
Jika Anda menggunakan kata "Materi" dalam judul, maka ini dijamin memberikan tempat pertama di peringkat perpustakaan UI. Komponen Bahan Perpustakaan Web Google adalah versi komponen Web dari perpustakaan Bahan-UI. Komponen web ini dapat dimasukkan ke dalam berbagai konteks dan lingkungan.

Artikel ini diterjemahkan dengan dukungan EDISON Software, sebuah perusahaan yang mengembangkan sistem pemeriksaan medis elektronik dan juga terlibat dalam dukungan perangkat lunak .

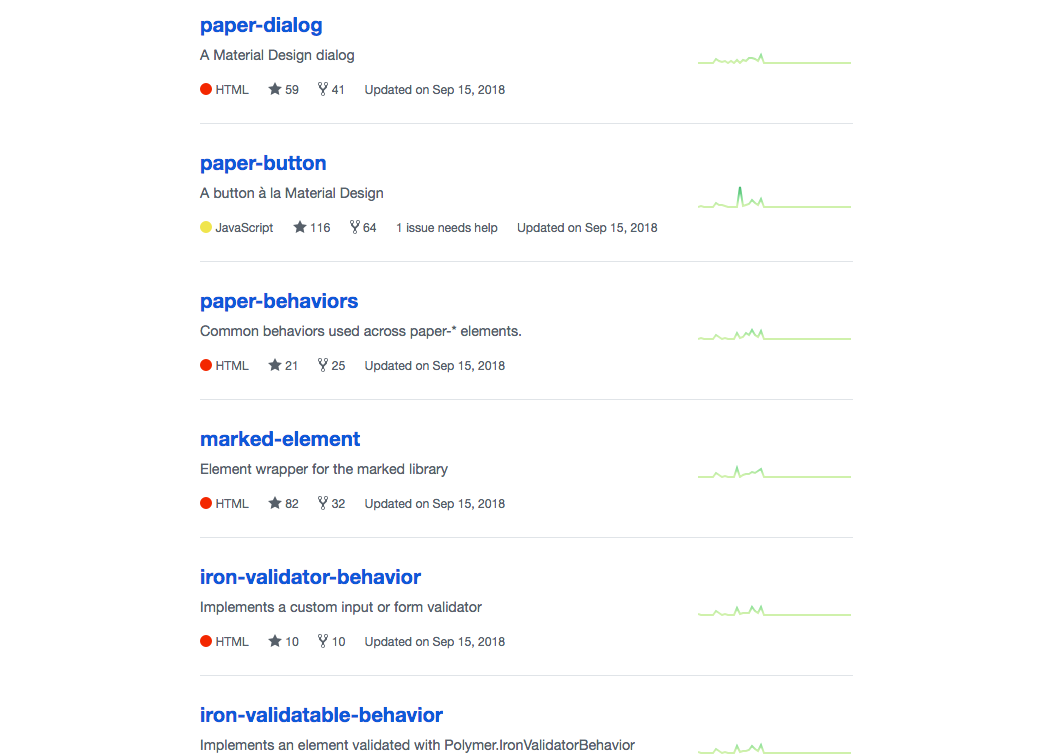
Pustaka Polimer Google memungkinkan Anda membuat komponen web enkapsulasi yang dapat digunakan kembali yang berfungsi seperti elemen HTML standar, semudah mengimpor dan menggunakan elemen HTML lainnya. Elemen polimer adalah organisasi GitHub yang berisi lebih dari 100 komponen Polimer yang dapat digunakan kembali sebagai repositori yang berdiri sendiri yang dapat Anda lihat dan gunakan sebagaimana mestinya. Contoh:
<script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script> <paper-checkbox>Web Components!</paper-checkbox>

Ini adalah perpustakaan yang cukup baru yang berisi koleksi hampir 30 komponen web sumber terbuka untuk membuat antarmuka pengguna untuk aplikasi web seluler dan desktop di peramban modern.

