Kelanjutan dari serangkaian artikel dari
Cem Ugur Karacam (bagian 1 dapat dibaca di
sini ).
Kali ini kita akan mulai dengan membuat beberapa tampilan untuk menampilkan objek inventaris dan panel informasi untuk menampilkan parameter objek. Semacam inventori primitif. Kemudian kita akan fokus pada jendela inventaris, dan kita akan menyelesaikan jendela statistik di bagian selanjutnya.

Mari kita lihat apa pekerjaan kita nantinya. Kita harus:
- membuat komponen visual untuk informasi tentang subjek dan inventaris;
- membuat prefab item dalam inventaris;
- isi inventaris dengan tampilan;
- tampilkan informasi di konsol dengan mengklik pada tampilan item.
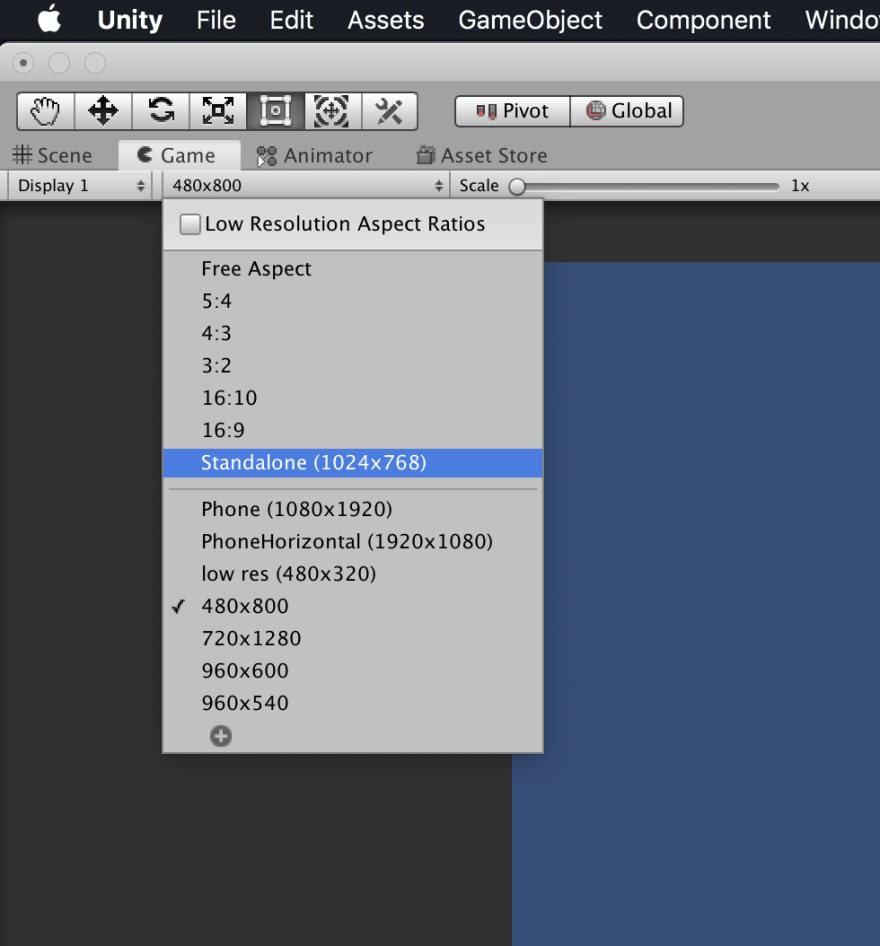
Ini banyak sekali. Pertama, sesuaikan resolusi layar.

