TL; DR. Di sebagian besar kategori, pemimpin yang jelas sekarang menonjol - beberapa tahun yang lalu tidak. Ini membantu akumulasi pengetahuan. Oleh karena itu, keterampilan memiliki alat rata-rata menjadi lebih dalam di antara pengembang dari semua tingkatan.Tahun ini, 3005 pengembang menjawab 27 pertanyaan, yang mencakup berbagai alat dan metodologi pengembangan front-end. Seperti biasa, banyak terima kasih kepada semua orang yang meluangkan waktu untuk mengisi kuesioner. Untuk bagian saya, saya minta maaf atas keterlambatan penerbitan hasil: tahun ini tidak mudah untuk bekerja karena kelahiran bayi.
Seperti biasa, sangat menarik untuk melihat perubahan pada perangkat front-end selama 12 bulan terakhir dan bagaimana pendapat para pengembang di industri berubah. Hasil ini (saya harap) akan membantu untuk mendapatkan ide tentang tren saat ini dan tingkat pengembangan alat, serta tentang perubahan dari waktu ke waktu, dibandingkan dengan
angka -
angka dari survei sebelumnya .
Hasil
Jadi intinya! Ambil teh / kopi / minuman pilihan Anda dan lihat hasilnya ...
Penafian Lanjutan
Hasilnya menunjukkan pilihan pengembang front-end di industri. Ini bukan Injil, tetapi sedikit petunjuk tren sampel.
Jawabannya
Seperti yang telah disebutkan, 3.005 tanggapan telah diterima tahun ini. Ini kurang dari di masa lalu (5461).
Tahun ini, mengorganisir acara ternyata sedikit lebih sulit, mungkin karena peningkatan jumlah survei pengembang web online, serta karena alasan pribadi. Semua hal dipertimbangkan, lebih dari 3.000 tanggapan adalah hasil yang sangat baik.
Tautan ke survei dipublikasikan di Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn dan Frontendfront, serta di beberapa milis, termasuk
FrontEnd Focus dan
CSS Weekly .
Jika memungkinkan, tabel menunjukkan perubahan persentase relatif ke 2018.
Daftar pertanyaan
- Pengalaman frontend umum
- Tingkat pengetahuan CSS
- Menggunakan prosesor CSS
- Pengalaman Prosesor CSS
- Menggunakan kerangka kerja CSS
- Skema penamaan CSS
- CSS Linting
- Pengalaman Alat CSS
- Metodologi dan pengalaman CSS dengan skema penamaan
- Menggunakan Alat CSS
- Menggunakan CSS-in-JS
- Menggunakan Fitur CSS
- Tingkat pengetahuan JavaScript
- Pelari Tugas
- Pengetahuan tentang pustaka dan kerangka kerja JavaScript
- Kerangka / pustaka JS yang paling umum digunakan
- Kerangka / pustaka JS paling penting
- Menggunakan bundler modul JavaScript
- Pengalaman dengan bundler modul dan pelari tugas
- Transponder JavaScript
- Bahasa Ekstensi JavaScript
- JavaScript linting
- Pengujian JavaScript
- Pengujian kinerja
- Alat Pengujian Akses Penghalang
- Manajer Paket JavaScript
- Alat lain-lain
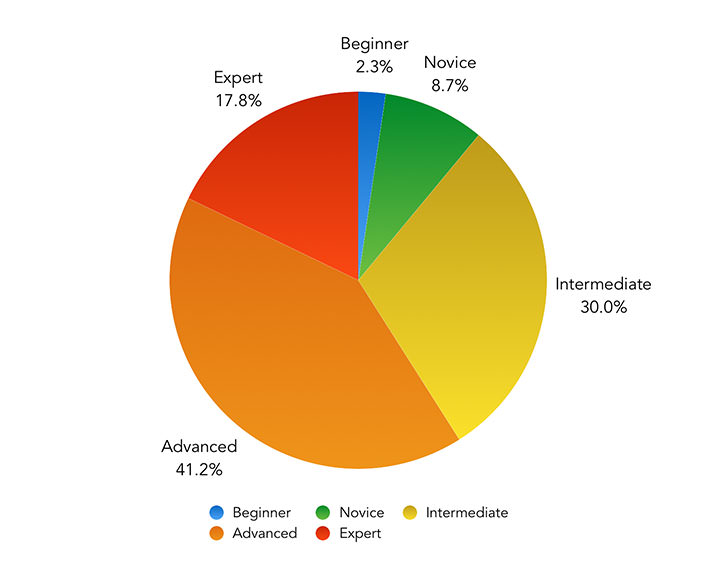
Pertanyaan 1. Pengalaman frontend umum
Pertama, kami mencari tahu pengalaman bekerja di frontend dari responden.
Pertanyaannya adalah:
kira-kira sudah berapa lama Anda bekerja dengan teknologi front-end?Inilah hasilnya:

59,1% responden telah bekerja dengan teknologi selama lebih dari lima tahun. Ini sedikit lebih tinggi dari hasil tahun lalu (54,18%), sehingga para pengembang menjadi lebih berpengalaman. Namun, ini dapat dijelaskan dengan tumpang tindih sebagian di antara hadirin: sejumlah responden berpartisipasi dalam survei tahun lalu dan sekarang (tentu saja) mereka memiliki lebih banyak pengalaman.
Hanya 12,31% dari mereka yang disurvei mengatakan mereka memiliki kurang dari dua tahun pengalaman kerja.
Seperti dalam jajak pendapat sebelumnya, sebagian besar memiliki tingkat pengalaman yang cukup tinggi dengan teknologi front-end. Ini harus dipertimbangkan ketika mempertimbangkan sisa hasil survei.
Pertanyaan 2. Tingkat pengetahuan CSS
Pertanyaan kedua adalah tentang bagaimana responden menilai pengetahuan CSS mereka.
Begini jawabannya:

