Halo semuanya! Terinspirasi oleh keberhasilan
artikel sebelumnya, yang ditulis sebelum peluncuran kursus "
Pengembang JavaScript Fullstack ", kami memutuskan untuk melanjutkan serangkaian artikel untuk pemula dan semua orang yang baru mulai terlibat dalam pemrograman dalam JavaScript. Hari ini kita akan berbicara tentang bug yang terjadi di JS, serta cara menanganinya.

Buat satu kesalahan untuk seseorang, dan dia akan berterima kasih kepada Anda untuk satu permintaan tarik. Ajari dia untuk debut sendiri, dan dia akan berterima kasih kepada Anda seluruh proyek.
Timlid Tidak Dikenal
Kesalahan Pemula Umum
Jadi, mari kita mulai dengan kesalahan paling primitif. Katakanlah Anda baru saja selesai mempelajari dasar-dasar HTML dan CSS dan sekarang aktif memulai pemrograman JavaScript. Misalnya: Anda ingin, ketika Anda mengklik tombol, misalnya, Anda membuka jendela modal tersembunyi sampai saat ini. Anda juga ingin menutup jendela ini dengan mengeklik salib. Contoh interaktif tersedia di
sini (saya memilih bitbucket karena faktanya antarmuka yang paling sederhana bagi saya, dan tidak semuanya sama untuk duduk di github).
let modal_alert = document.querySelector(".modal_alert") let hero__btn = document.querySelector(".hero__btn") let modal_close = document.querySelector(".modal-close ")
Di index.html kami, selain tata letak, kami memasukkan skrip kami di dalam tag kepala:
<script src="code.js"></script>
Di
index.html selain tata letak di dalam tag
head , kami menyisipkan
script kami:
<script src="code.js"></script>
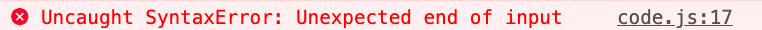
Namun, terlepas dari kenyataan bahwa kita semua terhubung, tidak ada yang akan berfungsi dan kesalahan akan macet:

Yang sangat menyedihkan, pemula sering tersesat dan tidak mengerti apa yang harus dilakukan dengan garis merah, seolah-olah ini semacam vonis, dan bukan petunjuk tentang apa yang salah dalam program Anda.
addEventListener , browser memberitahu kita bahwa itu tidak dapat membaca properti
addEventListener bernilai nol. Jadi, untuk beberapa alasan, kami tidak mendapatkan elemen kami dari model DOM. Algoritme tindakan apa yang harus diambil?
Pertama, lihat pada titik apa
javascript disebut di dalam kamu. Browser membaca kode html Anda dari atas ke bawah, saat Anda membaca, misalnya, sebuah buku. Ketika dia melihat tag
script , dia akan segera mengeksekusi isinya dan melanjutkan membaca elemen-elemen berikut, tidak benar-benar khawatir tentang fakta bahwa Anda mencoba untuk mendapatkan elemen DOM dalam skrip Anda, tetapi ia belum membacanya dan, oleh karena itu, belum membuat model.
Apa yang harus dilakukan dalam kasus ini? Cukup tambahkan atribut
defer di dalam tag tag Anda (atau
async , tapi saya tidak akan membahas detail pekerjaan mereka sekarang, itu dapat dibaca di
sini ). Atau Anda bisa memindahkan tag
script Anda ke bawah sebelum
body penutup, ini juga akan berfungsi.
Kedua, periksa salah ketik. Pelajari metodologi BEM - ini juga berguna karena Anda tahu bagaimana elemen Anda ditulis - setelah semua, tulis kelas sesuai dengan logika yang sama, dan coba gunakan hanya bahasa Inggris yang benar. Atau salin nama elemen langsung ke file JS.
Bagus Sekarang setelah Anda memperbaiki kesalahan, Anda dapat menikmati versi kode yang berfungsi di
alamat berikut.
