Cara mengatur dan menempatkan komponen GUI dalam aplikasi JavaFX menggunakan tata letak canggih.
Dalam artikel sebelumnya, kami melihat beberapa tata letak JavaFX dasar. Sekarang saatnya untuk mempertimbangkan tata letak lainnya yang tersedia.
- Tutorial JavaFX: Memulai
- Tutorial JavaFX: Halo dunia!
- Tutorial JavaFX: FXML dan SceneBuilder
- Tutorial JavaFX: Tata Letak Dasar
- Tutorial JavaFX: Tata Letak Lanjutan
- JavaFX Tutorial: styling CSS
- JavaFX Weaver: Mengintegrasikan Aplikasi JavaFX dan Spring Boot
Anchorpan
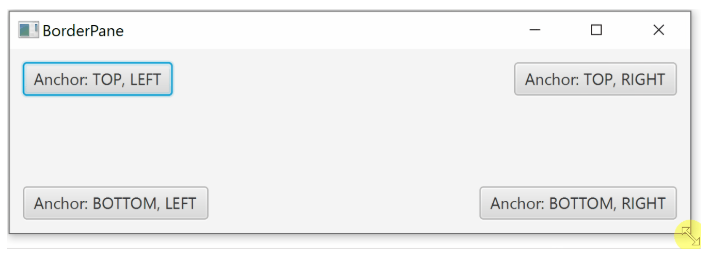
AnchorPane adalah tata letak yang menarik dan kuat. Ini memungkinkan Anda untuk menentukan titik jangkar (jangkar) ke komponen dalam tata letak. Ada 4 jenis jangkar:
Setiap komponen dapat memiliki kombinasi jangkar. Dari nol hingga keempat.
Penahan suatu komponen berarti bahwa ia menjaga jarak tertentu dari tepi tata letak tertentu (misalnya, TOP). Jarak ini dipertahankan bahkan ketika tata letak diubah ukurannya.
Misalnya:
anchorRight = 10 berarti komponen akan menjaga jarak 10 dari tepi kanan tata letak.
Anda dapat menentukan dua titik jangkar yang tidak berada di arah yang berlawanan untuk mengambil komponen Anda ke sudut tertentu dari tata letak.
TOP yang mengikat
= 10 ,
KANAN = 10 berarti bahwa komponen akan tetap berada di sudut kanan atas tata letak pada jarak 10 dari kedua sisi.

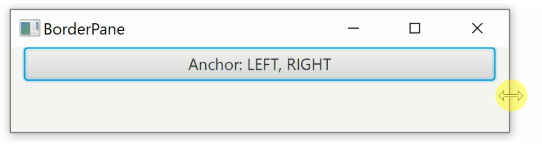
Dalam contoh di atas, ukuran masing-masing komponen tetap tidak berubah ketika jendela diubah ukurannya. Namun, jika Anda menentukan titik jangkar di arah yang berlawanan, Anda dapat menambah / mengurangi komponen Anda saat mengubah ukuran jendela.

Anda dapat menggunakan berbagai kombinasi penjilidan, misalnya:
- KIRI + KANAN mengubah ukuran secara horizontal
- TOP + BOTTOM mengubah ukuran secara vertikal
- Menentukan semua 4 jangkar berarti pengubahan ukuran komponen secara horizontal dan vertikal
Menentukan titik jangkar di FXML mudah. Contoh berikut memiliki keempat jangkar, tetapi Anda hanya dapat memasukkan yang Anda inginkan, atau tidak termasuk.
<AnchorPane> <Button AnchorPane.topAnchor="10" AnchorPane.leftAnchor="10" AnchorPane.rightAnchor="10" AnchorPane.bottomAnchor="10">I am fully anchored!</Button> </AnchorPane>
Sekarang mari kita lihat bagaimana pengikatan diimplementasikan di Jawa:
AnchorPane anchorPane = new AnchorPane(); Button button = new Button("I am fully anchored!"); AnchorPane.setTopAnchor(button, 10d); AnchorPane.setBottomAnchor(button, 10d); AnchorPane.setLeftAnchor(button, 10d); AnchorPane.setRightAnchor(button, 10d); anchorPane.getChildren().add(button);
Gridpan
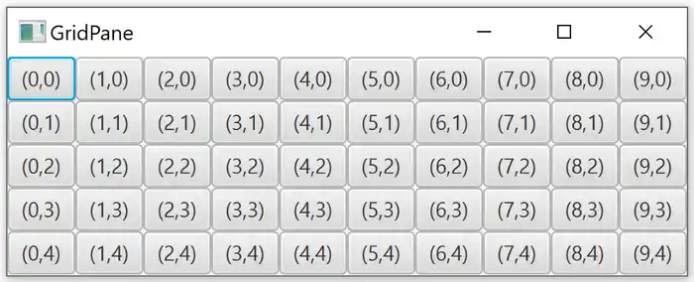
GridPane adalah tata letak yang memungkinkan Anda untuk mengatur komponen Anda dalam sebuah tabel. Tidak seperti
TilePane , yang menambahkan komponen satu per satu, di sini, saat menambahkan setiap komponen baru, Anda perlu menentukan koordinat lokasi di tabel Anda.

