dan aturan penggunaan kapan saja (dengan fragmen kode).
3. InVision dan Typeform memungkinkan kami untuk berbagi prototipe dengan pengguna kami dan membantu mengumpulkan umpan balik.
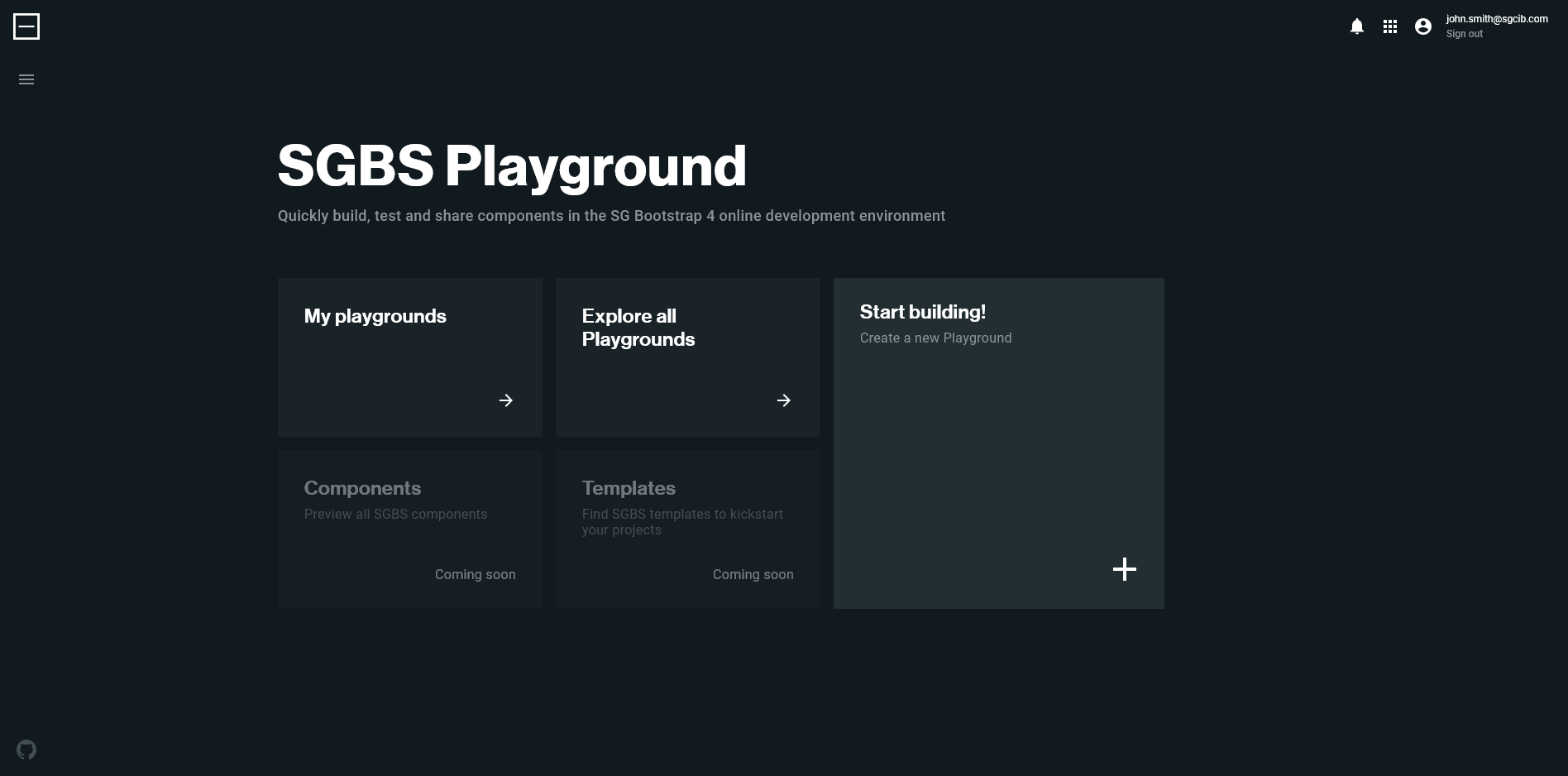
4. "kotak pasir" untuk programmer , yang merupakan editor "langsung", di mana desainer dan pengembang dapat dengan cepat berbagi fragmen kode dan menguji komponen dalam topik apa pun kami. Ini adalah tambahan terbaru kami ke ekosistem. Karena kami bekerja dengan beragam pilihan, mulai dari yang kurang sulit secara finansial hingga yang sangat kompleks, kami merancang ekosistem sehingga desainer atau pengembang mana pun dapat membagikan templatnya.
 5. Situs sandbox
5. Situs sandbox , dengan akses untuk seluruh komunitas, dirancang untuk eksperimen teknis dengan semua aset dalam kode. Ini berisi halaman untuk setiap grup komponen dan memungkinkan kami untuk menguji versi baru dan pembaruan desain sistem secara real time (oleh karena itu, jika kita melakukan sesuatu, tidak akan ada konsekuensi serius!). Ini menambahkan tingkat umpan balik lain ke pengembangan hingga pembaruan tersedia.
6. Entreprise Github untuk melacak, mengembangkan, dan mengumpulkan masalah. Untuk memastikan transparansi dan keterlacakan, kami mencatat setiap perubahan dalam komponen kami dan mengumpulkan umpan balik, spesifikasi, dan perubahan dari perancang dan pengembang yang menggunakan sistem. Siapa pun dapat melaporkan kesalahan dan bahkan memperbaikinya dengan permintaan tarikan atau penghapusan.
Apa selanjutnya Periksa dan Tingkatkan!
Hari ini kita berada dalam keadaan di mana kita memiliki kandang, tetapi masih mengembangkan sumber daya dan alat yang kita gunakan sehari-hari. Untuk melanjutkan, kami meminta pengguna berpengalaman dari sistem kami merancang fitur atau aset baru apa yang akan mereka butuhkan. Secara paralel, kami juga bertanya kepada pengguna baru bagaimana, menurut mereka, kami dapat meningkatkan adaptasi terhadap sistem desain. Dengan demikian, kami menciptakan sinergi yang tak ternilai dengan pengguna kami dan secara bertahap memfasilitasi implementasi, yang merupakan faktor kunci keberhasilan. Seperti banyak perusahaan di sekitar, Societe Generale terdiri dari tim yang beragam dengan berbagai keterampilan dan tingkat inspirasi. Semua ini membuatnya agak tidak masuk akal untuk segera memaksakan sistem baru pada tim ini dan produk mereka.
Jika Anda mulai membuat sistem desain Anda sendiri, inilah tip utama kami:
jadilah pencipta yang berpikiran luas ! Satu hal yang kami pelajari ketika membuat desain sistem kami adalah bahwa kami tidak bisa langsung benar tentang segala sesuatu atau membuat sistem yang sempurna pada percobaan pertama. Membuat desain sistem adalah proyek besar yang membutuhkan banyak pekerjaan, tetapi perlu diingat bahwa siapa pun yang menggunakannya dapat menjadi pembawa ide-ide berharga. Oleh karena itu, "Anda tidak akan memenangkan perang ini" dengan adopsi desain sistem, jika Anda menolak untuk membuat sistem terbuka dan membiarkannya dapat diskalakan.