Anotasi
Madness All Ages Submissive
Saat mendesain modul apa pun pada FPGA, gagasan tentang tidak cukup standar penggunaan lingkungan desain itu sendiri dan alat-alat yang disediakannya untuk desain terkadang terlintas dalam pikiran. Dalam artikel singkat ini, kita akan melihat bagaimana, dengan bantuan alat manajemen lingkungan yang diterapkan pada Tcl, kita dapat benar-benar menggambar foto, lukisan, potret dan memeics pada FPGA.
"Rute desain" yang tidak biasa seperti itu diterapkan satu setengah tahun yang lalu, tetapi baru sekarang idenya datang untuk mengaturnya dalam bentuk catatan, di mana ada sedikit praktik dalam menggunakan skrip Tcl untuk mengelola lingkungan desain, dalam hal ini Vivado. Namun, dengan modifikasi kecil, semuanya dapat dengan mudah disesuaikan dengan lingkungan pengembangan lainnya, misalnya Quartus II.

Pendahuluan
Tentu saja, gagasan itu tidak muncul entah dari mana. Penampilannya dipromosikan oleh pekerjaan saya saat itu di proyek pemrosesan gambar dan manajemen aliran video di FPGA. Itu terjadi pada semua orang bahwa ketika duduk mencari solusi untuk suatu masalah, setiap bid'ah terlintas dalam pikiran mengapa itu tidak bekerja atau bekerja persis sebagaimana mestinya, tetapi tidak seperti yang kita harapkan.
Ketika memecahkan masalah, saya harus menggunakan salah satu alat dari lingkungan Vivado, yaitu, mewarnai komponen dan modul yang sesuai dalam proyek setelah penempatan dan melacak dan mengintip ke dalam grafik waktu tanpa akhir.
Akibatnya, saya melukis beberapa blok logis yang dapat dikonfigurasi dari CLB dalam berbagai warna, dan saya sadar - ini adalah piksel dari gambar, jadi saya dapat mencoba menggambar apa utas gambarnya, mencocokkan setiap piksel dengan CLB berwarna sendiri? ... yah, itu dimulai
Bagaimana Tcl akan membantu kami?
Misalkan kita memiliki gambar kecil berukuran 100x100 piksel. Sekarang anggaplah untuk mewarnai CLB, kita perlu melakukan dua hal: pilih CLB dan pilih warnanya. Dalam gambar 100x100, kami memiliki 10.000 piksel dan melakukan pewarnaan seperti itu secara manual cukup membosankan, terutama karena tindakannya sama dan berulang. Jadi, mengecat setiap CLB secara manual bukanlah suatu pilihan dan Anda harus menggunakan Tcl dan skrip. Tapi dari mana harus memulai?
Hal pertama yang terlintas dalam pikiran adalah menemukan tim yang tepat yang bertanggung jawab untuk memberikan warna pada elemen yang dipilih. Untungnya, ketika melakukan tindakan secara manual, Vivado menampilkan perintah Tcl yang sesuai untuk konsol, dan tampaknya masalah pencarian harus diselesaikan secepat mungkin. Namun, itu tidak ada di sana. Vivado mengabaikan keluaran perintah untuk menyorot elemen yang dipilih, dan satu-satunya pilihan untuk menemukan perintah, dan saya benar-benar yakin itu harus dilakukan, adalah dengan terjun cepat ke dalam panduan Tcl yang tersedia di Vivado, dan ini hampir 2000 halaman [1].
Jangan putus asa, kata kunci "highlight" dengan cepat menemukan perintah yang sesuai, yang disebut highlight_objects. Perintah ini menyoroti objek yang ditentukan atau dipilih dalam warna tertentu, ditentukan menggunakan opsi. Opsi untuk perintah highlight_objects adalah sebagai berikut:
- color_index - (opsional) nilai yang valid dari argumen opsi harus berupa angka dari 1 hingga 20. Warna di mana objek yang dipilih akan dicat ditentukan oleh nomor seri dari palet warna yang telah ditentukan, yang dapat ditemukan dalam Warna → Sorot di bagian menu Alat → Pengaturan .
- rgb - (opsional) mengatur warna objek yang dipilih dalam format RGB
- warna - (opsional) menyoroti objek yang dipilih dalam salah satu warna berikut: merah, hijau, biru, magenta, kuning, cyan dan oranye
Opsi yang tersisa dari perintah berhubungan dengan pengaturan sistem dari perintah itu sendiri dan tidak akan berguna bagi kita. Namun, ketika menggunakan perintah highlight_objects, perlu diingat bahwa dua atau lebih opsi pewarnaan tidak dapat diterapkan pada saat yang sama.
Jelas, opsi yang menetapkan warna sewenang-wenang dalam format RGB cocok untuk tugas kita - opsi rgb
Sekarang tidak buruk untuk mendapatkan nilai piksel dari gambar, tetapi saya tidak dapat menemukan gambar yang akan disajikan dalam format bitmap. Membuka setiap file dengan editor teks, tidak mungkin menemukan garis dengan nilai piksel. Tentu saja, saya tidak menulis program untuk mengkonversi gambar ke format bitmap, tetapi hanya naik Internet untuk mencari solusi yang sudah jadi. Tidak terlalu lama untuk mencari. Ternyata, tugas mengubah gambar ke format bitmap (yaitu, ketika kita melihat nilai-nilai piksel dari gambar yang tidak terkompresi) cukup relevan (mungkin, tugas tersebut diberikan kepada siswa-programmer sebagai pekerjaan rumah untuk pekerjaan laboratorium). Pencarian singkat menghasilkan github, dari mana program Image2Bitmap diunduh [2].
Program ini membutuhkan input gambar dan menghasilkan nilai piksel dalam bentuk array s dengan nilai piksel heksadesimal dalam format RGB565. Format ini mengatakan bahwa kode warna untuk komponen merah menggunakan 5 bit, hijau 6 bit dan biru 5 bit. Ini ternyata cukup untuk bekerja. Sekarang semua yang diperlukan adalah memetakan nilai yang diperoleh langsung ke bagian yang dicat (slice).
Temukan FPGA
Semakin besar FPGA, semakin banyak sumber daya logis di dalamnya, dan oleh karena itu "bidang kreativitas" itu sendiri lebih besar dan gambar akan lebih jelas. Harus segera dicatat bahwa "dekorasi" adalah proses yang agak lama dan dapat memakan waktu yang cukup lama, tergantung pada ukuran gambar. Untuk pengujian, ada baiknya memilih FPGA dengan sedikit sumber daya. Misalnya, keluarga Spartan-7. Setelah pengujian, Anda dapat mengubah FPGA menjadi lebih "gemuk", misalnya, dari keluarga Ultrascale +.
Kami memulai Vivado dan kami membuat proyek
Kami memilih kristal xc7s6cpga196-2, di mana kami akan menggambar gambar uji

