Terjemahan artikel ini disiapkan khusus untuk siswa kursus "Pengembang web dengan Python . "
Membuat proyek pembelajaran mesin yang keren adalah satu hal, hal lain ketika Anda membutuhkan orang lain untuk dapat melihatnya juga. Tentu saja, Anda dapat menempatkan seluruh proyek di GitHub, tetapi bagaimana kakek-nenek Anda akan mengerti apa yang Anda lakukan? Tidak, kami perlu menggunakan model pembelajaran mendalam kami sebagai aplikasi web yang akan tersedia bagi siapa saja di dunia.
Pada artikel ini, kita akan belajar cara menulis aplikasi web yang menggunakan jaringan saraf berulang terlatih Keras dan memungkinkan pengguna untuk membuat anotasi paten baru. Proyek ini didasarkan pada karya dari artikel
"Jaringan Syaraf Berulang dengan Contoh" , namun, tidak perlu tahu bagaimana RNN dibangun sekarang. Saat ini, kami hanya akan menganggapnya sebagai kotak hitam: kami menetapkan urutan awal, dan itu menampilkan anotasi paten yang sama sekali baru, yang dapat dilihat di browser!
Biasanya, analis data mengembangkan model, dan front-end menunjukkannya kepada dunia. Dalam proyek ini, kita harus memainkan kedua peran dan terjun ke pengembangan web (meskipun hampir seluruhnya dalam Python).
Proyek ini akan membutuhkan penggabungan beberapa alat:
Pada akhirnya, kami mendapatkan aplikasi web yang akan memungkinkan pengguna untuk membuat anotasi paten yang sama sekali baru menggunakan jaringan saraf berulang terlatih.

Semua kode proyek tersedia di
GitHub .
Pendekatannya
Tujuannya adalah untuk menyebarkan aplikasi web secepat mungkin. Untuk ini, saya memilih Flask, yang memungkinkan Anda untuk menulis aplikasi dengan Python. Saya tidak suka mengotak-atik gaya (saya pikir Anda sudah melihatnya), jadi saya menyalin dan menempel hampir semua CSS dari sumber pihak ketiga.
Artikel dari tim Keras ini berguna untuk mempelajari dasar-dasarnya, dan
artikel ini juga merupakan panduan yang berguna.
Secara umum, proyek ini memenuhi prinsip-prinsip desain saya: membuat prototipe yang berfungsi cepat (menyalin dan menempelkan kode sebanyak yang diperlukan), dan kemudian hanya mengulangi hal yang sama untuk meningkatkan produk.
Aplikasi web dasar pada Flask
Cara tercepat untuk membuat aplikasi web Python adalah dengan menggunakan Flask (http://flask.pocoo.org/). Untuk membuat aplikasi kita sendiri, kita dapat menggunakan yang berikut ini:
from flask import Flask app = Flask(__name__) @app.route("/") def hello(): return "<h1>Not Much Going On Here</h1>" app.run(host='0.0.0.0', port=50000)
Jika Anda menjalankan kode ini, Anda akan melihat aplikasi Anda sendiri di localhost: 50000. Tentu saja, kami membutuhkan sesuatu yang lebih, jadi kami akan menggunakan fungsi yang lebih kompleks yang umumnya melakukan hal yang sama: ia memproses permintaan dari browser Anda dan menyajikan beberapa konten dalam bentuk HTML.