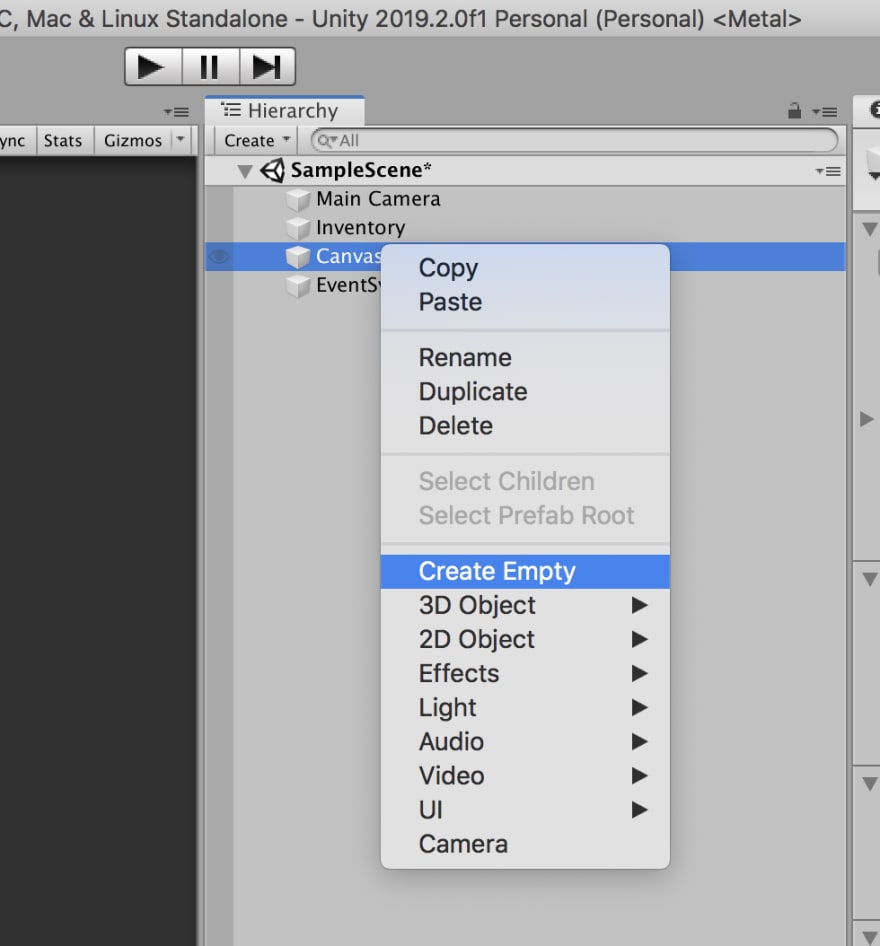
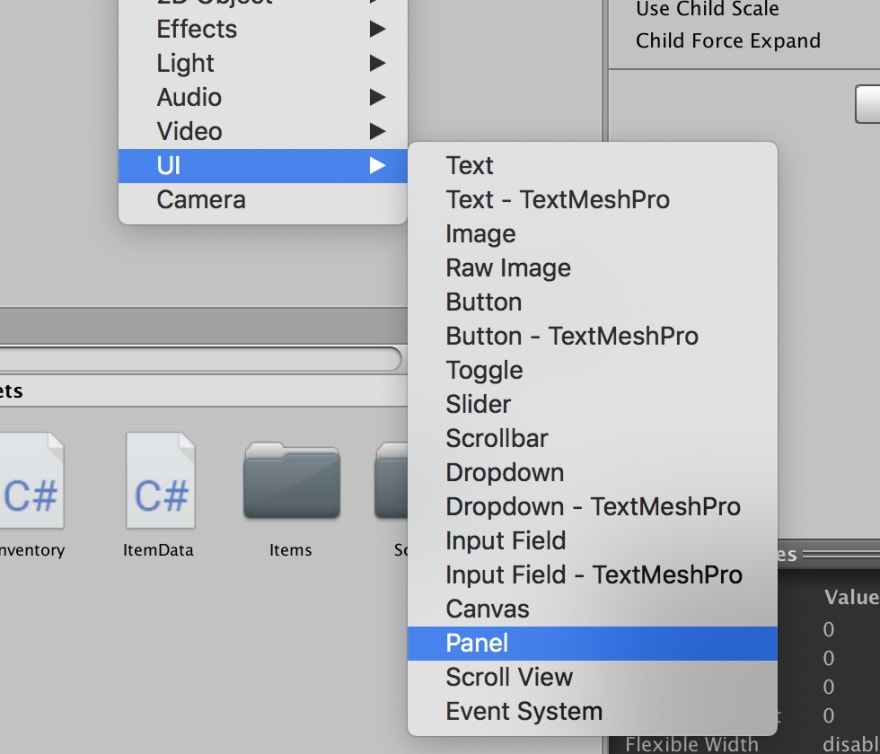
Kami akan menggunakan objek Unity UI. Buat kanvas kosong (klik kanan di jendela hierarki → UI → Kanvas).

