Alih-alih kata pengantar
Vue digunakan di semua proyek FunCorp. Kami memonitor perkembangan kerangka kerja, terus meningkatkan proses pengembangan dan menerapkan praktik terbaik. Dan, tentu saja, kami tidak dapat melewati dan tidak menerjemahkan artikel oleh Philip Rakovsky, salah satu pendiri VueStorefront, tentang fitur Vue 3 baru yang secara serius mempengaruhi penulisan kode.

Terakhir kali kami melihat fitur yang memengaruhi
kinerja Vue 3 . Kita sudah tahu bahwa aplikasi yang ditulis pada versi baru kerangka kerja bekerja sangat cepat, tetapi kinerja bukanlah perubahan yang paling penting. Bagi kebanyakan pengembang, bagaimana Vue 3 mempengaruhi cara Anda menulis kode jauh lebih penting.
Seperti yang mungkin sudah Anda duga, Vue 3 akan memiliki banyak fitur keren. Untungnya, tim Vue telah menambahkan lebih banyak peningkatan dan penambahan daripada memecah perubahan. Karena itu, sebagian besar pengembang yang tahu Vue 2 harus cepat merasa nyaman dengan sintaks baru.
Mari kita mulai dengan API yang mungkin sudah banyak Anda dengar.
API komposisi
API Komposisi adalah fitur yang paling banyak dibicarakan dan disebutkan dari versi utama Vue berikutnya. Sintaksis API Komposisi menyediakan pendekatan yang sama sekali baru untuk mengatur dan menggunakan kembali kode.
Kami sekarang membuat komponen dengan sintaks yang disebut API Opsi. Untuk menambahkan logika, kami membuat properti (opsi) di objek komponen, misalnya, data, metode, dihitung, dll. Kerugian utama dari pendekatan ini adalah bahwa itu bukan kode JavaScript. Anda perlu tahu persis opsi apa yang tersedia di templat dan seperti apa nantinya. Kompiler Vue mengubah properti menjadi kode JavaScript yang berfungsi untuk Anda. Karena fitur ini, kami tidak dapat sepenuhnya menggunakan pelengkapan otomatis atau pemeriksaan tipe.
