
Jika Anda perlu mendapatkan
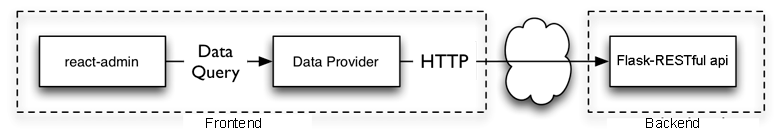
panel admin cepat di lutut Anda, di mana front-end adalah
react-admin dan back
- end adalah
Flask-RESTful api , maka kode minimum adalah beberapa puluh baris di bawah ini untuk mengimplementasikannya.
Backend Flask-RESTful api
Kode itu sendiri terdiri dari satu file main.py:
from flask import Flask, request from flask_restful import Resource, Api from flask_jwt_extended import JWTManager from flask_jwt_extended import create_access_token, jwt_required from flask_cors import CORS app = Flask(__name__) app.config['JWT_SECRET_KEY'] = 'my_cool_secret' jwt = JWTManager(app) CORS(app) api = Api(app) class UserLogin(Resource): def post(self): username = request.get_json()['username'] password = request.get_json()['password'] if username == 'admin' and password == 'habr': access_token = create_access_token(identity={ 'role': 'admin', }, expires_delta=False) result = {'token': access_token} return result return {'error': 'Invalid username and password'} class ProtectArea(Resource): @jwt_required def get(self): return {'answer': 42} api.add_resource(UserLogin, '/api/login/') api.add_resource(ProtectArea, '/api/protect-area/') if __name__ == '__main__': app.run(debug=True, host='0.0.0.0')
Mari kita bahas kodenya:
- Backend kami akan melakukan semua interaksi dengan dunia luar hanya melalui api tenang, bahkan otorisasi di panel admin juga melaluinya. Untuk ini, labu memiliki modul yang mudah digunakan: Labu-RESTful api
- Modul flask_jwt_extended akan melayani kami untuk melindungi rute-rute yang hanya dapat diakses setelah otorisasi. Tidak ada yang sakral di sini, hanya token jwt ( JSON Web Token ) akan ditambahkan ke setiap permintaan http, di mana aplikasi kita akan memahami bahwa pengguna diotorisasi.
Kode di atas menunjukkan bahwa dekorator @jwt_required digunakan untuk tujuan ini. Anda dapat menambahkannya ke rute API yang harus dilindungi. - Tanpa flask_cors, kami mendapatkan kesalahan berikut:
Access to XMLHttpRequest at 'http://localhost:5000/api/login/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Baca lebih lanjut tentang CORS di sini .
Kami meletakkan semua pustaka yang diperlukan dan menjalankan kode dengan perintah:
python main.py
Seperti yang Anda lihat, saya membuat hardcode nama pengguna dan kata sandi untuk panel admin: admin / habr.
Setelah labu telah dimulai, Anda dapat menguji fungsinya menggunakan curl:
curl -X POST -H "Content-Type: application/json" -d '{"username": "admin", "password": "habr"}' localhost:5000/api/login/
Jika hasilnya seperti itu:
{ "token": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIU...." }
Jadi semuanya benar dan Anda bisa bergerak ke depan.
Frontend bereaksi-admin
Saya suka reaksi-admin. Ini
dokumentasinya , dan ini versi demo:
https://marmelab.com/react-admin-demo/#/loginLogin: demo
Kata sandi: demo
Untuk mendapatkan panel admin yang sama seperti pada demo, kami menjalankan perintah berikut:
git clone https://github.com/marmelab/react-admin.git && cd react-admin && make install yarn add axios make build make run-demo
Sekarang kita perlu mengajarinya cara berinteraksi dengan backend kita.