<GridPane hgap="10" vgap="10"> <Label GridPane.rowIndex="0" GridPane.columnIndex="0">First</Label> ... </GridPane>
Di Jawa, saat menambahkan komponen baru, pertama-tama kita tentukan
parameter ColumnIndex (x) dan kemudian
RowIndex (y) .
GridPane grid = new GridPane(); grid.add(new Label("Hello!"), columnIndex, rowIndex);
Jarak
Secara default, sel tabel tidak memiliki spasi. Komponen bersebelahan, tanpa jeda. Interval dapat didefinisikan secara terpisah untuk baris dan kolom, yaitu secara horizontal dan vertikal.
- hgap mengatur jarak horizontal (antara kolom)
- vgap mengatur jarak vertikal (antara baris)
<GridPane hgap="10" vgap="10"> ... </GridPane>
Spasi didefinisikan di Jawa:
GridPane grid = new GridPane(); grid.setHgap(10); grid.setVgap(10);
Spasi untuk banyak sel
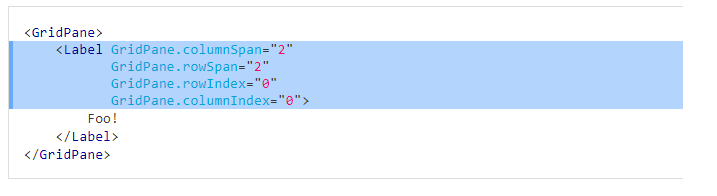
Komponen dalam GridPane dapat menjangkau beberapa baris dan / atau kolom. Komponen dengan rowspan meluas ke bagian bawah dari sel aslinya. Komponen colspan mengembang ke kanan.

