
Sekarang banyak tim mensistematisasikan desain aplikasi mereka. Kami memutuskan untuk melangkah lebih jauh dan mengotomatiskan sinkronisasi kode dengan pustaka komponen kami.
Faktanya adalah bahwa hh menggunakan layanan Figma terkenal untuk merancang UI, yang, di antara kelebihan lainnya, memiliki API terbuka. Dan ini, pada gilirannya, membuka peluang besar bagi pengembang, yang kami putuskan untuk digunakan.
Jadi ide proyek FigmaGen lahir - alat yang menyinkronkan kode dengan pustaka komponen dalam Figma. Pada awalnya itu tampak seperti percobaan khusus untuk produk kami, tetapi solusi yang lebih universal ternyata, dan dalam artikel ini kami akan membagikan buah pertama dari pengembangan kami.
Bagaimana cara kerjanya
Figma memungkinkan Anda membangun perpustakaan komponen dan gaya yang dapat digunakan kembali secara global. Idealnya, jika komponen ini dikelompokkan dan berada dalam file terpisah, maka akan lebih mudah bagi desainer untuk bekerja dengannya, dan pengembang akan menerima satu sumber pengetahuan untuk mengimplementasikan entitas ini dalam kode.
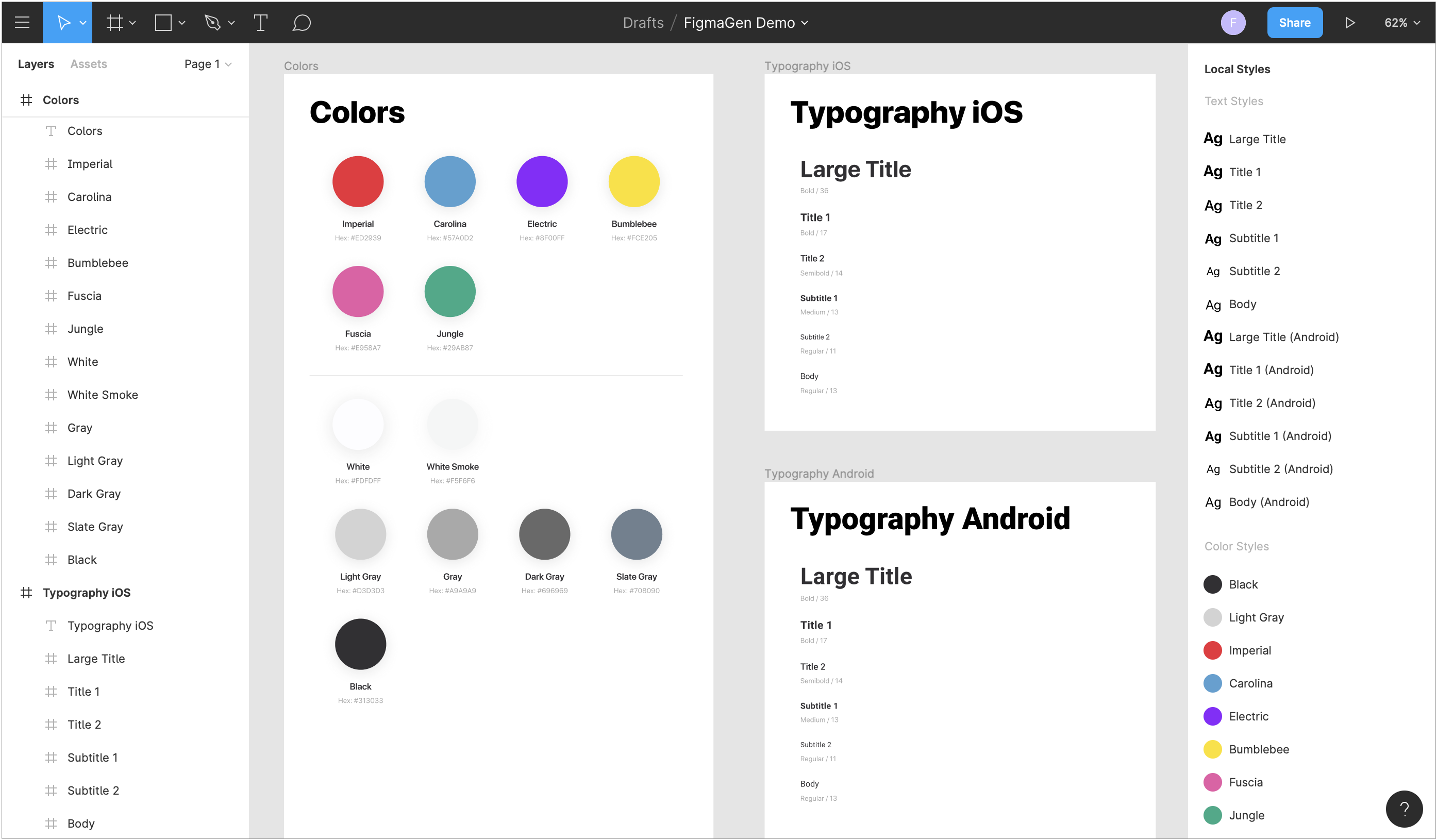
Kami telah menyiapkan file demo kecil dalam Figma untuk gaya, yang tersedia dengan referensi dan terlihat seperti ini:

FigmaGen menerima file Figma tersebut menggunakan API -nya, lalu mengekstrak semua data yang diperlukan dan menjadikannya menggunakan templat stensil dalam kode sumber. Semua langkah ini dapat dikonfigurasi dalam file konfigurasi, dan kemudian untuk memulai pembuatan, Anda hanya perlu menjalankan perintah:
figmagen generate
Saat ini, FigmaGen mendukung generasi warna dan gaya teks, yang sebagai hasilnya dapat digunakan sebagai berikut:
titleLabel.attributedText = "Hello world".styled( .title2, textColor: Colors.imperial ) view.backgroundColor = Colors.whiteSmoke
Semua kode yang dihasilkan dapat dengan mudah disesuaikan menggunakan template Stensilnya sendiri. Oleh karena itu, tidak ada batasan pada platform, hanya perlu menerapkan template untuk bahasa yang sesuai dan menunjukkan jalur ke sana dalam konfigurasi. Bonus tambahan adalah penggunaan kerangka kerja StencilSwiftKit di FigmaGen , yang menambahkan filter dan tag yang berguna ke template.
Instalasi
Instalasi FigmaGen adalah standar untuk alat tersebut, dan ada beberapa cara dasar:
- CocoaPods : tambahkan baris
pod 'FigmaGen' ke Podfile dan jalankan perintah pod install --repo-update . - Homebrew : jalankan
brew install hhru/tap/FigmaGen . - Unduh secara manual dan unzip arsip zip dari rilis terbaru dari repositori .
Dalam kasus instalasi menggunakan CocoaPods, perintah pembuatan harus menyertakan path ke Pods/FigmaGen :
Pods/FigmaGen/figmagen generate
Menginstal menggunakan CocoaPods adalah metode yang disarankan, karena memungkinkan Anda untuk memperbaiki versi FigmaGen di semua mesin dalam tim.
Konfigurasi
Untuk mengkonfigurasi FigmaGen, Anda harus membuat file .figmagen.yml di folder root proyek. Jika perlu, Anda dapat menentukan lintasan yang berbeda di parameter --config dari perintah generasi, misalnya:
figmagen generate --config 'MyFolder/figmagen.yml'
File konfigurasi itu sendiri dalam format YAML dan dibagi menjadi beberapa bagian:
base : parameter dasar yang relevan dengan semua bagian lainnya. Parameter apa pun dari bagian ini dapat diganti untuk mengonfigurasi subkomando pembuatan itu sendiri.colors : opsi untuk sub-perintah pembuatan warna.textStyles : opsi untuk sub-perintah pembuatan gaya teks.