Selanjutnya, buat dua panel - informasi tentang item dan inventaris.
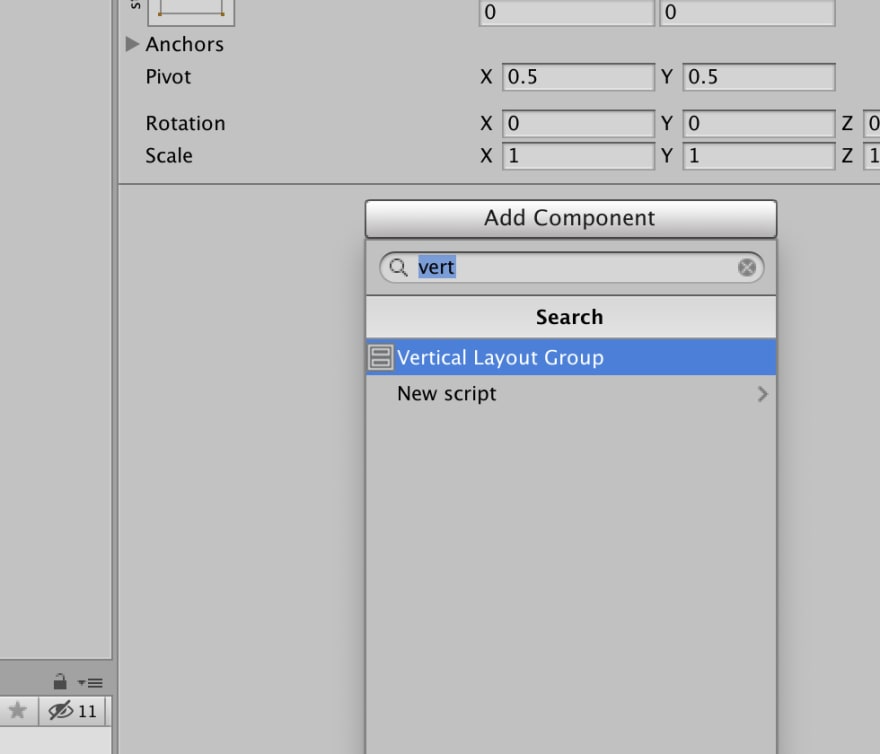
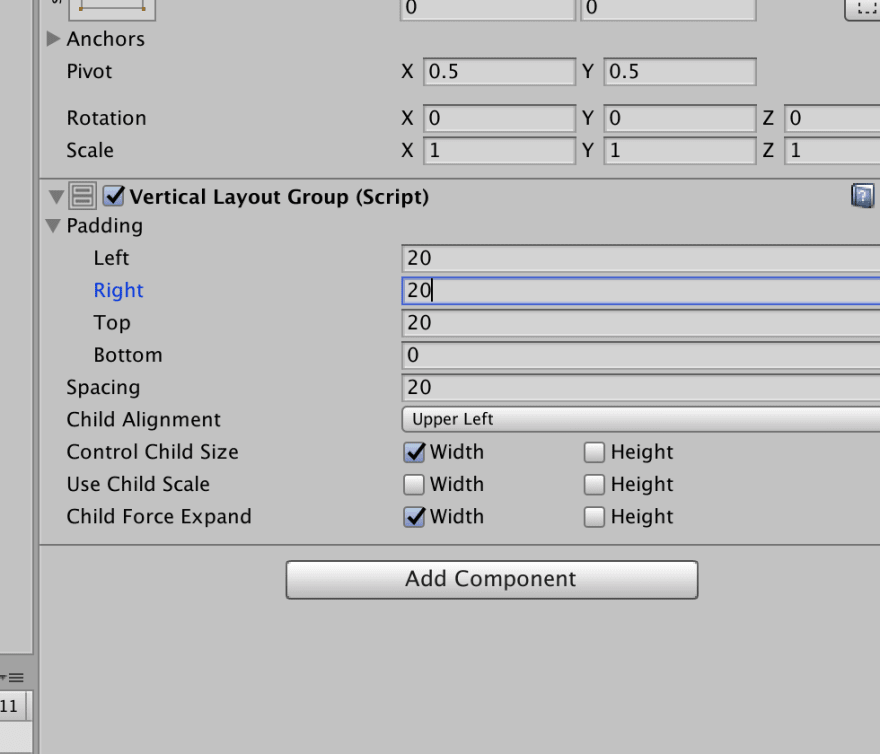
Kami juga membuat objek untuk latar belakang, menyebutnya BG dan menetapkan komponen Tata Letak Vertikal untuknya.