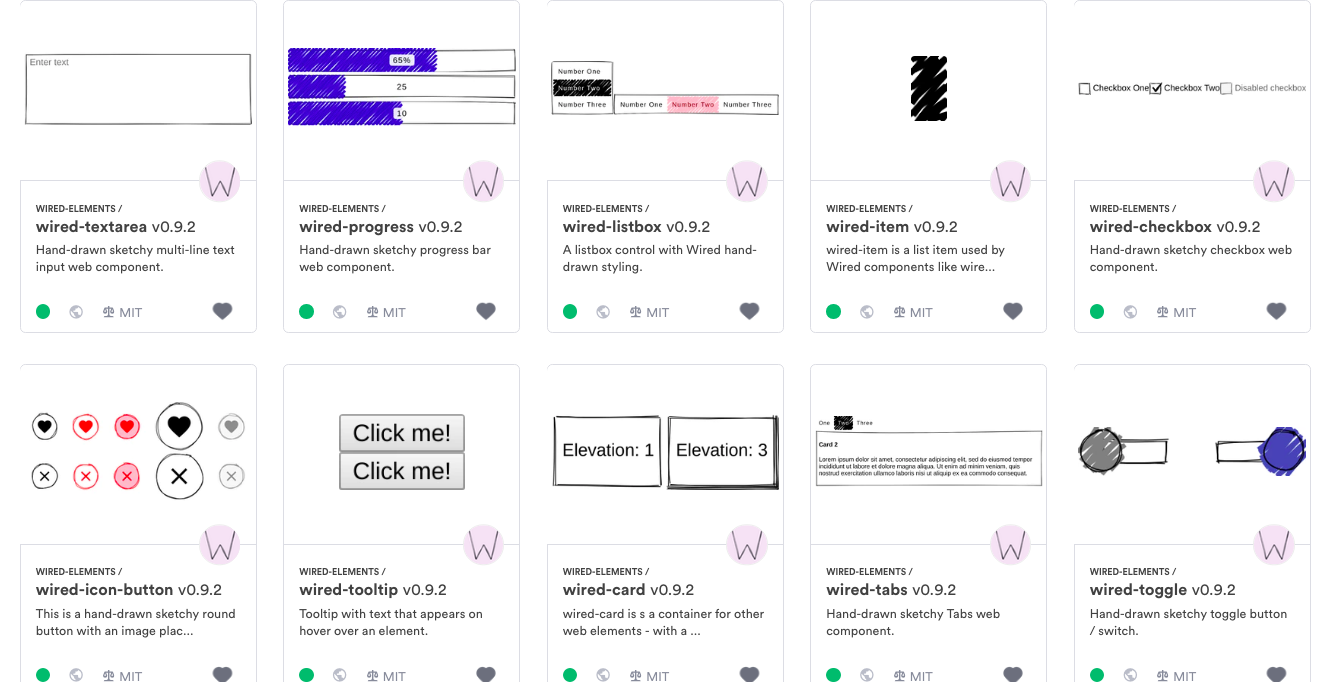
Elemen kabel adalah set gambar tangan bebas (dengan 7.000 bintang). Dan Anda dapat membuat wireframe dari elemen-elemen ini dan mereka digambar sehingga tidak ada dua rendering yang persis sama - seperti dua bentuk digambar tangan yang terpisah. Anda dapat bereksperimen dengan mereka di
sini , dan bahkan pada
Bereaksi dan
Vue .

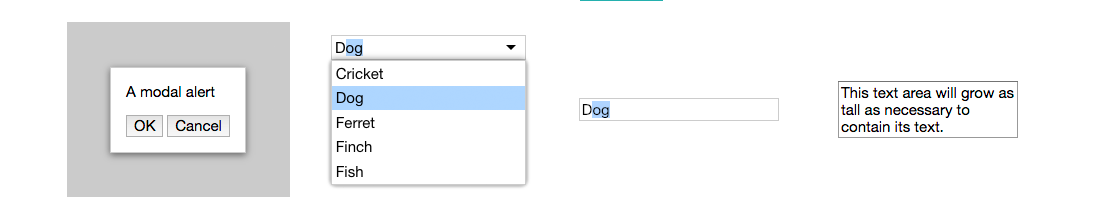
Elix adalah serangkaian komponen web khusus yang dapat digunakan kembali oleh komunitas untuk templat antarmuka pengguna yang umum. Untuk memastikan standar kualitas tinggi, komponen dibandingkan dengan daftar periksa
komponen web standar emas , yang menggunakan elemen HTML tertanam sebagai indikator kualitas.
<local-time datetime="2014-04-01T16:30:00-08:00"> April 1, 2014 4:30pm </local-time> -- <local-time datetime="2014-04-01T16:30:00-08:00"> 1 Apr 2014 21:30 </local-time>
Perpustakaan ini agak tua (1500 ribu bintang). Ini terutama merupakan komponen yang menyediakan subtipe khusus dari elemen HTML waktu standar. Dengan memformat cap waktu sebagai string terlokalisasi atau teks relatif yang diperbarui secara otomatis di browser pengguna, Anda dapat membuat ekstensi sendiri untuk digunakan di mana saja.