Formulir entri pengguna
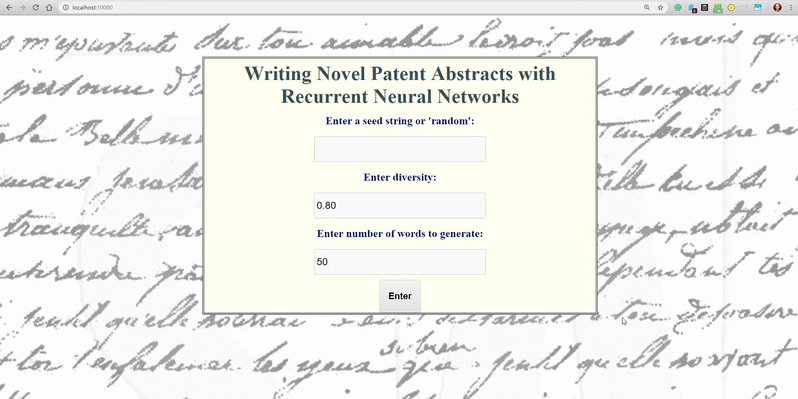
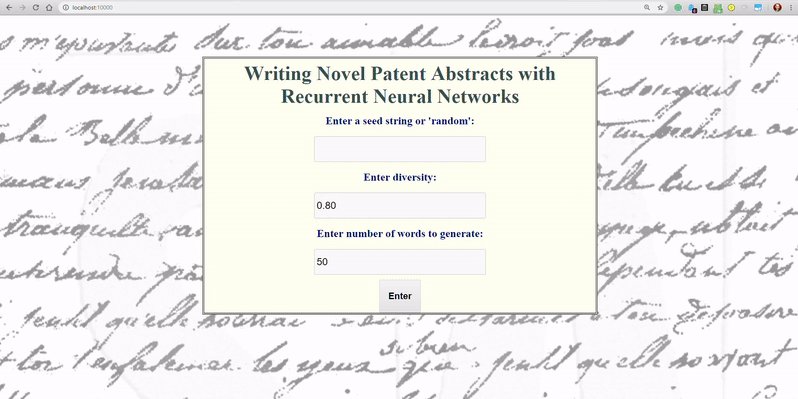
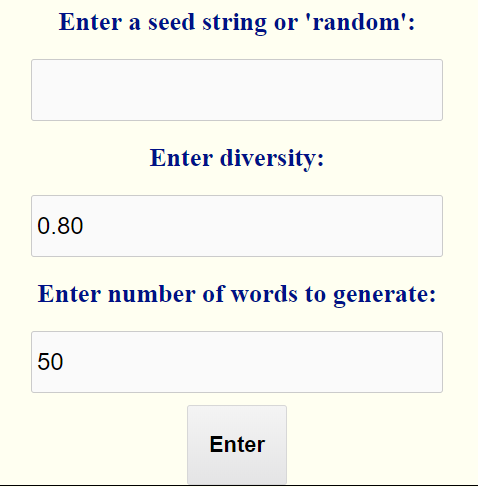
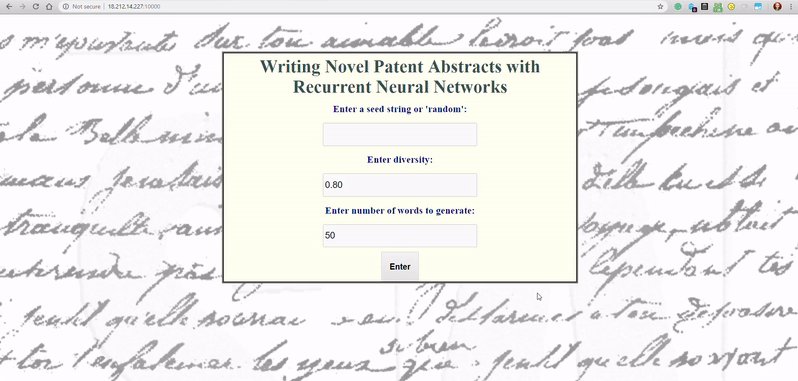
Saat pengguna pergi ke halaman utama aplikasi, kami akan menunjukkan kepada mereka formulir dengan tiga opsi:
- Masukkan urutan sumber untuk RNN atau buat secara acak.
- Pemilihan "keragaman" dari perkiraan RNN.
- Pilihan jumlah kata yang dihasilkan dari RNN.
