Halo semuanya!
Untuk waktu yang lama di Habré tidak ada posting blog dari tim WebStorm. Ya, kami akan memperbaikinya, terutama karena ada alasan bagus: kami baru saja merilis pembaruan besar terakhir WebStorm tahun ini.

Jika Anda tidak punya waktu untuk membaca seluruh artikel, berikut adalah beberapa kata tentang apa yang muncul di WebStorm 2019.3:
- Kami telah melakukan beberapa pekerjaan serius untuk mempercepat peluncuran IDE, dan sekarang WebStorm 2019.3 menampilkan layar selamat datang dan membuka proyek yang diindeks sebelumnya sekitar 20% lebih cepat dari versi sebelumnya.
- Berkat pelengkapan otomatis nama slot, dokumentasi cepat untuk karakter Vue, dan dukungan untuk komponen yang ditentukan dalam file terpisah, kini Anda dapat membuat aplikasi dengan Vue.js bahkan lebih cepat.
- Fungsionalitas yang ada menjadi lebih mudah digunakan: sekarang Anda dapat secara otomatis mengaktifkan pemirsa file global untuk semua proyek baru, lebih cepat untuk mengkloning proyek dari GitHub dan seterusnya.
- Kelengkapan kode untuk JavaScript dan TypeScript menjadi semakin pintar. Misalnya, untuk variabel baru, fungsi, kelas, dan antarmuka, WebStorm sekarang meminta nama yang cocok yang telah digunakan di area yang sama, tetapi belum didefinisikan dan ditandai sebagai belum terselesaikan.
Ini hanya bagian dari perbaikan. Untuk mencobanya, unduh versi percobaan 30 hari WebStorm 2019.3 di
situs web atau menggunakan
Aplikasi Toolbox . Versi lengkap dapat digunakan oleh pemegang
langganan aktif ke WebStorm atau All Products Pack, serta
siswa gratis dan
pengembang proyek sumber terbuka.
Dan sekarang mari kita lihat masing-masing peningkatan lebih terinci dan melalui perubahan penting lainnya dalam produk.
Startup lingkungan pengembangan yang lebih cepat