Namun, jika ada bagian dari sub-perintah generasi yang hilang dari konfigurasi, maka sub-perintah ini akan dilewati.
Parameter dasar
Agar tidak menduplikasi beberapa bidang dalam konfigurasi, kami memilihnya di bagian base terpisah, yang berisi parameter yang relevan untuk setiap sub-perintah generasi:
accessToken : string dengan token akses Figma.fileKey : baris dengan Figma pengidentifikasi file.
Parameter-parameter ini digunakan oleh sub-perintah generasi yang tidak didefinisikan, misalnya:
base: accessToken: 27482-71b3313c-0e88-481b-8c93-0e465ab8a868 colors: fileKey: ZvsRf99Ik11qS4PjS6MAFc textStyles: fileKey: D1rfFI220qwaG8fD8iBqWa
Dalam hal ini, warna dan gaya teks akan dihasilkan dari file Figma yang berbeda, tetapi menggunakan token akses yang sama.
Token akses
Untuk menerima file Figma, diperlukan otorisasi, yang dilakukan dengan mentransfer token akses pribadi. Token semacam itu dapat dibuat dalam beberapa langkah sederhana:
- Buka pengaturan akun dalam Figma.
- Klik tombol "Buat token akses pribadi baru" di bagian "Token Akses Pribadi".
- Masukkan deskripsi untuk token yang sedang dibuat (misalnya, "FigmaGen").
- Salin token yang dibuat ke clipboard.

Selanjutnya, Anda perlu memasukkan token yang diterima ke bidang accessToken dari konfigurasi. Jika token ini memungkinkan akses ke semua file Figma yang muncul dalam konfigurasi, maka cukup untuk mendefinisikannya hanya di bagian base .
Untuk alasan keamanan, disarankan untuk menggunakan token pengguna yang dibuat khusus yang memiliki hak baca-saja untuk file Figma.
File Figma
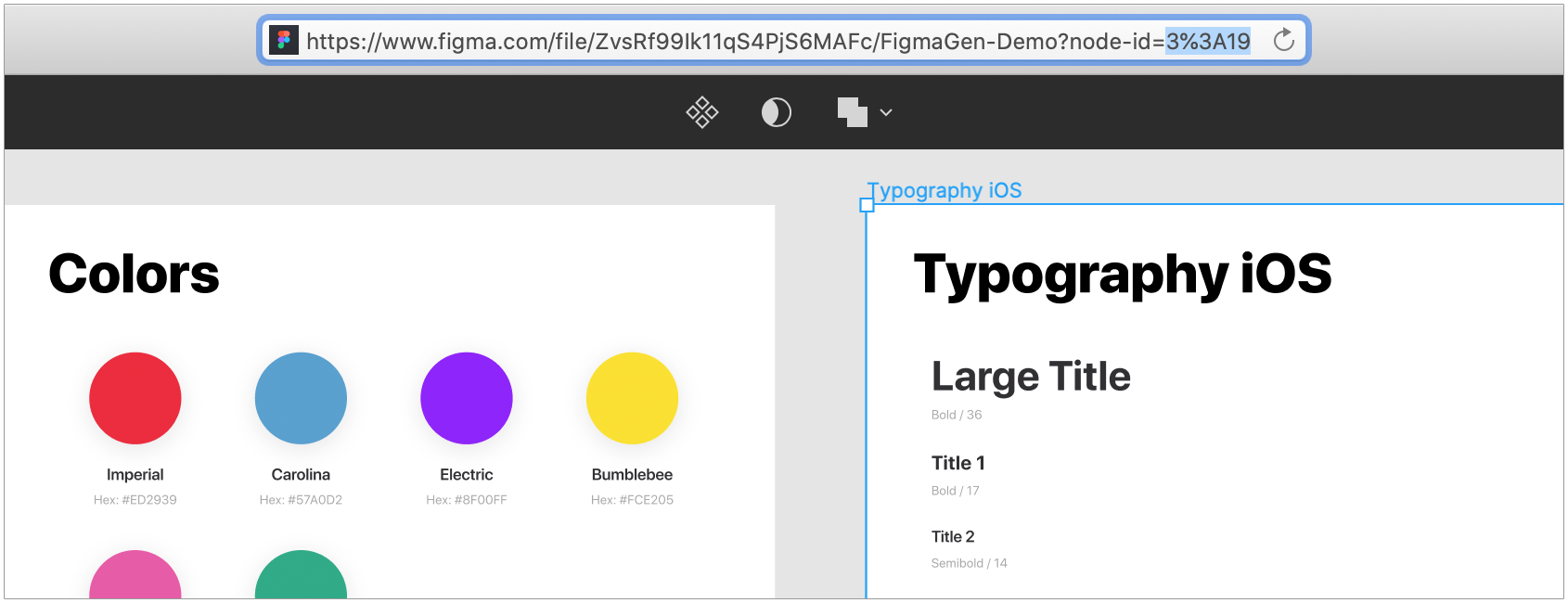
FigmaGen meminta file Figma dengan pengenal standarnya, yang dapat diperoleh dari URL di bilah alamat browser.

