
RTSP adalah protokol pensinyalan sederhana yang belum digantikan oleh apa pun selama bertahun-tahun, dan kita harus mengakui bahwa mereka tidak benar-benar mencoba.
Katakanlah kita memiliki kamera IP dengan dukungan RTSP. Siapa pun yang merasakan lalu lintas dengan kabel hiu akan memberi tahu Anda bahwa DESCRIBE berjalan lebih dulu, lalu MAIN, lalu lalu lintas dituangkan langsung melalui RTP atau dibungkus dalam saluran TCP yang sama.
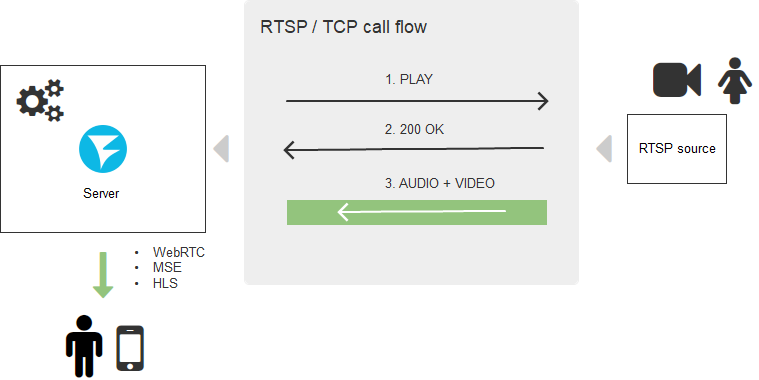
Pengaturan koneksi RTSP yang khas adalah sebagai berikut:

Jelas bahwa untuk browser, dukungan protokol RTSP berlebihan dan membutuhkan kaki kelima seperti anjing, sehingga browser tidak terburu-buru untuk mengimplementasikannya secara besar-besaran dan kecil kemungkinannya untuk pernah melakukannya. Di sisi lain, browser dapat membuat koneksi TCP langsung, dan ini akan menyelesaikan masalah, tetapi di sini semuanya tergantung pada keamanan - di mana Anda melihat browser yang memungkinkan skrip untuk menggunakan protokol transport secara langsung?
Tetapi orang-orang memerlukan streaming di "browser apa pun tanpa menginstal perangkat lunak tambahan", dan startup menulis di situs mereka "Anda tidak perlu menginstal apa pun - itu bekerja di semua browser di luar kotak" ketika mereka ingin menunjukkan streaming dari kamera IP.
Pada artikel ini, kita akan mencari cara untuk mencapai ini. Dan karena ada angka bulat di halaman, kami akan memberikan relevansi artikel dan menggantung label 2020, terutama karena memang begitu.
Jadi, teknologi apa untuk menampilkan video pada halaman web yang harus dilupakan pada tahun 2020? Flash di browser. Dia sudah mati. Dia tidak lagi - dicoret.
Tiga cara bagus
Alat yang memungkinkan Anda menonton streaming video di browser hari ini adalah:
- WebRTC
- Hl
- Websocket + MSE
Apa yang salah dengan WebRTC
Dua kata: padat sumber daya dan kompleks.
Nah, apa intensitas sumber daya? - Anda melambaikannya, karena hari ini prosesornya kuat, ingatannya murah, apa masalahnya? Yah, pertama-tama, ini adalah enkripsi paksa semua lalu lintas, bahkan jika Anda tidak membutuhkannya. Kedua, WebRTC adalah komunikasi dua arah yang kompleks dan pertukaran umpan balik tentang kualitas saluran antara rekan dan rekan (dalam hal ini, antara rekan dan server) - pada setiap kali bitrate dihitung, paket loss dilacak, keputusan dibuat untuk mengirimnya, dan sekitar itu Secara total, sinkronisasi audio dan video, yang disebut lipsync, dihitung sehingga bibir pembicara tidak menyimpang dari kata-katanya. Semua perhitungan ini, serta lalu lintas yang masuk ke server, mengalokasikan dan membebaskan RAM gigabyte waktu nyata dan, jika terjadi kesalahan, server 256-gigabyte dengan 48 core CPU akan dengan mudah menjadi tailspin meskipun semua gigahertz, nanometer, dan DDR 10 di atas kapal.
Ternyata menembak Sparrows dari Iskander. Kami hanya perlu menyedot aliran RTSP dan menunjukkannya, dan WebRTC mengatakan: ya, silakan, tetapi Anda harus membayar untuk itu.
Apa yang baik tentang WebRTC
Tunda Dia sangat rendah. Jika Anda bersedia membayar dengan kinerja dan kompleksitas untuk latensi rendah, WebRTC adalah pilihan terbaik.
Apa yang baik tentang HLS
Dua kata: bekerja di mana-mana
HLS adalah kendaraan segala medan yang paling lambat di dunia tampilan konten langsung. Di mana-mana ia bekerja berkat dua hal: transportasi HTTP dan perlindungan Apple. Memang, protokol HTTP ada di mana-mana, saya merasakan keberadaannya, bahkan ketika saya menulis baris-baris ini. Karena itu, di mana pun Anda berada dan apa pun yang dijelajahi tablet kuno, HLS (HTTP Live Streaming) akan menjangkau Anda dan mengirimkan video ke layar Anda, pastikan.
Dan semuanya akan baik-baik saja, tetapi.
Dari HLS yang buruk
Tunda Misalnya, ada proyek pengawasan video untuk lokasi konstruksi. Objek telah dibangun selama bertahun-tahun, dan pada saat ini sebuah kamar malang, siang dan malam, melepas situs konstruksi 24 jam sehari. Ini adalah contoh di mana latensi rendah tidak diperlukan.
Contoh lain adalah babi hutan. Babi hutan nyata. Petani Ohio menderita dari invasi babi hutan, yang, seperti belalang, makan dan menginjak-injak tanaman, mengancam kesejahteraan keuangan ekonomi. Startup yang giat telah meluncurkan sistem pengawasan video dengan kamera RTSP, yang secara real time memantau tanah dan menurunkan perangkap ketika diserang oleh tamu yang tidak diundang. Dalam hal ini, penundaan rendah sangat penting dan, saat menggunakan HLS (dengan penundaan 15 detik), babi hutan akan lari sebelum perangkap diaktifkan.

