Baru-baru ini menemukan
sebuah artikel tentang react-admin , saya memutuskan untuk mencoba jenis binatang apa itu. Sangat menarik untuk mengikat ini ke hutan, untungnya ada
dataprovider untuk kerangka kerja lainnya .
Tetapi pertama-tama Anda harus mengirimkan panel admin sebagai api. Pada prinsipnya, ini mudah dilakukan dengan bantuan set tampilan, yang dapat dihasilkan secara otomatis dengan melalui model-model dari panel admin.
def get_serializer_class(model): return type( f"{model.__name__}Serializer", (ModelSerializer,), {"Meta": type("Meta", (), {"model": model, "fields": "__all__"})}, ) for model, model_admin in admin.site._registry.items(): params = { "queryset": model.objects.all(), "filter_backends": [DjangoFilterBackend, OrderingFilter], "info": action(methods=["get"], detail=False)(get_info(model_admin)), "serializer_class": get_serializer_class(model), "basename": model._meta.model_name, "request": r, "fields": list(model_admin.get_fields(r)), "list_display": list(model_admin.get_list_display(r)), "ordering_fields": list(model_admin.get_sortable_by(r)), "filterset_fields": list(model_admin.get_list_filter(r)), "permission_classes": [permissions.IsAdminUser, permissions.DjangoModelPermissions], "pagination_class": CustomPageNumberPagination } viewset = type(f"{model.__name__}ViewSet", (viewsets.ModelViewSet,), params) router.register( f"{model._meta.app_label}/{model._meta.model_name}", viewset )
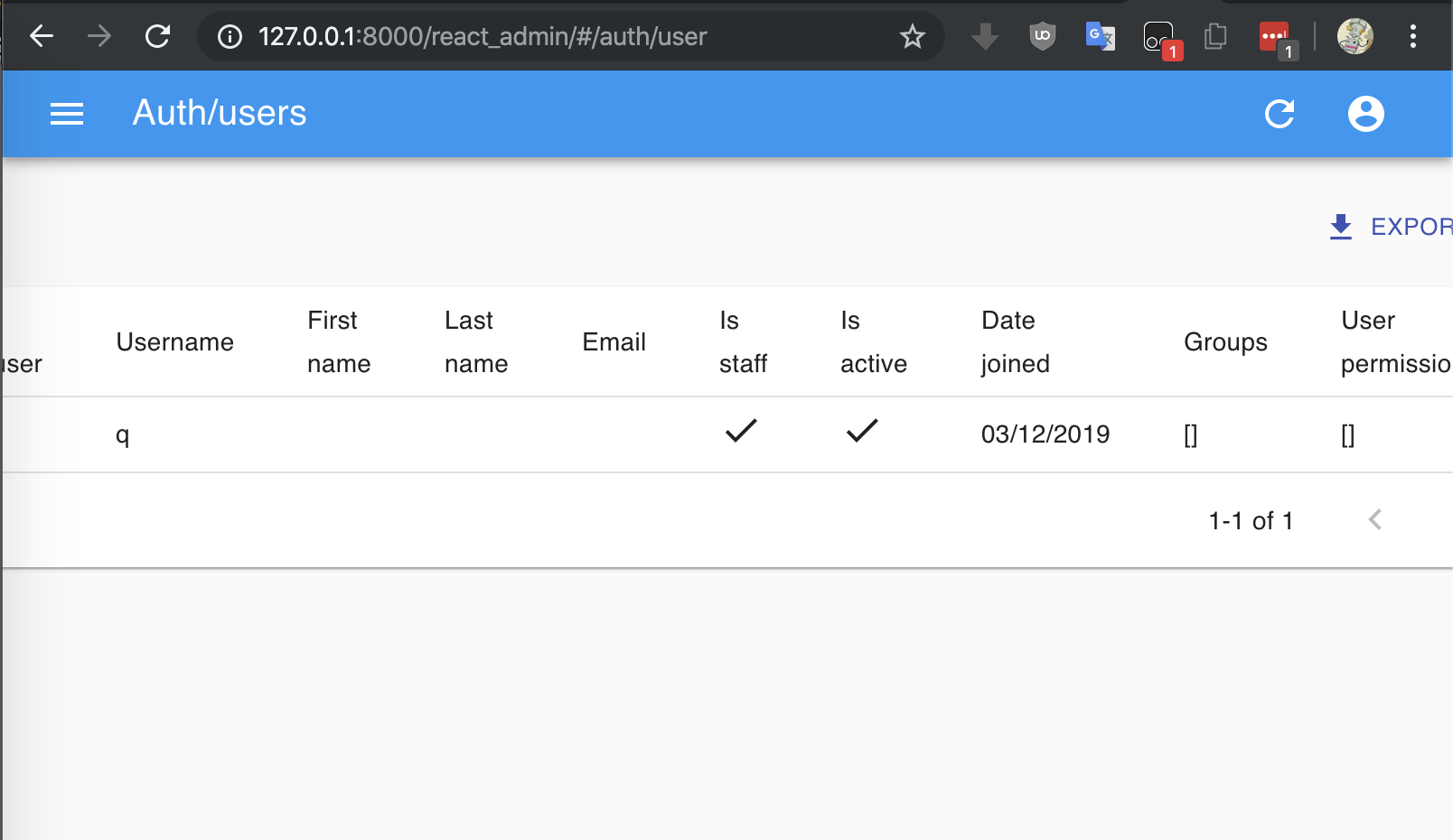
Bahkan diferensiasi hak berhasil di luar kotak!

Reaksi-admin bekerja di luar kotak. Berkat ListGuesser, EditGuesser, dll, formulir dibuat secara otomatis.


Saya ingin membuat mereka lebih dekat ke model berdasarkan data dari opsi drf, tetapi saya tidak bisa segera mengetahuinya, saya meninggalkan tugas untuk nanti (permintaan tarik dipersilahkan).
Untuk membuatnya lebih mudah untuk mengumpulkan statika untuk bagian depan, saya membuat perintah manajemen kecil
import subprocess, os, sys from django.core.management.base import BaseCommand from django.core import management class Command(BaseCommand): help = 'Build react-admin' def handle(self, *args, **options): cwd = os.path.join(os.path.dirname(os.path.abspath(__file__)), '../../src') ps = subprocess.Popen("yarn install", shell=True, cwd=cwd) ps.wait() and sys.exit(1) ps = subprocess.Popen("yarn build", shell=True, cwd=cwd) ps.wait() and sys.exit(1) management.call_command('collectstatic')
Untuk mencoba, cukup tambahkan 'django_react_admin' ke INSTALLED_APPS dan tambahkan url:
from django_react_admin import urls from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), path('react_admin/', include(urls.urlpatterns)), ]
Proyek itu sendiri di GitHubUmumnya panel admin dalam bentuk api sangat berguna. Anda dapat, misalnya, membuat aplikasi seluler menggunakan teks asli.