
Dalam seri artikel ini, kita akan melalui siklus penuh menciptakan bagian klien dari aplikasi dan menulis perpustakaan kecil komponen menggunakan tumpukan teknologi modern.
Saya menulis artikel ini untuk memulai pengembang Frontend yang ingin membuat proyek JavaScript pertama mereka dan menunjukkannya kepada dunia. Untuk seri artikel ini, saya telah memilih tumpukan dasar yang dapat ditemukan di sebagian besar proyek modern. Agar tidak bosan, Anda selalu dapat menambahkan sesuatu sendiri, jadi saya sarankan Anda menulis implementasi Anda sendiri dan mempublikasikan hasil kerja di GitHub saat membaca artikel. Tentunya Anda memiliki selusin teknologi, perpustakaan, kerangka kerja, alat yang ingin Anda coba, dan pengembangan proyek kesayangan semacam itu adalah pilihan yang sangat baik untuk mencoba sesuatu yang baru.
Kenalan dengan proyek tersebut
Gagasan utama dari proyek yang akan kami terapkan adalah untuk menulis perpustakaan komponen React dengan TypeScript, mendokumentasikan dan memvisualisasikannya dengan Storybook, dan menerbitkannya sebagai paket di npm. Kami juga akan mengkonfigurasi linter, menambahkan tes untuk Jest, dan mengotomatiskan proses pengujian menggunakan Travis CI. Mungkin selama bekerja sesuatu yang lain akan ditambahkan, jangan ragu untuk berkomentar dan mengusulkan solusi Anda.
Artikel akan dibagi menjadi beberapa bagian sehingga kita dapat memeriksa secara rinci setiap tahap proyek.
Memulai
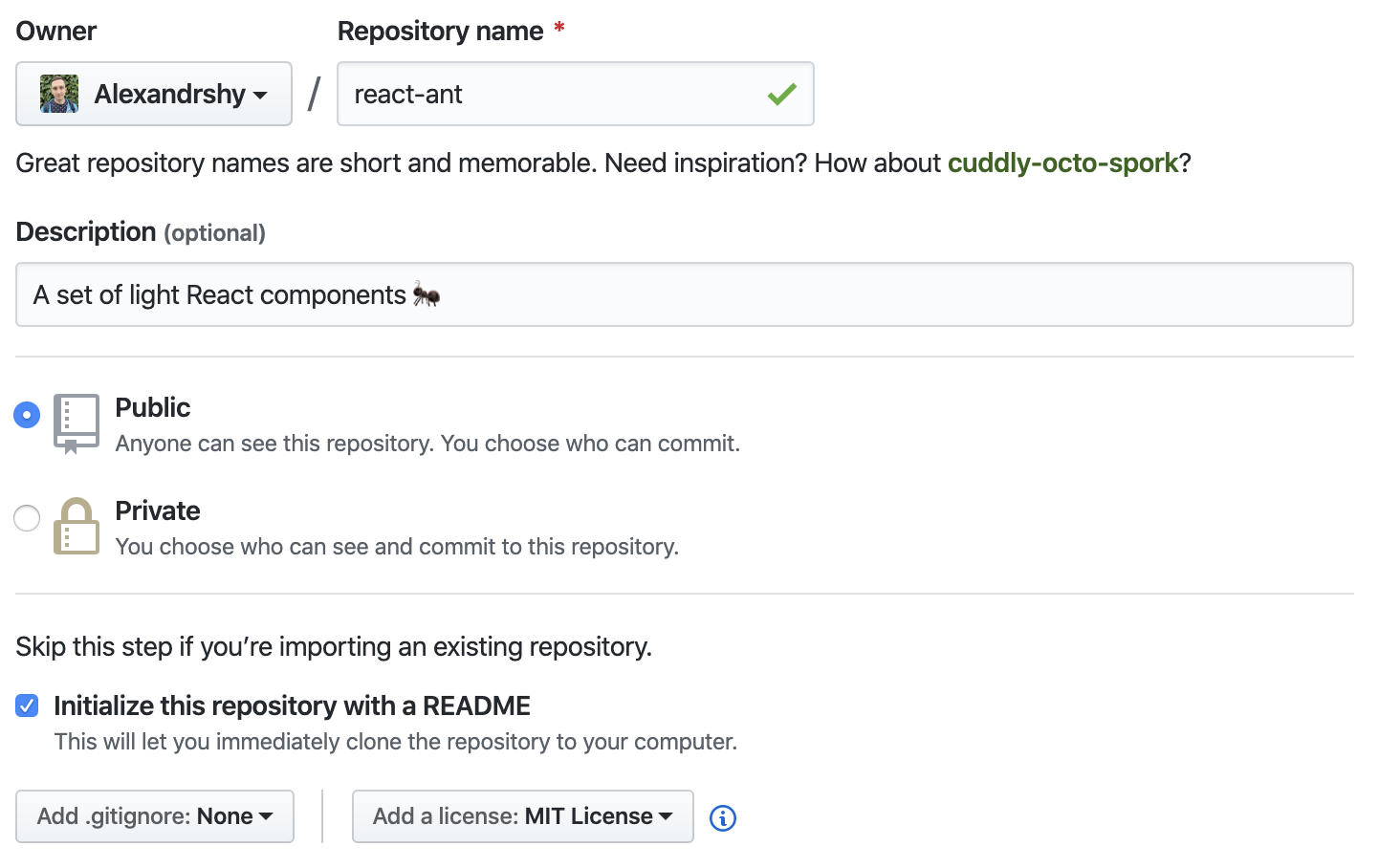
Untuk memulai, kita perlu membuat repositori di GitHub untuk proyek kita:

Beginilah tampilan jendela untuk membuat repositori baru saya. Anda harus membuat nama dan deskripsi singkat tentang repositori Anda. Untuk semua proyek kesayangan saya, saya selalu memilih jenis repositori publik, tetapi sekarang GitHub memberikan kesempatan untuk membuat repositori pribadi secara gratis jika tim Anda tidak lebih dari tiga orang. Saya juga segera menambahkan lisensi MIT - ini adalah versi paling sederhana dan paling umum dari lisensi untuk proyek Open Source, jika Anda tertarik untuk mempelajari lebih lanjut tentang lisensi, Anda dapat melihat
situs ini dibuat oleh GitHub.
