Baru-baru ini, saya perlu menggunakan tombol-tombol dari bentuk non-standar dalam proyek saya. Namun, tugas yang tampaknya sepele ini membuat saya kesulitan.
Masalahnya adalah tombol UI standar menangani klik bahkan di area transparan, yang dalam hal ini sama sekali tidak diinginkan. Pada saat yang sama, komponen Tombol itu sendiri tidak memiliki parameter (terlihat di inspektur) yang dapat bertanggung jawab atas area mana dari tombol yang dapat menangani hover / klik.
Setelah beberapa waktu mencari di Internet dan dokumentasi merokok, berikut ini datang kepada saya, dengan solusi yang agak sederhana ini:
(Saya akan segera mengatakan bahwa contoh serupa ada di
dokumentasi Unity , tetapi saat ini kodenya sudah ditandai sebagai usang, jadi saya memutuskan untuk memperbarui dan memodifikasinya sedikit)
using UnityEngine; using UnityEngine.UI; public class ButtonClickMask : MonoBehaviour { [Range(0f, 1f)]
- Atribut yang menampilkan bilah geser yang nyaman di inspektur dengan nilai dari 0 hingga 1.
- Nilai kanal alfa minimum yang harus dimiliki oleh bagian dari tekstur kursor untuk menangani klik.
- Komponen Gambar dari sebuah tombol (Anda harus bekerja dengannya, dan bukan dengan Button).
- Parameter alphaHitTestMinimumThreshold adalah tingkat transparansi minimum untuk bagian tekstur sehingga dapat menangani klik.
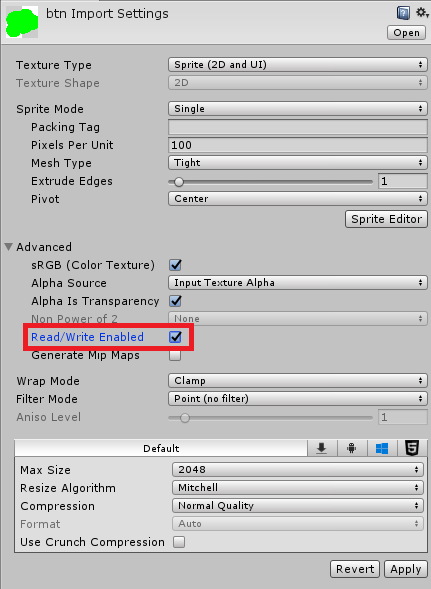
Jadi skrip sudah siap. Sekarang mari kita lanjutkan untuk menyesuaikan tekstur tombol. Agar kode berfungsi dan tidak menghasilkan kesalahan, Anda harus mengaktifkan kemampuan baca / tulis dalam tekstur Pengaturan Impor. Ingatlah untuk menerima perubahan dengan mengklik Terapkan.

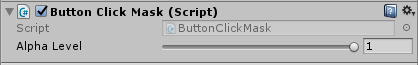
Sekarang kita menggantung skrip pada tombol yang diinginkan, mengatur Level Alpha ke nilai yang diinginkan (dalam kasus saya - 1) ...

... kami meluncurkan dan bersukacita bahwa tombol tidak lagi menangani klik pada area transparan!