Untuk menampilkan gambar, kita perlu membuka gambar kristal itu sendiri, namun, ini bisa dilakukan setelah tahap sintesis atau rumit. Di Vivado, untuk ini kita perlu membuat modul dummy dalam bahasa apa pun.

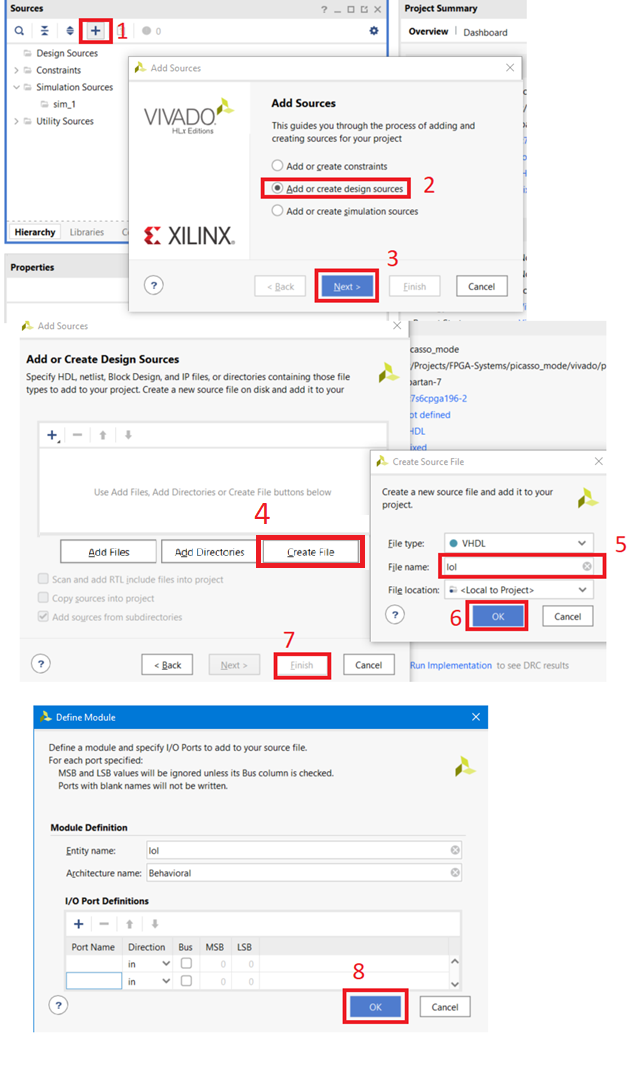
Tambahkan skrip ke proyek Tcl.
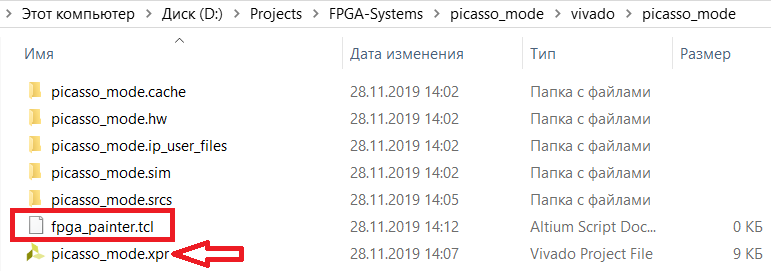
a. Untuk melakukan ini, buat file dengan ekstensi ".tcl" di folder dengan proyek, misalnya, "fpga_painter.tcl"