Salah satu masalah kinerja WebStorm yang paling umum adalah peluncurannya yang lambat. Kami telah mencurahkan dua siklus rilis terakhir untuk memperbaiki ketidaknyamanan ini, yang dikeluhkan banyak pengguna. Akibatnya, WebStorm 2019.3 menampilkan layar selamat datang dan membuka proyek yang diindeks sebelumnya jauh lebih cepat daripada versi sebelumnya.
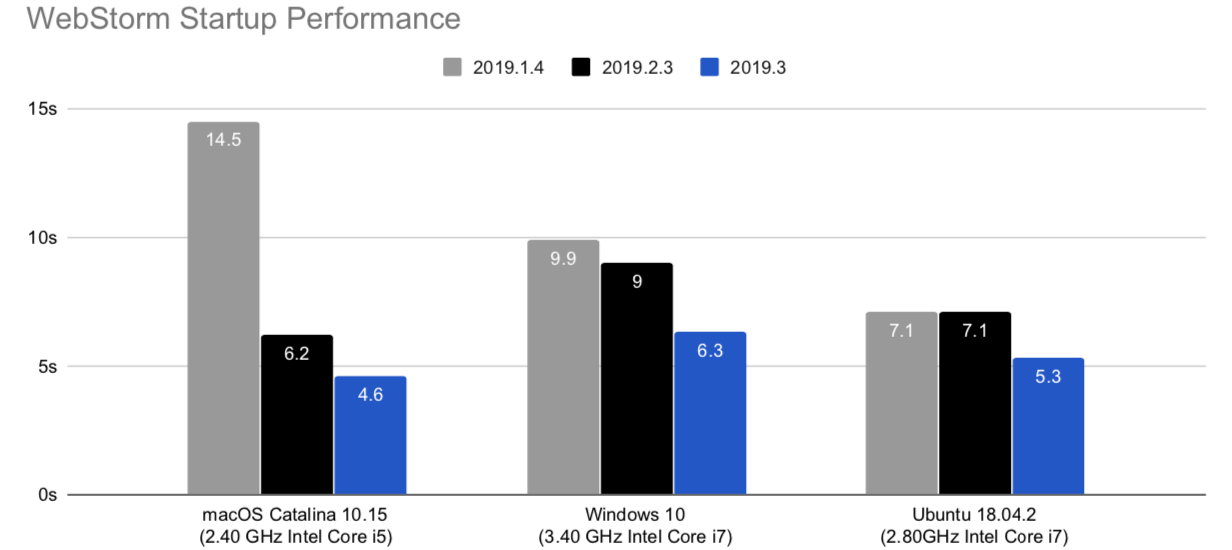
Apa sebenarnya yang kita maksudkan ketika kita mengatakan "lebih cepat"? Kami mengukur waktu peluncuran WebStorm 2019.3 pada sistem operasi yang berbeda dan membandingkan angka-angka ini dengan kinerja dua versi sebelumnya - 2019.1 dan 2019.2. Untuk mendapatkan hasil yang akurat, kami menggunakan proyek yang sama di mana-mana: Bereaksi aplikasi dengan file app.js terbuka di editor, dibuat menggunakan
create-react-app . Inilah hasil yang kami dapatkan:

Rata-rata, waktu startup berkurang sekitar 20% dibandingkan dengan versi sebelumnya, tetapi
hasilnya dapat bervariasi tergantung pada pengaturan jaringan yang digunakan, ukuran ruang kerja, usia komputer dan konfigurasi antivirus.
Kami tidak berencana untuk berpuas diri - dalam versi 2020.1 Anda akan menemukan beberapa peningkatan yang lebih signifikan di bidang ini, termasuk optimalisasi proyek pengindeksan.
Peningkatan besar dalam dukungan Vue.js
Selain mempercepat peluncuran, kami telah secara signifikan meningkatkan dukungan untuk Vue.js sehingga pengguna WebStorm dapat dengan cepat membuat aplikasi pada kerangka kerja ini.
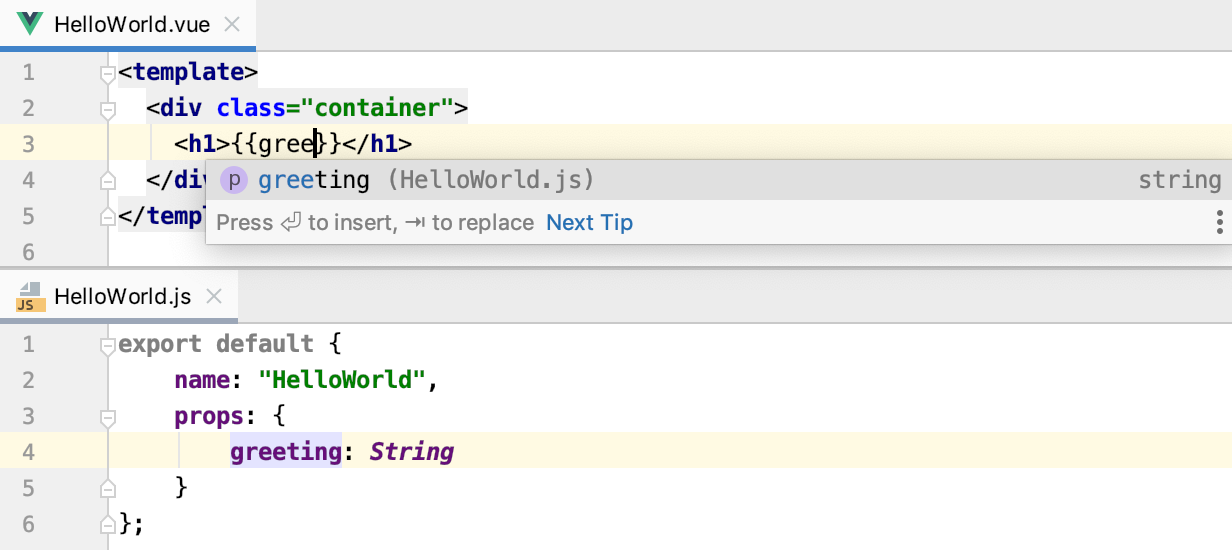
Untuk mulai dengan, penyelesaian kode dalam proyek Vue.js telah menjadi jauh lebih baik. Pertama, WebStorm sekarang dapat secara otomatis mengisi nama slot. Ini berfungsi untuk nama slot yang didefinisikan dalam komponen proyek dan di pustaka komponen Vuetify, Quasar, dan BootstrapVue. Kedua, WebStorm sekarang memahami hubungan antara bagian-bagian komponen yang terletak di file yang berbeda, dan menawarkan opsi pelengkapan otomatis untuk parameter input, data, dan metode, bahkan jika mereka tidak didefinisikan dalam file-file yang sama.

