Apakah Anda tahu ada 5 juta aplikasi pada 2019? Dari jutaan aplikasi ini, hanya beberapa yang dapat melakukan. Ada banyak alasan untuk ini, tetapi faktor utama adalah interaktivitas suatu aplikasi.
Tidak peduli produk mana yang ingin Anda jual, pelanggan memilih satu yang memungkinkan mereka untuk terlibat. Aplikasi interaktif banyak diminati. Apakah Anda bertanya-tanya bagaimana Anda bisa membuat aplikasi interaktif?
Hal pertama yang terlintas dalam pikiran kita ketika kita berbicara tentang aplikasi interaktif adalah konsep aplikasi satu halaman. Ini karena
SPA dikenal karena kapasitasnya untuk berinteraksi dengan pengguna dengan memuat ulang beberapa elemen halaman secara dinamis tergantung pada interaksi oleh pengguna.

Singkatnya, itu bukan sesuatu yang namanya disarankan. Ini menghilangkan kebutuhan untuk memuat ulang seluruh halaman dari server baru. Beberapa aplikasi satu halaman yang populer adalah Gmail, Google Maps, Twitter, Whatsapp, Facebook, dll.
Manfaat SPA memikat merek-merek terkemuka ini untuk menjadikan aplikasinya interaktif.
Berikut adalah manfaat utama aplikasi satu halaman untuk pengguna akhir:- Cepat memuat
- Mulus untuk dinavigasi
- Pengalaman keseluruhan yang lebih baik
Manfaat ini menjawab pertanyaan “
mengapa aplikasi satu halaman? " Tidak diragukan lagi, SPA dapat memberikan interaktivitas yang diharapkan pengguna aplikasi. SPA telah diadopsi secara luas dalam beberapa tahun terakhir.
Sebagai seorang wirausahawan, harus berat untuk memilih pengembang terbaik atau dengan kata lain, tumpukan teknologi untuk suatu aplikasi. Tetapi ketika datang ke SPA, Angular JS cukup populer. Ini karena
SPA bukan tentang halaman statis dengan data besar . Sebenarnya, ini adalah proyek kompleks yang digerakkan oleh JavaScript dan bukan HTML. Meskipun saya tidak akan menyarankan Anda melakukannya secara membabi buta.
Blog ini merupakan upaya untuk mengungkap alasan di balik konsepsi ini. Sebelum berdebat tentang tingkat kesesuaian Angular untuk aplikasi interaktif, mari kita memahami latar belakang kerangka kerja javascript ini.
Apa itu sudut?
"AngularJS adalah kerangka kerja struktural untuk aplikasi web dinamis" sesuai definisi resmi Angular JS. Ditulis dalam TypeScript, dirilis oleh Google pada tahun 2010. Pengembang sudut menjamin itu menjadi kerangka kerja Javascript heroik untuk pengembangan aplikasi web yang dinamis.
Ini digunakan untuk mengembangkan aplikasi yang dikenal untuk menyoroti fitur-fitur seperti kinerja tinggi, kompatibilitas untuk banyak browser dan perawatan yang mudah. Berbagai fitur sudut, secara singkat, dibahas di bawah ini:
Templat, pengikatan data, dan arahan:Template memodifikasi elemen HTML sebelum menampilkannya dan logika program diberikan oleh arahan template. Pengikatan data diketahui menghubungkan DOM dan data aplikasi. Angular dikenal untuk mengevaluasi dan memodifikasi elemen DOM dan HTML sesuai dengan logika dan data program Anda.
Layanan dan injeksi ketergantungan:Anda harus membuat kelas layanan untuk logika atau data yang ingin Anda bagikan di seluruh komponen tetapi tidak dapat dikaitkan dengan tampilan tertentu. Menurut situs web resmi Angular:
“Definisi kelas layanan segera didahului oleh dekorator @Injectable (). Dekorator menyediakan metadata yang memungkinkan penyedia lain untuk disuntikkan sebagai dependensi ke dalam kelas Anda. "
Kelas komponen Anda tetap ramping dan efisien dengan injeksi ketergantungan. DI mendelegasikan ini ke layanan alih-alih mendapatkan data dari server atau masuk ke konsol.