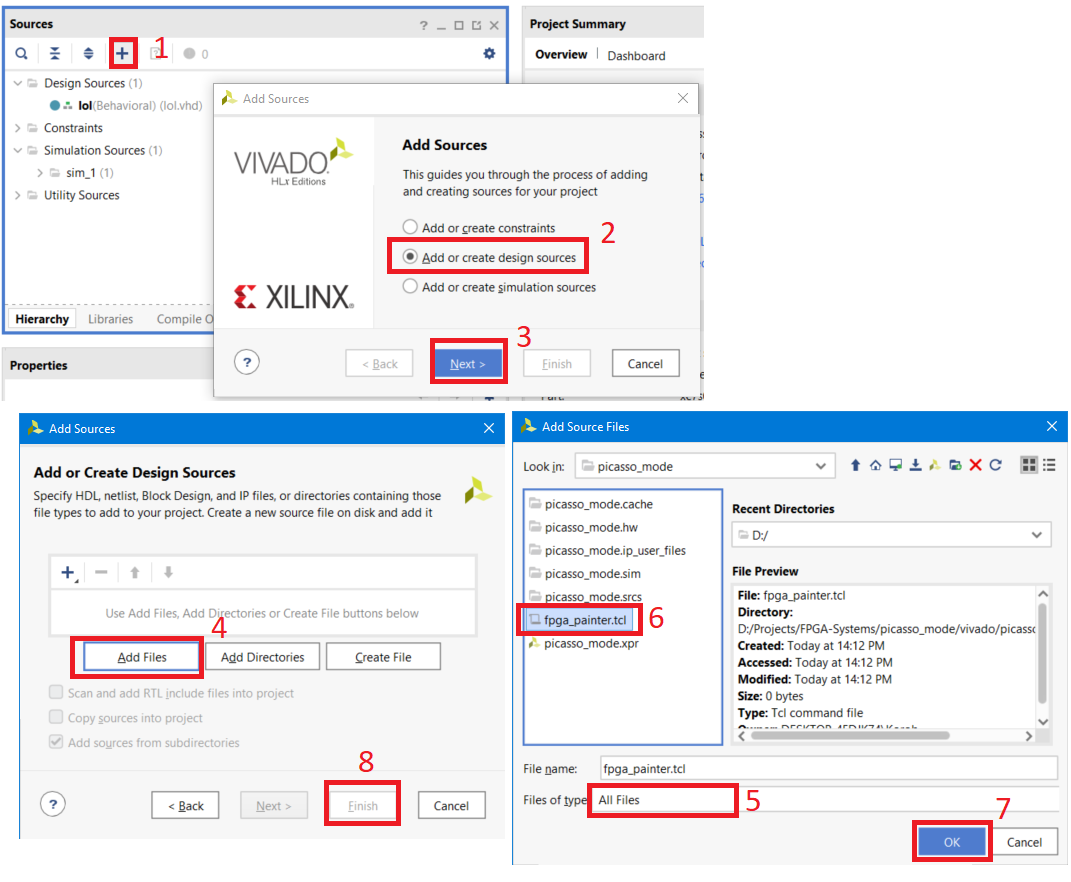
b. Buka Vivado, dan tambahkan file ini ke proyek.

c. Setelah memperbarui hierarki proyek, buat file tidak aktif.

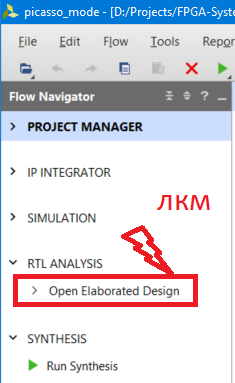
Setelah membuat modul, itu akan muncul di jendela hierarki proyek dan tombol Open Elaborate Design akan tersedia untuk kita. Dorong itu.