90,75% responden mengatakan pengetahuan CSS mereka rata-rata atau lebih tinggi, dengan mayoritas (63,63%) menilai diri mereka sebagai ahli atau maju.
Setiap tahun saya mengingatkan Anda bahwa jawaban ini sangat subyektif. Persepsi orang tentang keahlian bisa sangat bervariasi.
Namun, ini memberikan peluang yang berguna untuk menyaring jawaban lain berdasarkan tingkat pengetahuan - misalnya, perbedaan alat pengembang dan pemula yang lebih berpengalaman. Bila perlu, saya akan melakukan penyaringan ini.
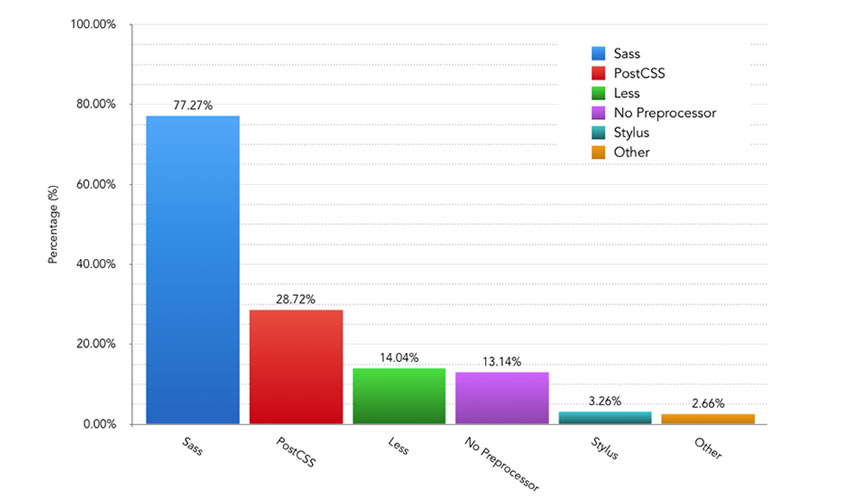
Pertanyaan 3. Menggunakan prosesor CSS
Pertanyaan pertama tentang alat CSS terkait dengan alat pemrosesan CSS.
Pada tahun-tahun sebelumnya, disarankan untuk memilih alat preprocessing favorit Anda (preprocessor). Tahun ini pertanyaannya sedikit berubah dan memungkinkan pemilihan beberapa jawaban. Pertanyaannya adalah:
prosesor CSS manakah yang Anda gunakan secara teratur?Selama survei pertama tahun 2016, Sass mendominasi, apa yang telah berubah selama ini?
Catatan Perbandingan dibuat dengan angka tahun lalu, tetapi penting untuk mempertimbangkan bahwa responden sekarang dapat memilih beberapa jawaban daripada satu. Oleh karena itu, hasilnya harus sedikit meningkat dalam penggunaan semua alat.
Seperti tahun-tahun sebelumnya, Sass tetap menjadi alat pengolah CSS yang dominan, digunakan oleh 77,27% responden.
Menariknya, PostCSS berada di urutan kedua dengan 28,72%. Kemampuan untuk memilih beberapa pilihan jawaban jelas membantu membangun audiens PostCSS yang lebih akurat, yang sering digunakan dengan Sass.
Pertanyaan 4. Pengalaman prosesor CSS
Dalam pertanyaan berikutnya, responden diminta untuk menunjukkan tingkat pengalaman mereka dengan alat pemrosesan CSS.
Inilah hasilnya:

Hasil ini konsisten dengan hasil dari pertanyaan sebelumnya, dan lebih dari tiga perempat responden (77,5%) menyatakan bahwa mereka bekerja dengan percaya diri dengan Sass, dan hanya 7,15% yang tidak pernah menggunakannya.
Tingkat pengetahuan PostCSS telah meningkat dibandingkan tahun-tahun sebelumnya: sekarang 20,53% responden percaya diri bekerja dengannya.
Dibandingkan tahun-tahun sebelumnya, tingkat pengetahuan Less dan Stylus sedikit berkurang.
Melihat hasil dari dua pertanyaan terakhir, kita dapat menyimpulkan bahwa Sass tetap menjadi alat pengolah CSS yang dominan.
Pertanyaan 5. Menggunakan kerangka kerja CSS
Responden diminta untuk menunjukkan mana dari kerangka kerja CSS berikut yang paling sering mereka gunakan dalam proyek mereka (jika ada).
Tahun lalu, pemimpinnya adalah Bootstrap. Apa yang berubah dalam 12 bulan?
Mari kita lihat hasilnya:

Berbeda dengan hasil tahun-tahun sebelumnya, sekarang jawaban paling populer - sedikit lebih dari sepertiga dari penonton (35,07%) - berasal dari pengembang yang tidak menggunakan kerangka kerja apa pun.
Namun, Bootstrap tetap merupakan kerangka kerja CSS paling populer dan digunakan oleh 27,95% responden. Ini adalah 7,01% kurang dari setahun yang lalu.
Di tempat kedua adalah Tailwind CSS.
Seperti pada tahun-tahun sebelumnya, penggunaan kerangka kerja terkait erat dengan tingkat pengetahuan CSS. Misalnya, pemula dan pengembang pemula lebih sering menggunakan Bootstrap (43,17%) daripada pengembang tingkat lanjut atau pakar (23,69%).
Ada juga perbedaan yang jelas (mungkin diharapkan) antara tingkat pengetahuan saat menggunakan kerangka kerja CSS khusus. Secara keseluruhan, 16,54% responden mengatakan mereka menggunakan semacam kerangka kerja khusus. Di antara pemula, pangsa turun menjadi 8,63%, dan di antara pengembang dengan pengetahuan lanjut atau ahli naik menjadi 20,35%.
Namun secara keseluruhan tampaknya bahwa penggunaan kerangka kerja CSS siap pakai sedikit menurun dibandingkan tahun-tahun sebelumnya.
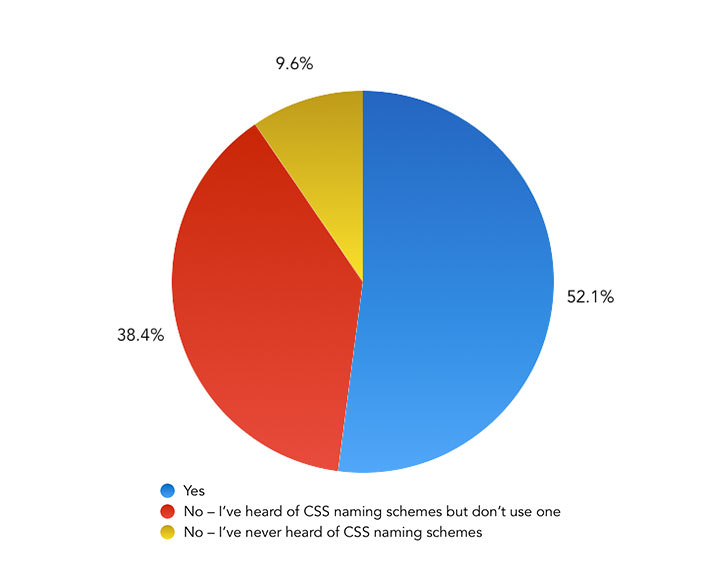
Pertanyaan 6. Skema penamaan CSS
Poin berikutnya dalam survei:
apakah Anda menggunakan skema penamaan CSS saat menulis CSS, misalnya, BEM atau SUIT?Jawabannya adalah sebagai berikut:

Untuk pertama kalinya sejak 2016, sebagian besar pengembang menggunakan skema penamaan CSS: sekarang mereka 52,08%, yaitu + 3,15 pp dibandingkan tahun lalu.
Jumlah pengembang yang belum pernah mendengar skema penamaan CSS turun menjadi 9,55%, minus 2,39 poin persentase dari tahun lalu.
Dari hasil ini, jelas bahwa tingkat penggunaan alat di daerah ini terus meningkat. Pengembang yang tidak menggunakan skema penamaan CSS sekarang menjadi minoritas.
Pertanyaan 7. Linting dalam CSS
Penggunaan CSS linters terus berkembang sejak pertanyaan ini pertama kali ditanyakan pada tahun 2016.
Tahun lalu, sebagian besar pengembang (50,56%) masih menahan diri dari linting, sehingga akan menarik untuk melihat dinamika.
Pertanyaan:
Apakah Anda menggunakan alat linting CSS?Inilah hasilnya:

Seperti skema penamaan CSS, untuk pertama kalinya, sebagian besar responden (53,21%) mulai menggunakan penautan CSS, ditambah 3,77 poin persentase. ke tahun lalu.
Juga jelas dari hasil bahwa pengembang yang lebih maju lebih cenderung untuk menyisir CSS. Hanya 28,42% pemula yang menggunakan linter, dibandingkan dengan 60,15% pengembang dengan CSS canggih atau lebih tinggi.
Menggunakan linter menjadi semakin populer sebagai alat hebat seperti Stylelint menjadi dikenal (seperti yang akan kita bahas dalam pertanyaan berikutnya).
Pertanyaan 8. Pengalaman dengan alat CSS
Empat pertanyaan berikut mencakup tingkat pengetahuan dan penggunaan berbagai metodologi dan alat pendukung CSS.
Dalam pertanyaan kedelapan, responden diminta untuk menunjukkan pengalaman mereka dengan Autoprefixer, Modernizr, dan Stylelint.
Hasilnya adalah sebagai berikut:

Dari tiga alat, Autoprefixer adalah yang paling terkenal: 50,52% pengembang mengatakan bahwa mereka dengan yakin memilikinya.
Sepanjang tahun, tingkat pengetahuan Stylelint telah tumbuh paling pesat: sekarang 23,03% pengembang, +5,16 poin persentase bekerja dengan percaya diri dengannya
Tingkat pengetahuan Modernizr telah sedikit menurun, sementara jumlah responden yang belum pernah mendengarnya telah meningkat, dan jumlah orang yang mengetahuinya dengan percaya diri telah menurun (.43,49 poin persentase menjadi 24,03%).
Pertanyaan 9. Metodologi dan pengalaman CSS dengan skema penamaan
Menurut skema yang sama, responden diminta untuk menunjukkan pengalaman mereka dengan metodologi CSS berikut.
Hasil:

Tingkat pengetahuan sebagian besar metodologi telah sedikit meningkat dibandingkan tahun lalu.
Sebagian besar responden masih merasa paling percaya diri dengan metodologi BEM: 43,53%, yaitu + 5,37 poin persentase
Kemajuan terbesar dalam metodologi CSS-in-JS. Sepertiga lebih banyak pengembang sekarang bekerja dengan percaya diri dengannya daripada tahun lalu: 27,52%, meningkat 7,6 poin persentase.
Keakraban dengan SMACSS, OOCSS, Desain Atom, dan ITCSS juga telah meningkat, dengan Desain Atom dan ITCSS menjadi kesuksesan yang paling menonjol.
Jika kita mengambil semua metodologi arsitektur CSS, yaitu, SMACSS, OOCSS, Desain Atom, ITCSS dan CSS-in-JS, maka 42,26% responden dengan percaya diri bekerja dengan setidaknya satu dari mereka pada 2019. Ini merupakan peningkatan 7,36 poin persentase. dari level tahun lalu 34,90%. Jika kita mempertimbangkan responden yang setidaknya menggunakan salah satu dari metodologi ini sedikit, angkanya naik menjadi 70,75% - dibandingkan dengan tahun lalu 66,49%.
Hasil ini menunjukkan bahwa pengetahuan tentang metodologi dan skema penamaan CSS tumbuh, dengan BEM, CSS-in-JS, dan Desain Atom yang paling terkenal.
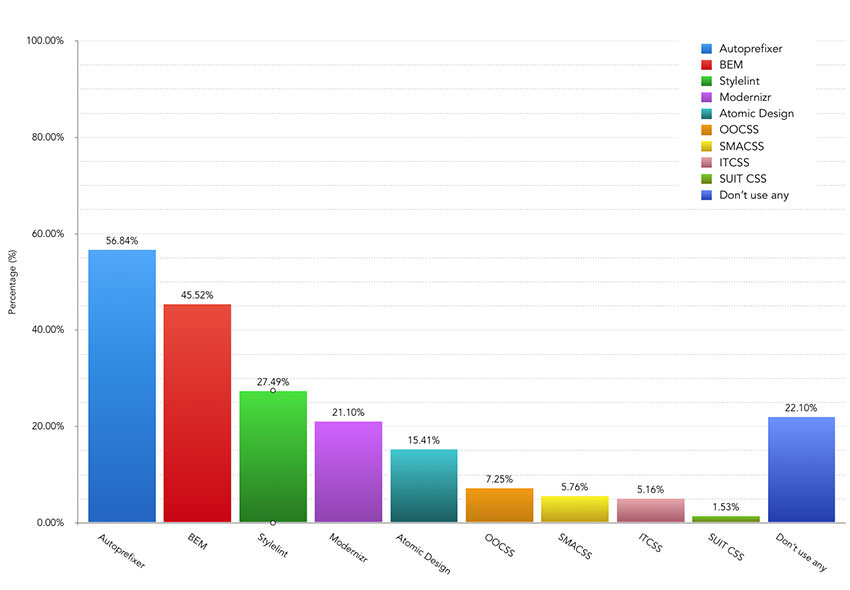
Pertanyaan 10. Menggunakan alat CSS
Melanjutkan survei tentang metodologi CSS, pertanyaan 10 adalah sebagai berikut:
manakah dari metodologi atau alat CSS yang saat ini Anda gunakan dalam proyek Anda?Mari kita lihat hasilnya.
Catatan CSS-in-JS dikecualikan dari jawaban karena pertanyaan berikut sepenuhnya dikhususkan untuk itu.
Paling sering, dari alat dan metodologi yang terdaftar, pengembang menggunakan Autoprefixer (56,84%), BEM (45,52%) dan Stylelint (27,49%). Semua angka-angka ini telah meningkat sedikit dibandingkan dengan 2018, dan Stylelint memiliki peningkatan terbesar (+4,71 poin persentase).
Penggunaan Modernizr untuk tahun ini turun sebesar 8,24 poin persentase hingga 21,10%, melanjutkan tren penurunan yang diamati pada tahun-tahun sebelumnya.
Meskipun tingkat pengetahuan metodologi CSS telah sedikit meningkat, tingkat penggunaannya tidak berubah secara praktis dibandingkan dengan 2018. Desain Atom masih merupakan metodologi desain CSS yang paling populer dan digunakan oleh 15,41% pengembang.
Secara umum, angka-angka ini menunjukkan bahwa selama tahun lalu konsolidasi tertentu telah terjadi di daerah ini.
Pertanyaan 11. Menggunakan CSS-in-JS
Pertanyaan berikutnya ditanyakan pertama kali dan dikhususkan untuk bidang yang baru-baru ini menjadi sangat menarik: CSS-in-JS.
Jumlah pengembang menggunakan CSS-in-JS telah berkembang sedemikian rupa sehingga akan menarik untuk melihat alat spesifik mana yang paling populer di sini.
Jadi pertanyaannya diajukan:
apa alat CSS-in-JS pilihan Anda?
44,69% responden mengatakan mereka menggunakan alat CSS-in-JS, dan opsi paling populer adalah Styled Components (27,02%). Yang paling populer berikutnya adalah modul CSS (9,72%) dan Emosi (3,96%).
Sebagian besar pengembang (55,31%) tidak bekerja dengan alat CSS-in-JS. Ini adalah area yang relatif baru, dan mengingat spesialisasi untuk kasus penggunaan tertentu, tidak ada yang mengejutkan.
Seperti yang mungkin Anda harapkan, di antara pengembang dengan pengetahuan JS canggih dan ahli, persentase menggunakan CSS-in-JS telah tumbuh menjadi 51,38%. Ini logis karena CSS-in-JS umumnya digunakan bersama dengan platform JavaScript.
Secara keseluruhan, jelas bahwa CSS-in-JS menjadi bagian penting dari gudang banyak pengembang. Akan menarik untuk melihat bagaimana angka-angka ini berubah di masa depan.
Pertanyaan 12. Menggunakan fungsi-fungsi CSS
Pertanyaan CSS terakhir adalah untuk mengetahui tingkat kesadaran fitur dan fungsi CSS baru.
Karena ada begitu banyak artikel dan diskusi tentangnya, selalu menarik untuk mengetahui berapa banyak pengembang yang telah mulai menggunakan fungsi-fungsi ini dalam praktiknya dan memperoleh pengalaman dalam menggunakannya.
Pertanyaan:
Mohon tunjukkan pengalaman Anda dengan fitur-fitur CSS berikut.Hasil:

Flexbox (naik 12,81 pp menjadi 80,40%), CSS Grid (+ 10,11 pp hingga 28,59%) dan Properti Kustom CSS (+8,86 pp hingga 27 , 89%) menunjukkan peningkatan jumlah pengguna yang percaya diri.
Hampir semua pengembang yang disurvei sekarang menggunakan Flexbox, dan 97,07% responden setidaknya sedikit mengalaminya (tahun lalu 93,53%). Aman untuk mengatakan bahwa pengetahuan tentang Flexbox sekarang diharapkan dari semua pengembang front-end.
Dalam hasil survei tentang pengetahuan tentang CSS Grid dan Properti Kustom CSS, transisi tertentu dari pemirsa dari tingkat "mendengar sesuatu" ke tingkat penggunaan nyata dari fungsi-fungsi ini diamati. Tampaknya tingkat pengetahuan meningkat, meskipun lebih banyak pengembang telah "menggunakan" fungsi-fungsi ini sedikit daripada mereka merasa percaya diri dalam bekerja dengan mereka.
CSS Houdini, API yang ditetapkan untuk ekstensi CSS asli, pertama kali disebutkan dalam survei. 46,46% responden mengatakan mereka mendengar atau membaca tentang fitur ini, tetapi hanya 1,79% setidaknya menggunakannya sedikit. Fitur ini masih dianggap sangat inovatif, sehingga tidak mengherankan bahwa begitu sedikit pengembang saat ini menggunakannya.
Pertanyaan 13. Tingkat pengetahuan JavaScript
Babak kedua berfokus pada JavaScript dan ekosistem alat-alatnya.
Pertama,
bagaimana Anda menilai pengetahuan Anda tentang JavaScript dan alat serta metodologi terkait?Inilah hasilnya:

Sebagian besar responden menganggap diri mereka setidaknya rata-rata atau lebih tinggi (88,98%), sementara mayoritas mengatakan bahwa mereka memiliki pengetahuan maju atau ahli (59,0%).
Adalah keliru untuk mengatakan bahwa hasil seperti itu mencerminkan tingkat pengetahuan di seluruh industri - kemungkinan besar, ini hanyalah refleksi dari tingkat pengetahuan mereka yang berpartisipasi dalam survei semacam itu. Seperti yang mungkin diharapkan, distribusi lebih bergeser ke ujung spektrum canggih.
Pertanyaan 14. Pelari tugas
Tahun lalu, skrip NPM mengungguli Gulp. Apakah mereka berhasil memperkuat posisi mereka dalam setahun?
Pertanyaannya adalah:
pelari tugas mana yang Anda sukai untuk digunakan dalam alur kerja normal Anda? Dari hasil ini, jelas bahwa skrip NPM dengan kuat menetapkan posisi mereka. Mereka digunakan oleh 64,33% responden - dengan 16,44 poin persentase lebih dari tahun lalu.Penggunaan hampir semua alat lain dalam kategori ini turun: 18,54% pengembang menggunakan Gulp (turun 11,02 poin persentase) dan hanya 2,53% menggunakan Grunt (turun 3,26 poin persentase).9,08% responden mengatakan bahwa mereka tidak menggunakan pelari tugas: ini sedikit kurang dari tahun lalu (-1,61 poin persentase).Dengan demikian, tren tahun lalu tampaknya terus berlanjut: pengembang terus bermigrasi dari Gulp dan Grunt ke skrip NPM.
Dari hasil ini, jelas bahwa skrip NPM dengan kuat menetapkan posisi mereka. Mereka digunakan oleh 64,33% responden - dengan 16,44 poin persentase lebih dari tahun lalu.Penggunaan hampir semua alat lain dalam kategori ini turun: 18,54% pengembang menggunakan Gulp (turun 11,02 poin persentase) dan hanya 2,53% menggunakan Grunt (turun 3,26 poin persentase).9,08% responden mengatakan bahwa mereka tidak menggunakan pelari tugas: ini sedikit kurang dari tahun lalu (-1,61 poin persentase).Dengan demikian, tren tahun lalu tampaknya terus berlanjut: pengembang terus bermigrasi dari Gulp dan Grunt ke skrip NPM.Pertanyaan 15. Pengetahuan tentang pustaka dan kerangka JavaScript
Dalam tiga pertanyaan berikut, kami bertanya tentang pengetahuan dan tingkat penggunaan pustaka dan kerangka kerja JavaScript.Tahun lalu, React, Vue, dan Angular 2+ menunjukkan pencapaian terbesar dalam pengetahuan. Pada saat yang sama, jQuery adalah pemimpin dalam hal pengetahuan di antara para pengembang, tetapi tingkat penggunaan aktualnya telah menurun secara signifikan.Dalam pertanyaan ini, tingkat pengetahuan semua alat dievaluasi. Responden diminta untuk menunjukkan pustaka dan kerangka kerja JavaScript mana yang mereka miliki.Inilah hasilnya: Terbaik dari semua, pengembang tahu jQuery (75,37%), React (48,35%), Lodash (40,67%), Underscore (28,45%) dan Vue.js (23,19%).Sebagian besar, pangsa pengguna yang percaya diri meningkat untuk Bereaksi (48,35%, +7,92 poin persentase sejak 2018), dan Vue.js (23,19%, +6,12 poin persentase).Jumlah pengembang yang bekerja dengan percaya diri dengan jQuery sedikit menurun menjadi 75,37% (-4,36 poin persentase sejak 2018).Tingkat pengetahuan Lodash juga sedikit meningkat, termasuk bagian dari mereka yang sedikit menggunakannya, meningkat menjadi 28,75% (+3,15 pp), dan pengguna yang percaya diri - hingga 40,67% (+3,70 p. .p.).Tahun ini, untuk pertama kalinya, D3.js ditambahkan sebagai opsi jawaban: 7,29% pengembang mengatakan mereka merasa nyaman menggunakan perpustakaan ini.Melihat tingkat pengetahuan semua kerangka kerja JavaScript MV * (yaitu, semua dari daftar kecuali jQuery, Underscore, Lodash, dan D3.js), 78,54% responden dengan percaya diri bekerja dengan setidaknya satu dari mereka. Angka ini meningkat 8,04 poin persentase. dibandingkan dengan hasil tahun lalu dan sebesar 28 poin persentase sejak 2016, yang menunjukkan betapa pentingnya bagi pengembang front-end untuk mengetahui setidaknya satu dari alat ini.
Terbaik dari semua, pengembang tahu jQuery (75,37%), React (48,35%), Lodash (40,67%), Underscore (28,45%) dan Vue.js (23,19%).Sebagian besar, pangsa pengguna yang percaya diri meningkat untuk Bereaksi (48,35%, +7,92 poin persentase sejak 2018), dan Vue.js (23,19%, +6,12 poin persentase).Jumlah pengembang yang bekerja dengan percaya diri dengan jQuery sedikit menurun menjadi 75,37% (-4,36 poin persentase sejak 2018).Tingkat pengetahuan Lodash juga sedikit meningkat, termasuk bagian dari mereka yang sedikit menggunakannya, meningkat menjadi 28,75% (+3,15 pp), dan pengguna yang percaya diri - hingga 40,67% (+3,70 p. .p.).Tahun ini, untuk pertama kalinya, D3.js ditambahkan sebagai opsi jawaban: 7,29% pengembang mengatakan mereka merasa nyaman menggunakan perpustakaan ini.Melihat tingkat pengetahuan semua kerangka kerja JavaScript MV * (yaitu, semua dari daftar kecuali jQuery, Underscore, Lodash, dan D3.js), 78,54% responden dengan percaya diri bekerja dengan setidaknya satu dari mereka. Angka ini meningkat 8,04 poin persentase. dibandingkan dengan hasil tahun lalu dan sebesar 28 poin persentase sejak 2016, yang menunjukkan betapa pentingnya bagi pengembang front-end untuk mengetahui setidaknya satu dari alat ini.Pertanyaan 16. Kerangka / pustaka JS yang paling umum digunakan
Kemudian para responden ditanya: perpustakaan dan / atau kerangka kerja JavaScript mana yang paling sering Anda gunakan?Anda dapat memilih sejumlah alat.Jawaban: Untuk pertama kalinya di semua jajak pendapat sejak 2015, jQuery telah kehilangan judul alat JS yang paling umum digunakan, memberi jalan untuk Bereaksi.52,21% pengembang mengatakan bahwa mereka sering menggunakan Bereaksi dalam proyek mereka, yaitu +4,82 pp per tahun. 36,81% responden mengatakan bahwa jQuery sering digunakan, yang sesuai dengan penurunan 14,24 poin persentase. untuk tahun ini.Berikut adalah Lodash (32,81%), Vue.js (27,15%) dan Angular v2 + (15,71%) dengan perubahan −1.01, +4.21 dan +1.59 pp, masing-masing , dibandingkan dengan hasil 2018.
Untuk pertama kalinya di semua jajak pendapat sejak 2015, jQuery telah kehilangan judul alat JS yang paling umum digunakan, memberi jalan untuk Bereaksi.52,21% pengembang mengatakan bahwa mereka sering menggunakan Bereaksi dalam proyek mereka, yaitu +4,82 pp per tahun. 36,81% responden mengatakan bahwa jQuery sering digunakan, yang sesuai dengan penurunan 14,24 poin persentase. untuk tahun ini.Berikut adalah Lodash (32,81%), Vue.js (27,15%) dan Angular v2 + (15,71%) dengan perubahan −1.01, +4.21 dan +1.59 pp, masing-masing , dibandingkan dengan hasil 2018.Pertanyaan 17. Kerangka / pustaka JS yang paling penting
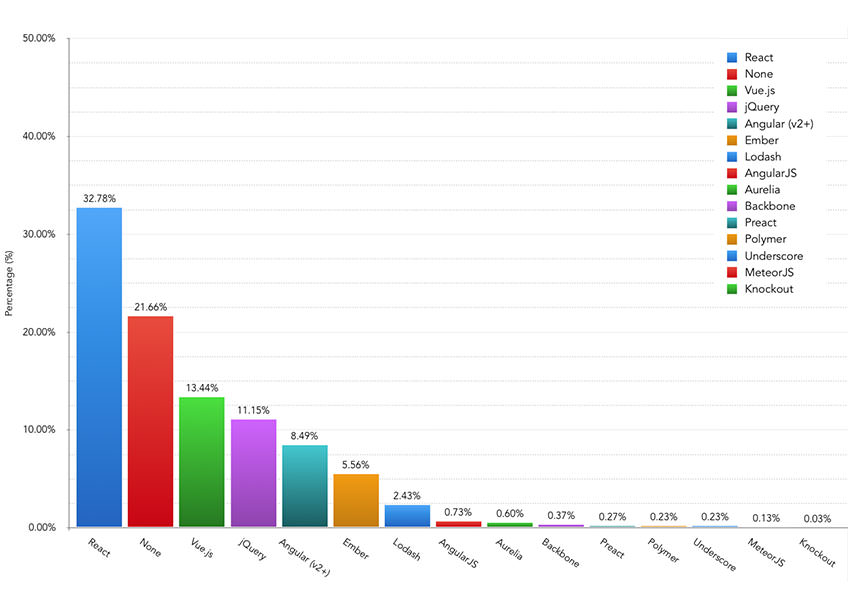
Pertanyaan terakhir tentang kerangka kerja JS: perpustakaan atau kerangka kerja JavaScript mana yang menurut Anda perlu untuk sebagian besar proyek Anda?Tahun lalu, React menerima bagian terbesar. Apakah ada yang berubah dalam 12 bulan?Mari kita lihat: React telah memperkuat posisinya: tahun ini 32,78% responden mengatakan mereka menganggap perpustakaan atau kerangka JavaScript mereka yang paling penting. Indikator ini tumbuh sebesar 4,31 poin persentase. dibandingkan dengan survei tahun lalu.21,66% pengembang tidak menganggap alat apa pun yang diperlukan dalam kategori ini.Alat paling penting berikutnya adalah Vue.js dengan 13,44% (+3,22 poin persentase dari tahun sebelumnya), jQuery dengan 11,15% (−8,59 poin persentase) dan Angular v2 + dengan 8,49% ( +2,3 pp).Pengalaman sangat memengaruhi preferensi. 45,14% pengembang dengan pengalaman 0-2 tahun dan hanya 24,02% responden dengan pengalaman 10+ tahun mengakui perlunya React. Selain itu, 28,06% pengembang dengan pengalaman maksimum mengatakan mereka dapat bekerja tanpa perpustakaan atau alat tertentu.Jika Anda melihat hasil dari ketiga pertanyaan tentang pustaka dan kerangka kerja JS, tingkat pengetahuan dan penggunaan React masih meningkat, dan Vue.js jelas berada di posisi kedua di antara kerangka kerja JavaScript (meskipun masih tertinggal di belakang Bereaksi sedikit lebih banyak).Meskipun penggunaan jQuery terus menurun, masih digunakan oleh lebih banyak pengembang daripada Lodash.