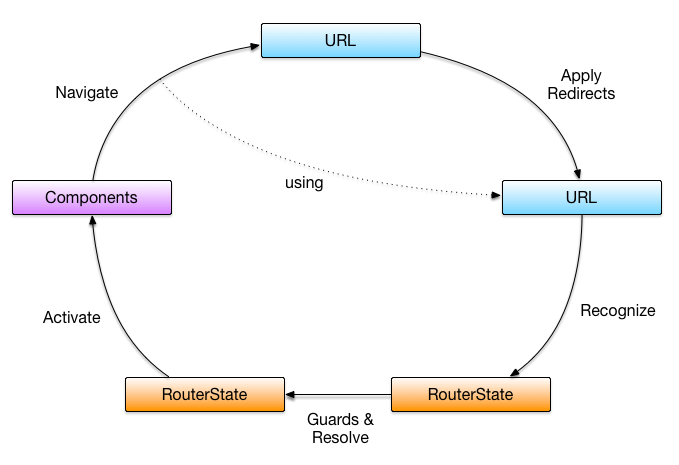
 Routing:
Routing:
Router sudut adalah
NgModule memungkinkan Anda untuk menentukan struktur modular aplikasi. Ia mampu melakukan lebih dari sekadar memungkinkan pengguna untuk berpindah di antara berbagai tampilan aplikasi. Saat pengguna melakukan tugas aplikasi, navigasi dari satu halaman ke halaman lainnya diizinkan oleh router sudut.
Sekarang, mari kita kembali ke titik moot - kesesuaian Angular untuk aplikasi interaktif. Bagaimana fitur-fitur ini akan membuktikan Angular pilihan terbaik untuk mengembangkan aplikasi satu halaman? Di sini, atribut yang ditawarkan Angular untuk membangun SPA optimal.
Sebelum mengungkap alasannya, berikut adalah penafian yang perlu Anda ketahui sebelum membaca blog lebih lanjut.
Kami tidak menggunakan sudut untuk SPA hanya karena ini adalah aplikasi satu halaman, tetapi kami menggunakan kerangka kerja ini karena melibatkan banyak kode dan fungsi yang kompleks.Alasan mengapa Angular harus digunakan untuk membuat Aplikasi Interaktif:Routing, routing, routing!Aplikasi satu halaman dimaksudkan untuk memberikan pengalaman kepada pengguna di mana mereka merasa tidak meninggalkan halaman beranda (satu halaman HTML). Menurut interaksi pengguna, beberapa elemen aplikasi berubah.
Ini dapat dilakukan dengan bantuan Angular Routing. Ini
membantu dalam membuat URL untuk berbagai konten dalam aplikasi . Ketika konten dipilih oleh pengguna, router membawanya ke konten dengan lancar tanpa meninggalkan halaman HTML tunggal dimuat di awal.
Pengkodean untuk ini sederhana. Pengembang sudut dapat menentukan rute dengan simbol bantuan #. Misalnya, URL berbayar utama adalah
misal.com/index.htmlMisalkan aplikasi Anda tentang bepergian dan pengguna ingin melihat berbagai tujuan liburan yang termasuk dalam aplikasi Anda. Jadi, jika pengguna menginginkan aplikasi untuk menampilkan semua tujuan atau detail tujuan atau ingin menghapus tujuan.
Fungsionalitas ini dapat tersedia dengan mengaktifkan tautan berikut:1.http: //suppose.com/index.html#ShowDestinations
2.http: //suppose.com/index.html#DisplayDestinations
3.http: //suppose.com/index.html#DeleteDestinations
Simbol # digunakan dengan semua rute. Pengguna diarahkan ke tautan ini sesuai dengan interaksinya dengan aplikasi. Ini memberikan pengalaman kepada pengguna bahwa ia belum meninggalkan halaman.
Bagaimana routing dilakukan dengan angular?

- Angular-rout.js adalah file Javascript yang memiliki semua fungsi perutean. File ini diperlukan untuk merujuk ke modul-modul yang diperlukan untuk perutean.