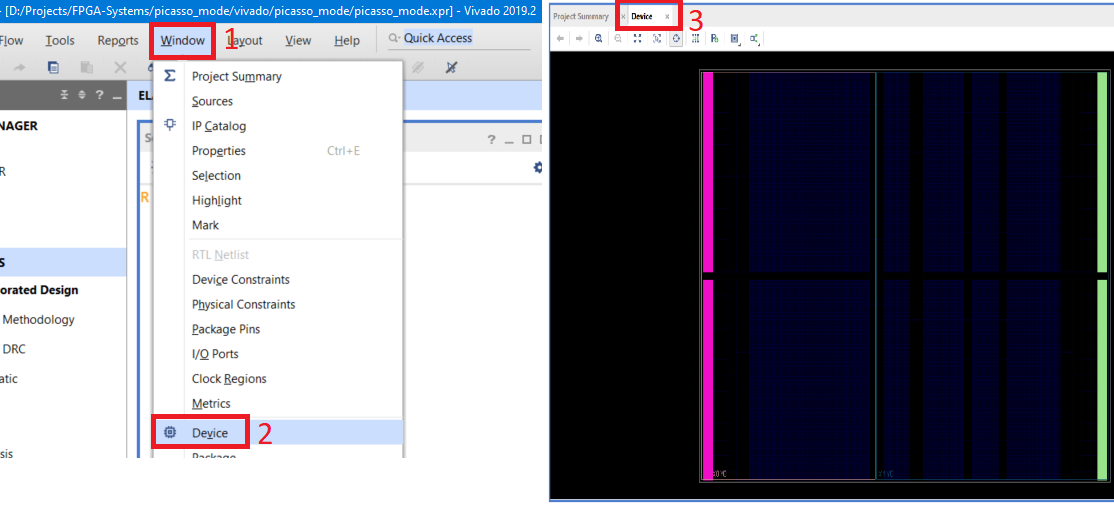
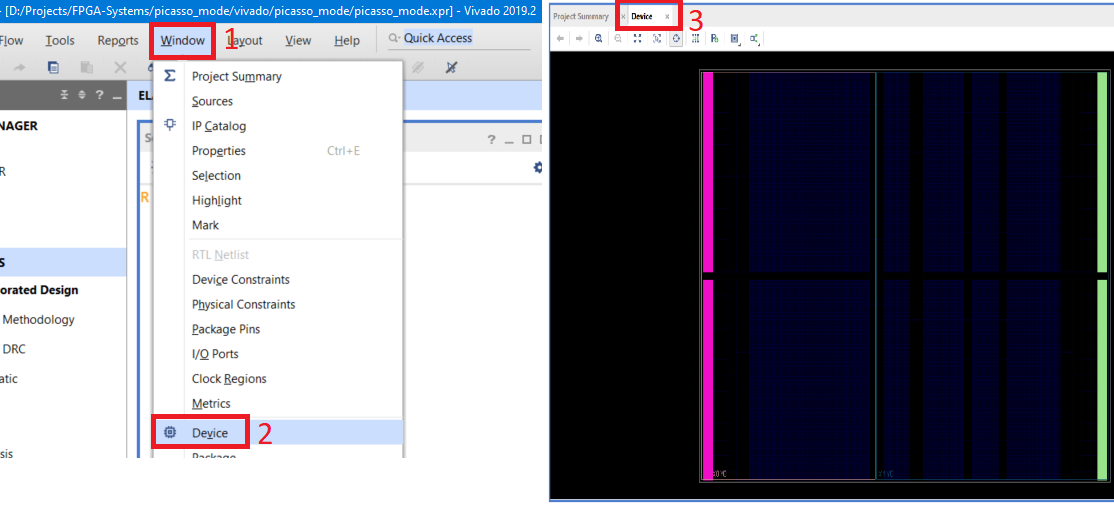
Setelah membuka Desain Rumit, buka Window → Device. Tampilan bidang FPGA kami akan muncul.

Persiapan selesai, kami mulai menulis naskah.
Definisi parameter dan prosedur
Gambar uji
Pertama, mari kita debug algoritma / kode seperti itu pada gambar kecil, katakan 5x3, dan kemudian jalankan "secara maksimal."
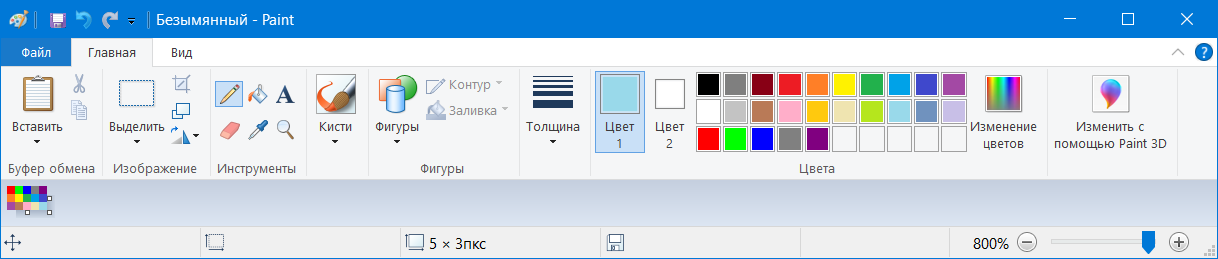
Buka Paint, batasi bidang gambar hingga 5x3 piksel (Anda dapat mengambil warna apa saja). Simpan file sebagai "5x3.png"

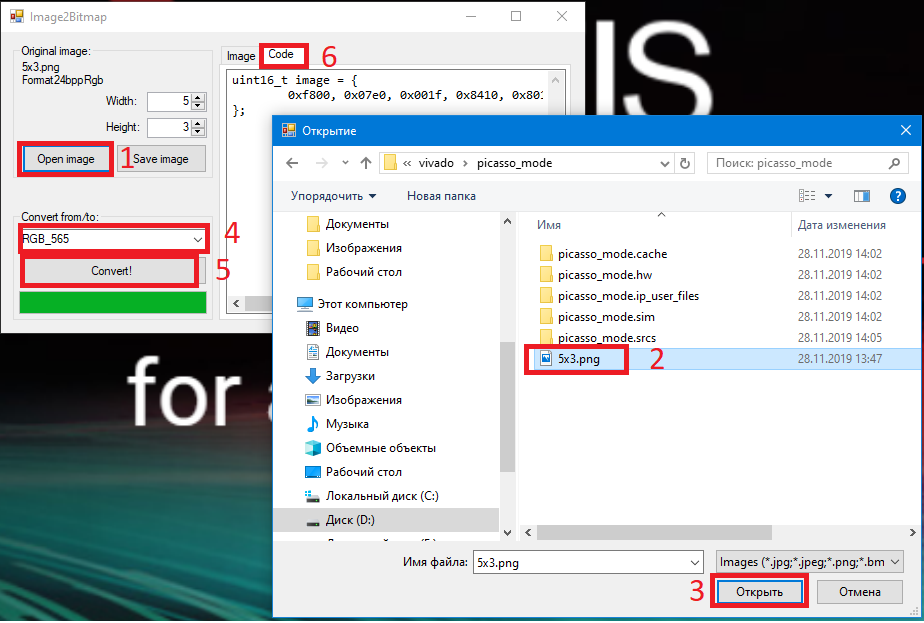
Buka program Image2Bitmap dan ubah gambar kami menjadi array RGB565.

