
Aksesibilitas di web sangat penting untuk masyarakat yang adil dan merata. Semakin banyak lingkup sosial dan profesional kita yang online, semakin penting bagi orang-orang cacat menjadi kemampuan untuk berpartisipasi dalam semua interaksi online tanpa hambatan tambahan. Sama seperti membangun arsitek dapat menjaga atau mengabaikan teknologi aksesibilitas seperti landai kursi roda, pengembang web dapat membantu atau menghambat pengguna yang menggunakan cara tambahan untuk mengakses Internet.
Berpikir tentang pengguna penyandang cacat, kita harus ingat bahwa mereka sering menggunakan layanan dengan cara yang hampir sama, cukup menggunakan alat lain. Di antara alat-alat ini, yang paling populer adalah: pembaca layar, loop layar, penskalaan browser, peningkatan ukuran teks, atau kontrol suara. Tetapi daftar itu tidak terbatas pada mereka.
Seringkali, meningkatkan aksesibilitas situs menguntungkan semua orang. Meskipun kita biasanya menganggap penyandang disabilitas sebagai orang yang berada dalam kondisi ini setiap saat, pada kenyataannya, siapa pun dapat menemukan hilangnya fungsi sementara. Misalnya, seseorang adalah orang buta, seseorang memiliki infeksi mata sementara, dan seseorang ada di jalan di bawah sinar matahari yang menyilaukan. Semua ini mungkin menjadi alasan mengapa pengguna saat ini tidak dapat melihat apa yang ditampilkan di layar. Siapa pun dapat, karena alasan tertentu, menjadi terbatas dalam waktu, dan karenanya meningkatkan aksesibilitas situs web Anda akan meningkatkan kenyamanan semua pengguna, terlepas dari kondisinya.
Pedoman Aksesibilitas
Konten Web (WCAG) memberikan rekomendasi tentang cara membuat situs Anda dapat diakses. Rekomendasi ini digunakan sebagai dasar untuk analisis kami. Namun, seringkali ada situasi di mana sangat sulit untuk secara program menganalisis ketersediaan suatu situs web. Misalnya, platform web menyediakan beberapa cara untuk mencapai hasil fungsional yang serupa, tetapi kode yang mendasarinya bisa sangat berbeda. Oleh karena itu, analisis kami hanya perkiraan kasar dari keseluruhan ketersediaan situs web.
Kami mengidentifikasi empat kategori utama: keterbacaan, elemen media di web, kemudahan navigasi halaman, dan aksesibilitas menggunakan teknologi bantu.
Selama pengujian, kami tidak menemukan perbedaan signifikan dalam aksesibilitas antara versi desktop dan seluler. Akibatnya, semua hasil yang disajikan oleh kami terkait dengan versi desktop, kecuali dinyatakan sebaliknya.
Keterbacaan
Tujuan utama halaman web adalah untuk menyediakan konten yang ingin berinteraksi dengan pengguna. Konten ini dapat berupa video atau serangkaian gambar, tetapi lebih sering berupa teks biasa. Itulah mengapa sangat penting bahwa konten teks ini dapat dibaca. Jika pengunjung tidak dapat membaca konten halaman web, mereka tidak dapat berinteraksi dengannya, dan ini akan mengarah pada fakta bahwa mereka hanya meninggalkan situs. Di bagian ini, kami akan mempertimbangkan tiga parameter yang menilai situs.
Kontras warna
Ada banyak contoh di mana pengunjung tidak dapat dengan jelas melihat konten situs. Mereka mungkin buta warna, tidak dapat membedakan warna teks dan latar belakang halaman (1 dari 12 pria dan 1 dari 200 wanita keturunan Eropa). Mungkin pengguna hanya membaca teks di bawah sinar matahari yang cerah, menciptakan banyak silau di layar, secara signifikan mengganggu visibilitas. Atau mungkin itu hanya orang tua dengan gangguan penglihatan, tidak dapat membedakan warna seperti sebelumnya.
Sebagai hasilnya, untuk memastikan bahwa situs Anda dapat dibaca dalam kondisi ini, penting bahwa warna teks cukup kontras sehubungan dengan latar belakang.