Contoh lain: presentasi video di mana Anda mendemonstrasikan produk dan mengharapkan respons yang cepat. Dalam kasus keterlambatan besar, mereka akan menunjukkan barang-barang di kamera, lalu mereka akan bertanya "bagaimana?" Dan ini akan mencapai hanya dalam 15 detik. Dalam 15 detik, sinyal dapat didorong 12 kali ke bulan dan kembali. Tidak, kami tidak perlu penundaan seperti itu. Ini lebih seperti menampilkan video yang direkam sebelumnya daripada di Live. Tetapi tidak ada yang mengejutkan, HLS bekerja seperti ini: ia menulis potongan video ke disk atau ke memori server, dan pemain mengunduh potongan yang direkam. Hasilnya adalah HTTP Live, yang bukan Live sama sekali.
Mengapa ini terjadi? Di mana-mana protokol HTTP dan kesederhanaannya akhirnya diterjemahkan menjadi hambatan - yah, HTTP tidak dimaksudkan untuk digunakan untuk mengunduh dan menampilkan ribuan video dalam jumlah besar (segmen HLS) dengan cepat. Tentu saja, mereka mengunduh dan bermain dengan kualitas yang baik, tetapi sangat lambat - saat mengunduh, sambil buffering, pergi ke decoder, 15 detik atau lebih yang sama akan berlalu.
Perlu dicatat bahwa Apple pada musim gugur 2019 mengumumkan HLS Low Latency, tapi itu cerita lain. Kita akan melihat apa yang terjadi, lebih terinci nanti. Dan kami masih memiliki stok MSE.
Apa itu MSE yang baik?
Media Source Extension adalah dukungan asli untuk memutar video batch di browser. Kita dapat mengatakan pemain asli untuk H.264 dan AAC, yang dapat memberi makan segmen video dan yang tidak terikat dengan protokol transport, tidak seperti HLS. Untuk alasan ini, transportasi dapat dipilih menggunakan protokol Websockets. Dengan kata lain, segmen tidak lagi diunduh menggunakan teknologi Request-Response (HTTP) kuno, tetapi mengalir asyik melalui koneksi Websockets - saluran TCP yang hampir langsung. Ini sangat membantu dengan mengurangi penundaan, yang dapat dikurangi menjadi 3-5 detik. Penundaan tidak super, tetapi cocok untuk sebagian besar proyek yang tidak memerlukan waktu nyata yang sulit. Kompleksitas dan konsumsi sumber daya juga relatif rendah - saluran TCP terbuka dan segmen HLS yang hampir sama mengalir seperti yang dikumpulkan oleh pemain dan ditempatkan untuk diputar.
Apa itu MSE yang buruk?
Itu tidak bekerja di mana-mana. Seperti WebRTC, penetrasi browser kurang. IPhones (iOS) terutama terlibat dalam tidak memainkan MSE, yang membuat MSE tidak cocok sebagai satu-satunya solusi untuk startup apa pun.
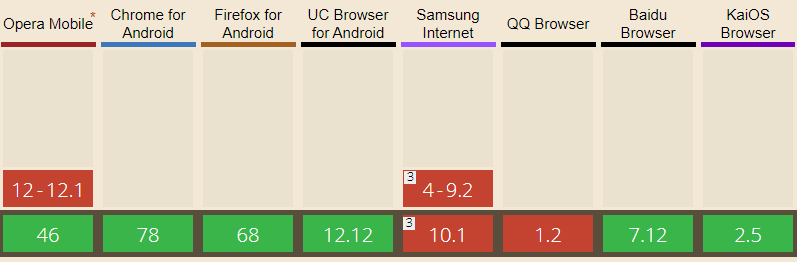
Sepenuhnya tersedia di browser: Edge, Firefox, Chrome, Safari, Browser Android, Opera Mobile, Chrome untuk Android, Firefox untuk Android, UC Browser untuk Android