Setelah konversi, program akan memberi kita array 15 piksel
*uint16_t image = { 0xf800, 0x07e0, 0x001f, 0x8410, 0x8010, 0xfbe4, 0xff80, 0x2589, 0x051d, 0x3a59, 0xa254, 0xbbca, 0xfd79, 0xef36, 0x9edd, };*
Persiapan data
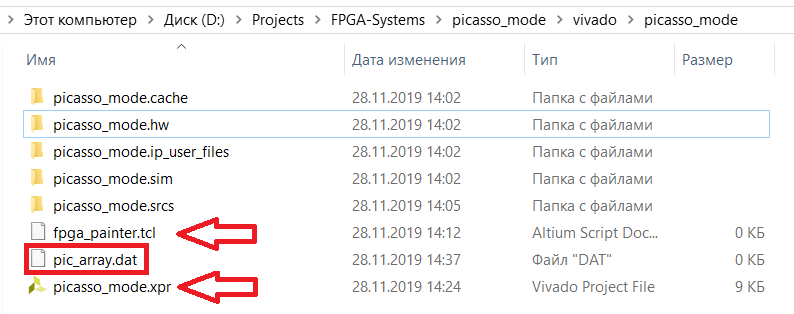
Sebelum melanjutkan dengan pemrosesan piksel, kami mengubah data yang dihasilkan oleh Image2Bitmap menjadi daftar sederhana di mana nilai piksel heksadesimal ditulis. Kami akan menyalin data program dan menyimpannya ke file pic_array.dat, yang seharusnya berada di folder proyek.

Saat memulai skrip yang dibuat, kita harus memproses file "pic_array.dat". Perlu dicatat bahwa jumlah elemen dalam baris yang dikembalikan oleh Image2Bitmap tidak cocok dengan jumlah piksel pada garis gambar yang dikonversi, untuk alasan ini kami akan membuat daftar "piksel" yang terpisah.

Saat membaca file, Anda harus mengabaikan baris pertama "uint16_t image = {" dan yang terakhir "};". Untuk melewati baris pertama saat membaca file, kita cukup menempatkan baris membaca sebelum siklus membaca seluruh file.

Setelah membaca seluruh file, kita akan melihat bahwa baris terakhir file “};” telah menjadi elemen daftar, yang hanya dihapus.

Ini melengkapi formasi daftar dengan nilai pixel heksadesimal. Sekarang mari kita mulai memprosesnya.
Ukuran Gambar
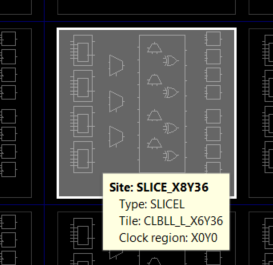
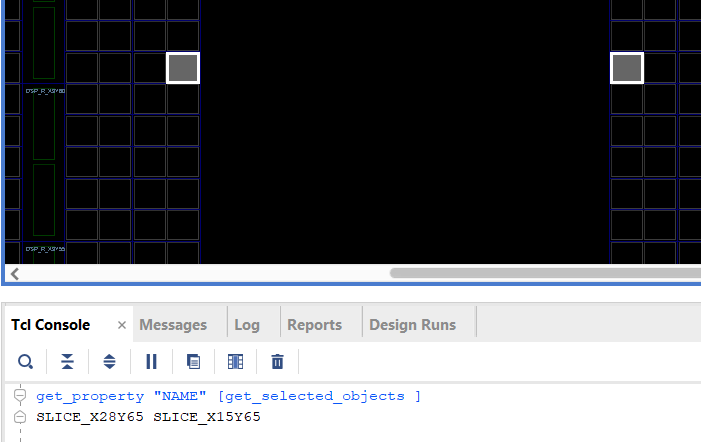
Sekali lagi, lihat bidang FPGA dan gambar. Bidang FPGA dibagi menjadi beberapa bagian (SLICE), yang memiliki koordinat horizontal "X" dan "Y" vertikal yang sesuai. Misalnya, SLICE_X6Y36.

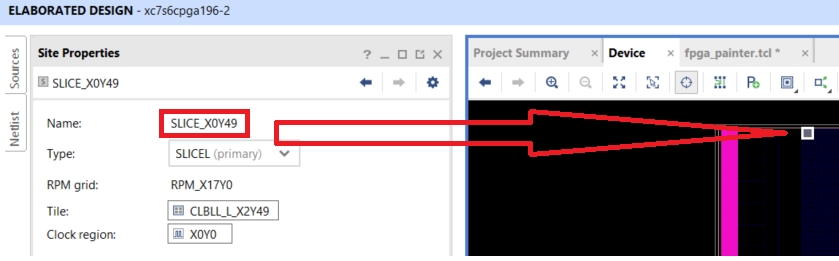
Gambar, pada gilirannya, memiliki piksel, juga dengan koordinat horizontal dan vertikal. Saat overlay gambar pada FPGA, kita harus menggabungkan pixel kiri atas dengan bagian kiri atas FPGA. Dalam hal ini, kristal yang dipilih memiliki bagian atas dengan koordinat X0Y49.