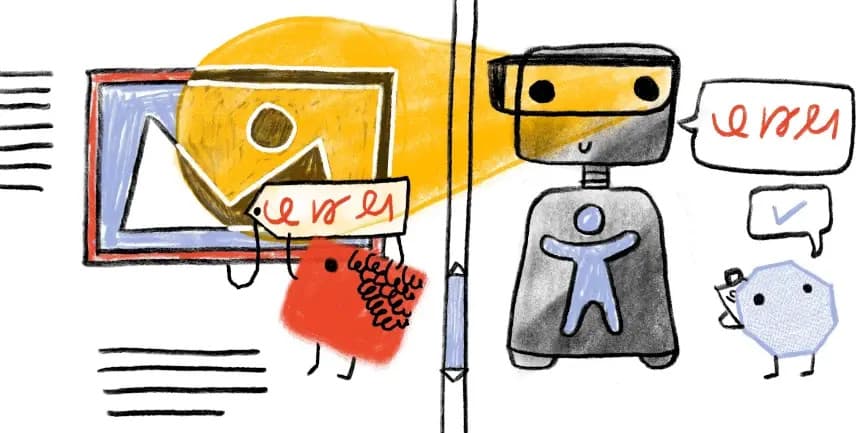
 Gambar 1. Contoh teks yang tidak cukup kontras. Atas perkenan LookZook
Gambar 1. Contoh teks yang tidak cukup kontras. Atas perkenan LookZookHanya 22,04% situs yang membuat warna semua teks cukup kontras. Atau dengan kata lain, 4 dari 5 situs berisi teks yang menyatu dengan latar belakang, yang mempersulit pembacaannya.
Harap perhatikan bahwa kami tidak memiliki kemampuan untuk menganalisis teks di dalam gambar, sehingga nilai yang kami sebut adalah batas atas dari persentase situs yang telah lulus tesZoom dan Zoom Halaman
Menggunakan
ukuran font yang dapat dibaca dan
area klik yang cukup membantu pengguna membaca teks dan berinteraksi dengan situs. Tetapi bahkan situs-situs yang benar-benar mengikuti rekomendasi yang disebutkan tidak dapat sepenuhnya memenuhi kebutuhan individu spesifik setiap pengunjung. Itu sebabnya fitur perangkat khusus seperti pinch zoom dan zoom penting: mereka memungkinkan pengguna untuk menyesuaikan halaman Anda sesuai dengan kebutuhan mereka. Atau dalam situasi situs yang sangat sulit diakses menggunakan font dan tombol kecil, ini masih memberi pengguna kesempatan untuk berinteraksi dengan elemen halaman.
Ada beberapa contoh langka di mana penskalaan penonaktifan dapat diterima. Misalnya, ketika halaman yang dimaksud adalah game web menggunakan kontrol sentuh. Jika Anda meninggalkan kemungkinan penskalaan dalam situasi ini, perangkat para pemain akan memperbesar dan memperkecil setiap kali pemain mengklik dua kali pada layar, ironisnya, membuat pendekatan ini tidak tersedia.
Oleh karena itu, pengembang mempertimbangkan kemampuan untuk menonaktifkan fungsi ini dengan menetapkan salah satu dari dua properti berikut di
meta tag viewport :
- setel skala pengguna menjadi 0 atau tidak
- skala maksimum diatur ke 1, 1,0
Sayangnya, pengembang terlalu sering menyalahgunakan ini, bahwa hampir setiap situs ketiga dalam versi seluler menonaktifkan fitur ini, dan Apple (mulai dengan iOS 10) tidak lagi memungkinkan pengembang menonaktifkan fitur zoom. Peramban seluler Safari
mengabaikan tag ini . Semua situs, apa pun yang terjadi, dapat ditingkatkan menggunakan zoom pada perangkat iOS baru.
 Gambar 2. Persentase situs menurut jenis perangkat yang penskalaannya dinonaktifkan
Gambar 2. Persentase situs menurut jenis perangkat yang penskalaannya dinonaktifkanDefinisi bahasa
Web penuh dengan konten yang luar biasa. Namun, ada yang menarik: di dunia ada lebih dari 1000 bahasa yang berbeda dan konten yang Anda cari mungkin tidak tersedia dalam bahasa yang Anda ucapkan. Dalam beberapa tahun terakhir, kami telah membuat kemajuan yang signifikan dalam teknologi terjemahan, dan Anda mungkin menggunakan salah satunya (misalnya, Google Translate).
Untuk memfasilitasi kesempatan ini, teknologi terjemahan harus tahu bahasa apa teks pada halaman Anda ditulis. Ini dilakukan dengan menggunakan
atribut lang . Tanpa itu, komputer terpaksa menebak ini. Seperti yang mungkin sudah Anda duga, ini menyebabkan banyak kesalahan, terutama ketika halamannya multibahasa (misalnya, menavigasi halaman Anda dalam bahasa Inggris dan konten artikel dalam bahasa Jepang).
Pada tingkat yang lebih besar, masalah ini terlihat ketika menggunakan teknologi synthesizer ucapan, seperti pembaca layar, yang mencoba membaca teks dalam bahasa yang disetel oleh pengguna, kecuali bahasa lain ditentukan di situs.
