
Kemarin teman saya mengatakan sesuatu seperti "Saya sedang menulis aplikasi offline yang sederhana, saya tidak perlu aliran ini dan semua jazz itu". Saya bingung, tapi saya pikir, mungkin ada coders lain dalam khayalan ini.
Di bawah ini, secara harfiah dalam 50 baris saya akan menunjukkan, pada contoh yang diketahui bahwa reaktivitas adalah:
a) bukan tentang offline / online
b) sangat mudah
c) sangat bagus untuk menyederhanakan hampir semua kode
Untuk kritik saya yang tergesa-gesa ,
yang bergegas ke medan perang tanpa melihat ke belakang, seandainya BlocProvider - adalah penyedia , saya merekomendasikan untuk membaca terlebih dahulu artikel dasar untuk pengembangan umum. Referensi ke artikel ada di halaman flutter_bloc , pada baris pertama dalam deskripsi.
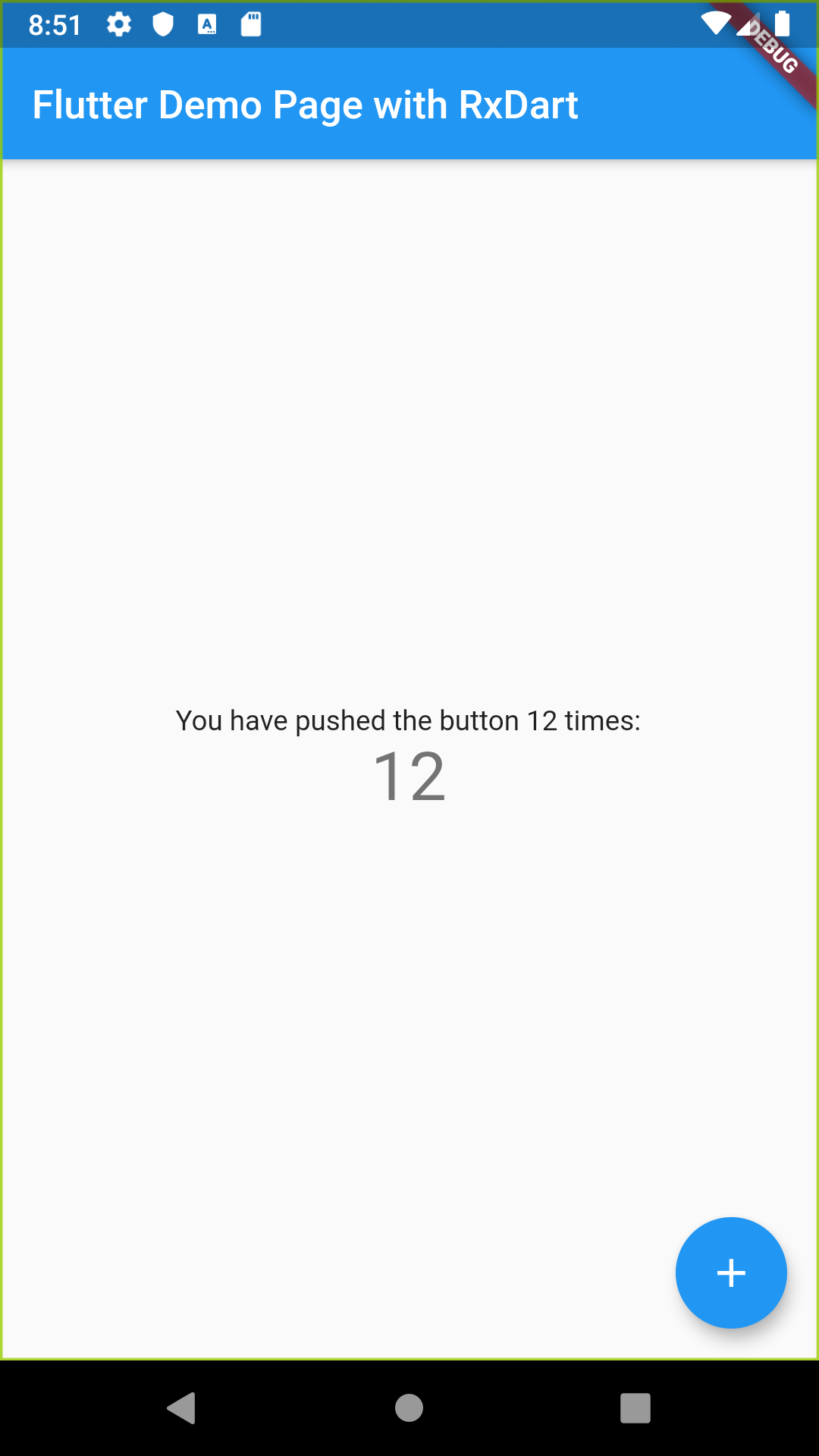
Contoh yang terkenal adalah "A counter", yang dihasilkan ketika proyek Flutter dibuat, adalah titik awal yang baik untuk menunjukkan banyak praktik. Jadi, ini berisi MyHomePage extends StatefulWidget , method _incrementCounter untuk perintah increment dan setState untuk menggambar ulang seluruh hierarki widget.
Mari memperkenalkan reaktivitas dengan bantuan perpustakaan rxdart dan beberapa langkah mudah:
Mari menambahkan perpustakaan di pubspec.yaml
dependencies: ... rxdart: 0.22.2
Mari kita ubah arsitektur penghitung dan tambahkan acara
class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
class MyHomeRxPage extends StatelessWidget { final title;
StreamBuilder<int>( stream: _counter.onCounterUpd, builder: (context, snapshot) { return Text( '${snapshot.data}', style: Theme.of(context).textTheme.display1, ); }), ... floatingActionButton: FloatingActionButton( onPressed: _counter.incrementCounter, ...
Itu saja. Secara lengkap terlihat seperti itu:
import 'package:flutter/material.dart'; import 'package:flutter/widgets.dart'; import 'package:rxdart/rxdart.dart'; class _Counter { int _count; int get count => _count; _Counter(this._count) : this.onCounterUpd = BehaviorSubject<int>.seeded(_count);
Sekarang kode reaktif, singkat, bebas dari redraw yang tidak perlu dan mudah diperpanjang. Misalnya, jika perlu mengubah teks widget lain, ketika penghitung berubah, cukup ikuti:
StreamBuilder<int>( stream: onCounterUpd, builder: (context, snapshot) { return Text( 'You have pushed the button ${snapshot.data} times:', ); }),
dan voila!

Untuk perbandingan, coba lakukan ini dengan InheritedWidget atau dengan pola lain.
Jadi, saya harap, saya menunjukkan itu
- Reaktivitasnya sangat mudah. Jauh lebih mudah daripada
InheritedWidgets , BlocProvider , dll. - Reaktivitasnya bukan tentang offline / online. Ini tentang arsitektur. Dalam beberapa kasus sederhana bahkan tidak boleh memasukkan kelas tambahan untuk menggunakannya.
- Reaktivitasnya adalah UI simpatik, fungsional pelebaran cepat, pembagian kode yang elegan pada semua jenis lapisan:
MVC, MVP, MVI, MVVM, MVU - apa pun yang Anda inginkan.
→ Kode: (cabang iter_0004_rxdart )
Semoga sukses dalam coding.