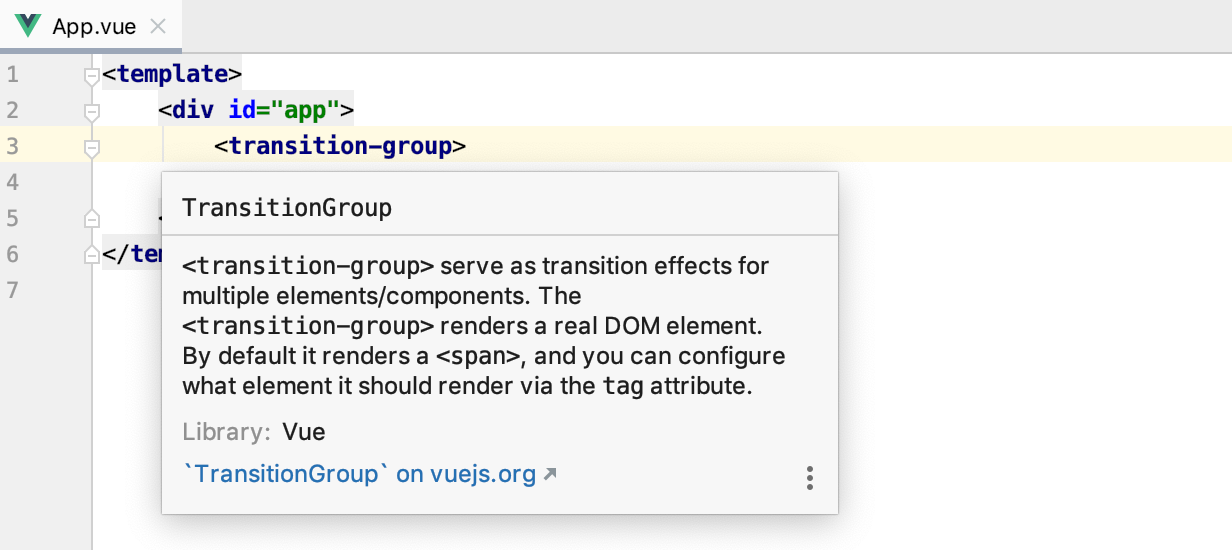
Akhirnya, Anda sekarang dapat melihat dokumentasi untuk komponen dan arahan yang didefinisikan dalam Vue.js dan beberapa pustaka komponen populer - langsung di WebStorm. Untuk melakukannya, arahkan kursor ke nama komponen atau arahan dalam kode Anda dan tekan
F1 .