Dari analisis kami diketahui bahwa 26,13% dari halaman tidak menentukan bahasa menggunakan atribut "
lang ". Ini membuat kuartal ini dari semua halaman berpotensi rawan terhadap masalah yang dijelaskan di atas. Berita baiknya adalah bahwa di antara situs yang menggunakan atribut "
lang ", 99,68% menunjukkan nilai bahasa halaman yang benar
Konten yang mengganggu
Beberapa pengguna, seperti mereka yang memiliki gangguan kognitif, mengalami kesulitan berkonsentrasi pada satu tugas untuk waktu yang lama. Para pengguna ini tidak ingin berurusan dengan situs-situs yang mengandung banyak elemen dinamis dan animasi, terutama ketika efek-efek ini hadir semata-mata untuk kecantikan dan tidak terkait dengan tugas yang dilakukan. Minimal, pengguna tersebut perlu kemampuan untuk mematikan semua animasi yang mengganggu.
Sayangnya, data kami menunjukkan bahwa elemen dengan animasi berulang tanpa henti cukup umum di Internet: 21,04% halaman menggunakannya dengan properti CSS dari animasi tanpa akhir atau dengan bantuan elemen
<marquee> dan
<blink> .
Namun, perlu dicatat bahwa alasan sebagian besar fenomena ini adalah beberapa perpustakaan CSS pihak ketiga yang populer, yang secara default disetel untuk pemutaran animasi looping tanpa akhir.
Elemen Media Web
Teks alternatif untuk gambar
Gambar adalah bagian penting dari web modern. Mereka dapat menceritakan kisah-kisah menarik, menarik perhatian dan membangkitkan emosi. Tetapi tidak semua orang bisa melihat gambar-gambar ini. Untungnya, pada tahun 1995, HTML versi 2.0 memberikan solusi untuk masalah ini -
atribut "alt" . Ini memberikan pengembang web dengan kemampuan untuk menambahkan deskripsi teks dari gambar yang kita gunakan, jadi ketika seseorang tidak dapat melihat gambar ini (atau gambar tidak memuat), masih ada peluang untuk membaca teks deskripsi alternatif.
Terlepas dari kenyataan bahwa atribut alt diperkenalkan 25 tahun yang lalu, itu masih tidak digunakan untuk beberapa gambar sebesar 49,91%, dan itu tidak terjadi sama sekali pada 8,68% halaman.
Keterangan audio dan video
Karena gambar bagus untuk bercerita, konten audio dan video juga bagus untuk menarik perhatian dan mengekspresikan ide. Ketika audio dan video tidak ditandatangani, pengguna yang karena alasan tertentu saat ini tidak dapat mendengarkannya, kehilangan sebagian besar esensi materi. Ini tentang perlunya menyertakan tanda tangan untuk audio dan video yang paling sering kita dengar keluhan dari orang tuli atau yang sulit mendengar.
Dari seluruh daftar situs yang menggunakan tag <audio> atau <video>, hanya 0,54% yang menambahkan tanda tangan (kriteria pengukuran adalah keberadaan elemen <track>).
Navigasi halaman yang nyaman
Ketika Anda membuka menu di restoran, hal pertama yang mungkin Anda lakukan adalah membaca judul bagian: camilan, salad, hidangan utama, makanan penutup. Ini memungkinkan Anda untuk dengan cepat memeriksa menu untuk opsi yang memungkinkan, dan kemudian segera melompat ke hidangan menarik. Demikian pula, ketika pengunjung membuka halaman web, tujuannya adalah untuk menemukan informasi yang paling menarik baginya - alasan utama mengapa ia datang ke halaman tersebut. Untuk membantu pengguna menemukan konten yang mereka minati secepat mungkin (dan menyelamatkan mereka dari mengklik tombol "kembali"), kami mencoba untuk membagi konten halaman kami menjadi beberapa bagian yang dapat dibedakan secara visual. Misalnya, tajuk situs untuk navigasi, berbagai tajuk dalam artikel, sehingga pengguna dapat dengan cepat menelusuri mata mereka, catatan kaki untuk informasi tambahan.
Meskipun ini sangat penting, kami harus menjaga tata letak halaman agar perangkat pengunjung dapat mengenali bagian individual ini dengan benar. Mengapa Meskipun sebagian besar pembaca menggunakan mouse untuk menavigasi halaman, ada sebagian besar pengguna yang mengandalkan keyboard dan pembaca di layar. Operasi yang benar dari perangkat ini lebih tergantung pada seberapa baik ia mengenali tata letak halaman.
Pos
Judul berguna tidak hanya dari sudut pandang visual, tetapi juga sangat penting bagi pembaca di layar. Mereka memungkinkan pembaca layar untuk dengan cepat melompat dari bagian ke bagian dan menunjukkan di mana satu bagian berakhir dan yang berikutnya dimulai.
Untuk menghindari membingungkan pengguna pembaca layar, pastikan untuk tidak melewati level header. Misalnya, jangan lompat dari H1 langsung ke H3, lewati H2. Mengapa ini penting? Karena perubahan yang tidak terduga ini dapat menyebabkan pengguna pembaca layar berpikir bahwa mereka melewatkan beberapa konten. Ini dapat mengarahkan mereka untuk mulai mencari beberapa konten yang mungkin telah mereka lewati, meskipun sebenarnya tidak. Selain itu, Anda hanya akan membantu pembaca jika Anda mengikuti gaya tunggal.