Sekarang latar belakang anak-anak akan disejajarkan secara vertikal.
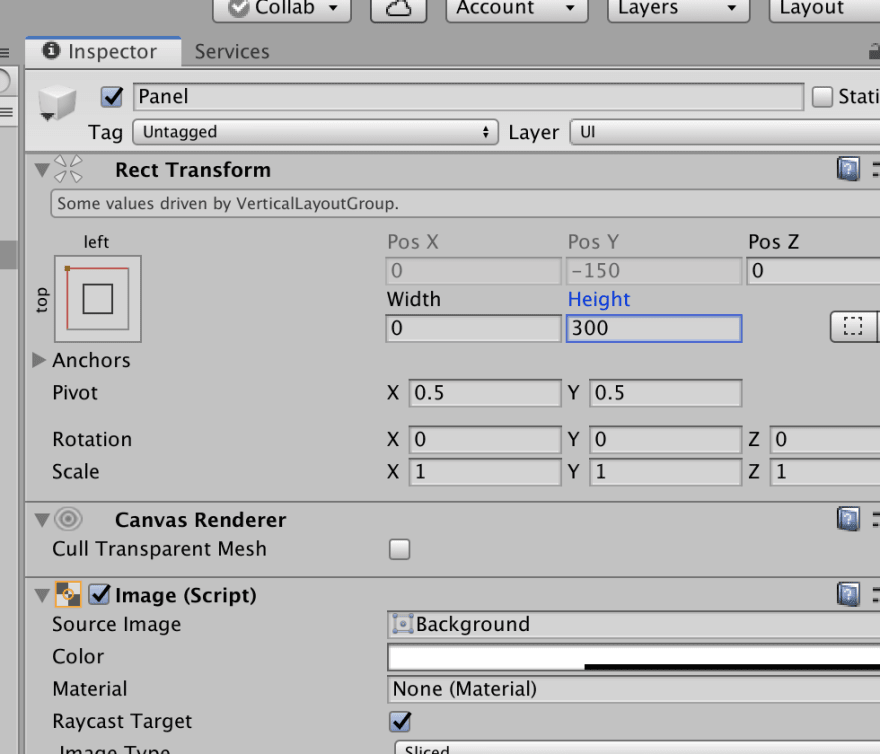
Mari kita buat panel di dalam BG.

Dalam komponen RectTransform, kami hanya mengatur ketinggian panel - 300, dan membiarkan lebar otomatis, di bawah kendali komponen Tata Letak Vertikal. Berikut adalah pengaturan saya untuk objek BG:


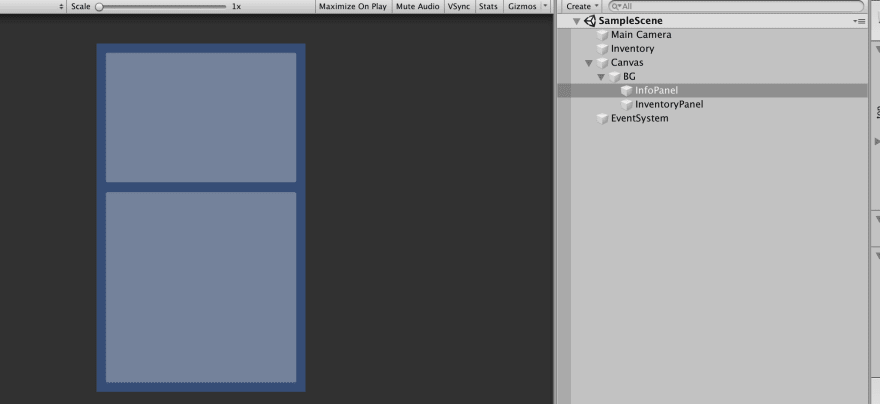
Sekarang duplikat panel dan atur tingginya menjadi 440.

Lalu kami memberikan panel nama yang benar.

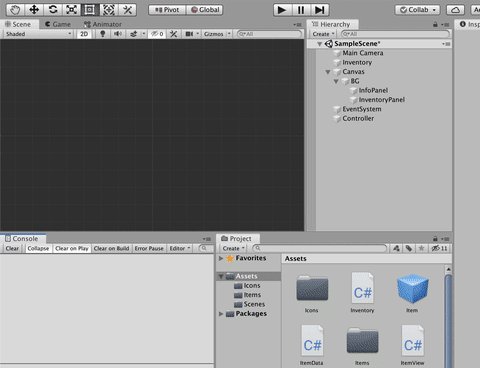
Seharusnya terlihat seperti ini:

Kisah bekerja pada objek InfoPanel akan berlanjut di bagian selanjutnya.
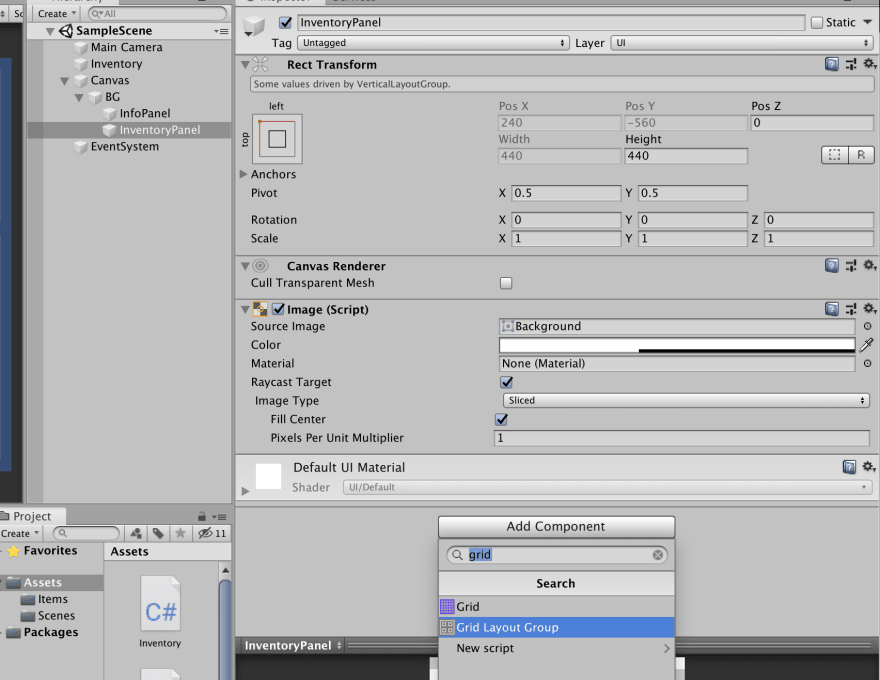
Mari kita siapkan tampilan untuk item inventaris dan simpan sebagai prefab. Buat tombol di dalam panel. Untuk mendapatkan tampilan item yang benar dalam inventaris, tambahkan komponen Grid Layout Group yang nyaman ke objek InventoryPanel.

Sekarang setiap objek anak dari panel inventaris akan ditempatkan di layar sesuai dengan pengaturan kisi di komponen Grid Layout Group. Ayo kembali ke tombol.

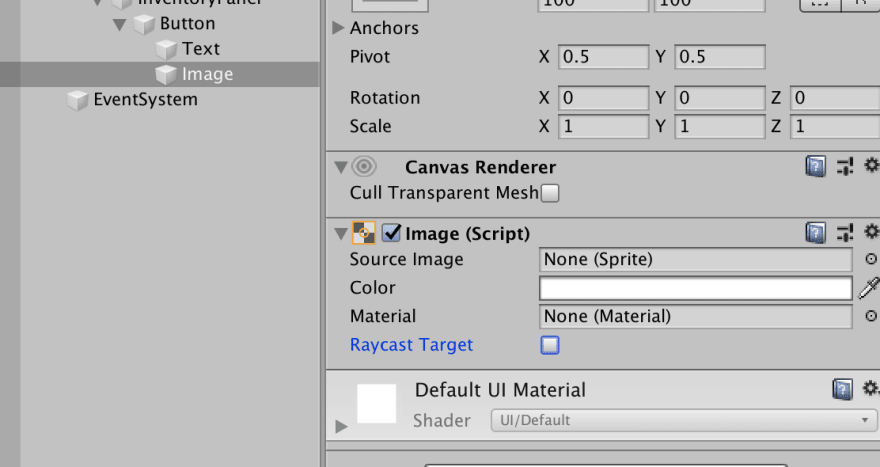
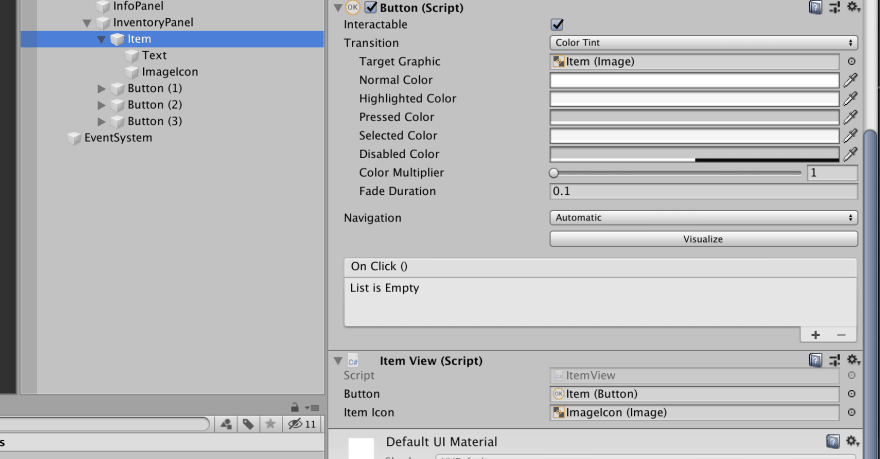
Tombol tidak berfungsi dengan benar karena kami belum mengonfigurasi kisi. Untuk saat ini, tambahkan objek Gambar ke tombol sebagai anak ikon item dan hapus bendera Target Raycast dari komponen Gambar sehingga mengklik gambar tidak menyebabkan tombol diklik.

