Posting lain sebagai bagian dari kampanye iklan untuk mempromosikan tautan referensi Anda. Dalam publikasi pertama dan kedua , saya mengangkat server depan, server api, dan dua layanan tambahan (Elasticsearch & Redis), yang digunakan oleh server api. Pada langkah ini, saya mencoba mengunggah beberapa data dari proyek Magento yang ada ke aplikasi VSF pengujian saya.
Pada langkah ketiga, beberapa kemajuan telah muncul. Aplikasi PWA di browser berhenti melaporkan kesalahan dan mulai menampilkan beranda yang kurang lebih layak. Bahkan jika tidak dengan data yang ada di proyek Magento saya. Setiap perubahan lebih baik daripada menginjak-injak.

Di bawah kucing adalah deskripsi tentang cara mengunggah data dari toko Magento Anda ke aplikasi Vue StoreFront sehingga data demo ditampilkan kepada klien sebagai gantinya. Ya, hasilnya sekali lagi tidak terlalu baik, tetapi untuk kampanye iklan ini bukan yang paling penting.
Tujuan
Atur transfer data dari aplikasi Magento ke aplikasi VSF.
Skema
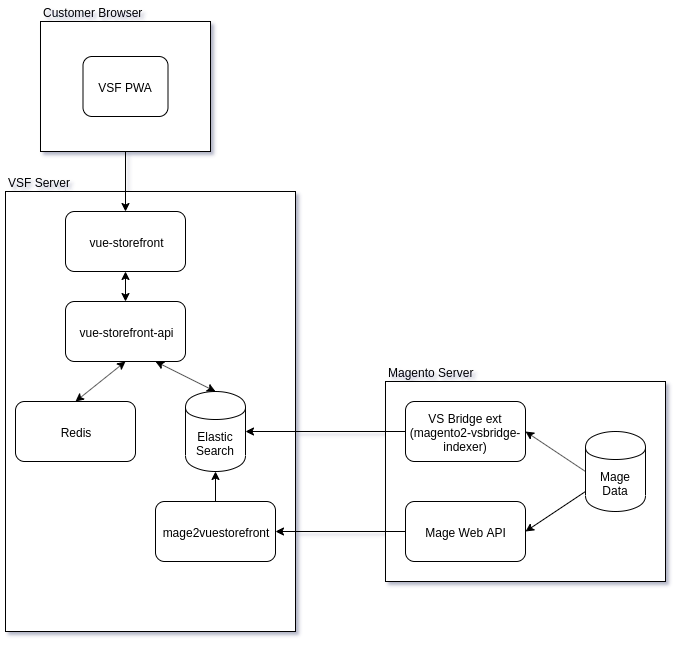
Pada tahap ini, komponen-komponen yang terlibat dalam pekerjaan VSF I telah digambarkan dalam bentuk ini:

Lingkungan kerja
Dalam iterasi saat ini, saya menggunakan versi medium dari Linux Ubuntu 18.04 LTS 64-bit server (2x 2198 MHz CPU, 4 GB RAM, 10 GB disk), karena Versi kecil, setelah memulai semua layanan, melambat ketika membangun vue-storefront . Tidak mungkin ada yang meragukan bahwa 4 GB RAM 2 kali lebih baik dari 2 GB.
Langkah sebelumnya
Tindakan dari langkah-langkah sebelumnya dapat dijelaskan dengan skrip berikut:
Opsi integrasi
Di Internet, saya menemukan dua opsi untuk mengintegrasikan Magento-store dan VSF:
- magento2-vsbridge-indexer : Magento-module yang memiliki akses langsung ke Magento-data dan mengunggah informasi ke Elasticsearch selama pengindeksan;
- mage2vuestorefront : aplikasi mandiri yang menerima data dari Magento melalui API Web dan juga mengunggahnya ke Elasticsearch;
Untuk saat ini, saya menghilangkan pertanyaan tentang transfer data mundur dari Vue StoreFront ke Magento.
Dilihat oleh waktu komitmen, proyek pertama lebih hidup daripada yang kedua, dan pengembang sendiri merekomendasikan menggunakan pendekatan ini:
Harap gunakan modul ini sebagai ganti mage2vuestorefront jika Anda mengalami masalah apa pun terkait kinerja pengindeksan. Kedua proyek saat ini didukung.
Oleh karena itu, saya tidak mempertimbangkan opsi integrasi kedua ( mage2vuestorefront ), meskipun ditampilkan pada diagram saya di atas.
VS Bridge
Memasang modul Magento:
$ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer $ composer require divante/magento2-vsbridge-indexer $ composer config repositories.divante vcs https://github.com/DivanteLtd/magento2-vsbridge-indexer-msi $ composer require divante/magento2-vsbridge-indexer-msi
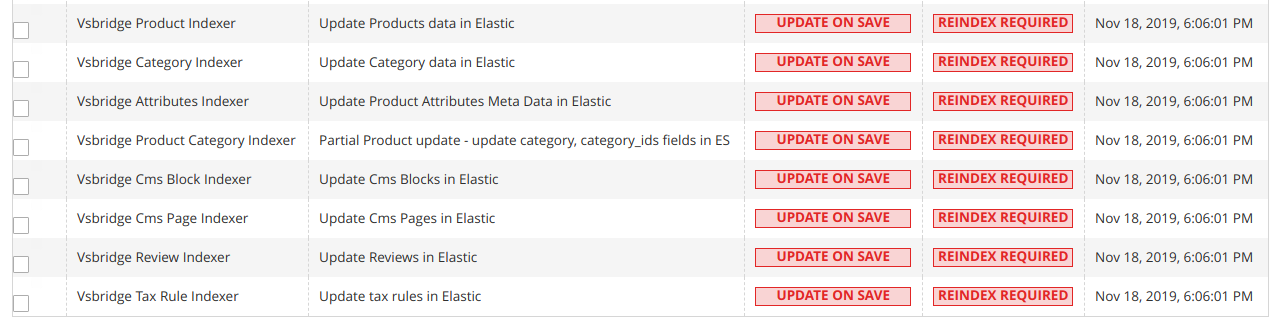
Setelah menginstal modul, indeks baru muncul:

Konfigurasi VS Bridge
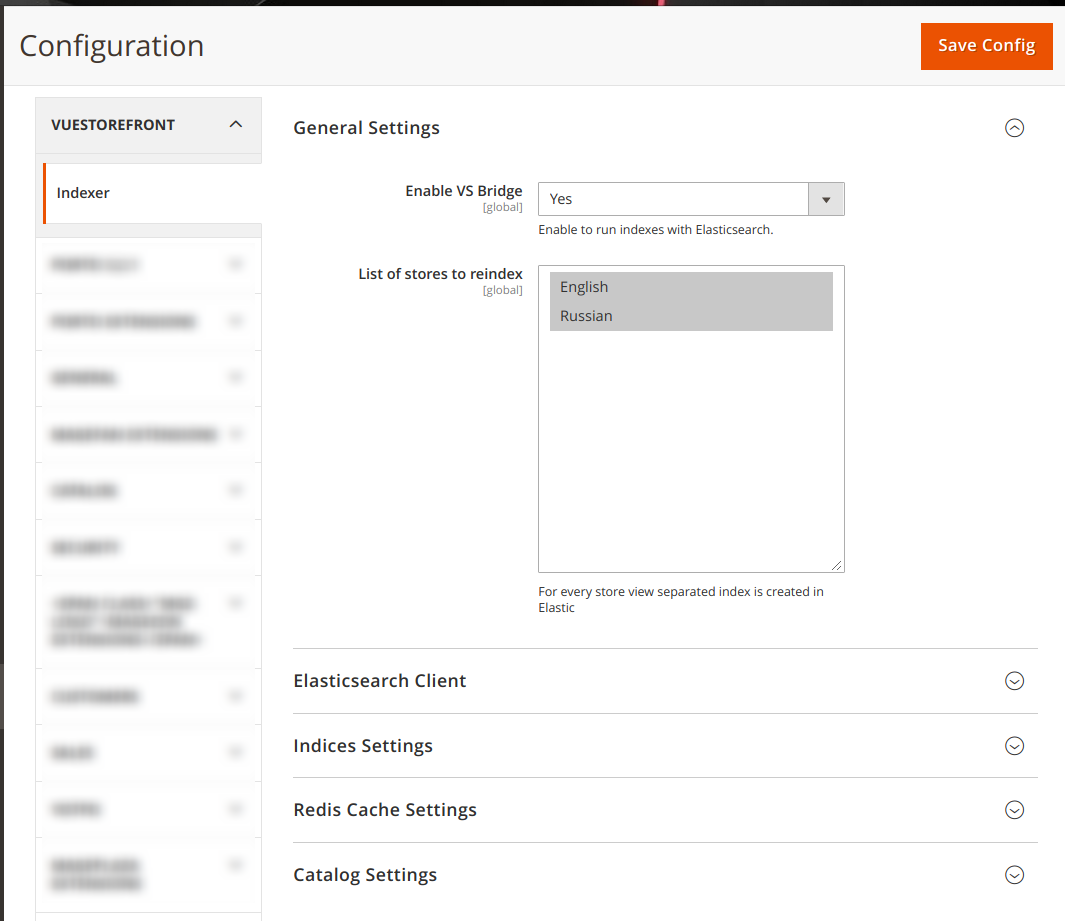
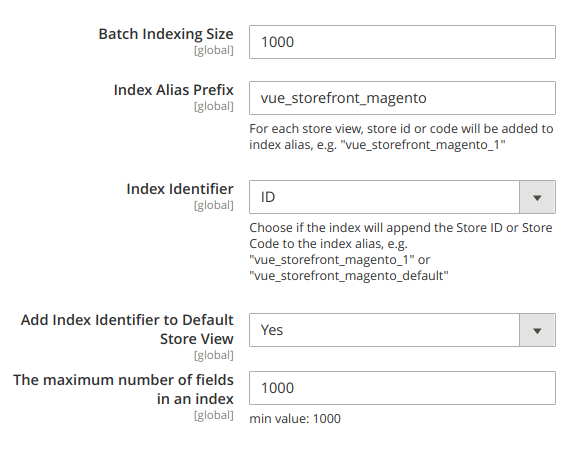
Bagian "Pengaturan Umum":