Dengan itu, kami mendapat hasil sebagai berikut:
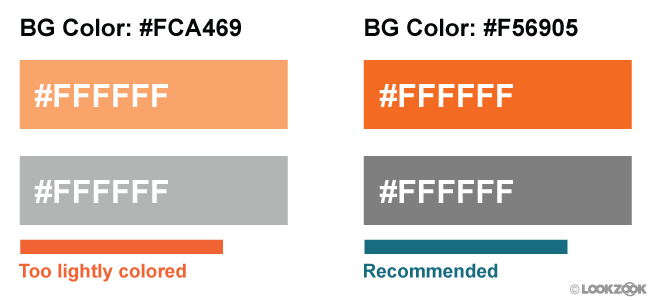
- 89,36% halaman entah bagaimana menggunakan judul. Luar biasa
- 38,6% halaman melewati level heading
- Aneh, tetapi judul H2 lebih umum daripada H1 (catatan penerjemah: kemungkinan besar, kita berbicara tentang fakta menggunakan judul pada tingkat tertentu, dan bukan tentang jumlah mereka di halaman)
 Gambar 3. Prevalensi level header
Gambar 3. Prevalensi level headerIndeks konten "utama"
Indeks konten "utama" membantu pembaca di layar untuk menentukan di mana konten utama halaman web dimulai, sehingga pengguna dapat langsung menuju ke sana. Tanpa ini, pengguna pembaca layar dipaksa setiap kali untuk secara manual melalui semua bagian navigasi ketika beralih ke halaman situs berikutnya. Jelas, ini sangat melelahkan.
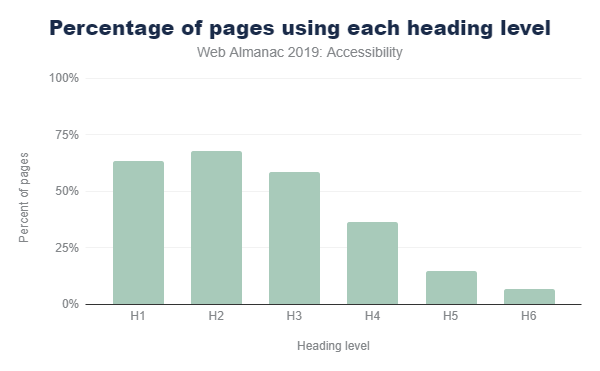
Kami menentukan bahwa hanya satu dari empat (26,03%) halaman yang berisi indeks ini. Dan yang mengejutkan, 8,06% halaman secara keliru berisi lebih dari satu indeks utama, memaksa para penggunanya untuk menebak indeks mana yang benar-benar mencerminkan konten utama.
 Gambar 4. Persentase halaman dengan jumlah indeks utama
Gambar 4. Persentase halaman dengan jumlah indeks utamaElemen HTML Sectional
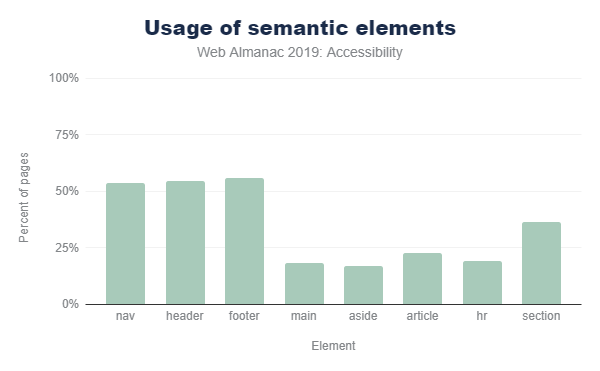
Sejak HTML5 diperkenalkan pada 2008 dan menjadi standar resmi pada 2014, banyak elemen HTML muncul untuk membantu komputer dan pembaca layar memahami tata letak dan struktur halaman web.
Elemen seperti
<header> ,
<footer> ,
<nav> , dan
<main> menunjukkan di bagian mana suatu jenis konten tertentu berada dan memungkinkan pengguna untuk menavigasi halaman dengan cepat. Mereka banyak digunakan dalam pengembangan, dengan sebagian besar digunakan pada lebih dari 50% halaman (tag <main> adalah pengecualian).
Tag lain, seperti
<article> ,
<hr> dan
<aside>, membantu pengguna memahami konten utama halaman. Misalnya, ini melaporkan di mana satu artikel berakhir dan yang lain dimulai. Barang-barang ini tidak sering digunakan. Masing-masing memiliki tingkat 20%. Mereka bukan bagian integral dari halaman, jadi ini belum tentu alarm.
Semua elemen ini dirancang terutama untuk meningkatkan aksesibilitas dan tidak menonjol secara visual, yang berarti Anda dapat menggantinya dengan elemen yang saat ini digunakan tanpa takut akan konsekuensi yang tidak terduga.
