Saya terus mempromosikan tautan referensi saya ke penyedia IaaS, Exostate, dan mengajukan artikel kedua dari kampanye iklan saya. Pada artikel pertama , saya menyebarkan dan meluncurkan aplikasi ' vue-storefront ' sebagai server terpisah, tanpa terikat dengan data apa pun, menutupi dengan cara yang tidak masuk akal minat komersial saya dalam menjual layanan Exoscale. Upaya menyedihkan saya berhasil dibuka oleh rekan aol-nnov dan saya dibawa ke air bersih. Ya, tahap kedua dari kampanye iklan saya tidak berbeda dari yang pertama - halaman yang sama dengan kesalahan:

Bagian depan sekarang diikat ke backend (' vue-storefront-api '), tetapi pesan suram yang sama " Ada yang salah ... " di browser klien. Oleh karena itu, setelah membuang kesederhanaan palsu, saya memberikan tautan referensi saya ke kat, dan menempatkan semua penyamarannya di bawah kat - detail tentang bagaimana saya menggabungkan Vue Storefront dengan Vue Storefront API.
Tujuan
Pada tahap ini, saya mengatur sendiri tugas untuk meningkatkan backend yang berfungsi minimal dan menutup bagian depannya.
Skema
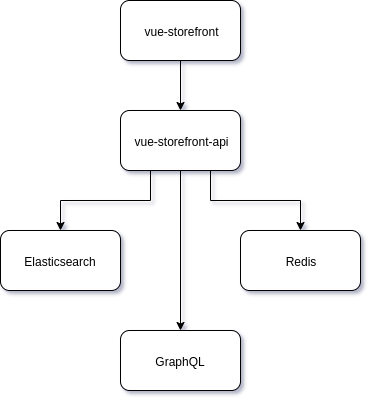
Untuk membuatnya lebih jelas, saya memberikan gambar yang saya kembangkan berdasarkan analisis konfigurasi aplikasi:

vue-storefront penyebaran vue-storefront saya kutip dalam artikel sebelumnya . Dengan demikian, vue-storefront-api , Elasticsearch dan Redis perlu ditingkatkan. Dilihat oleh alamat / port di configQL, vue-storefront-api bertanggung jawab atas GraphQL itu sendiri.
Lingkungan kerja
Untuk tahap ini, saya juga memiliki versi kecil dari Linux Ubuntu 18.04 LTS 64-bit server (2x 2198 MHz CPU, 2 GB RAM, 10 GB disk). Apa yang baik tentang IaaS adalah kemampuan untuk memulai berulang-ulang dari awal, melemparkan eksperimen gagal sebelumnya ke tempat sampah.
Tahap pertama
Berikut ini skrip untuk mengulangi langkah-langkah langkah pertama:
Akan perlu untuk melihat ke arah penyebaran otomatis vue-storefront , tanpa campur tangan manusia. Tetapi untuk sekarang, seperti ini, dengan vsf .
Instal Elasticsearch
# apt install openjdk-11-jre-headless -y # java -version openjdk version "11.0.4" 2019-07-16 OpenJDK Runtime Environment (build 11.0.4+11-post-Ubuntu-1ubuntu218.04.3) OpenJDK 64-Bit Server VM (build 11.0.4+11-post-Ubuntu-1ubuntu218.04.3, mixed mode, sharing) # apt-get install apt-transport-https # wget -qO - https://artifacts.elastic.co/GPG-KEY-elasticsearch | sudo apt-key add - # add-apt-repository "deb https://artifacts.elastic.co/packages/7.x/apt stable main" # apt update # apt install elasticsearch -y
Sebelum memulai layanan, Anda perlu mengubah konfigurasi Elasticsearch sehingga Anda dapat menjangkau layanan dari luar (ini tidak perlu, tetapi lebih nyaman bagi saya):
$ sudo nano /etc/elasticsearch/elasticsearch.yml cluster.name: habr_demo node.name: exo01 path.data: /var/lib/elasticsearch path.logs: /var/log/elasticsearch network.host: 0.0.0.0 discovery.seed_hosts: []
Peluncuran Layanan:
# service elasticsearch restart
Dan memeriksa kinerjanya:
$ curl -X GET "http://localhost:9200/?pretty" { "name" : "exo01", "cluster_name" : "habr_demo", "cluster_uuid" : "_na_", "version" : { "number" : "7.4.2", "build_flavor" : "default", "build_type" : "deb", "build_hash" : "2f90bbf7b93631e52bafb59b3b049cb44ec25e96", "build_date" : "2019-10-28T20:40:44.881551Z", "build_snapshot" : false, "lucene_version" : "8.2.0", "minimum_wire_compatibility_version" : "6.8.0", "minimum_index_compatibility_version" : "6.0.0-beta1" }, "tagline" : "You Know, for Search" }