Untuk membuat formulir dengan Python, kami menggunakan
wtforms . Anda akan melihat kode untuk pembuatannya di bawah:
from wtforms import (Form, TextField, validators, SubmitField, DecimalField, IntegerField) class ReusableForm(Form): """User entry form for entering specifics for generation"""
Dengan menggunakannya, kami membuat formulir yang ditunjukkan di bawah ini (dengan gaya dari
main.css ):

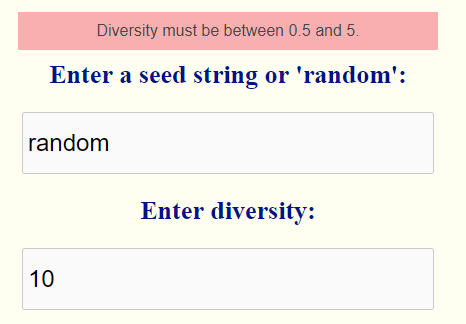
Diperlukan pemeriksaan kode untuk memastikan bahwa pengguna memasukkan informasi yang benar. Misalnya, kami memeriksa bahwa semua bidang diisi, dan bahwa nilai parameter keanekaragaman antara 0,5 dan 5. Kondisi ini harus dipenuhi untuk memulai.
 Kesalahan memvalidasi data yang dimasukkan
Kesalahan memvalidasi data yang dimasukkanKami memproses formulir ini menggunakan templat di
Flask .
Pola
Template adalah file dengan "bingkai" yang sudah disiapkan yang hanya perlu diisi dengan cara tertentu. Untuk aplikasi web Flask, kita dapat menggunakan perpustakaan template
Jinja untuk menerjemahkan kode Python ke dalam dokumen HTML. Misalnya, dalam fungsi utama kami, kami akan mengirimkan konten formulir ke templat yang disebut
index.html .
from flask import render_template
Ketika pengguna pergi ke halaman utama, aplikasi kami akan memberikan
index.html input dari formulir. Templat adalah struktur HTML lengkap tempat kami merujuk ke variabel Python menggunakan sintaks
{{variable}} .
<!DOCTYPE html> <html> <head> <title>RNN Patent Writing</title> <link rel="stylesheet" href="/static/css/main.css"> <link rel="shortcut icon" href="/static/images/lstm.ico"> </head> <body> <div class="container"> <h1> <center>Writing Novel Patent Abstracts with Recurrent Neural Networks</center> </h1> {% block content %} {% for message in form.seed.errors %} <div class="flash">{{ message }}</div> {% endfor %} {% for message in form.diversity.errors %} <div class="flash">{{ message }}</div> {% endfor %} {% for message in form.words.errors %} <div class="flash">{{ message }}</div> {% endfor %} <form method=post> {{ form.seed.label }} {{ form.seed }} {{ form.diversity.label }} {{ form.diversity }} {{ form.words.label }} {{ form.words }} {{ form.submit }} </form> {% endblock %} </div> </body> </html>
Ketika kesalahan terjadi dalam formulir (input yang tidak dapat diverifikasi), pesan kesalahan akan berkedip. Selain itu, formulir akan ditampilkan seperti pada file di atas.
Ketika pengguna memasukkan informasi dan klik
submit (permintaan
POST ), jika informasi itu benar, kami mengarahkan data input ke fungsi yang sesuai untuk membuat prediksi menggunakan RNN terlatih. Ini artinya Anda perlu memodifikasi
home() .
from flask import request
Sekarang, ketika pengguna menekan
submit dan informasi yang dimasukkan benar, tergantung pada input, input dikirim baik untuk
generate_random_start atau
generate_from_seed . Fitur-fitur ini menggunakan model Keras terlatih untuk membuat paten baru dengan parameter pengguna dan
diversity num_words . Output dari fungsi ini, pada gilirannya, dikirim secara acak ke template
seeded.html atau
seeded.html untuk ditampilkan sebagai halaman web.