API Komposisi memecahkan masalah ini dan memungkinkan untuk menggunakan mekanisme yang tersedia melalui opsi menggunakan fungsi JavaScript biasa.
Tim Vue menggambarkan API Komposisi sebagai "API berbasis fitur opsional yang memungkinkan penggunaan komposisi yang fleksibel dalam logika komponen." Kode yang ditulis menggunakan API baru lebih mudah dibaca, sehingga lebih mudah dipahami.
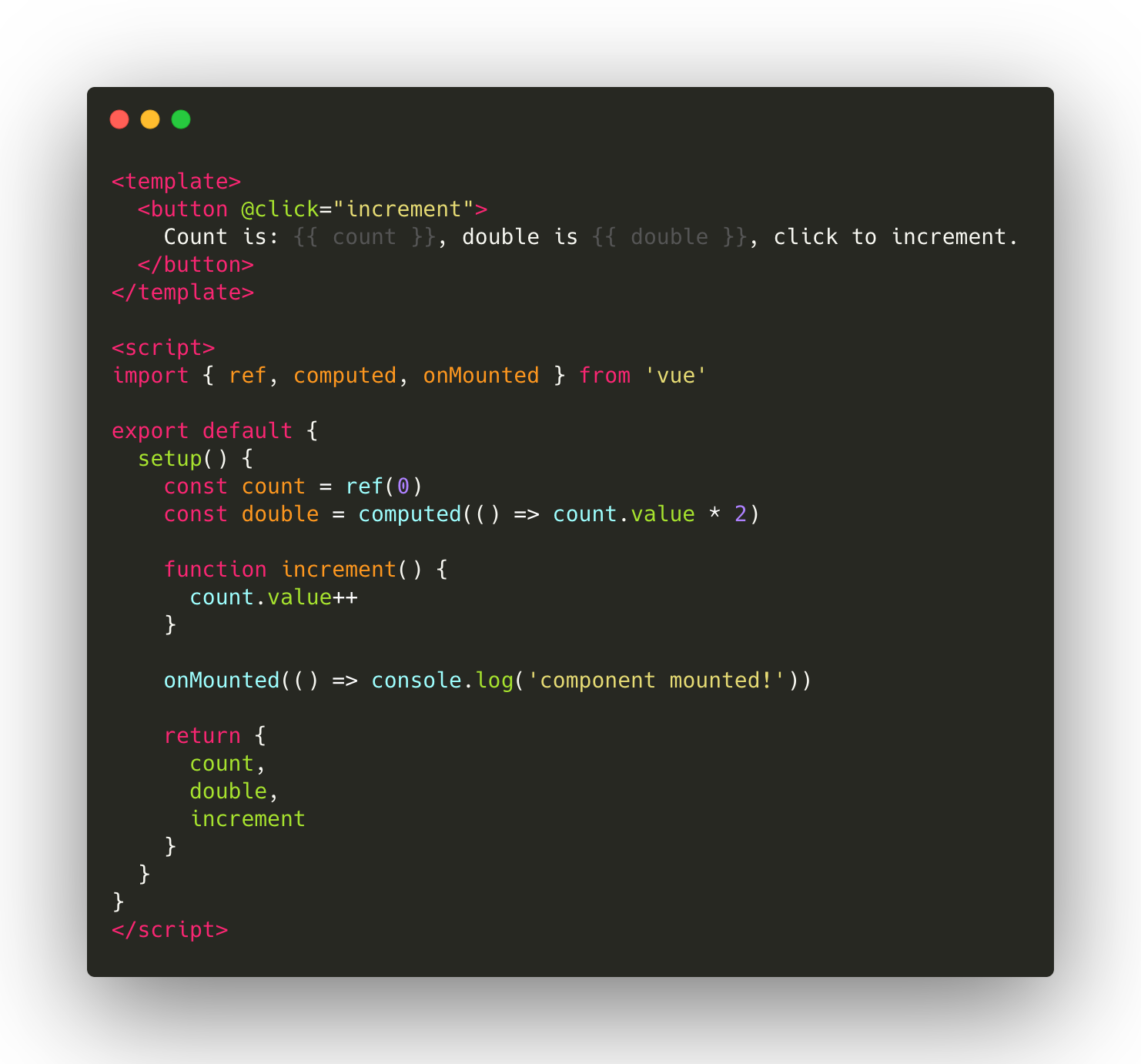
Untuk memahami cara kerja sintaks baru, pertimbangkan contoh komponen sederhana.
<template> <button @click="increment"> Count is: {{ count }}, double is {{ double }}, click to increment. </button> </template> <script> import { ref, computed, onMounted } from 'vue' export default { setup() { const count = ref(0) const double = computed(() => count.value * 2) function increment() { count.value++ } onMounted(() => console.log('component mounted!')) return { count, double, increment } } } </script>
Kami akan memecah kode menjadi beberapa bagian dan menganalisis apa yang terjadi di sini.
import { ref, computed, onMounted } from 'vue'
Seperti yang saya sebutkan di atas, API Komposisi menyajikan opsi komponen sebagai fungsi, oleh karena itu, pertama-tama, kita harus mengimpor fungsi yang diperlukan. Dalam contoh ini, kita perlu membuat properti reaktif menggunakan ref yang dihitung menggunakan dihitung dan mengakses kait siklus hidup yang dipasang menggunakan fungsi onMounted.
Anda mungkin memiliki pertanyaan: apa metode pengaturan misterius ini?
export default { setup() {} }
Singkatnya, pengaturan hanyalah fungsi yang meneruskan properti dan fungsi ke templat. Kami menjelaskan semua properti reaktif dan terkomputasi, kait siklus hidup dan semua pengamat dalam fungsi pengaturan, dan kemudian mengembalikannya untuk digunakan dalam templat.