Instal Redis
# apt install redis-server -y
Sama seperti Elasticsearch, saya mengonfigurasi Redis agar dapat diakses dari luar:
# nano /etc/redis/redis.conf bind 0.0.0.0 # service redis-server start
Saya memulai layanan dan memeriksa kinerjanya:
# service redis-server start # redis-cli > set test "It's working!" > get test > exit
Instal vue-storefront-api
$ cd ~ $ git clone https://github.com/DivanteLtd/vue-storefront-api.git
Menghubungkan bagian depan ke backend
Konfigurasi depan
Opsi konfigurasi depan yang tersedia dapat ditemukan di ~/vue-storefront/config/default.json . Saya mengganti beberapa opsi di ~/vue-storefront/config/local.json :
{ "server": { "host": "0.0.0.0", "port": 3000 }, "redis": { "host": "194.182.181.149", "port": 6379, "db": 0 }, "graphql": { "host": "194.182.181.149", "port": 8080 }, "api": { "url": "http://194.182.181.149:8080" }, "elasticsearch": {} }
server.host|.port - Saya mengikat server nodejs yang akan menampilkan konten untuk bagian depan ke semua alamat ip yang tersedia pada port yang sesuai.
redis dan graphql - ikat ke alamat ip eksternal server pengujian saya. Saya tidak tahu apakah server node yang mengeluarkan konten menggunakan pengaturan ini, atau apakah pengaturan ini digunakan pada sisi klien di browser, jadi saya memasukkan alamat eksternal.
api.uri - di sini Anda pasti perlu mendaftarkan alamat IP eksternal server, karena pada tahap sebelumnya, saya melihat panggilan API dari browser (aplikasi PWA) di log permintaan (tab Network di bilah alat). Ini adalah alamat port tempat server nodejs dari aplikasi vue-storefront-api akan digantung.
Konfigurasi backend
Opsi konfigurasi yang tersedia juga dapat dilihat di ~/vue-storefront-api/config/default.json . Berikut adalah opsi yang diganti di ~/vue-storefront-api/config/local.json :
{ "server": { "host": "0.0.0.0", "port": 8080 }, "elasticsearch": { "host": "localhost", "port": 9200 }, "redis": { "host": "localhost", "port": 6379 } }
server.host|.port - Saya mengikat server nodejs yang akan menyediakan konten untuk API ke semua alamat ip yang tersedia pada port yang sesuai.
redis dan redis terletak di host yang sama dengan server API, jadi saya hanya mengulangi parameter default.
Pembuatan aplikasi
Depan
$ cd ~/vue-storefront $ yarn install $ yarn build
Backend
$ cd ~/vue-storefront-api $ yarn install $ yarn build
Memulai dan menghentikan aplikasi
$ cd ~/vue-storefront-api $ yarn start ... $ cd ~/vue-storefront $ yarn start ... [PM2][WARN] Applications server not running, starting... [PM2] App [server] launched (4 instances) ┌──────────┬────┬─────────┬──────┬────────┬─────────┬────────┬───────┬───────────┬────────┬──────────┐ │ App name │ id │ mode │ pid │ status │ restart │ uptime │ cpu │ mem │ user │ watching │ ├──────────┼────┼─────────┼──────┼────────┼─────────┼────────┼───────┼───────────┼────────┼──────────┤ │ api │ 0 │ fork │ 3690 │ online │ 0 │ 11s │ 0% │ 85.2 MB │ ubuntu │ disabled │ │ o2m │ 1 │ fork │ 3696 │ online │ 0 │ 11s │ 0% │ 48.4 MB │ ubuntu │ disabled │ │ server │ 2 │ cluster │ 3763 │ online │ 0 │ 0s │ 26.7% │ 66.9 MB │ ubuntu │ disabled │ │ server │ 3 │ cluster │ 3770 │ online │ 0 │ 0s │ 0% │ 68.1 MB │ ubuntu │ disabled │ │ server │ 4 │ cluster │ 3785 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ │ server │ 5 │ cluster │ 3796 │ online │ 0 │ 0s │ 0% │ 40.9 MB │ ubuntu │ disabled │ └──────────┴────┴─────────┴──────┴────────┴─────────┴────────┴───────┴───────────┴────────┴──────────┘ Use `pm2 show <id|name>` to get more details about an app Done in 1.49s.