 Gambar 5. Menggunakan elemen HTML semantik yang berbeda
Gambar 5. Menggunakan elemen HTML semantik yang berbedaElemen HTML navigasi lainnya
Banyak pembaca layar populer memungkinkan pengguna untuk bernavigasi dengan cepat melalui tautan, daftar, daftar item, bingkai, dan bidang formulir seperti tombol, tombol radio, kotak centang pada halaman. Gambar 6 menunjukkan seberapa sering kita menemukan halaman menggunakan elemen-elemen ini.
 Gambar 6. Elemen HTML navigasi lainnya
Gambar 6. Elemen HTML navigasi lainnyaLewati Tautan
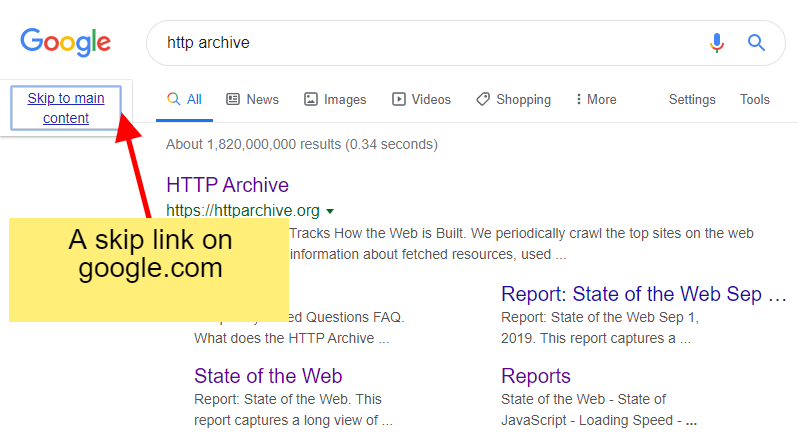
Lewati tautan adalah tautan yang terletak di bagian atas halaman dan memungkinkan pembaca layar atau pengguna yang hanya menggunakan papan ketik untuk langsung menuju ke konten utama. Mereka memungkinkan Anda untuk melewati semua tautan dan menu navigasi di bagian atas halaman. Lewati tautan sangat berguna untuk pengguna papan ketik yang tidak menggunakan pembaca di layar, karena para pengguna ini biasanya tidak memiliki akses ke mode navigasi cepat lainnya (misalnya, judul). Ditemukan bahwa 14,19% dalam penelitian kami memiliki tautan tersebut.
Jika Anda tertarik untuk melihat cara kerja tautan seperti itu, cukup cari di Google dan klik "tab" di halaman hasil. Tautan yang disembunyikan sebelum ini akan muncul, seperti pada gambar di bawah ini
 Gambar 7. Contoh lewati tautan di Google
Gambar 7. Contoh lewati tautan di GoogleSaat mem-parsing kode halaman, cukup sulit untuk menentukan dengan tepat apakah tautan lompatan itu. Dalam penelitian ini, jika kami menemukan tautan dengan jangkar (
href = # heading1 ) di antara tiga tautan pertama pada sebuah halaman, kami mendefinisikannya sebagai halaman dengan elemen ini. Dengan demikian, 14,19% adalah batas atas dari pembagian halaman menggunakan tautan tersebut.
Tombol cepat
Tombol pintas yang disetel melalui
aria-keyshortcuts atau atribut
accesskey dapat digunakan dalam satu dari dua cara:
- Mengaktifkan elemen pada halaman seperti tautan atau tombol
- Fokus pada elemen halaman tertentu. Misalnya, memindahkan fokus ke bidang input tertentu pada halaman memungkinkan pengguna untuk mulai mengetik setelah itu.
Sebagai hasil dari penelitian kami, kami dapat menyimpulkan bahwa
atribut aria-keyshortcuts praktis tidak digunakan, karena hanya ditemukan di 159 situs dari lebih dari 4 juta. Atribut
accesskey lebih sering digunakan - pada 2,47% halaman (1,74% pada versi mobile situs). Kami cenderung meyakini bahwa penggunaannya yang lebih sering pada situs versi desktop disebabkan oleh fakta bahwa pengembang percaya bahwa pengguna mengakses situs versi seluler hanya dari perangkat dengan layar sentuh dan tidak menggunakan keyboard.
Terutama yang tidak terduga adalah kenyataan bahwa 15,56% ponsel dan 13,03% situs desktop yang menggunakan tombol pintas menetapkan kombinasi yang sama untuk elemen yang berbeda. Ini berarti bahwa browser dipaksa untuk menebak kombinasi tombol mana yang seharusnya dimiliki.
Tabel
Tabel adalah salah satu cara utama untuk mengatur dan menyajikan sejumlah besar data.