Kiat untuk nama karakter baru
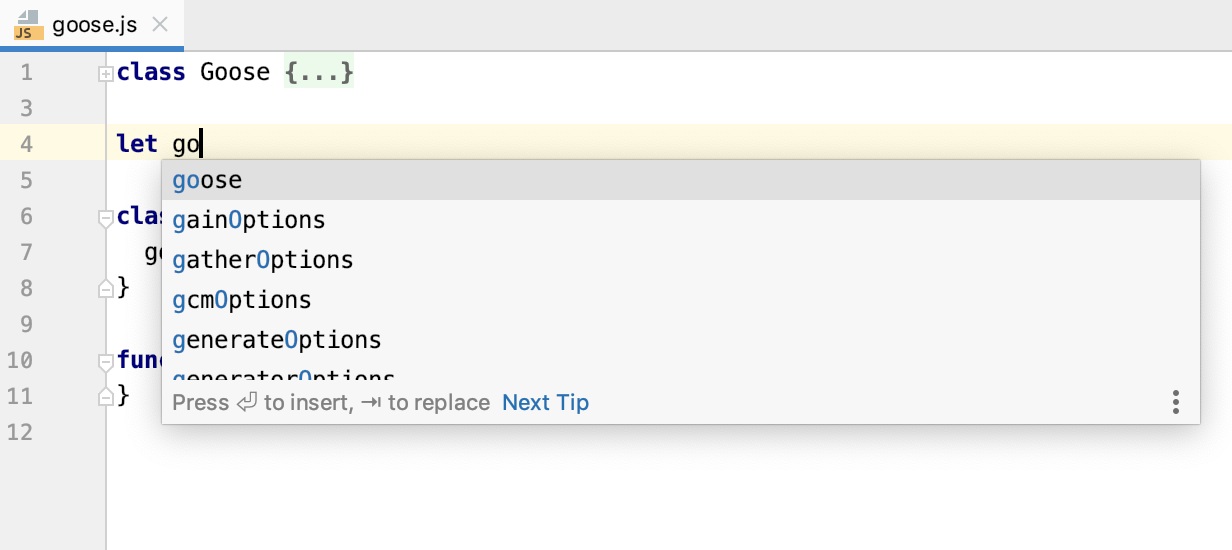
Segera setelah Anda mulai menambahkan nama variabel atau parameter dalam file JavaScript atau TypeScript, WebStorm akan memberi tahu Anda beberapa opsi yang sesuai berdasarkan nama kelas, antarmuka dan alias alias yang ditentukan dalam proyek Anda, serta pustaka standar dan dependensi yang Anda gunakan.

Untuk variabel, fungsi, kelas, dan antarmuka baru, Anda juga akan melihat petunjuk untuk nama yang telah digunakan dalam cakupan yang sama, tetapi belum didefinisikan dan ditandai sebagai
belum terselesaikan .
Misalnya, jika Anda ingin menggunakan beberapa fungsi baru, Anda dapat memanggilnya terlebih dahulu dan kemudian ketik
function untuk menambahkannya dan melihat nama yang disarankan. Tentu saja, Anda juga dapat mengarahkan kursor ke tempat penggunaannya, tekan
Alt-Enter dan terapkan "quick fix"
Create Function .

Dukungan untuk versi terbaru dari teknologi yang umum digunakan
Di WebStorm 2019.3 Anda akan menemukan dukungan bawaan untuk fungsionalitas inti TypeScript 3.7, termasuk
perangkaian opsional ,
penggabungan yang tidak berlaku dan
tanda tangan pernyataan , yang akan membantu Anda bekerja dengannya secara lebih efisien. Tapi itu belum semuanya: kami juga telah menambahkan dukungan untuk fungsionalitas Plug'n'Play, tersedia dalam rilis Benang 2 mendatang.
Kelengkapan kode untuk pustaka CSS ditambahkan melalui CDN
Menggunakan Bootstrap atau pustaka CSS lain yang terhubung melalui CDN dalam file HTML? Sekarang WebStorm akan menawarkan opsi pelengkapan otomatis untuk nama kelas dari perpustakaan yang Anda gunakan, sementara tidak memaksa Anda untuk menambahkan sumbernya ke proyek. Untuk mengaktifkan fungsi ini, arahkan kursor ke tautan CDN dalam file HTML, tekan
Alt-Enter dan pilih
Unduh pustaka .

