Halo, Habr! Saya mempersembahkan kepada Anda terjemahan artikel
"Perpustakaan Visualisasi Data untuk Pengembang Bereaksi pada 2019" oleh Veronika Rovnik.
Selama beberapa tahun berturut-turut, React tidak kehilangan tempat dan merupakan salah satu dari tiga perpustakaan pengembang profesional paling dicintai di seluruh dunia, dengan berbagai alasan.
Apakah Anda pernah menghadapi kebutuhan untuk meningkatkan aplikasi Anda dengan fungsi analitis dan visual dan mendapatkan gambaran tentang data?
Agar tidak tersesat dalam berbagai alat, saya menyajikan kepada Anda gambaran perpustakaan untuk React, yang dapat dengan mudah diintegrasikan ke dalam situs web atau aplikasi Anda.
Kemenangan
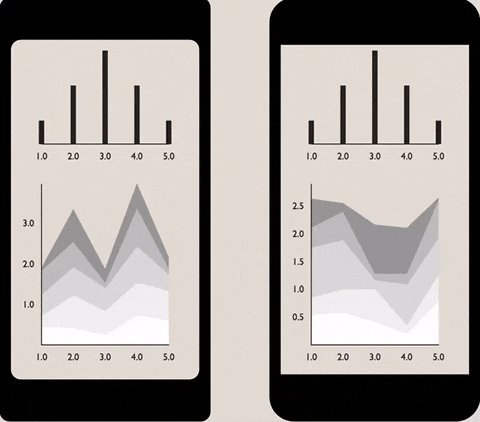
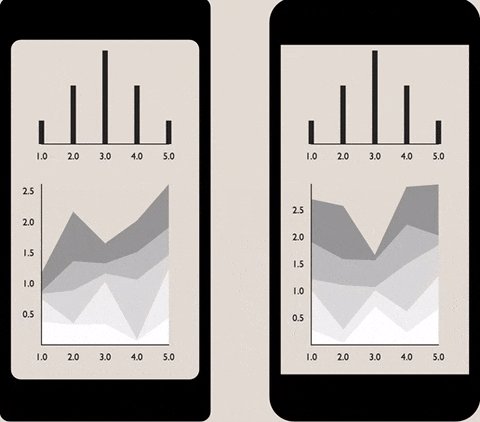
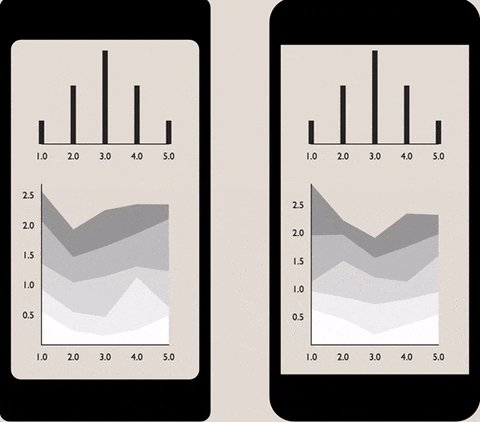
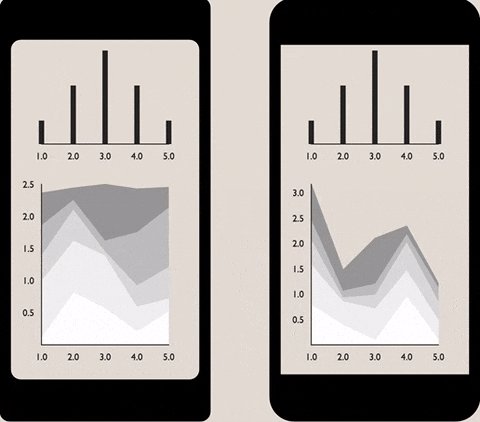
Victory adalah platform chart React yang dapat digunakan kembali. Yang paling mencolok adalah gaya, interaktivitas, dan animasi yang halus.

Komponen dapat dimodifikasi, dikemas, atau dibuat dari awal. Pengalaman dengan dokumentasi tampaknya nyaman dan intuitif, dan pengembang yang lebih suka menyesuaikan semuanya akan jatuh cinta dengan perpustakaan ini.
Memulai proyek visualisasi mudah - Anda perlu mengimpor perpustakaan Victory ke proyek Anda, menambahkan data dan menanamkan komponen di halaman web, dan di samping itu, ia memiliki versi tambahan untuk React Native.
Bereaksi vis
Uber unggul tidak hanya di bidang transportasi penumpang, tetapi juga dalam pengembangan sistem visualisasi.
React-vis adalah perpustakaan yang menawarkan banyak koleksi diagram untuk aplikasi Bereaksi. Komponen-komponennya bekerja sama dengan komponen Bereaksi yang biasa kita gunakan. Untuk membuat visualisasi pertama Anda, instal perpustakaan menggunakan
npm , impor gaya dan komponen CSS yang diperlukan, visualisasikan pada halaman dan voila! Di antara semua diagram, sisi grafis yang kuat adalah yang paling mengesankan saya.

Alat charting baik untuk penggunaan independen, tetapi bahkan lebih baik jika mereka terhubung ke data agregat. Menilai dari pengalaman saya, bagan dan tabel pivot memberikan hasil yang keren jika Anda menggabungkannya dalam bentuk toolbar.
Jadi, sekarang mari kita beralih ke alat yang membantu Anda membuat laporan tepat di proyek Bereaksi Anda.
WebDataRocks Pivot Table
WebDataRocks adalah komponen tabel pivot JavaScript yang kompatibel dengan Bereaksi dan kerangka kerja lainnya. Ini mendukung koneksi ke sumber data JSON dan CSV jarak jauh / lokal. Apa yang membuatnya istimewa adalah sepenuhnya gratis dan dapat disesuaikan. Dengan WebDataRocks, Anda dapat memanfaatkan fitur pelaporan klasik: agregasi, pemfilteran, pengurutan, pengirisan, dan pemisahan data. Untuk menyelesaikan laporan, saya sarankan memilih sel menggunakan pemformatan bersyarat untuk menekankan nilai paling penting.
Untuk memulai proyek pelaporan pertama, beberapa langkah diperlukan: menambahkan dependensi ke proyek Bereaksi, menampilkan komponen pada halaman web dan mengisinya dengan data. Semuanya sederhana.

Tabel & Grafik Pivot Flexmonster
Flexmonster adalah komponen tabel pivot yang lebih canggih dan versi WebDataRocks yang ditingkatkan. Ini berfungsi sebagai BI tertanam (intelijen Bisnis) untuk startup dan proyek tingkat perusahaan.

Yang menarik perhatian adalah berbagai sumber data yang tersedia: CSV, JSON, OLAP cubes, data SQL / NoSQL, dan Elasticsearch. Fungsi agregasi, pemfilteran, pengurutan, perincian, dan pengelompokan selalu tersedia di bilah alat. Selama pengujian, saya sangat terkejut dengan kinerja komponen - itu memproses sejumlah besar data dari database MongoDB dan menggunakan rendering grid. Dari sudut pandang pengembang, proses integrasi dengan proyek Bereaksi cukup lancar, seperti proses menghubungkan ke database.
Saya sangat berharap review ini bermanfaat. Jangan ragu untuk membagikan saran Anda di komentar di bawah. Apa perpustakaan React lain yang Anda gunakan untuk aplikasi Anda?