Banyak teknologi bantu, seperti pembaca layar dan sakelar (yang mungkin berguna bagi pengguna dengan keterampilan motorik yang terganggu), mungkin memiliki fungsi khusus yang memungkinkan mereka untuk menavigasi data tabel lebih efisien.Pos
Bergantung pada struktur tertentu dari tabel tertentu, menggunakan header tabel membuatnya mudah dibaca di seluruh kolom dan baris tanpa kehilangan konteks data apa yang dirujuk oleh kolom atau baris ini. Untuk pengguna pembaca layar, bergerak di sekitar meja tanpa header baris dan kolom bukanlah tugas yang mudah. Ini karena sulit bagi pembaca layar untuk melacak lokasi mereka saat ini dalam sebuah tabel tanpa judul, terutama ketika tabel tersebut cukup besar.Untuk mengeluarkan tajuk tabel, cukup gunakan tag <th> (bukan <td> ), atau kepala kolom peran ARIA atau kepala baris. Hanya 24,5% dari halaman tabel ditandai menggunakan salah satu metode yang ditunjukkan. Akibatnya, pada tiga perempat halaman yang tersisa, pengembang meletakkan tabel tanpa judul, menciptakan kesulitan tambahan bagi pengguna pembaca layar.Menggunakan tag <th> dan <td> adalah metode yang lebih umum untuk menandai header tabel. Peran kepala kolom dan kepala baris praktis tidak digunakan: karena mereka bertemu hanya di 677 situs (0,058%).Keterangan
Keterangan tabel menggunakan elemen <caption> berguna untuk memberikan konteks deskriptif yang lebih besar untuk pembaca dari semua jenis. Tanda tangan dapat mempersiapkan pembaca untuk persepsi informasi yang terkandung dalam tabel, dan ini bisa sangat berguna bagi orang-orang yang dapat dengan mudah terganggu atau terganggu. Mereka juga berguna untuk orang-orang yang mungkin tersesat di dalam sebuah meja besar, seperti pengguna pembaca layar atau seseorang dengan ketidakmampuan belajar atau kecerdasan. Semakin mudah bagi pembaca untuk memahami data apa yang disajikan kepada mereka, semakin baik.Meskipun demikian, hanya 4,32% dari halaman dalam tabel memiliki tanda tangan.Kompatibilitas Teknologi Asisten
Menggunakan ARIA
Salah satu spesifikasi aksesibilitas web yang paling populer dan banyak digunakan adalah standar Aplikasi Internet yang Mudah Diakses (ARIA). Standar ini menawarkan banyak atribut HTML tambahan untuk menunjukkan peran elemen, terlepas dari representasi visualnya (yaitu makna semantiknya) dan jenis tindakan apa yang dirancang untuknya.Penggunaan ARIA yang tepat dapat menjadi tantangan. Misalnya, kami menemukan 12,31% halaman menggunakan nilai yang tidak valid untuk atribut ARIA. Ini adalah masalah yang mendesak, karena kesalahan saat menggunakan atribut ARIA tidak terlihat secara visual. Beberapa kesalahan ini dapat dideteksi menggunakan alat validasi otomatis, tetapi biasanya masih memerlukan verifikasi manual menggunakan perangkat bantu (seperti pembaca layar). Bagian ini mendefinisikan bagaimana ARIA digunakan di web dan khususnya bagian mana dari standar yang paling umum Gambar 8. Popularitas atribut ARIA di antara halaman yang digunakan
Gambar 8. Popularitas atribut ARIA di antara halaman yang digunakanAtribut peran
Atribut peran adalah yang paling penting di seluruh spesifikasi ARIA. Ini digunakan untuk memberi tahu browser tentang tujuan elemen HTML ini (yaitu, tentang makna semantik). Misalnya, elemen yang ditata melalui CSS sebagai tombol harus menerima peran " tombol " ARIA .Saat ini, 46,91% halaman menggunakan setidaknya atribut " peran " atribut ARIA . Pada Gambar 9 di bawah ini, kami menyusun daftar sepuluh nilai yang paling umum digunakan untuk peran ARIA.Gambar 9. Top 10 peran ariaMelihat hasil pada Gambar 9, dua poin menarik dapat disorot:
ARIA.Gambar 9. Top 10 peran ariaMelihat hasil pada Gambar 9, dua poin menarik dapat disorot:- memperbarui kerangka kerja UI dapat berdampak besar pada aksesibilitas web
- sejumlah situs yang mengesankan mencoba membuat modal windows tersedia
Memperbarui kerangka kerja UI dapat menjadi cara untuk meningkatkan aksesibilitas di seluruh web
5 peran teratas, semua muncul di 11% atau lebih halaman dan merupakan peran penting. Mereka digunakan untuk membantu navigasi, dan bukan untuk menggambarkan fungsionalitas elemen seperti daftar drop-down. Ini adalah hasil yang tidak terduga, karena motif utama ARIA adalah memberi pengembang kesempatan untuk menggambarkan fungsionalitas elemen yang dibuat dari elemen HTML umum (misalnya, <div>).Kami menduga bahwa beberapa kerangka kerja UI paling populer telah memasukkan peran navigasi dalam template mereka. Ini akan menjelaskan penggunaan atribut landmark yang tersebar luas. Jika teori ini benar, memperbarui kerangka kerja UI yang populer dengan dukungan aksesibilitas yang lebih baik dapat berdampak besar pada aksesibilitas web.Hasil lain yang menunjuk pada kesimpulan ini adalah fakta bahwa atribut ARIA yang lebih "maju" tetapi sama pentingnya tampaknya tidak digunakan sama sekali. Atribut semacam itu tidak dapat hanya diimplementasikan melalui kerangka kerja UI, karena mereka mungkin perlu dikonfigurasi berdasarkan struktur dan tampilan situs tertentu. Sebagai contoh, kami menemukan bahwa atribut posinset dan setSize digunakan hanya untuk 0,01% dari halaman. Atribut ini memberi tahu pengguna pembaca layar berapa banyak item dalam daftar menu dan mana yang saat ini dipilih. Jadi, jika pengguna tunanetra mencoba menavigasi menu, ia harus mendengar pengumuman, misalnya: "Rumah, 1 dari 5", "Produk, 2 dari 5", "Unduhan, 3 dari 5", dll.Banyak situs mencoba menyediakan modal windows.