IOS Safari memiliki dukungan terbatas untuk MSE baru-baru ini, dimulai dengan iOS versi 13.

Kaki Rtsp
Kami membahas pengiriman ke server video> browser. Selain itu, dua hal lagi akan diperlukan:
1) Kirim video dari kamera IP ke server.
2) Konversi video yang diterima ke salah satu format / protokol di atas.
Di sini sisi server memasuki lokasi.
TaTam ... Web Call Server 5 (hanya untuk kenalan WCS). Seseorang harus menerima lalu lintas RTSP, dengan benar meng-de-paketkan video, mengkonversinya menjadi WebRTC, HLS atau MSE, lebih disukai tanpa diperas oleh transcoder, dan memberikannya ke sisi browser secara layak, tidak dimanjakan oleh artefak dan membeku.
Tugasnya, pada pandangan pertama, tidak sulit, tetapi ada begitu banyak jebakan, kamera Cina dan nuansa konversi yang mengerikan. Secara umum, bukan tanpa peretasan, tetapi bekerja, dan berfungsi dengan baik. Dalam produksi.
Skema Pengiriman
Akibatnya, skema holistik untuk mengirimkan konten RTSP dengan konversi pada server perantara muncul.

Salah satu permintaan paling sering dari rekan kerja India kami “Apakah mungkin? Langsung tanpa server? " Tidak, itu tidak mungkin - Anda memerlukan bagian server yang akan melakukan pekerjaan ini. Di awan, pada potongan besi, pada core7 di balkon, tetapi tanpa itu dengan cara apa pun.
Kembali ke tahun 2020 kami
Jadi, resep untuk RTSP di browser:
- Dapatkan WCS baru (Server Panggilan Web).
- Tambahkan secukupnya: WebRTC, HLS atau MSE.
Lay out di halaman web.
Bon appetit!
Tidak, belum semuanya
Neuron yang ingin tahu pasti akan memiliki pertanyaan "Bagaimana?" Nah bagaimana cara melakukannya? Seperti apa nantinya di browser? ” Perhatian Anda adalah pemain WebRTC minimum yang dibuat di lutut:
1) Kami menghubungkan skrip flashphoner.js dan skrip my_player.js ke halaman web API utama, yang akan kami buat nanti.
<script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script>
2) Kami menginisialisasi API di badan halaman web
<body onload="init_api()">
3) Kami membuang halaman div, yang akan menjadi wadah untuk video. Kami akan menunjukkan kepadanya ukuran dan perbatasan.
<div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div>
4) Tambahkan tombol Play, klik yang akan memulai koneksi ke server dan mulai pemutaran