- Setelah ini, Anda perlu menambahkan dependensi modul ngRoute. Perutean dengan sudut tidak dapat digunakan kecuali ketergantungan ini ditambahkan oleh pengembang aplikasi. Sintaks umum untuk menunjukkan dimasukkannya kata kunci ngRoute diberikan di bawah ini:
var module = angular.module ("sampleApp", ['ngRoute']);
- Untuk menyediakan berbagai rute di aplikasi Anda, Anda harus mengonfigurasi $ routeProvider. Diberikan di bawah ini adalah sintaks yang menyatakan untuk menggunakan rute untuk menampilkan apa yang perlu dilihat pengguna.
kapan (jalur, rute)
- Di halaman HTML utama, Anda harus menambahkan tautan referensi ke berbagai rute di aplikasi Anda. Ini membantu dalam perutean dalam aplikasi Anda. Berikut ini sintaks umum untuk hal yang sama:

- Untuk menyediakan berbagai rute di aplikasi Anda, Anda harus mengonfigurasi $ routeProvider. Diberikan di bawah ini adalah sintaks yang menyatakan untuk menggunakan rute untuk menampilkan apa yang perlu dilihat pengguna.
- Akhirnya, masukkan arahan ngview. Kapan pun rute yang relevan dipilih, ini akan menyuntikkan konten ke tampilan.
Perutean sudut membantu untuk membuat aplikasi halaman tunggal tanpa cacat yang menyediakan pengguna antarmuka interaktif. Terutama, perutean adalah alasan utama di balik Angular menjadi pilihan utama untuk mengembangkan aplikasi interaktif.
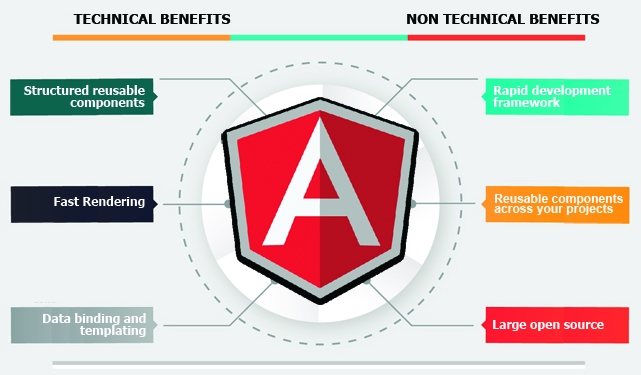
 Terlepas dari alasan ini, ada beberapa alasan penting lainnya juga. Berikut adalah deskripsi beberapa di antaranya:Performa Cepat:
Terlepas dari alasan ini, ada beberapa alasan penting lainnya juga. Berikut adalah deskripsi beberapa di antaranya:Performa Cepat:Fitur router Komponen Sudut memungkinkan pemisahan kode. Ini memungkinkan pengguna memuat kode yang diminta untuk tampilan. Ini mempercepat proses pemuatan dan memberikan kinerja yang cepat.
Perawatan mudah:Semua aplikasi yang dikembangkan oleh Angular coding mudah dipelihara, jadi jika Anda akan mengembangkan SPA dengan Angular Anda akan dapat menikmati perawatan yang lancar.
Dukungan UI yang luar biasa:Sudah dijelaskan di bawah tajuk perutean, pengguna akan menikmati dukungan UI yang sangat baik dengan SPA yang dikembangkan menggunakan Angular.
Kompatibilitas lintas platform:Aplikasi interaktif yang ditulis dalam kode Angular kompatibel dengan setiap platform.
Fleksibilitas yang luar biasa:Dengan Angular, mudah untuk mengembangkan aplikasi web khusus dengan sejumlah besar fleksibilitas. Kerangka kerja ini memberikan fungsi untuk mengembangkan koreografi yang rumit, garis waktu animasi dan banyak hal lainnya dengan sedikit kode.
Kata-kata terakhir:Kemampuan kerangka kerja Javascript, Angular untuk mengembangkan aplikasi dengan kinerja tinggi dan antarmuka pengguna yang sangat baik, menjadikannya pendamping terbaik untuk mengembangkan aplikasi satu halaman.
Fitur pengikatan data dan ketergantungan injeksi dari kerangka kerja ini memungkinkan pembuatan aplikasi kompleks seperti SPA. Jika Anda masih belum jelas tentang kesesuaian Angular JS untuk pengembangan aplikasi interaktif maka Anda dapat membagikan persyaratan Anda atau
menyewa pengembang Angular JS .
Dalam hal, Anda memiliki sesuatu yang lain untuk dibagikan maka silakan komentar di bawah. Saya menghargai penambahan Anda dan berharap untuk bertukar pengetahuan melalui diskusi yang sehat. Selamat membaca!