Berhenti:
$ pm2 stop all
Lihat Log:
$ pm2 log
Koneksi Aplikasi
Alamat aplikasi: http : //194.182.181.149haps000/ Akibatnya, kami memiliki pesan kesalahan di browser di awal, tetapi di log dari server API kami dapat merekam panggilan browser ke API:
$ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24 2Cattribute_set_id% 2Coptions_container% 2Cmsrp_display_actual_price_type% 2Chas_options% 2Cstock.manage_stock% 2Cstock.use_config_min_qty% 2Cstock.use_config_notify_stock_qty% 2Cstock.stock_id% 2Cstock.use_config_backorders% 2Cstock.use_config_enable_qty_inc% 2Cstock.enable_qty_increments% 2Cstock.use_config_manage_stock% 2Cstock $ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24 2Cstock.qty_increments% 2Csmall_image% 2Csgn% 2C% 2A.sgn & dari = $ pm2 log 3|server | 2019-11-16 07:44:33: Error during render : / 3|server | 2019-11-16 07:44:33: Error: FetchError in request to ES: FetchError: invalid json response body at http://194.182.181.149:8080/api/catalog/vue_storefront_catalog/product/_search?_source_exclude=%2A.msrp_display_actual_price_type%2Crequired_options%2Cupdated_at%2Ccreated_at%2Cattribute_set_id%2Coptions_container%2Cmsrp_display_actual_price_type%2Chas_options%2Cstock.manage_stock%2Cstock.use_config_min_qty%2Cstock.use_config_notify_stock_qty%2Cstock.stock_id%2Cstock.use_config_backorders%2Cstock.use_config_enable_qty_inc%2Cstock.enable_qty_increments%2Cstock.use_config_manage_stock%2Cstock.use_config_min_sale_qty%2Cstock.notify_stock_qty%2Cstock.use_config_max_sale_qty%2Cstock.use_config_max_sale_qty%2Cstock.qty_increments%2Csmall_image%2Csgn%2C%2A.sgn&from=0&request=%7B%22query%22%3A%7B%22bool%22%3A%7B%22filter%22%3A%7B%22bool%22%3A%7B%22must%22%3A%5B%7B%22terms%22%3A%7B%22category.name.keyword%22%3A%5B%22Tees%22%5D%7D%7D%2C%7B%22terms%22%3A%7B%22visibility%22%3A%5B2%2C3%2C4%5D%7D%7D%2C%7B%22terms%22%3A%7B%22status%22%3A%5B0%2C1%5D%7D%7D%5D%7D%7D%7D%7D%7D&size=8&sort=created_at%3Adesc reason: Unexpected end of JSON input 3|server | at w (core/server-entry.ts:23:25) 3|server | at server-bundle.js:1:468554 3|server | at processTicksAndRejections (internal/process/task_queues.js:93:5) 3|server | 2019-11-16 07:44:33: whole request [/error]: 56ms 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/create?token= 204 1.320 ms - 0 0|api | 2019-11-16 07:44:34: POST /api/cart/create?token= 200 465.416 ms - 56 0|api | 2019-11-16 07:44:34: OPTIONS /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 204 0.239 ms - 0 0|api | 2019-11-16 07:44:34: GET /api/cart/pull?token=&cartId=35bea3b7dcf8fb841187d69489fe8c51 200 103.949 ms - 24
Kesimpulan
Berhasil melangkah lebih jauh - Vue Storefront PWA berkomunikasi dengan Vue Storefront API. Selanjutnya, Anda harus berurusan dengan konten backend. Data apa yang diindeks di Elasticsearch, bagaimana data itu sampai di sana dan bagaimana data itu diambil.
Terima kasih telah membaca dan mengklik tautan referensi saya. Sialan, demi dia, di sini menimbun semua ini.