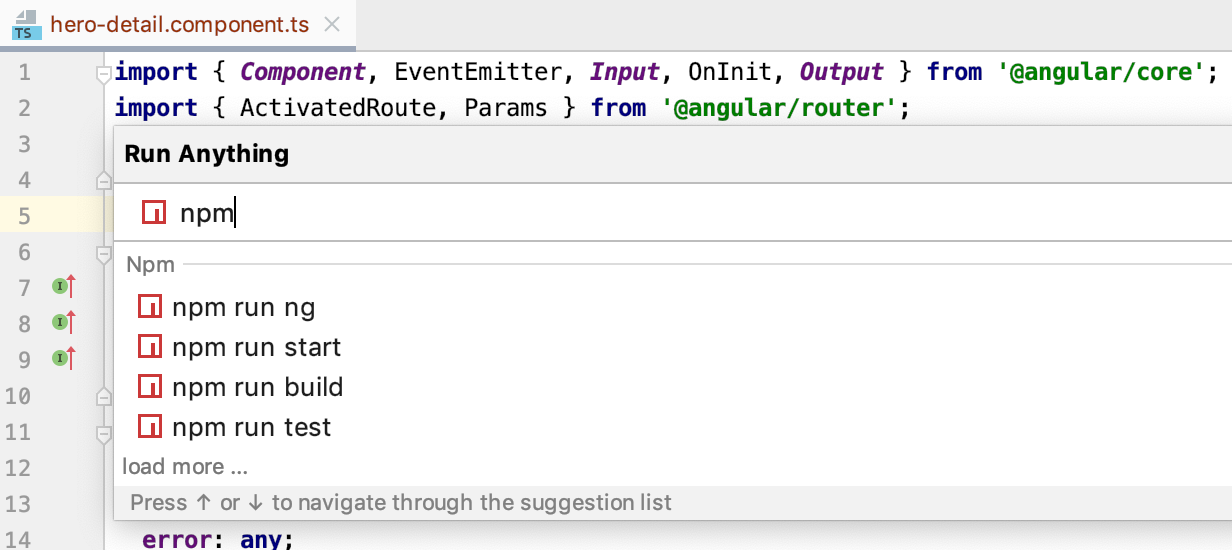
Satu tindakan untuk menjalankan alat dan konfigurasi
Dengan tindakan
Run Anything baru, Anda dapat dengan cepat meluncurkan konfigurasi dan alat-alat seperti npm dan Yarn, serta membuka proyek terbaru. Untuk menggunakannya, tekan
Ctrl dua kali atau klik ikon di sisi kanan bilah navigasi.

Hubungkan pemirsa file global untuk semua proyek baru
Jika Anda menggunakan alat seperti Prettier dalam proyek Anda dan mengonfigurasinya menggunakan penampil file, maka kemungkinan Anda ingin secara otomatis menerapkan pengaturan yang ada ke semua proyek baru. Di WebStorm 2019.3, ini dapat dicapai dengan mengaktifkan penampil file global secara default. Untuk mengaktifkannya, buka
Preferensi / Pengaturan | Alat | Pengamat File , tambahkan penampil file global baru dan centang
Diaktifkan .