Secara umum, URL ini memiliki format berikut:
https://www.figma.com/file/<>/<>?node-id=< >
Setelah menerima pengidentifikasi file, itu harus ditentukan dalam bidang fileKey dari konfigurasi. Mirip dengan token akses, jika untuk semua sub-perintah generasi digunakan satu file, maka Anda dapat menentukan pengenal hanya di bagian base .
Pengaturan Generasi
Selain parameter dasar, untuk setiap sub-perintah generasi perlu untuk menentukan pengaturan berikut:
destinationPath : path untuk menyimpan file yang dihasilkan.templatePath : path ke file template Stencil. Jika parameter dihilangkan, maka templat standar akan digunakan.includingNodes : pengidentifikasi bingkai yang harus digunakan saat membuat kode. Jika parameter ini dihilangkan, maka semua node file akan digunakan.excludingNodes : pengidentifikasi bingkai yang harus diabaikan saat membuat kode. Jika parameter ini dihilangkan, maka semua frame file yang ditentukan dalam bidang includeNodes akan digunakan.
Misalnya, pengaturan untuk menghasilkan gaya teks dapat sebagai berikut:
textStyles: destinationPath: Sources/Generated/TextStyle.swift templatePath: Templates/TextStyles.stencil includingNodes: - 7:24 - 3:19 ...
Dengan konfigurasi ini, hanya gaya teks yang akan dihasilkan yang berada dalam bingkai dengan pengidentifikasi "7:24" dan "3:19".
Penyaringan Node
Pustaka proyek kami berisi komponen khusus untuk platform tertentu. Misalnya, fontnya berbeda dalam gaya teks: di iOS itu San Francisco , dan di Android itu Roboto . Agar tidak menghasilkan kode tambahan, pemfilteran gaya seperti itu diperlukan, tetapi, sayangnya, alat Figma standar tidak cukup di sini, dan kami mempertimbangkan beberapa opsi untuk penerapannya:
- Sistematisasi nama gaya dan komponen: dalam hal ini, nama setiap elemen akan berisi beberapa informasi meta, yang diproses sesuai dalam FigmaGen.
- Pemfilteran menurut pengidentifikasi bingkai: semua gaya dikelompokkan ke dalam frame yang berbeda berdasarkan jenis dan platform, dan pengidentifikasi dari frame ini diperbaiki dalam konfigurasi FigmaGen.
Pada tahap ini, kami memilih metode kedua, karena kami tidak ingin mengubah proses tim desain untuk otomatisasi di sisi pengembangan. Jadi dalam parameter includingNodes Node dan excludingNodes includingNodes excludingNodes Anda dapat membuat daftar pengenal bingkai, yang masing-masing harus dimasukkan atau dikecualikan, untuk sub-perintah pembuatan.
