Halo, Habr! Saya hadir untuk Anda terjemahan artikel "
Bagaimana membuat HTML Anda responsif dengan menambahkan satu baris CSS " oleh Per Harald Borgen.

Pada artikel ini, saya akan mengajari Anda cara menggunakan CSS Grid untuk membuat kisi gambar keren yang mengubah jumlah kolom tergantung pada lebar layar atau jendela browser.
Yang paling keren adalah
untuk menambahkan daya tanggap Anda perlu menulis satu baris kode CSSIni berarti bahwa kita tidak perlu mengacaukan HTML dengan nama kelas yang jelek (mis. Col-sm-4, col-md-8) atau membuat kueri media untuk mengakomodasi ukuran setiap layar.
Saya juga membuat kursus Grid CSS gratis.
Klik untuk mendapatkan akses penuh ke kursus .

Ayo mulai!
Kustomisasi
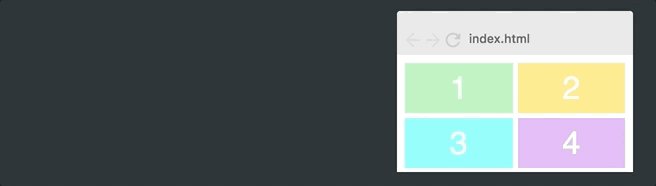
Seperti inilah tampilan grid awal kami:

Kode HTML:
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Kode CSS:
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; }
Catatan: pada contoh ada beberapa gaya dasar yang tidak akan saya pertimbangkan di sini, karena tidak ada hubungannya dengan CSS Grid.Mari kita mulai dengan membuat kolom responsif.
Responsif dasar
CSS Grid memiliki nilai yang ditulis sebagai fr dan memungkinkan Anda untuk memecah wadah menjadi beberapa bagian, yang jumlahnya bisa berapa saja.
Ubah nilai grid-template-kolom ke
1fr 1fr 1fr :
.container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 50px 50px; }
Sekarang kisi-kisi membagi seluruh lebar wadah menjadi tiga bagian. Setiap kolom mengambil bagiannya sendiri (unit). Inilah hasilnya:

Jika kita mengubah nilai
grid-template-kolom ke
1fr 2fr 1fr , maka kolom kedua akan dua kali lebih lebar dari yang lain dan total lebar akan menjadi empat unit (kolom kedua mengambil dua dari mereka, dan sisanya - satu per satu.) Berikut ini tampilannya:
 Dengan kata lain, menggunakan nilai fr membuatnya lebih mudah untuk mengubah lebar kolom.
Dengan kata lain, menggunakan nilai fr membuatnya lebih mudah untuk mengubah lebar kolom.Responsif yang meningkat
Namun, contoh di atas tidak memberi kita respons yang diperlukan, karena kisi ini akan selalu memiliki jumlah kolom tetap. Kami ingin kisi kami mengubah jumlah kolom tergantung pada lebar wadah. Untuk mencapai ini, Anda perlu mempelajari tiga konsep baru.
ulangi ()Mari kita mulai dengan fungsi repeat (). Ini adalah cara yang lebih mudah untuk menentukan parameter baris dan kolom:
.container { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(2, 50px); }
Dengan kata lain, fungsi
repeat (3, 100px) identik dengan menulis
100px 100px 100px . Parameter pertama menunjukkan berapa banyak kolom atau baris yang Anda inginkan, dan yang kedua menunjukkan lebarnya. Kami mendapatkan tata letak yang sama dengan yang kami mulai:
 cocok otomatis
cocok otomatisSelanjutnya, pertimbangkan fungsi
fit otomatis . Ganti jumlah kolom yang ditentukan dengan fungsi pas otomatis:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, 100px); grid-template-rows: repeat(2, 100px); }
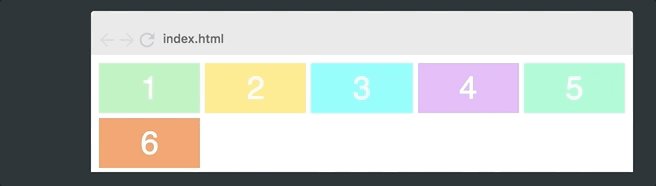
Ini mengarah pada hal berikut:

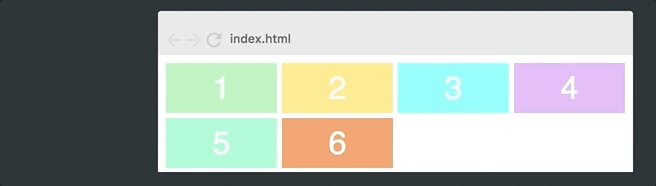
Sekarang kisi mengubah jumlah kolom tergantung pada lebar wadah.
Bahkan, fungsinya hanya mencoba menempatkan kolom sebanyak 100 piksel selebar wadah.Namun, jika kami menyandikan bahwa semua kolom akan memiliki lebar, misalnya, 100px, maka kami tidak akan pernah mendapatkan fleksibilitas yang diinginkan, karena lebar penuh kolom tidak ditampilkan. Seperti yang dapat Anda lihat pada gambar di atas, kisi meninggalkan ruang kosong di sisi kanan.
minmax ()Fungsi terakhir yang perlu kita perbaiki ini disebut
minmax () . Kami hanya mengganti 100px dengan
minmax (100px, 1fr) . Ini kode CSS terbaru:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); grid-template-rows: repeat(2, 100px); }
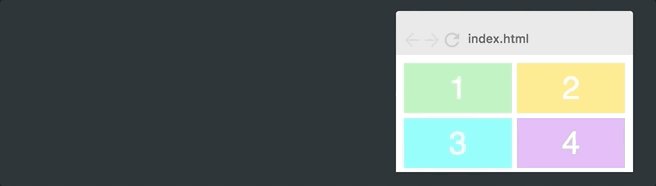
Perhatikan bahwa semua respons ditambahkan dengan menulis satu baris kode CSS.Ini mengarah pada hal berikut:

Seperti yang Anda lihat, ini bekerja dengan baik. Fungsi
minmax () mendefinisikan kisaran ukuran lebih besar dari atau sama dengan min dan kurang dari atau sama dengan maks.
Dengan demikian, kolom akan selalu memiliki ukuran minimal 100 piksel. Namun, jika ada lebih banyak ruang yang tersedia, maka grid hanya akan mendistribusikannya secara merata di antara masing-masing kolom.
Menambahkan Gambar
Sekarang langkah terakhir adalah menambahkan gambar. Ini tidak ada hubungannya dengan CSS Grid, tapi mari kita lihat langkah ini.
Kami akan mulai dengan menambahkan tag gambar di dalam setiap elemen kisi.
<div><img src="img/forest.jpg"/></div>
Untuk membuat gambar sesuai dengan ukuran elemen, kita atur gambar menjadi selebar dan setinggi elemen itu sendiri, dan kemudian gunakan objek-fit: cover. Kemudian gambar akan mencakup seluruh area yang disediakan untuk itu, dan browser akan memotongnya, jika perlu.
.container > div > img { width: 100%; height: 100%; object-fit: cover; }
Inilah hasilnya:

Itu saja! Sekarang Anda tahu salah satu konsep paling kompleks di CSS Grid.
Dukungan browser
Sebelum kita selesai, saya juga harus menyebutkan dukungan browser. Pada saat penulisan ini,
92% dari browser web dunia mendukung CSS Grid .
Saya percaya bahwa menguasai CSS Grid adalah keterampilan yang harus dimiliki untuk pengembang front-end.
Jadi, periksa kursus Grid CSS saya jika Anda tertarik dengan topik ini.Terima kasih sudah membaca! Nama saya Per, saya adalah salah satu pendiri
Scrimba (alat untuk membuat kode layar interaktif).