Kenyataan bahwa kami tidak akan kembali dari pengaturan, tidak akan ada akses di templat.
const count = ref(0)
Properti hitung reaktif diinisialisasi menggunakan fungsi ref. Dibutuhkan primitif atau objek dan mengembalikan tautan reaktif. Nilai yang diteruskan akan disimpan dalam properti nilai dari tautan yang dibuat. Misalnya, jika kita ingin mengakses nilai penghitungan, kita perlu mengakses penghitungan secara eksplisit.
const double = computed(() => count.value * 2) function increment() { count.value++ }
Jadi kami mendeklarasikan properti ganda yang dihitung dan fungsi kenaikan.
onMounted(() => console.log('component mounted!'))
Menggunakan kait onMounted, kami mencetak pesan ke konsol setelah memasang komponen untuk menunjukkan kemungkinan ini.
return { count, double, increment }
Agar properti hitung dan gandakan dan metode kenaikan tersedia dalam templat, kami mengembalikannya dari metode penyetelan.
<template> <button @click="increment"> Count is: {{ count }}, double is {{ double }}. Click to increment. </button> </template>
Dan voila! Kami memiliki akses ke properti dan metode dari pengaturan, seperti jika mereka dinyatakan melalui API Opsi yang lama.
Ini adalah contoh sederhana, yang serupa dapat dengan mudah ditulis menggunakan API Opsi.
Tetapi keuntungan dari Komposisi API baru tidak begitu banyak dalam kemampuan untuk menulis kode dalam gaya yang berbeda, tetapi dalam kemungkinan terbuka untuk menggunakan kembali logika.
Menggunakan kembali kode dengan API Komposisi
Mari kita lihat lebih dekat manfaat API Komposisi baru, misalnya, untuk menggunakan kembali kode. Sekarang, jika kita ingin menggunakan beberapa bagian kode dalam beberapa komponen, kita memiliki dua opsi: mixin dan slot scoped. Kedua opsi memiliki kekurangan.
Kami ingin mengekstrak fungsi penghitung dan menggunakannya kembali di komponen lain. Berikut adalah contoh bagaimana hal ini dapat dilakukan dengan menggunakan API yang ada dan menggunakan yang baru.
Untuk memulai, pertimbangkan penerapan menggunakan mixin.
import CounterMixin from './mixins/counter' export default { mixins: [CounterMixin] }
Masalah terbesar dengan pendekatan ini adalah kita tidak tahu apa-apa tentang apa yang ditambahkan ke komponen kita. Ini membuat pemahaman menjadi sulit dan dapat menyebabkan konflik dengan properti dan metode yang ada.
Sekarang pertimbangkan slot dengan cakupan terbatas.
<template> <Counter v-slot="{ count, increment }"> {{ count }} <button @click="increment">Increment</button> </Counter> </template>
Saat menggunakan slot, kita tahu persis properti apa yang kita miliki akses melalui direktif v-slot, yang cukup mudah dimengerti. Kerugian dari pendekatan ini adalah kita hanya dapat mengakses data komponen Penghitung.
Sekarang pertimbangkan implementasi menggunakan API Komposisi.
function useCounter() { const count = ref(0) function increment () { count.value++ } return { count, incrememt } } export default { setup () { const { count, increment } = useCounter() return { count, increment } } }
Terlihat jauh lebih elegan, bukan? Kami tidak dibatasi oleh templat atau lingkup, dan kami tahu persis properti apa yang tersedia. Dan karena fakta bahwa useCounter hanyalah fungsi yang mengembalikan data, sebagai bonus yang menyenangkan kita mendapatkan penyelesaian kode di editor. Tidak ada keajaiban di sini, jadi editor dapat membantu kami mengetik dan memberi petunjuk.
Menggunakan perpustakaan pihak ketiga juga terlihat lebih baik. Sebagai contoh, jika kita ingin menggunakan Vuex, kita dapat secara eksplisit mengimpor fungsi useStore dan tidak menyumbat prototipe Vue dengan properti. $ Store ini. Pendekatan ini memungkinkan Anda untuk menyingkirkan manipulasi tambahan dalam plugin.
const { commit, dispatch } = useStore()
Jika Anda ingin tahu lebih banyak tentang API Komposisi dan aplikasinya, saya sarankan membaca dokumen di mana tim Vue menjelaskan alasan untuk membuat API baru dan menawarkan kasus yang akan bermanfaat. Ada juga repositori yang luar biasa dengan contoh penggunaan API Komposisi dari Thorsten Lünborg, salah satu anggota tim inti Vue.