Peran dialog relatif populer, karena membuat modal windows dapat diakses oleh pembaca layar sangat sulit. Itulah mengapa sangat mengesankan bahwa 8% halaman yang dianalisis melakukan semuanya. Sekali lagi, kami menduga bahwa metrik ini dapat dicapai melalui penggunaan beberapa kerangka UI tertentu.Label Teks untuk Elemen Interaktif
Cara paling umum pengguna berinteraksi dengan situs adalah melalui kontrolnya, seperti tautan atau tombol. Namun, pembaca layar sering tidak tahu tindakan apa yang akan dilakukan item ketika diaktifkan. Seringkali kebingungan ini terjadi karena tidak adanya label teks pada elemen. Misalnya, tombol yang berisi ikon panah kiri yang menunjukkan bahwa itu adalah tombol Kembali, tetapi tidak mengandung deskripsi teks.Hanya sekitar seperempat (24,39%) halaman yang menggunakan tombol atau tautan yang menyertakan label teks. Jika elemen tidak mengandung label teks seperti itu, pengguna pembaca layar dapat membaca sesuatu yang sama, misalnya, kata "tombol" dan bukan "Pencarian" yang lebih spesifik.Tombol dan tautan hampir selalu dapat dipilih menggunakan tombol Tab dan karenanya memiliki tampilan yang menonjol. Menavigasi situs menggunakan tombol Tab adalah salah satu cara utama pengguna yang hanya menggunakan papan ketik dapat menelusuri situs Anda. Dengan demikian, pengguna pasti akan menemukan tombol dan tautan yang tidak ditandai dengan teks jika dia menavigasi situs menggunakan tombol Tab.Ketersediaan elemen formulir
Mengisi formulir adalah tugas yang banyak dari kita lakukan setiap hari. Terlepas dari apakah kita melakukan pembelian, membeli tiket atau mengirim resume, formulir adalah cara utama untuk mengirimkan informasi ke situs web. Karena itu, membuat formulir dapat diakses sangat penting. Cara termudah untuk mencapai ini adalah dengan menentukan nama untuk setiap bidang input melalui tag <label> atau label aria-label atau aria-labelled oleh atribut . Sayangnya, hanya 22,33% halaman yang diberi nama untuk semua kolom input formulir, yang berarti bahwa 4 dari 5 halaman memiliki formulir yang sulit diisiPointer bidang wajib dan tidak diisi dengan benar
Ketika kita bertemu bidang dengan tanda bintang merah besar, kita tahu bahwa itu diperlukan. Atau ketika kita mengklik "Kirim" dan kami mendapat pesan bahwa data yang salah telah dimasukkan, semua bidang yang disorot dalam warna yang berbeda harus diperbaiki, dan formulir akan dikirim lagi. Namun, tunanetra atau tuna netra tidak dapat mengandalkan isyarat visual ini, itulah sebabnya atribut HTML “ diperlukan ” atau atribut ARIA yang diperlukan aria dan tidak valid aria sangat penting . Mereka memberikan pembaca layar dengan alternatif untuk menyoroti bintang merah dan bidang. Dalam bentuk bonus yang bagus, saat Anda memberi tahu peramban bidang mana yang diperlukan, peramban itu sendiri , tanpa menggunakan JavaScript, akan memeriksa kebenaran bidang yang diisi.Dari semua halaman di mana formulir hadir, 21,73% menggunakan atribut yang diperlukan atau yang dibutuhkan aria saat menandai bidang yang diperlukan. Hanya satu dari lima situs yang menggunakan ini. Ini adalah langkah mudah untuk membuat situs Anda dapat diakses dan membuka fitur browser yang bermanfaat untuk semua pengguna.Kami juga menemukan 3,52% situs dengan formulir yang ditandai menggunakan atribut aria-tidak valid . Namun, karena efeknya hanya terjadi setelah mengirimkan formulir dengan bidang isian yang salah, kami tidak dapat menentukan persentase pasti situs yang menggunakannya dalam markup.ID Duplikasi