Untuk melakukan ini, ganti konten file
admin/examples/demo/src/authProvider.js dengan kode berikut, yang akan bertanggung jawab untuk otorisasi, untuk meninggalkan panel admin, dan sebagainya:
admin / contoh / demo / src / authProvider.js import { AUTH_LOGIN, AUTH_LOGOUT, AUTH_ERROR, AUTH_CHECK, AUTH_GET_PERMISSIONS } from 'react-admin'; import axios from 'axios'; import decodeJwt from 'jwt-decode'; export default (type, params) => { if (type === AUTH_LOGIN) { const { username, password } = params; let data = JSON.stringify({ username, password }); return axios.post('http://localhost:5000/api/login/', data, { headers: { 'Content-Type': 'application/json', } }).then(res => { if (res.data.error || res.status !== 200) { throw new Error(res.data.error); } else { const token = res.data.token; const decodedToken = decodeJwt(token); const role = decodedToken.identity.role; localStorage.setItem('token', token); localStorage.setItem('role', role); return Promise.resolve(); } }); } if (type === AUTH_LOGOUT) { localStorage.removeItem('token'); localStorage.removeItem('role'); return Promise.resolve(); } if (type === AUTH_ERROR) { const { status } = params; if (status === 401 || status === 403) { localStorage.removeItem('token'); localStorage.removeItem('role'); return Promise.reject(); } return Promise.resolve(); } if (type === AUTH_CHECK) { return localStorage.getItem('token') ? Promise.resolve() : Promise.reject({ redirectTo: '/login' }); } if (type === AUTH_GET_PERMISSIONS) { const role = localStorage.getItem('role'); return role ? Promise.resolve(role) : Promise.reject(); } };
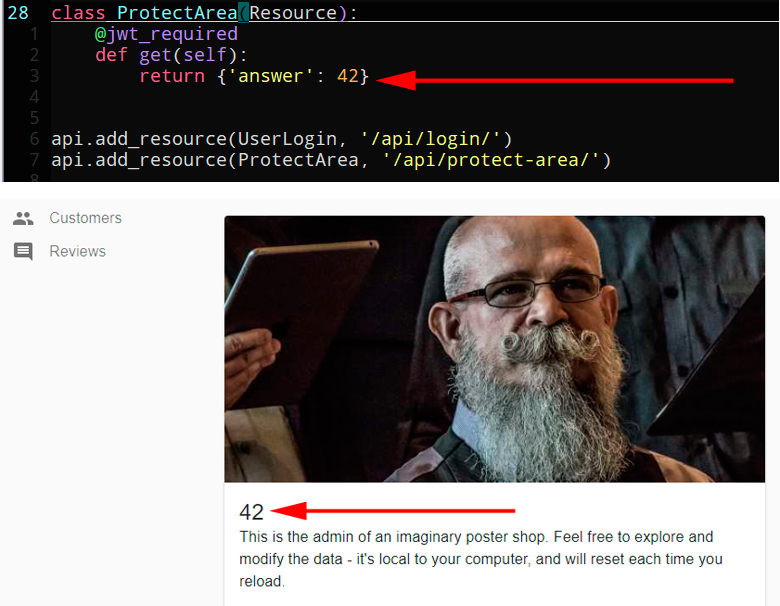
Dan sekarang untuk bersenang-senang, kita beralih ke backend kita, ke rute:
/api/protect-area/ dan menempelkan hasilnya ke halaman admin utama, di mana ada pria berjanggut.
Untuk melakukan ini, ganti konten file
react-admin/examples/demo/src/dashboard/Welcome.js dengan kode berikut:
admin / contoh / demo / src / dashboard / Welcome.js import React, { useState, useEffect, useCallback } from 'react'; import axios from 'axios'; import Card from '@material-ui/core/Card'; import CardActions from '@material-ui/core/CardActions'; import CardContent from '@material-ui/core/CardContent'; import CardMedia from '@material-ui/core/CardMedia'; import Button from '@material-ui/core/Button'; import Typography from '@material-ui/core/Typography'; import HomeIcon from '@material-ui/icons/Home'; import CodeIcon from '@material-ui/icons/Code'; import { makeStyles } from '@material-ui/core/styles'; import { useTranslate } from 'react-admin'; const useStyles = makeStyles({ media: { height: '18em', }, }); const mediaUrl = `https://marmelab.com/posters/beard-${parseInt( Math.random() * 10, 10 ) + 1}.jpeg`; const Welcome = () => { const [state, setState] = useState({}); const fetchFlask = useCallback(async () => { axios.defaults.headers.common['Authorization'] = 'Bearer ' + localStorage.getItem('token'); await axios.get('http://localhost:5000/api/protect-area/').then(res => { const answer = res.data.answer; setState({ answer }); }); }, []); useEffect(() => { fetchFlask(); }, []);
Pergi ke alamat:
localhost:3000Masuk dengan memasukkan login / pass: admin / habr
Dan jika semua aturan, maka kita akan melihat 42 di header di halaman utama.
Seperti ini:

Opsional
- Selain Flask-RESTful, ada juga Flask-RESTplus, di sini Anda dapat melihat diskusi, yang lebih baik atau lebih buruk
- Anda dapat menulis panel admin di bagian depan, kemudian jalankan:
npm run build - Anda mendapatkan file statis siap pakai yang dapat diolah oleh labu hanya sebagai templat. Lebih detail di sini . Dan dengan cara ini Anda dapat menghilangkan kebutuhan untuk menjaga server web bertanggung jawab untuk menjalankan reaksi.