Membuat Prediksi Menggunakan Model Keras Pra-terlatih
Parameter parameter berisi model Keras pra-terlatih, yang memuat sebagai berikut:
from keras.models import load_model import tensorflow as tf def load_keras_model(): """Load in the pre-trained model""" global model model = load_model('../models/train-embeddings-rnn.h5')
(Pada dasarnya, ada solusi yang terlihat seperti
tf.get_default_graph() )
Saya tidak akan menunjukkan sepenuhnya dua fungsi
util (kode yang akan Anda temukan di
sini ), karena yang perlu Anda pahami adalah mereka menyimpan model Keras yang sudah terlatih bersama dengan parameter dan membuat prediksi - anotasi paten.
Kedua fungsi ini mengembalikan string dalam Python dengan HTML yang diformat. Baris ini dikirim ke templat lain, yang akan muncul sebagai halaman web. Misalnya,
generate_random_start mengembalikan HTML berformat yang dikirim ke
random.html :
<!DOCTYPE html> <html> <header> <title>Random Starting Abstract </title> <link rel="stylesheet" href="/static/css/main.css"> <link rel="shortcut icon" href="/static/images/lstm.ico"> <ul> <li><a href="/">Home</a></li> </ul> </header> <body> <div class="container"> {% block content %} {{input|safe}} {% endblock %} </div> </body>
Di sini kita kembali menggunakan mesin template
Jinja untuk menampilkan file HTML yang diformat. Karena string Python sudah diterjemahkan ke dalam HTML, yang perlu kita lakukan untuk menampilkannya adalah menggunakan
{{input|safe}} (di mana