Anda juga dapat menggunakan bilah alamat browser untuk mendapatkan pengidentifikasi sendiri. Untuk melakukan ini, pilih bingkai yang diinginkan dalam Figma, dan URL akan memiliki pengenalnya dalam nilai parameter node-id . Identifier terlindung dan tidak terlindung dapat dimasukkan ke dalam konfigurasi.

Mungkin, untuk implementasi fungsionalitas baru, memfilter frame oleh pengidentifikasi mereka masih tidak cukup untuk kita. Dalam hal ini, kami pasti akan memperluas kemampuan FigmaGen jika saat ini solusi standar dari Figma tidak muncul, misalnya, dalam bentuk tag untuk komponen.
Generasi
Di repositori terpisah ada proyek demo yang siap untuk pertempuran, Anda dapat mengunduhnya dan merasa bebas untuk bereksperimen. Di dalamnya, FigmaGen diinstal menggunakan CocoaPods, jadi Anda harus terlebih dahulu menjalankan perintah pod install . Untuk kenyamanan, panggilan ke perintah pembuatan telah ditambahkan ke fase build, dan setiap kali dijalankan akan memperbarui semua file yang dihasilkan.
Setelah bermain dengan kode untuk gaya dari pustaka demo , Anda dapat menyalin file-nya ke akun Figma Anda dengan mengklik tombol "Duplikat ke Konsep Anda".

Ini akan memungkinkan Anda untuk memodifikasi gaya dan lebih memahami bagaimana kode mereka dihasilkan. Anda hanya perlu mengkonfigurasi ulang FigmaGen dengan menentukan data untuk file baru.
Juga, proyek demo sangat cocok sebagai taman bermain untuk menyesuaikan template Stensil yang terletak di folder Template. Anda dapat mengeditnya secara langsung dalam Xcode dan memeriksa kebenaran templat itu sendiri dan kode yang mereka hasilkan dengan satu kali menjalankan pembangunan proyek.
Integrasi Proyek
Anda disarankan untuk menjalankan berbagai alat penghasil kode ( SwiftGen , R.Swift ) dalam fase pembangunan proyek, karena mereka menggunakan sumber daya lokal yang dapat berubah selama pengembangan. Dalam hal ini, integrasi tersebut memastikan bahwa kode terbaru selalu masuk ke dalam perakitan.
FigmaGen tidak menggunakan sumber daya lokal, semua data untuk generasi ada di Figma, oleh karena itu, tidak masuk akal untuk menyebutnya untuk setiap majelis. Jauh lebih baik untuk menghasilkan kode sekali dan secara berkala memperbarui ketika versi baru dari pustaka komponen muncul, atau ketika memperbarui versi FigmaGen itu sendiri.
Sekarang dalam proyek kami, pengembang yang sedang bertugas terlibat dalam memperbarui kode yang dihasilkan. Dalam versi FigmaGen berikutnya, direncanakan untuk menambahkan dukungan untuk mengversi file Figma, maka dimungkinkan untuk mengotomatisasi prosedur ini, tetapi ini adalah cerita yang sama sekali berbeda.

Untuk meringkas
Ini hanyalah langkah pertama kami menuju pembuatan alat yang ampuh yang akan memungkinkan pengembang mengotomatisasi sebanyak mungkin seluruh rutin yang terkait dengan sistem desain.
Bagian tersulit dari proyek telah selesai: arsitekturnya ditentukan, simpul utama yang digunakan kembali dibentuk dan infrastrukturnya dikonfigurasi. Ini memungkinkan kami untuk dengan cepat meningkatkan fungsionalitas FigmaGen baru, dan kami masih memiliki banyak rencana menarik:
- memvariasikan file Figma
- otomatisasi gambar
- dukungan untuk tema terang dan gelap
- pembuatan kode untuk gradien, bayangan, goresan, dll.
Dan yang pasti, versi baru dengan fitur-fitur ini akan segera muncul, tunggu saja di repositori FigmaGen.
Itu saja. Kami menyambut umpan balik dalam komentar. Sampai jumpa!