Kesalahan misterius
Kebanyakan dari semua pendatang baru bingung oleh kesalahan aneh dari baris kode terakhir. Berikut ini sebuah contoh:

Sesuatu yang tidak dapat dimengerti ditampilkan di konsol. Diterjemahkan, ini secara harfiah “Akhir input yang tidak terduga” - dan apa yang harus dilakukan? Selain itu, pendatang baru karena kebiasaan melihat nomor baris. Segalanya tampak normal baginya. Lalu mengapa konsol menunjuk ke sana?
Semuanya sederhana. Untuk memahami bagaimana menafsirkan program Anda, penerjemah JS perlu tahu di mana tubuh fungsi berakhir dan di mana tubuh loop berakhir. Dalam versi kode ini, saya benar-benar sengaja melupakan tanda kurung terakhir:
Sekarang, JavaScript tidak mengerti di mana ia memiliki akhir dari badan fungsi, dan di mana ujung dari loop tidak dapat menafsirkan kode.
Apa yang harus dilakukan dalam kasus ini? Di editor kode modern apa pun, jika Anda menempatkan kursor di depan braket pembuka, opsi penutupnya disorot (jika editor belum mulai menggarisbawahi kesalahan ini dengan warna merah). Tinjau kode lagi dengan hati-hati, ingat bahwa tidak ada kawat gigi kesepian di JS. Anda dapat melihat versi yang bermasalah di
sini , dan yang diperbaiki - di
sini .
Kami membagi kode
Paling sering ada baiknya menulis kode, menguji kerjanya dalam potongan-potongan kecil.
Atau, sebagai orang normal, pelajari TDD. Misalnya, Anda memerlukan program sederhana yang menerima input dari pengguna, menambahkannya ke array, dan kemudian menampilkan nilai rata-rata:
let input_number = prompt(" ");
Sekilas, semuanya baik-baik saja dalam kode ini. Ini memiliki logika dasar, dibagi menjadi dua fungsi, yang masing-masing kemudian dapat diterapkan secara terpisah. Namun, seorang programmer yang berpengalaman akan segera mengatakan bahwa ini tidak akan berhasil, karena dari
prompt data tersebut datang kepada kami sebagai string. Terlebih lagi, JS (seperti itu sifatnya toleran dan acuh tak acuh) akan memulai segalanya untuk kita, tetapi pada outputnya akan memberikan omong kosong yang luar biasa sehingga bahkan akan sulit untuk memahami bagaimana kita sampai pada kehidupan seperti itu. Jadi, mari kita coba hitung sesuatu dalam
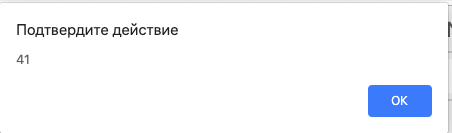
contoh interaktif kita. Mari kita perkenalkan angka 3 dalam jumlah variabel, dan 1 2 3 di bidang entri data:

Apa? Apa? Oke, ini JavaScript. Mari kita bicara lebih baik, bagaimana kita bisa menghindari kesimpulan aneh seperti itu.
Itu perlu untuk menulis dengan Python, ia akan memperingatkan kita tentang kesalahan secara manusiawi . Setelah setiap momen yang mencurigakan, kami harus membuat kesimpulan tentang jenis variabel dan melihat keadaan array kami.
Varian kode di mana kemungkinan hasil yang tidak diharapkan berkurang:
let input_number = prompt(" "); console.log(typeof(input_number)); let numbers = []; function toArray(input_number){ for (let i = 0; i < input_number; i++) { let x = prompt(` ${i}`); numbers.push(x); } } toArray(input_number); console.log(numbers); function toAverage(numbers){ let sum = 0; for (let i = 0; i < numbers.length; i++) { sum += numbers[i]; } return sum/numbers.length; } console.log(typeof(toAverage(numbers))); alert(toAverage(numbers));
Dengan kata lain, saya meletakkan semua tempat yang mencurigakan di mana ada yang salah di konsol untuk memastikan semuanya berjalan seperti yang saya harapkan. Tentu saja, data
console.log adalah mainan anak-anak, dan biasanya, tentu saja, Anda perlu mempelajari perpustakaan yang layak untuk pengujian. Misalnya yang
ini . Hasil dari program debugging ini dapat dilihat pada alat pengembang di
sini . Cara memperbaikinya, saya pikir, tidak akan ada pertanyaan, tetapi jika menarik, maka di
sini (dan ya, ini bisa dilakukan hanya dengan dua plus).