Konfigurasi dan Perubahan Pemasangan
Ada perubahan penting lainnya dalam Vue baru dalam cara kami membangun dan mengkonfigurasi aplikasi kami. Mari kita lihat sebuah contoh.
import Vue from 'vue' import App from './App.vue' Vue.config.ignoredElements = [/^app-/] Vue.use() Vue.mixin() Vue.component() Vue.directive() new Vue({ render: h => h(App) }).$mount('#app')
Kami sekarang menggunakan objek global Vue untuk mengonfigurasi dan membuat instance Vue baru. Setiap perubahan yang kita buat pada objek Vue akan memengaruhi instance dan komponen akhir.
Mari kita lihat bagaimana ini akan bekerja di Vue 3.
import { createApp } from 'vue' import App from './App.vue' const app = createApp(App) app.config.ignoredElements = [/^app-/] app.use() app.mixin() app.component() app.directive() app.mount('#app')
Seperti yang sudah Anda perhatikan, konfigurasi merujuk ke instance Vue khusus yang dibuat menggunakan createApp.
Ini membuat kode kami lebih mudah dibaca, mengurangi kemungkinan masalah tak terduga dengan plugin pihak ketiga. Sekarang perpustakaan pihak ketiga mana pun yang memodifikasi objek global Vue dapat memengaruhi aplikasi Anda di tempat yang tak terduga (terutama jika itu adalah mixin global), yang tidak mungkin dilakukan di Vue 3.
Perubahan-perubahan
ini dibahas dalam RFC, dan mungkin di masa depan implementasinya akan berbeda.
Fragmen
Fitur keren lain yang bisa kita andalkan di Vue 3.
Apa itu fragmen?
Saat ini, komponen hanya dapat memiliki satu elemen root, yang berarti bahwa kode di bawah ini tidak akan berfungsi.
<template> <div>Hello</div> <div>World</div> </template>
Alasannya adalah bahwa instance Vue bersembunyi di balik masing-masing komponen hanya dapat dilampirkan ke satu elemen DOM. Sekarang ada cara untuk membuat komponen dengan beberapa elemen root: untuk ini, Anda perlu menulis komponen dengan gaya fungsional yang tidak memerlukan instance Vue sendiri.
Ternyata masalah yang sama ada di komunitas Bereaksi, dipecahkan menggunakan elemen Fragment virtual.
Ini terlihat seperti ini:
class Columns extends React.Component { render() { return ( <React.Fragment> <td>Hello</td> <td>World</td> </React.Fragment> ); } }
Terlepas dari kenyataan bahwa Fragmen terlihat seperti elemen DOM biasa, itu adalah virtual dan tidak akan dibuat di pohon DOM. Dengan pendekatan ini, kita dapat menggunakan fungsionalitas elemen root tunggal tanpa membuat elemen tambahan di DOM.
Sekarang Anda dapat menggunakan fragmen di Vue 2, tetapi menggunakan pustaka vue-fragmen, dan di Vue 3 mereka akan bekerja di luar kotak!
Ketegangan
Gagasan hebat lainnya dari ekosistem Bereaksi yang akan diterapkan di Vue 3 adalah Suspense.
Suspense menjeda pembuatan komponen dan menampilkan sebuah rintisan sampai kondisi tertentu terpenuhi. Di Vue London, Ewan Yu dengan santai menyentuh Suspense dan mengungkapkan API yang dapat kita harapkan di masa depan. Komponen suspensi akan memiliki 2 slot: untuk konten dan untuk rintisan.
<Suspense> <template > <Suspended-component /> </template> <template #fallback> Loading... </template> </Suspense>
Rintisan akan ditampilkan sampai komponen <Suspended-komponen /> siap. Komponen Suspense juga dapat memuat komponen asinkron atau melakukan beberapa tindakan asinkron dalam fungsi pengaturan.