<input type="button" onclick="connect()" value="PLAY"/>
5) Sekarang buat skrip my_player.js - yang akan berisi kode utama pemain kami. Kami menggambarkan konstanta dan variabel
var SESSION_STATUS = Flashphoner.constants.SESSION_STATUS; var STREAM_STATUS = Flashphoner.constants.STREAM_STATUS; var session;
6) Kami menginisialisasi API saat memuat halaman HTML
function init_api() { console.log("init api"); Flashphoner.init({ }); }
7) Hubungkan ke server WCS melalui WebSocket. Agar semuanya berfungsi dengan benar, ganti "wss: //demo.flashphoner.com" dengan WCS Anda
function connect() { session = Flashphoner.createSession({urlServer: "wss://demo.flashphoner.com"}).on(SESSION_STATUS.ESTABLISHED, function(session){ console.log("connection established"); playStream(session); }); }
8) Selanjutnya, kami melewati dua parameter: nama dan tampilan: nama - RTSP URL dari aliran yang sedang diputar. display - elemen myVideo tempat pemain kita akan dipasang. Di sini, tentukan juga URL aliran yang Anda butuhkan, bukan milik kami.
function playStream() { var options = {name:"rtsp://b1.dnsdojo.com:1935/live/sys2.stream",display:document.getElementById("myVideo")}; var stream = session.createStream(options).on(STREAM_STATUS.PLAYING, function(stream) { console.log("playing"); }); stream.play(); }
Kami menyimpan file dan mencoba memulai pemain. Apakah streaming RTSP Anda diputar?
Ketika kami menguji, kami memainkan yang ini: rtsp: //b1.dnsdojo.com: 1935 / live / sys2.stream.
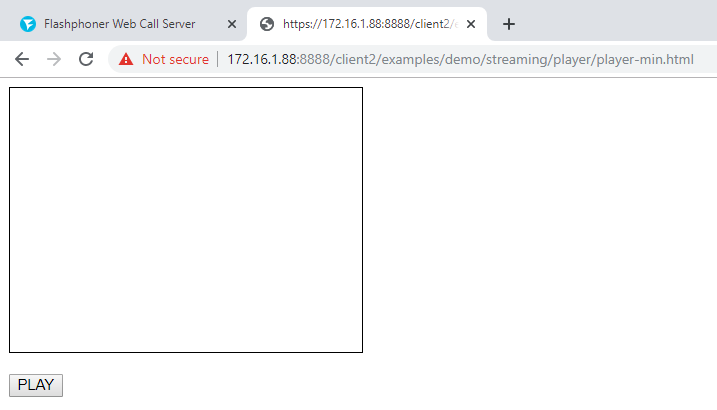
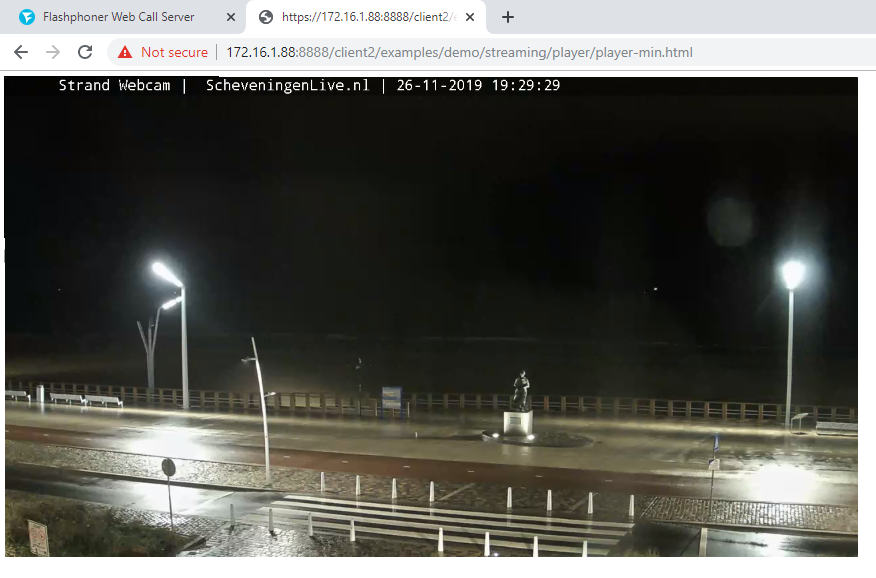
Dan terlihat seperti ini:
Pemain sebelum menekan tombol "Mainkan"

Player dengan menjalankan video

Ada sedikit kode:
HTML
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="../../../../flashphoner.js"></script> <script type="text/javascript" src=my_player.js"></script> </head> <body onload="init_api()"> <div id="myVideo" style="width:320px;height:240px;border: solid 1px"></div> <br/><input type="button" onclick="connect()" value="PLAY"/> </body> </html>
Javascript
Sisi server adalah demo.flashphoner.com. Kode contoh lengkap tersedia di bawah ini di ruang bawah tanah dengan tautan. Selamat streaming!
Referensi
Kode pemain di github
Integrasi pemain RTSP ke halaman web atau aplikasi seluler