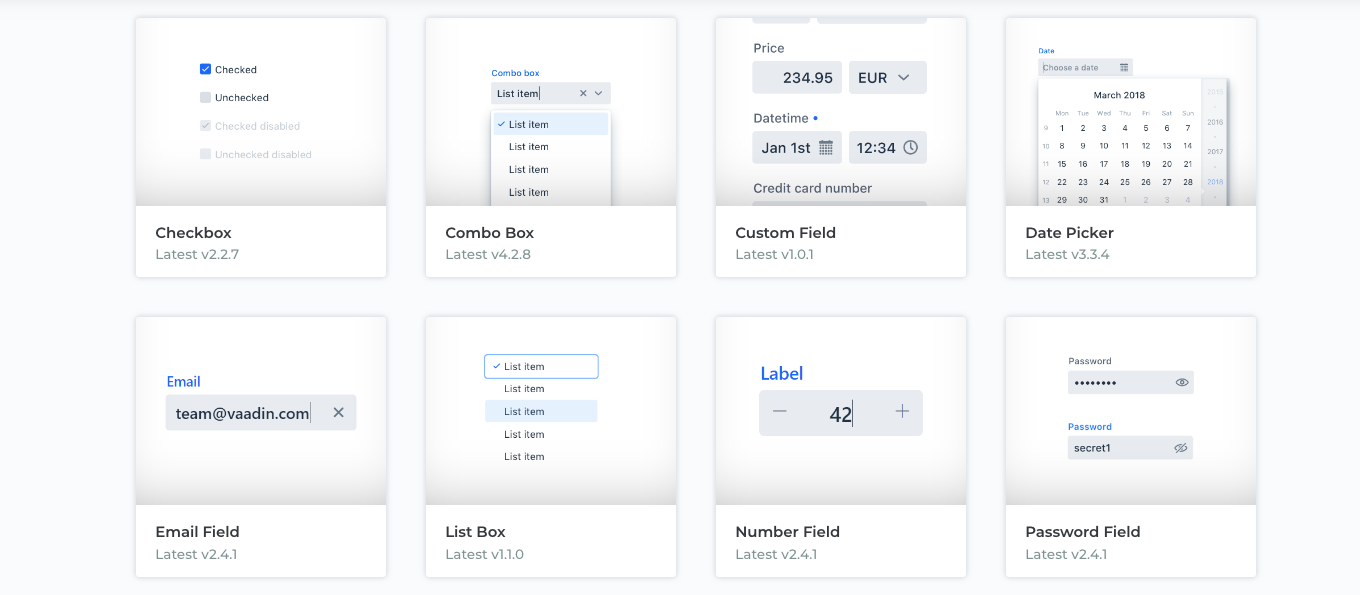
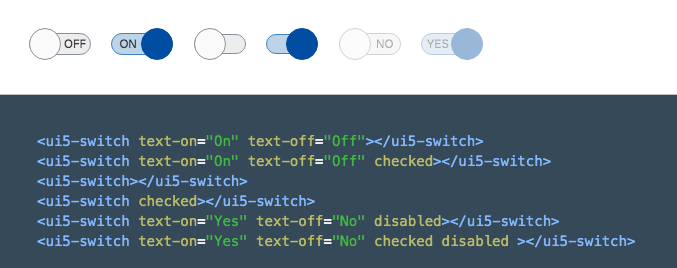
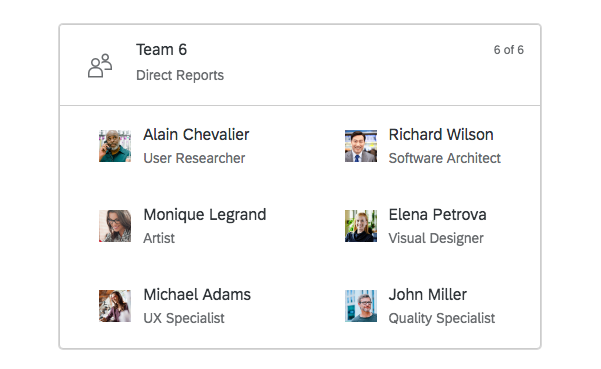
Perpustakaan ini dibuat oleh SAP. Ini adalah kumpulan elemen antarmuka pengguna yang ringan, dapat digunakan kembali, dan independen. Komponen yang tidak dibangun di atas UI5 tetap merupakan elemen mandiri. Anda dapat menggunakannya di atas kerangka kerja dan aplikasi. Desain komponen diselaraskan dengan
Pedoman Desain SAP Fiori dan mencakup desain Fiori 3. Uji
bermain langsung dan API .
Jalankan demo: git clone git@github.com:patternfly/patternfly-elements.git cd patternfly-elements npm install # this will take a while due to lerna bootstrap npm run storybook
PatternFly Elements adalah kumpulan hampir 20 komponen web dan alat yang fleksibel dan ringan untuk membuatnya. Elemen PatternFly ringan dan intuitif (yang sebagian besar merupakan standar komponen web), bekerja di React, Vue, Angular, vanilla JS, di mana pun elemen HTML digunakan.
Ini bukan perpustakaan, tetapi portal pencarian komponen Web Google, dibangun di atas elemen Polymer dan teman-teman. Saya daftar di sini, karena ini adalah cara yang berguna untuk memperbarui komponen web baru dari tim Polymer dan menyediakan beberapa sumber daya yang berguna untuk dibaca ketika Anda mulai bekerja dengan komponen web.
Sumber Daya Lebih Patut Diperhatikan
Publikasi yang lebih menarik

Baca juga blognya
Perusahaan EDISON:
20 perpustakaan untuk
aplikasi iOS yang spektakuler