Ukuran gambar akan ditentukan oleh jumlah bagian dalam FPGA secara horizontal dan vertikal. Untuk kristal yang dipilih, koordinat horizontal bagian bervariasi dari X0 hingga X131, dan koordinat vertikal dari Y49 ke Y0. Maka secara teoritis kita dapat menggambar gambar ukuran 132x50 pada kristal yang dipilih.
Parameter awal
Untuk meringkas: parameter awal skrip kami adalah:
X mulai posisi bagian: nama variabel start_x

Bagian posisi awal pada sumbu y: nama variabel start_y

Lebar Gambar (untuk gambar uji 5): variabel w

Tinggi gambar (untuk gambar uji adalah 3): variabel h

Penyesuaian warna piksel
Image2Bitmap menyediakan array piksel dalam format RGB565 sebagai angka 16-bit yang ditulis dalam format heksadesimal. Kita harus:
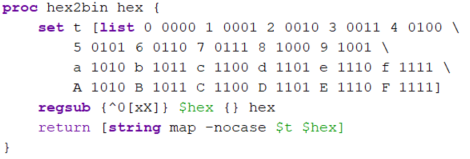
Konversi nilai piksel ke format biner. Ini dapat dilakukan dengan menggunakan prosedur hex2bin, yang dapat ditemukan di [3]

Cocokkan bit dengan komponen warna yang sesuai:
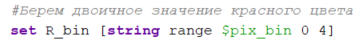
• Komponen merah R [15:11]

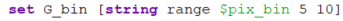
• Komponen hijau G [10: 5]

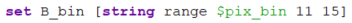
• Komponen biru B [4: 0]

Penjelasan: urutan diubah karena fakta bahwa prosedur hex2bin mengembalikan string di mana penomoran elemen dimulai dengan 0, yaitu, bit ke-15 sesuai dengan elemen ke-0 dari string, dan bit ke-0 sesuai dengan elemen ke-15 dari string.
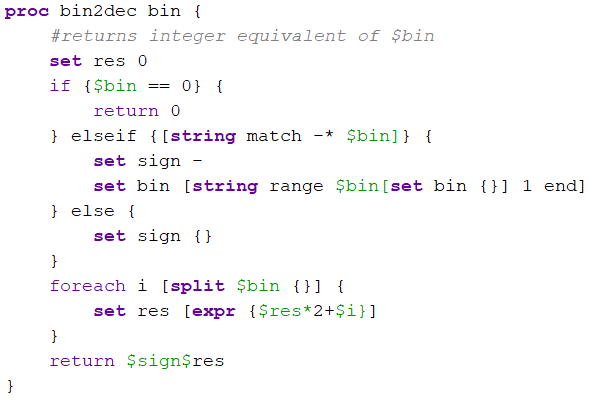
Ubah nilai komponen warna dari biner ke desimal. Ini dapat dilakukan dengan menggunakan prosedur bin2dec, yang dapat ditemukan [3]:


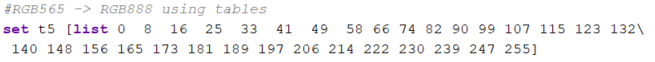
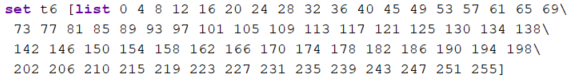
Konversi nilai piksel dari format RGB565 ke RGB888, untuk tampilan gambar yang lebih halus. Ini dilakukan dengan menggunakan dua daftar, yang dapat ditemukan dalam [4]. Cara kerjanya:
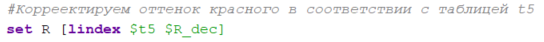
• Resolusi komponen warna R dan B adalah 5 bit. Mengambil nilai desimal komponen, kami membandingkannya dengan posisi nomor yang tertulis dalam daftar t5, dan nilai komponen berubah dengan nilai dalam tabel



• Demikian pula untuk komponen G dan tabel t6


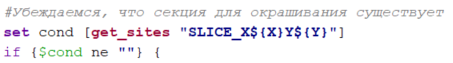
Ketersediaan Bagian
Di dalam beberapa FPGA ada sumber daya khusus atau rongga yang dapat mengganggu penomoran berurutan dari koordinat bagian. Misalnya, pada gambar di bawah ini Anda dapat melihat bahwa penomoran bagian terganggu (kristal xc7s50)

Untuk alasan ini, sebelum pewarnaan, pertama-tama kita periksa keberadaan bagian tersebut. Jika ada, maka cat, jika tidak ada, kemudian pergi ke piksel berikutnya

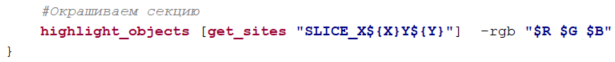
Bagian pewarnaan
Bagian warna ditentukan, bagian diperiksa. Sekarang warna perlu ditugaskan ke bagian menggunakan perintah highlight_objects:

Vektor → Array Dua Dimensi
Pada awalnya, kami mengonversi data gambar menjadi daftar piksel, yang menyimpan pemindaian progresif gambar. Untuk mengatur gambar, kami memperkenalkan dua variabel, x dan y, yang akan sesuai dengan posisi piksel dalam gambar. Dengan membaca secara berurutan elemen-elemen dari daftar piksel, kami akan membentuk gambar menggunakan dua untuk loop: satu dengan jumlah garis, yang kedua dengan posisi piksel dalam garis


Daftar skrip lengkap
Daftar Fpga_painter.tcl #https://tcl.tk/ #http://www.tune-it.ru/web/il/home/-/blogs/-rgb888-<->-rgb565----- #https://github.com/FoxExe/Image2Bitmap/releases/tag/0.5 # set start_x 0; # set start_y 49; # set w 5; # ( ) set h 3; # ( ) proc hex2bin hex { set t [list 0 0000 1 0001 2 0010 3 0011 4 0100 \ 5 0101 6 0110 7 0111 8 1000 9 1001 \ a 1010 b 1011 c 1100 d 1101 e 1110 f 1111 \ A 1010 B 1011 C 1100 D 1101 E 1110 F 1111] regsub {^0[xX]} $hex {} hex return [string map -nocase $t $hex] } proc bin2dec bin { #returns integer equivalent of $bin set res 0 if {$bin == 0} { return 0 } elseif {[string match -* $bin]} { set sign - set bin [string range $bin[set bin {}] 1 end] } else { set sign {} } foreach i [split $bin {}] { set res [expr {$res*2+$i}] } return $sign$res } ############### #RGB565 -> RGB888 using tables set t5 [list 0 8 16 25 33 41 49 58 66 74 82 90 99 107 115 123 132\ 140 148 156 165 173 181 189 197 206 214 222 230 239 247 255] set t6 [list 0 4 8 12 16 20 24 28 32 36 40 45 49 53 57 61 65 69\ 73 77 81 85 89 93 97 101 105 109 113 117 121 125 130 134 138\ 142 146 150 154 158 162 166 170 174 178 182 186 190 194 198\ 202 206 210 215 219 223 227 231 235 239 243 247 251 255] ############### # . set script_path [get_property DIRECTORY [get_projects *]] cd $script_path # set fId [open {pic_array.dat} r] # , set pixels [list ] # . gets $fId line # . . while {[gets $fId line] > 0} { set pixels [concat $pixels $line] } # pixels "};", Image2Bitmap set pixels [lrange $pixels 0 end-1] # pixels set pix_num 0; # for {set y 0} { $y < $h } {incr y} { # ( ) set Y [expr {$start_y - $y}] # for {set x 0} { $x < $w } {incr x } { set pix_val [lindex $pixels $pix_num]; incr pix_num # binary set pix_bin [hex2bin $pix_val] ; # set R_bin [string range $pix_bin 0 4] # set R_dec [ bin2dec $R_bin ] # t5 set R [lindex $t5 $R_dec] # set G_bin [string range $pix_bin 5 10] set G [lindex $t6 [ bin2dec $G_bin ]] set B_bin [string range $pix_bin 11 15] set B [lindex $t5 [ bin2dec $B_bin ] ] # set X [expr {$start_x + $x}] #, set cond [get_sites "SLICE_X${X}Y${Y}"] if {$cond ne ""} { # highlight_objects [get_sites "SLICE_X${X}Y${Y}"] -rgb "$R $G $B" } puts "X = $XY = $Y; $R $G $B" } } close $fId puts "Complete::Check FPGA field::Window->Device"
Pengujian
Untuk memulai pengujian, pastikan bidang FPGA tersedia untuk Anda, yaitu salah satu tahap desain terbuka: diuraikan, disintesis, atau diimplementasikan. Untuk menampilkan bidang FPGA, pilih Jendela → Perangkat

Buka file pic_array.dat dan salin data dari Image2Bitmap ke dalam file. Simpan file

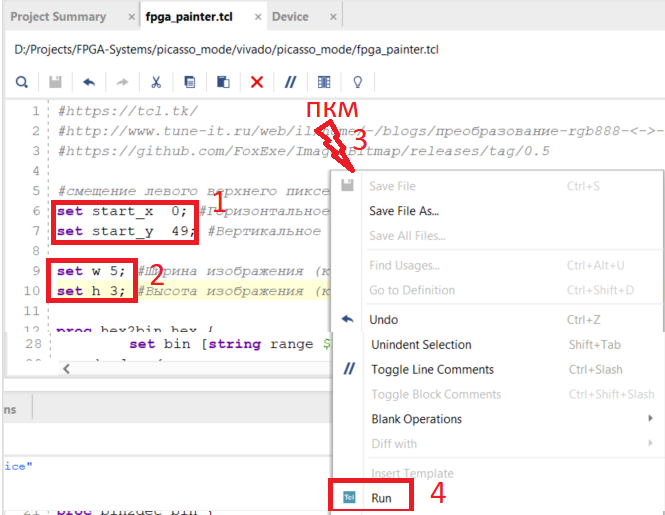
Mari kita buka skripnya. Atur koordinat piksel kiri atas 0 dan 49, ukuran gambar uji adalah 5 kali 3, dan jalankan skrip. Untuk melakukan ini, klik kanan pada bidang skrip dan pilih Jalankan.