Sekarang klon repositori baru. GitHub menyarankan kloning menggunakan SSH atau HTTPS. Saya biasanya menggunakan metode kedua.
git clone https://github.com/Alexandrshy/react-ant.git
Jika Anda melihat pesan tentang pembongkaran yang berhasil, maka kloning berhasil.
Kami juga perlu segera men-cache kata sandi, jika Anda tidak melakukannya saat berikutnya Anda mencoba melakukan git push, git fetch, git clone, Anda harus memasukkan nama pengguna dan kata sandi (
lebih lanjut tentang ini ).
git config --global credential.helper osxkeychain
Mari kita beralih ke membuat file package.json. Untuk melakukan ini, jalankan perintah:
npm init -y
Setelah menjalankan perintah di repositori, Anda bisa melihat file package.json dengan beberapa isian yang diisi, milik saya terlihat seperti ini:
{ "name": "react-ant", "version": "1.0.0", "description": "A set of light React components ", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "repository": { "type": "git", "url": "git+https://github.com/Alexandrshy/react-ant.git" }, "keywords": [], "author": "", "license": "ISC", "bugs": { "url": "https://github.com/Alexandrshy/react-ant/issues" }, "homepage": "https://github.com/Alexandrshy/react-ant#readme" }
Kami akan segera melakukan perubahan kecil:
"keywords": [ "react", "css", "UI" ], "author": { "name": "Alex", "email": "alexandrshy@gmail.com", "url": "https://github.com/Alexandrshy" }, "license": "MIT",
Saya pikir semuanya sudah jelas di sini, tetapi untuk konfigurasi yang lebih rinci, Anda mungkin memerlukan
dokumentasi ini .
Kami akan kembali ke konfigurasi package.json saat kami mengerjakan proyek. Tapi sekarang saatnya membuat komitmen pertama.
git status git add package.json git commit -m "Init npm package" git push
Singkatnya, apa yang kami lakukan: kami memeriksa sejarah perubahan, mengindeks paket yang dimodifikasi. Johnny, berkomitmen dengan pesan komit yang sederhana dan jelas, dan kemudian menempatkan perubahan kami ke repositori jarak jauh. Sekarang package.json dan informasi tentang komit baru telah muncul di repositori kami. Anda dapat menggunakan IDE atau GUI untuk bekerja dengan Git, tetapi saya lebih nyaman melakukan semuanya di konsol.
Linter
Untuk menjaga kode Anda lebih bersih (ini sangat penting jika beberapa orang mengerjakan proyek), Anda pasti membutuhkan alat untuk menganalisis dan mengidentifikasi kesalahan. Dalam proyek saya, saya menggunakan ESLint untuk menguji kode JavaScript. Mudah untuk menginstal dan sangat dapat dikustomisasi.
Instal ESLint:
npm i -D eslint
Siapkan file konfigurasi:
./node_modules/.bin/eslint --init
Anda dapat mengkonfigurasi ESLint secara manual atau menggunakan seperangkat aturan yang telah ditetapkan. Saya suka panduan dari
Airbnb . Saya menggunakan pengaturan berikut:
? How would you like to use ESLint? To check syntax, find problems, and enforce code style ? What type of modules does your project use? JavaScript modules (import/export) ? Which framework does your project use? React ? Does your project use TypeScript? Yes ? Where does your code run? Browser ? How would you like to define a style for your project? Use a popular style guide ? Which style guide do you want to follow? Airbnb (https://github.com/airbnb/javascript) ? What format do you want your config file to be in? JavaScript
Karena kami berencana untuk menggunakan TypeScript, saya segera memilih item ini di kotak dialog, karena saya mendapat kesalahan
modul 'typescript' Tidak dapat menemukan modul , yang logis karena kami belum menginstal TypeScript, mari segera perbaiki ini:
npm i typescript npm i -D @typescript-eslint/parser
Setelah instalasi, Anda akan melihat file konfigurasi eslintrc. Ini sudah dikonfigurasi, tetapi jika selama pengembangan Anda ingin menambah atau mengubah beberapa aturan, itu akan membantu Anda.
