Jika Anda melakukan Ctrl+C setiap kali Anda membuat komponen baru dalam reaksi, maka artikel ini cocok untuk Anda!

Reaksi tidak memiliki CLI sendiri, dan dapat dimengerti mengapa. Tidak ada aturan khusus untuk bagaimana struktur komponen akan terlihat, hanya ada rekomendasi umum dalam dokumentasi. Semua pengembang menggunakan struktur yang telah berakar di tim mereka. Dan terkadang Anda harus mendukung proyek dengan gaya yang berbeda.
Struktur itu sendiri juga tergantung pada tumpukan yang digunakan:
- Gaya - gaya, modul scss, css;
- TypeScript atau JavaScript;
- Tes
Ada beberapa cara untuk membuat hidup Anda lebih mudah saat membuat komponen baru. Misalnya, Anda dapat membuat templat di lingkungan pengembangan Anda (misalnya, di WebStorm). Tetapi hari ini kita akan melihat bagaimana cara membuat struktur komponen yang lengkap dari baris perintah. Di akhir artikel, kita akan dapat membuat komponen dengan satu perintah. Misalnya, seperti:
npm run create components/Home/ComponentName
Persiapan
Kami akan menggunakan Create React App untuk membuat proyek .
Buat proyek:
npx create-react-app react-cli
Semua kode kami akan disimpan dalam satu file. Kami membuat folder cli di root dari proyek kami, dan di dalamnya membuat file .js.
Agar berfungsi, kita membutuhkan 3 modul, kita mengimpornya ke file kita.
fs - modul untuk bekerja dengan sistem file.
path - module untuk memproses path file.
minimist - modul untuk mengonversi argumen dari baris perintah.
Bekerja dengan argumen
Untuk membuat komponen, kita harus melewati jalur dan nama komponen ke baris perintah. Kami akan mentransfer informasi ini dalam satu baris ( misalnya, components/folder1/folder2/Menu ), yang kemudian kami uraikan ke jalur dan nama.
Semua argumen dapat diambil dari objek process . Misalkan kita memasukkan baris berikut ke konsol:
node cli/create.js --path components/folder/Menu
Sebagai hasilnya, kita mendapatkan:
console.log(process.argv);
Menggunakan modul minimalis, kita dapat mengonversi argumen menjadi objek:
Hebat, Anda sudah bisa bekerja dengan ini.
Membuat Direktori
Pertama, siapkan variabel yang diperlukan. Kita memerlukan path lengkap ke folder src dari proyek kita, path dari argumen sebagai array dan nama komponen.
Misalkan kita telah menunjukkan jalur yang tidak ada. Dengan cara yang baik, kita harus membuat semua subfolder ini jika tidak ada. Jadi mari kita lakukan.
Di sini kita mengulangi semua elemen path dan, jika perlu, membuat direktori menggunakan metode mkdirSync . Sebelum itu, kita menormalkan jalur ke komponen dalam satu baris menggunakan metode resolve . Setelah melakukan operasi ini, kami akan membuat struktur direktori yang diperlukan.
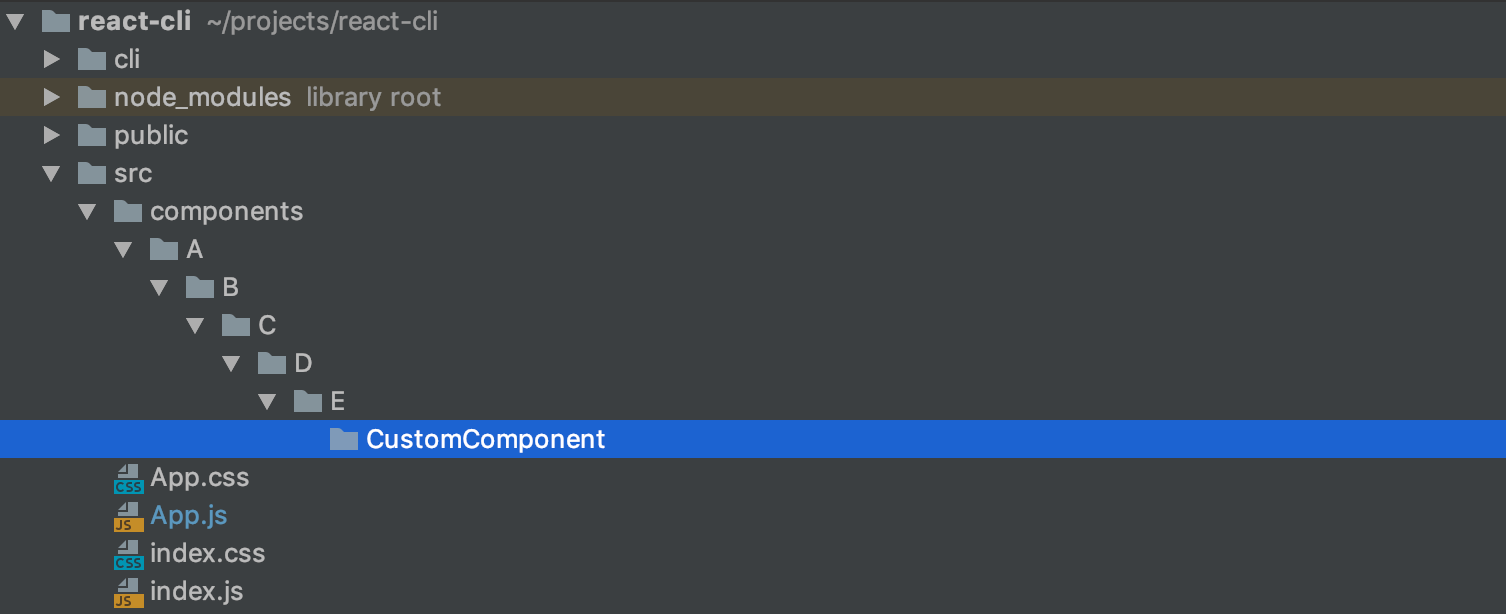
Tes tertulis. Kami memasukkan perintah berikut ke dalam baris perintah (pada saat yang sama, kami belum memiliki direktori di folder src ):
node cli/create.js --path components/A/B/C/D/E/CustomComponent
Dan kami mendapatkan hasil sebagai berikut:

Membuat file komponen
Dilakukan dengan baik, dilakukan, semua yang tersisa adalah membuat file komponen.
Kami akan menggunakan struktur komponen paling sederhana:
- Untuk gaya css polos
- Tanpa TS
- Tidak ada tes
- Komponen fungsional
Ternyata kita perlu membuat 3 file.
1. Templat komponen
import React from 'react'; import './CustomComponent.css'; const CustomComponent = () => { return ( <div className="wrapper"> </div> ); }; export default CustomComponent;
2. Templat file indeks
export { default } from './CustomComponent';
3. Template file gaya
.wrapper {}
Untuk memulai, mari kita dapatkan path lengkap ke komponen (termasuk folder pribadi komponen) dalam satu variabel:
File baru dibuat menggunakan writeFileSync , yang mengambil path dan konten file.
Membuat file komponen:
Membuat file indeks:
Membuat lembar gaya:
Selesai!
Sekarang mari kita lihat apa yang terjadi.
Ternyata hanya 43 baris, dengan mempertimbangkan komentar, tidak buruk untuk hal yang bermanfaat!
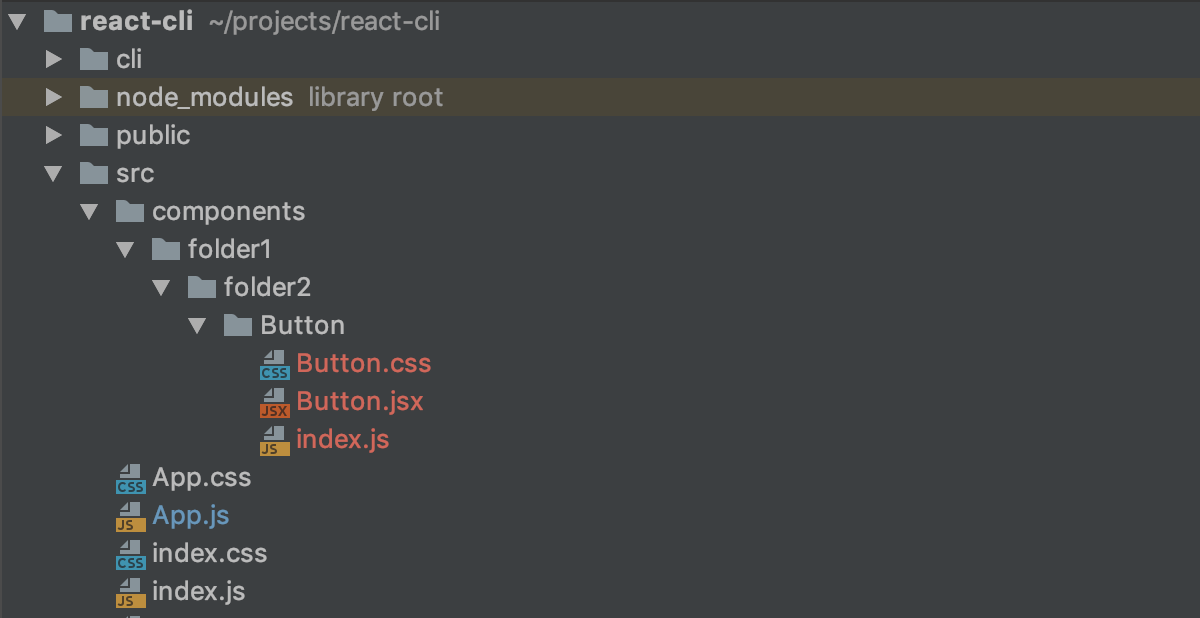
Sekarang mari kita coba membuat komponen:
node cli/create.js --path components/folder1/folder2/Button

Semuanya berhasil! Ada sentuhan terakhir ...
Menambahkan perintah ke package.json
Tambahkan perintah ke file package.json sehingga setiap kali kita tidak menulis path ke skrip
{ "name": "react-cli", "version": "0.1.0", "private": true, "dependencies": { "react": "^16.12.0", "react-dom": "^16.12.0", "react-scripts": "3.2.0" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "create": "node cli/create.js --path" }, "eslintConfig": { "extends": "react-app" }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } }
Sekarang alih-alih:
node cli/create.js --path components/folder1/folder2/Button
kita bisa menulis
npm run create components/folder1/folder2/Button
Kode sumber proyek dapat dilihat di github