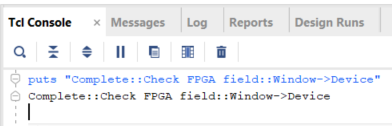
Pergi ke konsol Tcl dan pastikan skrip telah dieksekusi.

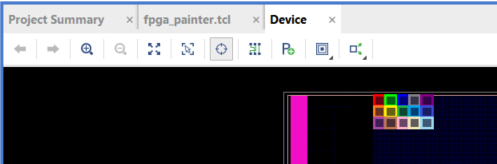
Buka tab Perangkat dan pastikan sel-selnya diwarnai dengan warna yang sesuai.

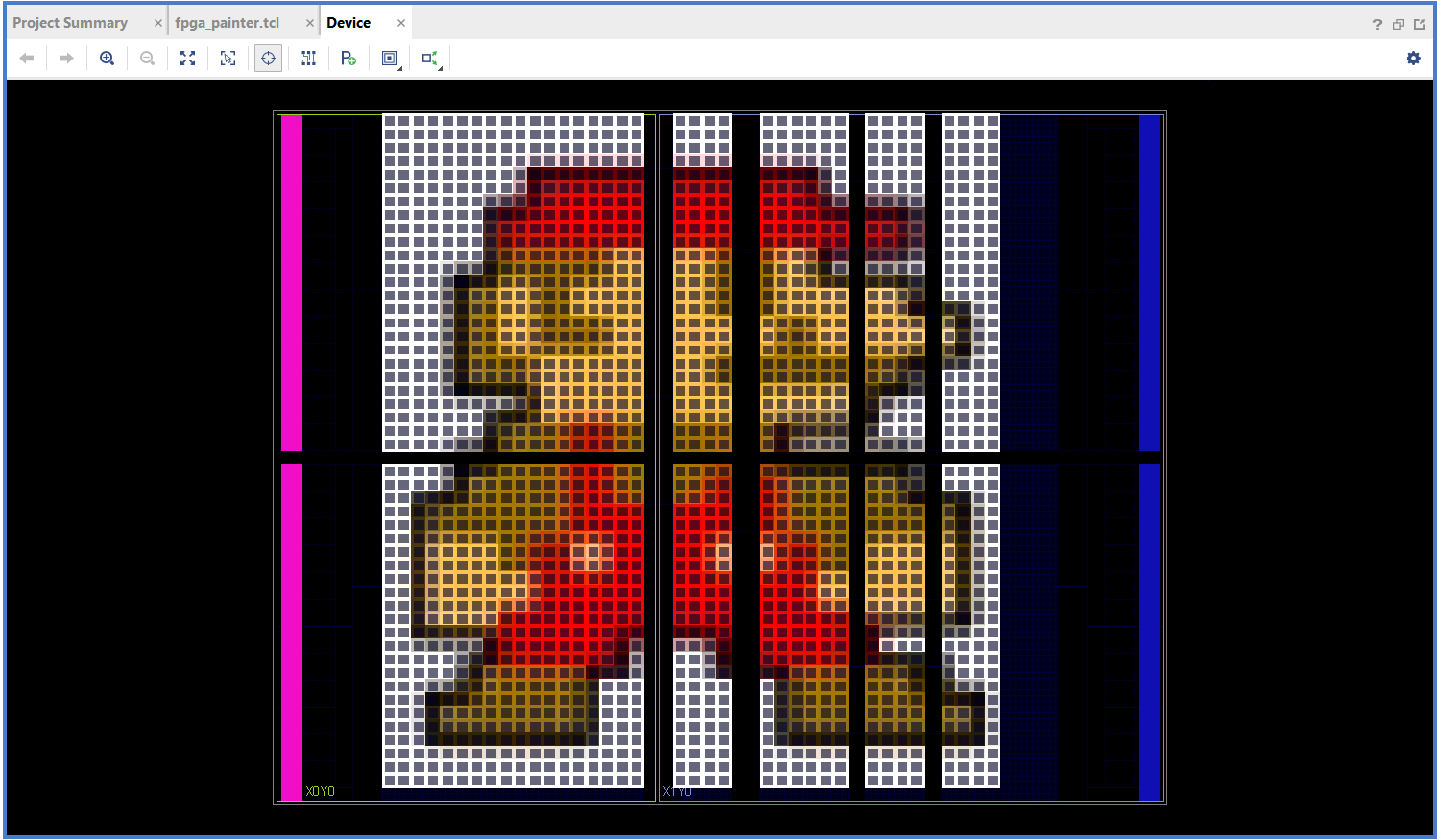
Sekarang kita dapat mengambil gambar apa saja, mengonversinya ke ukuran yang diinginkan dan mengisi bidang FPGA. Di bawah ini adalah beberapa contoh.
PS: penetapan warna khusus menggantikan pengaturan warna default Vivado

Referensi
- UG835. Panduan Referensi TclCommand Vivado Design Suite
- https://github.com/FoxExe/Image2Bitmap/releases/tag/0.5
- https://tcl.tk
- http://www.tune-it.ru/web/il/home/-/blogs/conversion-rgb888 - <-> -rgb565-dan-protection-mushroom-from-fading