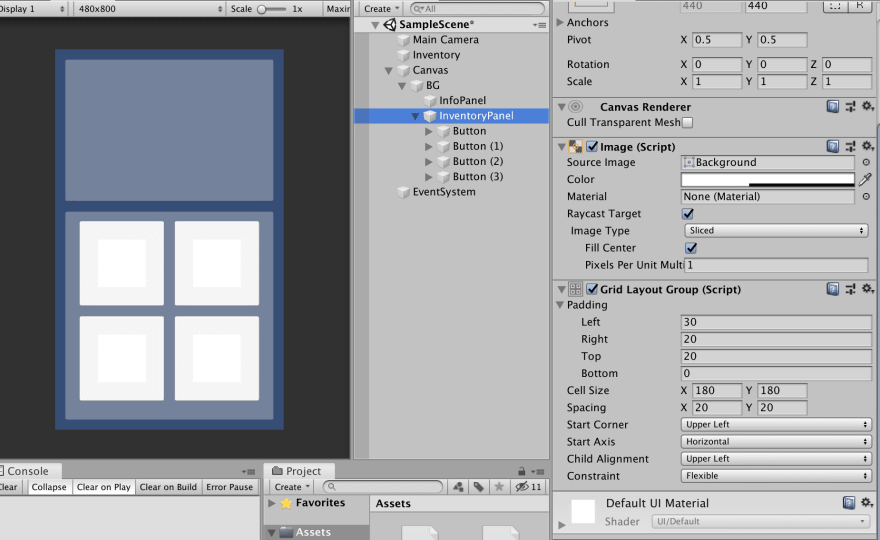
Sekarang salin tombol beberapa kali. Empat salinan akan cukup untuk pelajaran ini. Begini tampilannya:

Sebelum melanjutkan, kita perlu membuat satu skrip untuk mewakili subjek. Dia akan bertanggung jawab untuk menyimpan informasi tentang item inventaris itu sendiri dan akan menanggapi acara mengklik tombol (untuk saat ini, kami akan membatasi diri untuk menampilkan konsol dengan perintah Debug.Log).
Buat skrip baru dan sebut itu
ItemView. ItemView
ItemView bertanggung jawab untuk penyimpanan data, presentasi visual, pemrosesan klik dan keadaan awal sebelum memuat data.
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image ItemIcon; private ItemData itemData; }
Buat metode untuk mengatur keadaan awal.
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image itemIcon; private ItemData itemData; public void InitItem(ItemData item) { this.itemData = item; button.onClick.AddListener(ButtonClicked); } private void ButtonClicked() { Debug.Log(itemData.name); } }
Saya pikir untuk proyek kami, Anda akan memerlukan beberapa ikon. Saya menemukan kit gratis di Toko Aset. Mari kita tambahkan ke proyek.

Sekarang Anda bisa menambahkan variabel yang akan menyimpan ikon untuk item di dalam kelas
ItemData. using UnityEngine; [CreateAssetMenu] public class ItemData : ScriptableObject { public string itemName; public ItemType type; public float attack; public Sprite icon; public float GetPrice() { return attack * 40; } } public enum ItemType { Dagger, Axe, Hammer, Potion }
Sekarang di
ItemView kita bisa menambahkan ikon ke tampilan.
public void InitItem(ItemData item) { this.itemData = item; itemIcon.sprite = itemData.icon; button.onClick.AddListener(ButtonClicked); }
Tambahkan skrip ke tombol dalam adegan dan ganti nama objek dengan tombol menjadi Item. Setelah itu, kami akan menetapkan objek ImageIcon di bidang ItemIcon.