Langkah Atas: Menguasai Alat Dev Chrome
Debug menggunakan
console.log pada tahun 2019 sudah merupakan hal yang agak kuno (tapi kita masih tidak akan pernah melupakannya, sudah seperti milik kita sendiri). Setiap pengembang yang ingin memakai gelar bangga sebagai seorang profesional harus menguasai alat kaya alat pengembangan modern.
Mari kita coba untuk memperbaiki area masalah dalam kode kita menggunakan Dev Tools. Jika Anda memerlukan dokumentasi dengan contoh, Anda dapat membaca semuanya di
sini . Dan kami akan mencoba menguraikan contoh sebelumnya menggunakan Dev Tools.
Jadi, kita buka
contoh . Kami jelas memiliki beberapa jenis bug yang disembunyikan dalam kode, tetapi bagaimana Anda tahu pada titik apa JavaScript mulai membaca sesuatu yang salah?
Itu benar, kami membungkus kegembiraan ini dengan tes untuk jenis variabel, itu sangat sederhana. Kami pergi ke tab
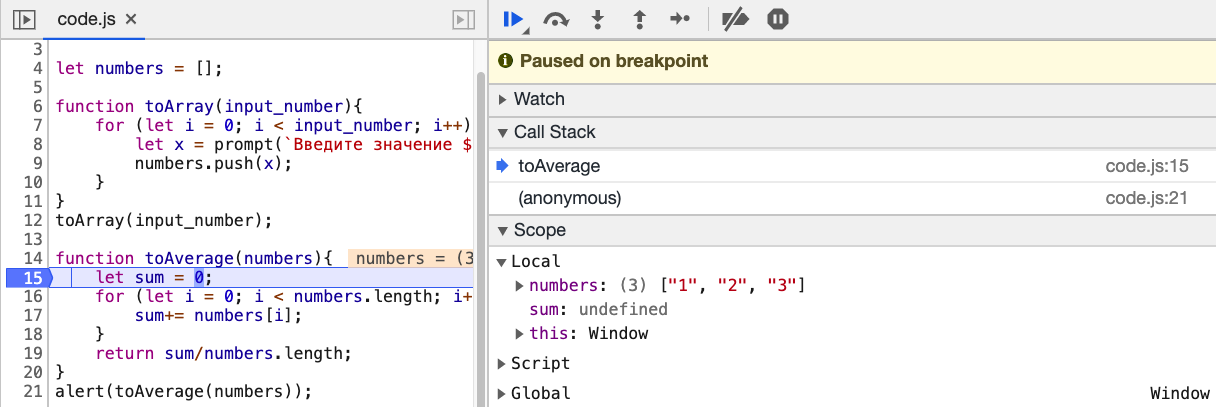
Sumber di alat pengembang. Buka file
code.js Anda akan memiliki 3 bagian: yang pertama di sebelah kiri, yang menampilkan daftar file, dan yang kedua - di mana kami menampilkan kode. Tetapi sebagian besar informasi dapat kita peroleh dari bagian ketiga dari bawah, yang menampilkan progres kode kita. Mari kita letakkan
breakpoint pada baris 15 (untuk melakukan ini, klik pada nomor baris di jendela tempat kode kita ditampilkan, setelah itu Anda akan melihat label biru). Mulai ulang halaman dan masukkan nilai apa pun di program kami.

Sekarang Anda dapat menarik banyak informasi berguna dari panel
debug bawah. Anda akan menemukan bahwa JS tidak benar-benar memikirkan jenis variabel,
karena bahasa statistik lebih baik dan Anda hanya perlu menulisnya untuk mendapatkan program yang
dapat diprediksi bekerja dan cepat yang menempatkan variabel sebagai string dalam array kami. Sekarang, setelah menyadari gambaran tentang apa yang terjadi, kita dapat mengambil tindakan balasan.