ID dapat berguna dalam HTML untuk menghubungkan dua elemen. Sebagai contoh, elemen <label> bekerja dengan cara ini . Anda menentukan ID bidang input yang dijelaskan label ini dan browser mengaitkannya. Apa hasilnya? Sekarang pengguna dapat mengklik label ini untuk fokus pada bidang input, dan pembaca layar akan menggunakannya sebagai deskripsi.Sayangnya, duplikasi ID terjadi pada 34,62% situs, yang berarti bahwa di banyak situs ID yang ditentukan oleh pengguna dapat merujuk ke beberapa bidang input yang berbeda. Jadi, ketika pengguna mengklik label untuk menyorot bidang input, pada akhirnya ia bisa mendapatkan fokus pada elemen yang salah yang ia harapkan. Seperti yang dapat Anda bayangkan, ini dapat menyebabkan konsekuensi yang sangat mengerikan, misalnya, pada halaman checkout di toko online.Masalah ini bahkan lebih parah bagi pembaca layar, karena penggunanya mungkin tidak dapat secara visual memeriksa apa yang sebenarnya dipilih. Selain itu, banyak atribut ARIA, seperti aria-dideskripsikan dan aria-labelledby , bekerja serupa dengan elemen <label>dijelaskan di atas. Jadi, untuk membuat situs Anda dapat diakses, menghapus semua duplikat ID adalah langkah pertama yang baik.Kesimpulan
Tidak hanya penyandang cacat yang membutuhkan aksesibilitas. Sebagai contoh, siapa pun yang melukai pergelangan tangan untuk sementara waktu mungkin mengalami kesulitan mengarahkan mouse ke area yang kecil tekanannya. Visi sering memburuk dengan bertambahnya usia, sehingga sulit untuk membaca teks kecil. Ketangkasan jari pada orang-orang dari berbagai usia juga berbeda, membuat mengklik pada elemen interaktif atau menggesek dengan gesekan pada versi mobile situs sulit bagi kebanyakan pengguna.Demikian pula, perangkat lunak tambahan dirancang tidak hanya untuk para penyandang cacat, tetapi juga untuk meningkatkan kenyamanan pekerjaan sehari-hari:- , , , . ,
- , , , . ,
- , ,
Setelah membuat situs, seringkali sulit untuk menerapkan aksesibilitas untuk struktur situs yang ada dan elemen-elemennya. Ketersediaan bukanlah sesuatu yang kemudian dapat ditambahkan ke produk jadi, itu harus menjadi bagian dari proses desain dan implementasi. Sayangnya, karena kurangnya alat yang menunjuk ke ini, banyak pengembang tidak terbiasa dengan kebutuhan semua pengguna lain dan persyaratan perangkat yang mereka gunakan.Terlepas dari kenyataan bahwa hasil penelitian kami tidak final, mereka menunjukkan bahwa penggunaan standar seperti ARIA dan praktik aksesibilitas terbaik (misalnya, penggunaan teks alternatif) ditemukan pada bagian Internet yang penting tetapi tidak penting. Pada pandangan pertama, indikatornya cukup menggembirakan, tetapi kami menduga bahwa ada cukup banyak manfaat dalam kerangka UI ini. Di satu sisi, ini adalah berita yang mengecewakan, karena pengembang tidak bisa hanya mengandalkan kerangka kerja untuk membuat situs mereka dapat diakses. Di sisi lain, senang melihat seberapa banyak kerangka kerja dapat memengaruhi aksesibilitas Internet.Tujuan berikutnya, menurut pendapat kami, adalah untuk membuat elemen-elemen yang datang dengan kerangka kerja lebih mudah diakses. Karena banyak widget rumit yang digunakan dalam produk (misalnya, widget kalender) adalah perpustakaan siap pakai, alangkah baiknya jika mereka awalnya dirancang dengan mempertimbangkan aksesibilitas. Kami berharap bahwa ketika kami melakukan analisis berikut, penggunaan peran ARIA kompleks yang diterapkan dengan lebih tepat akan meningkat, yang berarti bahwa elemen yang lebih kompleks juga akan menjadi lebih mudah diakses. Selain itu, kami ingin mengungkapkan harapan kami untuk melihat elemen media yang lebih mudah diakses, seperti gambar dan video, sehingga semua pengguna dapat menikmati kekayaan web.