input adalah variabel Python). Kemudian di
main.css kita bisa menambahkan gaya ke halaman ini, dan juga halaman HTML lainnya.
Hasil kerja
Fungsi
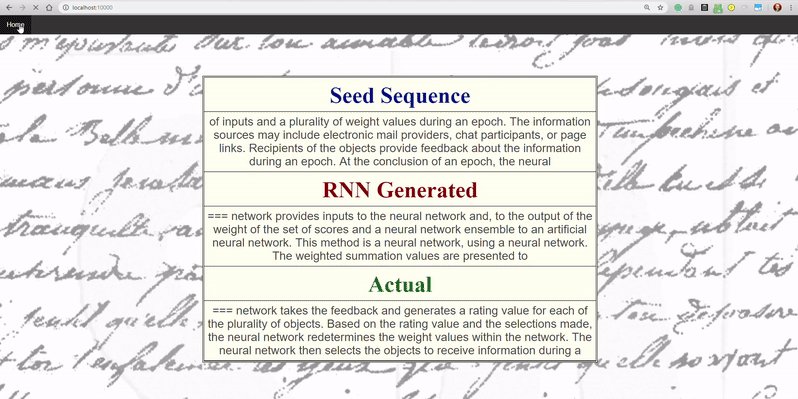
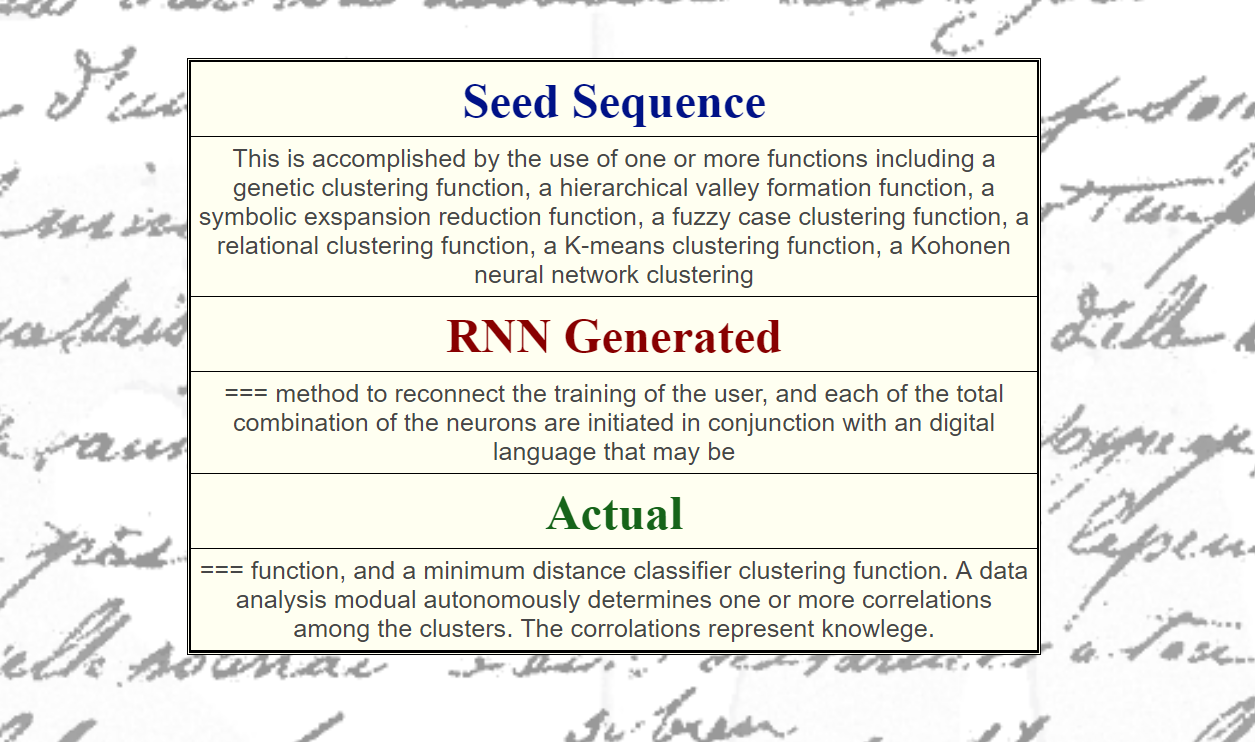
generate_random_start memilih anotasi paten acak sebagai urutan input dan membuat prediksi berdasarkan itu. Kemudian menampilkan urutan input, output yang dihasilkan RNN, dan output aktual:
 Outputnya didasarkan pada urutan input acak.
Outputnya didasarkan pada urutan input acak.Fungsi
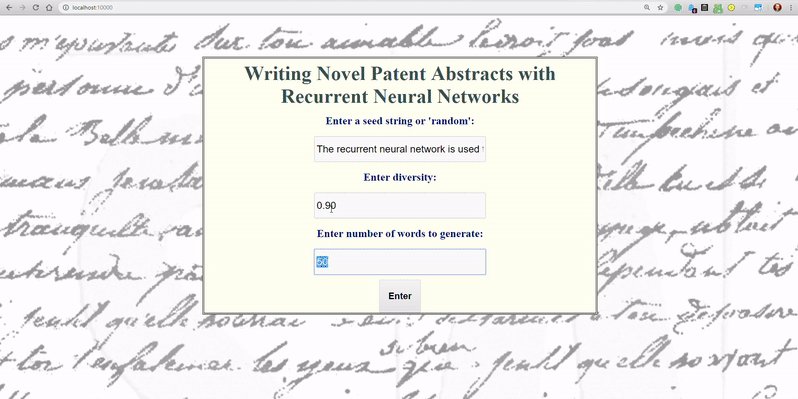
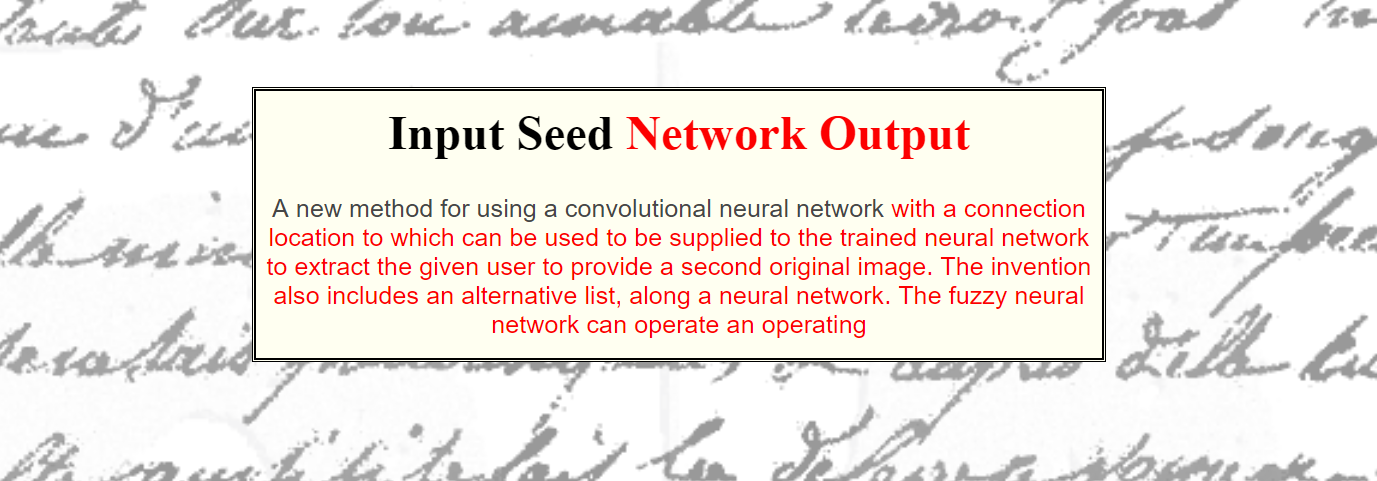
generate_from_seed menerima urutan awal yang dimasukkan oleh pengguna dan membuat prakiraan berdasarkan itu. Outputnya adalah sebagai berikut:
 Output berdasarkan urutan input pengguna.
Output berdasarkan urutan input pengguna.Meskipun hasilnya tidak selalu membentuk urutan logis, mereka tetap menunjukkan bahwa jaringan saraf akrab dengan dasar-dasar bahasa Inggris. Dia dilatih untuk memprediksi setiap kata berikutnya berdasarkan 50 sebelumnya dan dengan demikian memilih anotasi yang menarik. Bergantung pada parameter
diversity , output mungkin benar-benar acak atau siklus.
Peluncuran aplikasi
Untuk memulai aplikasi sendiri, yang perlu Anda lakukan adalah mengunduh repositori, pergi ke direktori tempat penyebarannya dan masukkan
run_keras_server.py . Aplikasi akan tersedia di
localhost:10000 .