Untuk menguji ESLint, mari buat file index.ts dan simpan kode berikut di sana:
var a console .log('a = ' + a) a = 100
Dan jalankan cek:
./node_modules/.bin/eslint index.ts
Hebat, kode 5-line memiliki 7 kesalahan dan 1 peringatan. Dan segera ESLint menawarkan saya untuk secara otomatis memperbaiki kesalahan ini, mari kita coba lakukan ini:
./node_modules/.bin/eslint index.ts --fix
Dan kami mendapatkan kode ini, tanpa kesalahan dan dengan satu peringatan tentang menggunakan console.log:
var a; console .log(`a = ${a}`); a = 100;
Seperti yang Anda lihat perbaikan otomatis berfungsi, kesalahan telah diperbaiki, tetapi kode masih terlihat sangat jelek. Untuk memformat kode, alat terbaik menurut saya adalah Lebih
cantik . Mari tambahkan ke proyek kami:
npm i -D prettier-eslint npm i -D prettier-eslint-cli
"scripts": { "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
Saya menambahkan opsi --write sehingga semua file yang diformat ditimpa. Periksa hasilnya:
npm run format
index.ts
let a; console.log(`a = ${a}`); a = 100;
Semuanya bekerja dengan baik. Anda juga dapat menginstal plugin untuk IDE Anda untuk memformat file menggunakan pintasan keyboard atau saat menyimpan perubahan. Sekarang mari kita tambahkan skrip ke package.json:
"scripts": { "eslint": "./node_modules/.bin/eslint '**/*.{js,ts,tsx}'", "eslint:fix": "npm run eslint -- --fix", "format": "prettier-eslint '**/*.{js,ts,tsx}' --write" },
Pilihan ideal ketika Anda memulai proyek baru adalah dengan segera mengkonfigurasi semua linter, karena jika Anda mencoba mengimplementasikannya dalam proyek yang sudah selesai, Anda dapat melihat sejumlah besar kesalahan dan akan membutuhkan waktu lebih lama untuk memperbaikinya daripada jika Anda awalnya menjaga kualitas kode Anda.
Simpan perubahan:
git add . git commit -m "Added ESLint and Prettier" git push
Kait pra-komit
Kami mengkonfigurasi ESLint dan Prettier dan membuat skrip untuk dijalankan secara manual, tetapi alangkah baiknya melakukan ini secara otomatis sebelum melakukan. Untuk ini kita bisa menggunakan kait Git. Paket
Husky memungkinkan Anda untuk menjalankan skrip sebelum menjalankan `git commit`, dan paket
Lint-staged memungkinkan Anda untuk memeriksa hanya file yang diindeks terhadap filter tertentu.
npm i -D husky lint-staged
Mari kita kembali ke package.json dan tambahkan kode berikut:
"husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx|ts|tsx)": [ "npm run eslint:fix", "npm run format", "git add" ] },
Sekarang, sebelum setiap komit, kami akan menjalankan pemeriksaan ESLint dan Prettier untuk semua file js dan ts yang dimodifikasi dan, setelah memformat, tambahkan file-file ini ke komit kami.
Mari kita coba kembali file index.ts:
var a; console .log(`a = ${a}`); a = 100;
Hanya yang ini kami segera mengindeks file ini dan melakukan:
git add index.ts git commit -m "Testing pre-commit hook"
Jika Anda memeriksa file index.ts sekarang, Anda akan melihat bahwa kode telah diformat. Sebelum menyimpan perubahan, file akan diperiksa dan diformat jika perlu. Ini memungkinkan Anda untuk memastikan kebenaran file yang termasuk dalam repositori Anda.
## Kesimpulan
Kami harus menyimpan semua perubahan. Sebelum itu, buat file
.gitignore tempat kita menulis
node_modules , kita tidak perlu folder ketergantungan untuk masuk ke repositori kita. Kami juga dapat menghapus file index.ts, kami tidak akan membutuhkannya di masa depan.
git add . git commit -m "Added husky and lint-staged" git push
Anda dapat melihat seluruh hasil pekerjaan di
repositori . Status proyek saat ini adalah cabang utama, dan untuk setiap artikel saya akan membuat cabang terpisah.
Kami akan berhenti di sini, terima kasih atas perhatian Anda, sampai jumpa di bagian berikut.
Referensi
dokumentasi npmSitus resmi ESLintLebih cantik-eslintLebih cantik-eslint-cliEkstensi lebih cantik untuk VSCodeHuskyLint-dipentaskan