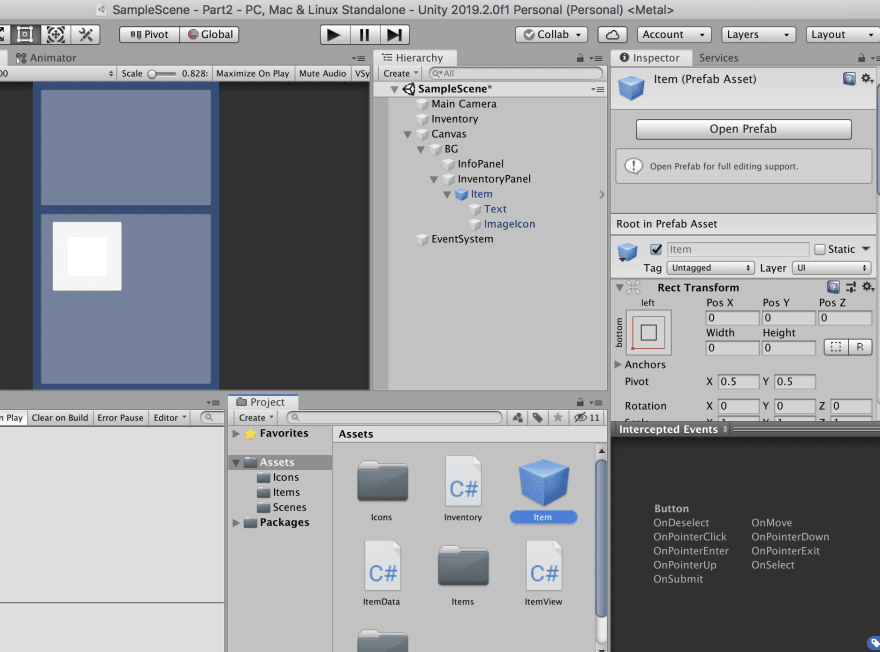
Hapus tiga tombol yang tersisa, karena mereka diperlukan untuk mengkonfigurasi grid, dan menyimpan objek Item sebagai cetakan dengan menyeretnya ke jendela proyek.

Presentasi hampir selesai. Kami membutuhkan 4 item untuk mengisi inventaris. Kami akan membuat dan menetapkan ikon untuk model yang kami lakukan dalam pelajaran sebelumnya.

Selesai Sekarang buat skrip
ItemViewController. using System.Collections; using System.Collections.Generic; using UnityEngine; public class ItemViewController : MonoBehaviour { public Inventory inventoryHolder; public Transform inventoryViewParent; public GameObject itemViewPrefab; private void Start() { foreach (var item in inventoryHolder.inventory) { var itemGO = GameObject.Instantiate(itemViewPrefab, inventoryViewParent); itemGO.GetComponent<ItemView>().InitItem(item); } } }
Jadi, kami memiliki tautan ke inventaris yang menyimpan
ItemData dibuat di folder proyek, tautan ke
InventoryPanel untuk membuat tampilan sebagai anak-anak dari panel ini, dan tautan ke prefab yang berisi tampilan item itu sendiri.
Sekarang, dalam metode
Mulai , buat instance presentasi item dan panggil metode
InitItem untuk mengisi data presentasi dengan data dari model untuk setiap item inventaris.
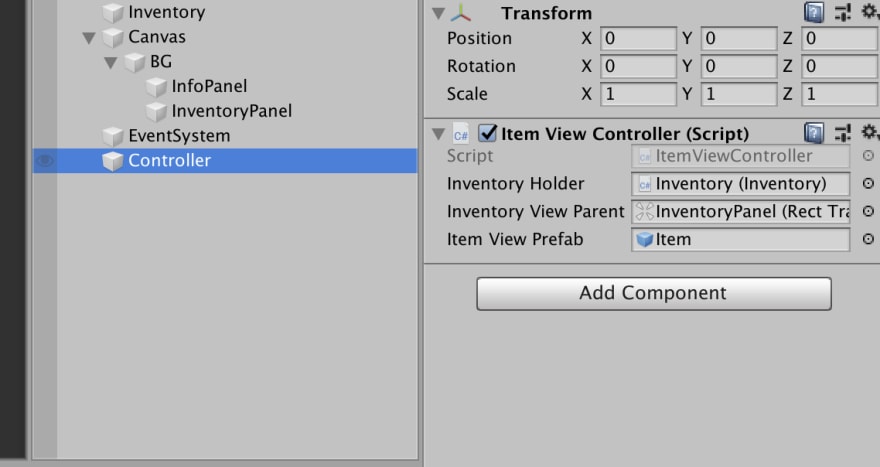
Nah, akhirnya, buat objek kosong di TKP, lampirkan skrip controller ke situ dan tetapkan tautan ke objek yang diperlukan di TKP.

Pastikan semua item ditugaskan dalam inventaris.