Di Jawa, ada dua cara untuk mengatur rowSpan dan columnSpan. Anda dapat menginstalnya langsung saat menambahkan komponen ke tabel:
grid.add(component, columnIndex, rowIndex, columnSpan, rowSpan);
Atau via GridPane:
GridPane.setColumnSpan(component, columnSpan); GridPane.setRowSpan(component, rowSpan);
Ukuran
Meskipun dalam contoh asli semua sel memiliki ukuran yang sama, ini tidak harus demikian. Ukuran sel tabel didefinisikan sebagai berikut:
- Ketinggian setiap baris adalah elemen terbesar di baris
- Lebar setiap kolom sama dengan elemen terluas di kolom
Batasan Kolom dan Baris
Seperti yang telah disebutkan, secara default, ukuran kolom dan baris didasarkan pada komponen dalam panel. Untungnya, dimungkinkan untuk mengontrol ukuran kolom dan baris secara lebih baik.
Untuk ini, kelas
ColumnContstraints dan
RowConstraints digunakan.
Faktanya, Anda memiliki dua opsi. Baik atur persentase ruang yang tersedia untuk setiap baris dan kolom, atau atur lebar / tinggi yang diinginkan. Dalam kasus yang terakhir, Anda juga dapat menentukan perilaku yang disukai saat mengubah ukuran kolom dan baris.
Persentase
Ini sangat sederhana. Anda dapat mengatur persentase ruang yang tersedia yang akan ditempati oleh baris atau kolom tertentu. Saat Anda mengubah ukuran tata letak, baris dan kolom juga berubah untuk mencerminkan ukuran baru.
<GridPane> <columnConstraints> <ColumnConstraints percentWidth="50" /> <ColumnConstraints percentWidth="50" /> </columnConstraints> <rowConstraints> <RowConstraints percentHeight="50" /> <RowConstraints percentHeight="50" /> </rowConstraints> ... </GridPane>
Contoh yang sama di Jawa:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setPercentWidth(50); ColumnConstraints col2 = new ColumnConstraints(); col2.setPercentWidth(50); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setPercentHeight(50); RowConstraints row2 = new RowConstraints(); row2.setPercentHeight(50); gridPane.getRowConstraints().addAll(row1, row2);
Ukuran absolut
Alih-alih menentukan ukuran sebagai persentase, Anda dapat menentukan ukuran yang disukai dan minimum. Selain itu, Anda dapat menentukan bagaimana perilaku baris / kolom saat tata letak diubah ukurannya. Kolom menggunakan properti
hgrow , dan baris memiliki properti
vgrow .
Properti ini dapat memiliki tiga arti berbeda.
- TIDAK PERNAH : TIDAK PERNAH bertambah atau berkurang saat tata letak diubah ukurannya. Nilai default.
- SELALU : SELALU: Ketika Anda mengubah ukuran tata letak, semua item dengan nilai ini direntangkan untuk mengisi ruang yang tersedia, atau menyusut.
- TERKADANG (TERKADANG): Ukuran elemen-elemen ini berubah hanya jika tidak ada elemen lain.
<GridPane> <columnConstraints> <ColumnConstraints minWidth="50" prefWidth="100" /> <ColumnConstraints minWidth="50" prefWidth="100" hgrow="SOMETIMES" /> </columnConstraints> <rowConstraints> <RowConstraints minHeight="50" prefHeight="100" /> <RowConstraints minHeight="50" prefHeight="100" vgrow="SOMETIMES" /> </rowConstraints> ... </GridPane>
Contoh yang sama di Jawa:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setMinWidth(50); col1.setPrefWidth(100); ColumnConstraints col2 = new ColumnConstraints(); col2.setMinWidth(50); col2.setPrefWidth(100); col2.setHgrow(Priority.SOMETIMES); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setMinHeight(50); row1.setPrefHeight(100); RowConstraints row2 = new RowConstraints(); row2.setMinHeight(50); row2.setPrefHeight(100); row2.setVgrow(Priority.SOMETIMES); gridPane.getRowConstraints().addAll(row1, row2);
Anda juga dapat menentukan parameter
maxHeight dan
maxWidth (tinggi dan garis maksimum) untuk setiap baris dan kolom.
Borderpan
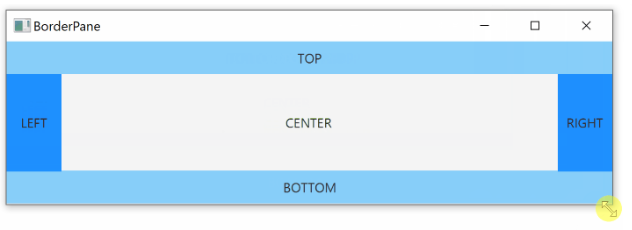
BorderPane adalah tata letak lima bagian:
- Atas
- Bawah (Bawah)
- Benar
- Kiri
- Pusat

Anda dapat menetapkan komponen untuk setiap bagian BorderPane:
<BorderPane> <top> <Label>TOP</Label> </top> <bottom> <Label>BOTTOM</Label> </bottom> <left> <Label>LEFT</Label> </left> <right> <Label>RIGHT</Label> </right> <center> <Label>CENTER</Label> </center> </BorderPane>
Sekarang contoh yang sama di Jawa:
Label top = new Label("TOP"); Label bottom = new Label("BOTTOM"); Label left = new Label("LEFT"); Label right = new Label("RIGHT"); Label center = new Label("CENTER"); BorderPane borderPane = new BorderPane(); borderPane.setTop(top); borderPane.setBottom(bottom); borderPane.setLeft(left); borderPane.setRight(right); borderPane.setCenter(center);
Ukuran
Semua wilayah, kecuali pusat (
pusat ), memiliki ukuran tetap. Pusat kemudian mengisi sisa ruang.
Daerah atas (
Atas ) dan bawah (
Bawah ) membentang di seluruh ruang horisontal yang tersedia. Tingginya tergantung pada ketinggian komponen di dalamnya.
Kiri dan kanan mengisi semua ruang vertikal yang tersedia (kecuali mereka menempati bagian atas dan bawah). Lebar mereka tergantung pada lebar komponen di dalamnya.
Pusat ini dinamis dalam ukuran dan mengisi sisa ruang yang tidak ditempati oleh bagian lain. Mari kita lihat sebuah contoh:

Apa selanjutnya
Sekarang kami tahu cara menggunakan berbagai tata letak, kami akan melihat cara menata komponen JavaFX dengan CSS.