React telah memperkuat posisinya: tahun ini 32,78% responden mengatakan mereka menganggap perpustakaan atau kerangka JavaScript mereka yang paling penting. Indikator ini tumbuh sebesar 4,31 poin persentase. dibandingkan dengan survei tahun lalu.21,66% pengembang tidak menganggap alat apa pun yang diperlukan dalam kategori ini.Alat paling penting berikutnya adalah Vue.js dengan 13,44% (+3,22 poin persentase dari tahun sebelumnya), jQuery dengan 11,15% (−8,59 poin persentase) dan Angular v2 + dengan 8,49% ( +2,3 pp).Pengalaman sangat memengaruhi preferensi. 45,14% pengembang dengan pengalaman 0-2 tahun dan hanya 24,02% responden dengan pengalaman 10+ tahun mengakui perlunya React. Selain itu, 28,06% pengembang dengan pengalaman maksimum mengatakan mereka dapat bekerja tanpa perpustakaan atau alat tertentu.Jika Anda melihat hasil dari ketiga pertanyaan tentang pustaka dan kerangka kerja JS, tingkat pengetahuan dan penggunaan React masih meningkat, dan Vue.js jelas berada di posisi kedua di antara kerangka kerja JavaScript (meskipun masih tertinggal di belakang Bereaksi sedikit lebih banyak).Meskipun penggunaan jQuery terus menurun, masih digunakan oleh lebih banyak pengembang daripada Lodash.Pertanyaan 18. Menggunakan bundel modul JavaScript
Dalam kategori ini, Webpack telah mempertahankan kepemimpinan selama beberapa tahun. Mari kita lihat apakah dia punya pesaing?Pertanyaan: Apakah Anda menggunakan bundler modul JavaScript dalam pekerjaan Anda?Inilah hasilnya: Pangsa Webpack terus tumbuh: sekarang 73,34% responden menggunakannya sebagai bundler modul mereka, ini adalah +7,66 poin persentase. untuk hasil tahun lalu.Bundler yang paling umum digunakan adalah: Parcel dan Rollup dengan respons 2,83% dan 2,06%.Selama tahun ini, jumlah pengembang yang tidak menggunakan modul bundlers turun sebesar 5,91 poin persentase, menjadi 14,64%. Dengan demikian, 85,36% sekarang menggunakan alat ini.Seperti tahun lalu, Webpack tetap menjadi alat dominan di area ini. Tidak ada indikasi pengganti alternatif di masa mendatang.
Pangsa Webpack terus tumbuh: sekarang 73,34% responden menggunakannya sebagai bundler modul mereka, ini adalah +7,66 poin persentase. untuk hasil tahun lalu.Bundler yang paling umum digunakan adalah: Parcel dan Rollup dengan respons 2,83% dan 2,06%.Selama tahun ini, jumlah pengembang yang tidak menggunakan modul bundlers turun sebesar 5,91 poin persentase, menjadi 14,64%. Dengan demikian, 85,36% sekarang menggunakan alat ini.Seperti tahun lalu, Webpack tetap menjadi alat dominan di area ini. Tidak ada indikasi pengganti alternatif di masa mendatang.Pertanyaan 19. Pengalaman dengan bundler modul dan pelari tugas.
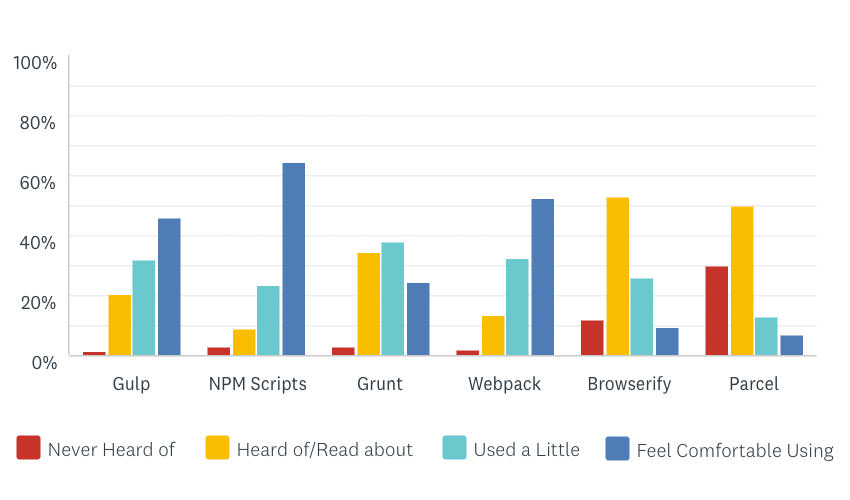
Selanjutnya, sebuah pertanyaan diajukan tentang pengalaman dengan bundler modul dan pelari tugas yang disebutkan.Begini hasilnya: Sesuai dengan hasil sebelumnya, mayoritas responden dengan percaya diri bekerja dengan skrip NPM (64,39%), Webpack (52,38%) dan Gulp (45,79%).Skrip NPM dan Webpack menunjukkan peningkatan terbesar dalam jumlah pengembang yang sekarang bekerja dengan percaya diri dengan mereka.Parcel juga memiliki pertumbuhan yang layak, baik di antara mereka yang baru mencobanya (12,98%, +7,47 poin persentase) dan pengguna percaya diri (7,05%, +4,32 poin persentase), dibandingkan dengan hasil 2018.
Sesuai dengan hasil sebelumnya, mayoritas responden dengan percaya diri bekerja dengan skrip NPM (64,39%), Webpack (52,38%) dan Gulp (45,79%).Skrip NPM dan Webpack menunjukkan peningkatan terbesar dalam jumlah pengembang yang sekarang bekerja dengan percaya diri dengan mereka.Parcel juga memiliki pertumbuhan yang layak, baik di antara mereka yang baru mencobanya (12,98%, +7,47 poin persentase) dan pengguna percaya diri (7,05%, +4,32 poin persentase), dibandingkan dengan hasil 2018.Pertanyaan 20. Pengalih JavaScript
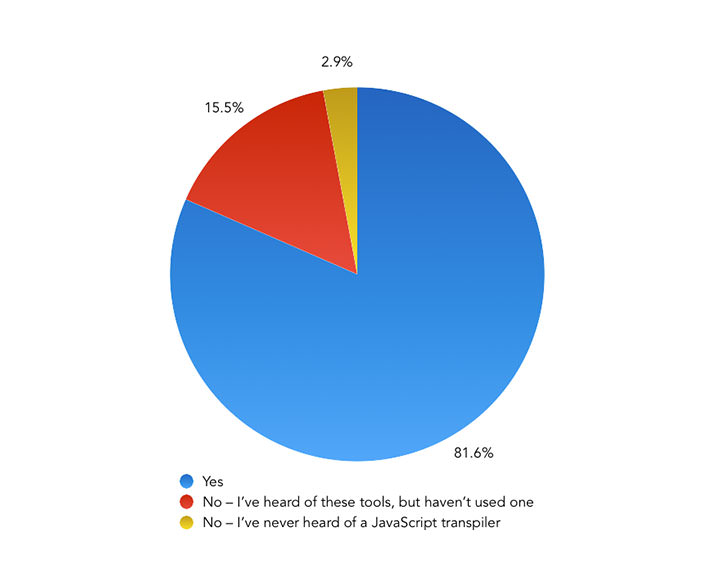
Selama beberapa tahun terakhir, transpilasi Javascript telah berkembang sedemikian rupa sehingga sebagian besar pengembang sekarang menggunakannya.Meskipun saya tidak berharap bahwa penggunaan transpilator akan turun sepanjang tahun, menarik untuk melihat tingkat popularitas mereka dan apakah pertumbuhan terus berlanjut dan seberapa banyak.Pertanyaan: Apakah Anda menggunakan alat untuk menerjemahkan JavaScript dari ES6 ke ES5? (mis. Babel)Hasil:
 Penggunaan transponder terus tumbuh: sekarang salah satunya menggunakan 81,56% responden, meningkat 4,8 poin persentase per tahun.Seperti yang diharapkan, pengembang dengan pengalaman kurang dalam pengembangan frontend cenderung menggunakan transpiler, meskipun 70% responden dengan pengalaman 0-2 tahun melakukan ini.
Penggunaan transponder terus tumbuh: sekarang salah satunya menggunakan 81,56% responden, meningkat 4,8 poin persentase per tahun.Seperti yang diharapkan, pengembang dengan pengalaman kurang dalam pengembangan frontend cenderung menggunakan transpiler, meskipun 70% responden dengan pengalaman 0-2 tahun melakukan ini.Pertanyaan 21. Ekstensi bahasa JavaScript
Pertanyaan berikutnya muncul tahun lalu dan tentang ekstensi bahasa seperti TypeScript dan Flow.Tahun lalu, sebagian besar responden merasa percaya diri dengan TypeScript, apa yang telah berubah dalam 12 bulan?Pertanyaan: Mohon tunjukkan pengalaman Anda dengan ekstensi JavaScript berikut .Hasil tahun ini:
TypeScript masih tetap di tempat pertama dengan pangsa pengguna percaya diri sebesar 31,91% (+10,03 poin persentase per tahun).
Untuk instrumen lain dalam kategori ini, tidak ada perubahan nyata, baik pertumbuhan maupun penurunan.
Rupanya, hasil ini menunjukkan posisi stabil, yang ditempati TypeScript di ceruknya. Penggunaannya terus berkembang setiap tahun, dan menarik untuk melihat apakah pertumbuhan ini akan berlanjut di masa depan.
Pertanyaan 22. Linting dalam JavaScript
Alat JavaScript linting secara praktis merupakan bagian dari kit pengembangan standar, dan tahun lalu ESLint adalah yang paling populer digunakan oleh sebagian besar pengembang.
Pertanyaan:
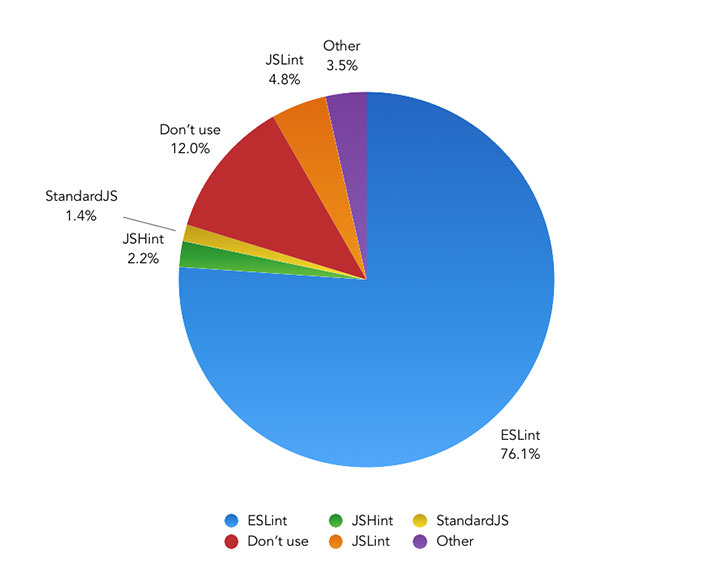
Alat apa yang Anda gunakan untuk linting JavaScript (jika ada)?
Hasilnya menunjukkan tren yang sangat jelas: pangsa ESLint masih tumbuh, sementara alat serabut lainnya menurun. Tahun ini, audiens ESLint tumbuh menjadi 76,07% responden (+15,39 poin persentase dibandingkan tahun lalu).
Meningkatnya popularitas ESLint sebagian dapat dijelaskan oleh keputusan tim TSLint pada bulan Februari untuk meninggalkan TSLint dan fokus pada
peningkatan dukungan TypeScript di ESLint .
Bagian pengembang yang tidak menggunakan linter tahun ini turun menjadi 11,98%. Ini berarti bahwa 88,02% pengembang sekarang menggunakan alat ini: peningkatan 3,42 poin persentase. dari angka tahun lalu 84,6%.
Jadi tidak ada kejutan khusus. Rupanya, ESLint dianggap sebagai pilihan standar dalam kategori ini.
Pertanyaan 23. Pengujian dalam JavaScript
Pertanyaan selanjutnya adalah tentang menggunakan alat pengujian JavaScript.
Tahun ini, format pertanyaan sedikit berubah, karena tanggapan responden menunjukkan bahwa banyak pengembang menggunakan beberapa alat, dan bukan satu. Karena itu, responden sekarang dapat memilih beberapa jawaban.
Untuk referensi, perbedaan dengan hasil tahun lalu diindikasikan, tetapi karena perubahan format, semua alat mungkin menunjukkan sedikit peningkatan dalam bagian penggunaan.
Pertanyaan:
mana dari alat-alat ini yang Anda gunakan untuk menguji JavaScript (jika ada)?Inilah hasilnya:

Seperti pada 2018, Jest masih menjadi alat yang paling banyak digunakan responden, yaitu 44,86%. Yang paling populer berikutnya adalah Mocha (26,12%), Jasmine (19,47%) dan Enzim (18,64%).
Persentase pengembang yang menggunakan setidaknya beberapa alat pengujian JavaScript meningkat menjadi 64,36% (+7,98 poin persentase per tahun).
Saya pikir hasil tahun ini menunjukkan bahwa saat ini ada berbagai macam alat yang tersedia dalam hal pengujian JavaScript. Meskipun Jest adalah yang paling populer, ada banyak opsi populer lainnya yang perlu ditelusuri.
Pertanyaan 24. Pengujian Kinerja
Ini adalah pertanyaan baru untuk mengeksplorasi bagaimana pengembang mengevaluasi dan mengoptimalkan kinerja proyek mereka.
Ada begitu banyak alat dan fungsi asli sekarang sehingga saya sangat tertarik dengan yang paling populer di komunitas.
Pertanyaan:
manakah dari alat, pustaka, atau fungsi bahasa ini yang Anda gunakan untuk kinerja (jika ada) . Responden dapat memilih satu atau lebih dari opsi berikut.
Mari kita lihat hasilnya:

Mercusuar adalah pilihan paling populer: 52,11% responden menggunakannya untuk menguji kinerja.
Anehnya, opsi paling populer kedua adalah "Tidak ada alat ini", yang dipilih oleh 31,68% pengembang.
Dari opsi lain, 24,29% pengembang menggunakan WebPageTest dan 23,13% pengembang menggunakan Pekerja Layanan.
Sangat menarik untuk dicatat bahwa hanya 5,79% yang mengimplementasikan AMP (Accelerated Mobile Pages) dalam proyek mereka. Mempertimbangkan seberapa banyak Google telah mendorong AMP dalam beberapa tahun terakhir, teknologi ini tetap sangat menarik.
Pertanyaan 25. Cara untuk menguji akses bebas hambatan
Pertanyaan baru lainnya tahun ini menyangkut alat pengujian aksesibilitas.
Pertanyaan:
Manakah dari alat pengujian akses bebas hambatan yang Anda gunakan untuk menguji situs / aplikasi Anda? Responden dapat memilih satu opsi atau lebih.
Hasil:

Agak mengherankan, 63,13% responden tidak menggunakan alat apa pun.
22,20% responden mengatakan bahwa mereka menggunakan alat untuk memeriksa kontras warna, dan hanya 15,44% - pembaca layar.
Saya harus mengatakan bahwa angka-angka ini meninggalkan kesan yang sangat menyedihkan.
Survei ini tidak menunjukkan
alasan mengapa orang tidak memeriksa akses bebas hambatan ke situs / aplikasi mereka. Tetapi melihat bahwa dua pertiga tidak peduli dengan masalah ini benar-benar menyedihkan, karena semua orang berhak mengakses situs yang kami buat.
Alat-alat seperti Wave dan Axe (disebutkan oleh beberapa responden di bagian Lainnya) sangat mudah digunakan, dan saya sangat merekomendasikan untuk mengevaluasi mereka jika Anda belum melakukannya.
Mari kita berharap bahwa seiring waktu, pengembang akan menghargai nilai dan kesederhanaan alat-alat ini, dan penggunaannya akan tumbuh.
Pertanyaan 26. Pengelola paket JavaScript
Pertanyaan kedua terakhir terkait dengan manajer paket JS, dan terdengar seperti ini:
manajer paket JavaScript mana yang paling sering Anda gunakan dalam alur kerja Anda?Tahun lalu, NPM adalah manajer paket paling populer. Tetapi dapatkah bagian Benang meningkat dalam 12 bulan terakhir?
Beginilah jawaban pengembang:

Dilihat dari hasilnya, pangsa NPM tumbuh sangat sedikit: sekarang digunakan oleh 65,39% responden.
Benang juga tetap di level yang sama, dengan sedikit penurunan ke 29,78%.
Tampaknya sebagian besar pengembang umumnya puas dengan NPM sebagai manajer paket, sementara tidak ada perubahan nyata dalam kategori ini dibandingkan dengan kinerja tahun lalu.
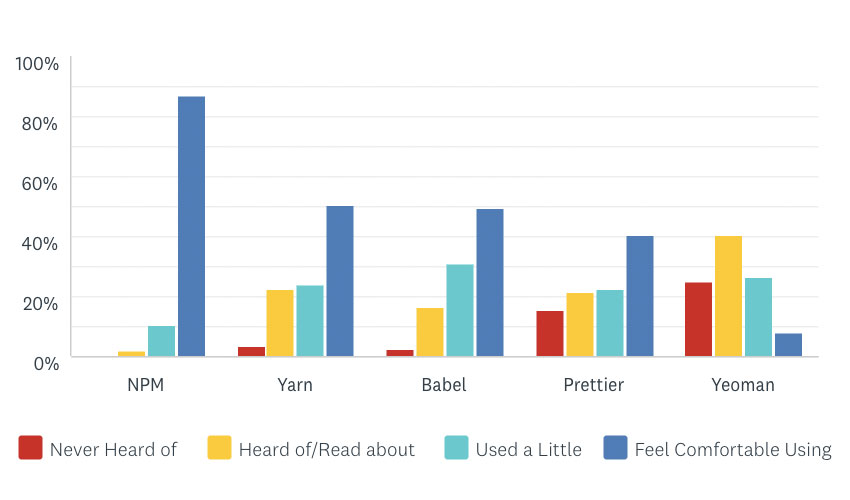
Pertanyaan 27. Alat lain-lain
Dalam pertanyaan terakhir, tingkat pengetahuan berbagai alat pengembangan front-end dipertimbangkan (beberapa tidak cukup masuk ke salah satu kategori sebelumnya).
Responden ditanyai:
tolong tunjukkan pengalaman Anda dengan alat berikut .

Dari alat-alat ini, yang paling percaya diri memiliki NPM (87,02%), Benang (50,62%) dan Babel (49,62%), untuk semua alat ini selama setahun terakhir, peningkatan tingkat pengetahuan pemirsa telah dicatat.
Sebagian besar sepanjang tahun, jumlah pengguna Prettier yang percaya diri meningkat: bagian mereka segera meningkat satu setengah kali menjadi 40,43%.
Pengetahuan Yeoman telah sedikit jatuh: tren yang sama diamati tahun lalu.
Ringkasan
Jadi, kami telah merangkum tahun menarik lainnya di dunia alat-alat canggih!
Di beberapa daerah, pengembang jelas bersatu dalam satu alat. Misalnya, ESLint untuk linting JavaScript, skrip NPM untuk melakukan tugas, dan Webpack untuk menghubungkan modul.
Di antara kerangka dan pustaka JS, React mempertahankan posisinya sebagai kerangka kerja paling penting bagi pengembang, dengan responden menyebut Vue.js sebagai kerangka / pustaka JS paling penting berikutnya. Sebagian besar pengembang (21,66%) masih tidak melihat perlunya wajib menggunakan kerangka kerja atau pustaka, karena JS asli menjadi lebih kuat setiap tahun.
Angka paling mengejutkan dalam hasil tahun ini adalah terkait dengan pengujian akses bebas hambatan, sebanyak 63,13% responden mengakui bahwa mereka tidak menggunakan alat apa pun untuk menguji proyek mereka. Industri kita harus memperbaiki situasi - tidak hanya karena itu benar dari sudut pandang moral, tetapi juga dari sudut pandang hukum, karena
tuntutan hukum semakin banyak diajukan .
Di antara prosesor CSS, Sass masih yang paling populer, dan Bootstrap sedikit menurun popularitasnya. Sebagian besar pengembang sekarang memilih untuk tidak menggunakan kerangka kerja CSS dalam proyek mereka.
Jumlah pengembang yang menggunakan skema linting dan penamaan CSS tahun ini telah melampaui mereka yang tidak menggunakan: 53,21% untuk lapisan dan 52,08% untuk skema penamaan.
CSS-in-JS terus tumbuh pada kecepatan yang stabil, dan 44,69% pengembang sekarang menggunakan alat tersebut.
Rupanya, konsolidasi yang sedang berjalan harus menggembirakan. Sepertinya alat kami menjadi lebih dewasa. Ketika alat yang lebih kuat tersedia, kebutuhan untuk mengubahnya menurun. Tampaknya dalam hasil kami melihat bukti ini.
Di sebagian besar kategori, pemimpin yang jelas sekarang menonjol - beberapa tahun yang lalu tidak. Ini membantu membangun pengetahuan. Pengembang dari semua tingkatan merasa lebih mudah untuk memahami apa yang harus dipelajari ketika memilih alat baru. Ini bagus untuk semua orang.