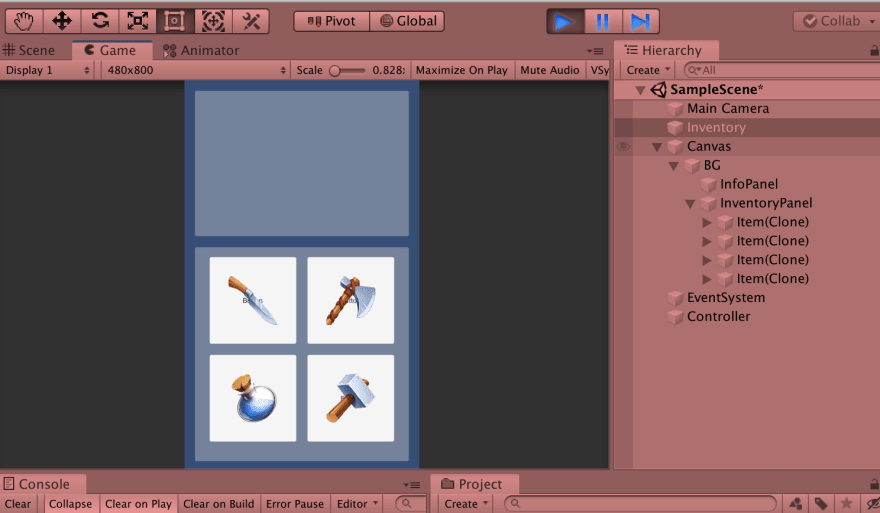
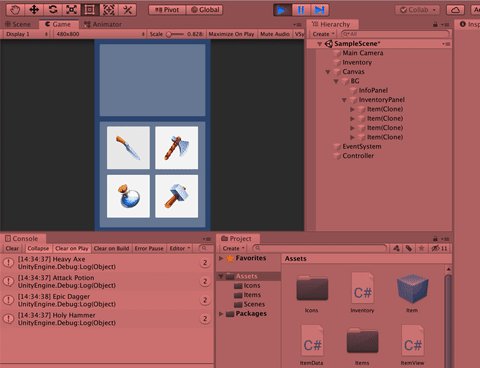
Kami telah melakukan banyak hal. Sekarang mari kita lihat bagaimana semuanya bekerja.

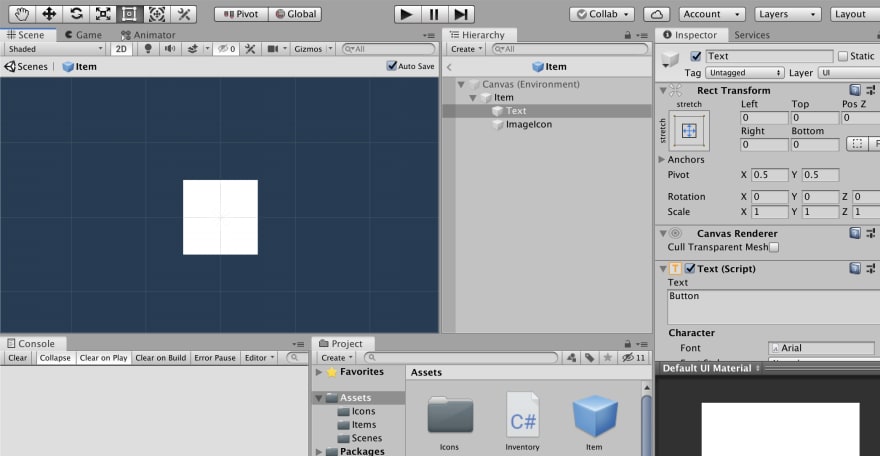
Item dibuat, tetapi saya lupa menghapus objek Teks dari tombol. Di Unity, tombol dibuat secara default dengan teks. Buka prefab yang kami simpan di proyek dan hapus objek Teks. Kemudian simpan cetakan dan kembali ke tempat kejadian.

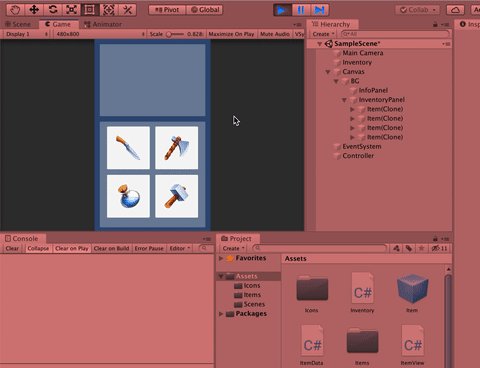
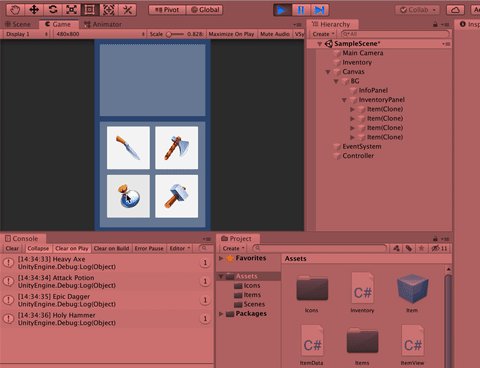
Sekarang tes lagi.

Selamat, semuanya berhasil.
Pada bagian selanjutnya kita akan membahas panel informasi.