Belajar menangkap kesalahan
 Coba ... catch
Coba ... catch konstruk ditemukan dalam semua bahasa pemrograman modern. Mengapa konstruk sintaksis ini diperlukan? Faktanya adalah bahwa ketika kesalahan terjadi dalam kode, itu menghentikan eksekusi di tempat kesalahan - dan penerjemah tidak akan menjalankan semua instruksi lebih lanjut. Dalam aplikasi yang benar-benar berfungsi, dari beberapa ratus baris kode, ini tidak cocok untuk kita. Dan misalkan kita ingin mencegat kode kesalahan, meneruskan kode ke pengembang, dan melanjutkan eksekusi lebih lanjut.
Artikel kami tidak akan lengkap tanpa deskripsi singkat tentang jenis kesalahan utama dalam JavaScript:
- Kesalahan adalah konstruktor umum dari objek kesalahan.
- EvalError adalah jenis kesalahan yang terjadi selama kesalahan eksekusi
eval() , tetapi bukan kesalahan sintaksis, tetapi ketika fungsi global ini digunakan secara tidak benar. - RangeError - terjadi ketika Anda melampaui rentang yang diizinkan dalam pelaksanaan kode Anda.
- ReferenceError - terjadi ketika Anda mencoba memanggil variabel, fungsi atau objek yang tidak ada dalam program.
- SyntaxError - kesalahan sintaksis.
- TypeError - terjadi ketika mencoba membuat objek dengan tipe variabel yang tidak dikenal atau ketika mencoba memanggil metode yang tidak ada
- URIError adalah kode langka yang terjadi ketika metode encodeURL dan DecodeURL digunakan secara tidak benar.
Bagus, mari kita berlatih sedikit sekarang dan lihat di latihan di mana kita bisa menggunakan
try ... catch construct
. Prinsip operasi konstruksi ini sangat sederhana - penerjemah mencoba mengeksekusi kode di dalam
try , jika ternyata, maka semuanya berlanjut, seolah-olah konstruksi ini tidak pernah ada. Tetapi jika kesalahan terjadi, kami mencegatnya dan dapat memprosesnya, misalnya, memberi tahu pengguna di mana ia melakukan kesalahan.
Mari kita membuat kalkulator paling sederhana (bahkan menyebutnya kalkulator dengan keras, saya akan mengatakan: "pelaksana ekspresi yang dimasukkan"). Contoh interaktifnya dapat ditemukan di
sini . Ok, sekarang mari kita lihat kode kita:
let input = document.querySelector("#enter"); let button = document.querySelector("#enter_button"); let result_el = document.querySelector("#result "); button.onclick = () => { try { let result = eval(input.value);
Jika Anda mencoba memasukkan ekspresi matematika yang benar, maka semuanya akan berfungsi dengan baik. Namun, cobalah untuk memasukkan ekspresi yang salah, misalnya hanya string, maka program akan menampilkan peringatan kepada pengguna.
Saya harap Anda membaca lebih banyak artikel yang menjelaskan bagian-bagian lain dari jebakan kesalahan, seperti yang
ini , untuk memperluas pemahaman Anda tentang debugging program, dan mempelajari konstruksi sintaksis lainnya seperti
finally , serta generasi kesalahan Anda sendiri.
Itu saja. Saya harap artikel ini bermanfaat dan sekarang, ketika debugging aplikasi, Anda akan merasa lebih percaya diri. Kami telah menganalisis kesalahan tipikal dari yang paling dasar yang dilakukan pendatang baru hingga pemrograman JS hanya beberapa hari, hingga teknik perangkap kesalahan yang digunakan oleh pengembang yang lebih maju.
Dan menurut tradisi, tautan yang bermanfaat:
Itu saja. Kami menantikan komentar Anda dan mengundang Anda ke webinar gratis , tempat kami berbicara tentang fitur kerangka kerja SvelteJS .