Beberapa model-v
v-model adalah arahan yang dengannya Anda dapat menggunakan penjilidan dua arah. Kita dapat melewatkan properti reaktif dan mengubahnya di dalam komponen.
Kami terkenal karena bekerja dengan elemen bentuk.
<input v-model="property" />
Tapi tahukah Anda bahwa model-v dapat digunakan dengan komponen apa pun? Di bawah tenda, v-model hanya meneruskan parameter nilai dan mendengarkan acara masukan.
Anda dapat menulis ulang contoh sebelumnya menggunakan sintaks ini sebagai berikut:
<input v-bind:value="property" v-on:input="property = $event.target.value" />
Anda bahkan dapat mengubah nama dan acara properti default menggunakan opsi model:
model: { prop: 'checked', event: 'change' }
Seperti yang Anda lihat, arahan model-v dapat menjadi “gula sintaksis” yang sangat berguna jika kita ingin menggunakan pengikatan dua arah dalam komponen kita. Sayangnya, hanya ada satu model-v per komponen.
Untungnya, dalam Vue 3 masalah ini akan terpecahkan. Kita dapat meneruskan nama ke model-v dan menggunakan model-v sebanyak yang diperlukan.
Contoh penggunaan:
<InviteeForm v-model:name="inviteeName" v-model:email="inviteeEmail" />
Perubahan-perubahan
ini dibahas dalam RFC, dan mungkin di masa depan implementasinya akan berbeda.
Portal
Portal adalah komponen yang dibuat untuk merender konten di luar hierarki komponen saat ini. Ini juga salah satu fitur yang
diterapkan dalam Bereaksi . Dalam dokumentasi Bereaksi, portal dijelaskan sebagai berikut: "Portal memungkinkan Anda untuk membuat anak-anak di simpul DOM yang berada di luar hierarki DOM komponen induk."
Portal bagus untuk mengimplementasikan komponen seperti modal windows, popup, dan semua yang perlu ditampilkan di atas halaman.
Saat menggunakan portal, Anda dapat yakin bahwa gaya komponen induk tidak akan mempengaruhi komponen turunan. Ini juga akan menghemat hacks indeks-z yang kotor.
Untuk setiap portal, kita perlu menentukan tujuan di mana konten portal harus ditampilkan.
Berikut ini adalah opsi implementasi pada pustaka portal-vue, yang menambahkan portal ke Vue 2.
<portal to="destination"> <p>This slot content will be rendered wherever the portal-target with name 'destination' is located.</p> </portal> <portal-target name="destination"> </portal-target>
Dan di Vue 3, fitur ini akan keluar dari kotak.
API Instruksi Kustom Baru
API arahan khusus akan berubah sedikit dalam Vue 3 agar lebih cocok dengan siklus hidup komponen. Membuat arahan akan menjadi lebih intuitif, dan karenanya lebih mudah bagi pemula untuk memahami dan belajar.
Sekarang deklarasi arahan pengguna terlihat seperti ini:
const MyDirective = { bind(el, binding, vnode, prevVnode) {}, inserted() {}, update() {}, componentUpdated() {}, unbind() {} }
Dan dalam Vue 3 akan terlihat seperti ini:
const MyDirective = { beforeMount(el, binding, vnode, prevVnode) {}, mounted() {}, beforeUpdate() {}, updated() {}, beforeUnmount() {},
Meskipun ini melanggar perubahan, mereka dapat digunakan dengan Vue build yang kompatibel.
API ini juga
dibahas dan dapat berubah di masa mendatang.
Ringkasan
Di samping inovasi yang signifikan - API Komposisi - kami dapat menemukan beberapa peningkatan yang lebih kecil. Jelas, Vue bergerak menuju peningkatan pengalaman pengembang, menuju penyederhanaan dan API intuitif. Sangat menyenangkan melihat bahwa tim Vue memutuskan untuk menambahkan banyak ide ke inti kerangka kerja yang sudah diterapkan di perpustakaan pihak ketiga.
Daftar di atas hanya berisi perbaikan dan perubahan paling penting untuk API. Jika Anda ingin mempelajari tentang orang lain, lihat
repositori RFC .