Bergantung pada bagaimana Wi-Fi rumah Anda dikonfigurasi, Anda harus dapat mengakses aplikasi dari komputer mana pun di jaringan menggunakan alamat IP Anda.
Langkah selanjutnya
Aplikasi web yang berjalan di komputer pribadi Anda sangat bagus untuk berbagi dengan teman dan keluarga. Namun, saya tidak merekomendasikan membukanya untuk semua orang di jaringan rumah Anda. Nanti kita akan belajar cara menyebarkan aplikasi pada
AWS EC2 dan akhirnya menunjukkannya kepada dunia.
Untuk meningkatkan aplikasi, Anda dapat mengubah gaya (
di main.css ) dan, secara opsional, menambahkan parameter tambahan, seperti kemampuan untuk memilih jaringan pra-terlatih. Hal hebat tentang proyek pribadi adalah Anda dapat mengembangkannya selama yang Anda inginkan. Jika Anda ingin bermain dengan aplikasi tersebut, unduh
repositori dan mulai.

Kesimpulan
Pada artikel ini, kami belajar cara menggunakan model pembelajaran dalam yang pra-dilatih Keras sebagai aplikasi web. Ini memerlukan integrasi sejumlah teknologi yang berbeda, termasuk jaringan saraf berulang, aplikasi web, templat, HTML, CSS dan, tentu saja,
Python .
Meskipun ini adalah aplikasi dasar, ini menunjukkan bahwa Anda dapat membuat aplikasi web menggunakan pembelajaran mendalam dengan sedikit usaha. Hanya sedikit orang yang dapat mengatakan bahwa mereka dapat menggunakan model pembelajaran yang mendalam dalam bentuk aplikasi web, tetapi jika Anda mengikuti instruksi dalam artikel ini, Anda bisa menjadi salah satunya!