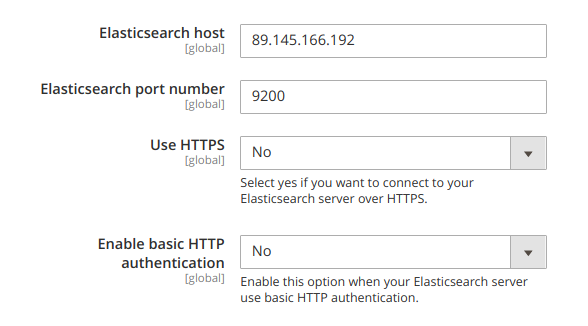
Bagian "Klien Pencarian Elastics":

Bagian "Pengaturan Indeks":

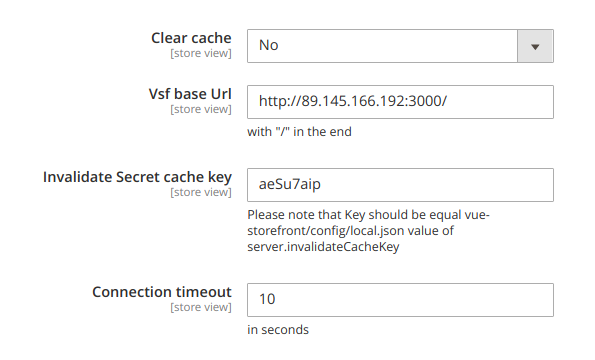
Bagian "Pengaturan Cache Redis":

Bagian "Pengaturan Katalog":

Mengisi data di Elasticsearch
Data dari Magento ke Elasticsearch dituangkan ketika mereka diindeks:
$ bin/magento indexer:reindex ... Vsbridge Product Indexer index has been rebuilt successfully in 00:00:01 Vsbridge Category Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Attributes Indexer index has been rebuilt successfully in 00:00:02 Vsbridge Cms Block Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Cms Page Indexer index has been rebuilt successfully in 00:00:04 Vsbridge Review Indexer index has been rebuilt successfully in 00:00:00 Vsbridge Tax Rule Indexer index has been rebuilt successfully in 00:00:00
Periksa isi data
$ curl "http://89.145.166.192:9200/_cat/indices?pretty&v" health status index uuid pri rep docs.count docs.deleted store.size pri.store.size yellow open vue_storefront_magento_2_1574139073 x-Ft7Lt6RCu073dBWuvbvQ 5 1 295 0 1.7mb 1.7mb yellow open vue_storefront_magento_1_1574139076 yGlA_GGqQu-T0vyxrLE07A 5 1 268 0 1.2mb 1.2mb
Mengkonfigurasi vue-storefront dan vue-storefront-api
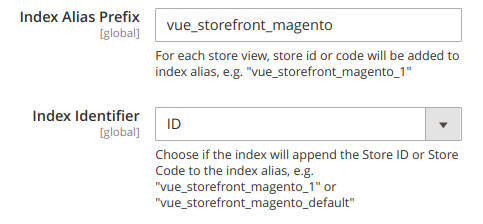
Dalam pengaturan VS Bridge, awalan untuk indeks di vue_storefront_magento adalah vue_storefront_magento , dan ID etalase digunakan sebagai pengidentifikasi indeks:

Sesuai dengan rekomendasi pengembang dan analogi dengan konfigurasi default ( ~/vue-storefront/config/default.json ):
{ "elasticsearch": { "index": "vue_storefront_catalog" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_catalog_de" } }, "it": { "elasticsearch": { "index": "vue_storefront_catalog_it" } } } }
Saya mendaftar di konfigurasi lokal untuk server depan ( ~/vue-storefront/config/local.json ):
"elasticsearch": { "index": "vue_storefront_magento_1" }, "storeViews": { "de": { "elasticsearch": { "index": "vue_storefront_magento_1" } }, "it": { "elasticsearch": { "index": "vue_storefront_magento_2" } } }
dan dalam konfigurasi lokal untuk server api (``):
"elasticsearch": { ... "indices": [ "vue_storefront_magento_1", "vue_storefront_magento_2" ] }
Saya mencoba mendaftar di konfigurasi depan lokal:
"elasticsearch": { "index": "vue_storefront_magento" }
dengan analogi dengan contoh pengembang, tetapi di browser saya mendapatkan halaman kesalahan yang sudah akrab. Entah Elasticsearch tidak memiliki indeks vue_storefront_magento , atau ada yang vue_storefront_magento di kode depan.
Saya tidak membuat indeks secara manual, tetapi menggunakan plugin VS Bridge, jadi saya berharap bahwa semua indeks yang diperlukan akan dibuat, tetapi tidak, semuanya seperti biasa. Oleh karena itu, saya menambahkan akhiran _1 ke elasticsearch.index konfigurasi depan lokal.
Membangun kembali dan meluncurkan aplikasi
$ pm2 stop all $ cd ~/vue-storefront && yarn build && yarn start $ cd ~/vue-storefront-api && yarn build && yarn start
Aplikasi PWA harus tersedia di alamat " http : //89.145.166.192∗000/ " ( tentu saja, saya "membunuh" infrastruktur setelah tes, jadi itu harus, tetapi tidak akan ) dan harus sangat mirip dengan gambar yang saya diterbitkan pada awal artikel.
Kesimpulan
Penyandingan menurut "Magento-to-VSF" dilakukan pada tingkat yang cukup baik. Pengindeksan data dimungkinkan baik pada jadwal dan pada suatu acara (setidaknya, diumumkan demikian). Ini tegang dua poin:
- Mengikat ke versi Elasticsearch 5.x. Saya harus menurunkan versi secara berurutan dari 7.x ke 6.x dan dari 6.x ke 5.x sebelum VS Bridge mulai mengunggah data ke ES. Berapa VSF terkait secara khusus dengan 5.x dan apa yang akan terjadi ketika pengembang Elasticsearch tidak lagi mendukung "lima"?
- Demo windows hardcode di konfigurasi-depan default. Pada prinsipnya, konfigurasi default harus berisi data dasar yang tidak bergantung pada implementasi aplikasi spesifik, dan konfigurasi aplikasi demo harus dilakukan di tingkat
./config/local.json . Dalam hal ini, akan jelas data mana yang perlu diubah saat meluncurkan aplikasi Anda, dan mana yang umum untuk semua (sebagian besar) implementasi.
Terima kasih kepada semua orang yang membacanya, klik tautan referensi saya, dan Tuhan memberi saya kekuatan untuk langkah selanjutnya. VSF, tentu saja, adalah aplikasi yang mengesankan, tetapi untuk memahaminya seperti berjalan melalui rawa. Dia punya satu kaki, yang lain macet.