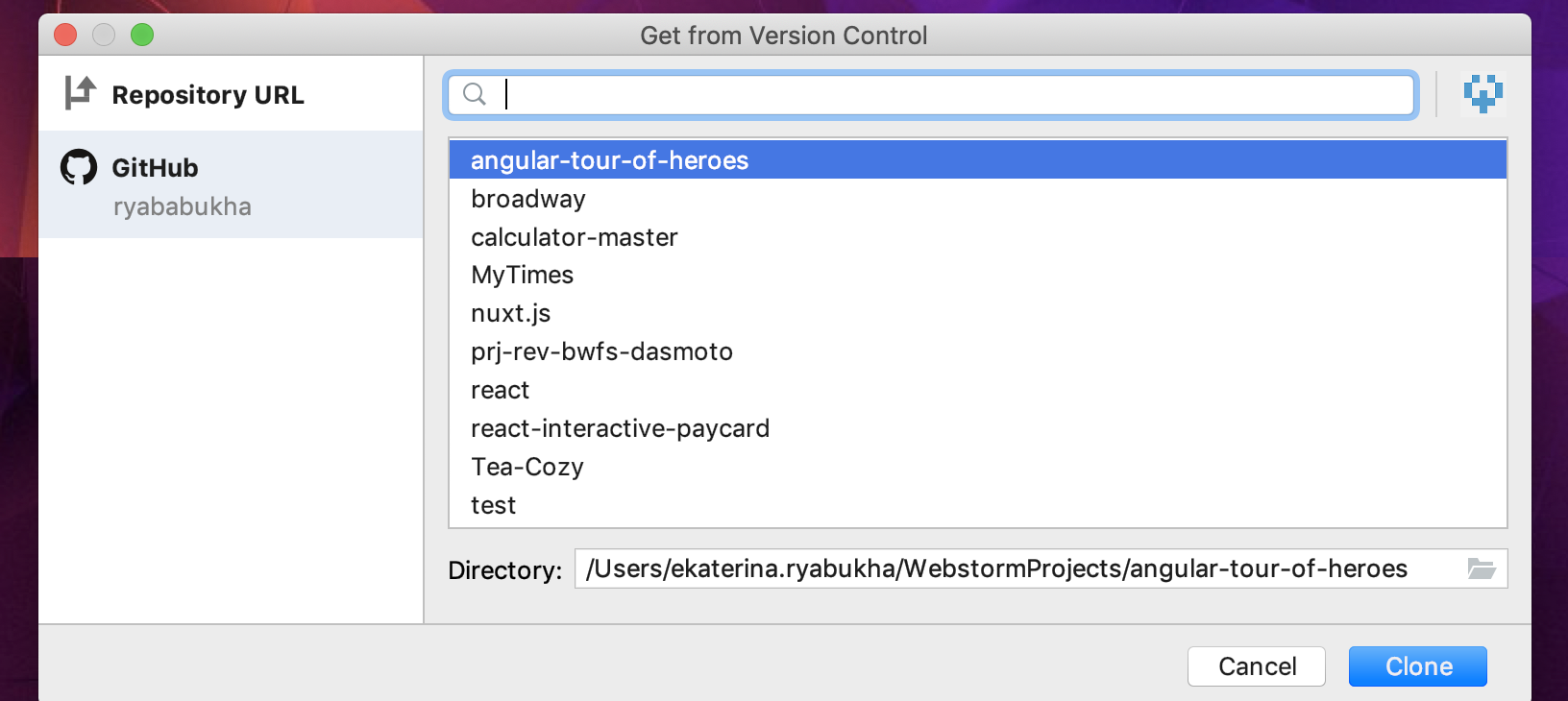
Antarmuka yang diperbarui untuk kloning proyek
Sekarang, ketika Anda mengkloning proyek dari sistem kontrol versi, Anda akan melihat kotak dialog
Dapatkan dari Kontrol Versi yang diperbarui. Tujuan utama pembaruan ini adalah untuk meningkatkan pengalaman mendapatkan proyek dengan GitHub. Sekarang Anda dapat memilih GitHub di sisi kiri kotak dialog dan masuk ke akun Anda langsung dari kotak dialog. Setelah itu, Anda dapat menelusuri daftar repositori di akun Anda dan di organisasi tempat Anda berada dan menemukan yang ingin Anda tiru.

Itu saja untuk sekali. Terima kasih sudah membaca sampai akhir! Anda bahkan bisa mendapatkan lebih banyak detail dari
posting blog rilis (dalam bahasa Inggris). Pertanyaan, keinginan, laporan bug dan hanya pemikiran yang diungkapkan dalam komentar. Kami, seperti biasa, akan dengan senang hati menjawab.
Tim WebStorm JetBrainsDorongan untuk berkembang